微信小程序UI设计规范(下)发布时间:2019年11月07日 10:06
1.本课学习视觉规范第一点,字体规范,微信内字体的使用与所运行的系统字体保持一致,常用字号为20,18,17,16,14,13,11(pt),图片为换算完成数值乘2倍,具体如图所示。

2.如果觉得换算麻烦,可以选择查看苹果手机数据规范,查看字体规范,参考数值具体如图所示。

3.微信界面列表尺寸距离,第一栏为表头,参考数值具体如图所示。

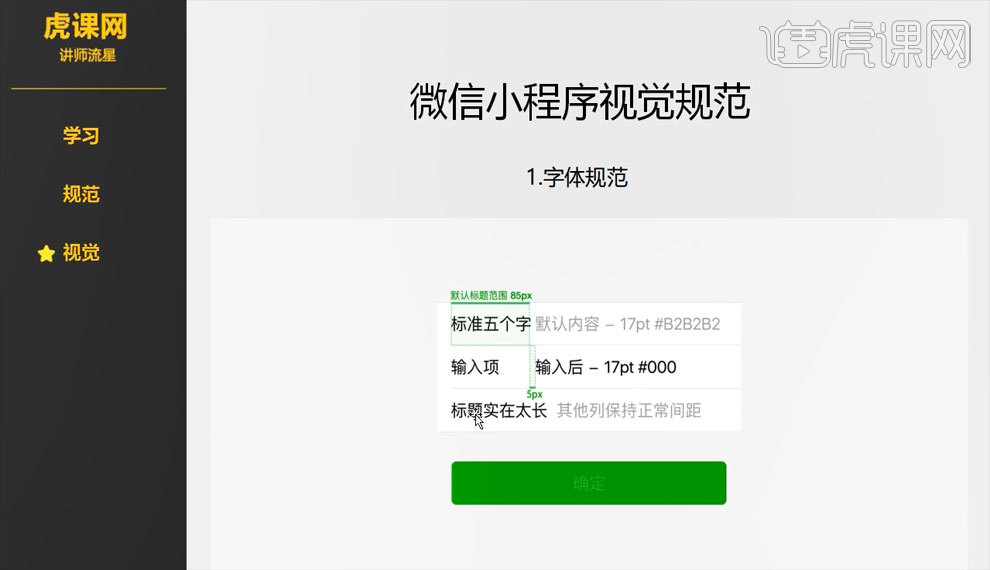
4.标题框默认标准是五个字,长度【58px】,标题与输入框文字要距离【5px】,如果标题太长需要保持其他间距正常,参考数值具体如图所示。

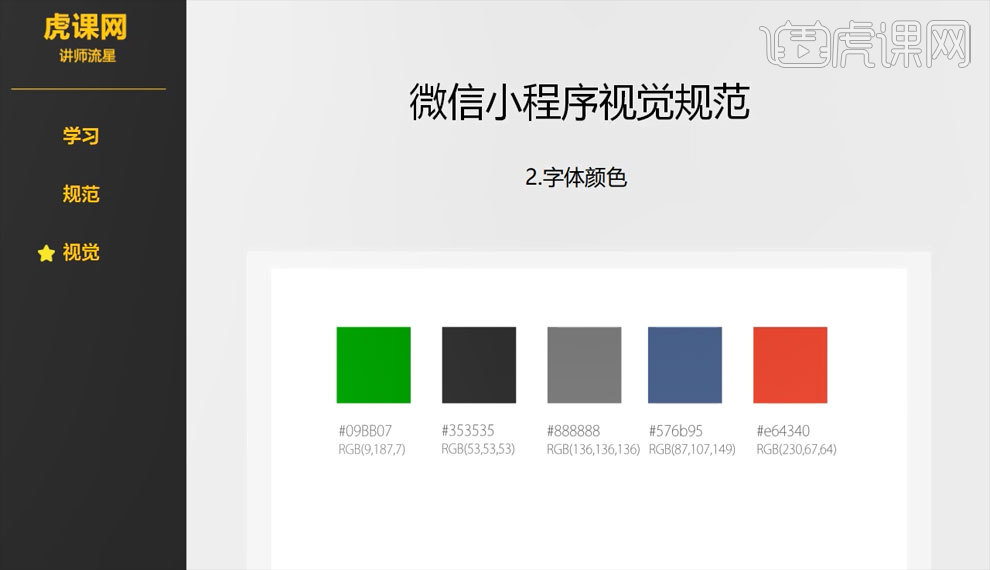
5.颜色参考官方给出的颜色,有品牌色,例如支付宝,也可以使用品牌色来做,参考数值具体如图所示。

