电商设计活动主图的重要性发布时间:暂无
1.本节课给大家带来主图的制作思路,首先看图中的主图,它在展现产品的基本信息之外呢,还通过文案和一些装饰展现出了它的利益点【如图所示】。

2.这里给大家展示一下我之前分享的一些主图模板,这里大家可以通过视频右侧的黄色按钮进行下载使用【如图所示】。

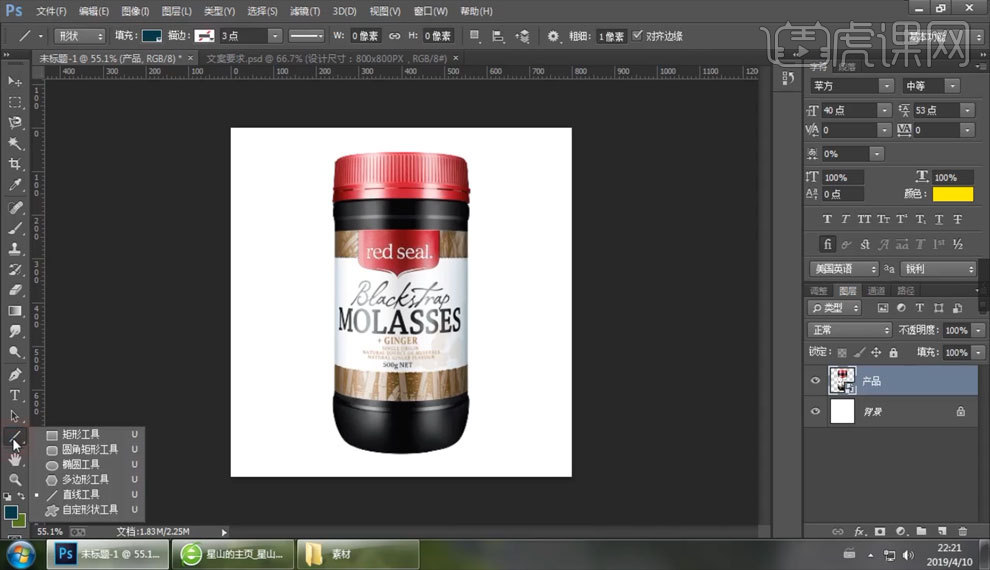
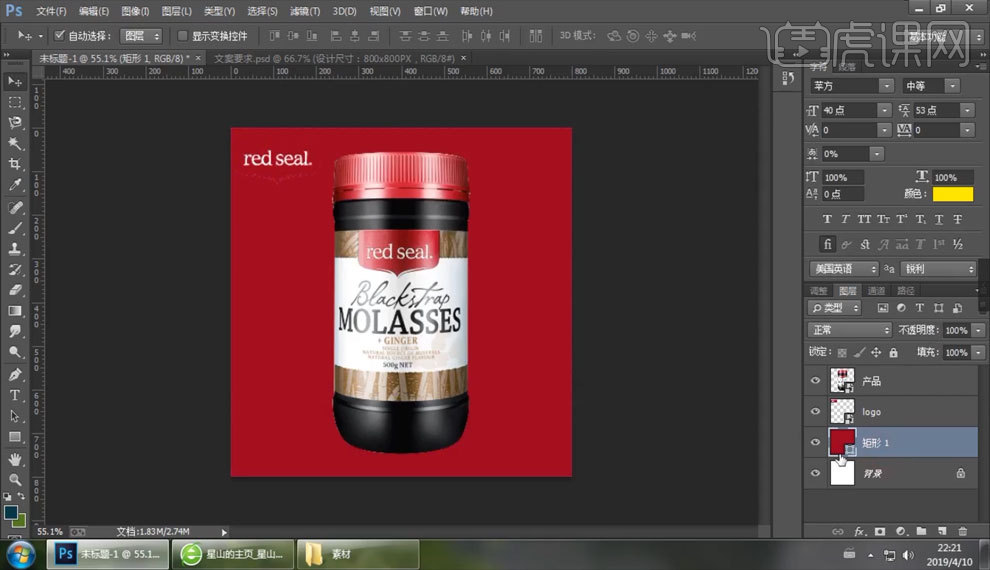
3.接下来给大家简单的实操一下一个主图的制作过程,首先我们打开【PS】创建800*800的画布,然后拖入产品素材【如图所示】。

