简洁精美社交App界面设计(上)发布时间:2019年11月07日 11:10
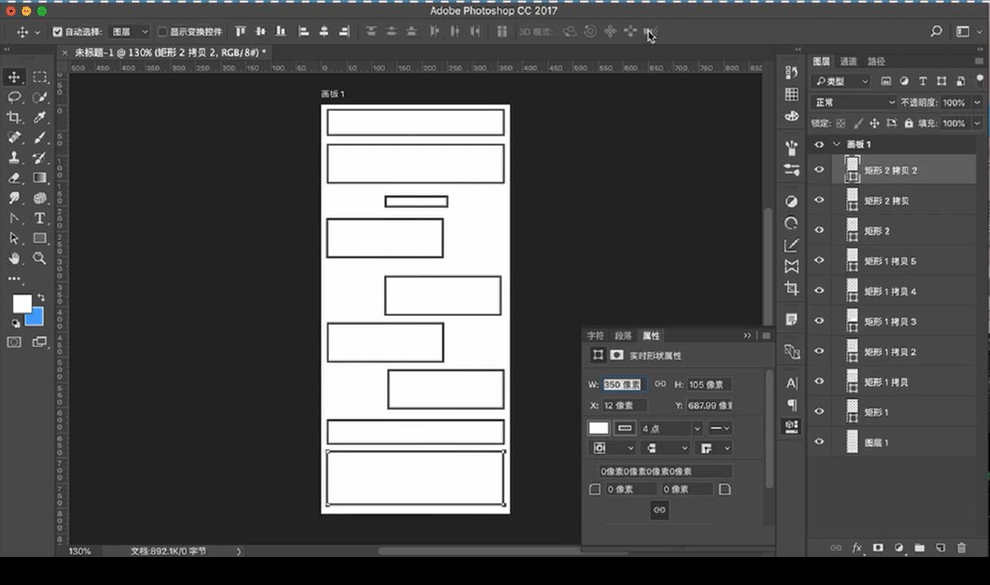
1.我们使用【PS】新建画布【375x812像素】我们先绘制矩形进行分功能区。

