PS扁平化设计发布时间:2019年10月24日 11:58
1.【扁平化设计】概念最核心的地方就是拒绝特效,所有的元素边界干净利落,可以简单直接的传递信息,减少认知障碍。

2.没有了写实技法和特效,我们同样可以运用【色彩】和【排版】来进行设计,二维或者平面的插画也是可以用的。

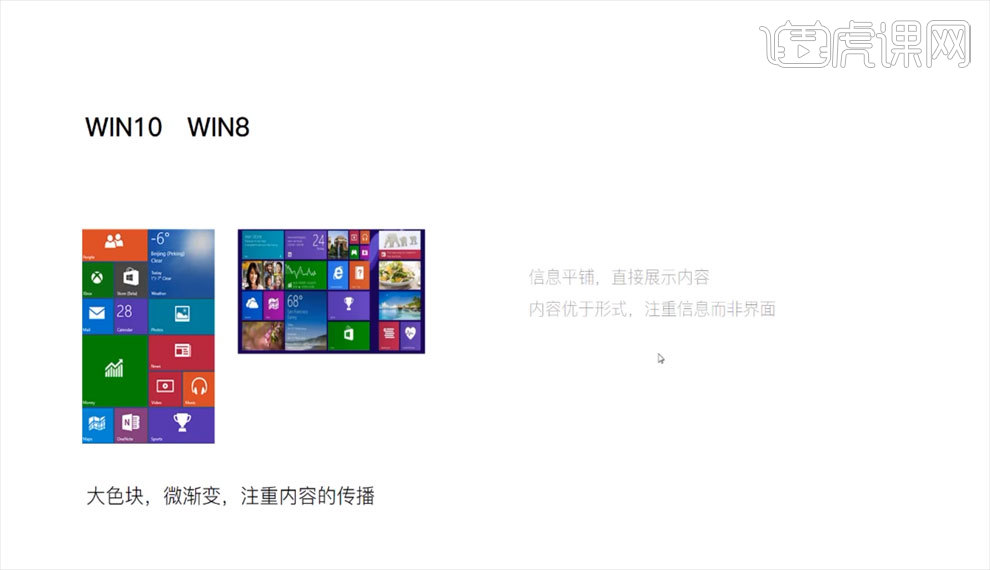
3.【如图所示】在【WIN 8】和【WIN 10】的设计中就应用了这种扁平化的设计,大色块微渐变的风格,更加注重内容的传播。

