UI如何设计专题模块原型(五)发布时间:暂无
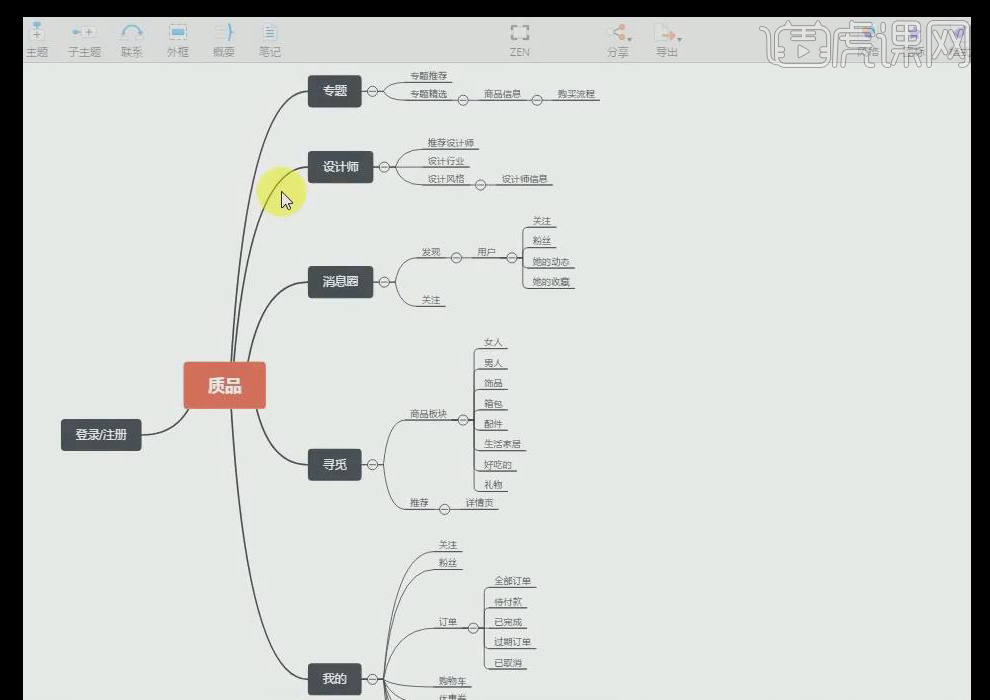
1.上节课已经把【登陆】和【注册】的页面绘制完成了,简单的交互效果已经设计好了,本节课继续绘制专题模块原型图设计。

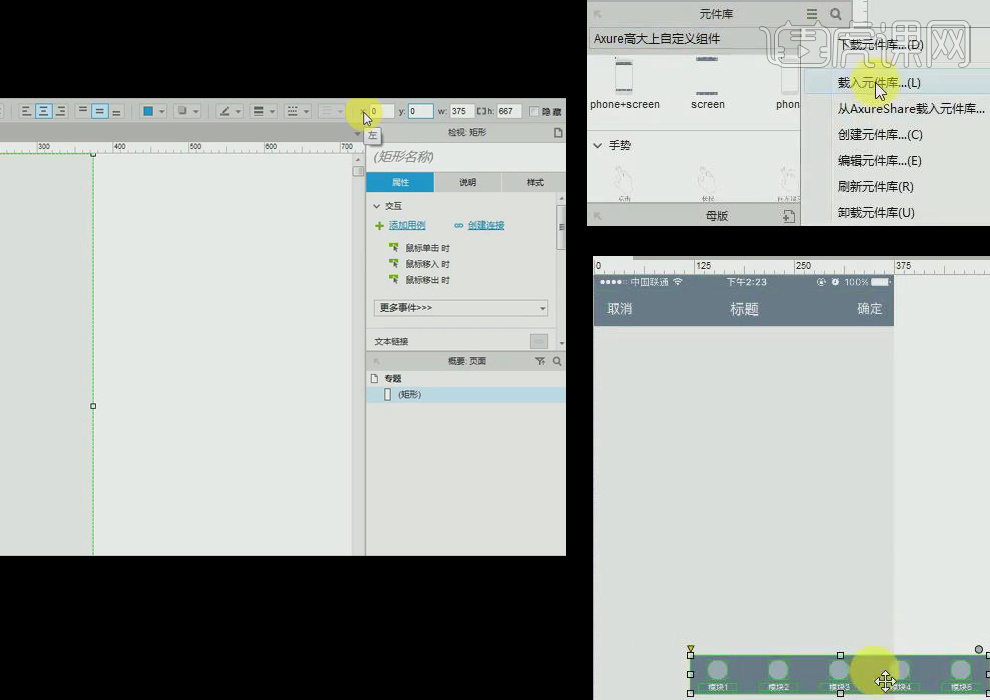