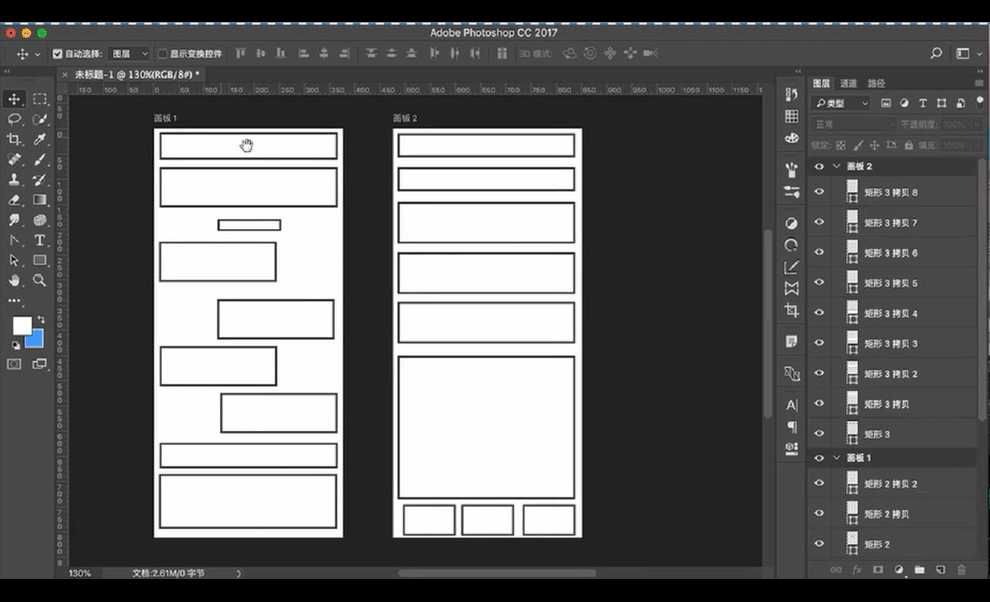
2.我们再进行新建画板然后绘制矩形进行分功能区。

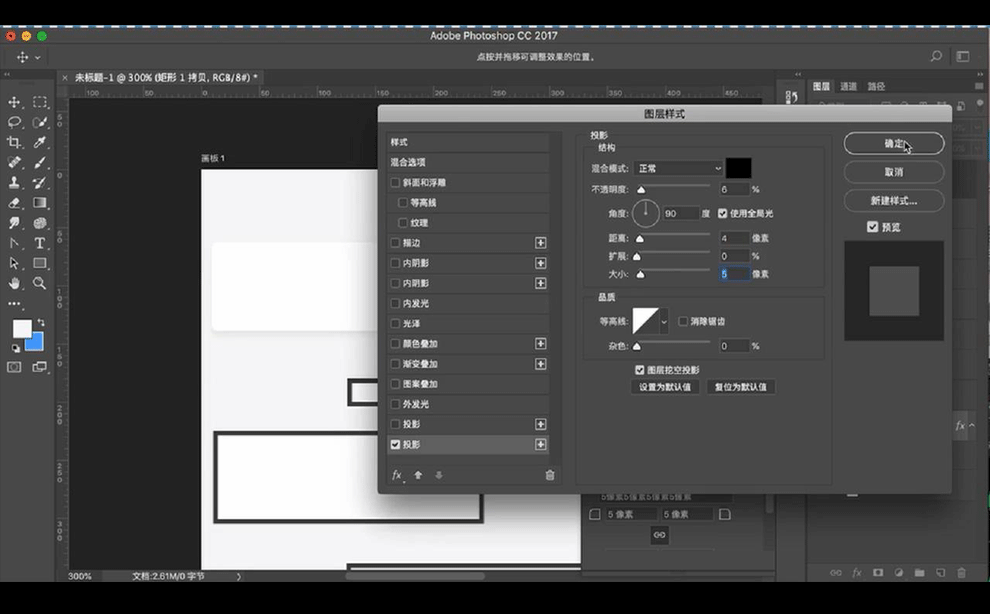
3.然后我们对上方的矩形进行闭描边,填充白色然后进行添加【投影】参数如图所示。

