PS如何制作天猫店铺首页(上)发布时间:暂无
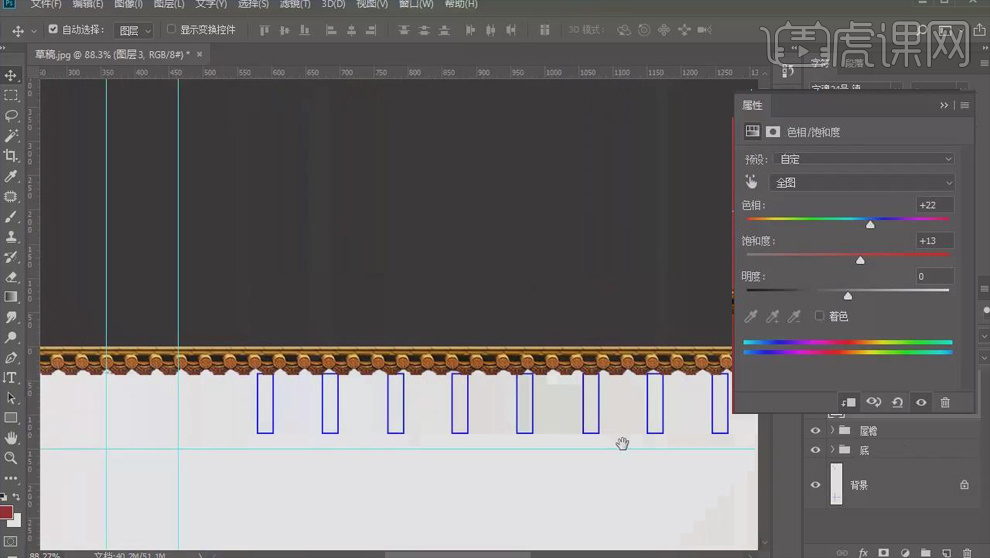
1.打开【PS】,打开草稿图,使用【矩形工具】把整个模块的实际面积标出来,【添加参考线】。

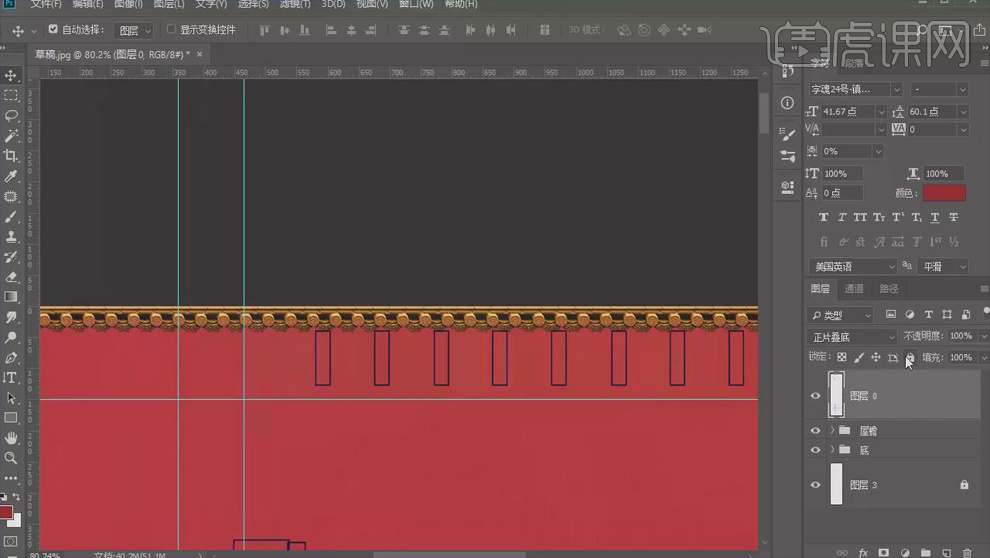
2.【Ctrl+Shift+N】新建图层,使用【矩形选框工具】勾出上面的面积,填充【红色】。

