购物类APP主要页面设计实操发布时间:2019年11月07日 10:29
1、本节课讲解电商APP首页-今日推荐、一周热门,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

2、首先我们打开下载好的工程文件,继续解析,如图所示。

3、然后新建一个画布,这里我们按照苹果7尺寸来制作,如图所示。

4、在40的像素的地方调整为一个标尺参考线,如图所示。

5、将下载好的顶部状态栏载入进来,如图所示。

6、然后调整一个像素88的导航栏,如图所示。

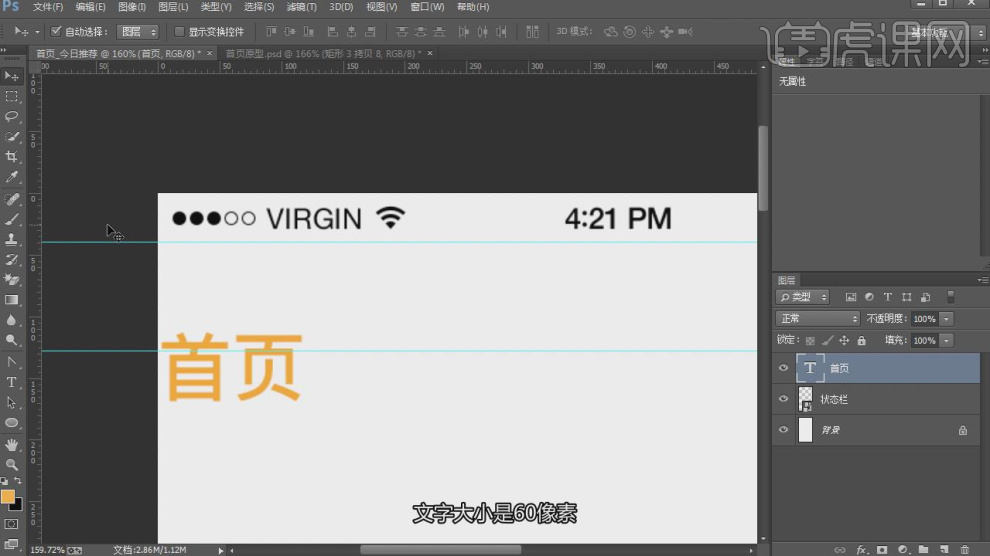
7、使用【文本】工具,输入文字像素为60,如图所示。

8、将下载好的图标载入进来,如图所示。

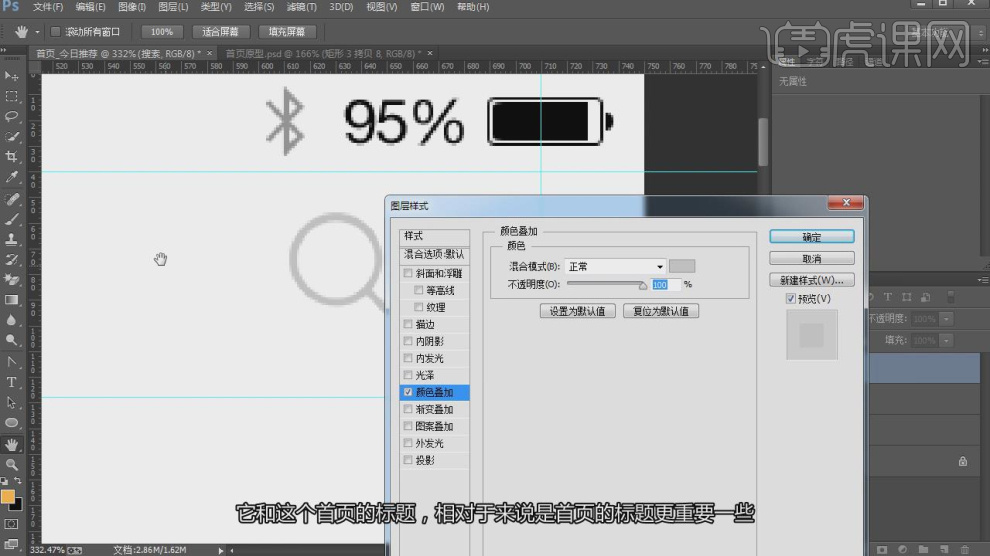
9、在【图层样式】中设置一个【颜色叠加】效果,如图所示。

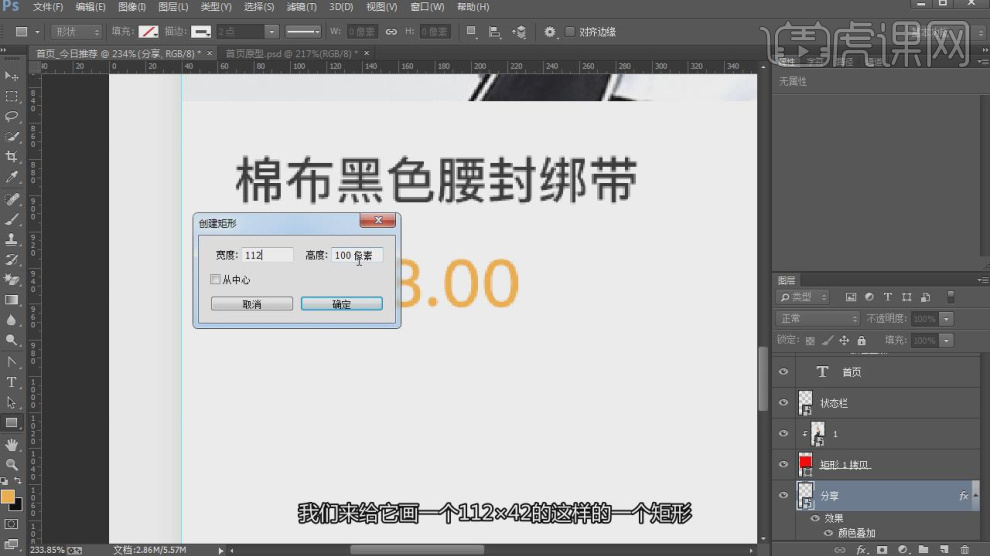
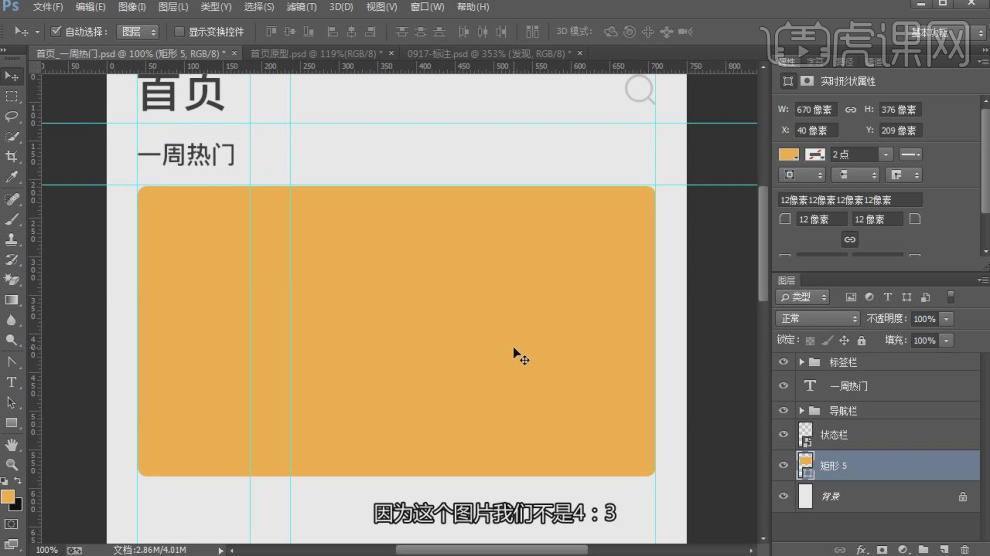
10、我们使用形状工具,创建一个矩形,如图所示。

11、在【图层样式】中设置一个【投影】效果,如图所示。

12、将下载好的图片载入进来,如图所示。

