UI学习过程中图标可用性分析发布时间:暂无
1.课程【回顾】内容如下图,图标设计要有【前中后】完整的思维,【后】指的就是图标的可用性测试。

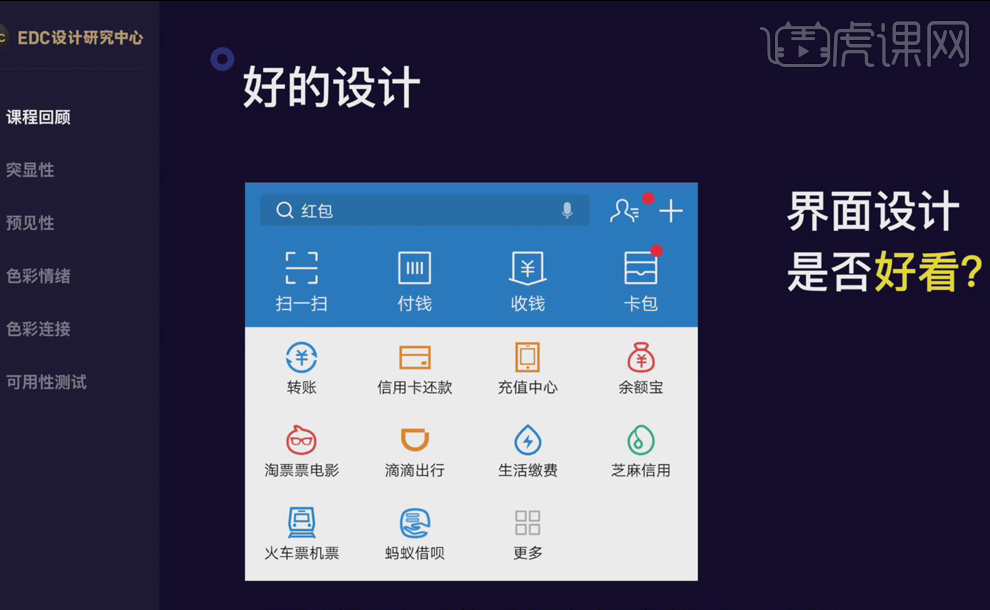
2.【好的设计】:以支付宝为例,一方面从【好看】角度分析,图标具有高度【统一性】,第一排图标转角的弧度、圆角的半径、线条粗细都一样,每个图标都能简洁抽象的代表其【功能含义】,下面的子图标都有一些三像素以及两像素线条的对比,整个界面给人一种舒服简洁的视觉感受。

3.另一方面从【实用】角度分析,由于支付宝【用户基数】非常庞大,年龄层次差距也很大,这种比较【简约】的图标设计风格符合大部分人对于设计美学的理解,所以好的界面设计不仅【好看】而且还要【好用】。

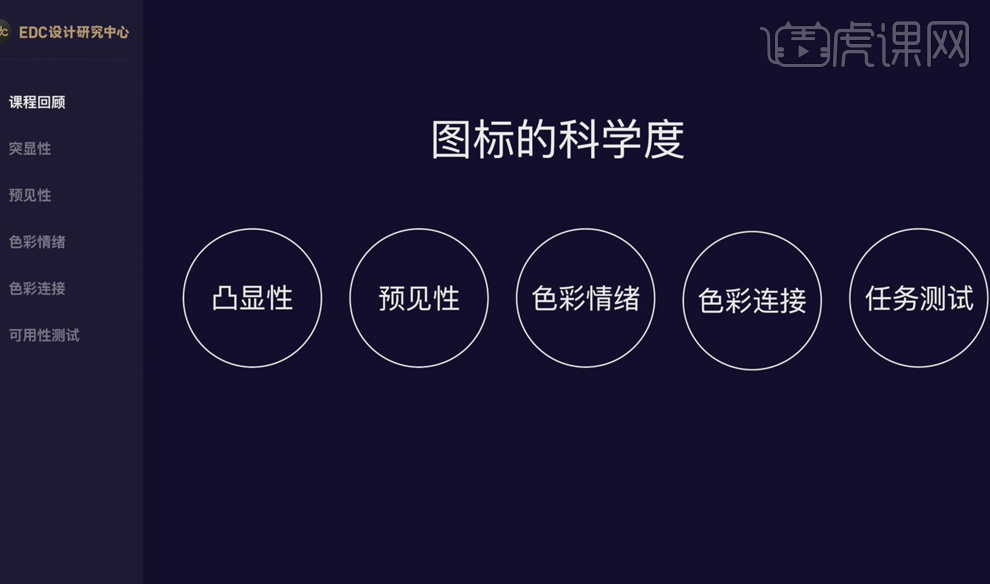
4.从下图的五个【维度】来解读图标科学度的评判标准。

5.【凸显性】:图标以图形和色彩结合,其【作用】就是凸显性,以【业务和功能】为出发点,结合【用户】需求,做的一个比较好的凸显性,以美团为例,用户使用频次较高和商家主推业务会往前排,另外,比较靠前的图标,比较显眼,具有【引导】用户去使用的功能。