3.再新建图层,使用【矩形选框工具】框选下面部分,使用【渐变工具】添加渐变;【添加图层蒙版】,使用【画笔工具】刷掉边缘部分让它过渡均匀。

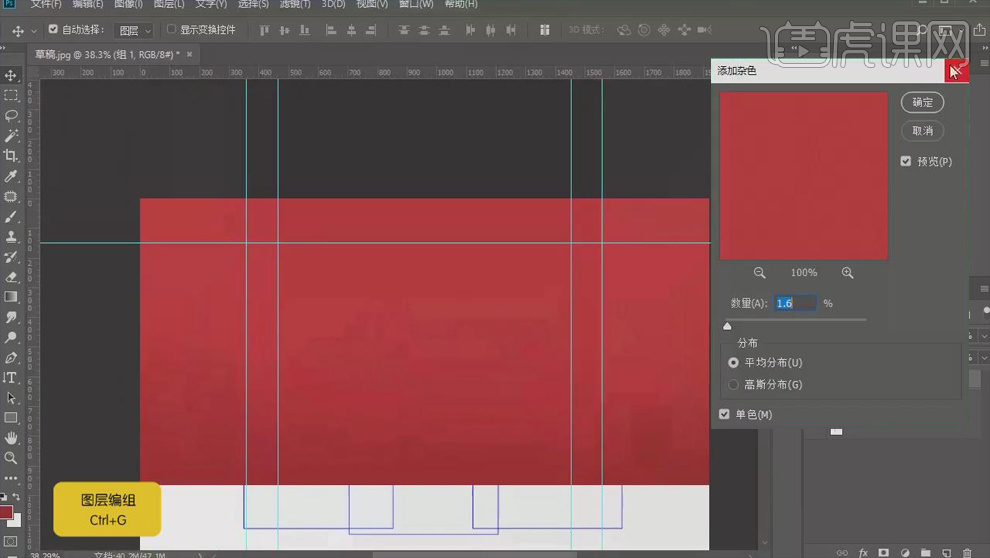
4.选中下面的图层,选择【滤镜】-【杂色】-【添加杂色】,【数量】1.6%;做好之后【Ctrl+E】合并两个图层。

5.将装饰素材放进画面,新建【色相/饱和度】,调整复古风颜色具体如图所示,【Ctrl+T】放大移到最顶端,复制,填满整个上面,建组。

6.将草图移到最上面,图层模式【正片叠底】模式。

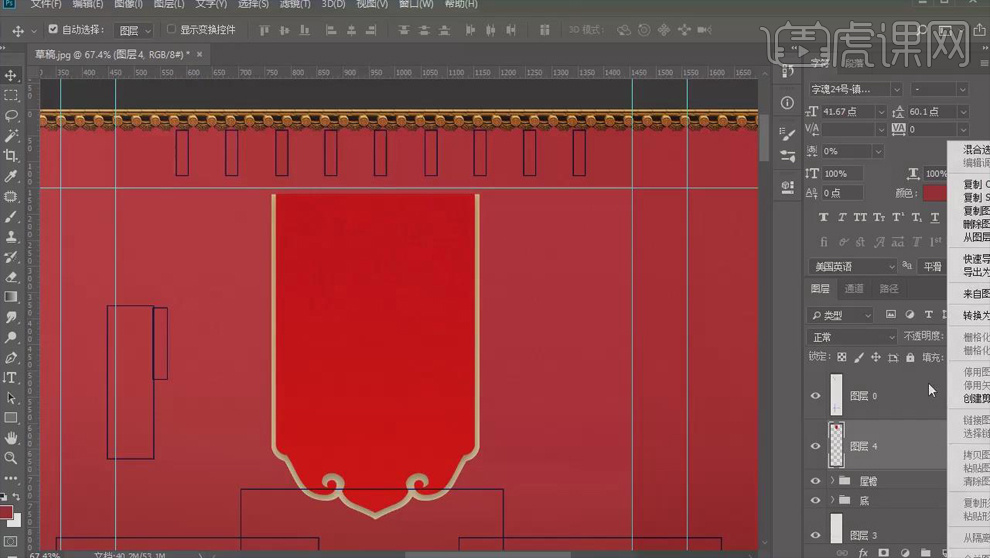
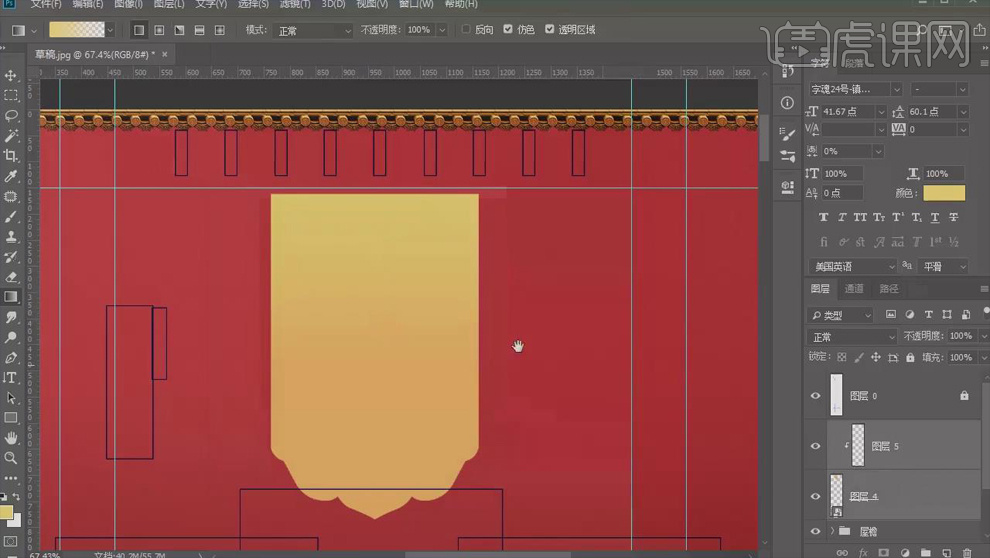
7.将旗子素材放进画面,使用【钢笔工具】抠出两边的区域,删除。