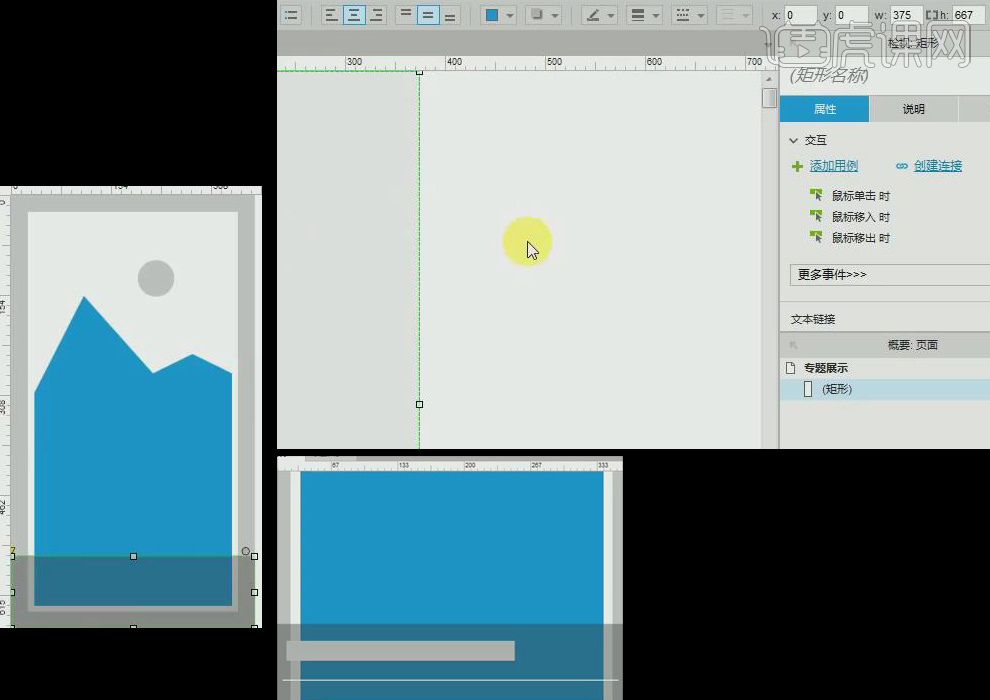
2. 打开【Axure】软件,选择【矩形工具】绘制矩形并设置参数,打开【元件库】,选择【载入原件库】拖出两个设定好的元件。

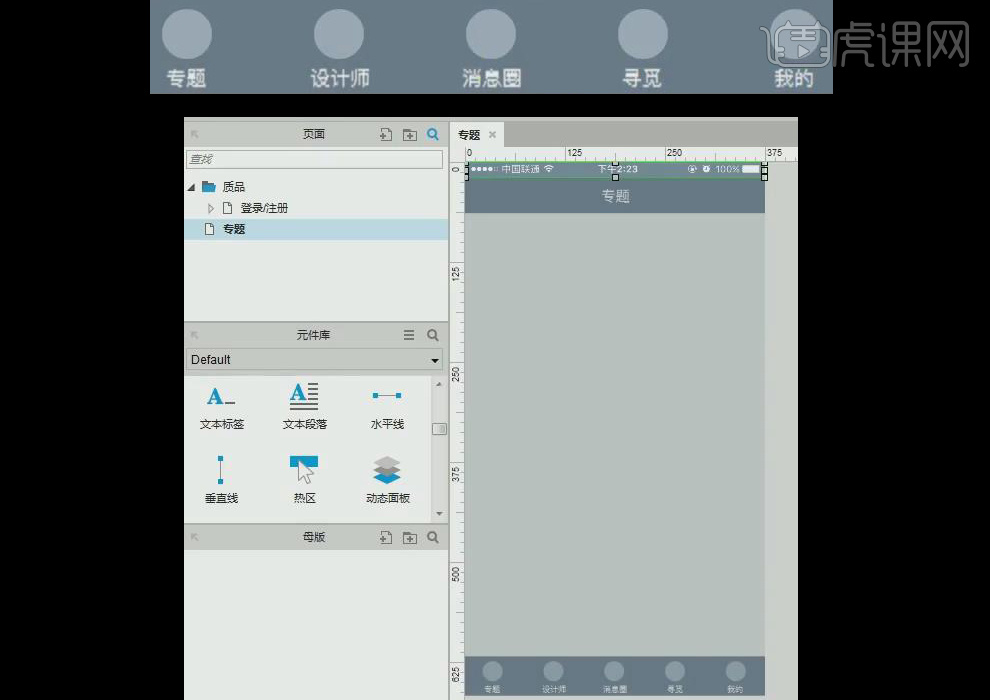
3. 修改【元件】标题,将【取消】和【确定】删除,【标题】改为【专题】等,继续修改下方的参数,并拖入【动态面板】。

