单一变量配色法综合设计发布时间:暂无
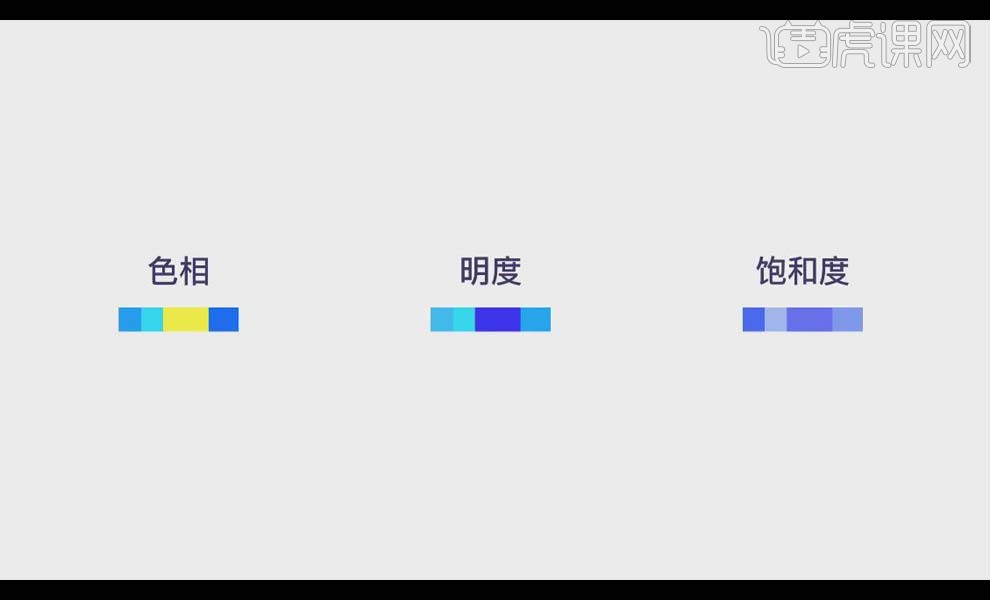
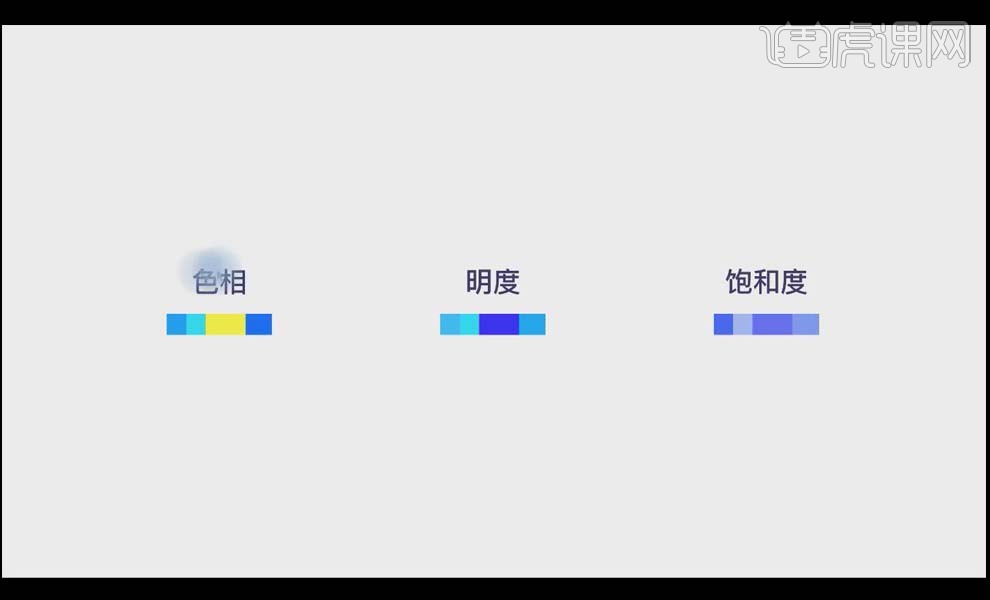
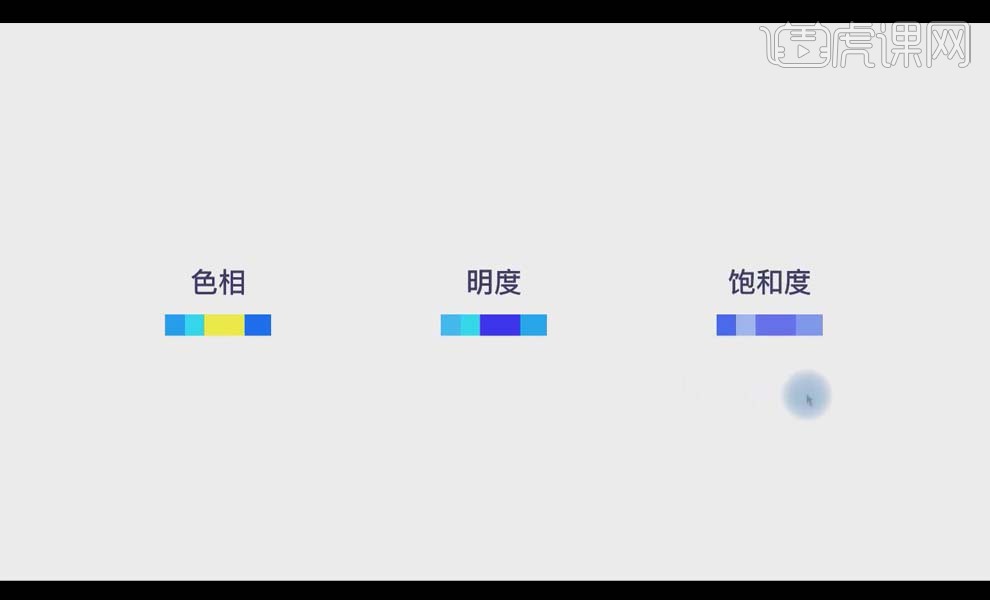
1. 色彩变量具有色相、明度、饱和度三个基本元素。

