Principle如何制作网页展示交互动效发布时间:暂无
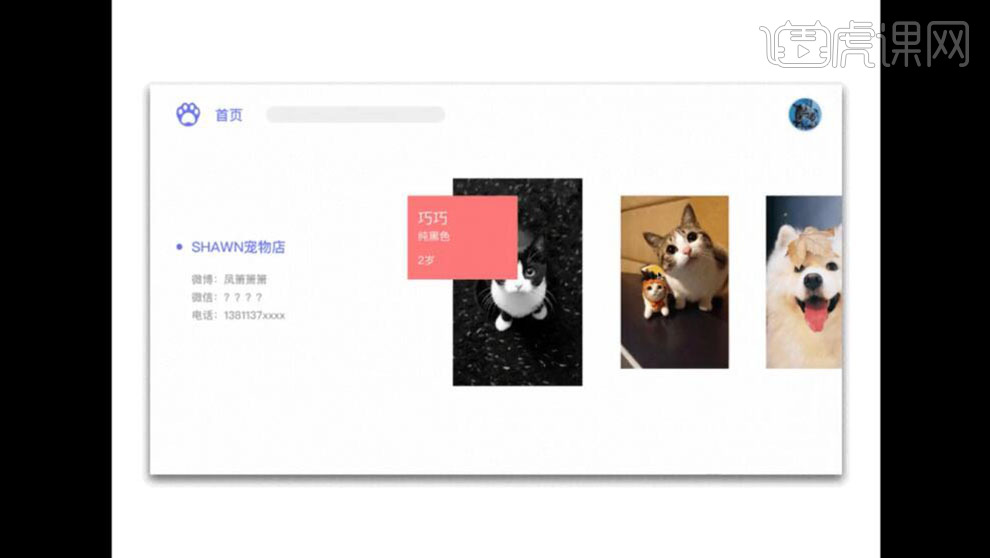
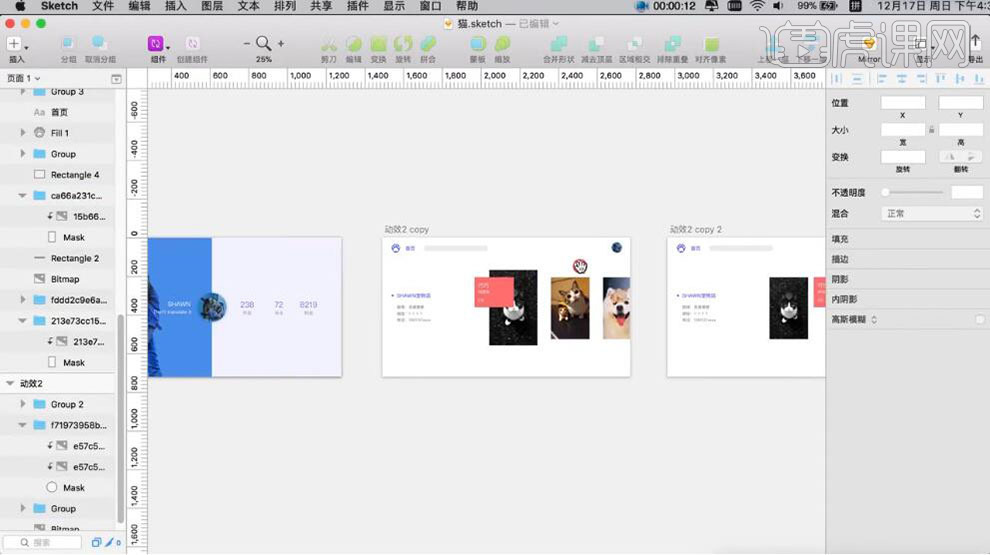
1、【打开】Sketch软件,【打开】素材文档。具体效果如图示。

