蔬果类APP界面UI设计发布时间:2019年11月07日 11:05
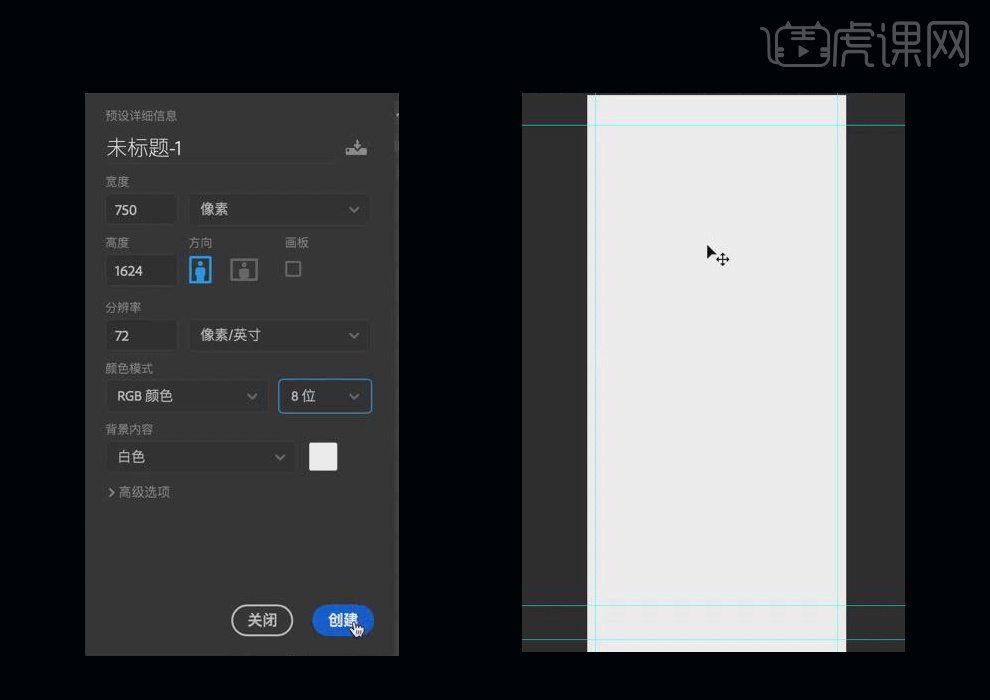
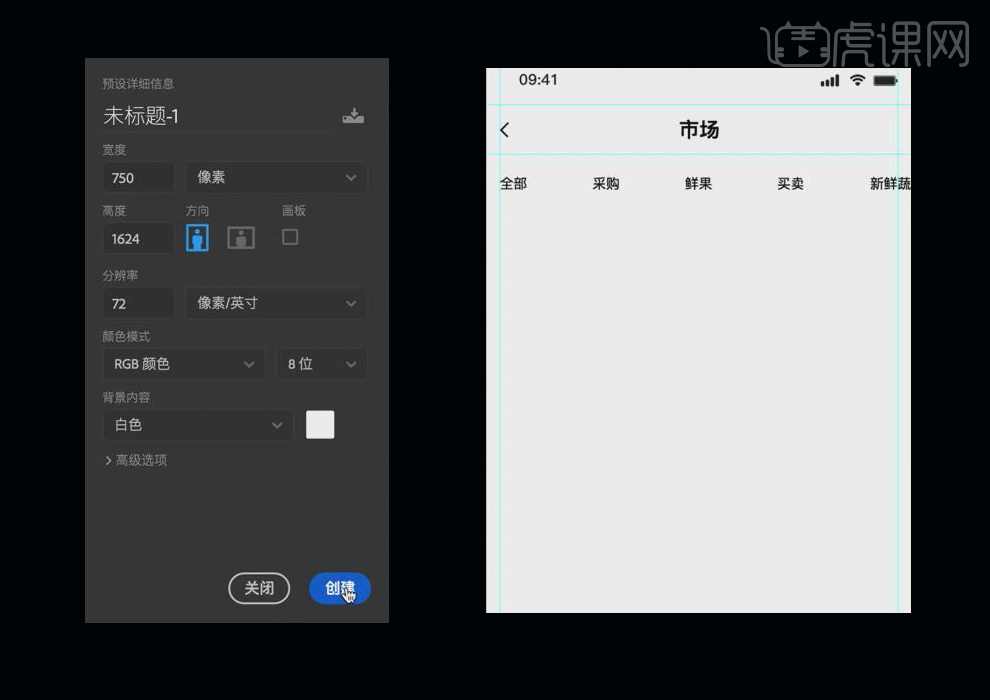
1.打开【PS】软件,新建画布,设置画布尺寸,拉出相应的参考线。
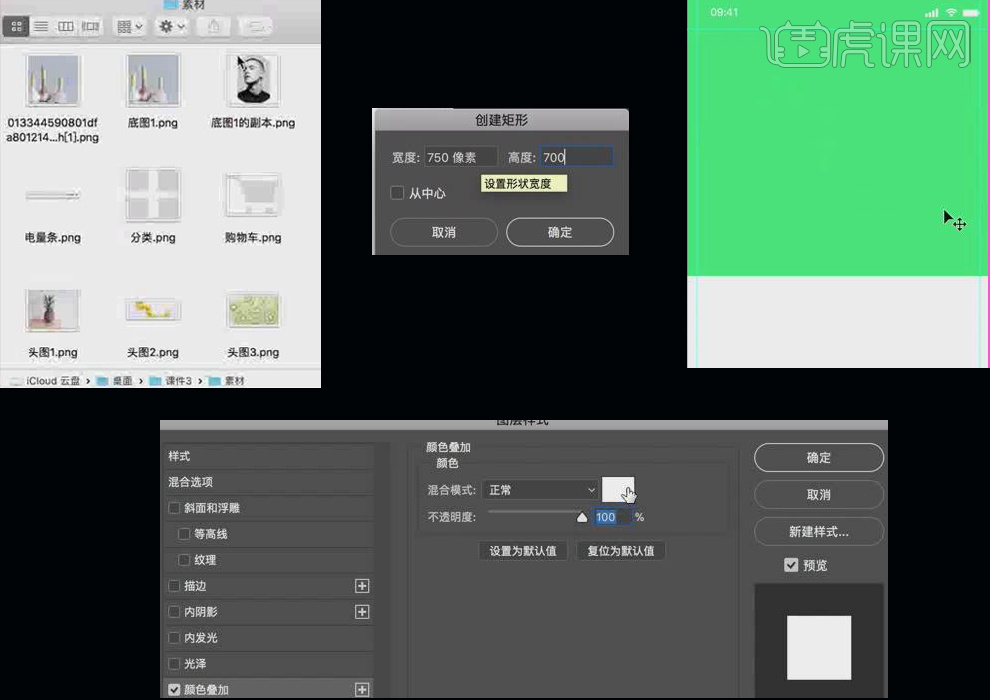
