AR设计师模块原型设计(六)发布时间:2019年10月24日 17:11
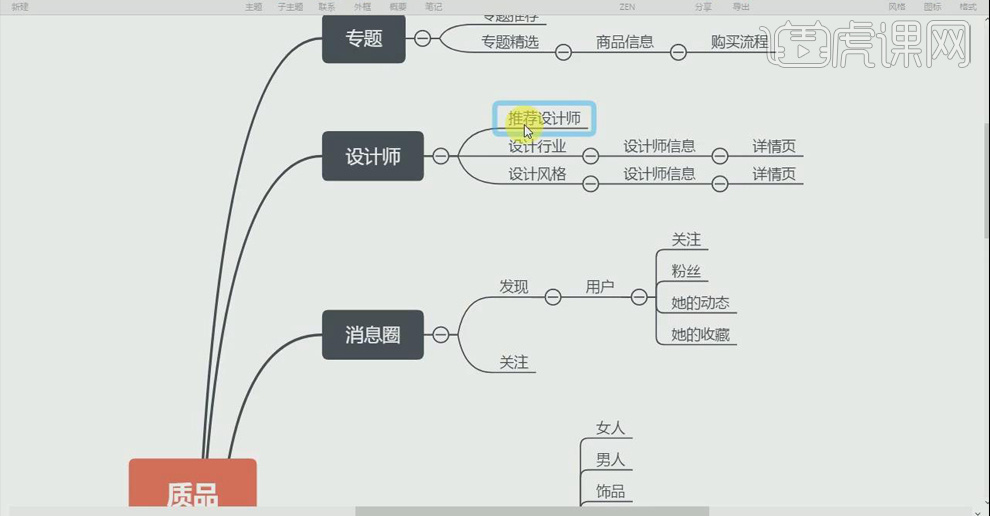
1、 设计师模块,在首页要有“推荐设计师”,根据用户喜欢的设计行业和设计风格推荐不同的设计师供其选择。

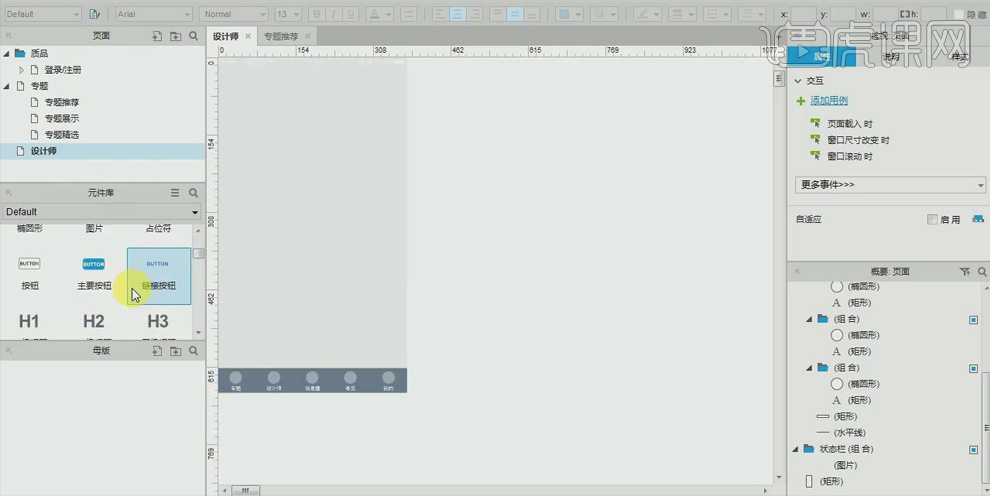
2、 打开【Axure】,点击【添加页面】新建页面命名为“设计师”;将“专题推荐”页面中的标签栏、导航栏、状态栏及矩形选中,【Ctrl+C】、【Ctrl+V】粘贴到设计师页面中,选中导航栏按【Delete】删除。