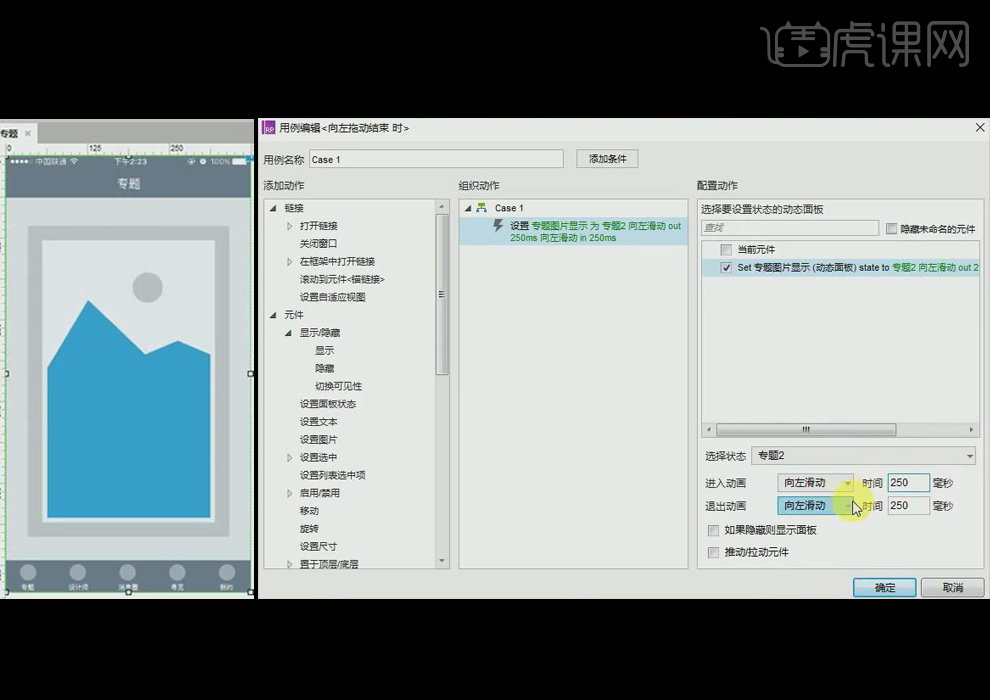
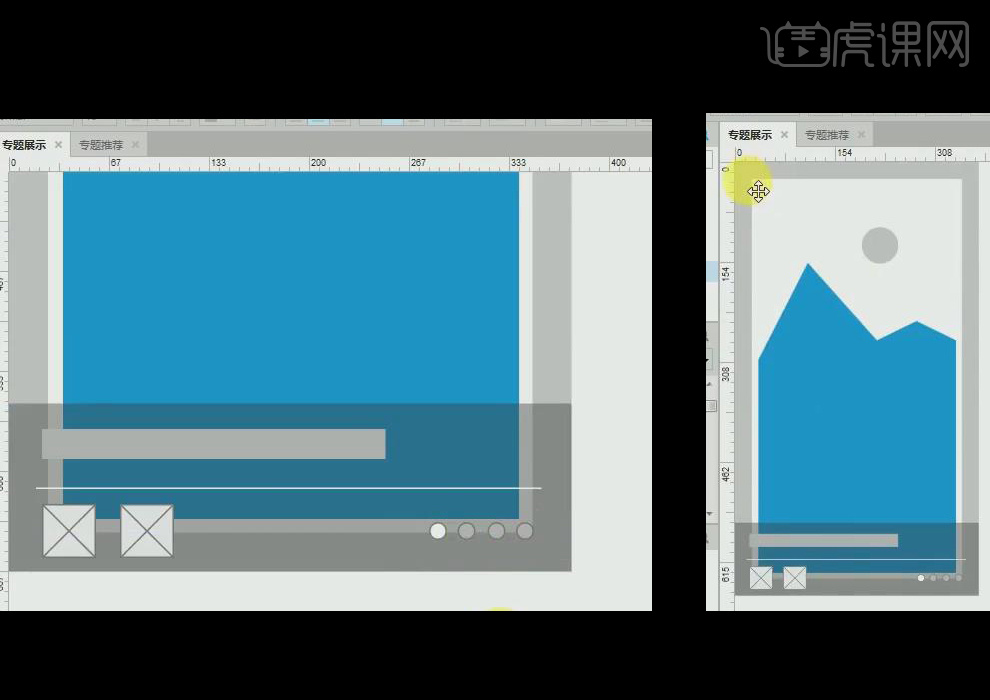
4.双击【动态面板】进入添加图片,并显示做好的页面,【复制】专题一为专题二,并设置动态面板,选择【向左拖动结束时】。