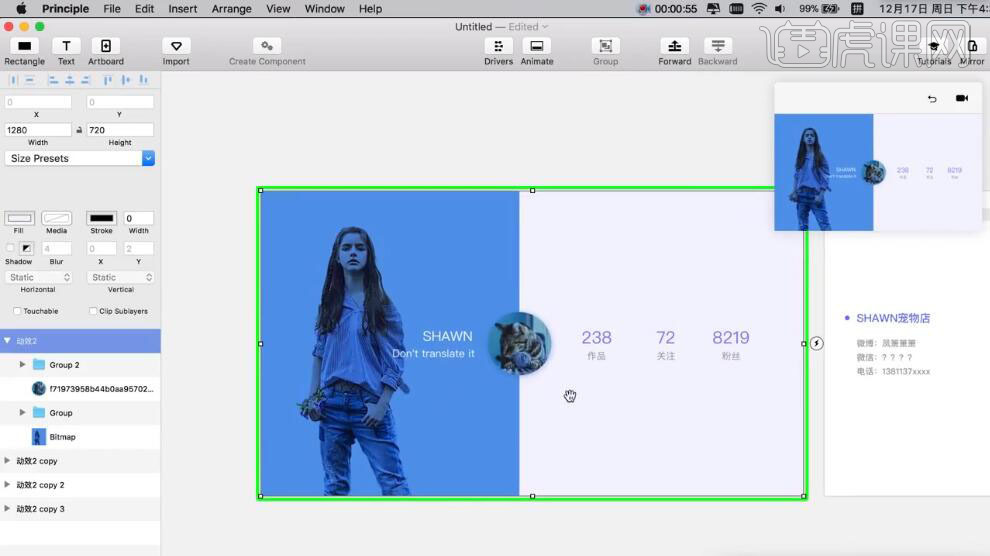
2、【打开】Principle软件,单击【文件】-【从Sketch导入】1倍大小。具体效果如图示。

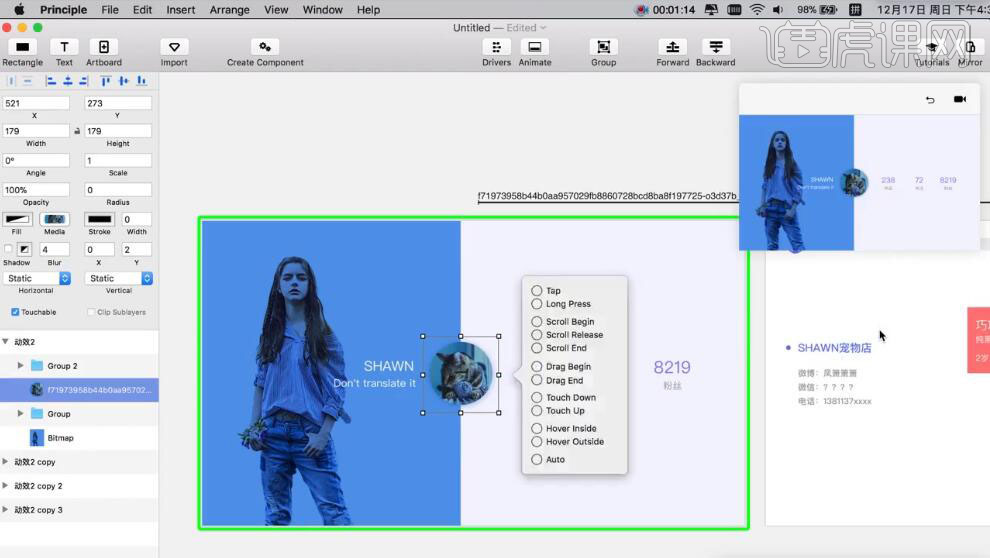
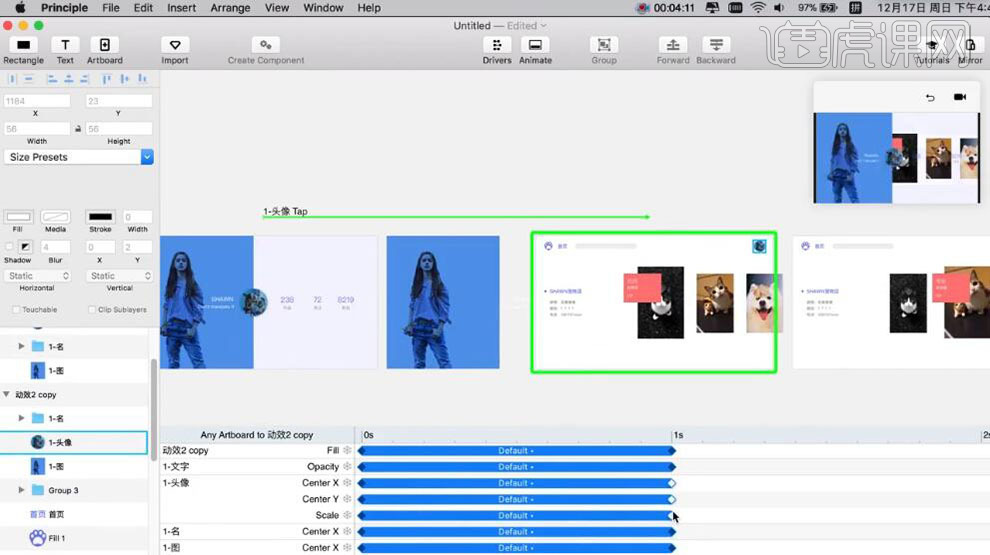
3、【点击】头像,选择【Tab】拖动箭头至下一个关联页面。具体显示动态如图示。