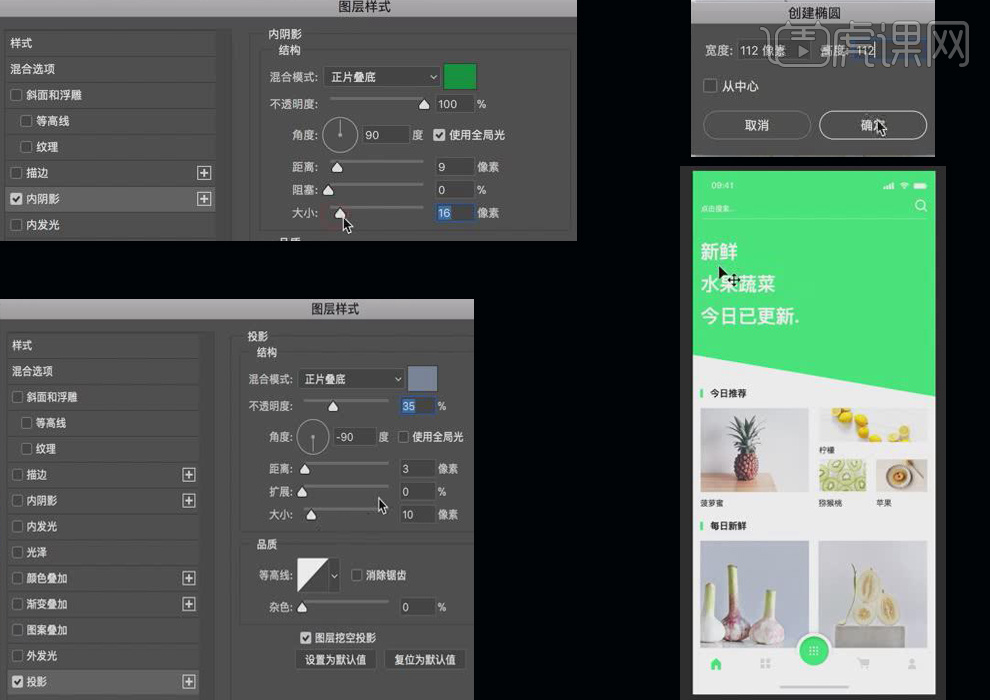
2.打开【电量条】素材拖入到画布上方,添加颜色叠加为【白色】,新建矩形填充【绿色】,。
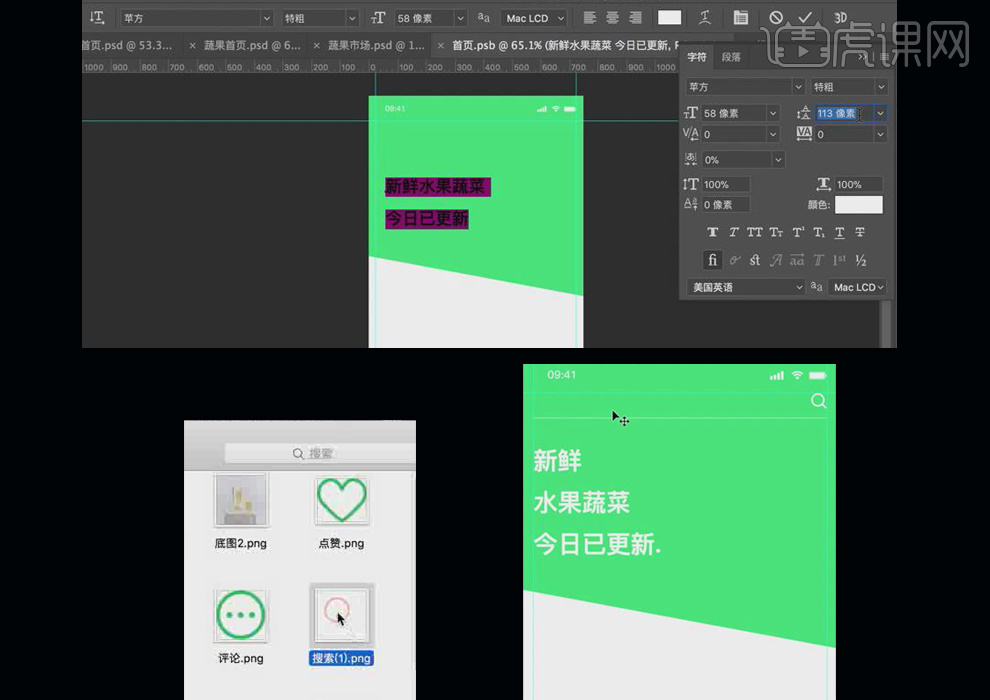
3. 【Ctrl+T】调整绿色矩形形状,选择【文字工具】输入所需文本,调整字体字号和间距,拖入【搜索】素材放置合适位置。