4.【矩形工具】画矩形作为背景,填充颜色,这里可以使用产品本身的颜色,然后拖入logo素材,【如图所示】。

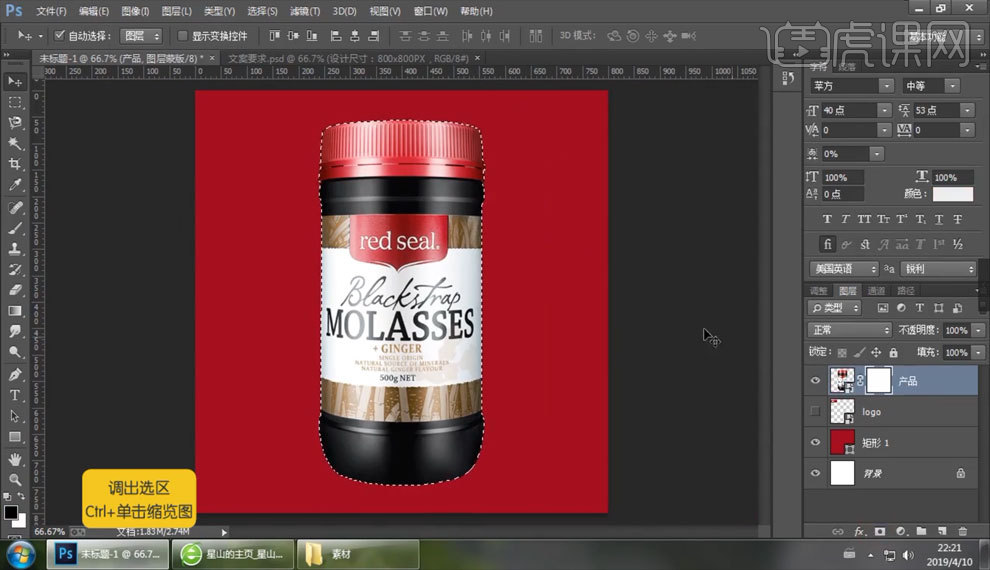
5.在产品图层创建一个蒙版,然后按住【Ctrl】点击产品图形,创建产品选区【如图所示】。

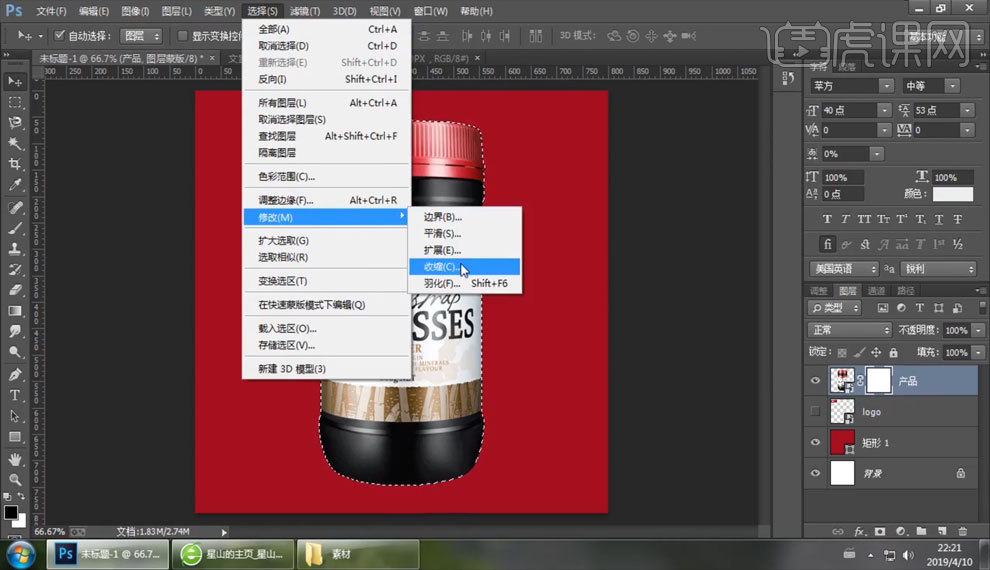
6.然后点击上方【选择】按钮,点击【修改】、【收缩】,然后向内收缩1~2像素就可以去除产品边缘的白边或者锯齿了【如图所示】。

