理财类APP界面设计发布时间:2019年11月07日 10:36
1.首先我们来分析这个理财APP的各个部分。

2.接下来我们来看一下竞品分析,对四款APP进行分析介绍。

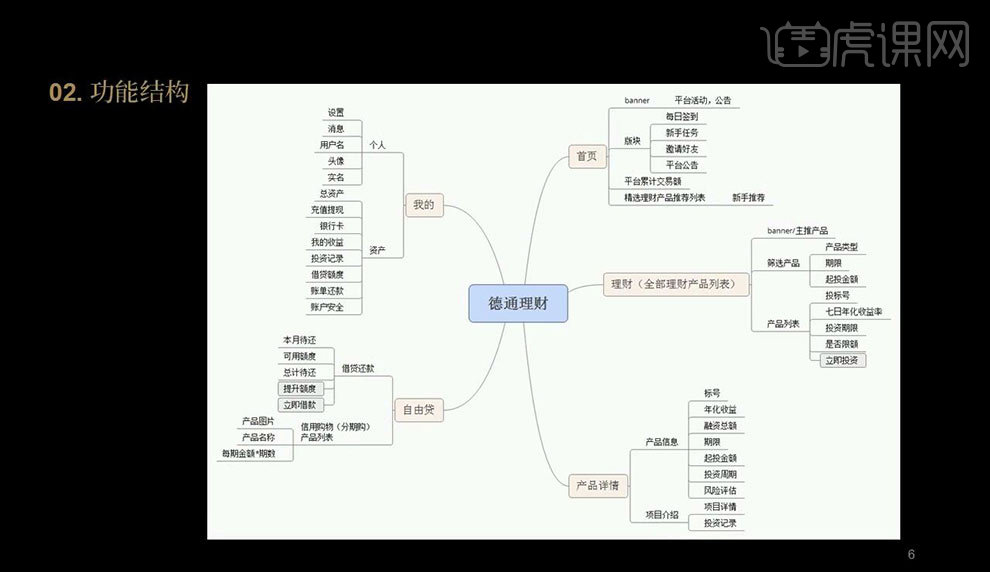
3.接下来我们来看一下我们要制作的APP的功能结构思维导图。

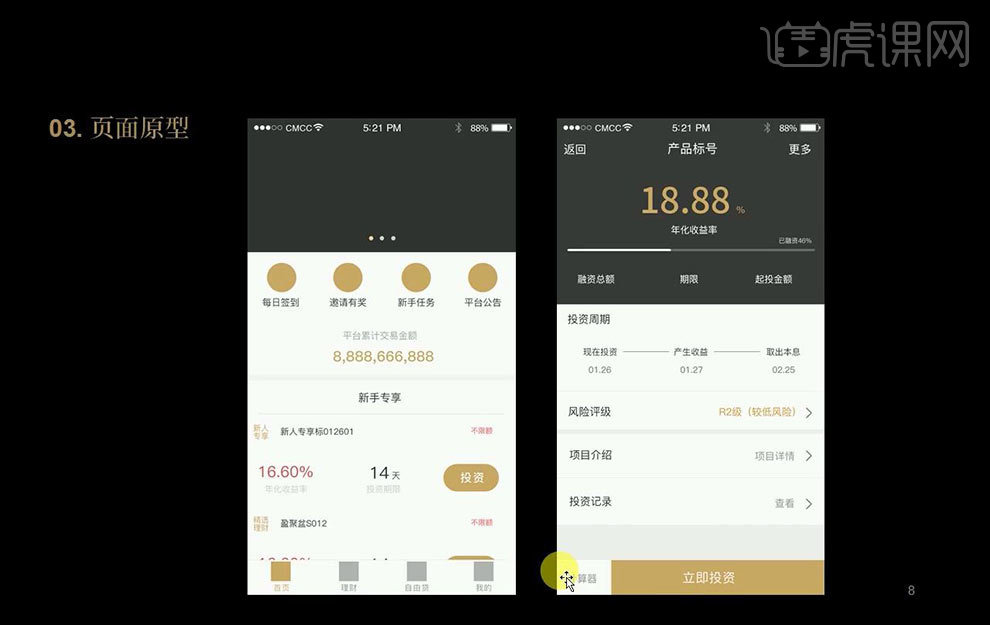
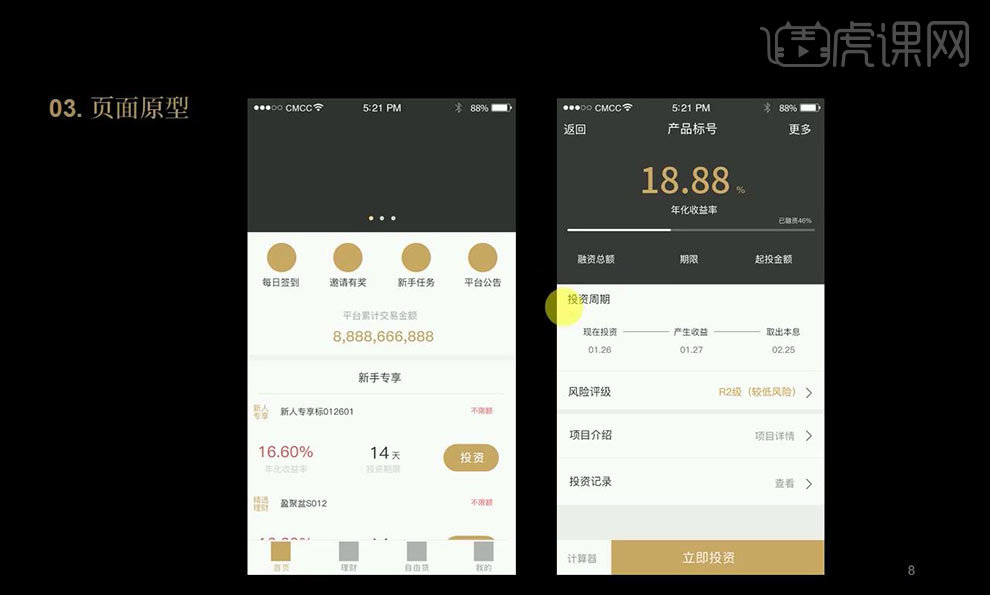
4.接下来我们来看一下页面原型,分别是首页跟产品详情页,首页分为banner跟四个功能区,成交金额显示,理财产品推荐。

5.产品详情页分为收益率显示,融资进度条,向下是产品的详情介绍。

6.接下来我们看一下色彩搭配使用黑金配色。

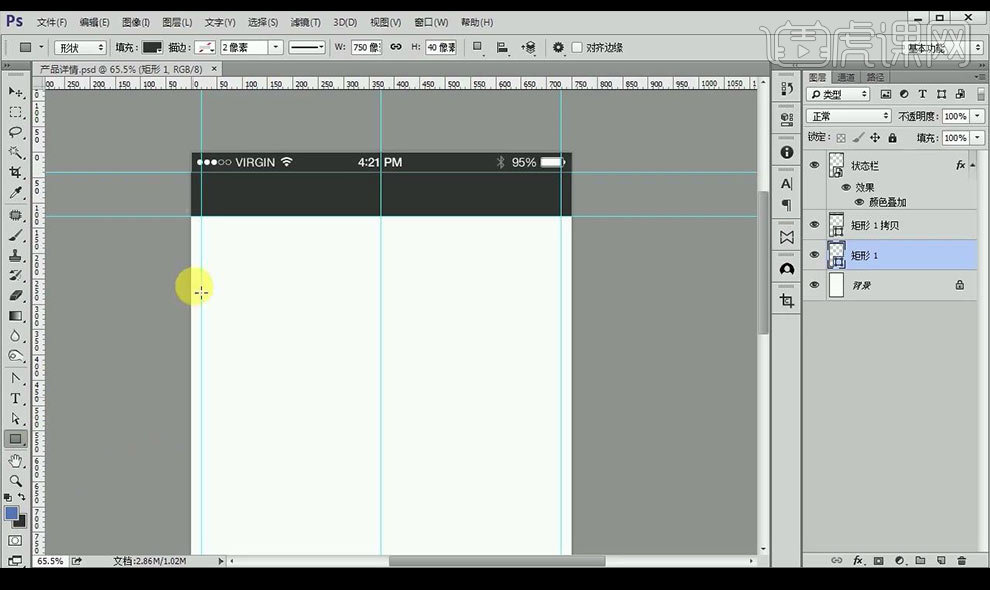
7.我们使用【PS】新建画布尺寸为【宽750像素*高1334像素】绘制矩形【750*40】为上面状态栏高度拖入状态栏素材进行摆放。