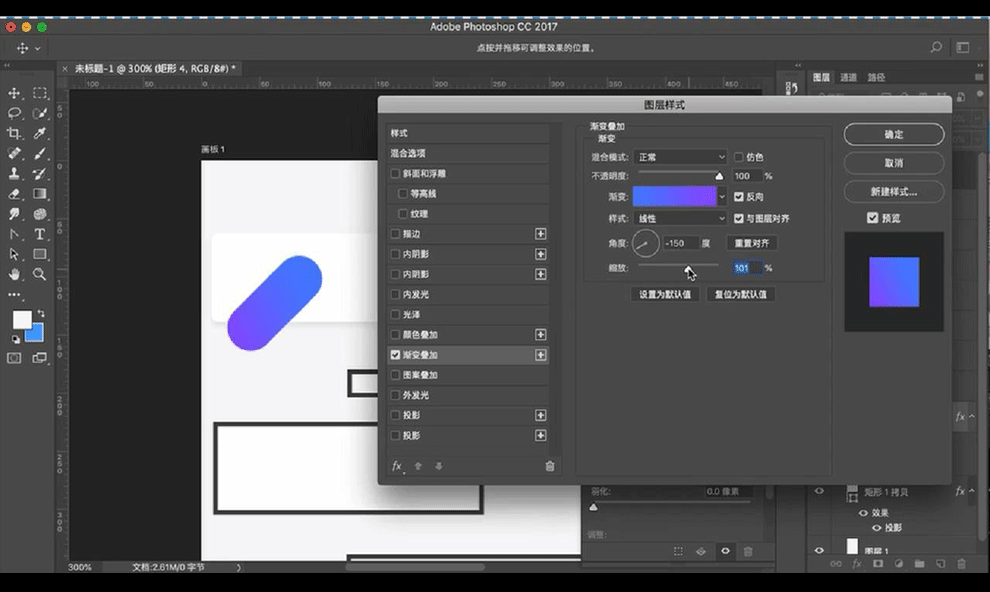
4.接下来我们绘制椭圆矩形进行填充【渐变叠加】如图所示。

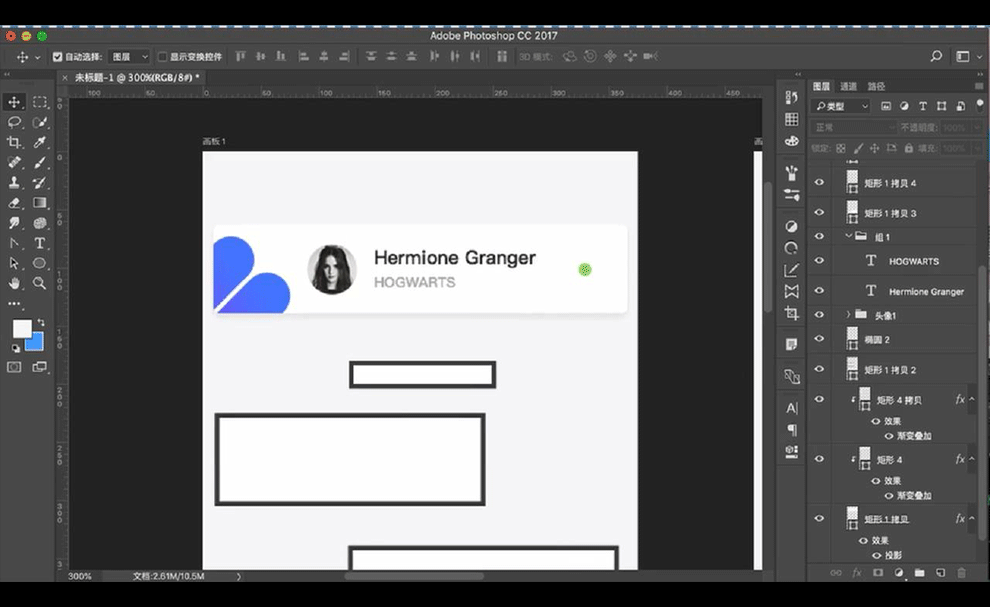
5.然后我们复制几个圆角矩形进行摆放如图,再绘制圆形进行拖入图片进行创建剪切蒙版,在右侧输入文案。

