社交类APP个人主页UI设计发布时间:2019年11月07日 11:32
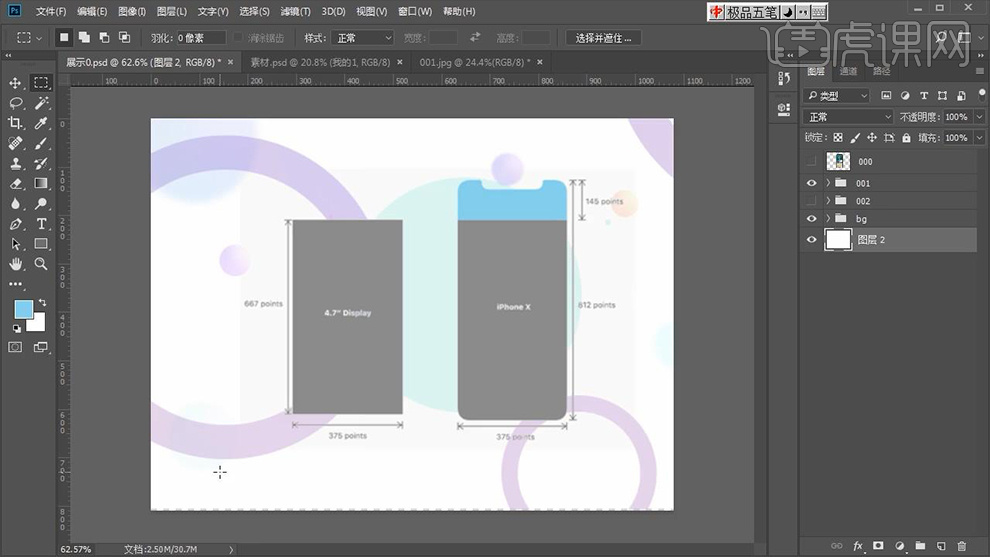
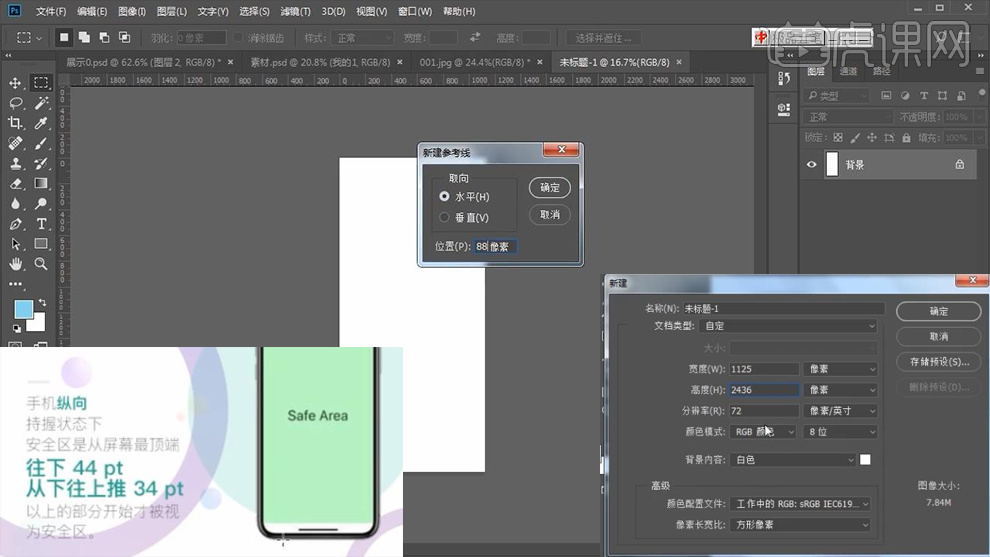
1、首先分析手机屏幕的尺寸。
2、打开【PS-新建画布】然后分析‘安全区的定义’(pt=2PX)然后新建【参考线水平88/2368,垂直48/1077】。