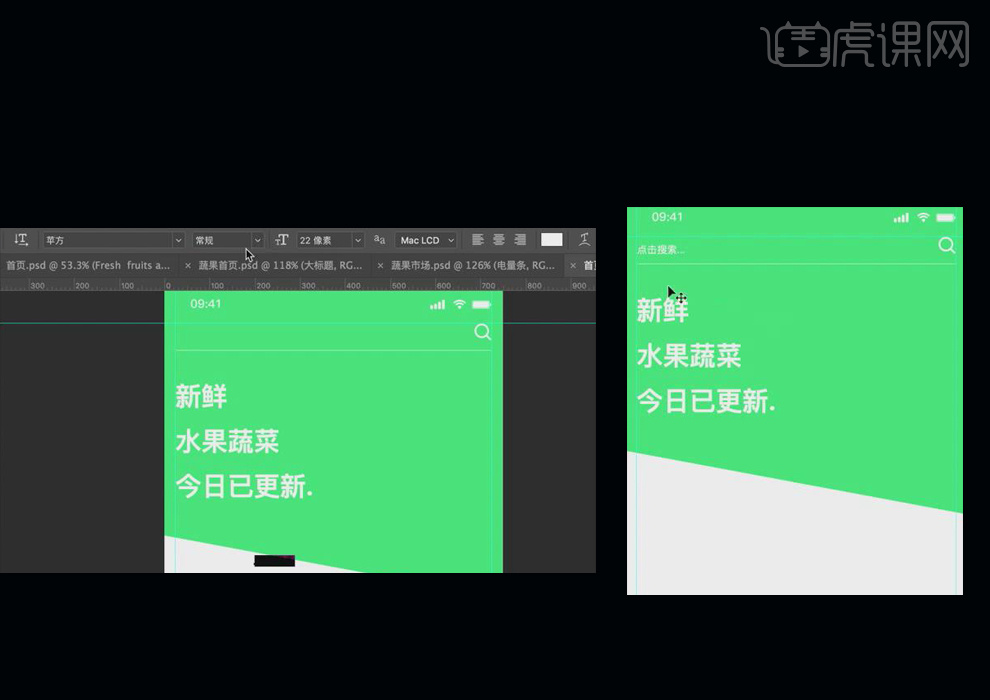
4. 选择【文字工具】输入【点击搜索…】文本,设置字体字号,放置搜索框内。
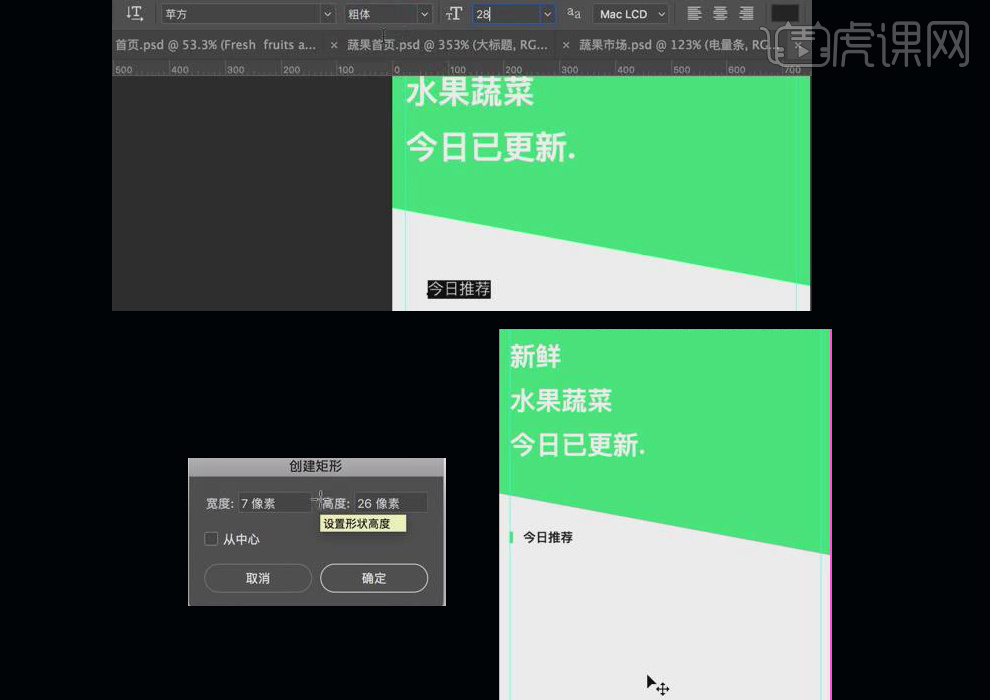
5. 选择【文字工具】输入【今日推荐】文本,设置字体字号,选择【矩形工具】创建一个矩形,填充主题绿色。