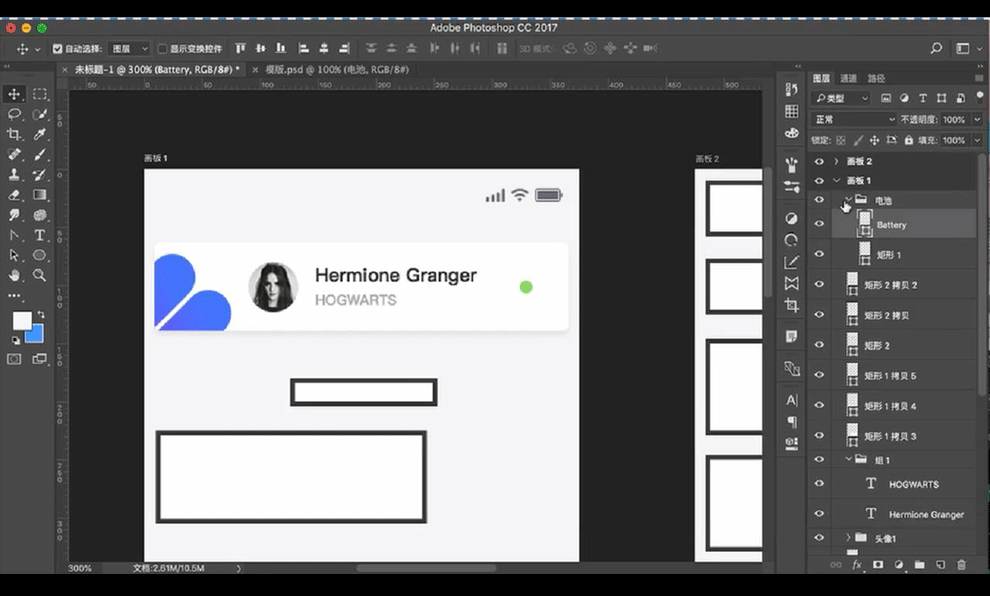
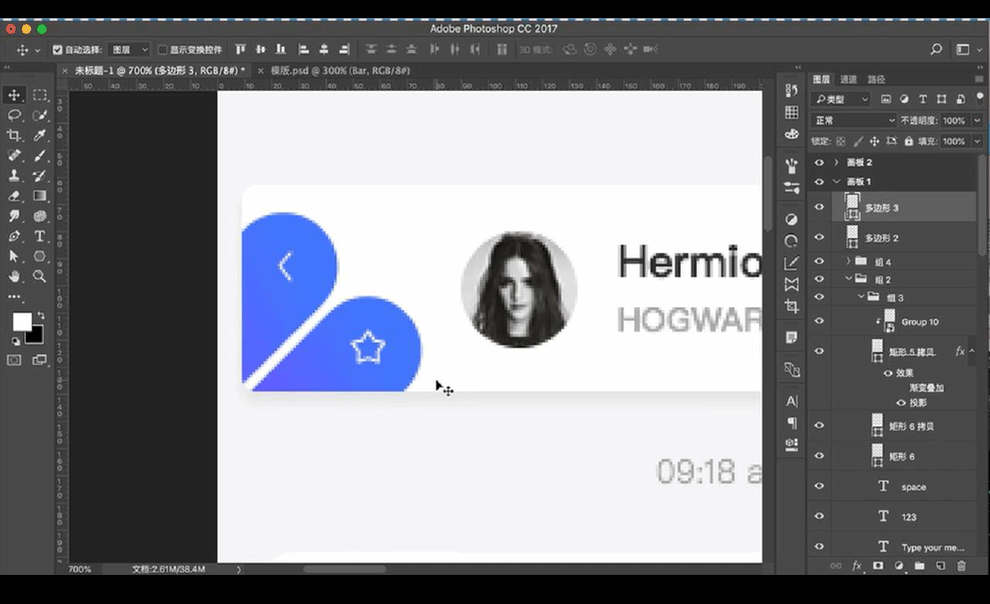
6.我们将顶部导航栏进行拖入,进行修改颜色如图所示。

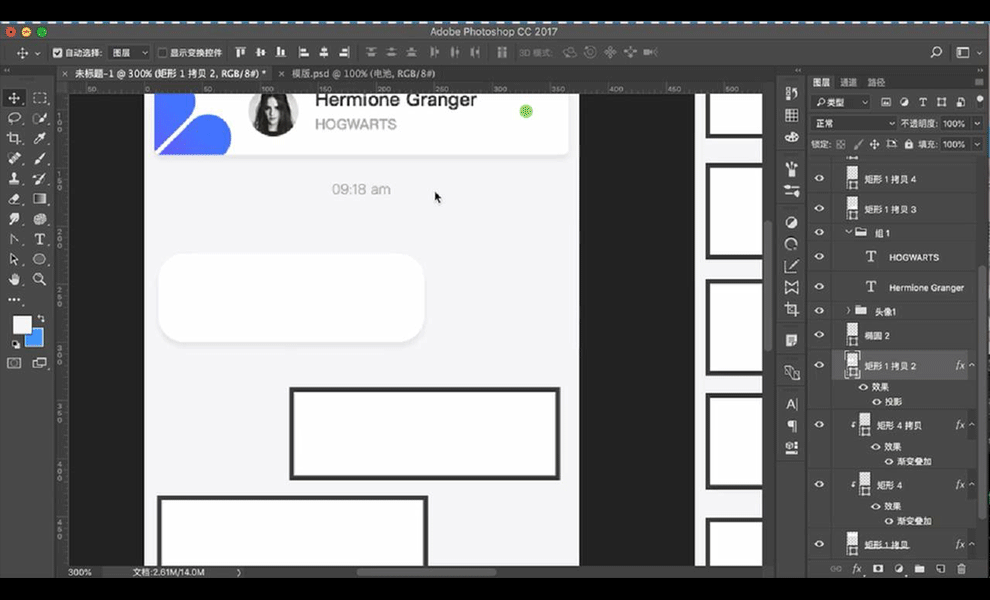
7.接下来我们继续向下进行输入时间文案,将下方的矩形进行修改为圆角矩形填充白色,将上方矩形的【投影】复制下来。