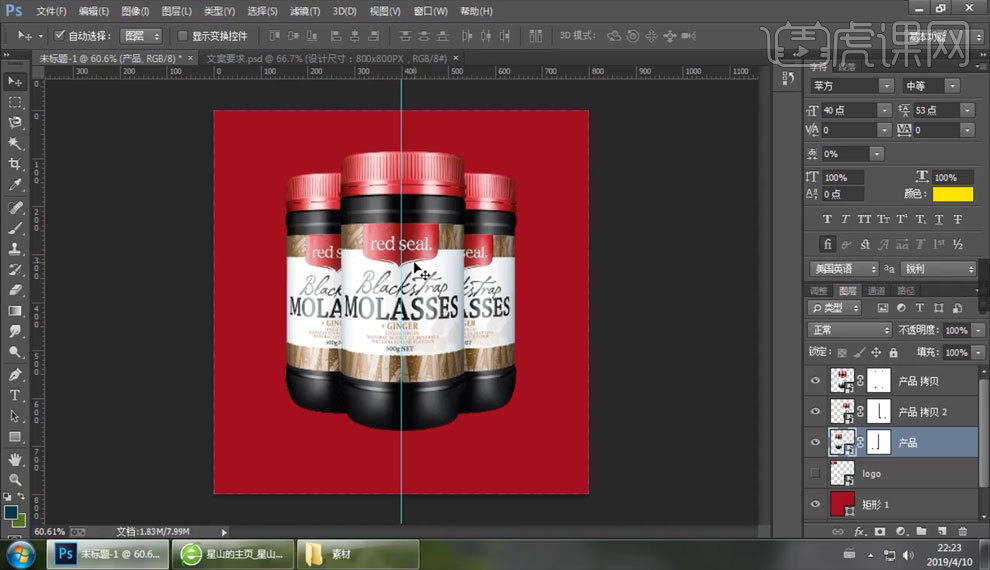
7.【Ctrl+T】将产品适当的缩小一点,然后拖出参考线,将产品图层复制出两个,然后再【Ctrl+T】将复制出来的两个图层在缩小一点放置在主产品后方【如图所示】。

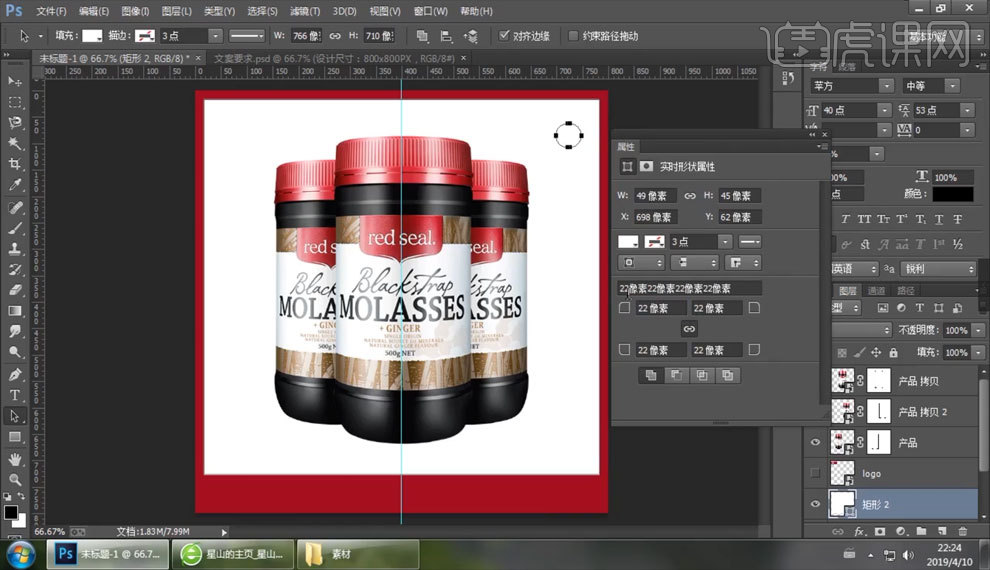
8.【矩形工具】画一个矩形填充为白色,然后选择【路径选择工具】,用【矩形工具】画一个矩形然后修改圆角将矩形变为一个圆【如图所示】。