6.字体颜色数值,字体颜色可以分为三个等级,【主要文字】【正文文字】【次要文字】,文字数值不好记,教大家一个口诀【369】。

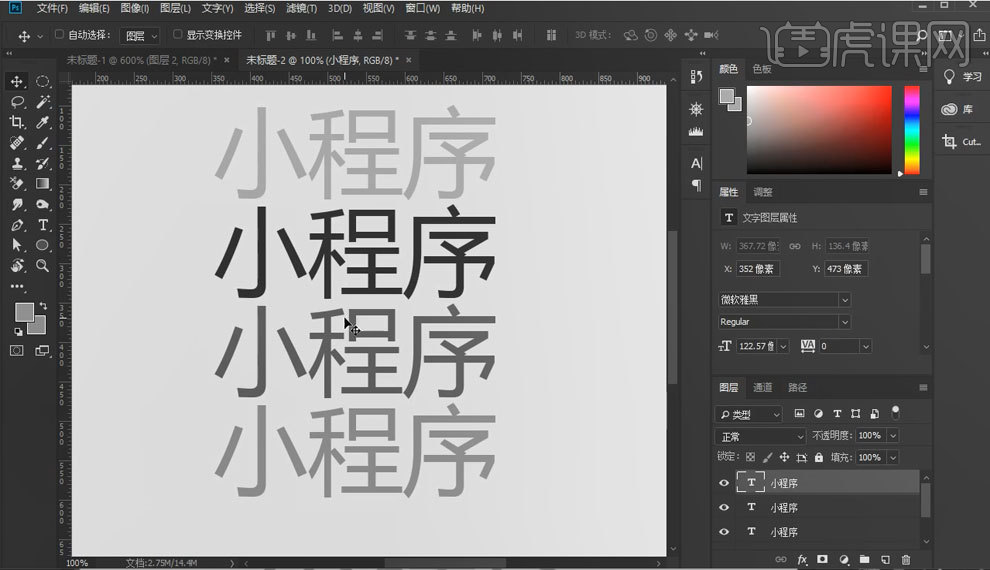
7.案例举例,打开ps,输入文字,选中文字,选择参考数值第一个,在【r,g,b】输入数值【178】,得到参考颜色,具体效果如图所示。

8.口诀【369】,是在色值代码直接输入【333333】或者【666666】或者【999999】,可以得到三个层级的三个颜色,具体如图所示。

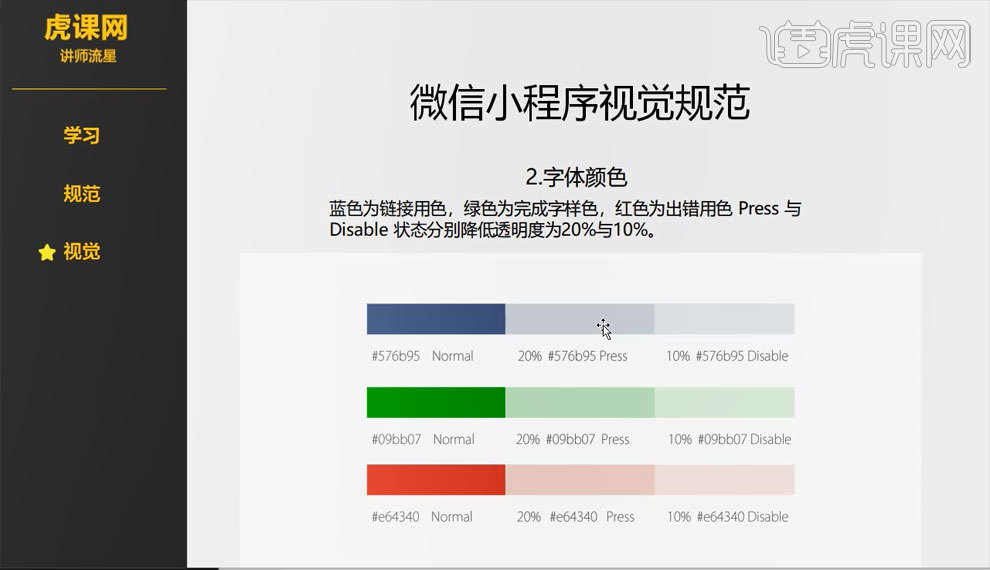
9.图标颜色参考数值,蓝色是链接用色,绿色为完成字体样色,红色为出错用色,具体如图所示。

