如何用UI设计寻觅模块原型发布时间:暂无
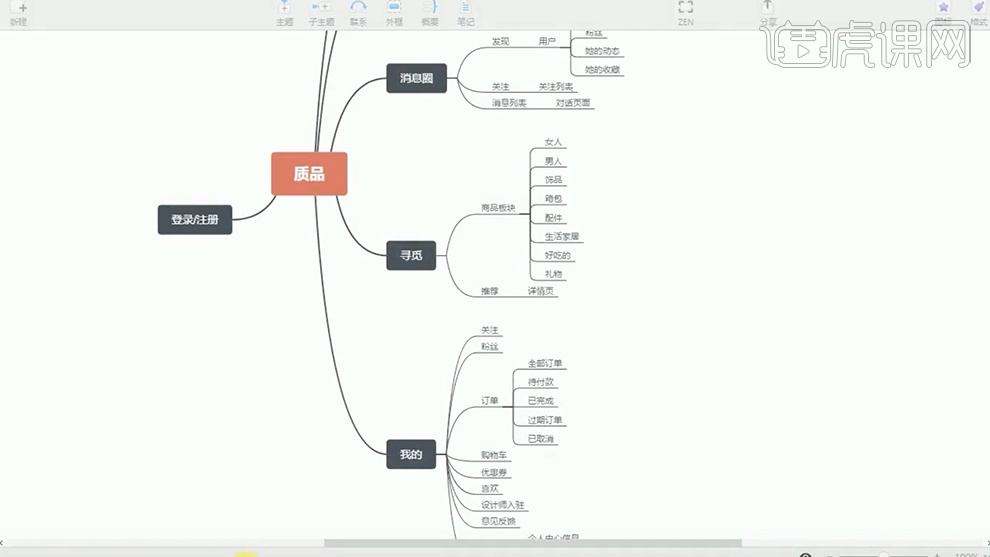
1、[打开]思维导图文档,了解原型图架构思路。具体效果如图示。

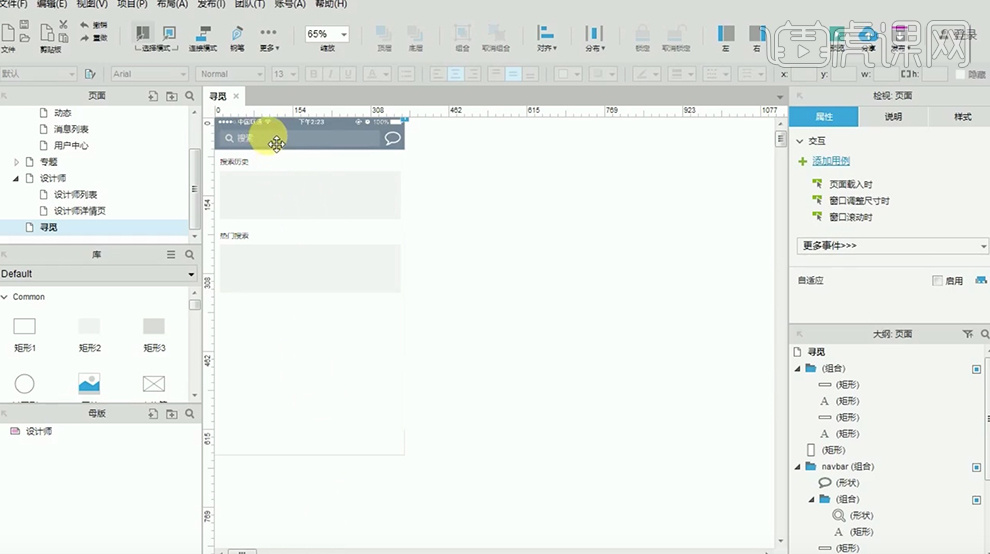
2、[打开]Aure软件,[打开]原型图文档,[新建]页面,[重命名]寻觅。具体效果如图示。

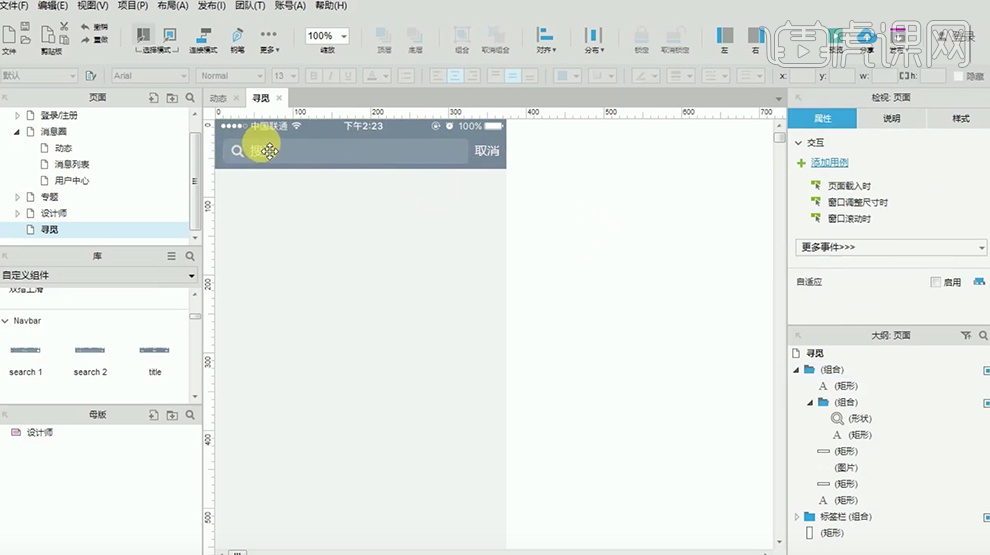
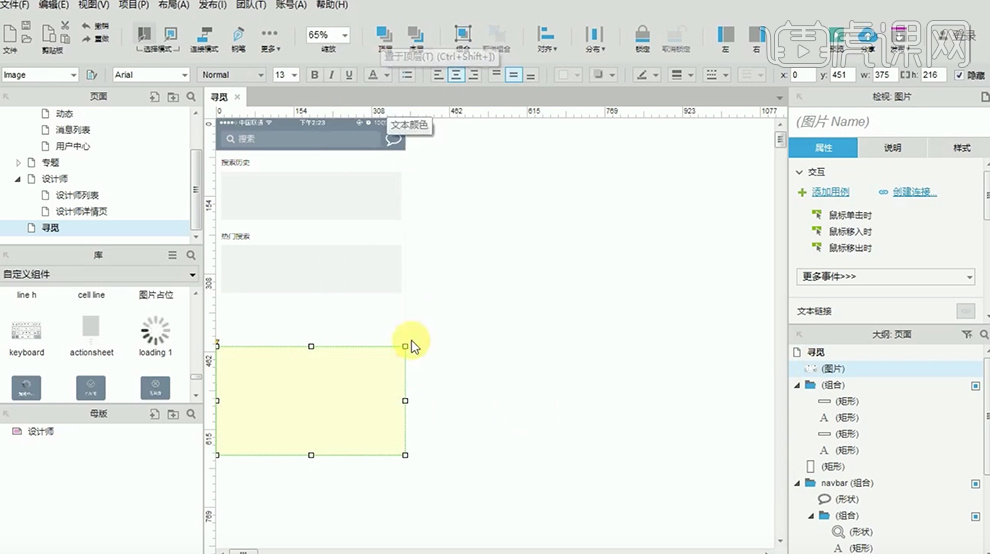
3、[打开]动态页面,[选择]关联元素,按[Ctrl+C]复制,按[Ctrl+V]粘贴至寻觅页面。[删除]多余的元素,[打开]自定义组件,[选择]合适的组件元件,[拖入]页面,排列至合适的位置。具体效果如图示。