8.然后绘制矩形【750*98】当做底部标签的高度,绘制直线填充浅灰色,将下面的矩形填充改为白色。

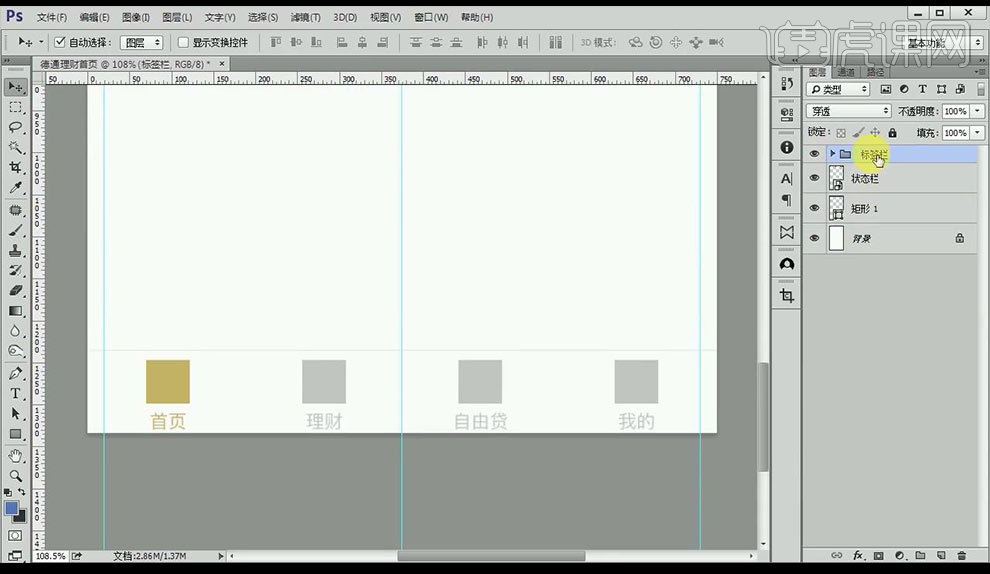
9.拉出一条中间居中参考线在两侧拉出20像素的边界线,绘制52*52的矩形,输入文字填充金色。

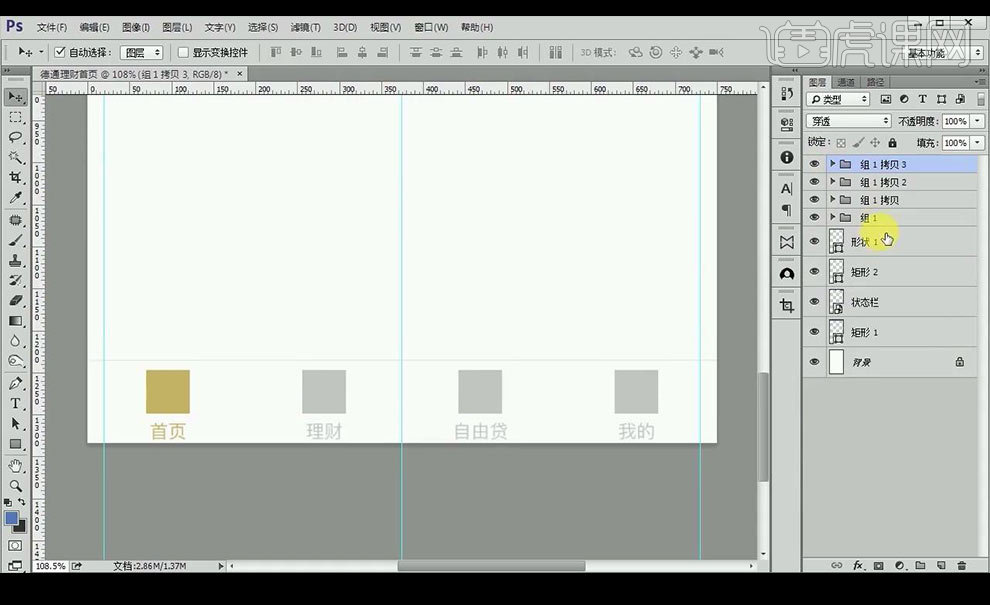
10.再复制一层到右侧进行填充灰色当作为选中选项,向左进行复制两个,将四个选项分别编组。

11.绘制矩形选框,选中四个组进行点击【水平等距分布】然后进行编组命名【标签栏】。

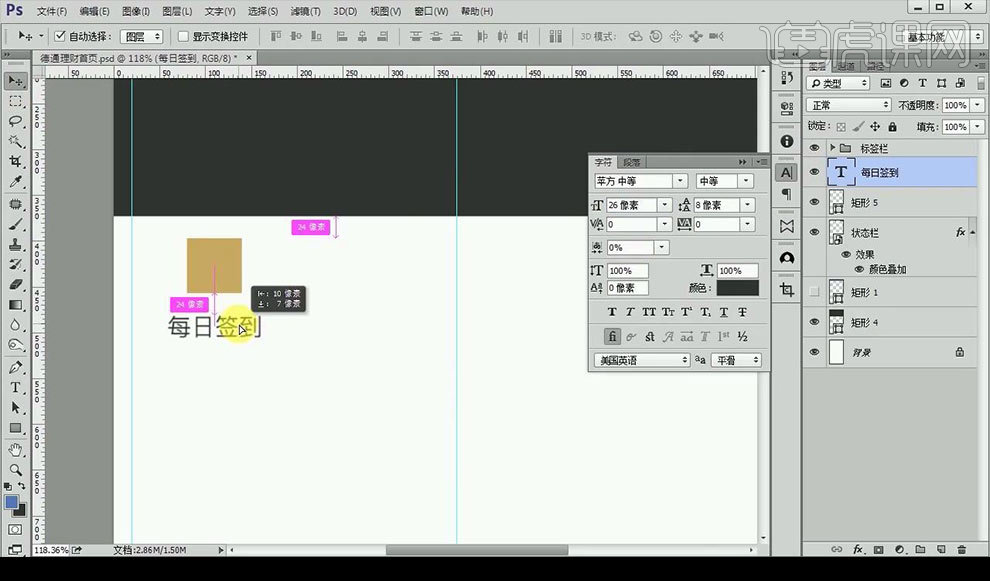
12.绘制矩形【750*374】这个是banner区域,绘制【60*60】的金色矩形输入文字填充【20%】黑。

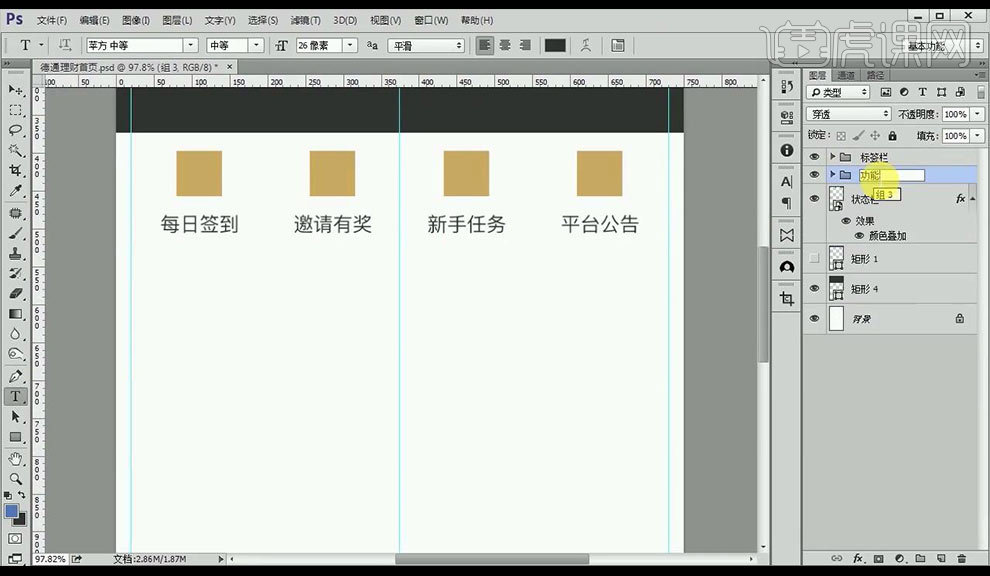
13.接下来进行复制三层出来进行摆放,绘制矩形选框,选中四个组进行点击【水平等距分布】修改底部文字然后进行编组命名【功能区】。