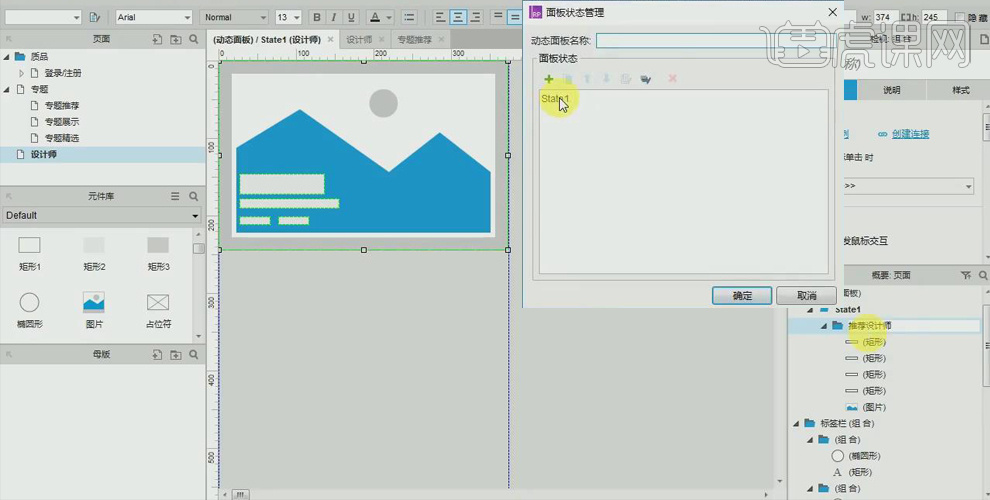
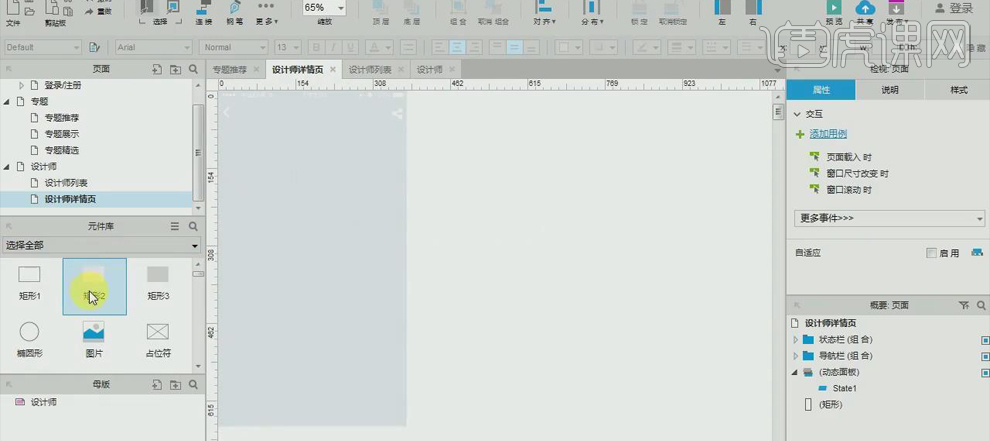
3、 新建【动态面板】,大小为【375*667】,与页面贴合;双击动态面板选择【State 1】,在左侧选择【图片】拖到面板中,调整大小;再拖入四个矩形调整大小,分别代表设计师昵称、设计师标签和具体介绍。选择四个矩形编组,命名为“推荐设计师”。

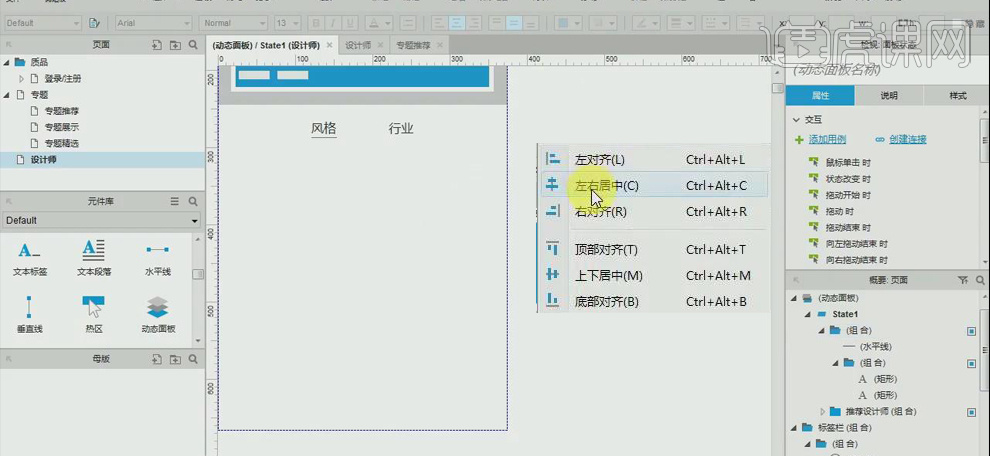
4、 在动态面板中添加【文本标签】,大小为16px,输入“风格”;同样添加【文本标签】移动到右侧,输入“行业”。选中两个文本标签编组,点击【对齐】、【左右居中】将标签居中分布。在面板中添加【水平线】,调整大小并移动到合适的位置。