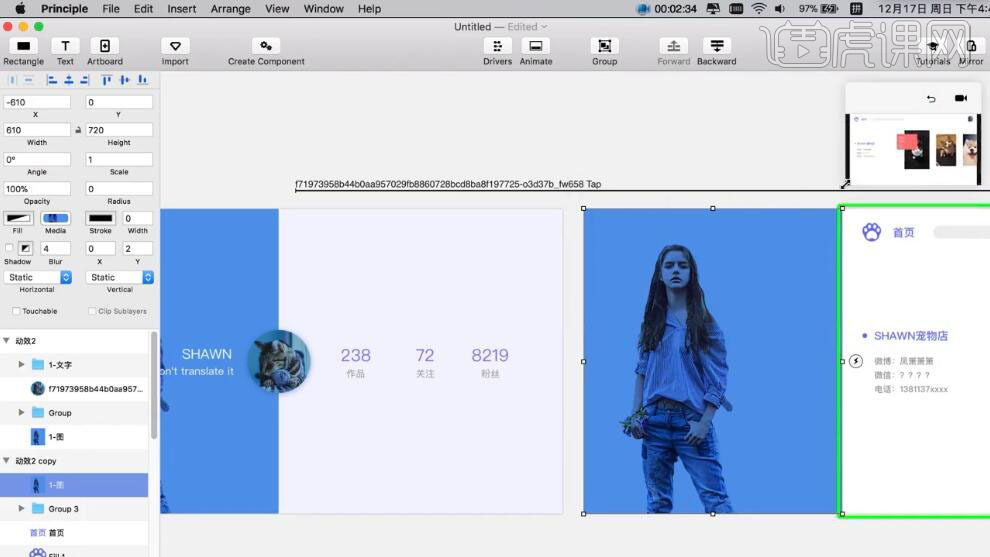
4、【复制】第一个页面的数据素材,【粘贴】至下一个页面合适的位置,【透明度】0。具体显示如图示。