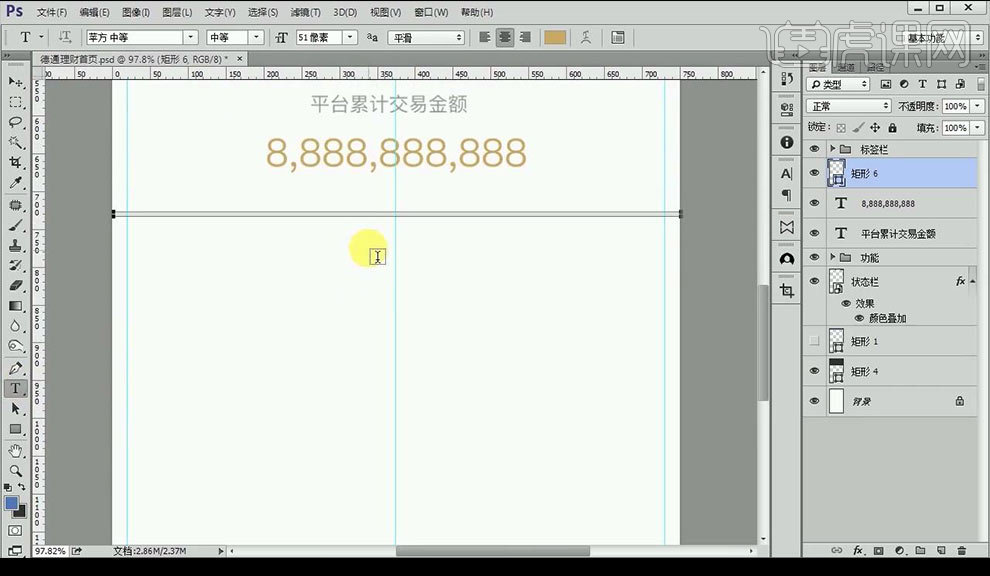
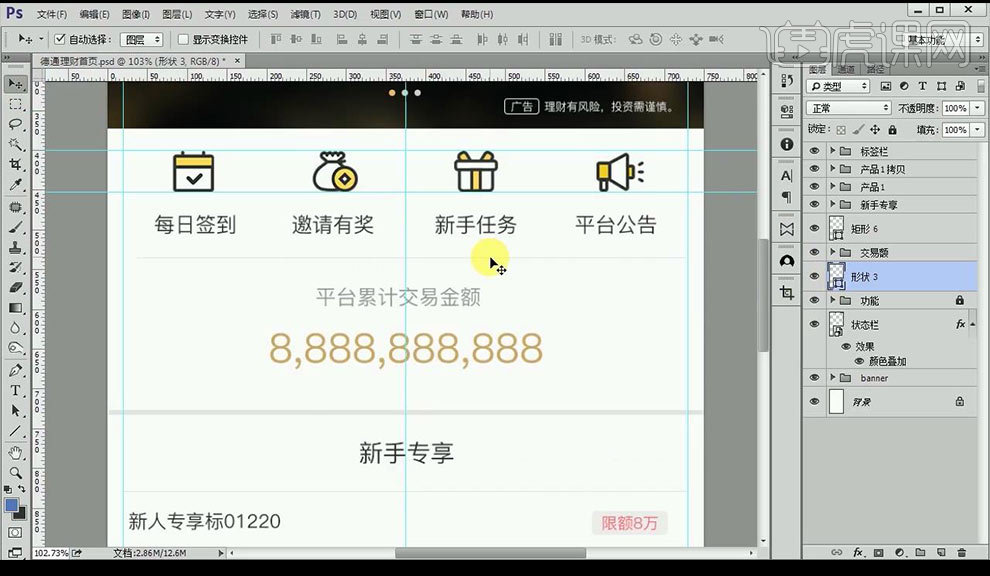
14.接下来向下输入文案进行摆放到中间,数字吸取主色调,接下来绘制浅灰色条形。

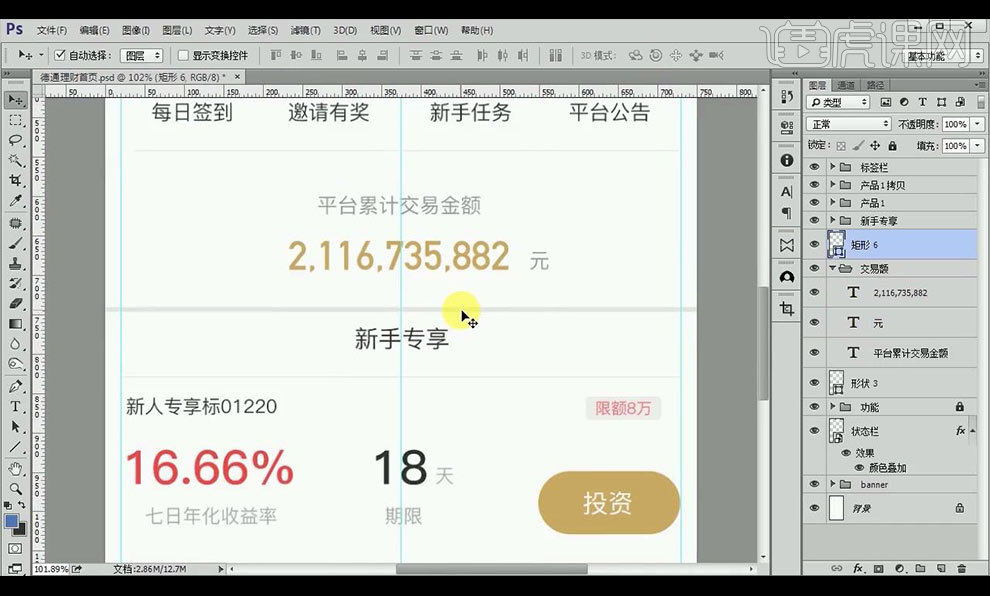
15.接下来进行继续向下输入文字,绘制线条进行区分,接下来继续输入文案,数字使用【平方粗体】填充红色。

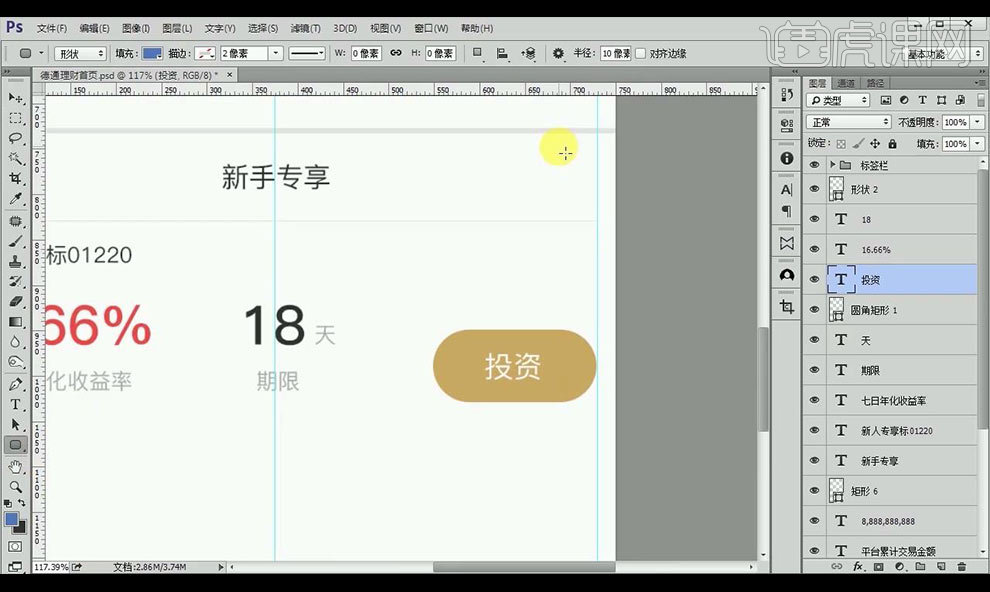
16.接下来继续输入文案,属于提示性的文字将颜色填充为浅灰色,绘制圆角矩形填充金色,输入文字当做投资按钮。