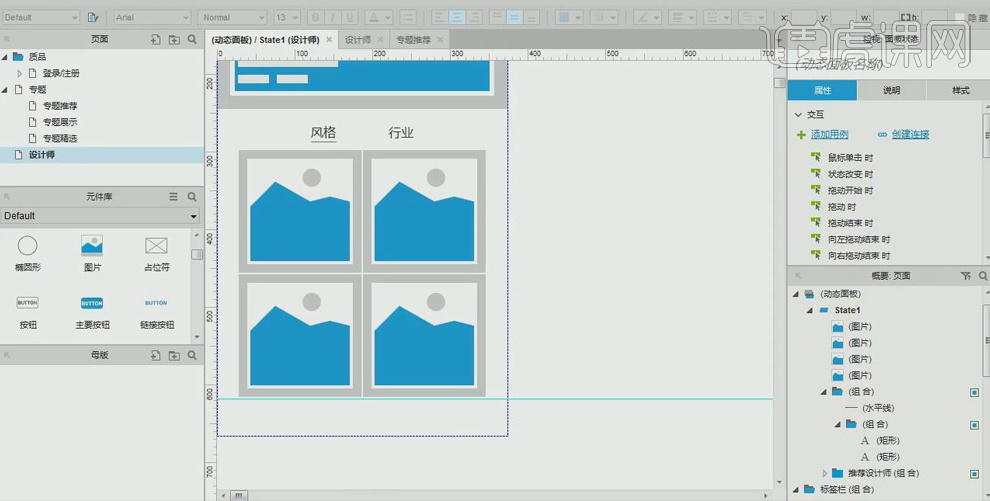
5、 在面板高度为618处建立标尺。在面板中添加【图片】,调整大小并移动到适当的位置。再次添加面板移动到下方,距离下面的参考线2px;选中两张图片,按【Ctrl】【Shift】键移动复制到右侧。

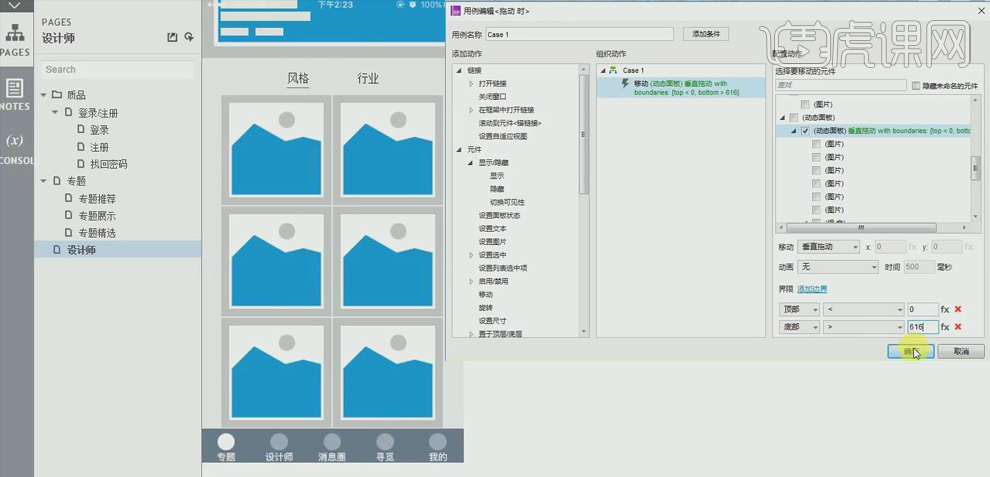
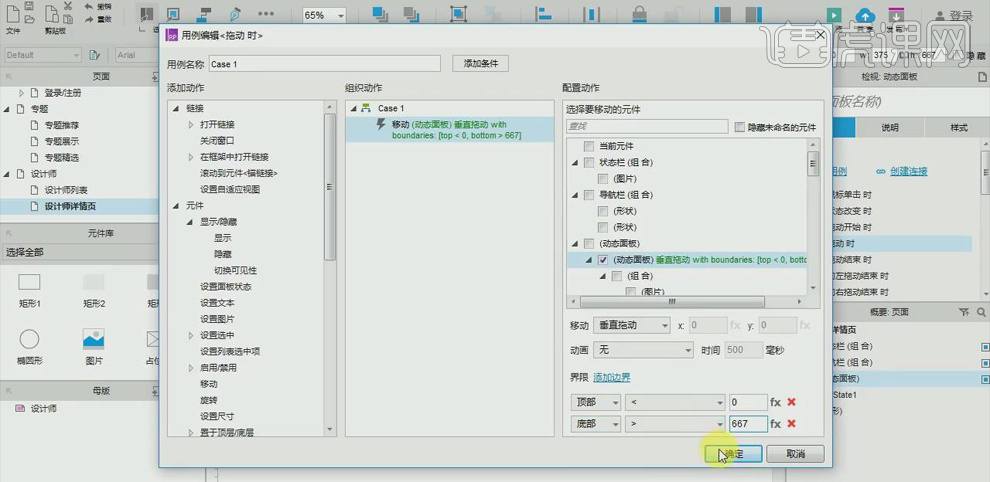
6、 选中下面的两个图片,按【Ctrl】【Shift】键移动复制到下方;将面板中所有内容选中,右击【转换为动态面板】,选中标签栏和状态栏,移动到动态面板的上方;选中“(动态面板)”,点击【拖动时】、【移动】,勾选【动态面板】并设置相应的参数,点击确定。点击【预览】可以看到上下滑动的效果。

