如何用AI制作UI变换动效发布时间:2019年10月24日 17:13
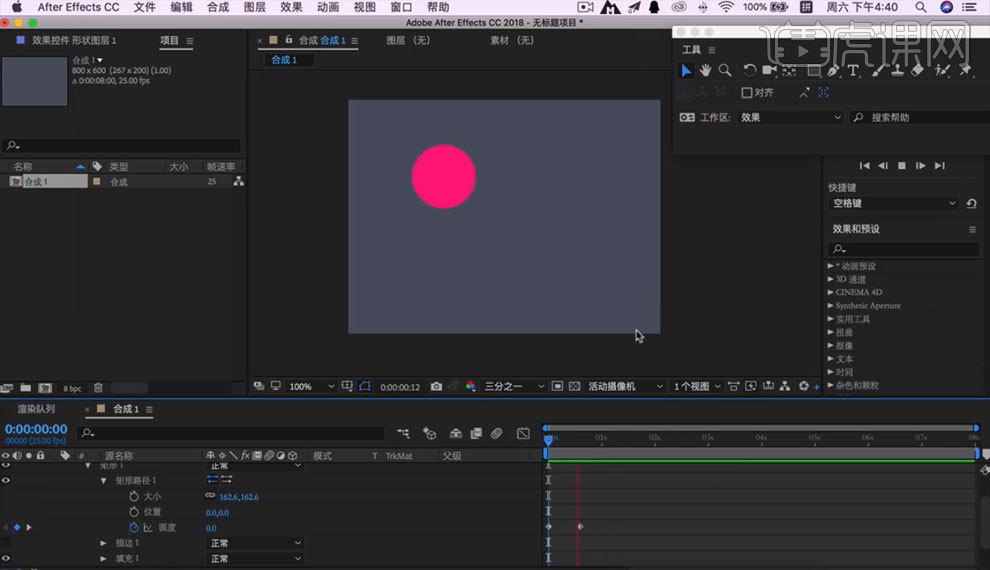
1.打开软件AE,新建合成【宽:800,高:600】,帧速率【25】,绘制矩形,添加矩形路径中的【圆角】,在开始打上关键帧,后移几帧,调整【圆角】参数,添加关键帧,按【空格键】预览观察矩形变化,具体如图所示。