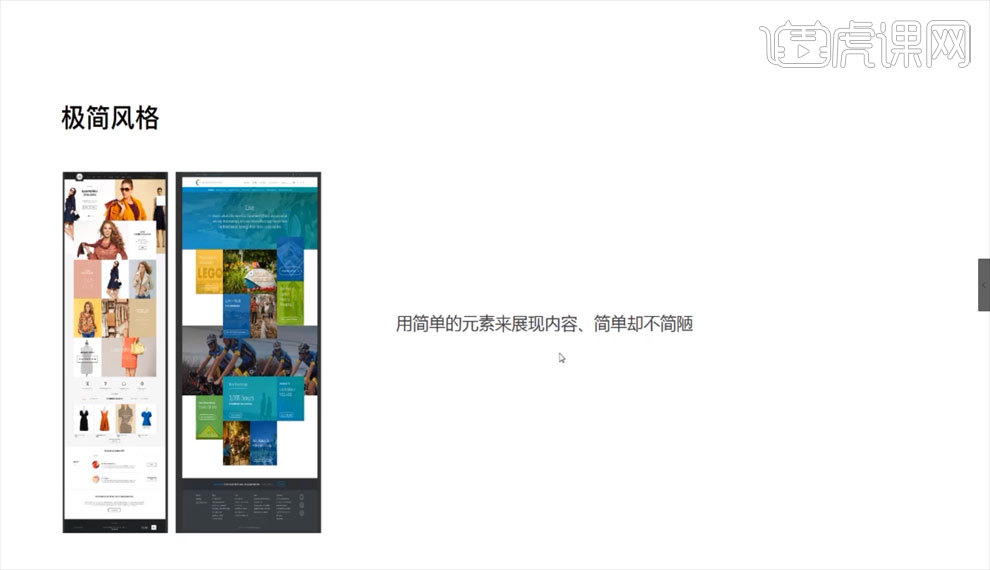
4.【扁平化设计】就是用简单的元素来展现内容,简单却不简陋。

5.【扁平化设计】没有了更多的技法,排版就变得尤为重要,文字的风格和扁平化设计的外在表现是需要和谐共存的,字体要简洁大方。

6.我们平时能够看到很多扁平化的网页设计,他们使用的色彩非常的明亮和充满活力,比非扁平化设计的网页要采用更多的颜色。

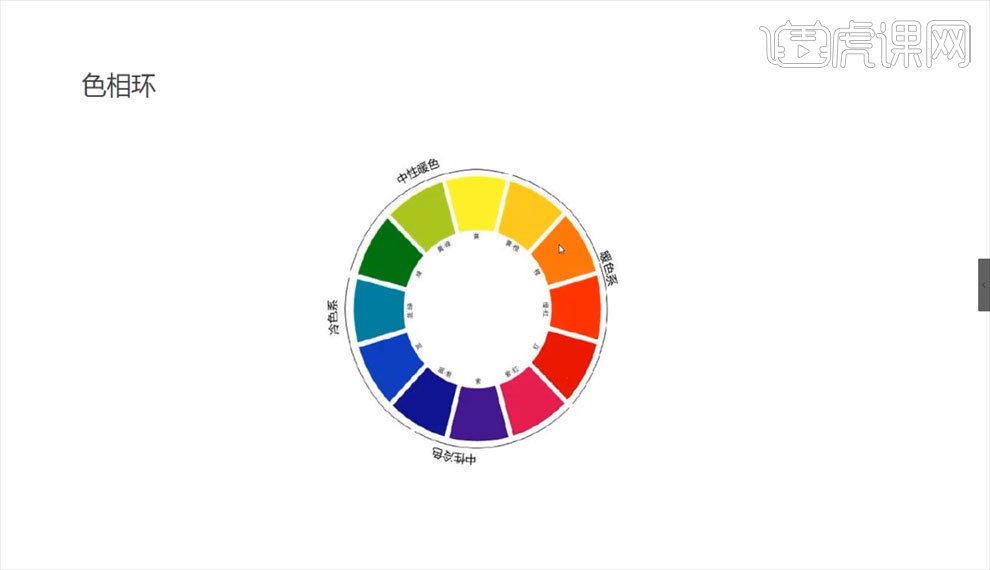
7.【如图所示】是我们在设计中经常用到的【色相环】。

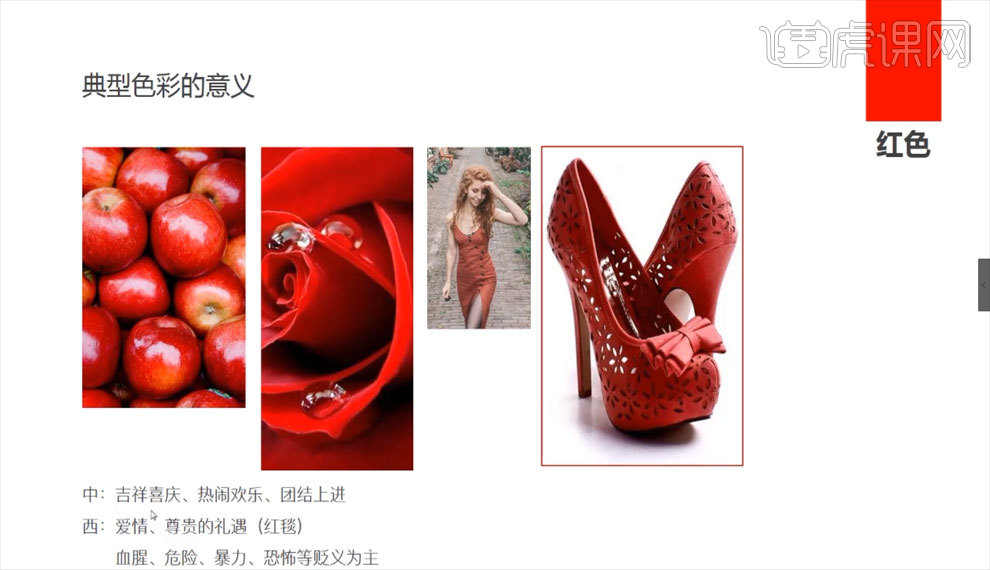
8.【色彩】有它自己的意义,在不同的地域色彩所代表的含义也不相同,例如红色在中国是吉祥喜庆的颜色,但是在西方却是爱情和危险的意思。