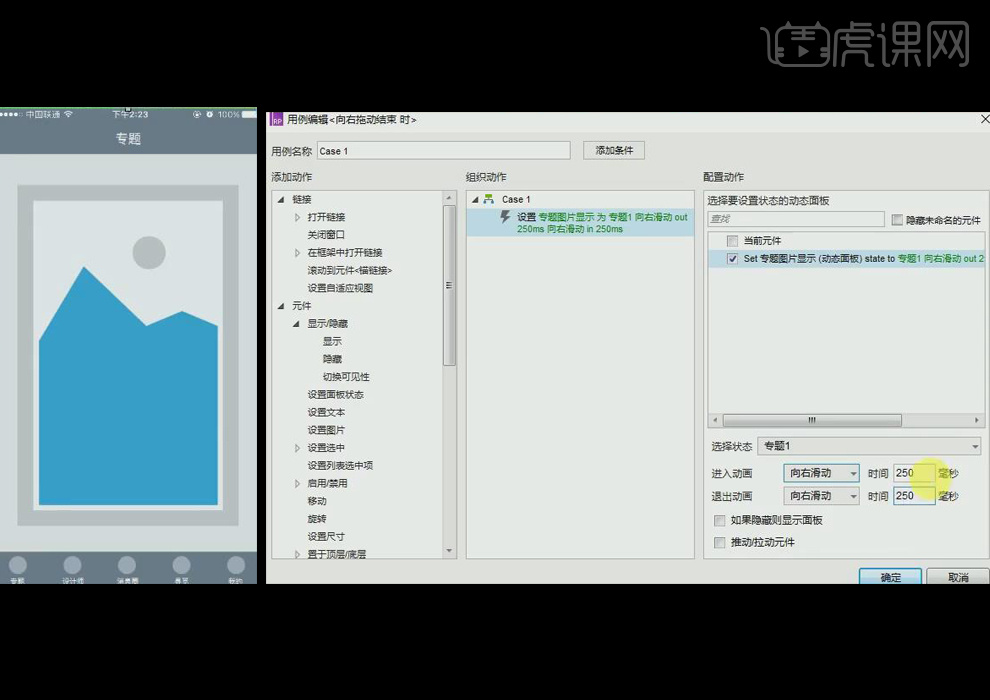
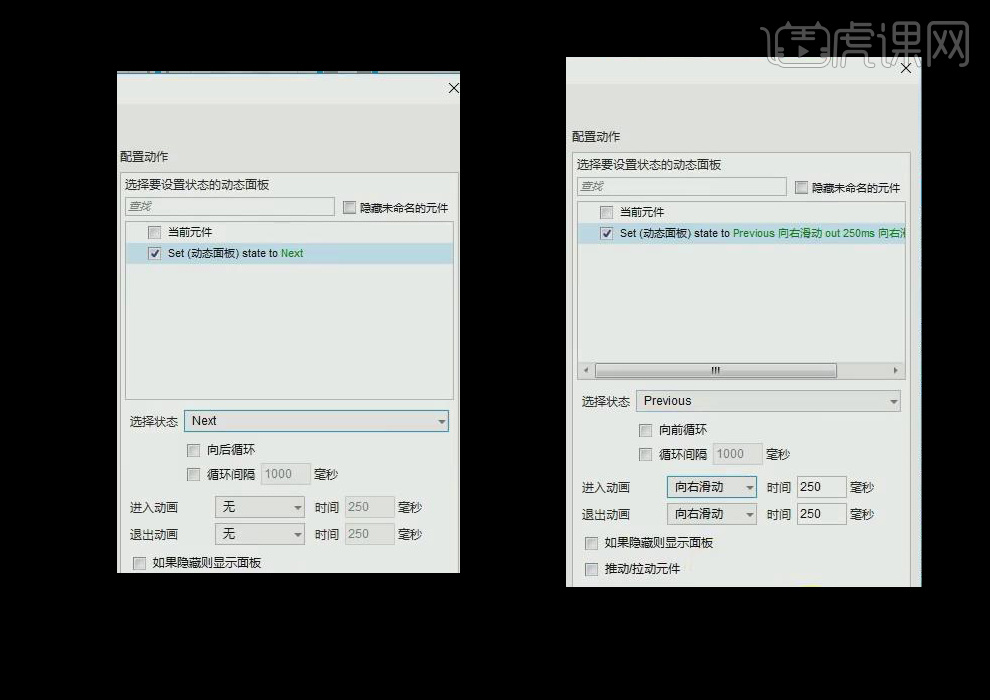
5. 双击【动态面板】进入添加图片,,选择【专题一】设置【向右滑动】并设置时间。

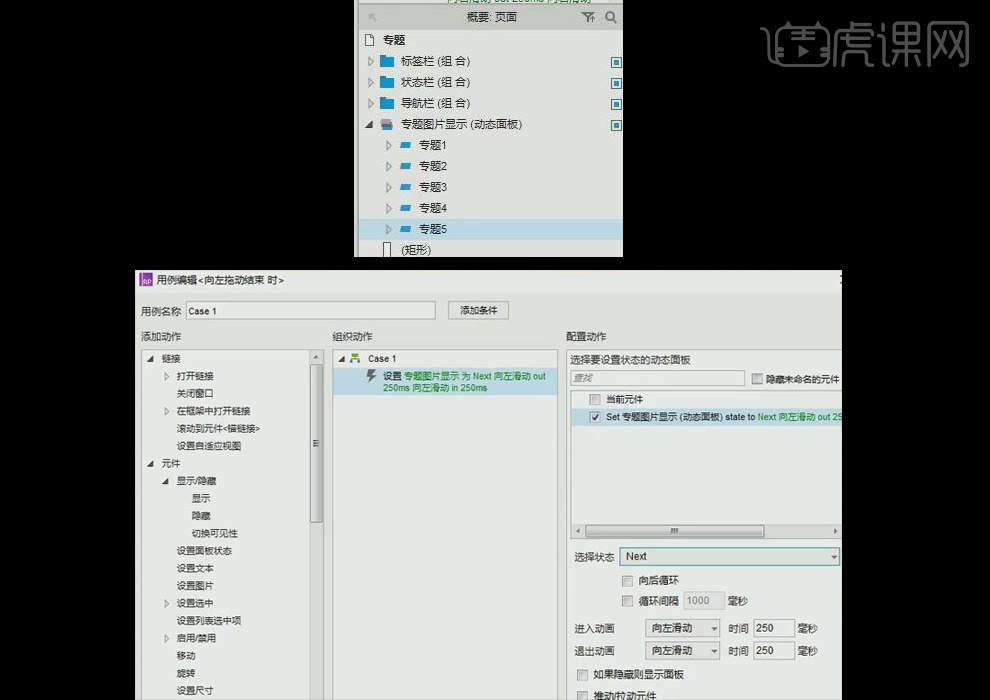
6. 复制专题为【专题三】【专题四】【专题五】,继续设置【Case1向左滑动】参数为【next】。