5、【复制】第一个页面的图素材,【粘贴】至下一个页面,拖动至页面外边合适的位置。具体显示如图示。

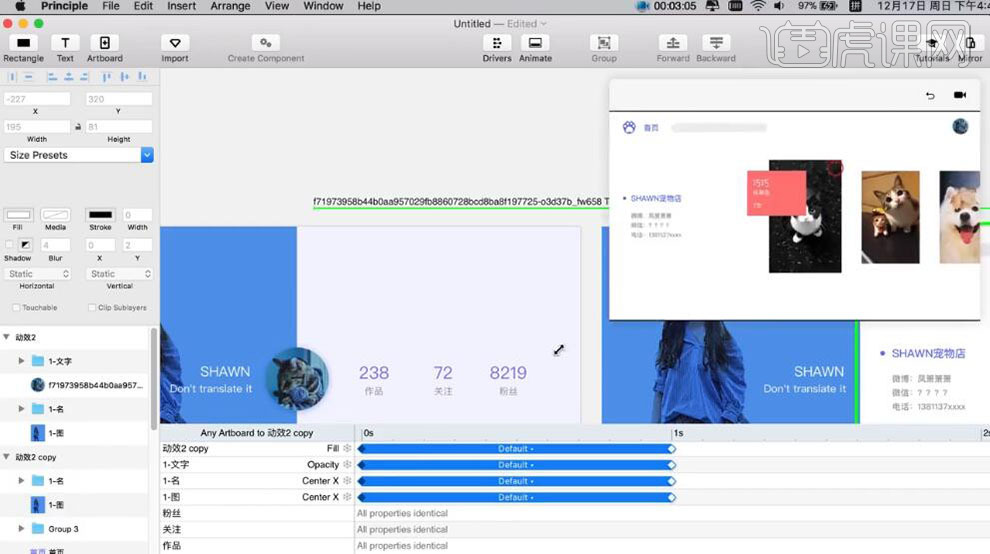
6、【复制】第一个页面的名字文字层,【粘贴】至下一个页面,拖动至页面外合适的位置,【打开】动效面板,拖动时间至1S。具体显示如图示。

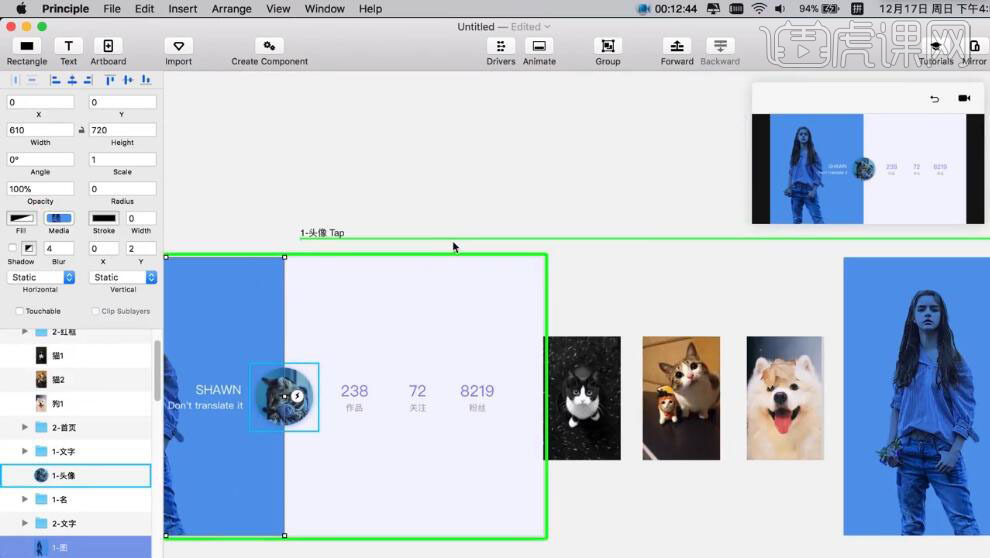
7、【复制】第一个页面的头像素材,【粘贴】至下一个页面,【缩放】0.4倍,放置合适的位置,拖动时间轴至1S。具体显示如图示。