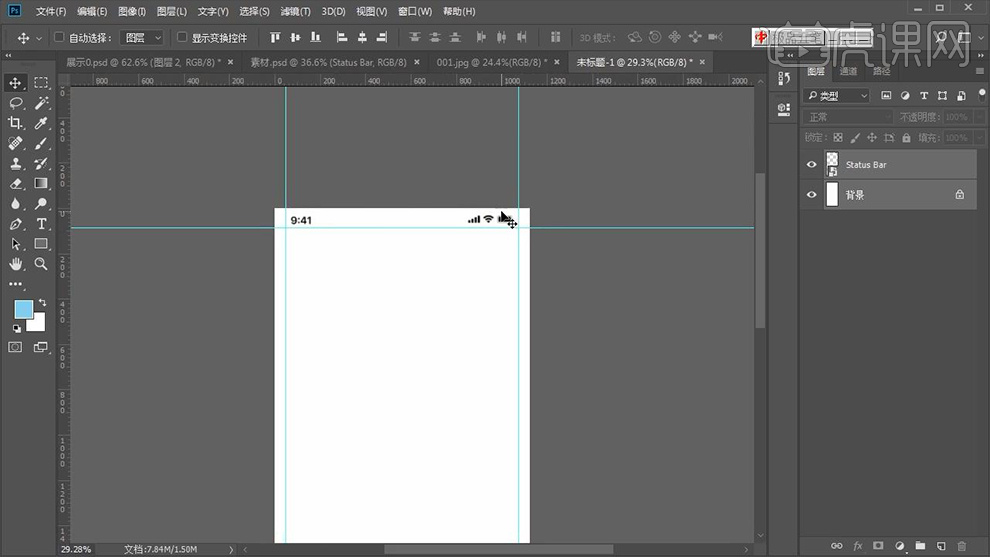
3、然后上方导入【状态栏素材/HOME条素材】。
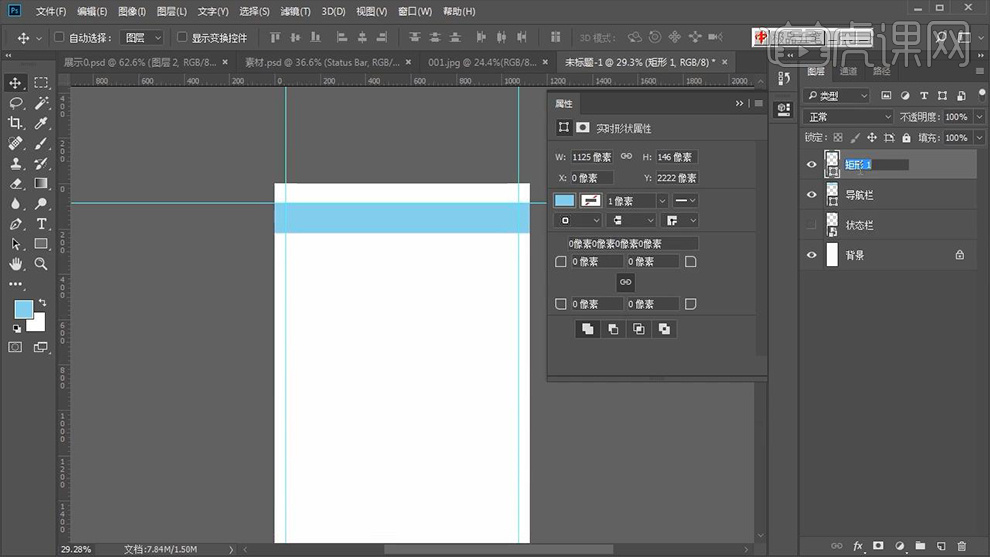
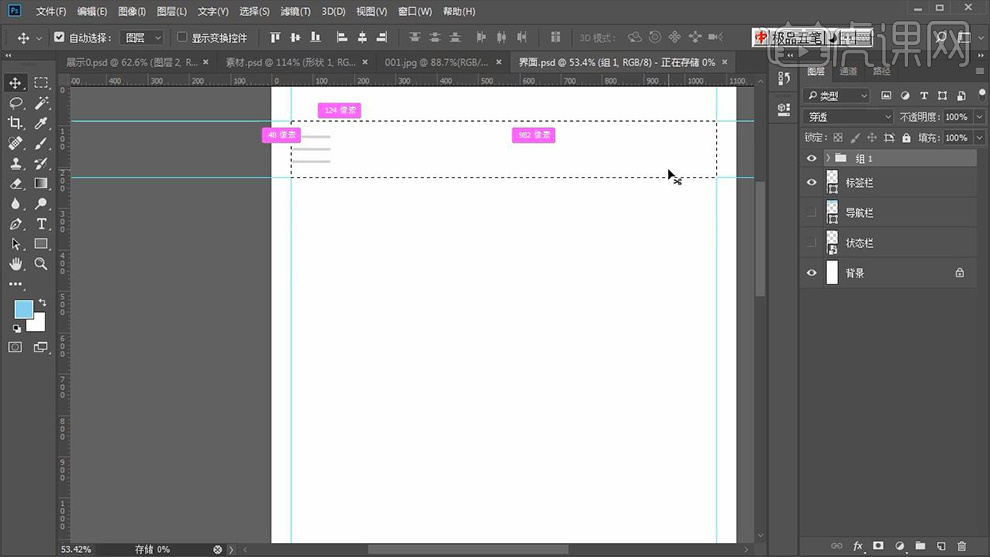
4、新建矩形【宽度1125高度132px】【图层命名为导航栏】