8.然后我们输入文案进行摆放在矩形当中,绘制三角形摆放在右下侧组合成对话框形状。

9.我们继续向下绘制对话框矩形进行输入文案,将上方圆角矩形的【渐变叠加】复制到形状上然后修改字体颜色为白色。

10.然后我们复制对话框形状进行去除【渐变叠加】绘制矩形长条进行复制多层,随机拉长一些矩形添加【渐变叠加】在后方输入时间文案。

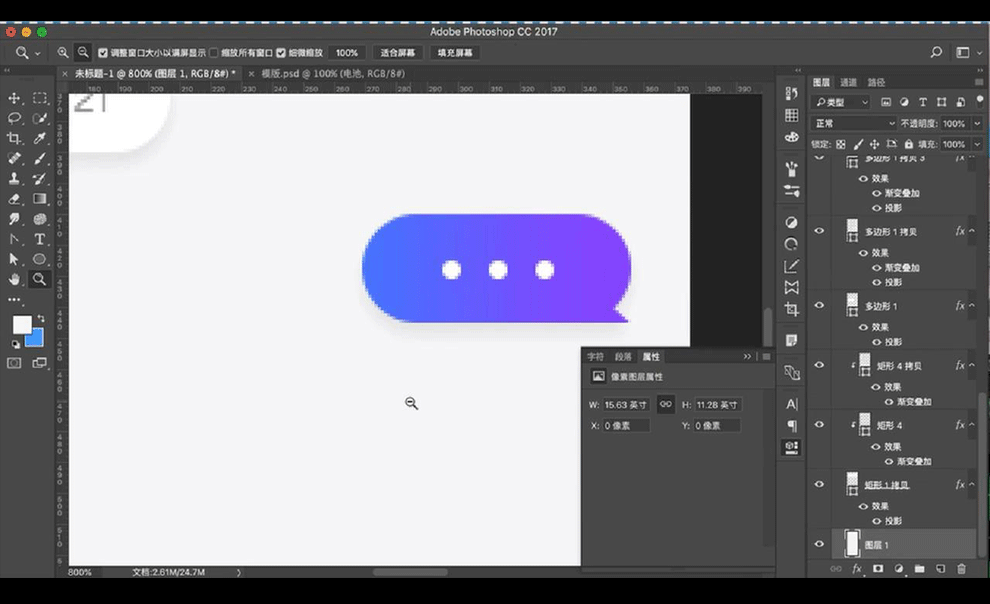