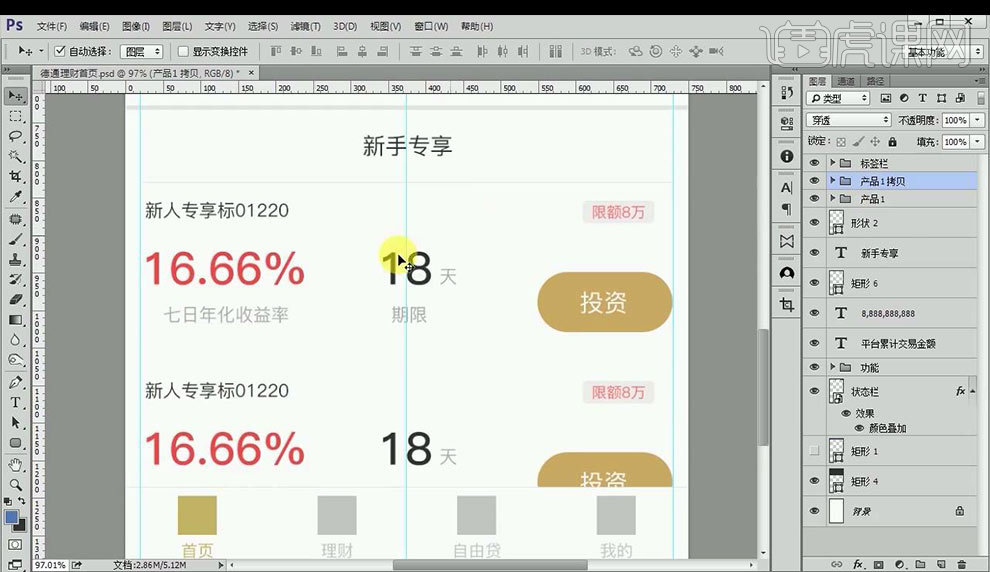
17.然后绘制矩形填充浅灰色,输入文字填充红色进行提醒,整体将这个产品进行编组向下复制一组。

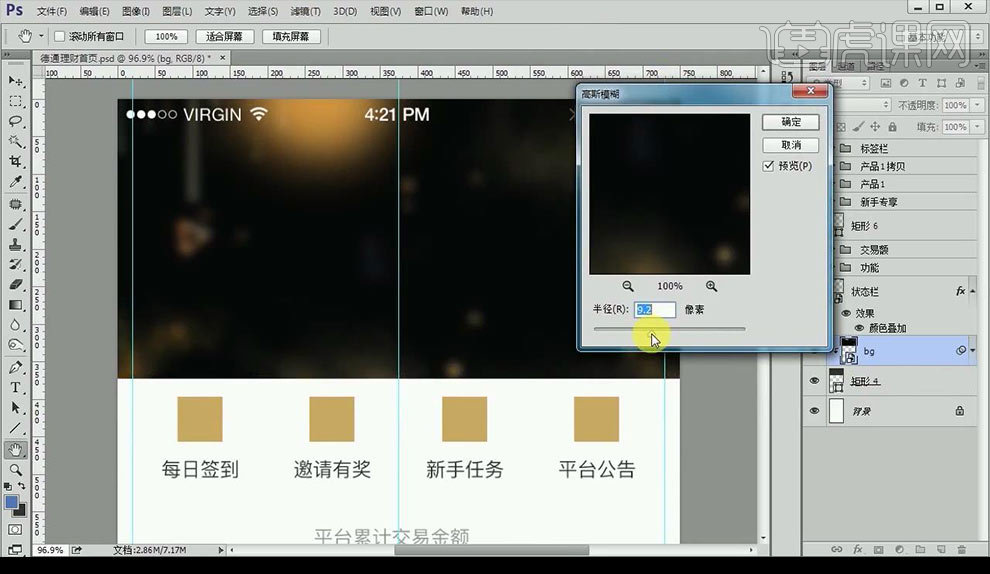
18.复制线条区分产品,然后制作banner拖入背景图,对矩形进行创建剪切蒙版,进行添加【高斯模糊】。

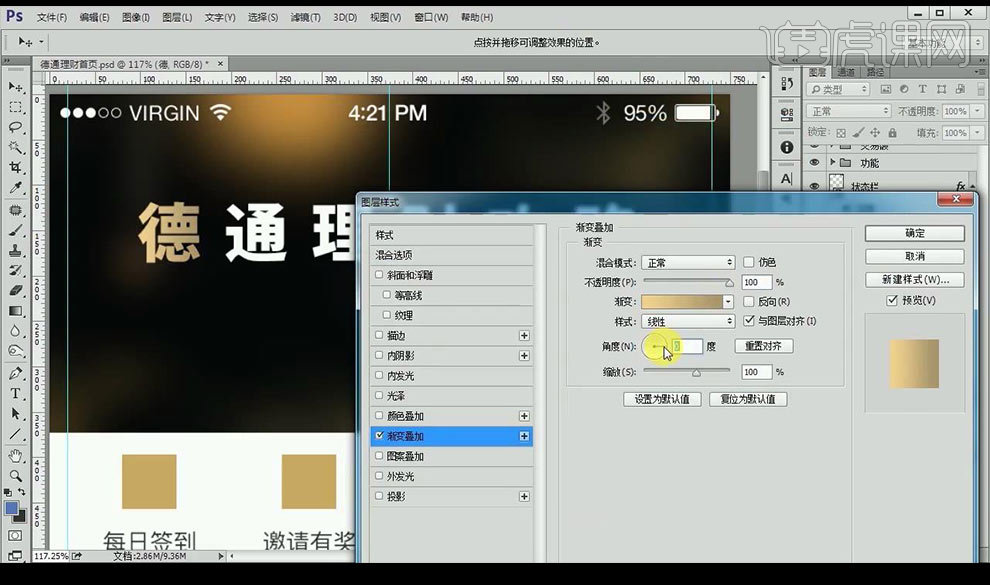
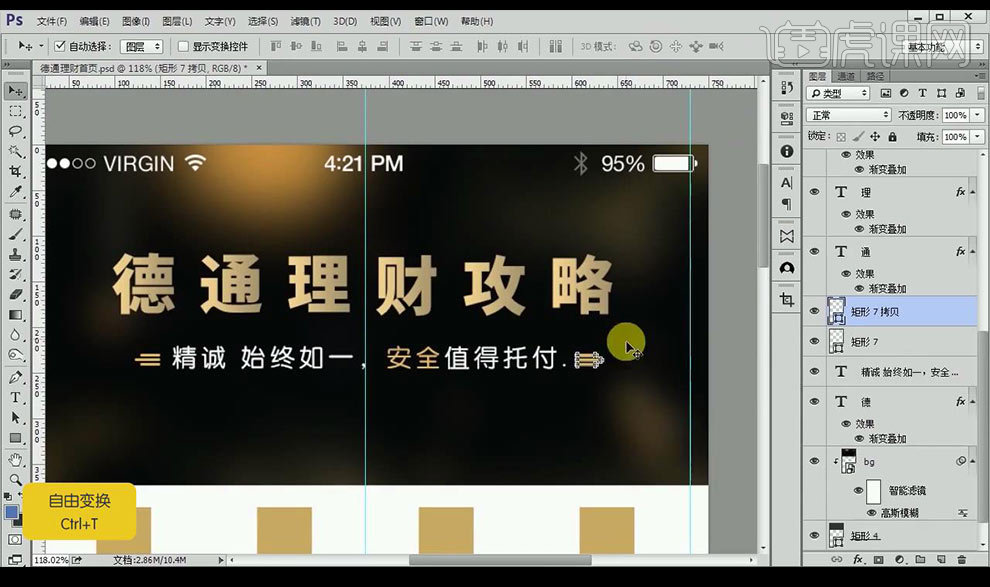
19.接下来输入文字【德通理财攻略】【思源黑体】,然后将每一个文字进行添加【渐变叠加】做出渐变效果。