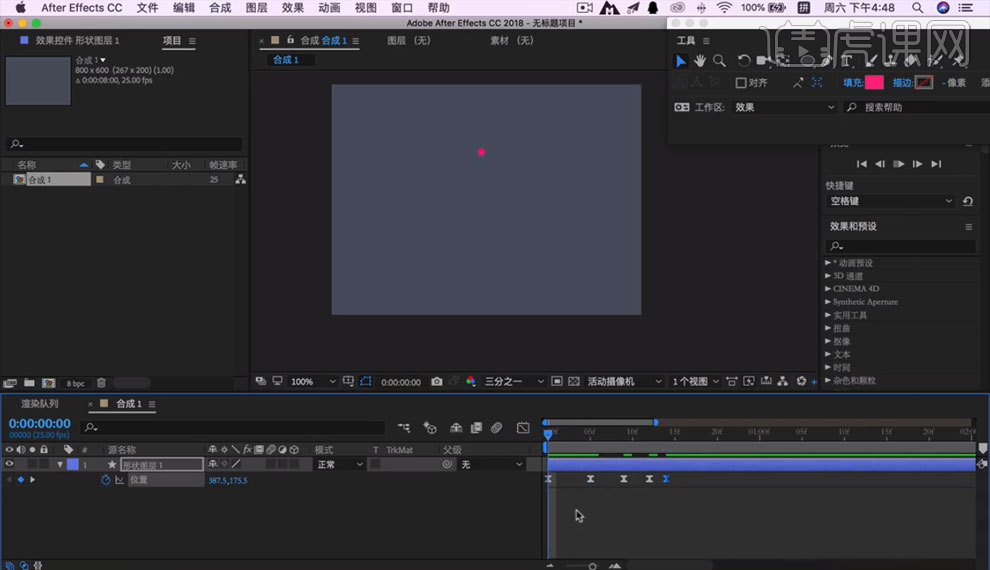
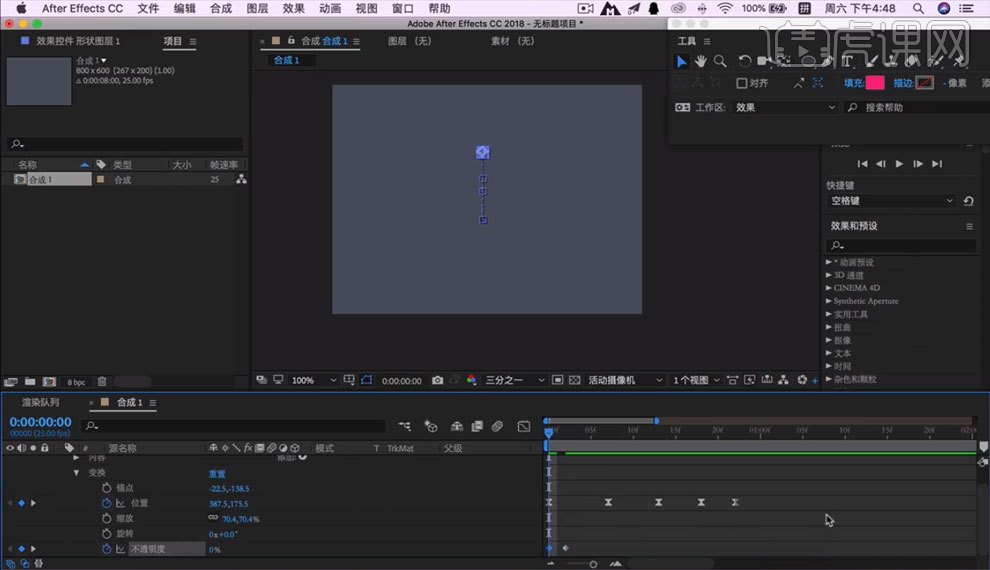
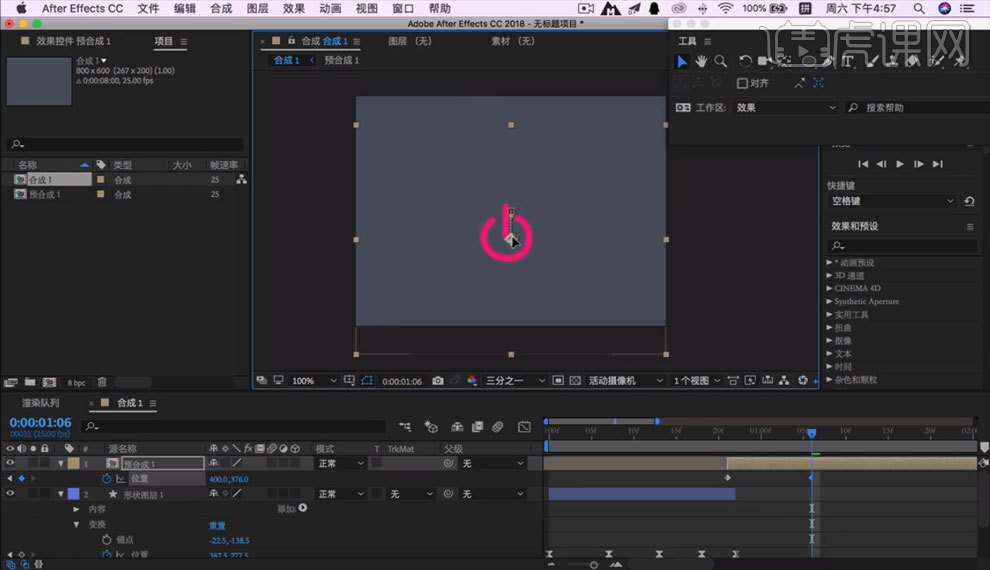
2.绘制圆形【小圆点】,添加【P】位置,在开始添加关键帧,再分别添加多个关键帧,分别调整小圆点上下移动,添加【F9】缓动效果,具体如图所示。