11.接下来我们继续向下复制对话框形状,绘制圆形摆放当做正在输入的icon。

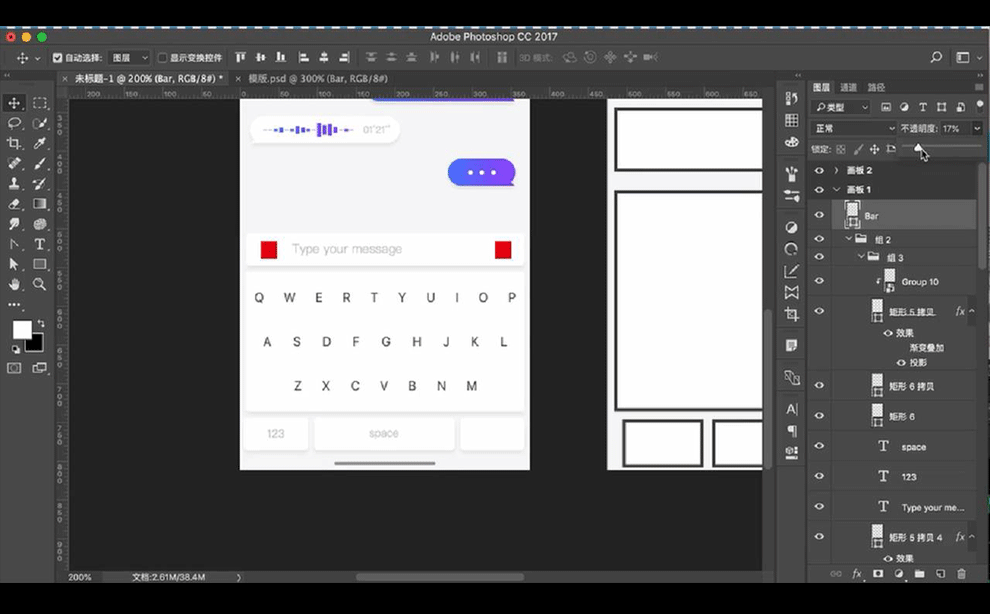
12.然后我们继续向下进行绘制圆角矩形然后进行添加上方的【投影】。

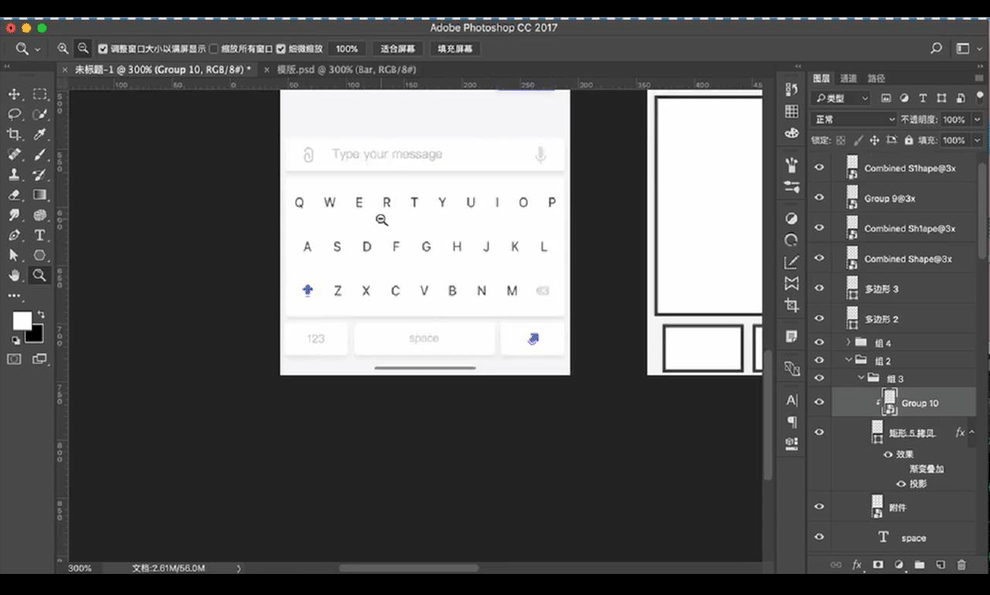
13.我们再输入文案然后进行绘制矩形填充红色,下方输入字母当做键盘如图所示。

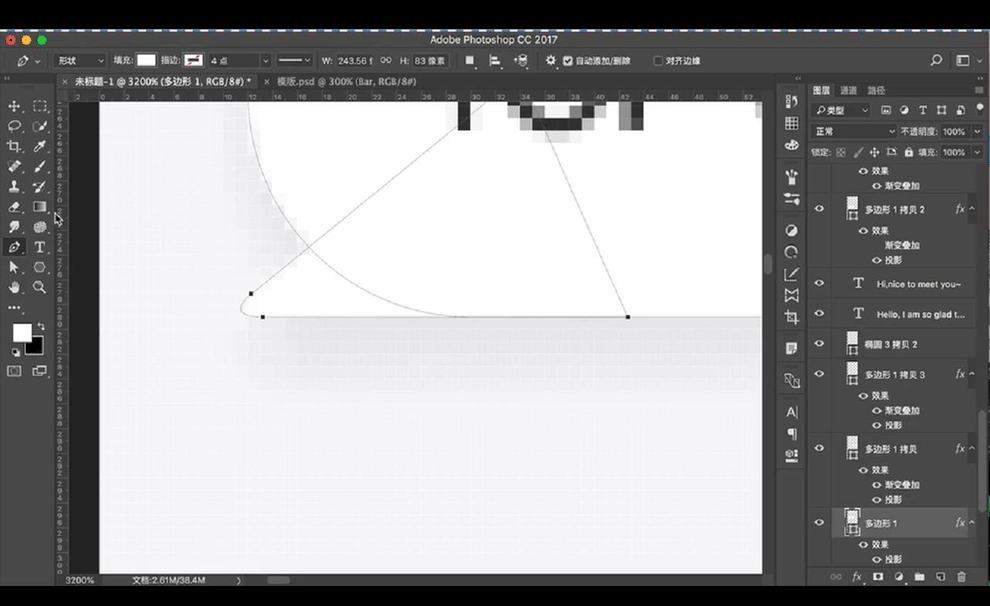