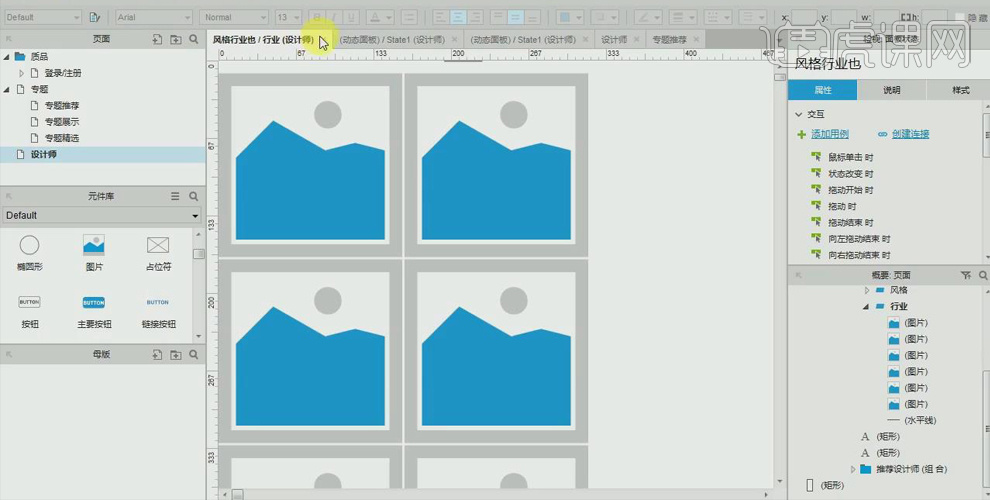
7、 选中风格下方的横线和六张图片,右击【转换为动态面板】,将右侧命名为“风格行业”,“State 1”命名为“风格”;选中风格右击【复制状态】,命名为“行业”。右击“行业”选择【编辑】,将风格下方的水平线移动到行业的下方。