3.添加【T】不透明度,添加关键帧,参数调整为【0】到【100】,具体如图所示。

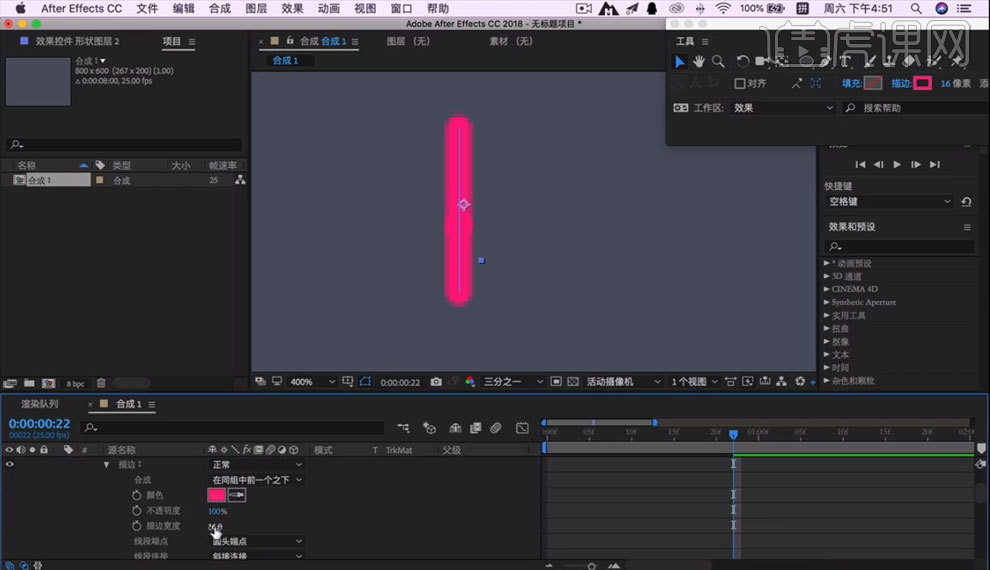
4.在22f使用【钢笔工具】绘制矩形盖住小圆点,修改【描边】为【圆头端点】,具体如图所示。

