购物类APP登录注册页面设计发布时间:2019年11月07日 10:29
1、本节课讲解电商App之注册登录页设计技巧,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

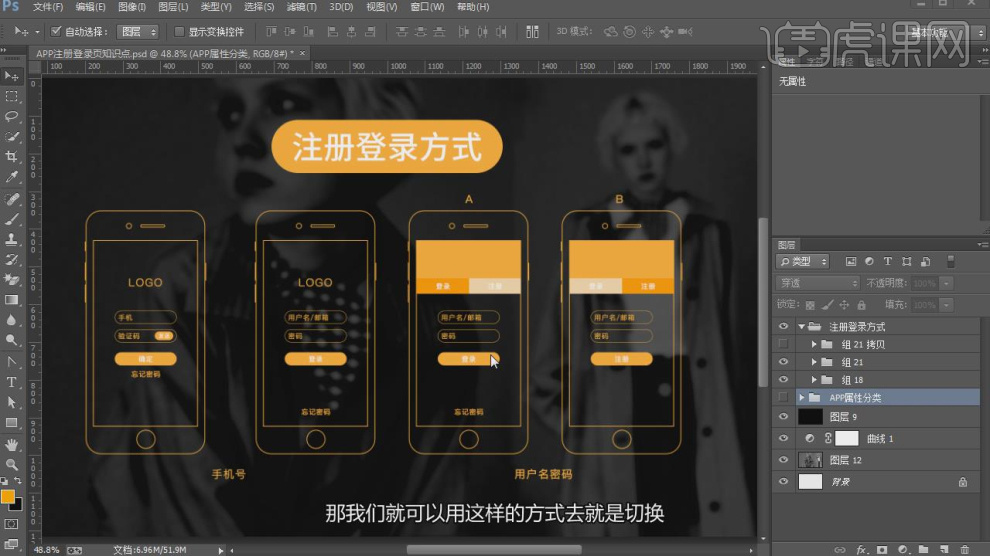
2、首先我们打开下载好的工程文件,继续解析,如图所示。

3、新建一个标尺参考线然后使用【选区】工具绘制一个矩形,如图所示。

4、将下载好的顶部状态栏载入进来,如图所示。

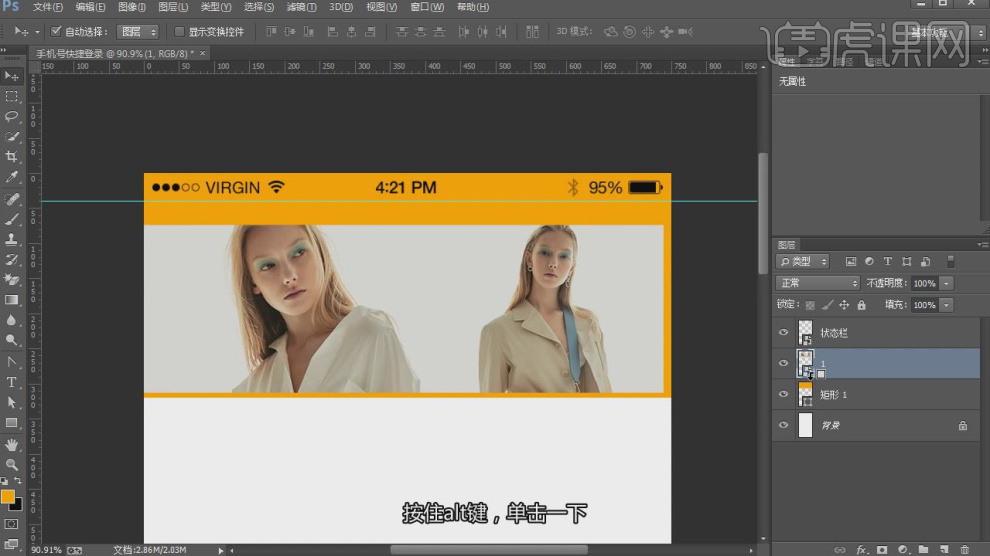
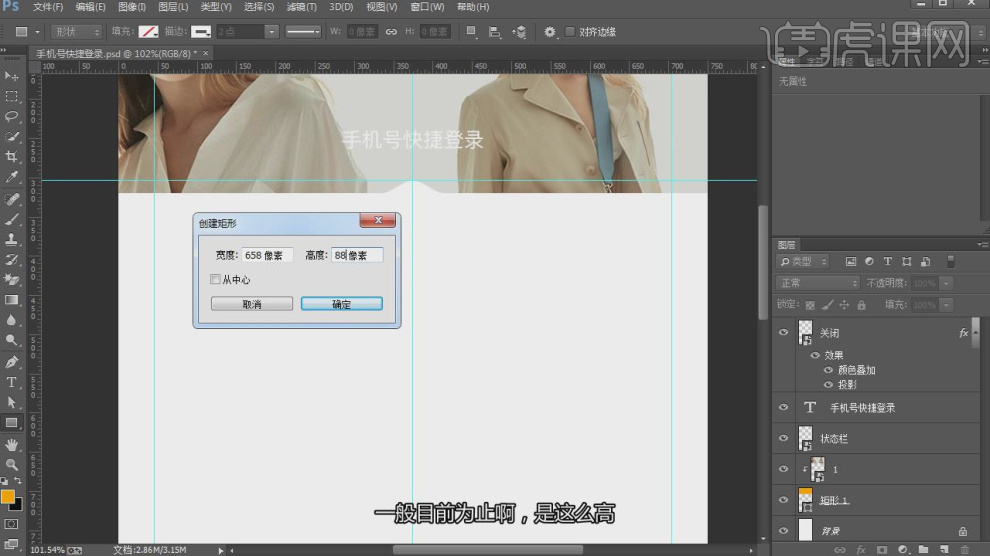
5、我们使用形状工具,创建一个矩形,并填充一个黄色,如图所示。