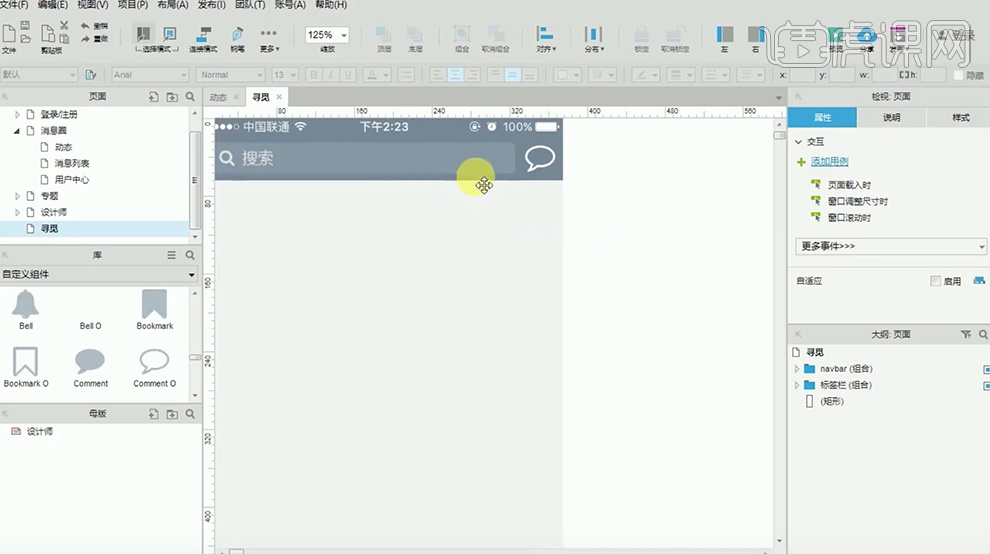
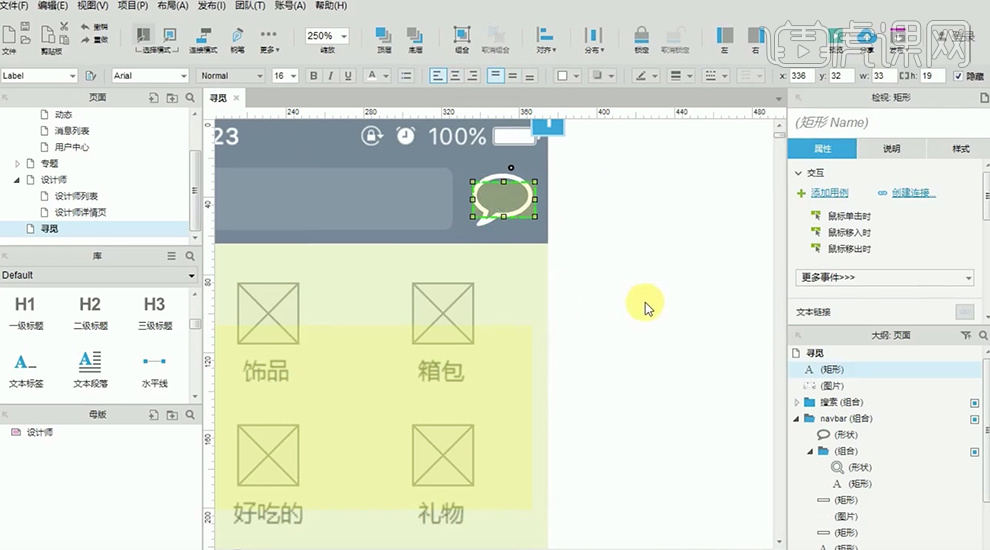
4、[双击]进入编辑页面,[删除]多余的文字对象。[选择]信息ICON,调整大小和颜色,排列至合适的位置。具体效果如图示。