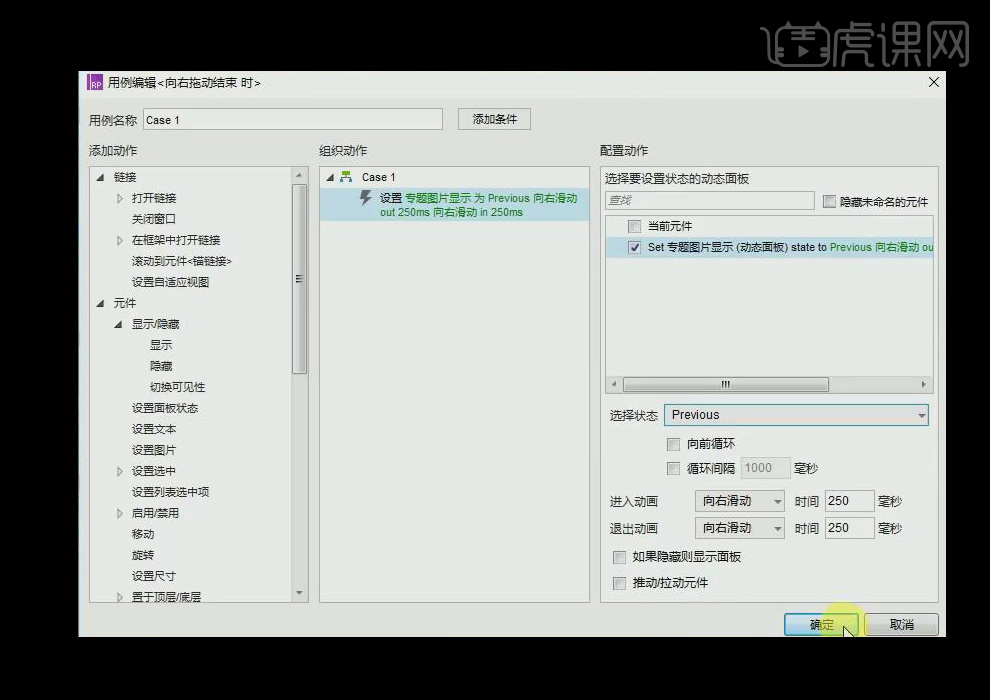
7. 继续设置【Case1向左滑动】参数为【previous】。

8.新建【专题展示】,选择【矩形工具】绘制矩形并设置参数,拖入图片,修改矩形的【不透明度】和【颜色】,拖入参考线。