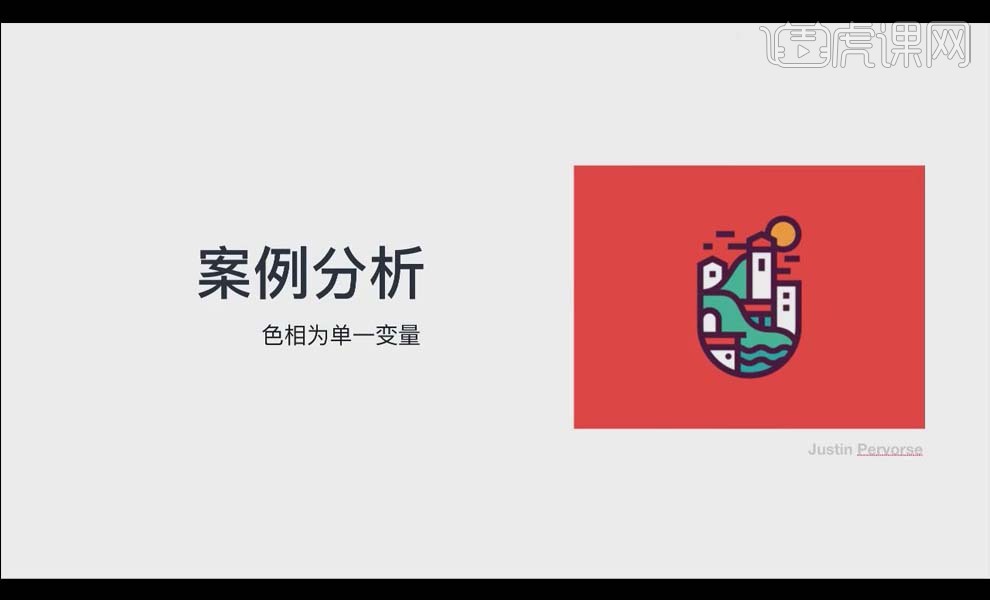
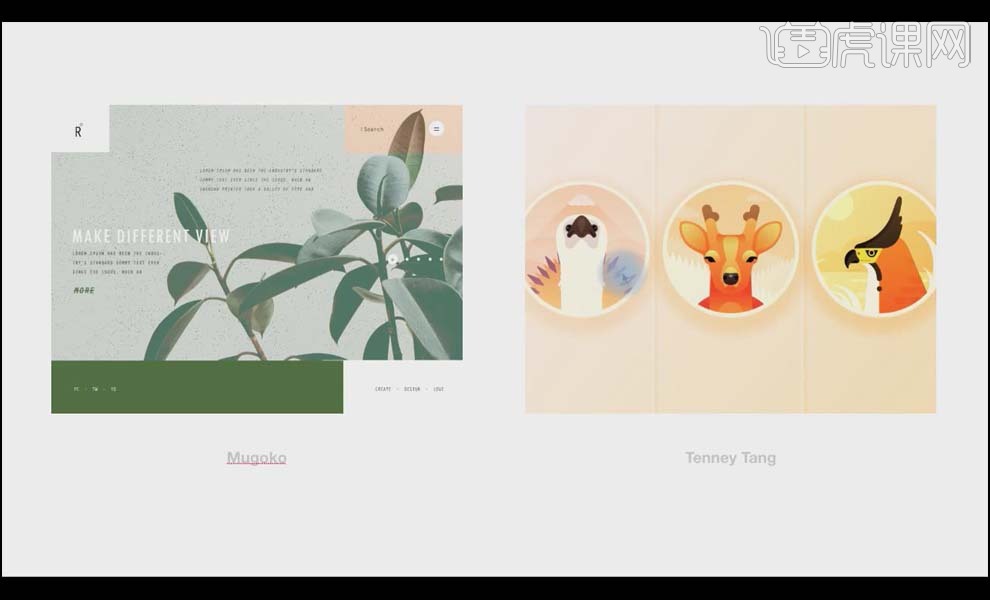
2. 这个设计作品是运用了一个蓝色偏青色的一个色系,改变了一下色相。这个就是以色相为变量做的一副设计作品,这里面也有一些零零散散的明度的变化。它的大体色系全都是偏青色的,用了红色、蓝色和黄色去装点画面。