6.做好凸显性的【好处】就是帮助用户做出一些选择。

7.【预见性】:图标的预见性即图标长得像不像,由于图标具有【传达信息】的功能,通过【图形】来展示其内容,所以一组图标只有在图标图形的文字预见性不错的情况下,才能称为优秀的图标。

8.【深度层次】的预见性:好的设计就是所见即所得。

9.相辅相成的【品牌感】:以拼多多、京东为例,它们都属于电商APP,其的品牌感不同,界面设计的图标也不同,所以图标设计风格要与产品品牌感一致。

10.下一界面的【预见性】:以美团的外卖为例,美团外卖界面的【色调】与外卖图标的色调一致。

11.做好【预见性】的方法:双图库思维。

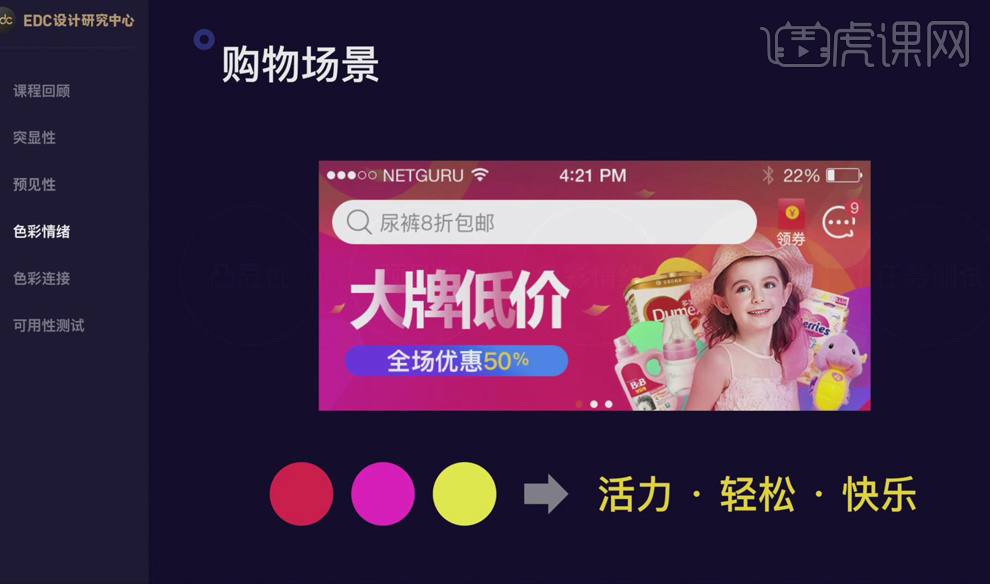
12.【色彩情绪】:每种颜色都代表一种人对它情感,好的设计能唤起用户正确的情绪。

13.色彩情绪在【Banner】中的应用:Banner设计都致力于营造一个氛围感比较强的画面,通常通过比较强的点缀或色彩搭配来达到这个目的。

14.【色彩连接】:在图标配色中,当产品的色彩情绪类似时,通过颜色联系业务、合理使用邻近色来解决,所以好的设计配色符合【业务属性】。

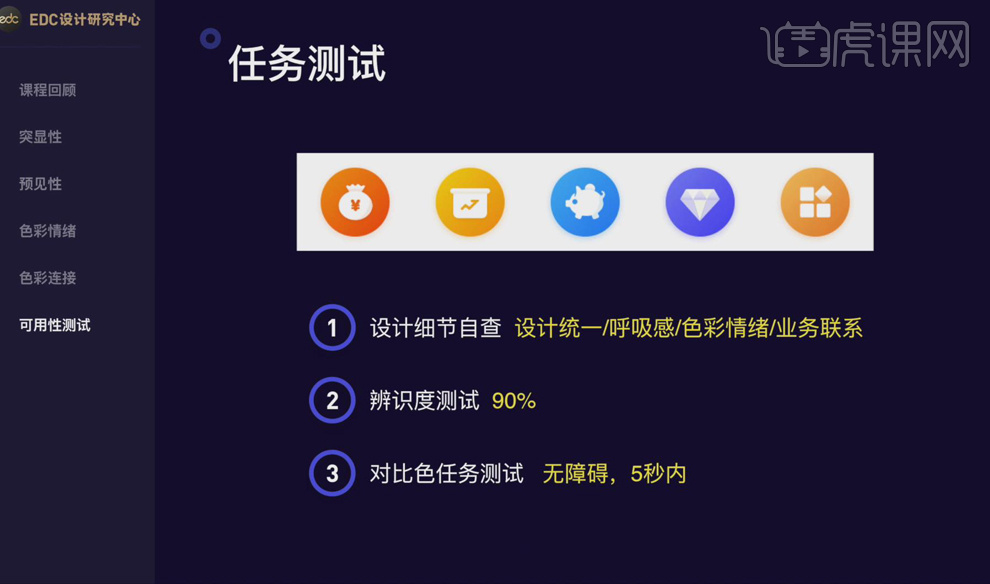
15.【任务测试】:为避免产品上线后出现Bug带来的损失,通常在设计完成后,要进行一些必要的测试工作。