6、将下载好的图片载入进来,如图所示。

7、使用【文本】工具,输入文字并设置一个字体,如图所示。

8、使用【钢笔】工具的加锚点工具,添加2个点,如图所示。

9、选择调整出来的点,向上进行移动,如图所示。

10、使用【文本】工具,输入文字并设置字体的颜色,如图所示。

11、将下载好的图标载入进来,然后我们使用形状工具,创建一个矩形,如图所示。

12、选择载入进来的图标在【图层样式】中设置一个【投影】效果,如图所示。

13、然后我们使用形状工具,创建一个矩形,在右上角参数面板中设置他的【圆角】,如图所示。

14、将调整好的矩形进行复制,上下移动像素,如图所示。

15、将两个矩形颜色调整为黑白色,如图所示。

16、将下载好的图标载入进来,如图所示。

17、使用【文本】工具,输入文字并设置字体的颜色,如图所示。

18、将调整好的图层进行复制,如图所示。

19、将下载好的图标载入进来,如图所示。

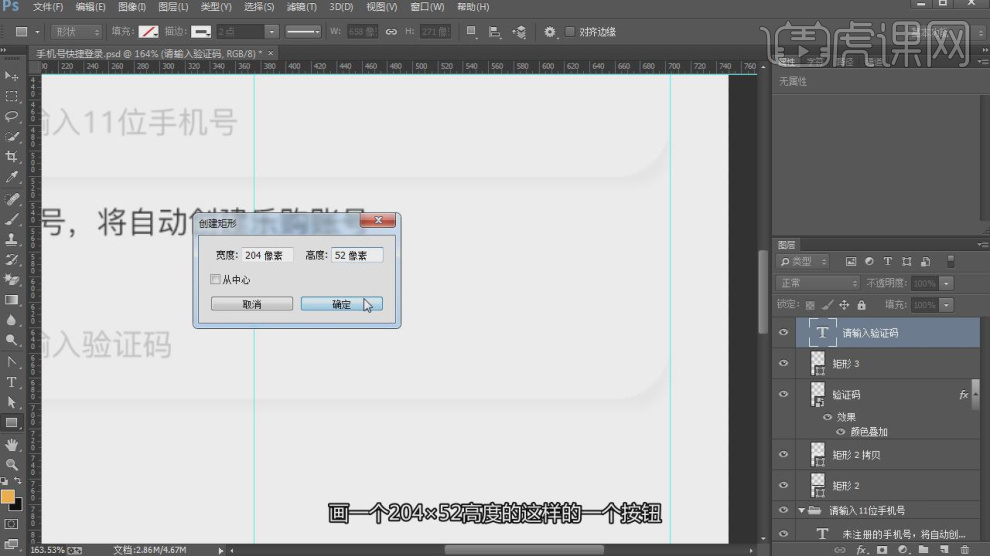
20、我们使用形状工具,创建一个矩形,在右上角参数面板中设置他的【圆角】,如图所示。

21、取消填充的选项,设置一个【描边】,如图所示。

22、复制调整好的形状并调整他的位置,如图所示。

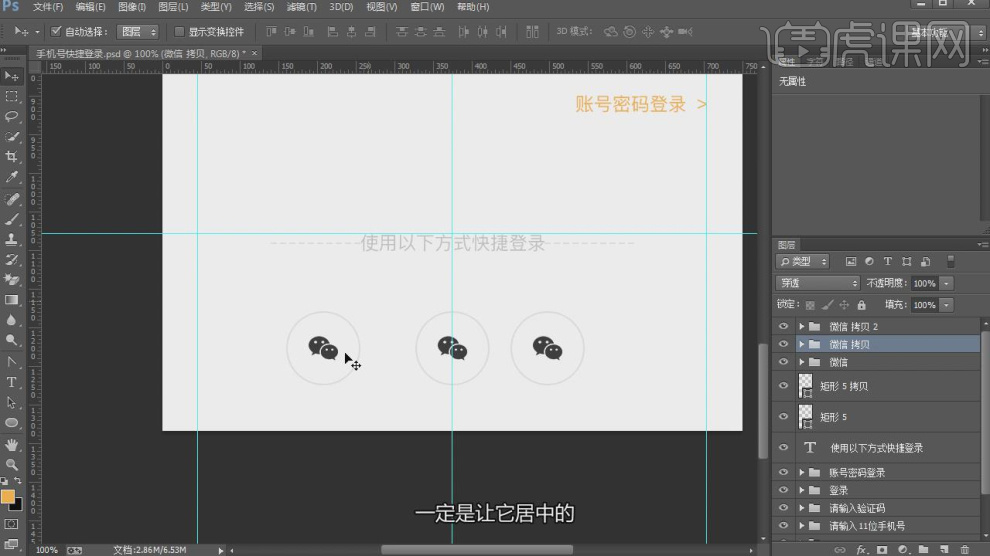
23、我们使用形状工具,创建一个圆,取消填充的选项,设置一个【描边】,如图所示。

24、将下载好的图标载入进来,如图所示。

25、选择图标,在图标的地方规划多条参考线,如图所示。

26、使用【文本】工具,输入文字,如图所示。

27、将下载好的图标载入进来,如图所示。

28、最终效果。