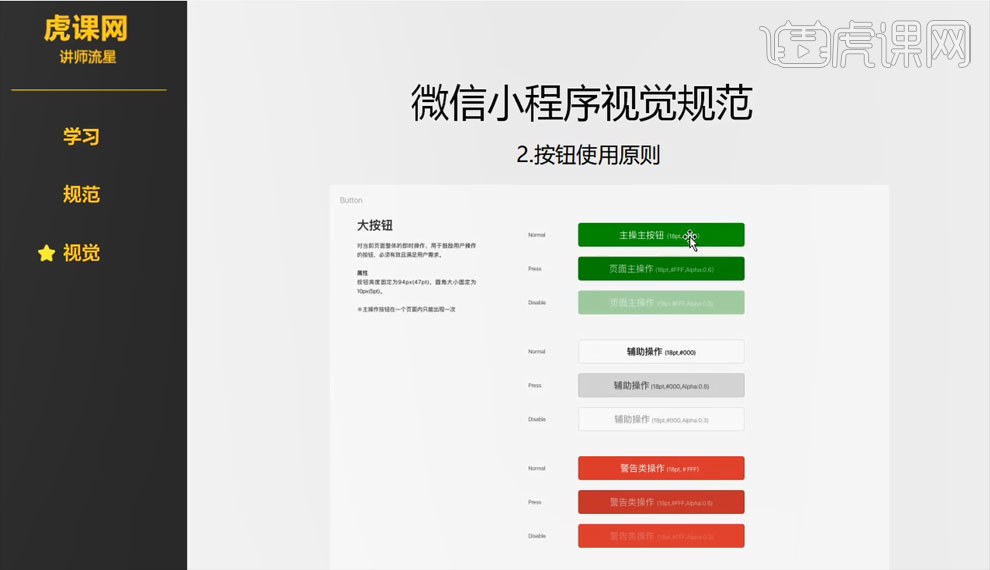
10.按钮使用原则,大按钮尺寸为【94px(47Pt)】,圆角为【10px(5pt)】,宽度与页面保存一致,按钮的属性有四种,pc端,第一,鼠标停顿状态提醒,第二,正常状态,第三,点击状态,第四,不可用状态,参考数值具体如图所示。

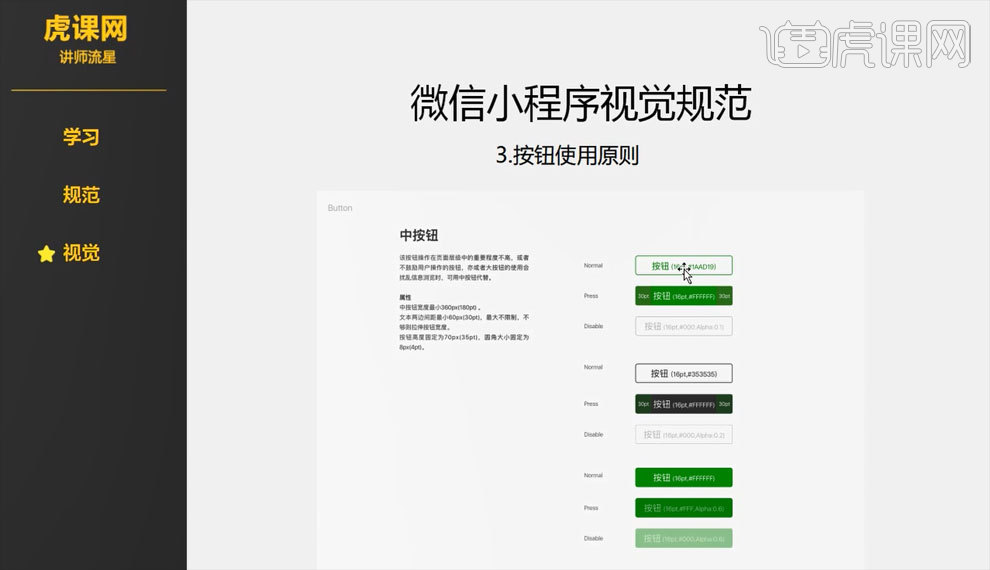
11.中按钮设计,参数如图,但注意文本两边边距最小为【60px(30pt)】,参考数值具体如图所示。