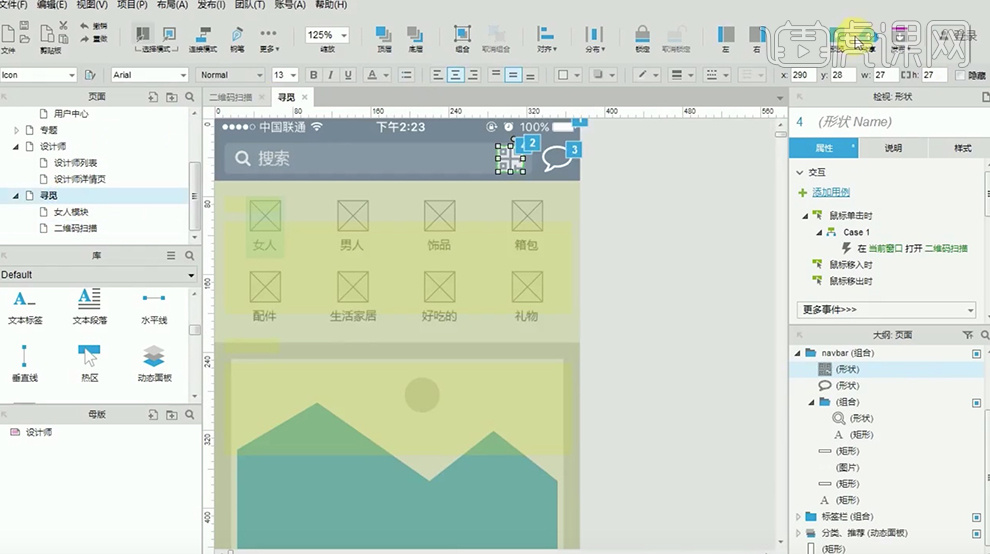
5、[拖入]二维码ICON,调整大小和颜色,排列至合适的位置。具体效果如图示。

6、[拖入]动态面板,调整至画板大小,[重命名动态面板],[双击]进入动态面板编辑区域。具体效果如图示。

7、[拖入]矩形组件,调整大小至375*166,排列至距离顶部64PX的位置。具体效果如图示。

8、[拖入]占位符,调整大小为32*32PX,[拖入]文字元件,[大小]12PX,输入文字信息,排列至合适的位置,[选择]关联元件,按[Ctrl+G]编组。具体效果如图示。

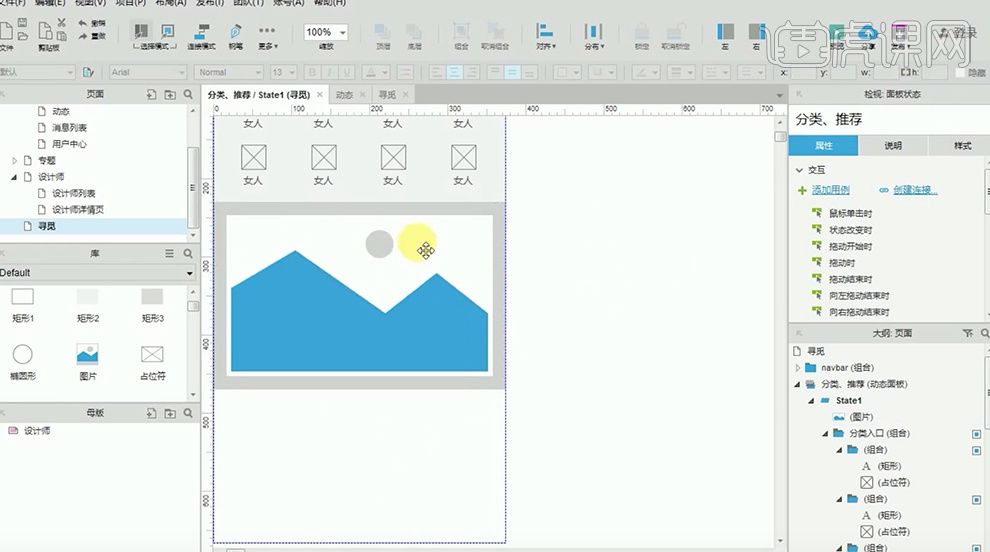
9、按Alt键[拖动复制],排列至版面合适的位置。[拖入]图片元件,调整大小,排列至合适的位置。具体效果如图示。