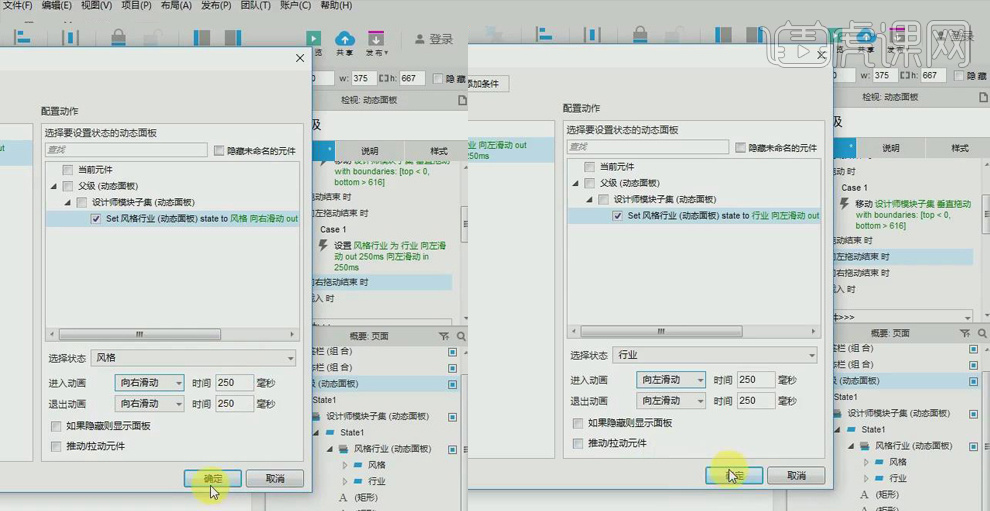
8、 将右侧动态面板修改名称,选中“父级动态面板”,点击【向左拖动结束时】,选择【设置面板状态】,设置“选择状态”为【行业】,动画为【向左滑动】;同样选中“父级动态面板”后,点击【向右拖动结束时】,设置“选择状态”为【风格】,动画为【向右滑动】。点击预览可以看到左右滑动的效果。

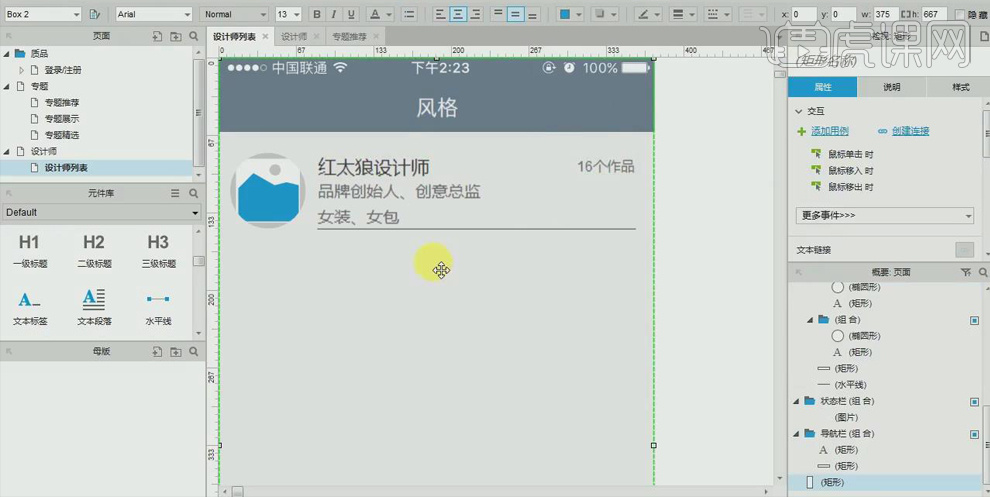
9、 选中【设计师】右击【添加子页面】,命名为“设计师列表”,双击打开,【Ctrl+C】、【Ctrl+V】将标签栏、导航栏、状态栏及矩形粘贴进来;将导航栏的标题改为“风格”。在页面中添加【图片】,大小为【65*65】,在图片的右侧添加【文本标签】,输入设计师的相关信息。在页面中添加【水平线】,调整大小和位置。

10、 选中图片文字和水平线,右击【转换为母版】,名称为“设计师”,再将母版的内容复制多个移动到下方。选中所有点击【分布】【垂直分布】。新建【动态面板】,大小为【375*667】;选中所有“设计师”,【Ctrl+X】剪切,双击动态面板的State 1,【Ctrl+V】粘贴。