9.【复古色】在扁平化设计中也是很常见的,这种色彩能使页面变得更加柔美,富有女性气质。

10.在扁平化设计中,同类色正迅速成长为一种流行趋势,这种色彩往往以单一颜色搭配黑色或白色来创造一种鲜明且有视觉冲击的效果。

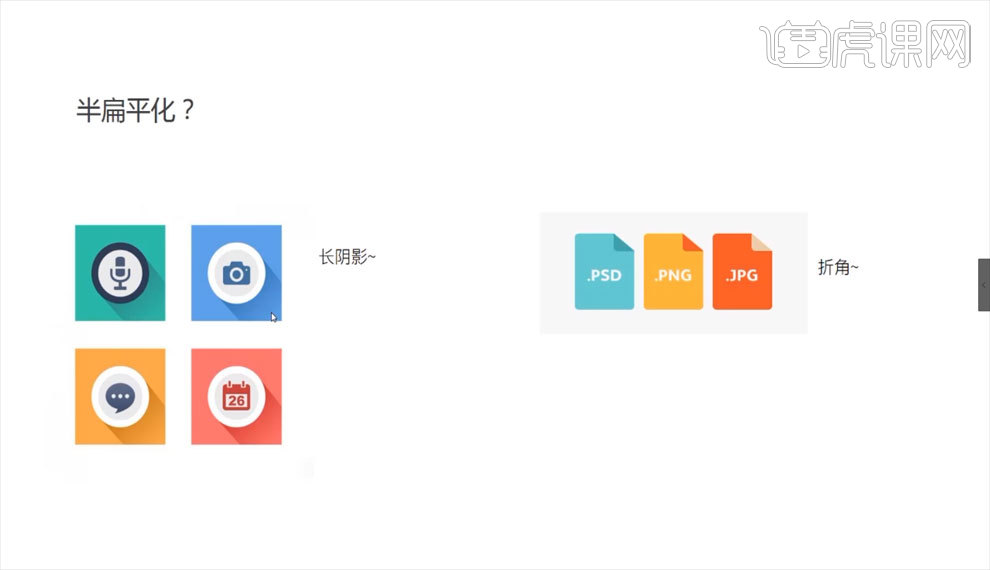
11.我们有时候也会遇到一些带有折角或者长阴影的图标设计,这种被称作是【半扁平化】。