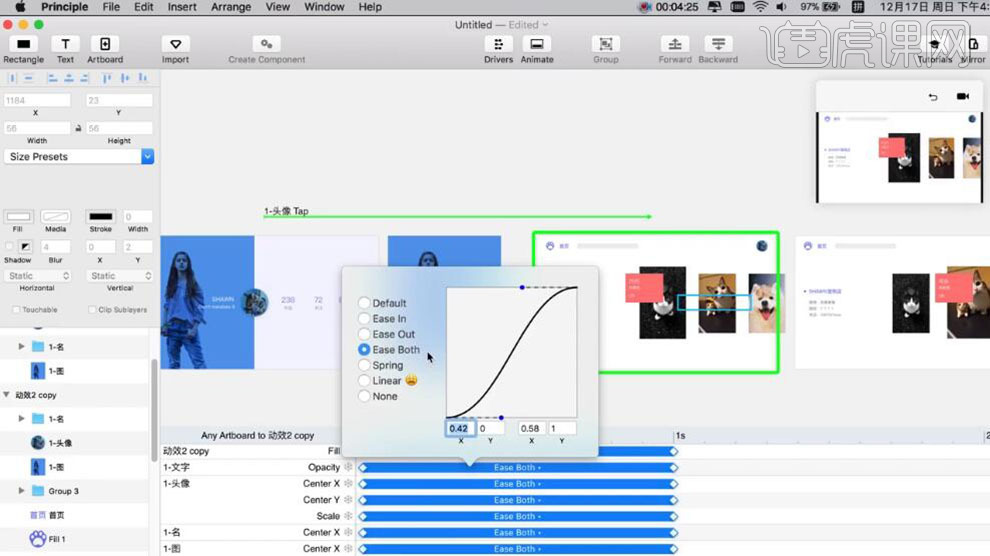
8、【选择】关联的动画时间层,添加【缓进缓出动效】。具体显示如图示。

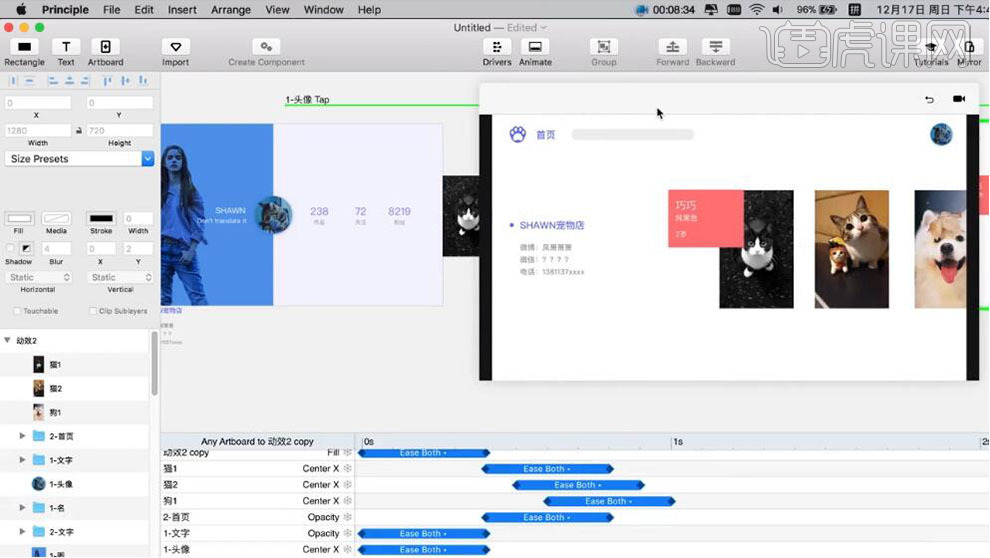
9、使用相同的方法,将第二页的内容依次【复制】至第一页面,调整透明度,移动至面面合适的位置,添加【缓进缓出】动效。具体效果如图示。