3. 以色相为变量的例子:当周围全都是蓝色的时候,而且它们的明度和饱和度基本上都在同一个层次上突然出现一个黄色,就是以色相为变一变量。

4. 以明度为变量的例子:统一用蓝色,但是它没有色相和饱和度的变化,所以以蓝色为单一变量的话就是蓝色是从浅蓝到深蓝的一个变化,构成一个设计作品。

5. 以饱和度为变量的例子:颜色和色相在同一个设置内,明度也差不多相等,但是在饱和度上有比较多的丰富的变化。

6. 以色相为单一变量的案例分析:这个作品是以色相为变量的,基本上红色、黄色和绿色都是在同一明度或者同一饱和度的,因为它的饱和度基本上没什么变化。

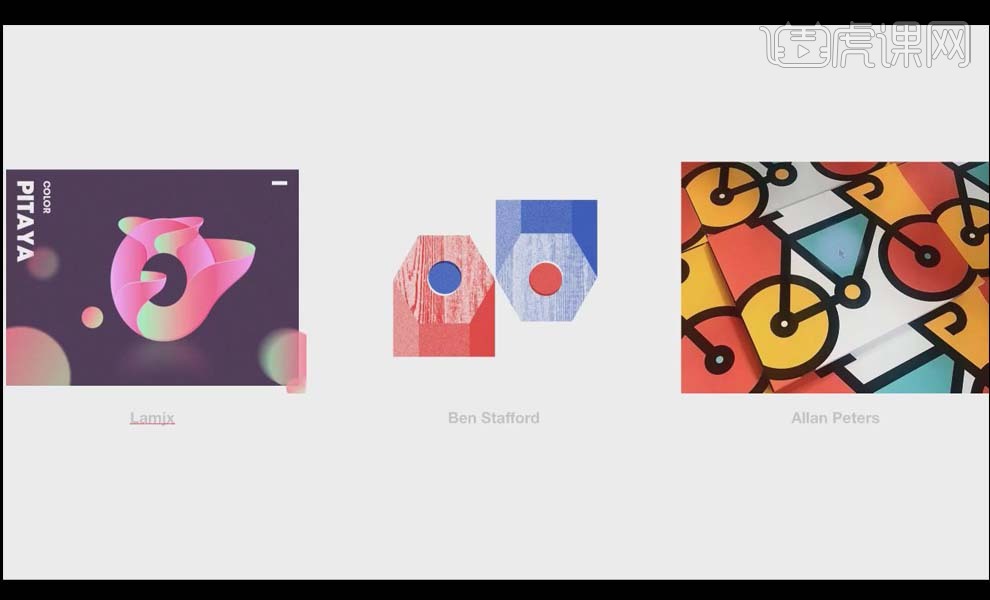
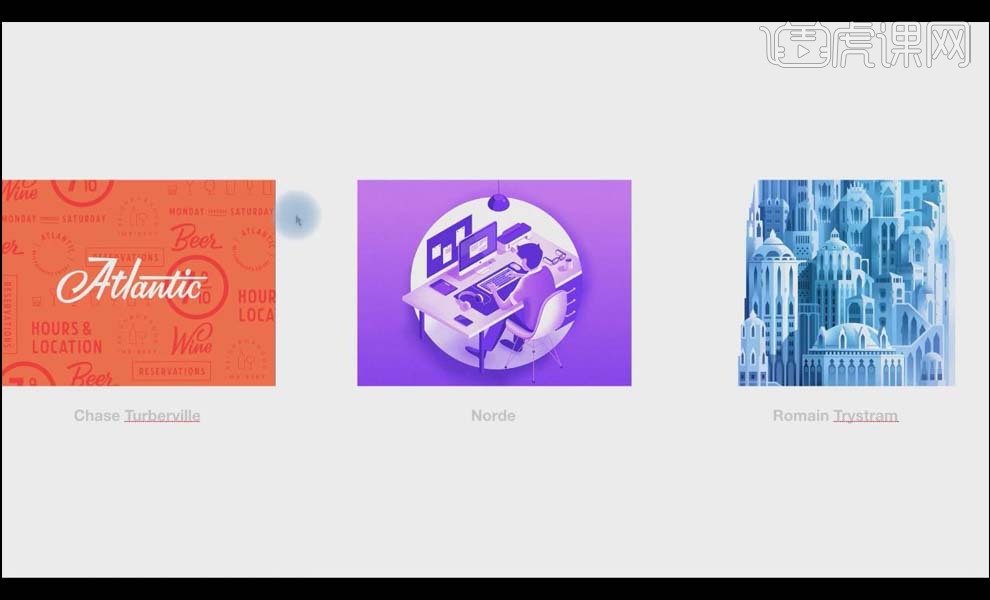