(标签栏同上尺寸宽度1125高度146px)相应的拉出参考线。
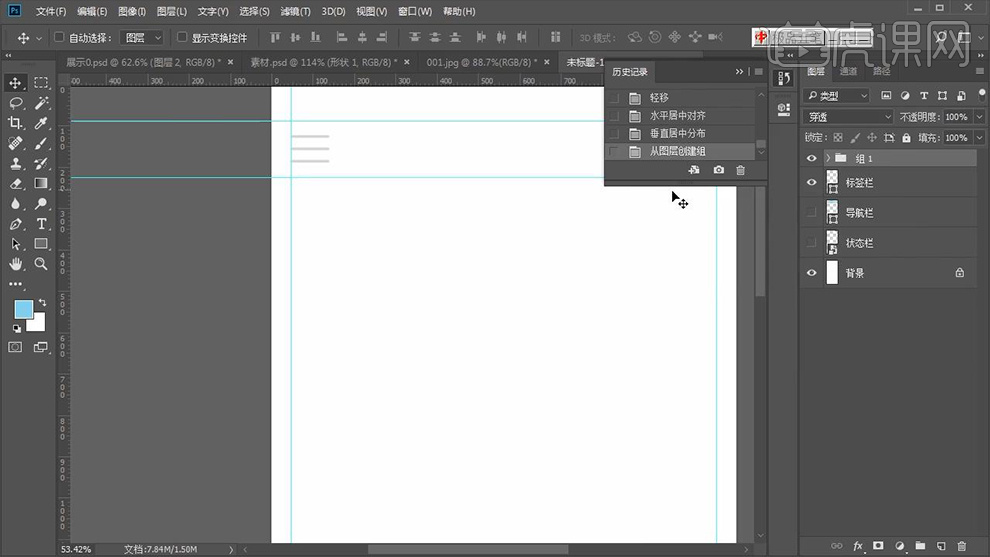
5、分析界面的‘主要结构(构成元素)’【新建图层】【钢笔绘制直线】然后复制两层移动位置,执行【水平/垂直居中】然后【选中三个-编组】。
6、绘制【矩形选区然后加选组执行左对齐】。
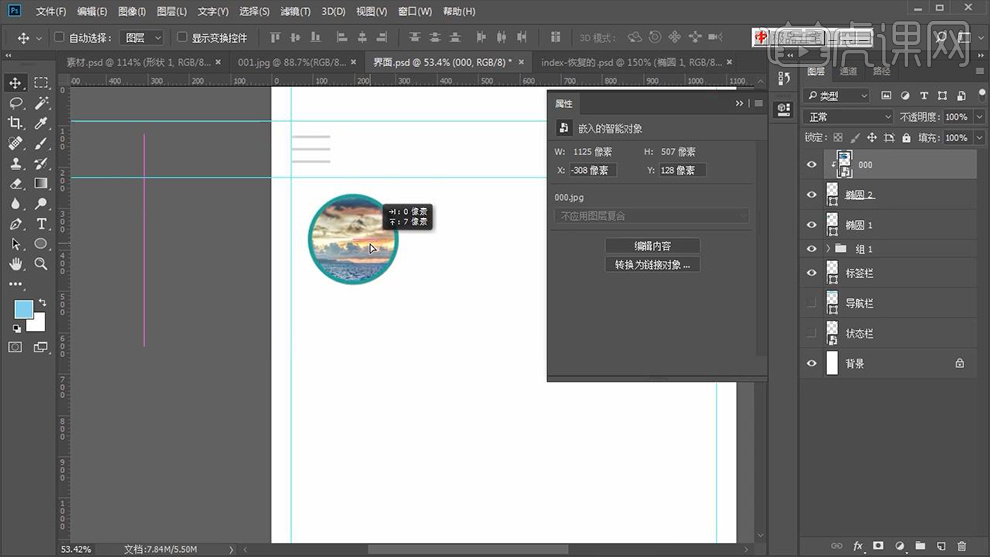