20.接下来输入宣传文案,字体为【方正准圆简体】将中间的部分文字进行填充金色,在两侧绘制形状填充金色当做修饰。

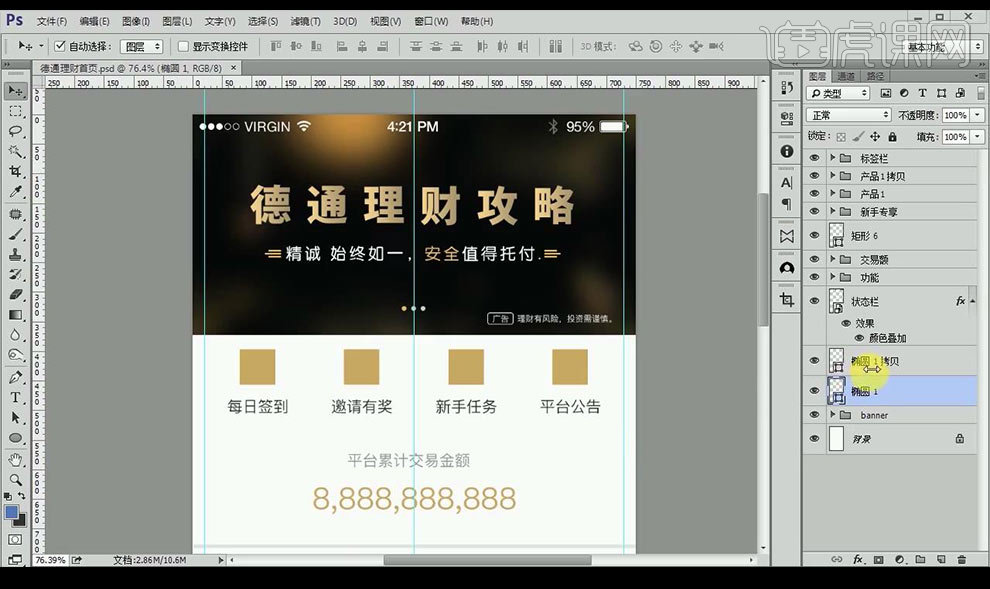
21.接下来在右下输入广告提示文案,在中间部分进行绘制圆形当做banner轮播显示。

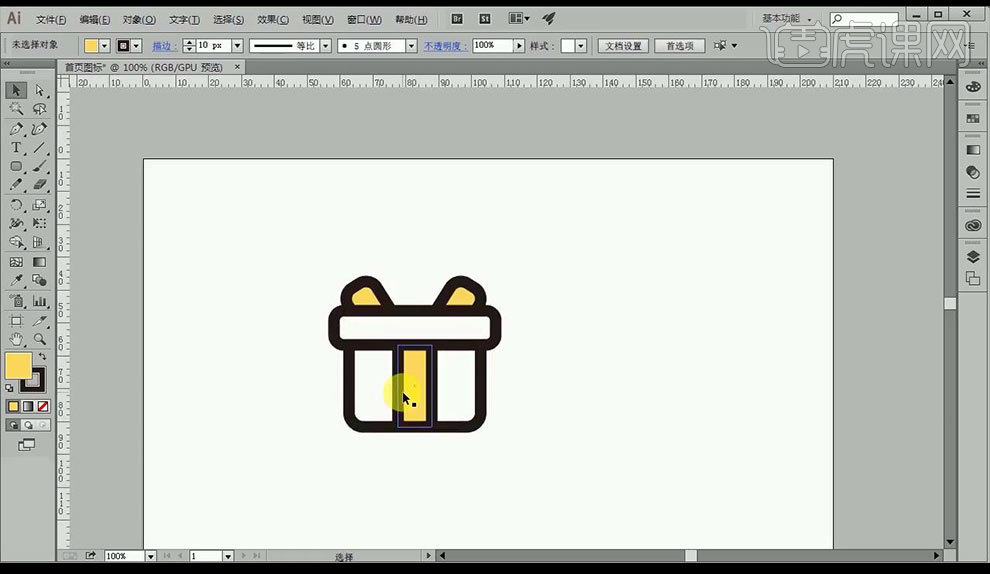
22.接下来我们打开【AI】进行绘制圆角矩形,然后进行组合礼物盒形状,绘制矩形在中间部分进填充为金色,然后复制两层在上方当做礼物丝带效果。

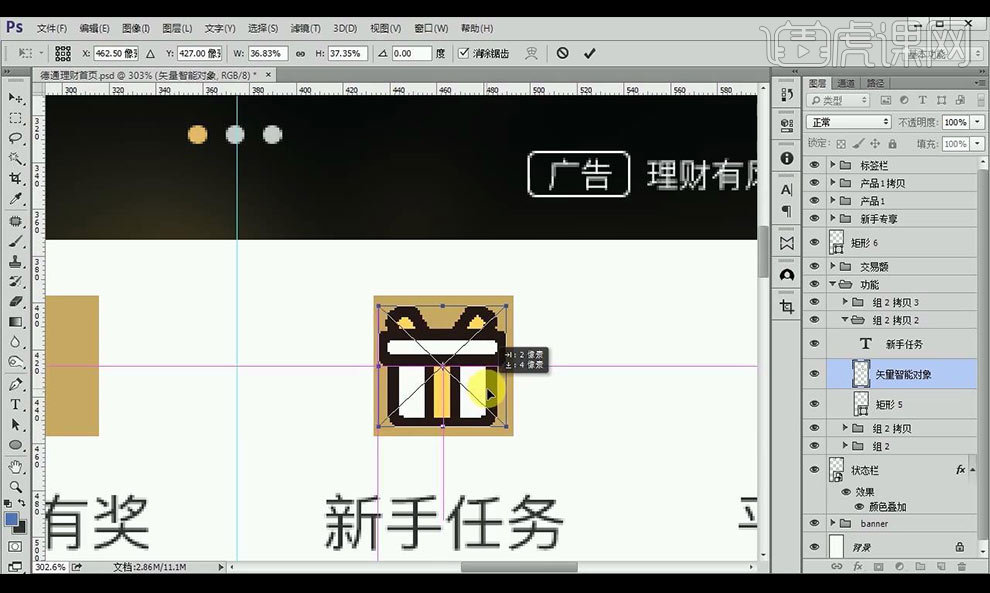
23.全选形状进行点击【扩展】,然后进行全选拖入【PS】放入中间新手任务上的矩形框中摆放。