9.将画出的圆形放在主图的一个角,然后点击上方【路径操作】按钮,利用布尔运算的【减去顶层形状】减去重叠部分,然后将圆形复制放在主图的四个角【如图所示】。

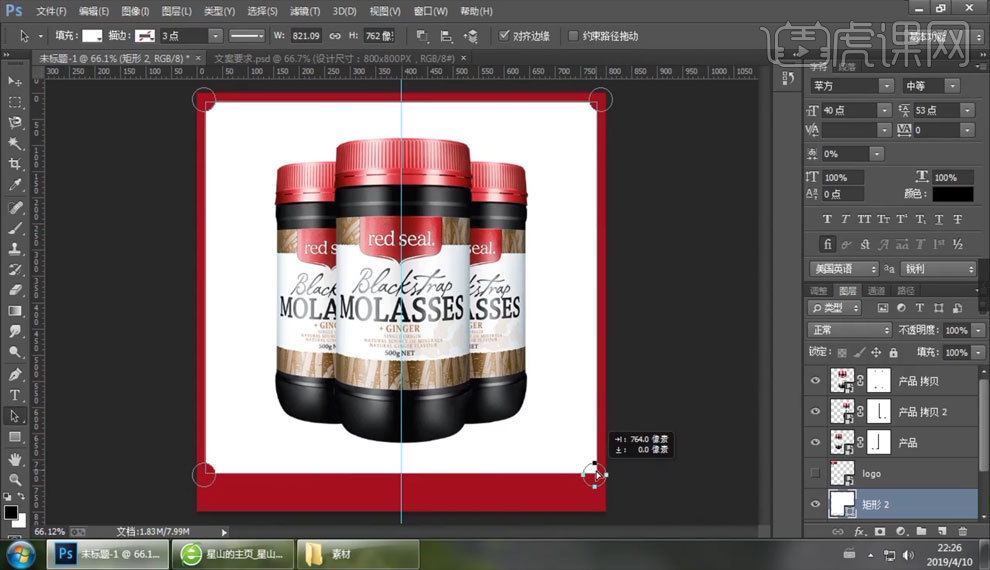
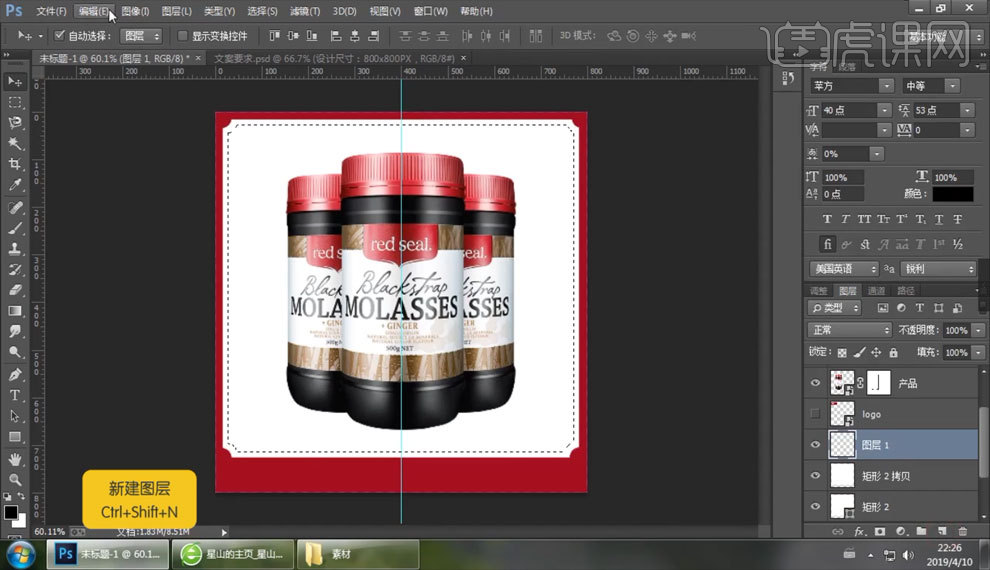
10.做好之后复制一层白色矩形图层,然后【右击】选择【栅格化图层】,【Ctrl+T】向内缩小点击作为选区,然后新建一个图层【如图所示】。