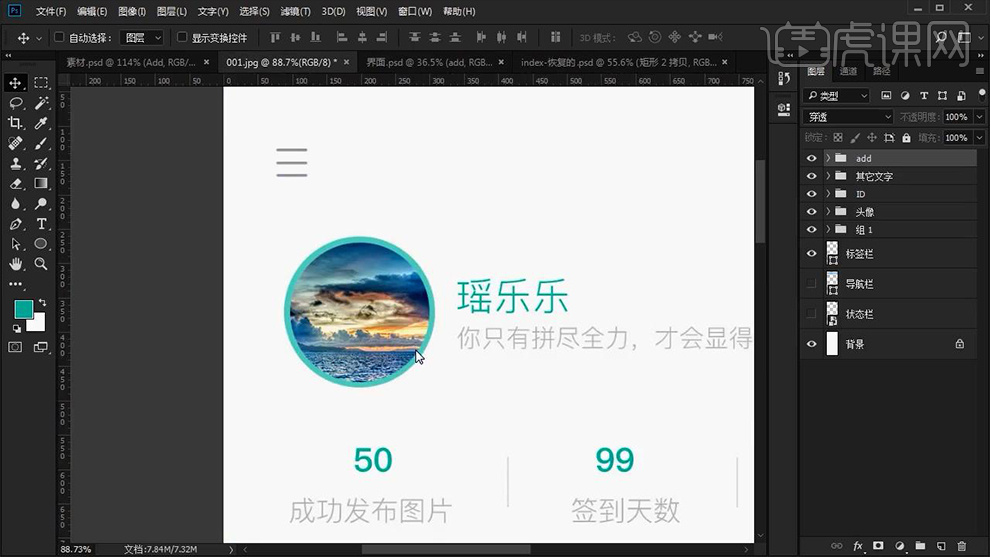
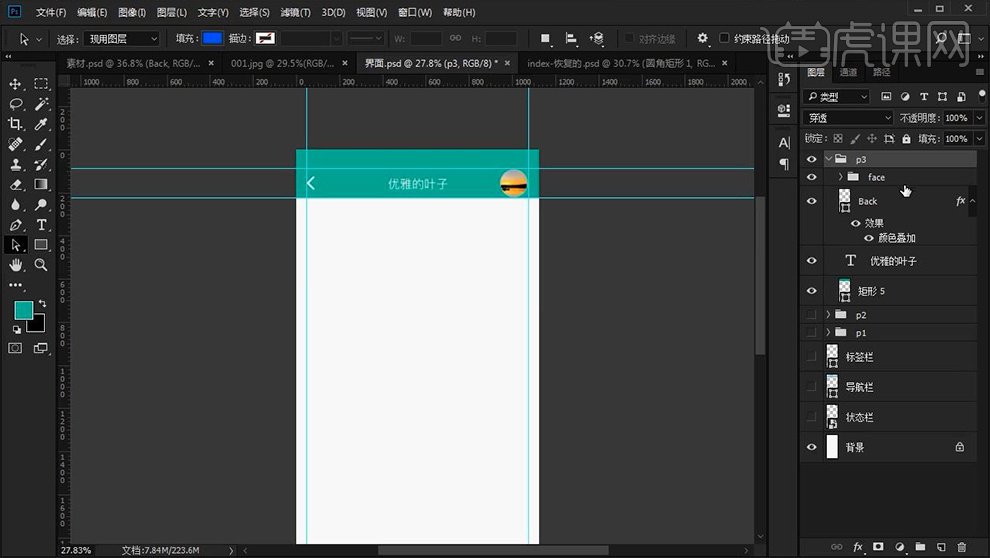
7、使用【椭圆工具-220X220px/200x200px】改变【填充颜色】执行【水平/垂直居中】按住【SHIFT向右/下移动30px】然后导入【图片素材-创建剪切蒙版】。