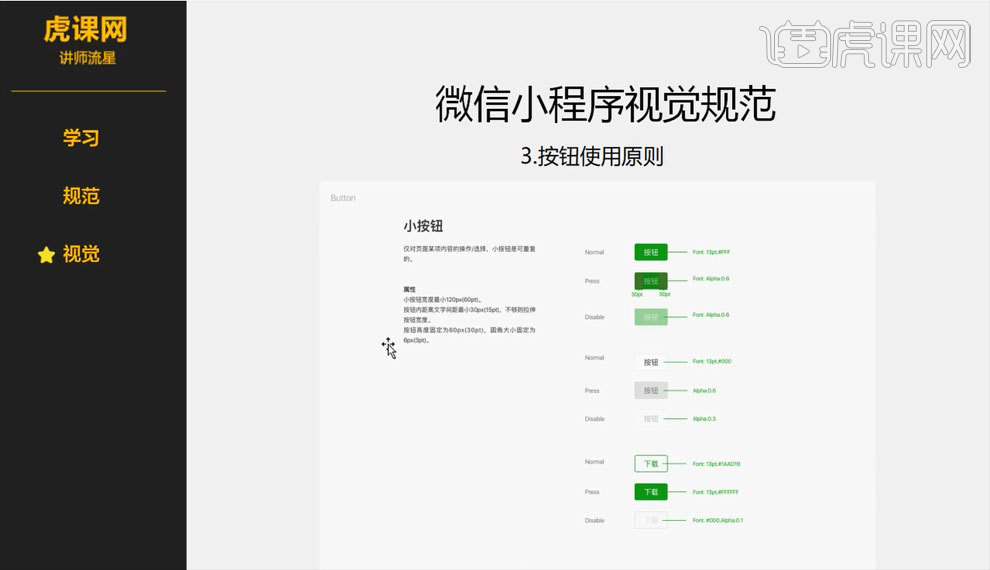
12.小按钮设计,注意文本两边边距最小为【30px(15pt)】,参考数值具体如图所示。

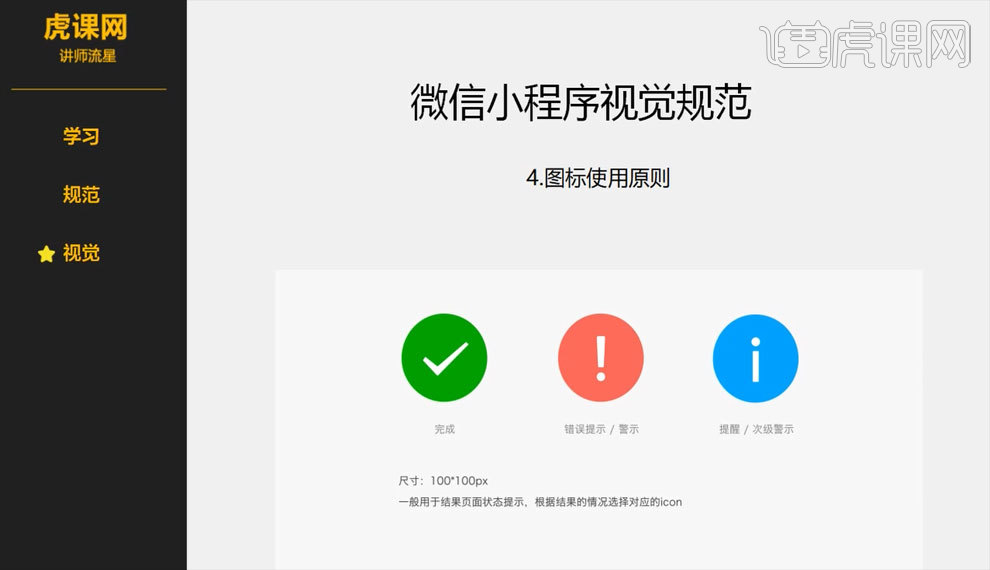
13.图标的使用原则,图标有三种状态,【完成】【错误提示】【提醒】,尺寸【100×100px】,参考数值具体如图所示。

14.本课小结,具体如图所示。