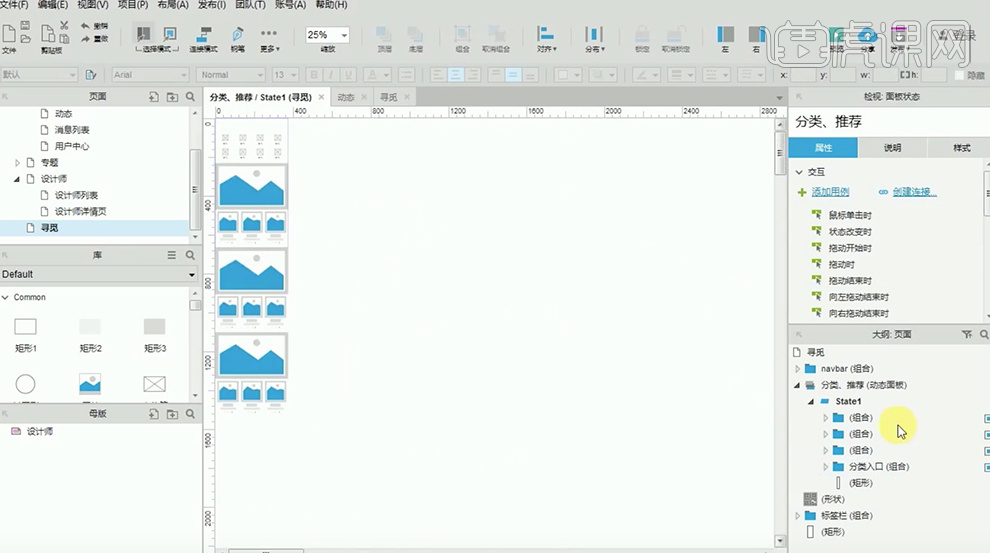
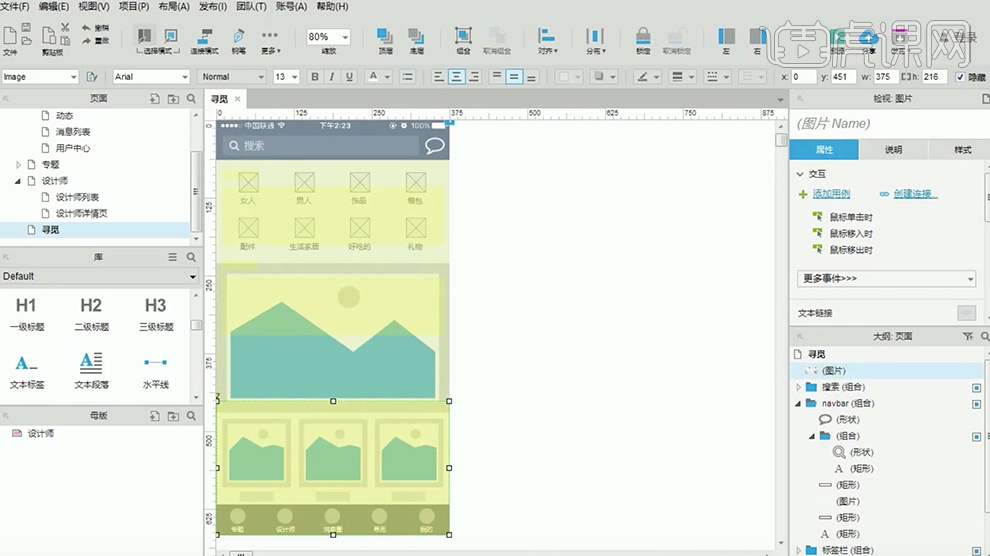
10、使用相同的方法,根据思维导图架构思路,依次[拖入]合适的元件,调整大小,排列至画面合适的位置。[选择]顶部矩形对象,[删除]矩形。具体效果如图示。

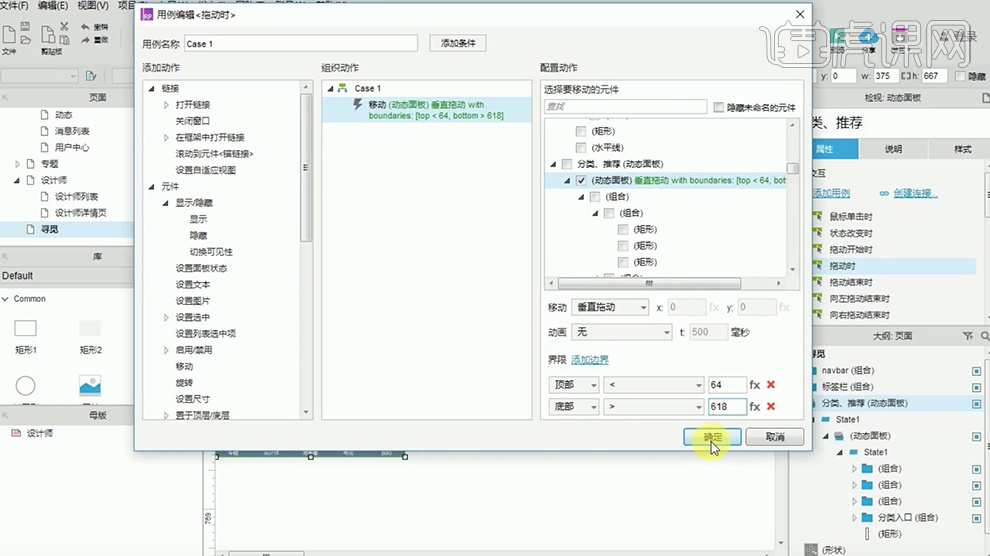
11、[选择]所有的关联对象,右击[转换为动态面板]。[返回]寻觅页面,调整分类动态面板层顺序,双击[拖动时],具体参数如图示。具体效果如图示。

12、[修改]ICON图标下方文字信息,[拖入]矩形元件,调整高度为613PX,排列至合适的位置。具体效果如图示。

13、[拖入]文字和矩形元件,调整大小,根据设计思路,排列至合适的位置。[选择]关联的元件,按[Ctrl+G]编组。具体效果如图
示。

14、[拖入]键盘元件,调整大小,排列版面下方至合适的位置。[右击]元件[设为隐藏]。具体效果如图示。

15、[选择]所有关联元件,按[Ctrl+G]编组,右击[设为隐藏],[重命名]图组。具体效果如图示。

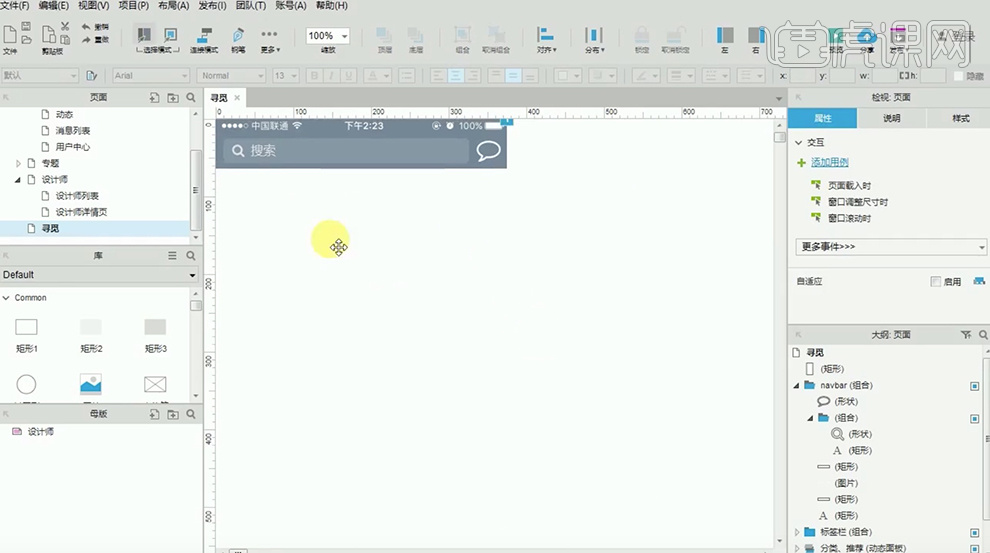
16、[拖入]文字组件,调整大小和颜色,输入文字信息,排列至合适的位置。[选择]文字对象,右击[设为隐藏]。具体效果如图示。