5.使用【钢笔工具】绘制图形,修改【描边】为【圆头端点】,具体如图所示。

6.调整图形【起始】位置在小圆点消失位置,调整轨道位置【Ctrl+Shift+D】分裂所选层,具体如图所示。

7.添加【矩形条】形状【修剪路径】的【开始】,添加关键帧,参数为【1】,后移几帧,添加【结束】关键帧,参数为【100】,具体如图所示。

8.添加【半圆】形状【修剪路径】的【结束】,添加关键帧,参数调整为从【100】到【0】,具体如图所示。

9.添加【矩形条】和【半圆】关键帧【F9】缓动,按【空格键】预览观察图形变化,具体如图所示。

10.选择【矩形条】和【半圆】,【Ctrl+Shift+C】预合成,添加【P】位置,在20f添加关键帧,后移几帧,添加关键帧,调整图形下移,具体如图所示。

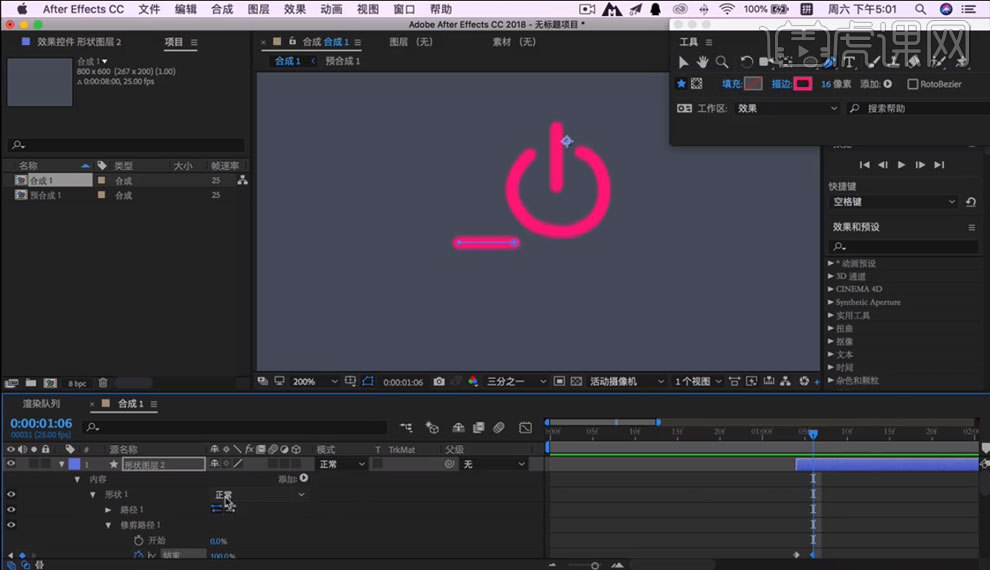
11.添加【预合成1】关键帧【F9】缓动,使用【钢笔工具】绘制线条,修改【描边】为【圆头端点】,添加【修剪路径】的【结束】,添加关键帧,参数调整为从【0】到【100】,具体如图所示。

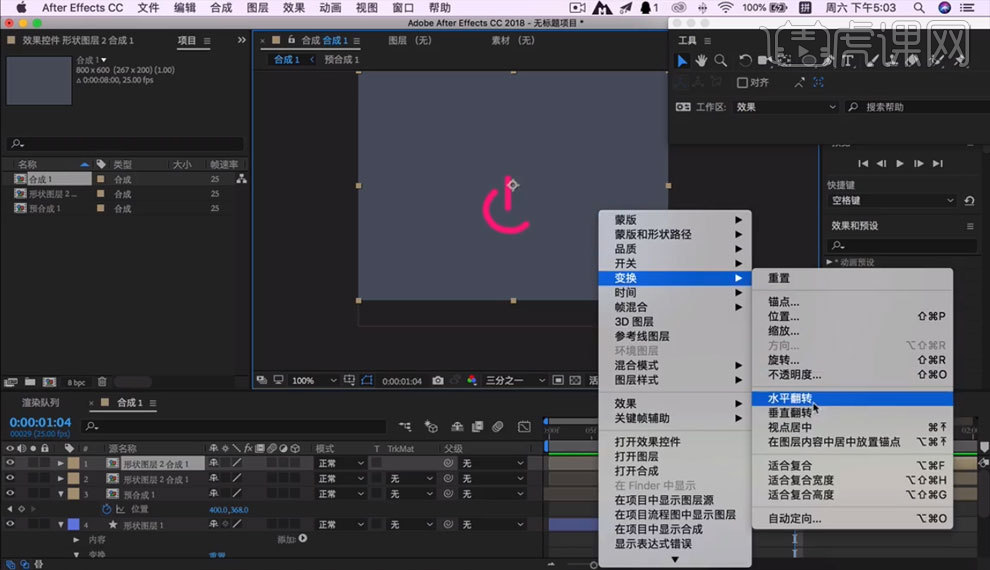
12.添加线条【P】位置,添加关键帧,后移几帧,线条向右移动,【Ctrl+C】复制线条,【Ctrl+V】粘贴线条,选择线条右键【变换】-【水平翻转】,具体如图所示。

13.复制多个【线条】调整【线条】角度,按【空格键】预览观察变化,完成绘制,最终效果如图所示。














