如何设计无线端页面发布时间:2019年10月28日 14:44
本次课程教大家如何设计一个完整的无线端页面,喜欢的一起来学习吧。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。

那我们开始今天的教程吧。
1.无线端页面的【规则】:根据后台提示确定尺寸,大部分宽度使用750,高度不限;能够让无线端的产品、文案信息完整的展示出来。

2.根据PC页面设计无线端页面,减少PC页面的设计时间,增加无线端页面的设计时间和效果。

3.无线端页面的设计需【注意】:精简文案信息,突出重点;要有竖屏概念,注意图片大小。

4.【竖屏思维】:一个主题一屏,一屏尺寸大约在750*1000到1334像素之间,提高画面在手机上的浏览体验。

5.案例分析1:此页面在手机中是全屏的状态,能够放大突出展示图片、文案信息,竖屏构图。

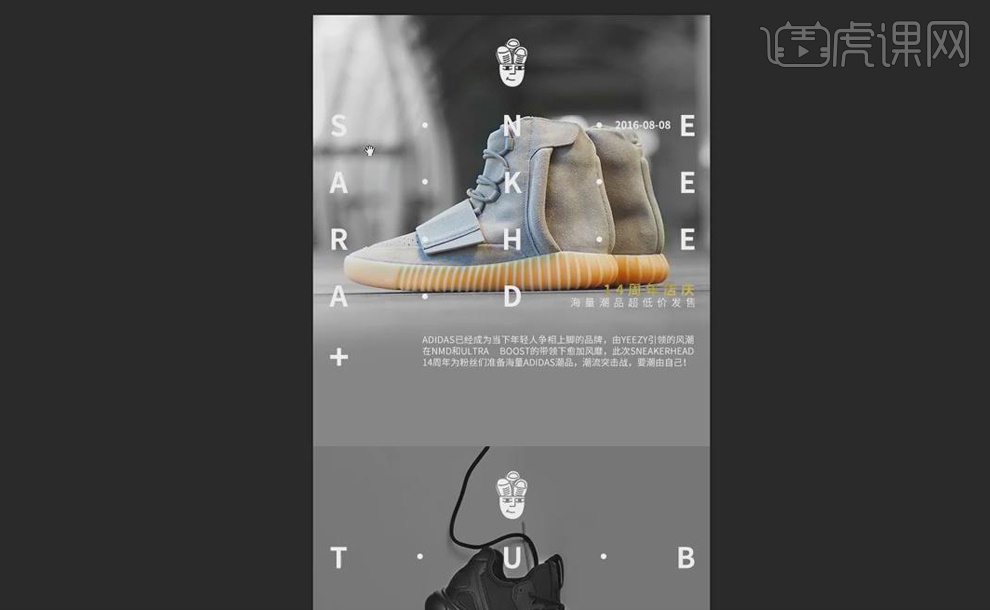
6.此页面也是【竖屏】,球鞋的展示非常有创意,其尺寸也是750*1000像素左右。

7.此页面是两个产品一整屏,只是不同的产品而已,这种设计在手机端浏览效果较好,文案和产品信息也展示的比较清楚。

8.案例分析2:这个首页同样使用【竖屏】,其人物图片是长方形构图,摆放在画面时将图片左右两边的空间压缩,更好的更大的去展示模特和产品。

9.同样画面的展示结构、方式都是不错的,排版方式值得去借鉴,图片、文案都要大,【竖排构图】加【创意点】进行设计。

10.案例分析3:这个首页同样使用【竖屏】,文案和图片的排版也很有设计感。

11.此页面也是【竖屏】,两张图片展示的是同一款产品,但是两种不同颜色的搭配,与文案的结合,很好的制作出有创意的画面。

12.颜色搭配要迎合【客户要求】,要根据客户的喜好进行页面设计,更好的为客户服务。

13.案例分析4:同样是【竖屏思维】进行设计,文案、图片要大,画面非常有创意。

14.当素材图片信息有残缺时,可通过弥补背景色,将图片上下或左右预留一些空间,也可将图片放大、倾斜,【调整】角度。

15.案例分析5:此页面并没有按照【竖屏】来做,但其设计方法和创意值得借鉴。

16.案例分析6:此页面同样是【竖屏思维】进行设计,图片都放的很大,突出画面的吸引力,局部细节展示的非常清晰。

17.课后作业如下图,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。