10、【复制】第二页的红框素材,【粘贴】至第一页合适的位置。调整大小和透明度,【勾选】Clip Sublayer,【添加】合适的动效。具体显示如图示。

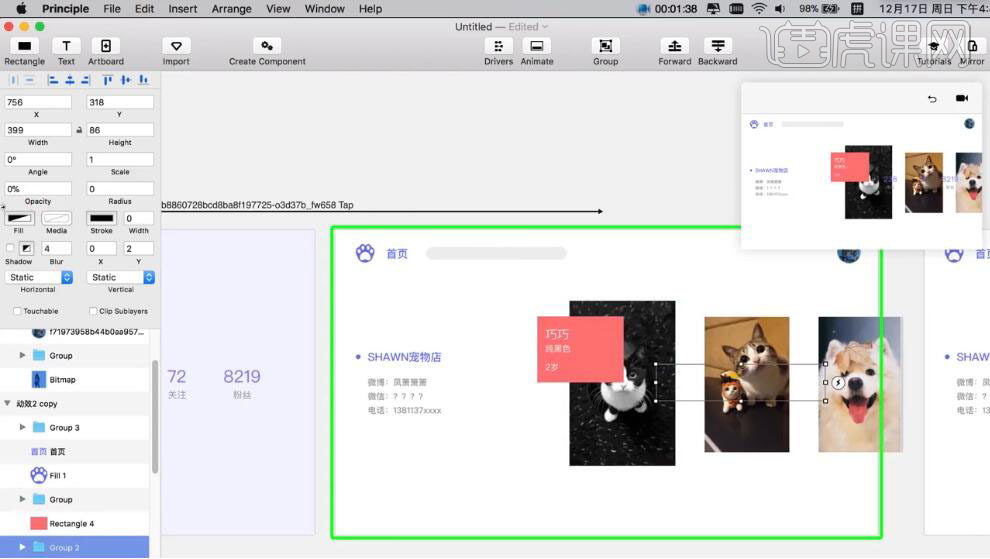
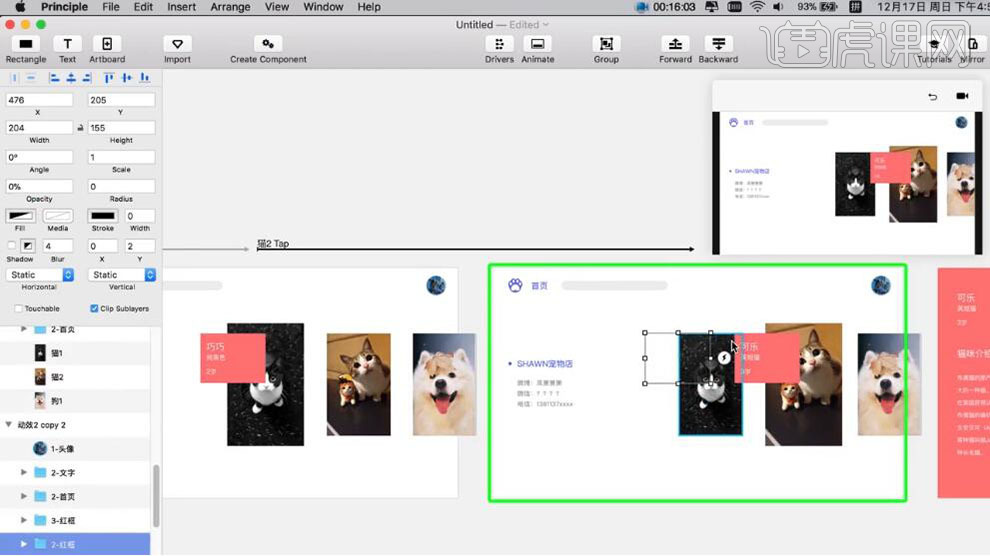
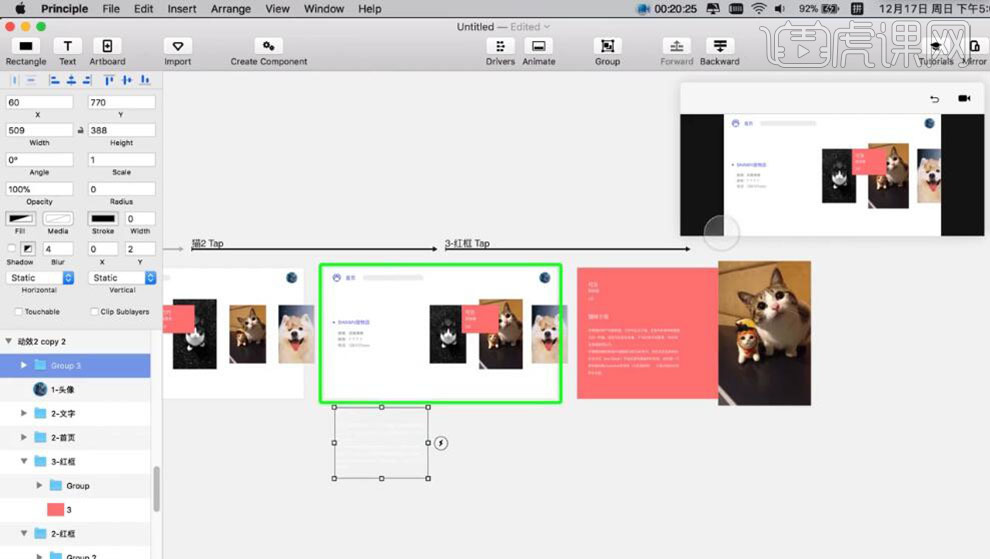
11、【复制】第二页的猫咪素材,移动至第三页合适的位置。调整素材大小,【复制】第二页红框组,【粘贴】至第三页合适的位置,【透明度】0。具体效果如图示。