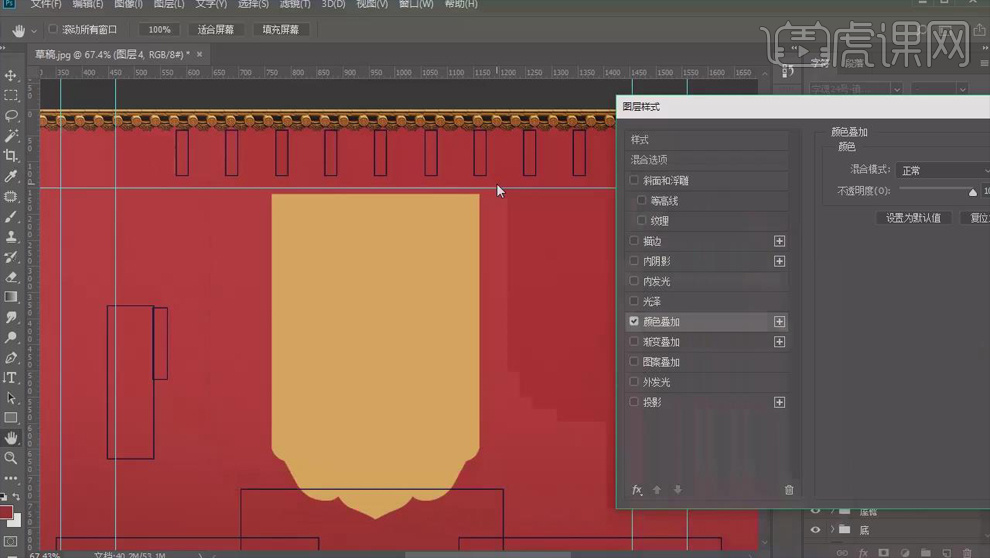
8.双击图层添加【颜色叠加】的图层样式,填充【偏黄】的颜色。

9.新建图层,【Ctrl+Alt+G】创建剪切蒙版,使用【选框工具】选中上面的部分,使用【渐变工具】在上面填充一个亮色。

10.缩小后放到左上角可点击范围之外,将logo素材复制进来,放到小旗子里面,填充颜色。

11.使用【直线工具】给小旗子绘制条纹的效果,复制一层放到最右边,多复制几个做等齐的划分,【Ctrl+E】合并图层,降低【不透明度】。

12.复制小旗子,添加【渐变叠加】的图层样式,填充比较重的颜色。

13.新建图层,【创建剪切蒙版】,选择【画笔工具】,选择亮一点的颜色,在上面涂抹几下做出小旗子的厚度。

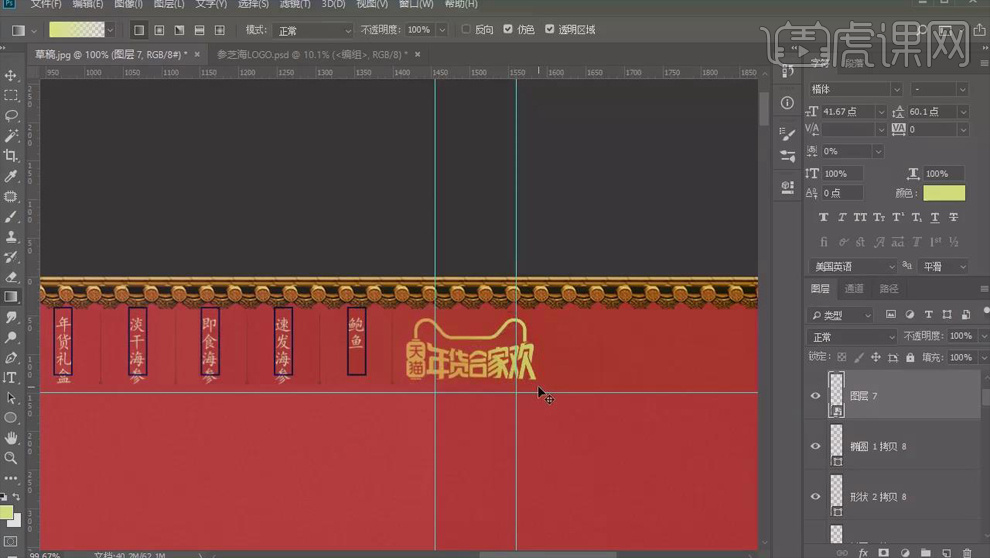
14.使用【文字工具】输入导航栏的文案,【字体】楷体,缩小,调整颜色和位置。

15.使用【直线工具】在中间绘制竖线做分割,使用【椭圆工具】在竖线下面绘制圆形;多复制几个做文字的分隔。