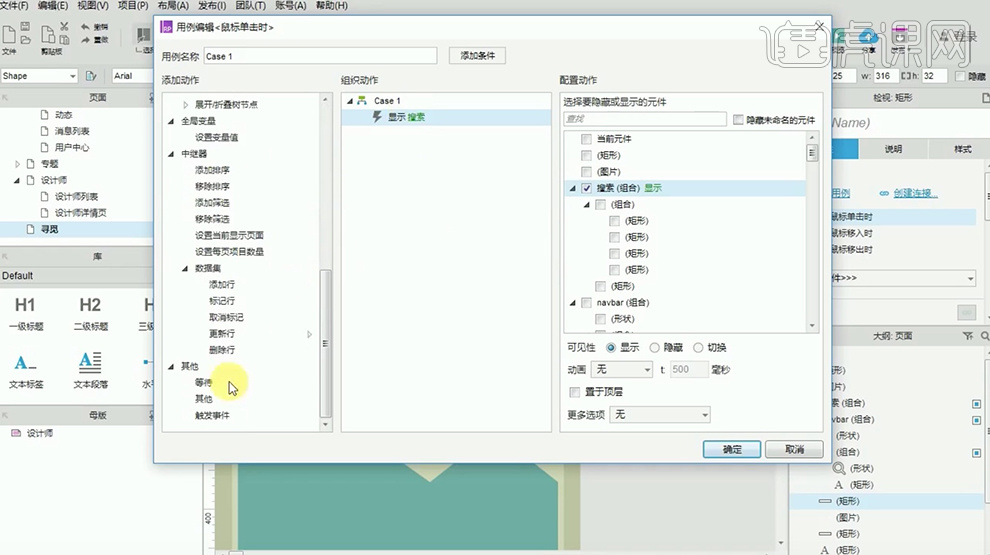
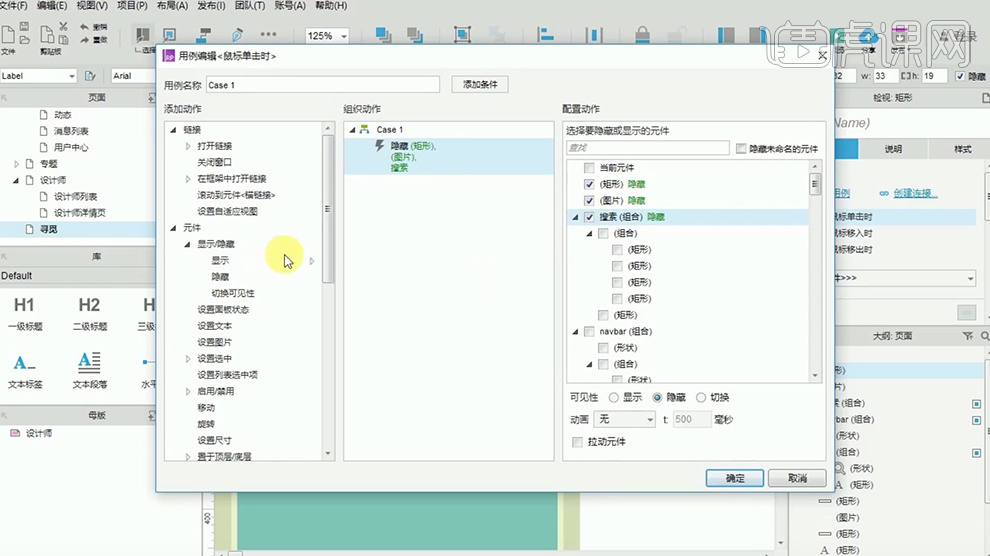
17、[选择]搜索框,单击[鼠标单击时],具体参数如图示。具体效果如图示。