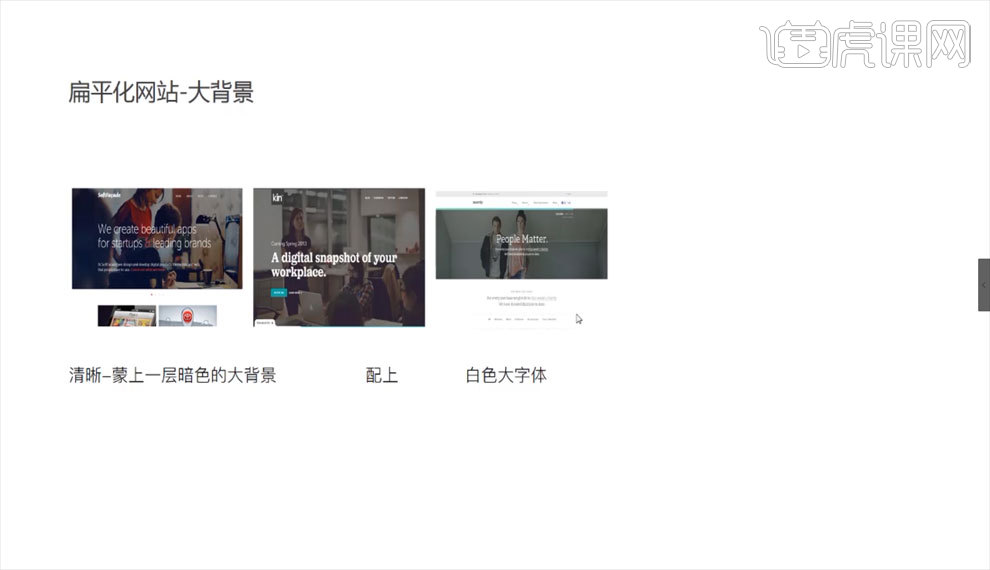
12.我们也经常看到一些扁平化的网站会运用一些大背景或者大字体来做为设计风格【如图所示】。