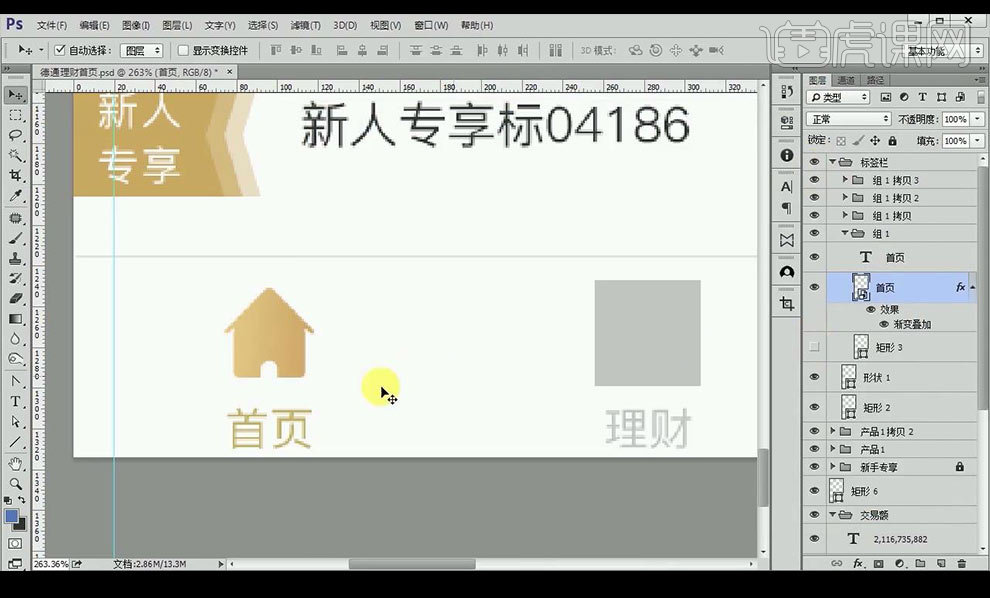
24.接下来将之前做好的图标进行拖入摆放,将背景的矩形都隐藏掉,绘制直线在上面进行区分功能区。

25.将数字部分进行替换,字体使用素材包里的英文字体。

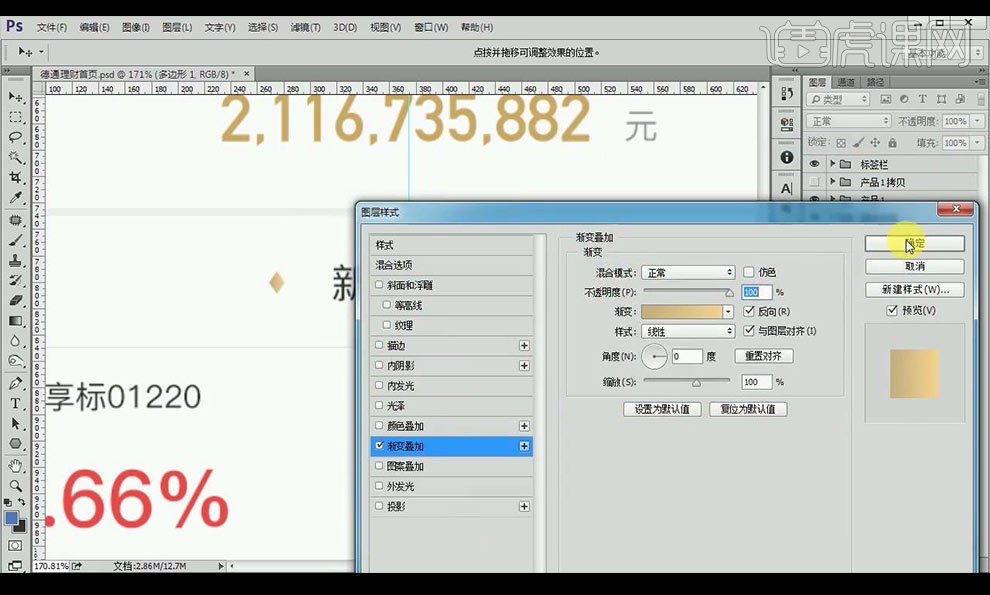
26.接下来绘制多边形,添加【渐变叠加】参数如图所示,复制到右侧水平摆放。

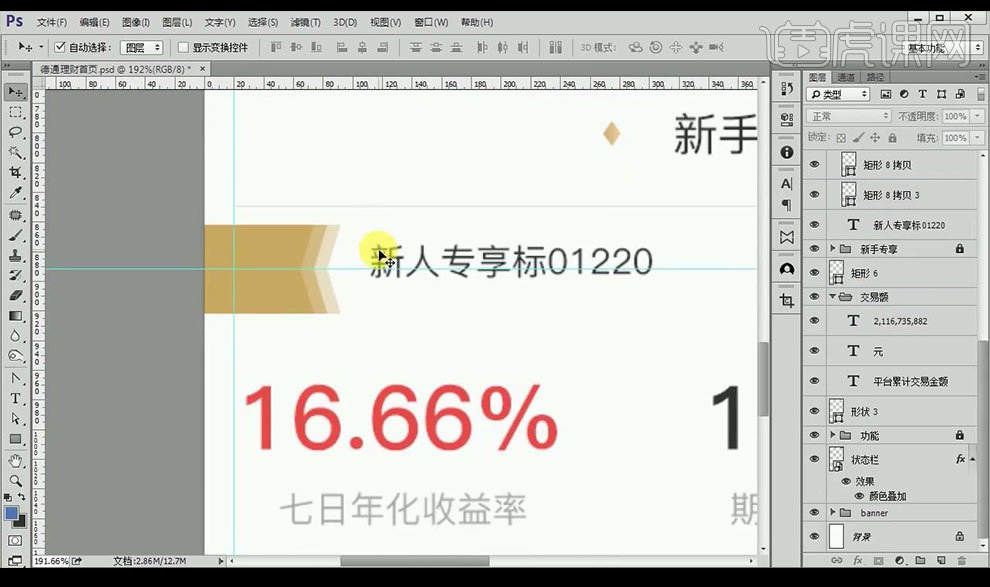
27.接下来绘制矩形,然后进行使用转换角工具进行调整形状,填充金色,复制向右微移进行降低不透明度,然后进行输入新人专享文案。

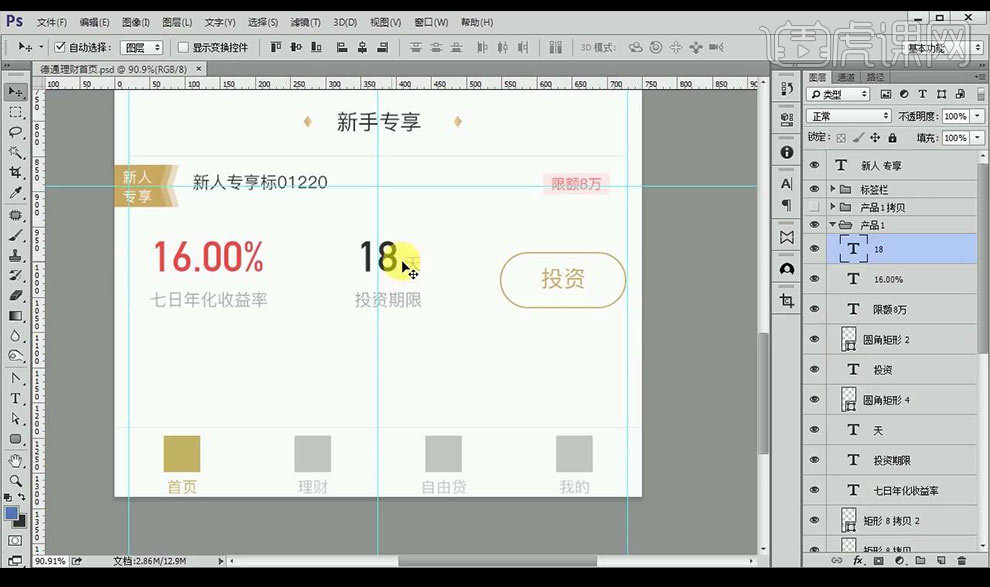
28.接下来进行输入投资期限,将右侧投资按钮进行调整,然后将限额8万改为浅粉色。