7. 这三个设计作品基本上都是以色相为单一变量的。第一个作品的明度和饱和度基本上都在同一层次上,但是里面加了一些绿,它必然会影响红色的饱和度,但是它又给了绿色一些透明度,让绿色能够和红色相综合。第二个作品是红蓝搭配,里面添加了一些白色,但是主要还是以色相为变化,它给了一个对比,用白色去综合。第三个作品用了红色、黄色、蓝色和绿色,用白色去综合调和整个画面。

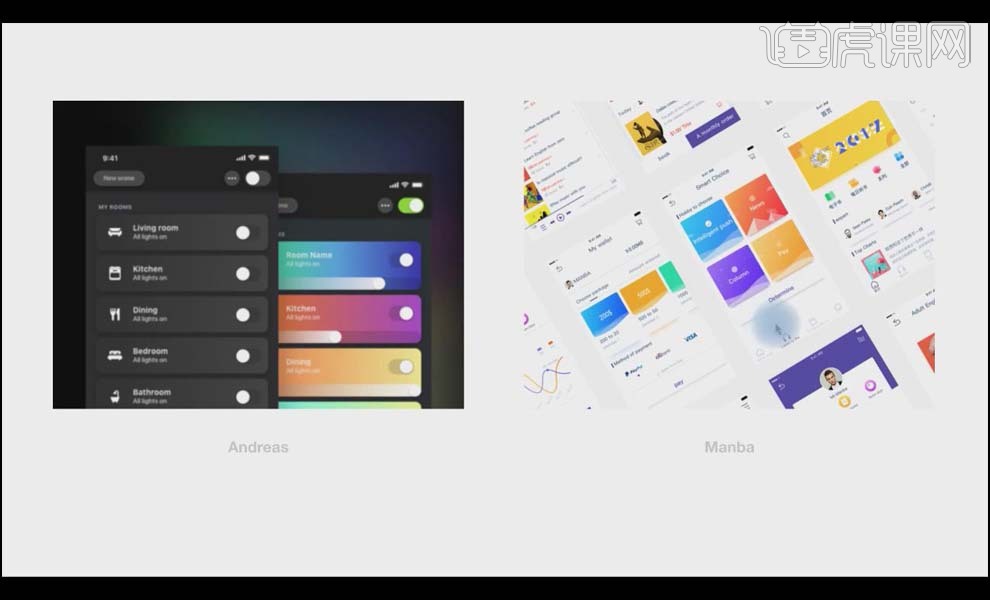
8. 当界面信息元素比较多或者想采用列表但是又不知道列表要添加什么元素的时候,最讨巧的一种方法就是用彩色,用色相变化去丰富它的视觉,这样的话用户使用起来就不会感觉很枯燥。加一些透明度和每个颜色上都加了一些单色系的变化去丰富整个画面在视觉焦点就能特别吸人眼球。