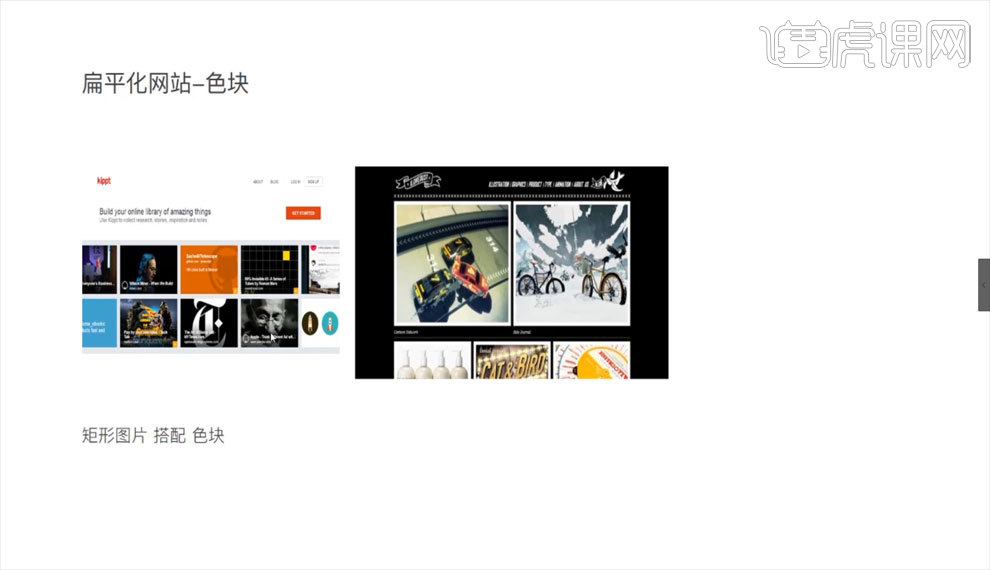
13.矩形图片搭配色块也是扁平化网站经常会用到的一种排版方式【如图所示】。

14.总结来说就是,颜色搭配统一,边界干净利落,精确到像素的线条,有适当的渐变和阴影效果,但不影响整体的扁平化风格,不能为了扁平而扁平。

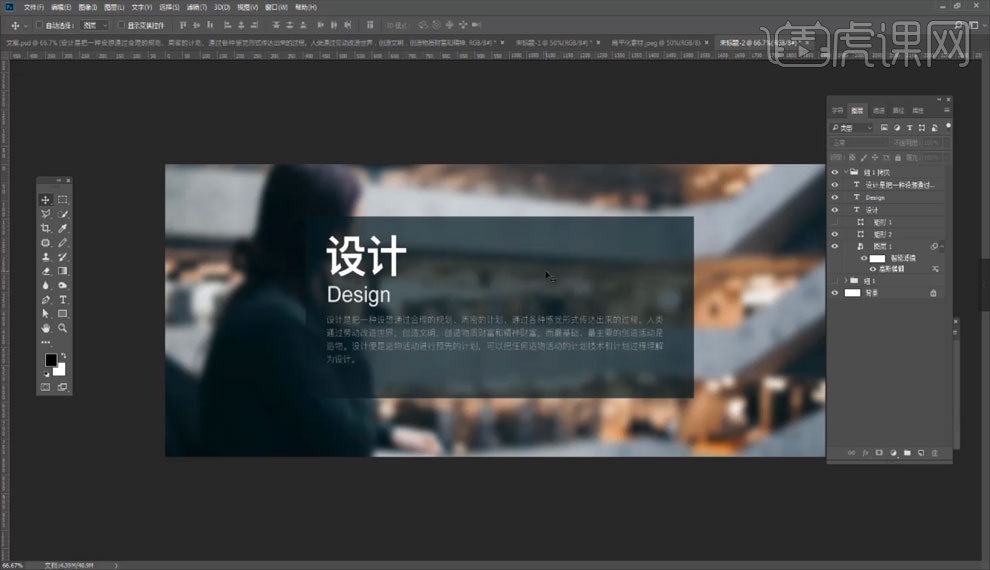
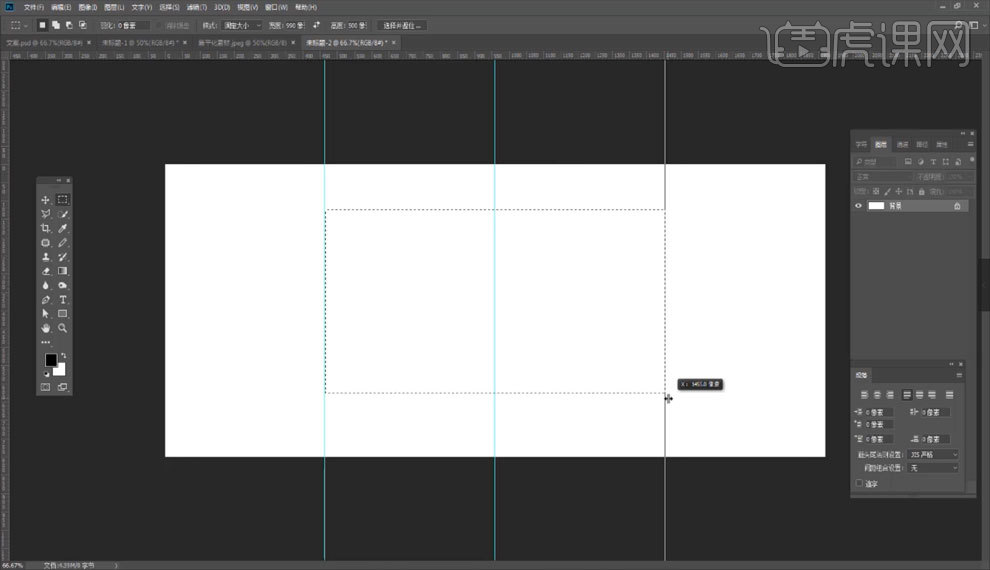
15.这里在【PS】中给大家做个示范,首先创建画布,拉出参考线【如图所示】。