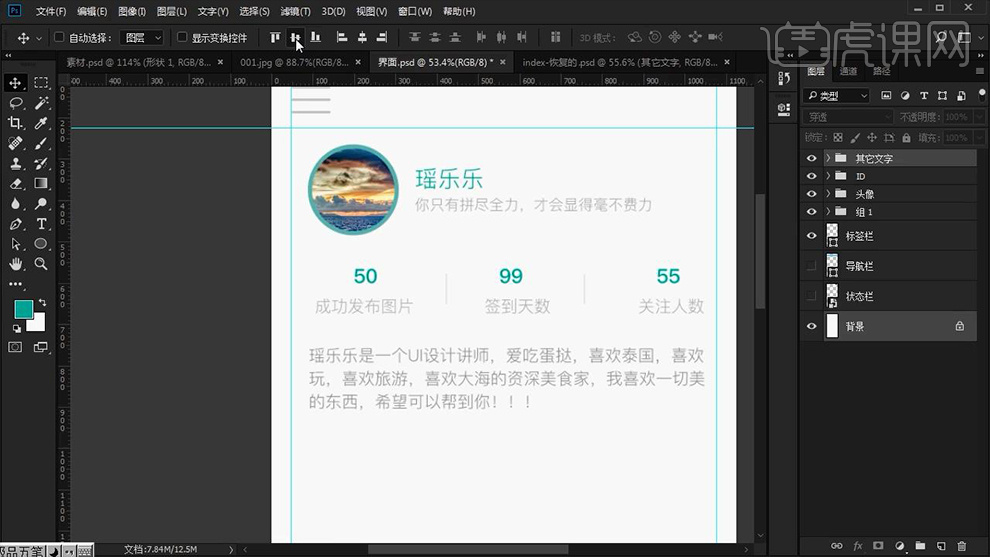
8、【编组后】使用【字符工具-输入文字】调整‘字号+颜色’并对其进行排版。
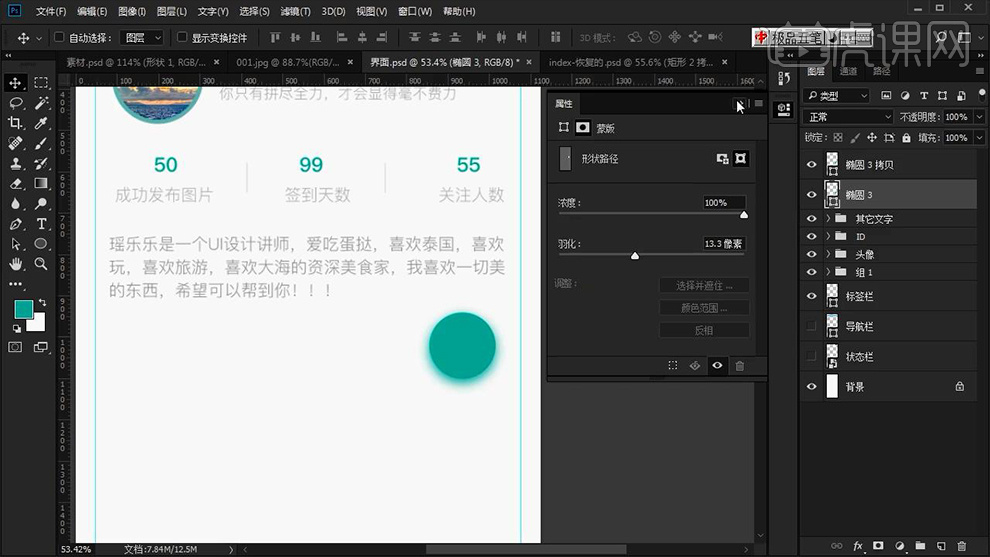
9、绘制【160x160px的椭圆】【复制一层】下方那个按住【SHIFT向下移动】调整【属性蒙板的参数】。