9. 以明度为单一变量的案例分析:这个作品基本上是以红色,红色里面把明度调高就比较偏黄,明度降低就比较偏紫。

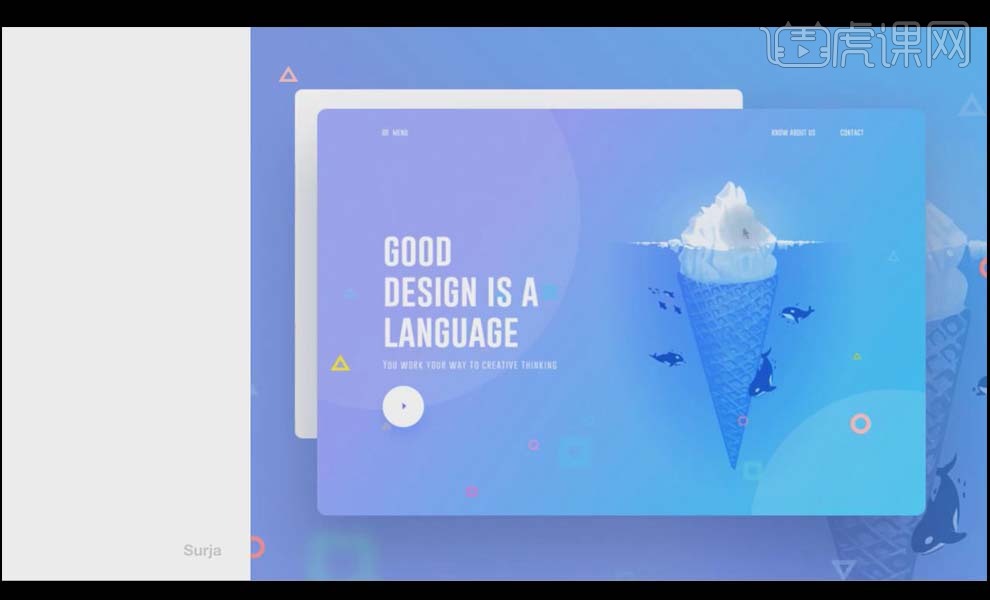
10. 这三个作品中第一个基础色是橙色,里面加深变成背景色,用白色去调和。第二个作品用明暗关系直接就表达出了办公场景。第三个作品把建筑物用同色系在AI里把它重绘或者重新设计,这样看起来不仅有立体感,而且设计感也很强。以明度为单一变量最典型的一个例子就是画素描,画素描就是用黑白铅笔直接画明暗关系。

11. 这是一个网站设计,就是用蓝色去整个营造一个海的感觉。好的设计是一种语言,它的白色中也是有一些蓝色成分在里面的,所以当你设计的时候你不敢大胆的用颜色的时候的话可以先从同类色开始。