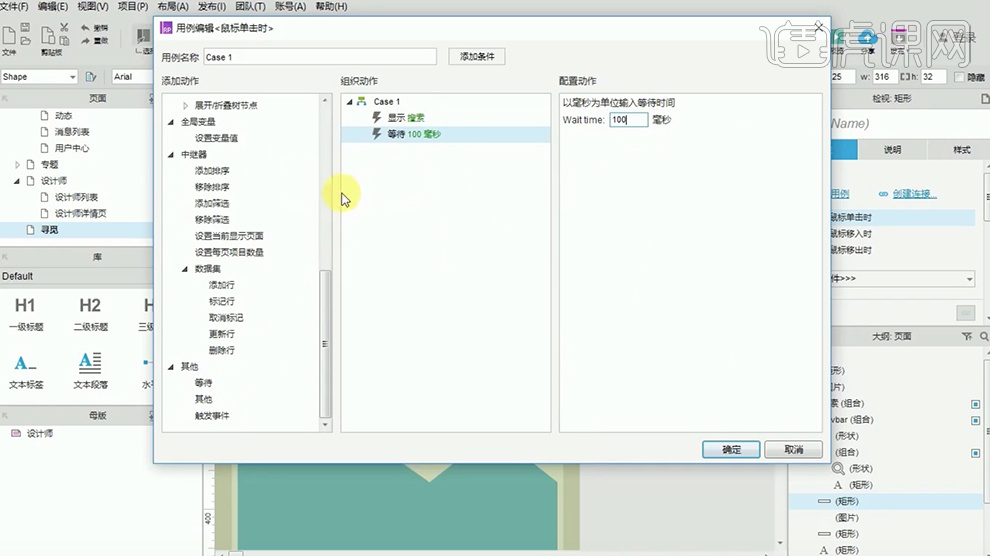
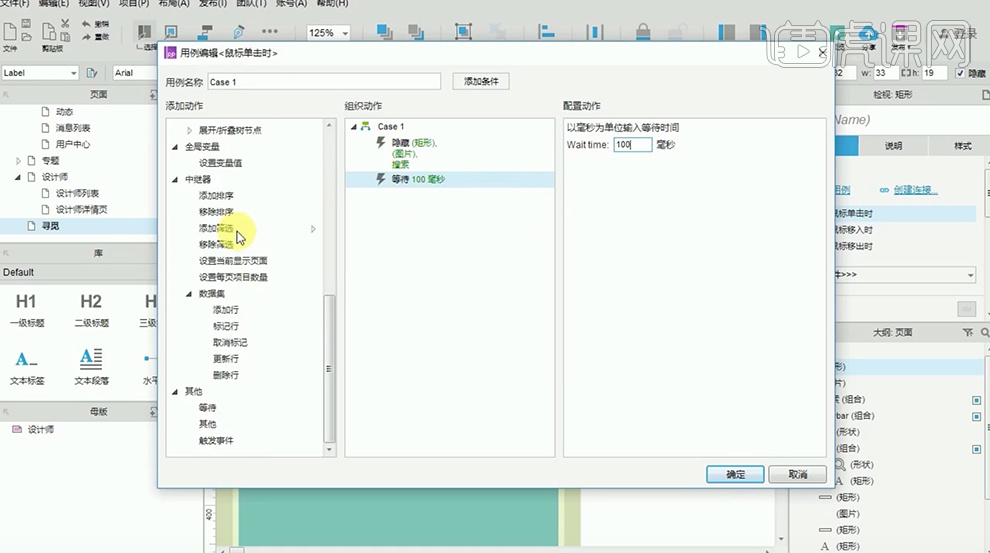
18、添加[等待],具体参数如图示。具体效果如图示。

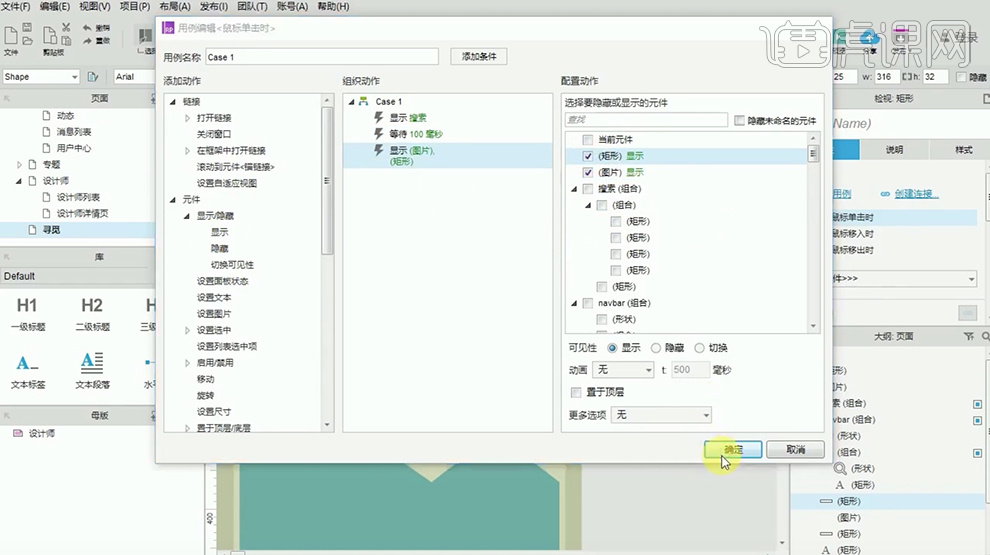
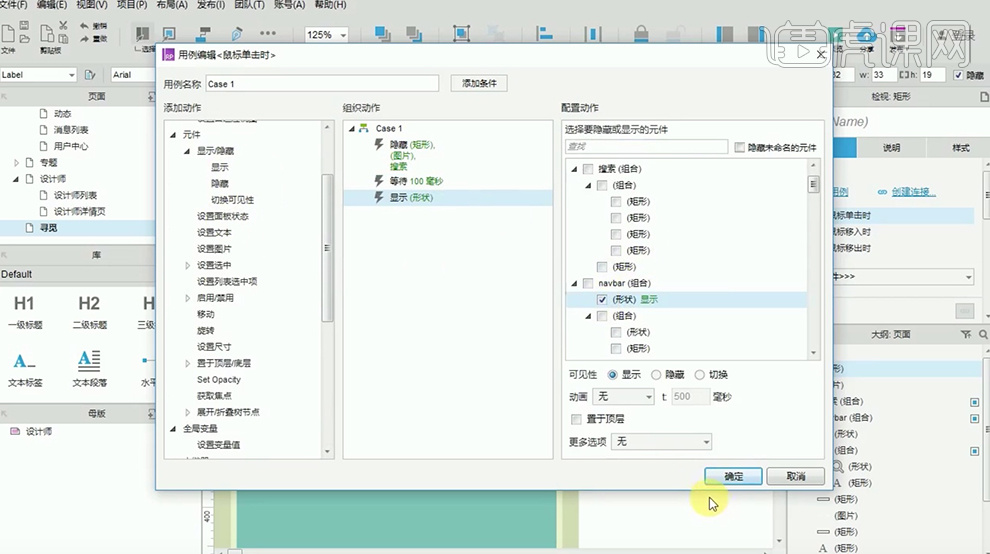
19、单击[显示],具体参数如图示。具体效果如图示。