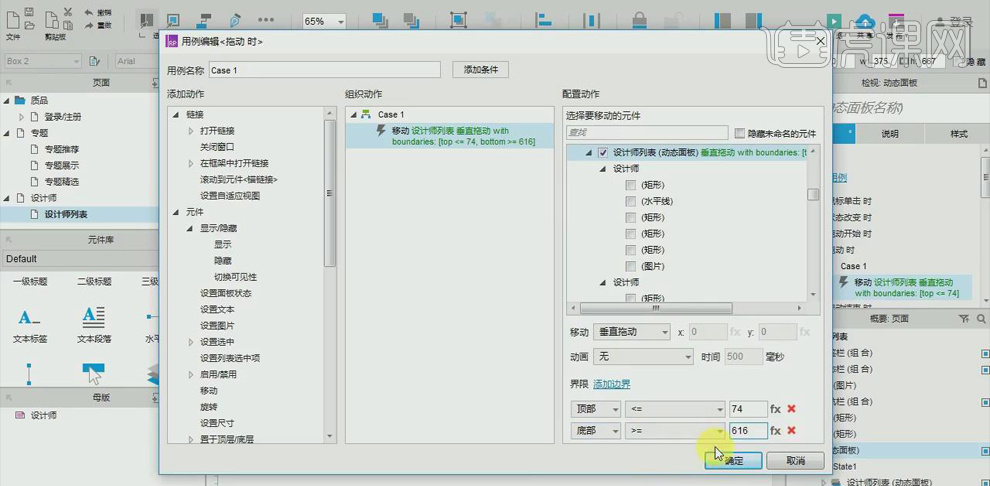
11、 选中所有设计师内容,右击【转换为动态面板】,效果名称为“设计师列表”;选中标签栏和状态栏,移动到动态面板的上方;选中“(动态面板)”,点击【拖动时】、【移动】,勾选【设计师列表】并设置相应的参数,点击确定。点击【预览】可以看到上下滑动的效果。

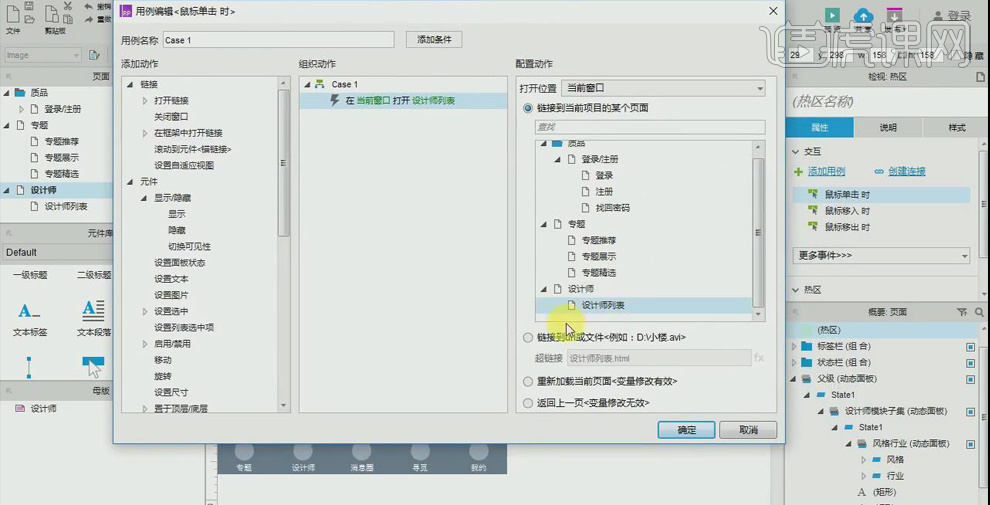
12、 打开“设计师”页面,添加【热区】,大小为【158*158】,移动到第一张图片上;选中热区,在右侧属性面板中点击【鼠标单击时】、【打开链接】,选择【设计师列表】。点击预览,就可以看到所做的效果。

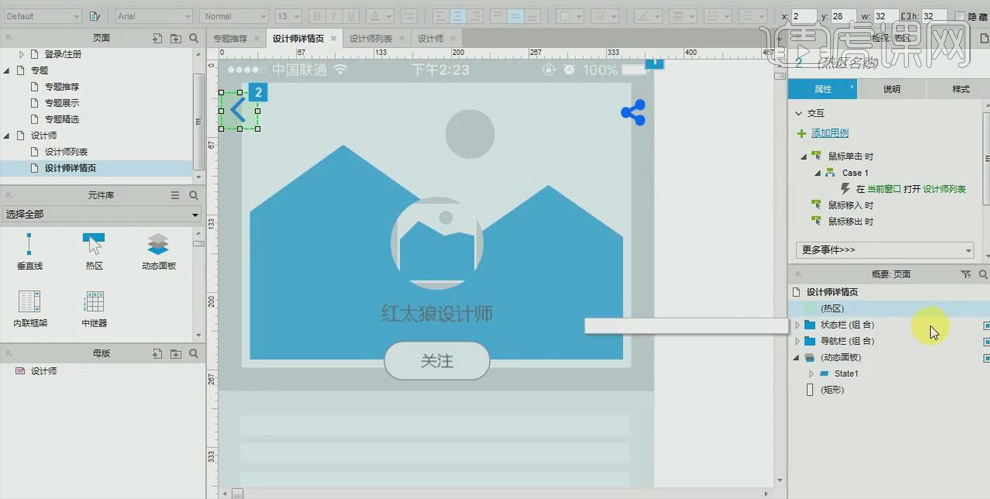
13、 选中【设计师】右击【添加子页面】,命名为“设计师详情页”;双击打开后添加【动态面板】,大小为【375*667】,同样将状态栏导航栏复制到页面中,将导航栏的背景和标题删除,在左右两侧添加【左箭头】和【分享】的图标,并将图标的颜色改为浅蓝色色。