12. 以饱和度为单一变量的案例分析:这个作品用了红色和黄色,然后把黄色的饱和度降到最低了。

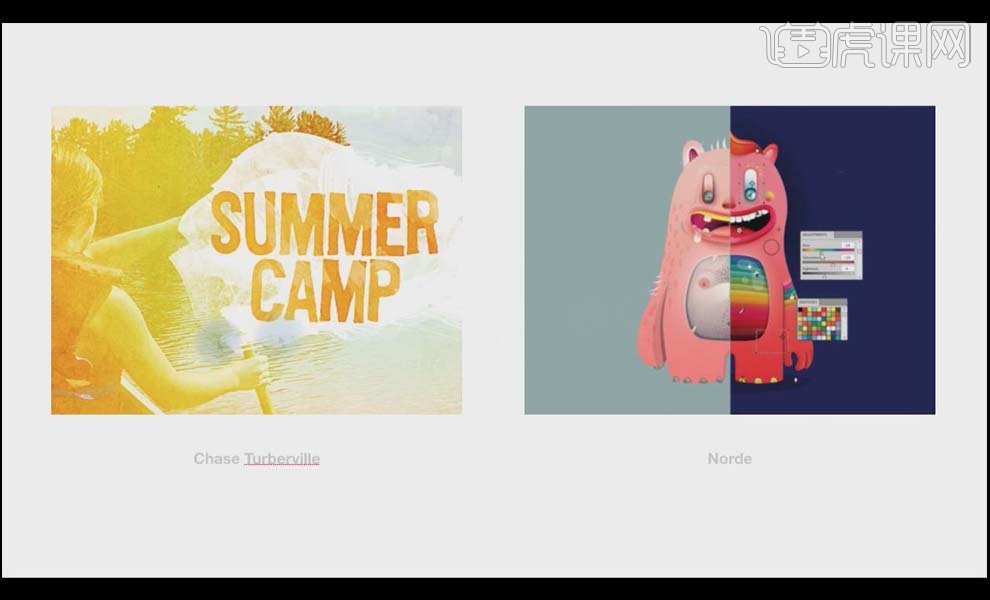
13. 这两个作品在饱和度上做了丰富的变化。第二个作品直接给了饱和和不饱和两种状态的对比,只看左边会比较邪恶,看右边就是营造了正能量的一种感觉。

14. 这两个作品中的第一个作品是以绿色为基调,加了一些白色和红色去降低它的饱和度,就调成了一个偏橄榄色偏深绿的画面组合起来。第二个作品基本上是以黄色为主色调,用白色和深棕色去压住画面,但它饱和度开始有变化的。

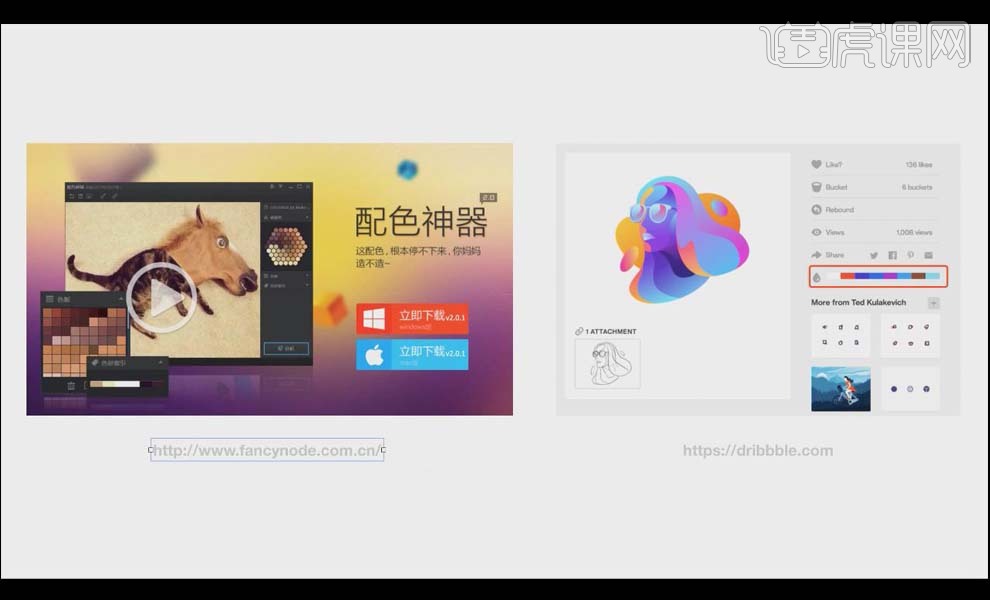
15. 给大家推荐两个配色技巧的工,大家可以直接根据网址下载。