29.进行编组新人专享组然后进行复制下移,拖入首页的图标拖入,填充渐变颜色关闭背景矩形显示。

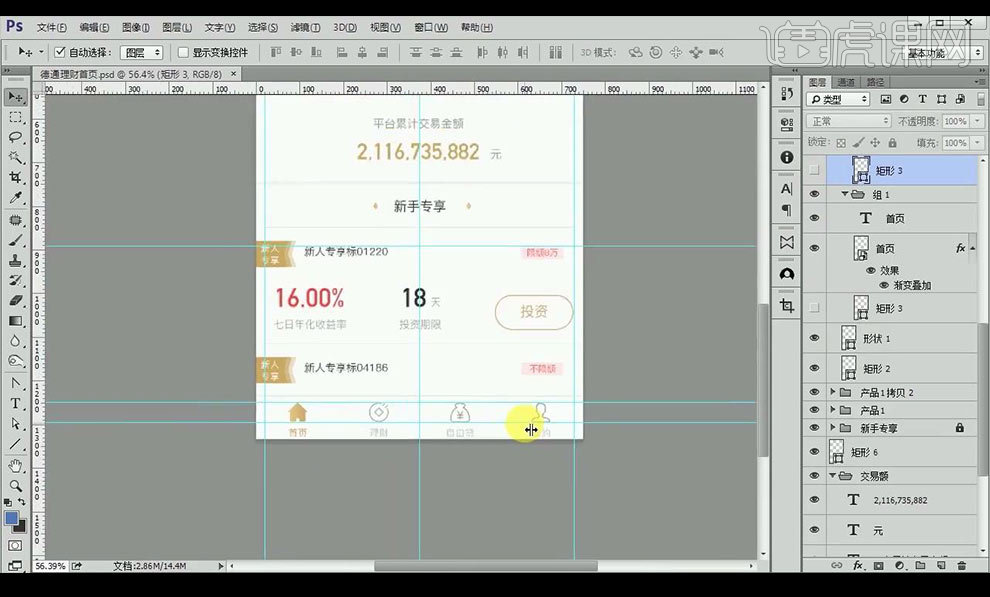
30.接下来拖入其他制作好的图标,将背景矩形删除,然后进行对齐。

31.我们的首页制作完成,接下来新建画布进行制作产品详情页,然后进行拉出跟首页相同的参考线,拖入状态栏。

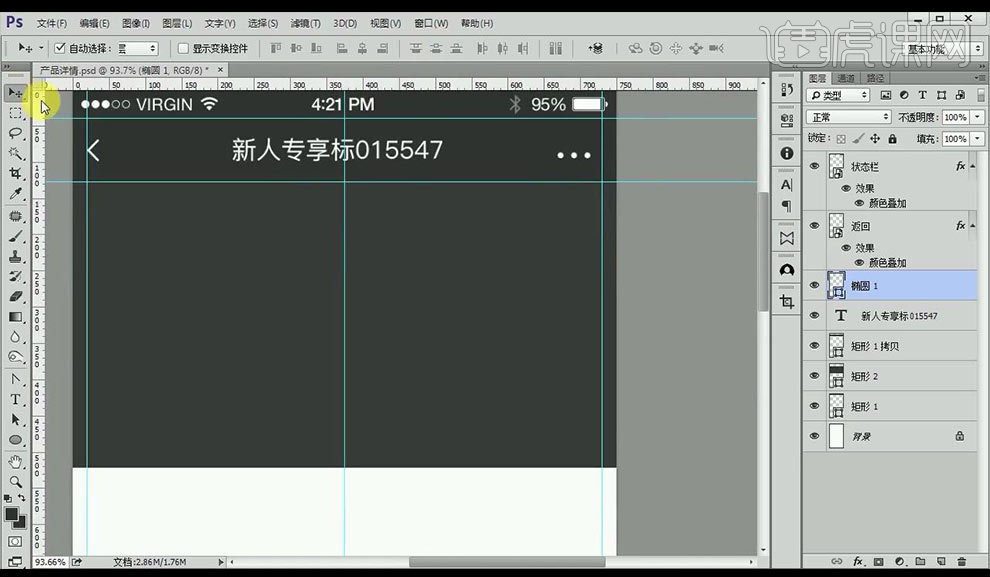
32.接下来向下绘制矩形,输入文案,拖入返回图标,填充白色,在右侧进行绘制三个圆。

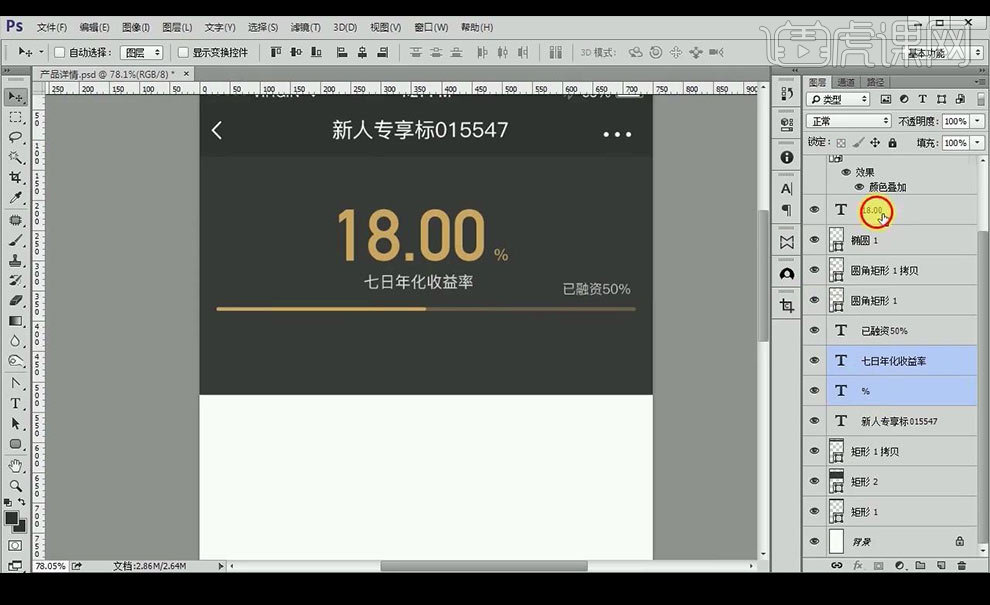
33.接下来向下输入数值填充金色,输入年收益率文案,绘制金色线条在下方降低不透明度,复制一层进行向左缩加强不透明度,然后继续输入文字。