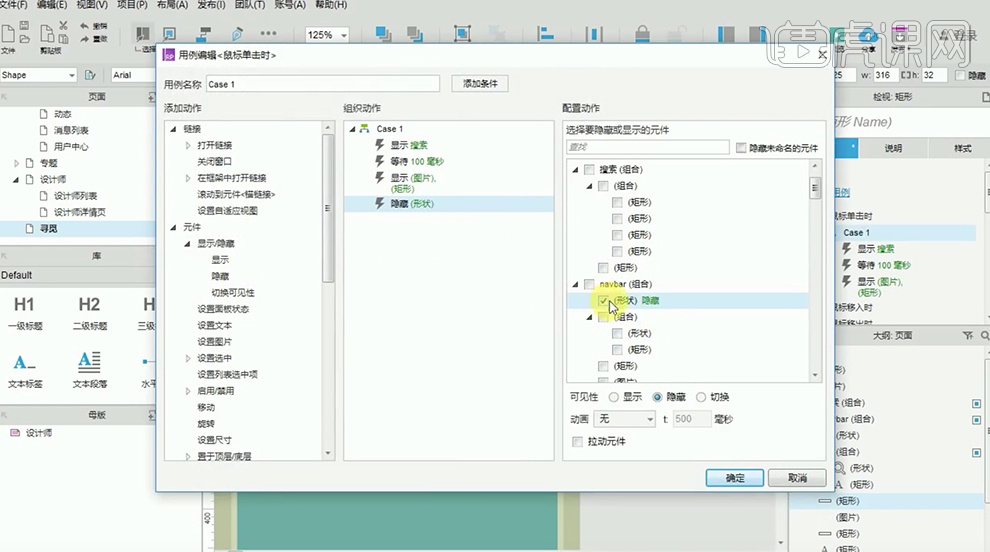
20、单击[隐藏],具体参数如图示。具体效果如图示。

21、[选择]顶层矩形图层,单击[鼠标单击时],具体参数如图示。具体效果如图示。

22、添加[等待],具体参数如图示。具体效果如图示。

23、单击[显示],具体参数如图示。具体效果如图示。

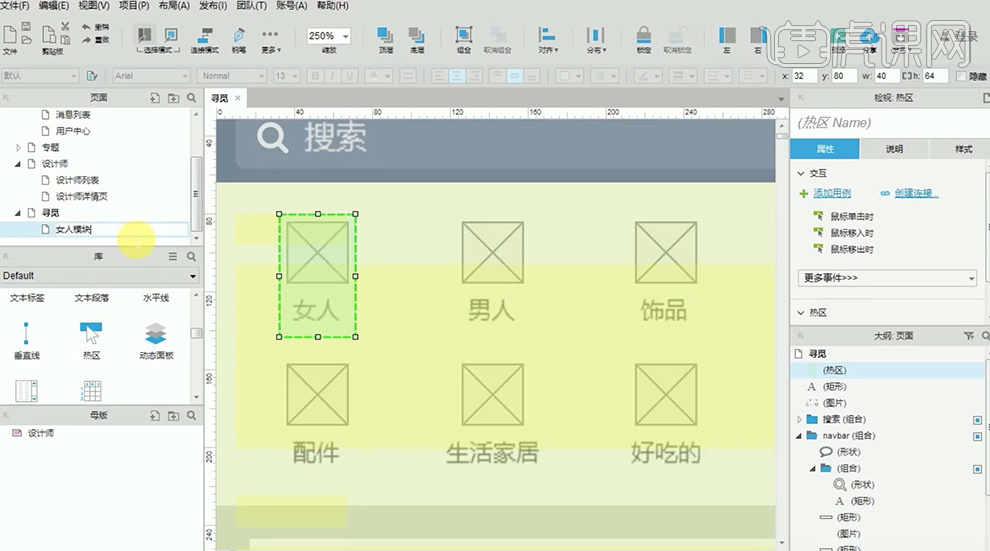
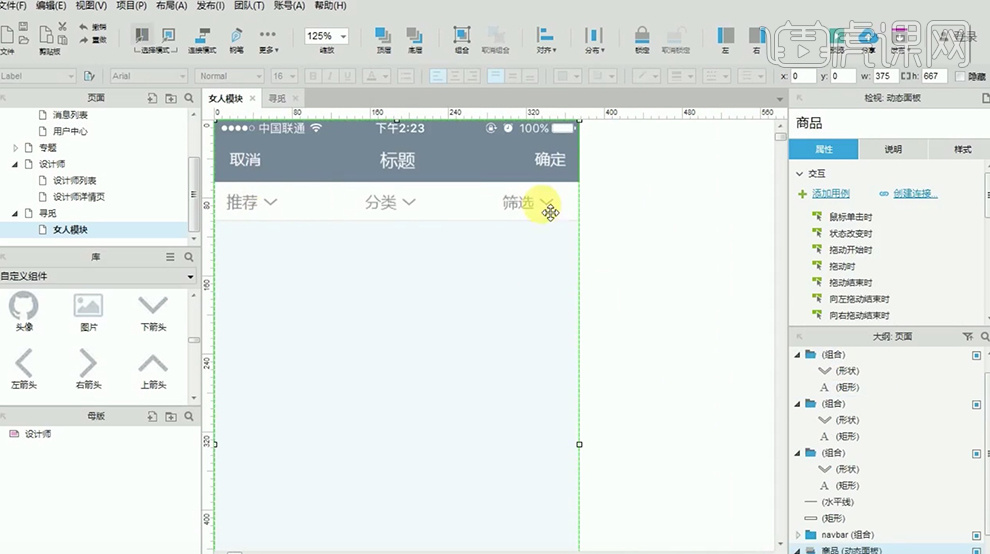
24、[拖入]热区元件,调整大小,排列至按钮上方合适的位置。[单击]寻觅页面,[右击]-[添加子页面],[重命名]女人模块。具体效果如图示。