9.拖入【占位符】和【椭圆形】并复制多个,放在合适位置,专题界面便完成了。

10. 继续设置【Case1向左滑动】参数为【next】, 【Case1向右滑动】参数为【previous】。

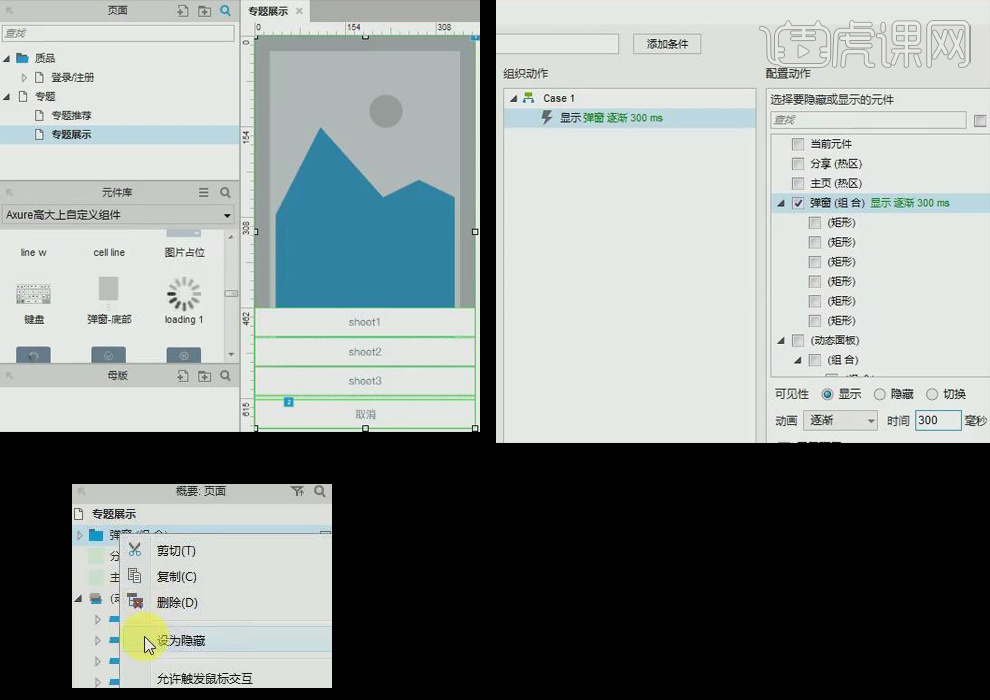
11.在【元件库】中选择【弹窗—底部】,并【设为隐藏】,设置【弹窗逐渐 300ms】。