16.将年货节的logo放进画面右边,更改成和小旗子相同的颜色,缩小后放到右边。

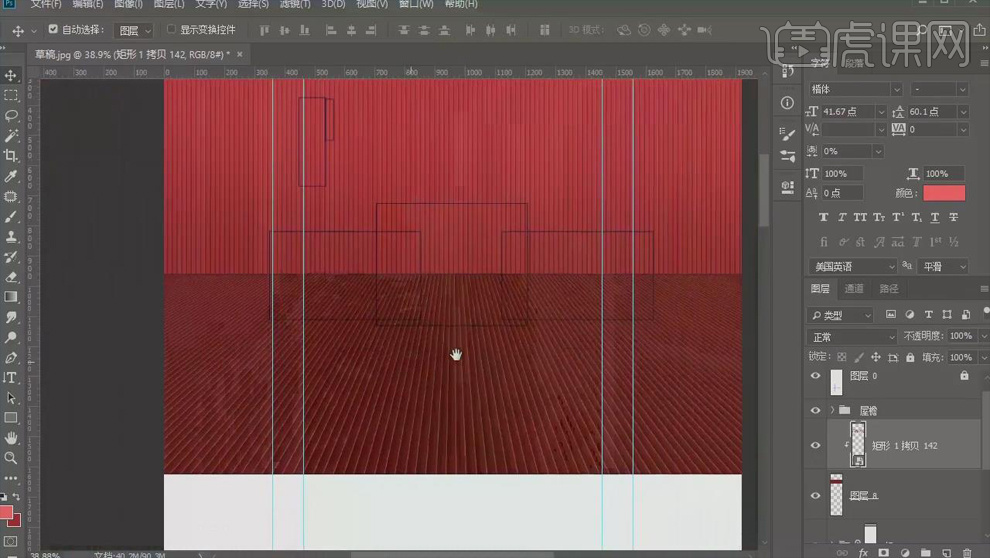
17.使用【矩形工具】在画面右侧绘制矩形,填充更深的底色,添加【渐变叠加】和【内阴影】的图层样式,具体调整如图所示。

18.复制120个矩形,均分排列,合并图层,右击图层选择【栅格化图层】。

19.复制一层,更改颜色,添加【颜色叠加】,往红色的亮部进行调整,向左移动1像素,降低【不透明度】。

20.添加【图层蒙版】,使用【渐变工具】擦拭底部的颜色,降低【不透明度】。

21.同样的方法做底部的背景,具体如图所示。

22.将产品和细节素材复制进来,适当调整大小和位置,删掉多余部分,具体如图所示。

23.在产品图层上方新建图层,【创建剪切蒙版】,使用【钢笔工具】勾勒出阴影区域,【Ctrl+Enter】路径转换为选区,使用【渐变工具】做出阴影效果,添加【高斯模糊】。

24.添加【图层蒙版】,使用【画笔工具】进行阴影的柔和处理,具体效果如图所示。