25、[双击]进入模块编辑页面,使用相同的方法[添加]关联元件信息。具体效果如图示。

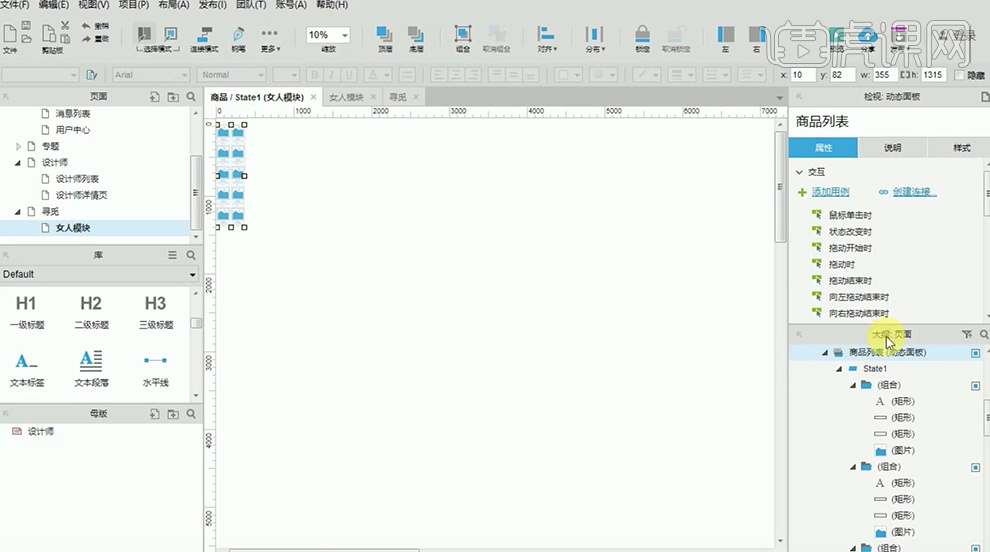
26、[拖入]动态页面元件,调整大小,排列至合适的位置。[双击]进入编辑页面,使用相同的方法添加关联元件信息,排列至合适的位置。[选择]所有的信息元件,右击[转换为动态面板],[重命名]面板名称。具体效果如图示。

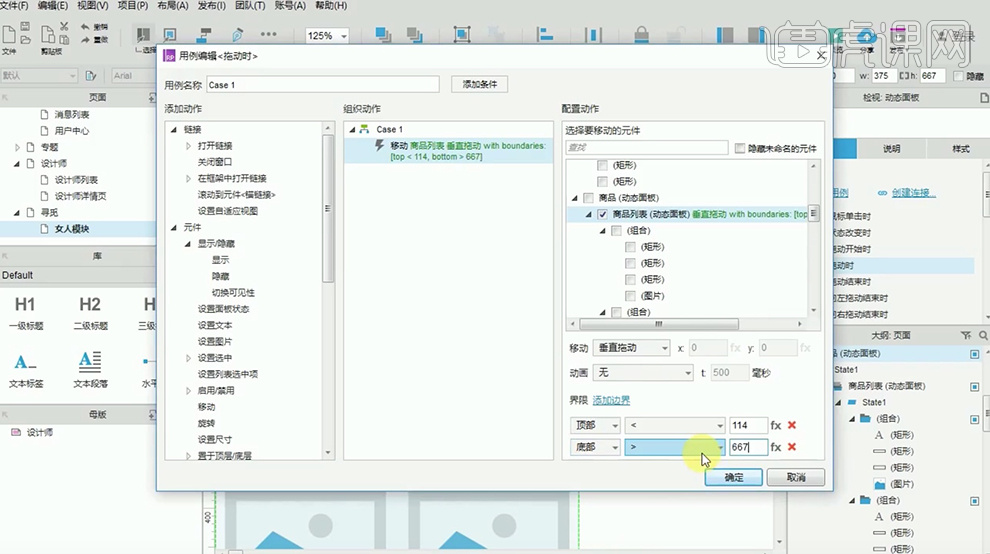
27、调整动态面板元件信息位置细节,[返回]页面,单击[动态面板],添加[鼠标拖动时],具体参数如图示。具体效果如图示。

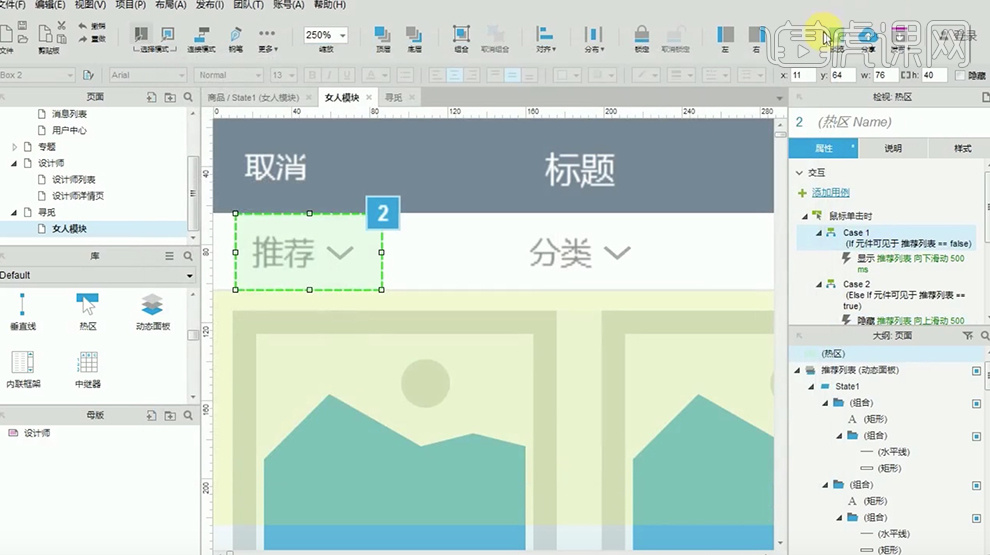
28、使用与搜索动态制作的方法,添加下拉菜单信息元件及互动。具体效果如图示。

29、使用相同的方法给剩余的元件组添加相对应的互动元件。具体效果如图示。

30、最终效果如图示。














