对UI界面中金刚区细节拆分的认识发布时间:暂无
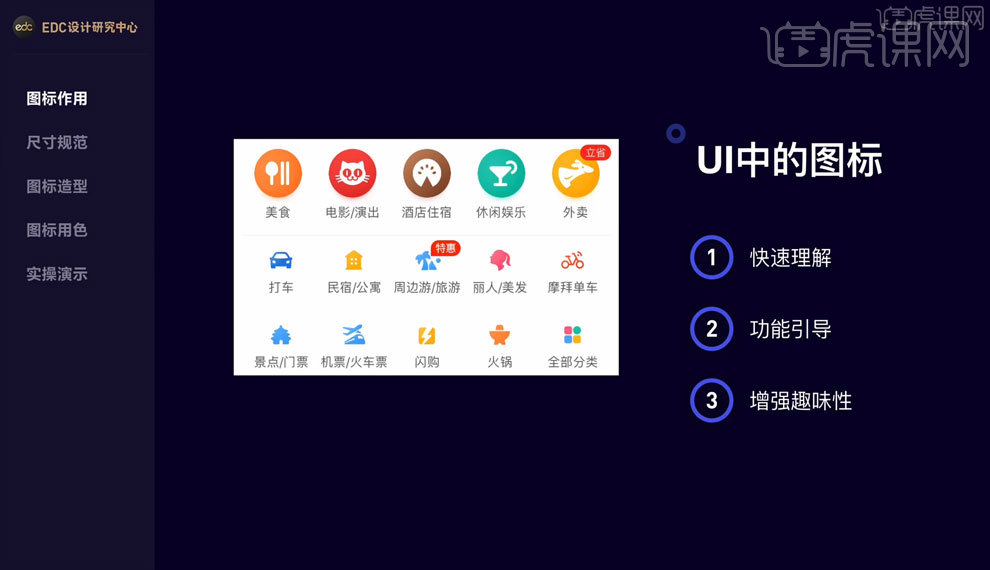
1.UI中的图标它的作用主要是【快速理解】、【功能引导】和【增强趣味性】。【如图所示】。

2.我们在进行图标设计的时候要注意“水槽”间距要保持统一,图标的文字间距为24px,注意【黄金分割比】和【呼吸感】,【如图所示】。

3.【如图所示】为图标的内外大小以及【黄金分割比】的表现。

4.以购物类图标为例,我们把图标的设计分为【关键词选取图片】、【基础造型】和【样式参考】三个步骤【如图所示】。

5.我们在设计图标的时候要有一定的预见性,让用户看到之后直接就能明白这个图标代表的大概意思【如图所示】。

6.同样在色彩的使用上我们要了解图标的【色彩情绪】,选用合适的颜色来对图标进行上色【如图所示】。

7.同样选取的颜色要和我们的业务相关联,比如优惠券大多为黄色或者红色【如图所示】。

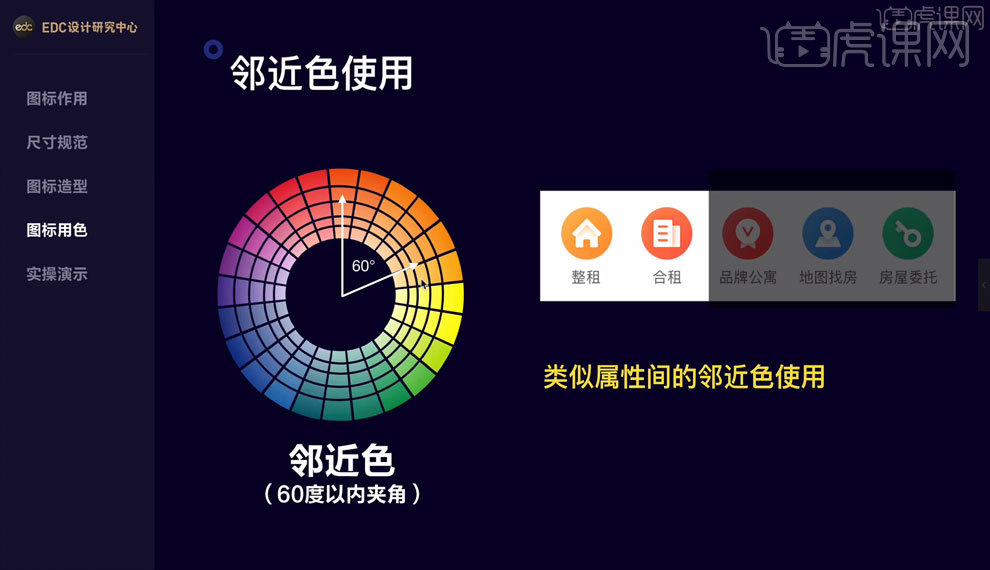
8.如果不同图标的功能之间是有关联的话,我们可以采用【邻近色的使用】来对图标进行绘制【如图所示】。

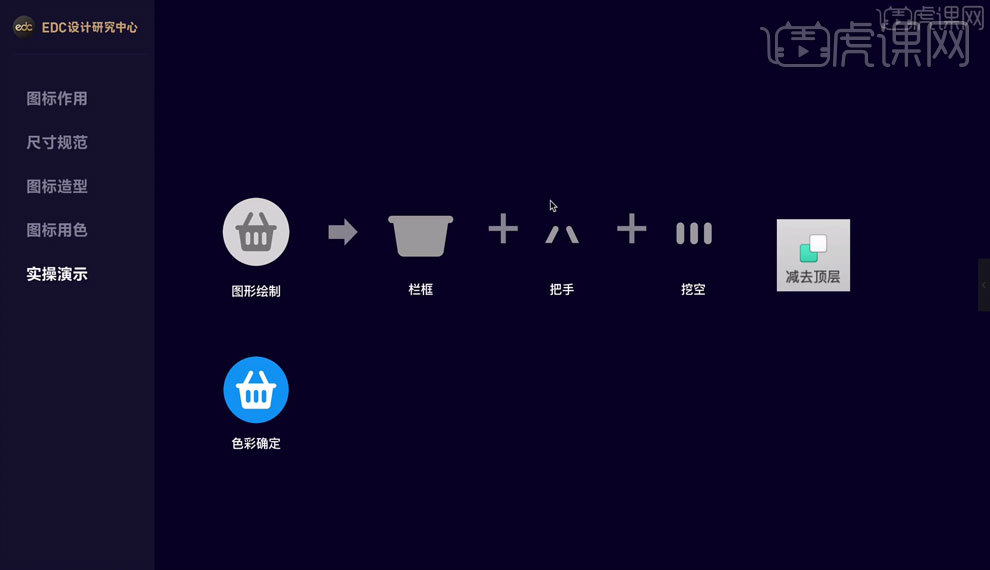
9.我们在对图标进行绘制的时候,可以先把图标进行拆分,拆分成多个小的部件然后整合到一起,这样可以让图标绘制的更加细致,也能提高我们的工作效率【如图所示】。

点击观看视频教程

『UI界面再认识』金刚区图标 细节拆分
立即学习初级练习31924人已学视频时长:33:35
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板