12、使用与前两页相同的动画制作方法绘制第三页的动画,根据动效预览窗口,调整动画时间轴。【单击】第三页红框,选择【Tab】,拖动箭头至下一页。具体显示如图示。

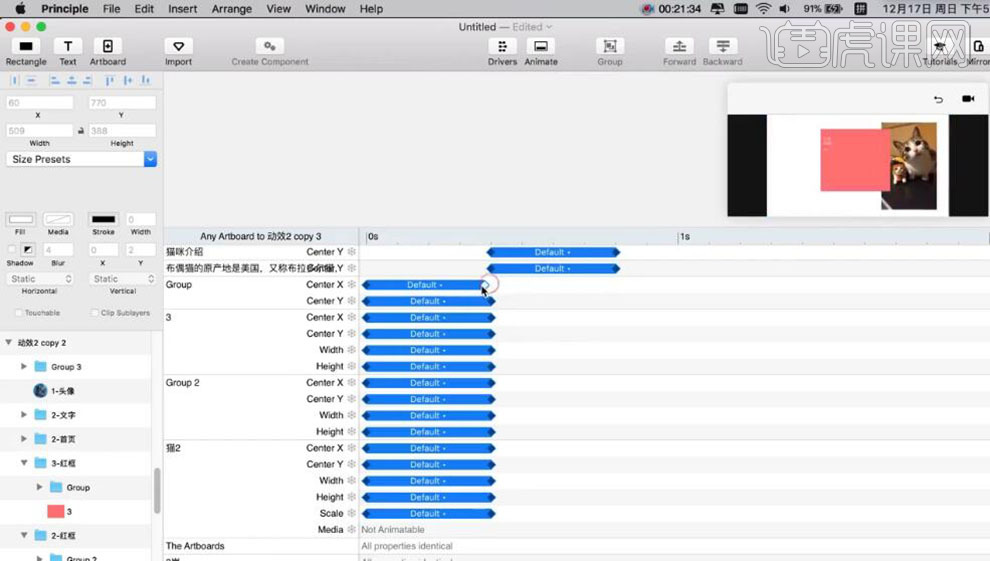
13、【选择】动效3,【打开】动效面板,调整时间轴。具体显示如图示。

14、根据动效预览窗口,调整整个动画素材细节。最终效果如图示。