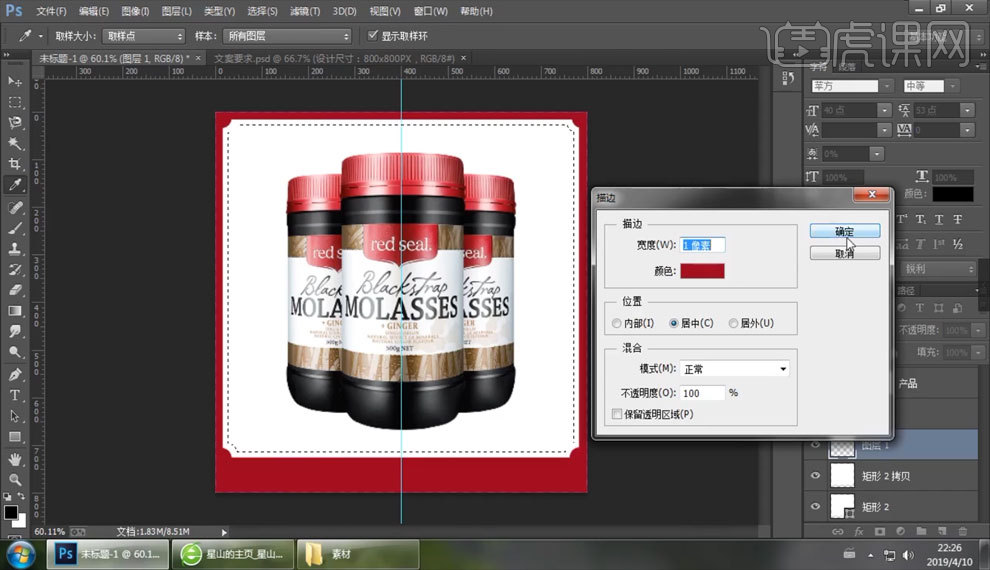
11.点击上方【编辑】按钮,选择【描边】,调整颜色和像素【如图所示】。

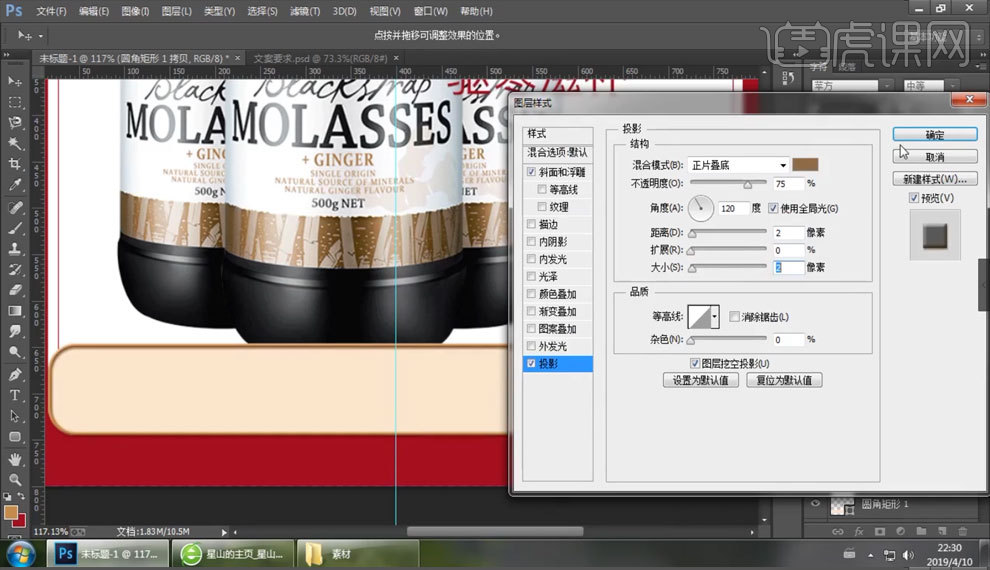
12.选中产品图层,然后向右移动一段距离。