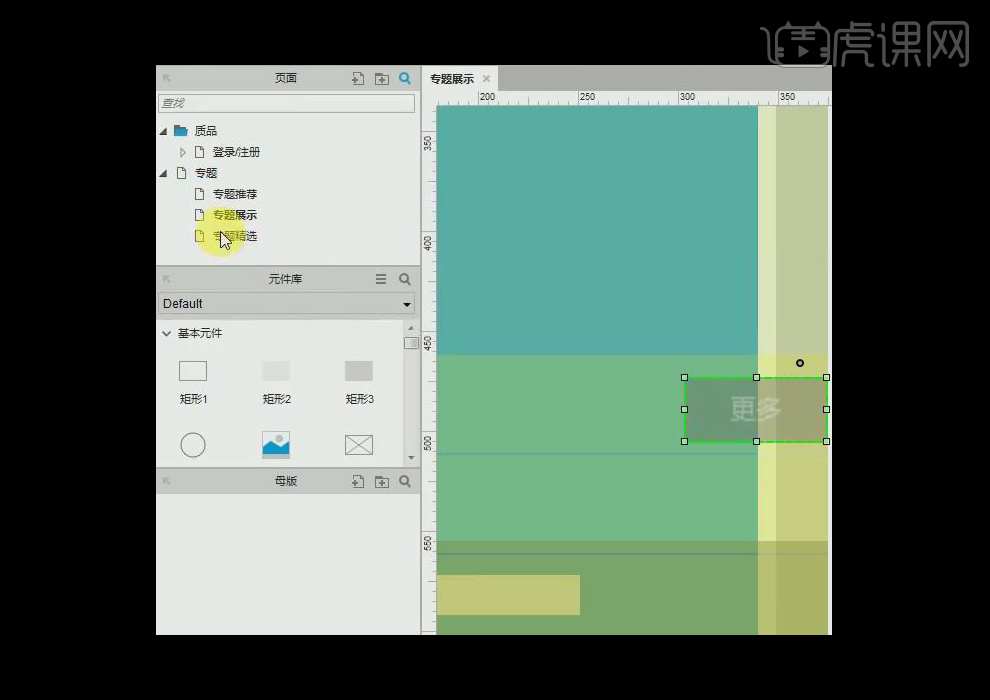
12. 选择【矩形工具】绘制矩形,添加颜色为【灰色】修改不透明度为【40%】,双击输入文字为【更多】。

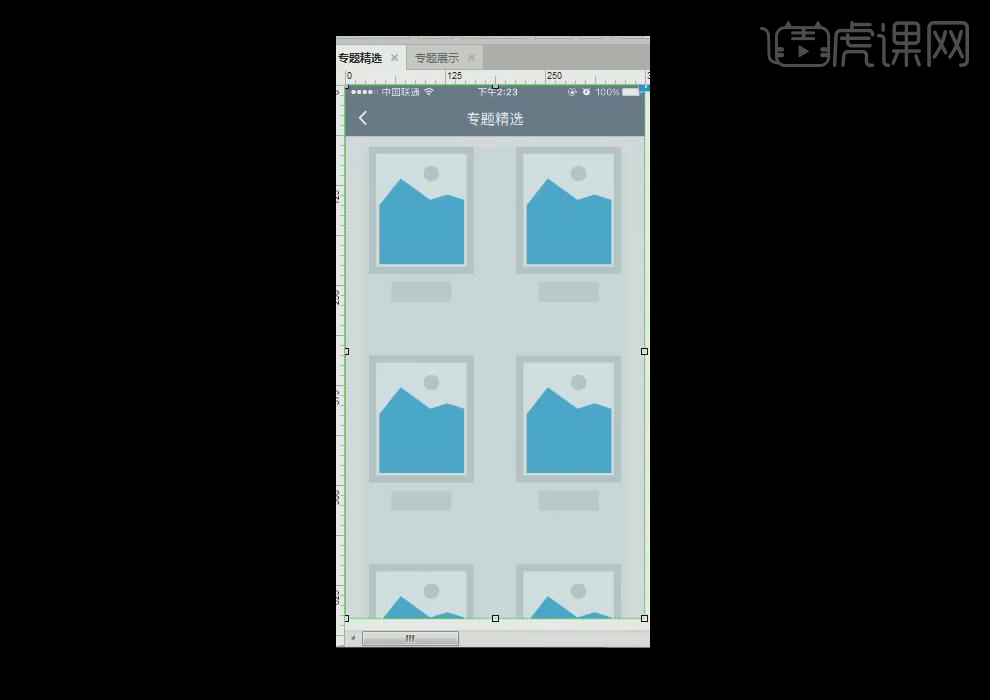
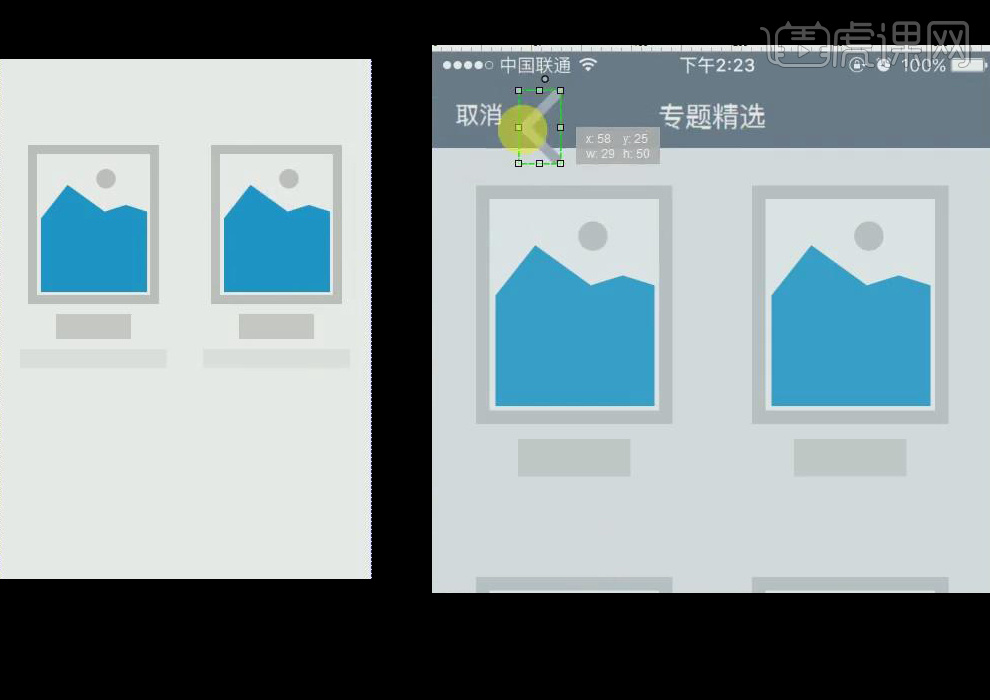