13、使用【文本】工具,输入文字进行摆放,如图所示。

14、将下载好的图标载入进来,如图所示。

15、我们使用形状工具,创建一个矩形,如图所示。

16、然后选矩形,在右上角参数面板中设置他的【圆角】,如图所示。

17、我们使用形状工具,创建一个矩形,如图所示。

18、取消填充的选项,设置一个【描边】,如图所示。

19、将下载好的图标载入进来,如图所示。

20、这里我们调整图标下方字体的颜色,如图所示。

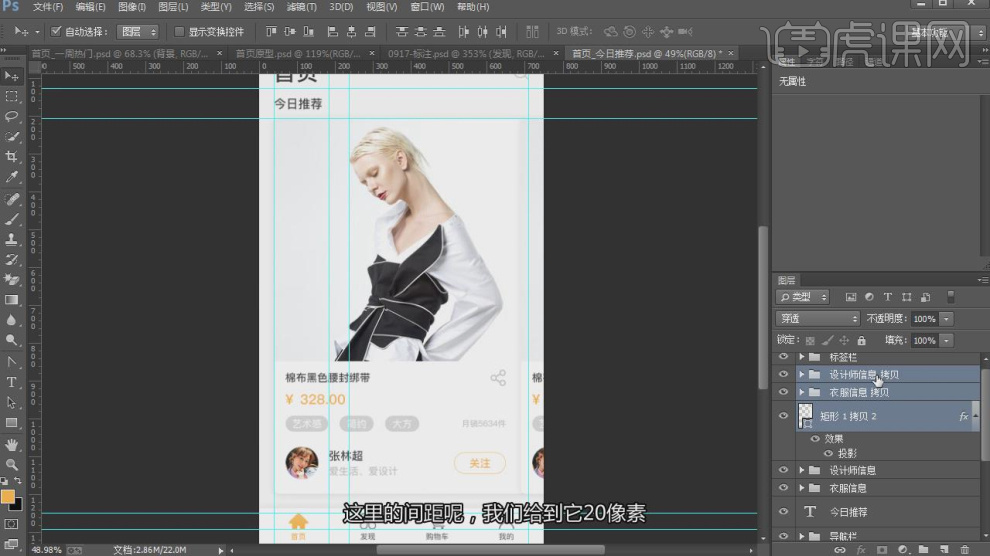
21、然后进调整好的所有图层复制一份,放置在边缘20像素的位置,如图所示。

22、接下来制作第二个页面,使用【文本】工具,输入文字进行摆放,如图所示。

23、我们使用形状工具,创建一个矩形,在右上角参数面板中设置他的【圆角】,如图所示。

24、将下载好的图标载入进来,并在【蒙版】中设置一个渐变,如图所示。

25、使用【文本】工具,输入文字进行摆放,如图所示。

26、将下载好的图标载入进来,如图所示。

27、在【图层样式】中设置一个【颜色叠加】效果,如图所示。

28、将调整好的图层进行复制,如图所示。

29、我们使用形状工具,创建一个矩形,然后选矩形,在右上角参数面板中设置他的【圆角】,如图所示。

30、最终效果。
