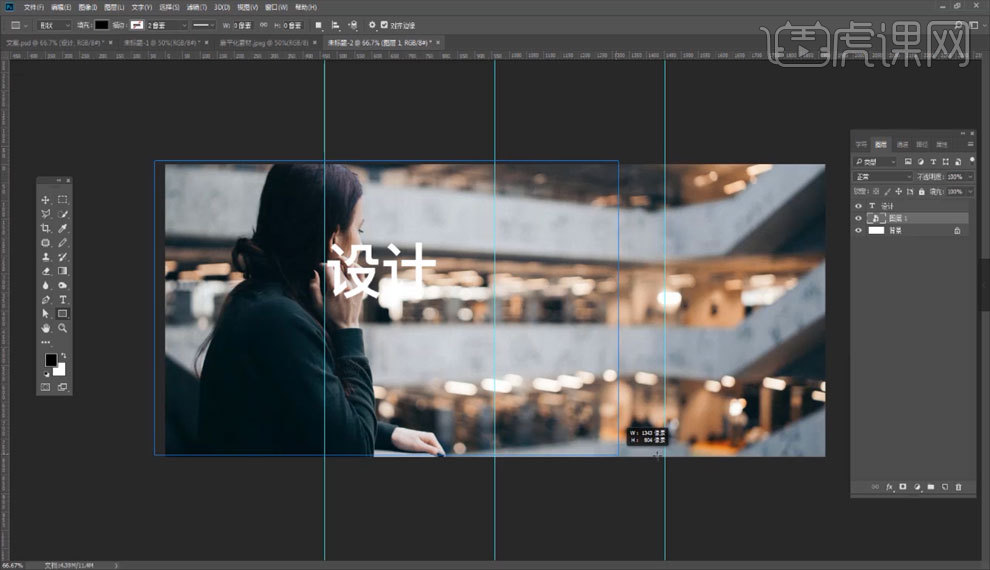
16.拖入图片素材调整大小,【T】文字工具打字【如图所示】。

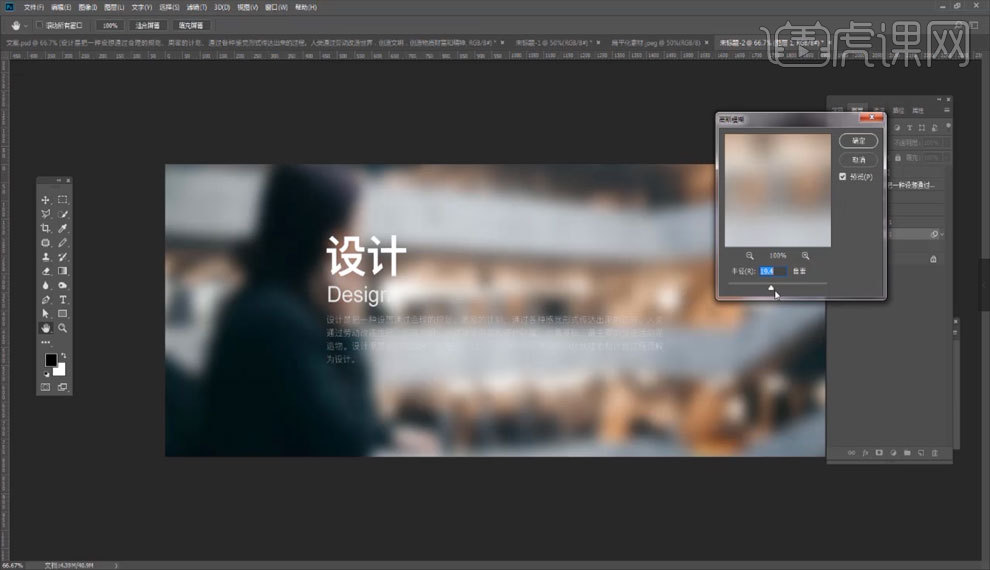
17.选中图片图层,然后点击上方【滤镜】按钮,选择【高斯模糊】【如图所示】。

18.调整【高斯模糊】数值,然后【矩形工具】画矩形放在文字层的下方,调整颜色和不透明度【如图所示】。