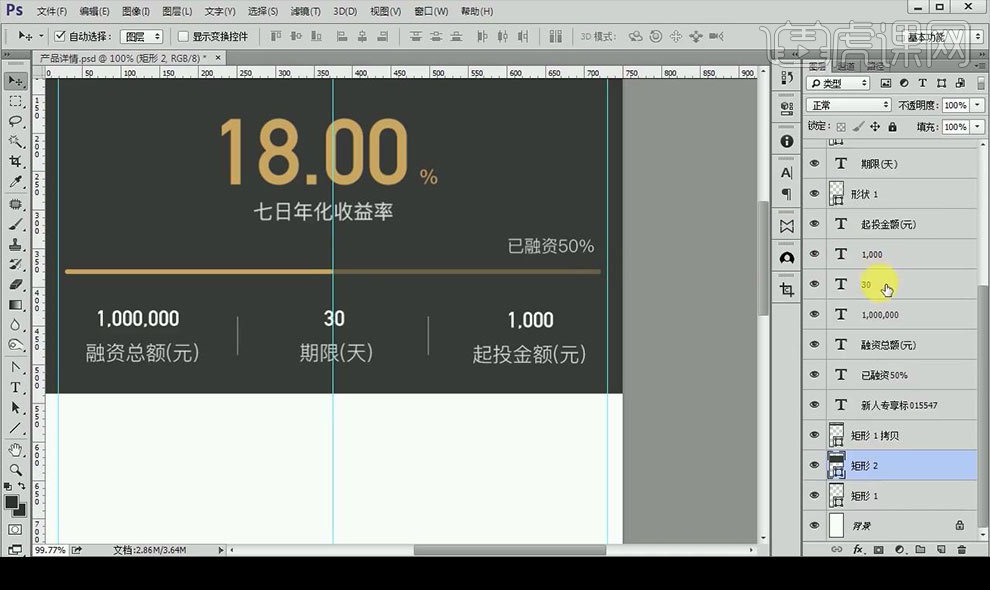
34.接下来继续向下输入文案,然后进行绘制线条进行区分开,输入数字。

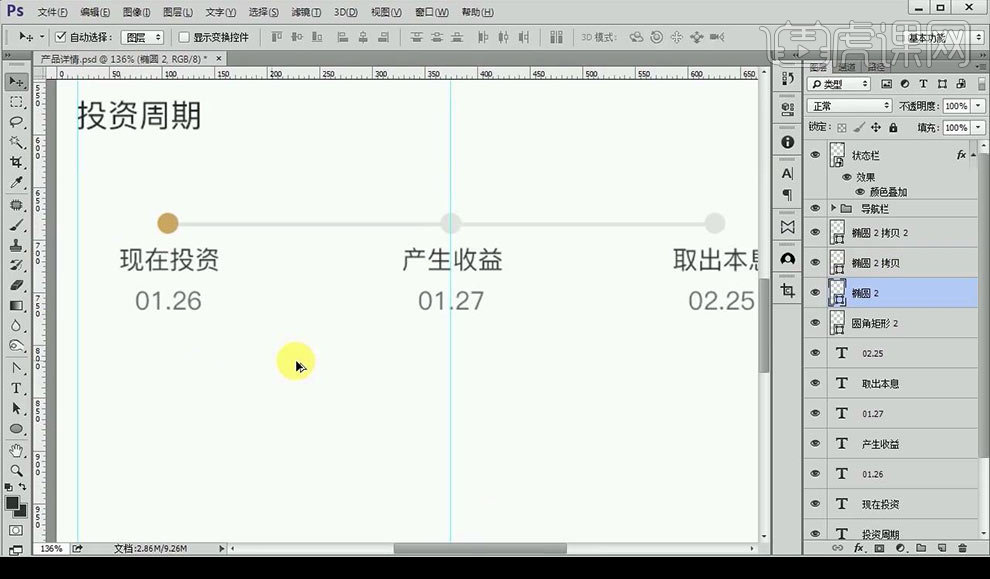
35.接下来继续输入投资周期文案,绘制线条进行摆放,绘制几个圆形摆放,左侧圆形为金色,继续向下输入文案进行摆放如图所示。

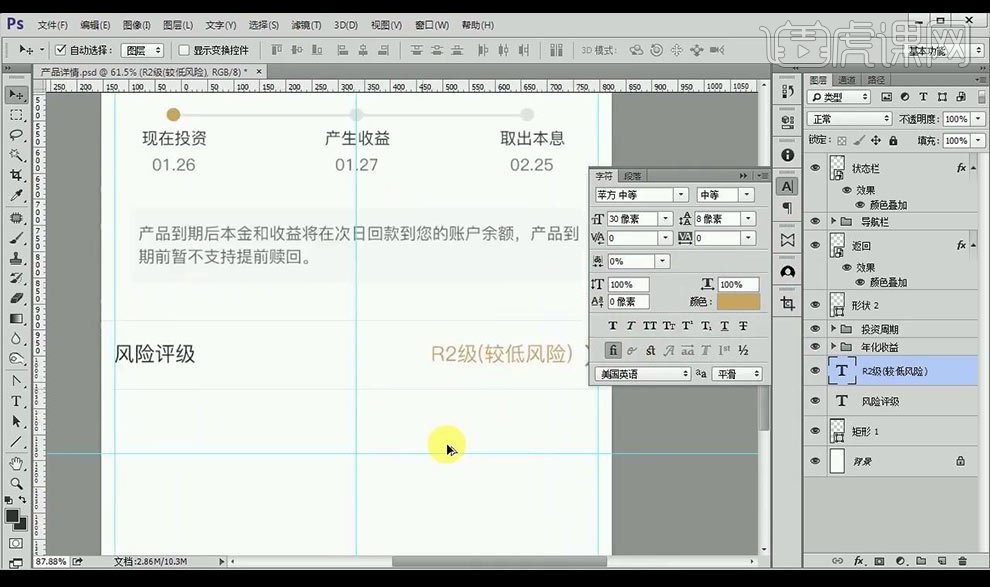
36.接下来向下绘制矩形填充浅灰色,然后输入文案,再向下绘制线条,然后进行拖入箭头图标。

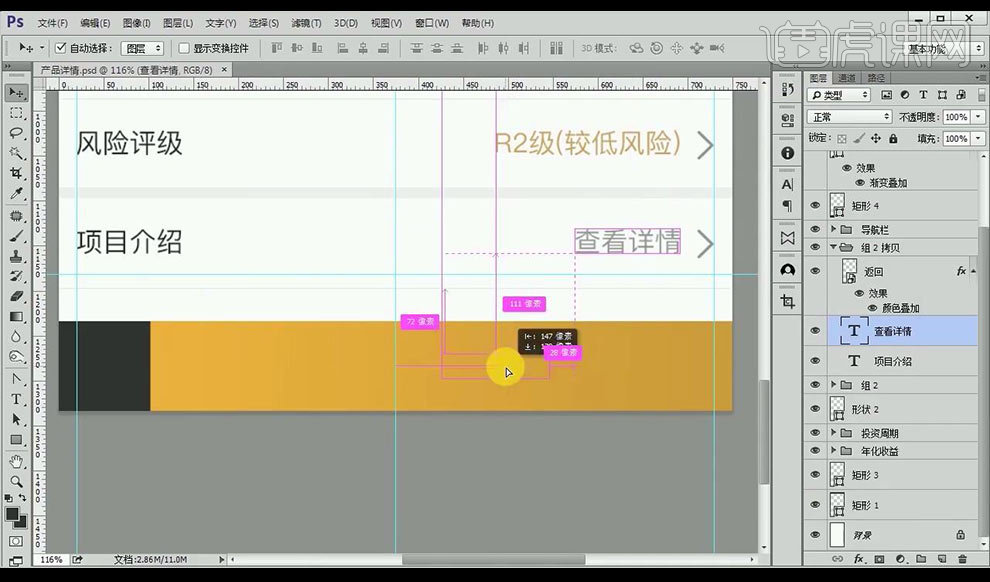
37.接下来继续向下绘制线条然后进行输入文字,在最下方绘制矩形填充金色,左侧绘制小矩形填充黑色。

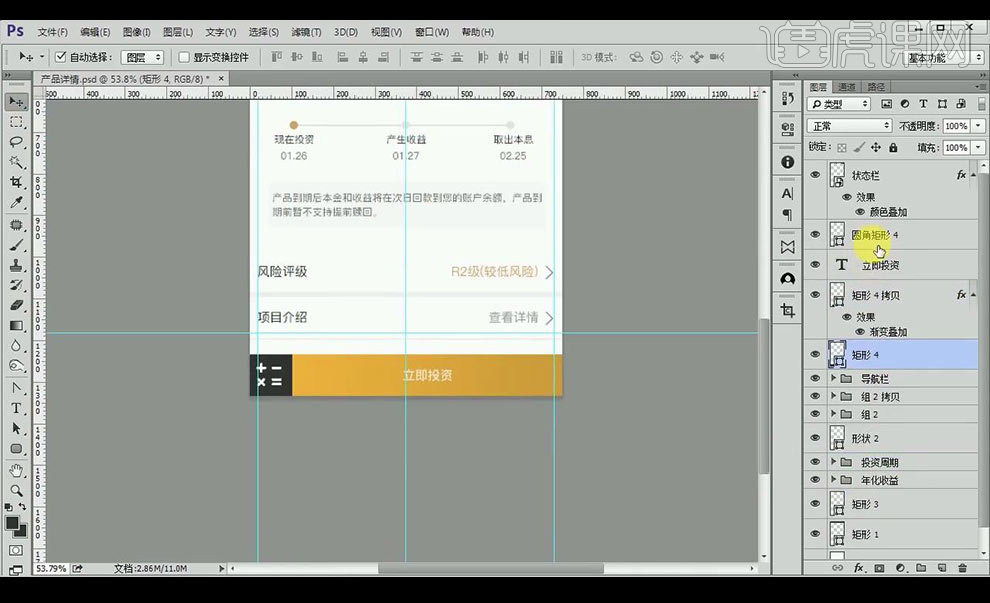
38.接下来绘制圆角矩形进行组合成计算器的符号,然后在右侧金色矩形上进行输入立即投资。

39.最终效果如图所示。