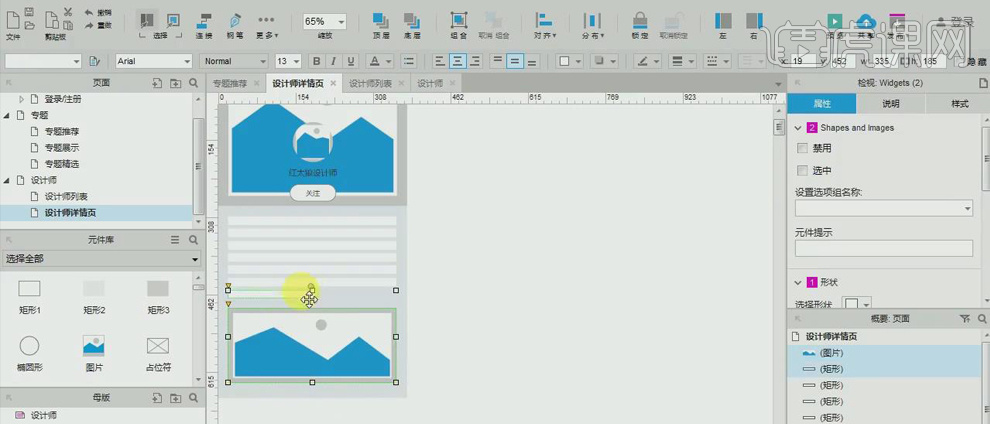
14、 在页面中添加【图片】,调整大小和位置。再次添加图片作为头像,大小为【80*80】,改为圆形;添加【文本标签】输入设计师姓名,再添加【矩形1】,拖动边角改为圆角矩形,双击输入“关注”。添加【矩形2】,颜色改为白色,调整大小并复制多个,选中所有矩形,点击【垂直分布】;在下方添加【图片】,调整大小。

15、 选中图片和矩形,【Ctrl+G】编组;按【Ctrl】【Shift】键移动复制多个。选中所有内容,【Ctrl+X】【Ctrl+V】粘贴到动态面板的State 1 中,右击【转换为动态面板】。和上面同样的操作做出上下滑动的效果。

16、 打开“设计师列表”,添加【热区】,点击【创建链接】、【设计师详情页】;打开“设计师详情页”,给【左箭头】添加【热区】,点击【创建链接】、【设计师列表】。

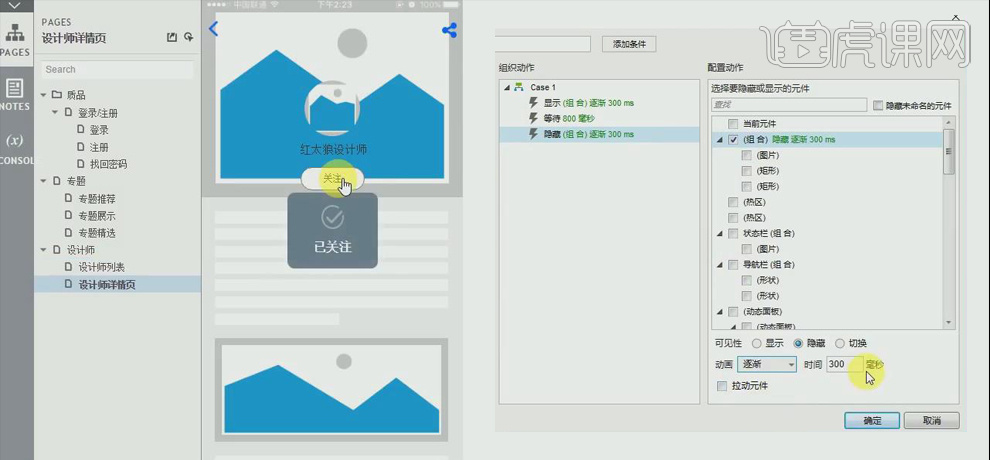
17、 在关注的圆角矩形处添加【热区】,在“自定义组件”中找到弹窗按钮,修改为“已关注”,选中“组合”,右击选择【隐藏】;选中“关注”,点击【鼠标单击时】、【显示】,勾选【组合】,【动画】为【逐渐】,时间为300毫秒;选择【等待】,时间为800毫秒;载选择【隐藏】,【动画】为【逐渐】,时间为300毫秒。点击预览可见效果。