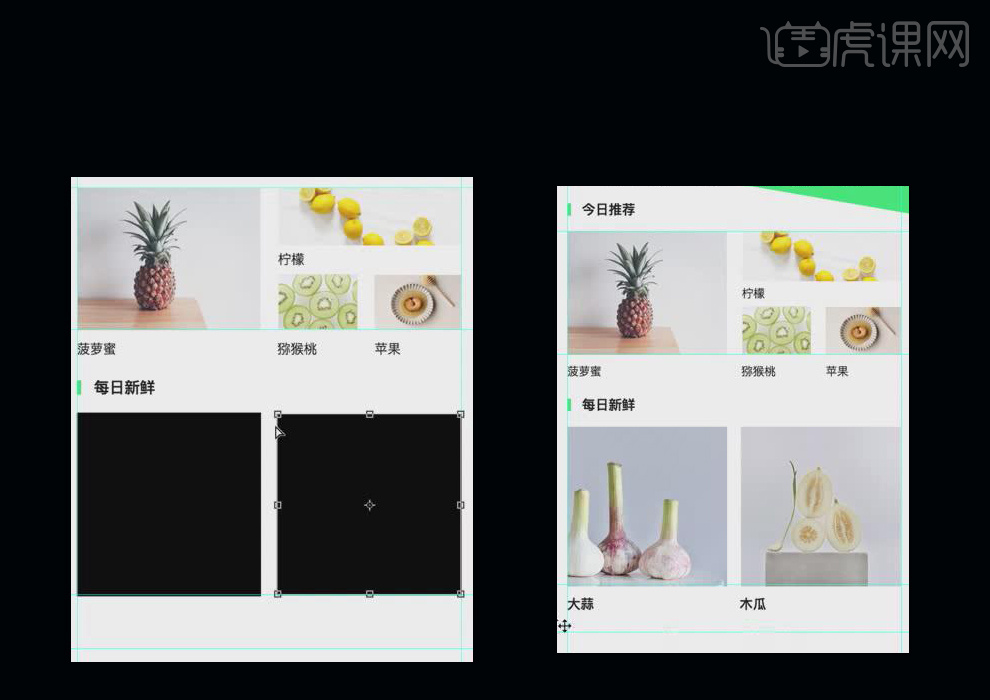
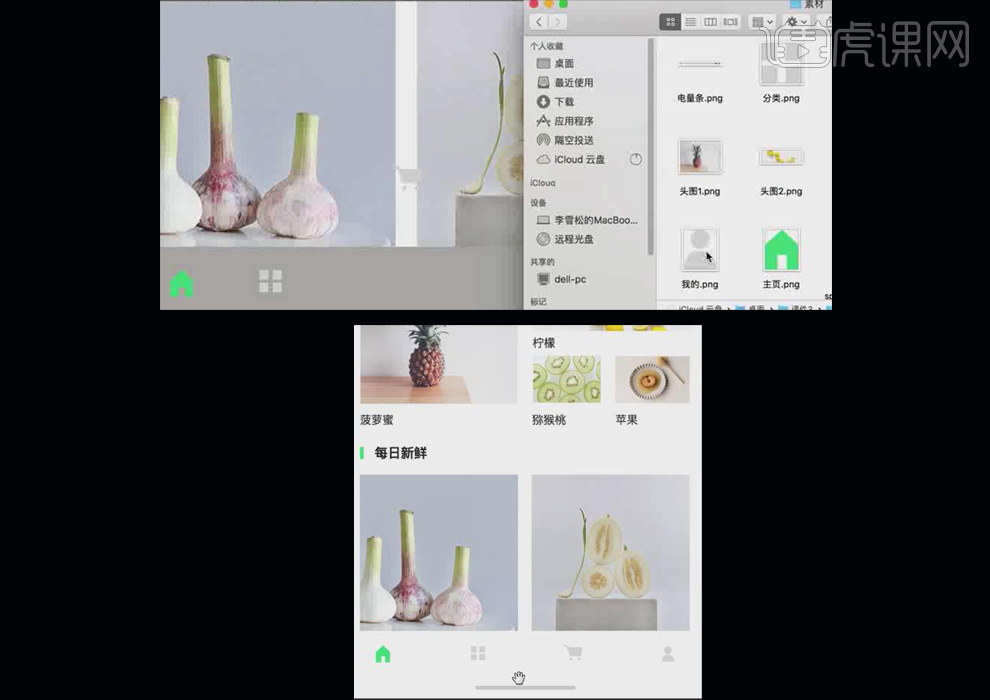
6. 选择【矩形工具】创建一个矩形,按住【Alt】键复制并移动一个矩形,将矩形细分为三个小矩形,拖入素材文件,创建【剪切蒙版】,输入文字