拖入文案素材,【圆角矩形工具】画圆角矩形,填充颜色,然后双击图层点击【斜面浮雕】和【投影】增加效果【如图所示】。

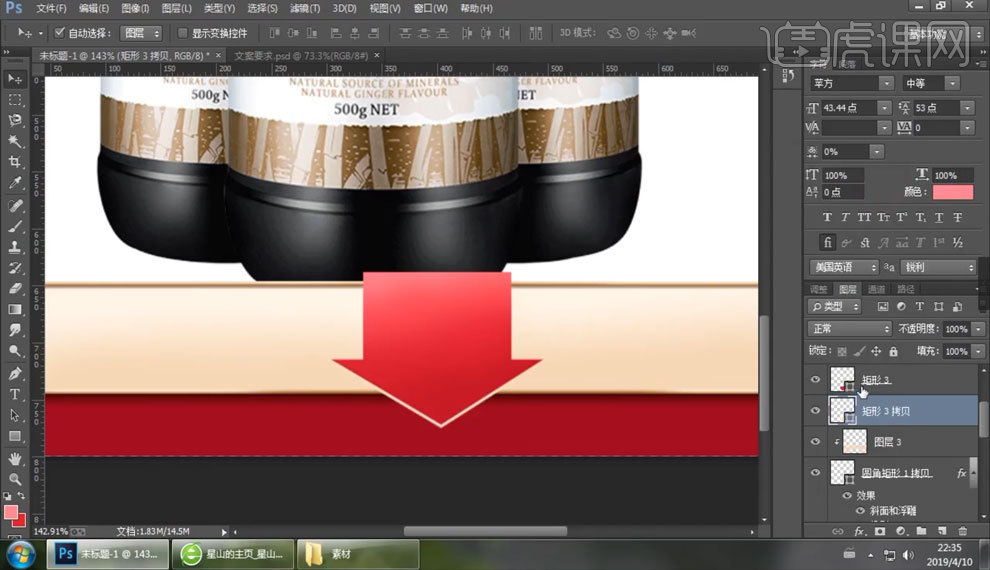
13.【自定义形状工具】画出一个箭头图案,填充颜色,然后复制一层并向下移动2像素填充背景色【如图所示】。