10、导入【添加按钮】(添加纯白色的颜色叠加)最后【编组-命名为添加ADD】。
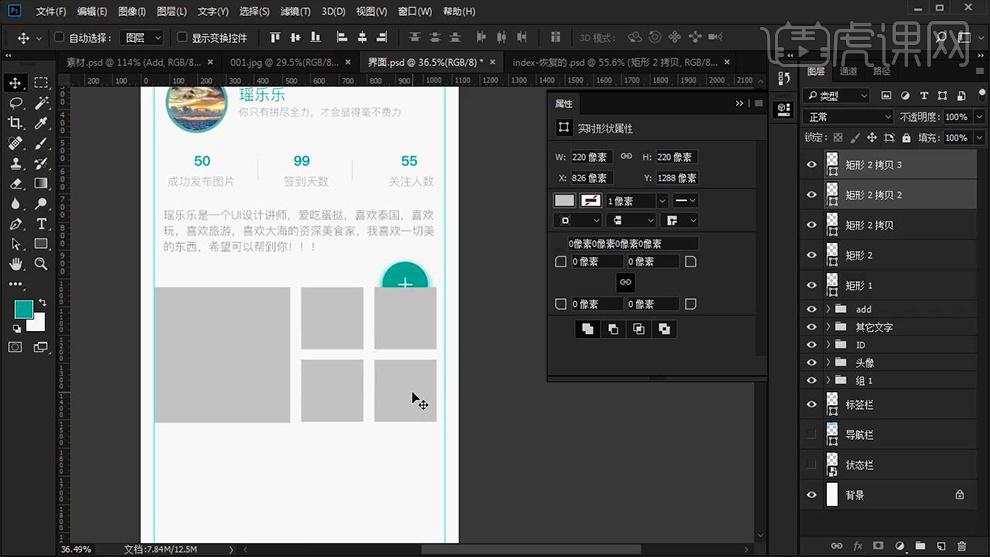
11、绘制【矩形-480x480px】调整位置(对齐参考线)然后继续新建【220x220px的矩形】【复制一层】调整位置后【按住SHIFT移动40px】(选中这两个-向下同样的方法移动40px)。
12、然后【编组】【复制一层-调整位置后向下移动40px】(重复一步操作)。