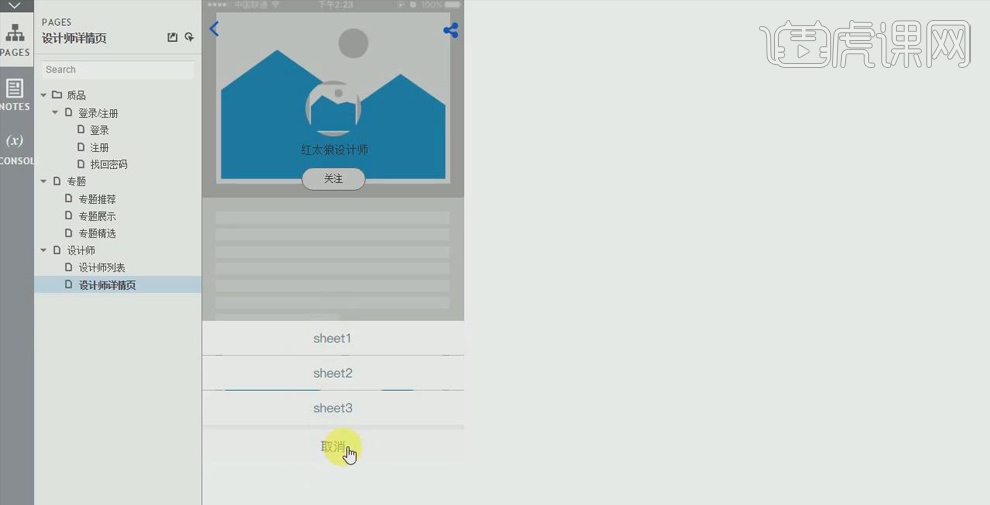
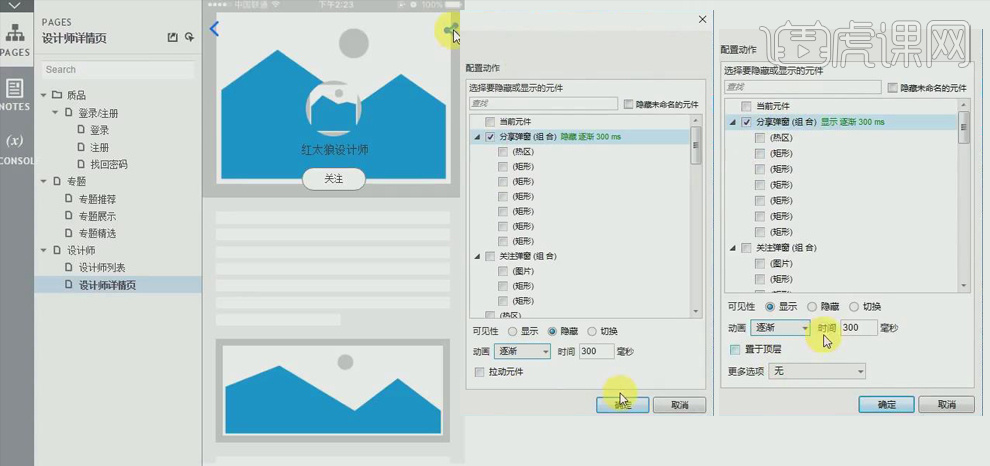
18、 在页面中添加【弹窗-底部】,给分享按钮添加【热区】,大小为【32*32】;选中“分享弹窗”,右击选择【隐藏】,选中分享按钮的热区,点击【鼠标单击时】、【显示】,勾选【分享弹窗】,【动画】为【逐渐】,时间为300毫秒。选中底部的“取消”,点击【鼠标单击时】、【隐藏】,【动画】为【逐渐】,时间为300毫秒。

19、 最终效果如图所示。