7.复制【今日推荐】修改为【每日新鲜】,选择【矩形工具】创建两个矩形拖入素材文件,输入所需文字。
8.在画布下方拖入素材图标,选择【矩形工具】绘制一个矩形,修改颜色为【主题灰色】。
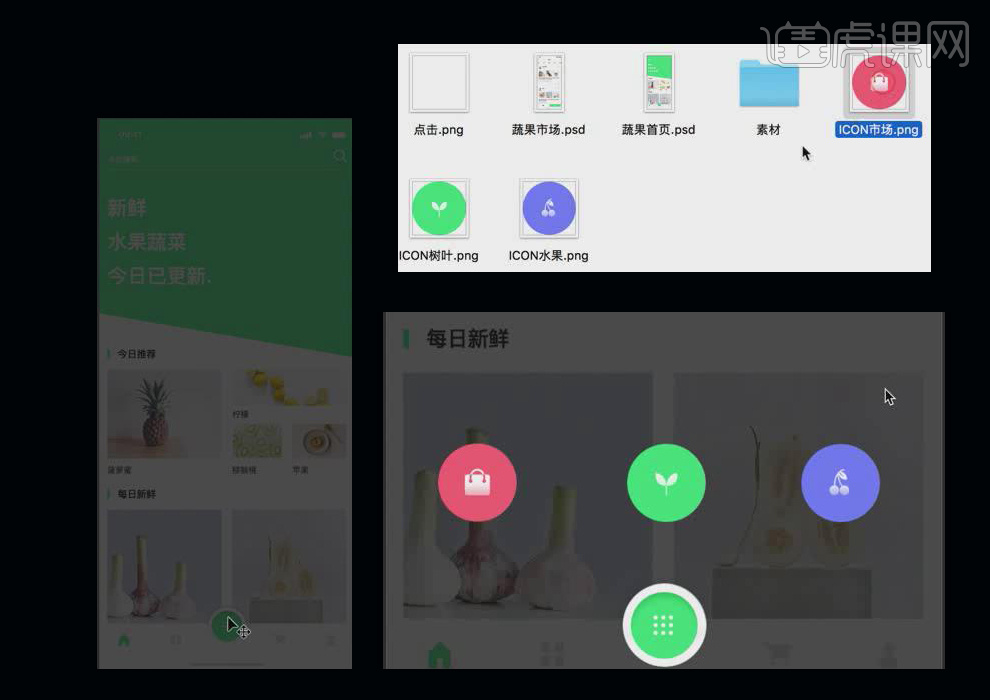
9. 选择【椭圆工具】绘制一个椭圆,填充为【白色】,复制一个适当缩小,填充为【绿色】,添加【投影】和【内阴影】图层样式,拖入按钮素材图片,放在合适位置。