13.再次选择【矩形工具】绘制矩形并设置参数,拖入【动态面板】双击进入,拉入一个图片,绘制两个矩形,【Ctrl+G】进行编组并复制多个,拖入元件修改标题为【专题精选】。

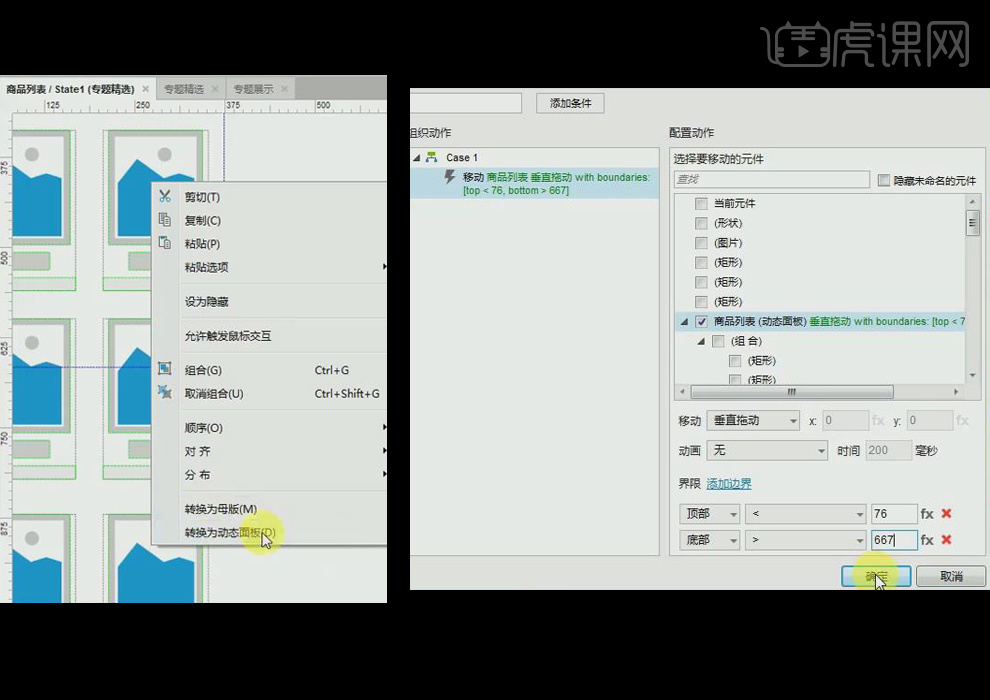
14.将复制的多个图形【转换为动态面板】选择【拖动时—移动—商品列表】并【添加边界】。

15.最后效果如图所示。