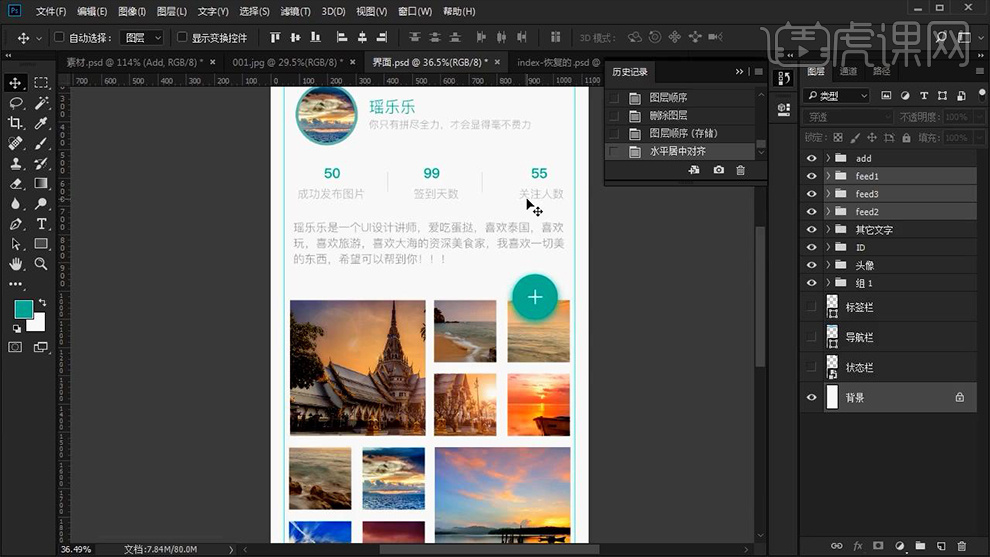
13、【选中中间组-CTRL+T水平翻转】调整图层顺序,然后使用同样的方法导入【图片素材-创建剪切蒙版(同头像的操作方法)】。
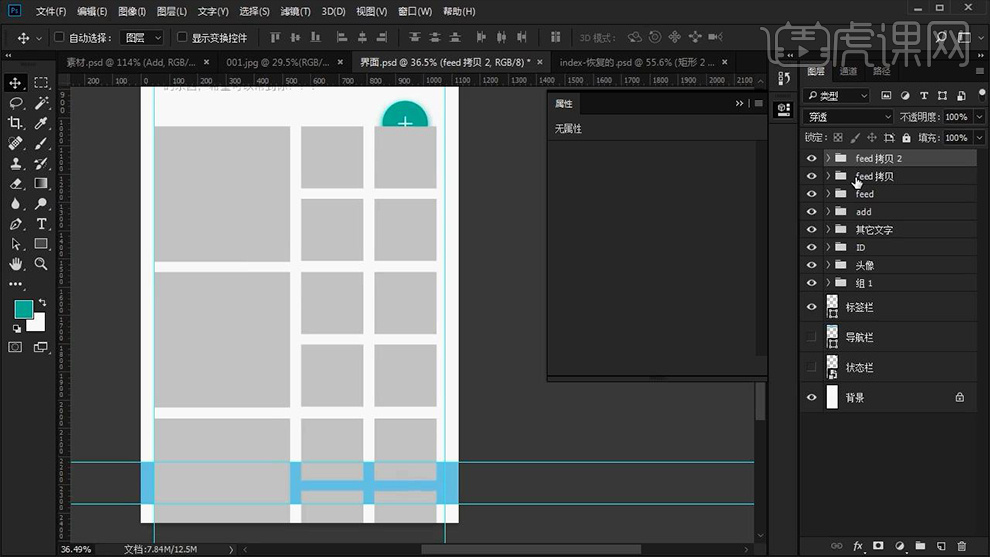
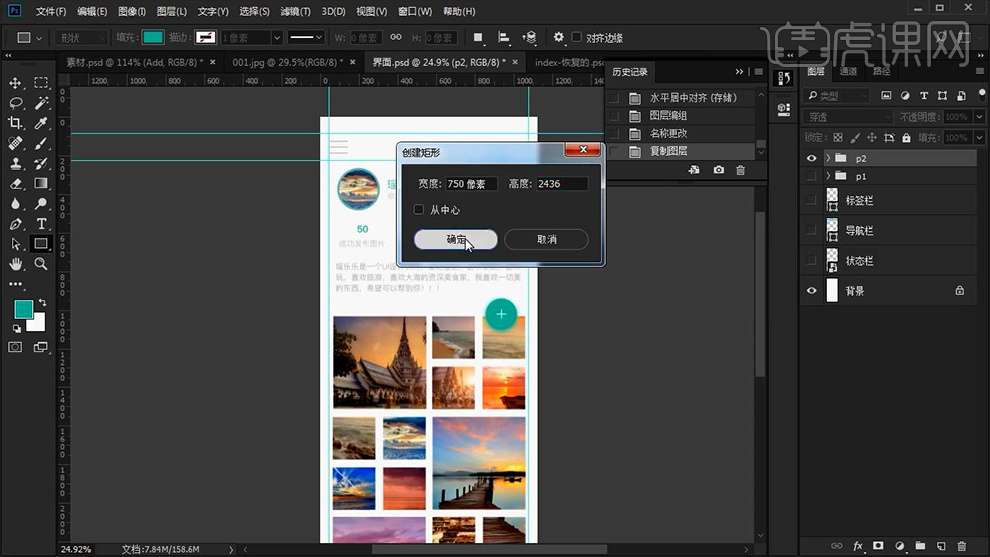