14.接下来我们对左侧上方的渐变圆角矩形进行使用【钢笔工具】绘制路径形状填充白色。

15.然后我们进行修改圆角矩形的【渐变叠加】参数如图所示。

16.接下来我们修改对话框的形状为圆角。

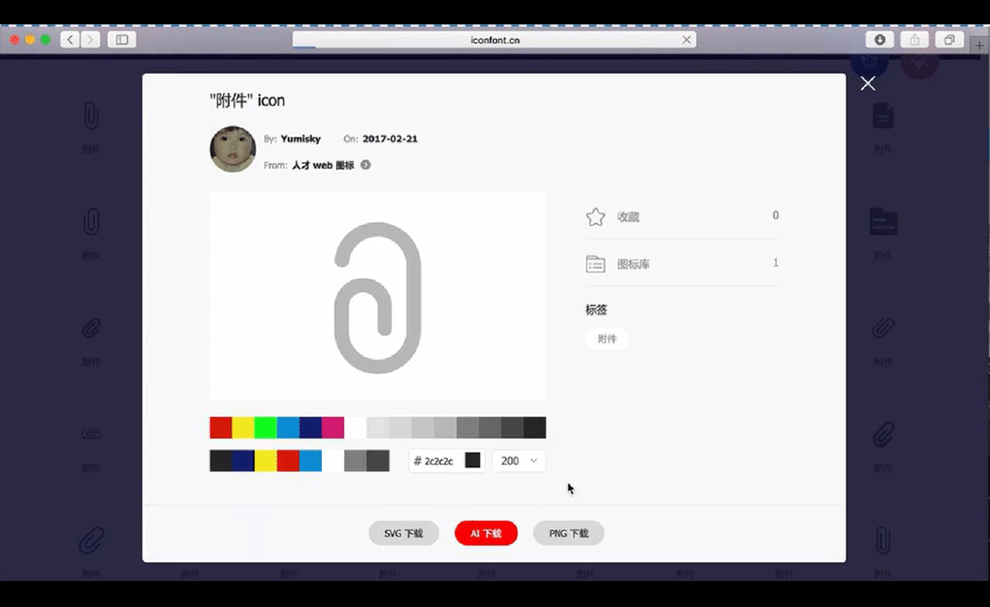
17.我们如果不想制作图标可以登录ICONFONT网站,我们选择一个图标进行下载。

18.然后我们拖入到我们做的页面当中,然后继续拖入我们的其他图标摆放。

19.本节课到这里结束。