10. 选择【矩形工具】绘制一个矩形,填充颜色为【黑色】,设置不透明度,选中按钮区域,添加【蒙版】填充【黑色】,使按钮显示,拖入其他按钮素材。

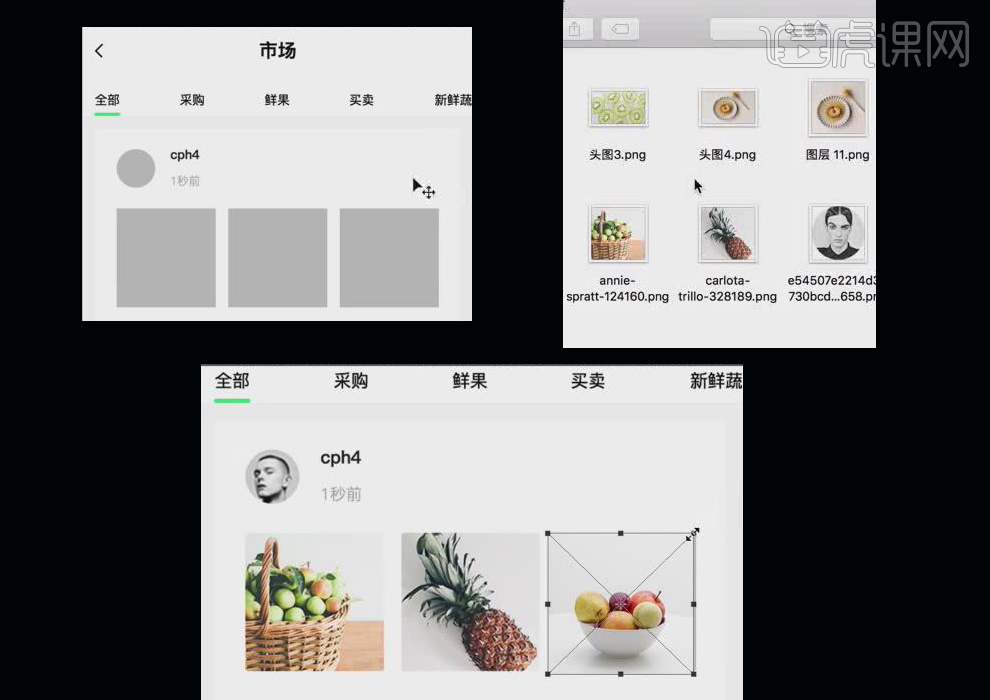
11.新建画布,拖入【电量条】素材,输入标题文本,按住【Alt】键复制多个并修改文本内容。