14.【钢笔工具】在箭头上方画出三角形,填充为箭头相同颜色,然后在另一边也同样操作,做出一个箭头的立体感【如图所示】。

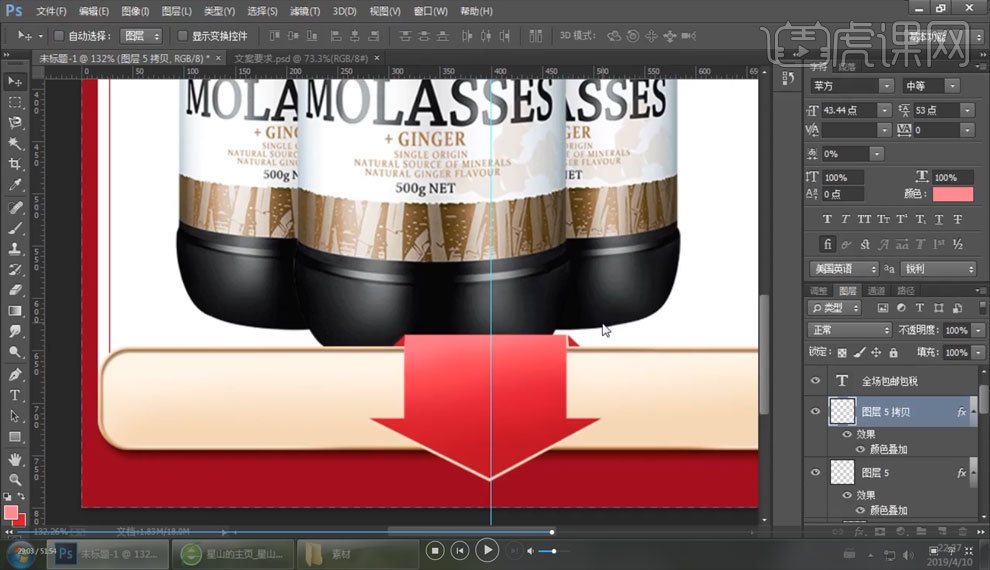
15.【圆角矩形工具】画出圆角矩形,拖入文案素材,【如图所示】。

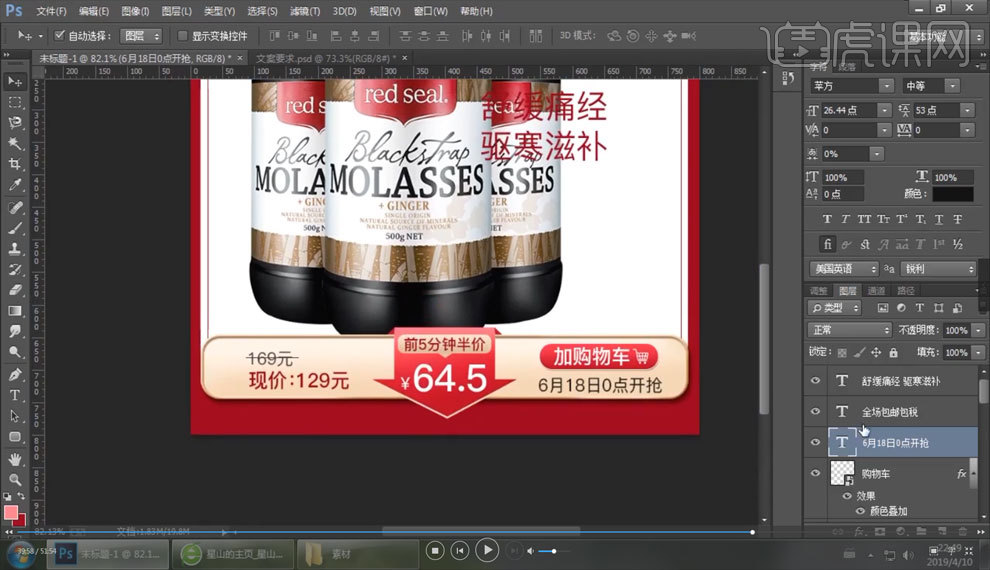
16.用之前同样的方法做出一个矩形并且四个角被圆形减去的形状,然后调整大小和文案的文字颜色以及位置【如图所示】。

17.再调整一下文字和点缀元素的摆放这样我们的一个主图就制作完成了【如图所示】。