12. 选择【椭圆工具】绘制一个椭圆,拖入素材文件,创建矩形形状,拖入素材图片,按住【Alt键单击图层间创建剪切蒙版】。
13.选择【文字工具】输入所需的文本,按【Alt】键复制并移动至下方,替换原有的素材文件,新建两个矩形,输入【通道】【发布】文字。
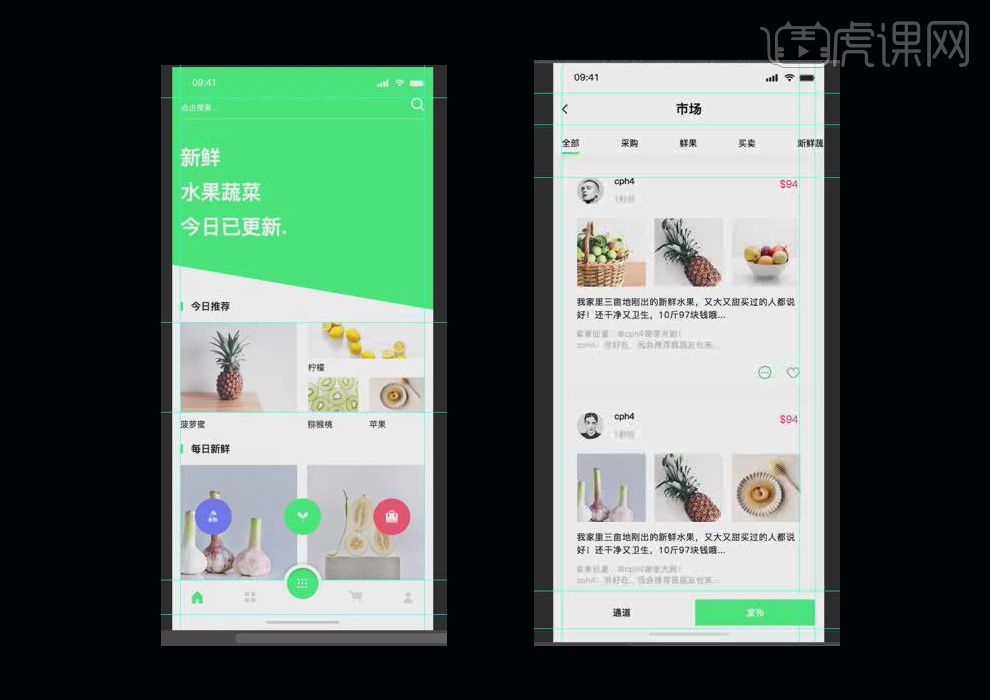
14.最终效果如图所示。