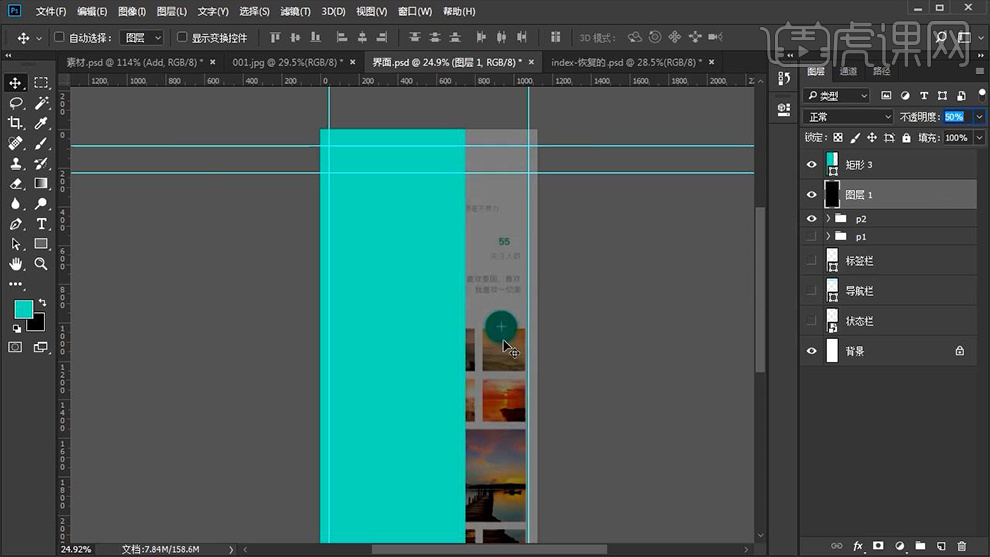
14、选中所有【图层-编组-命名为P1】【复制一层-命名为P2】【新建矩形-750x2436px】。
15、然后打开【属性面板X/Y轴改为0】下方【新建图层-填充黑色-降低图层不透明度】。
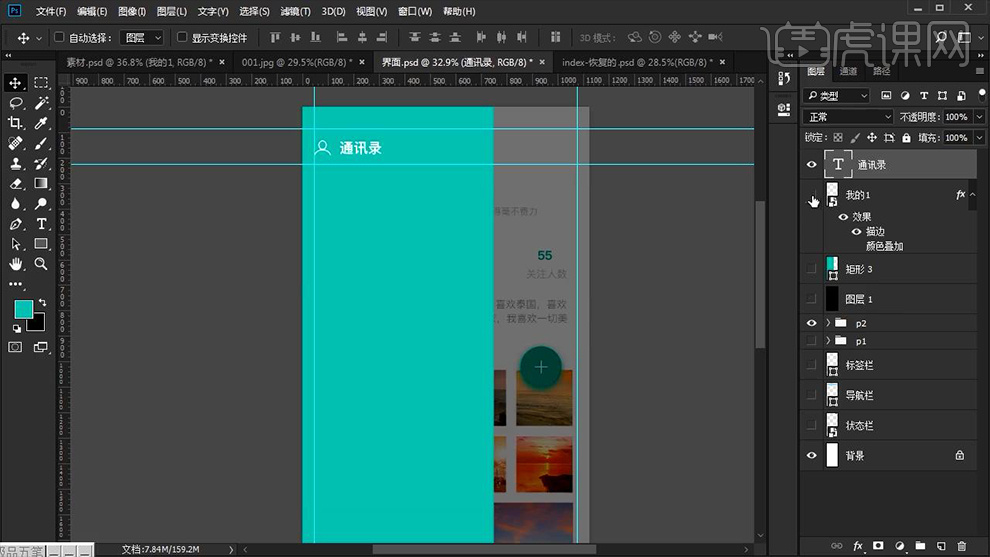
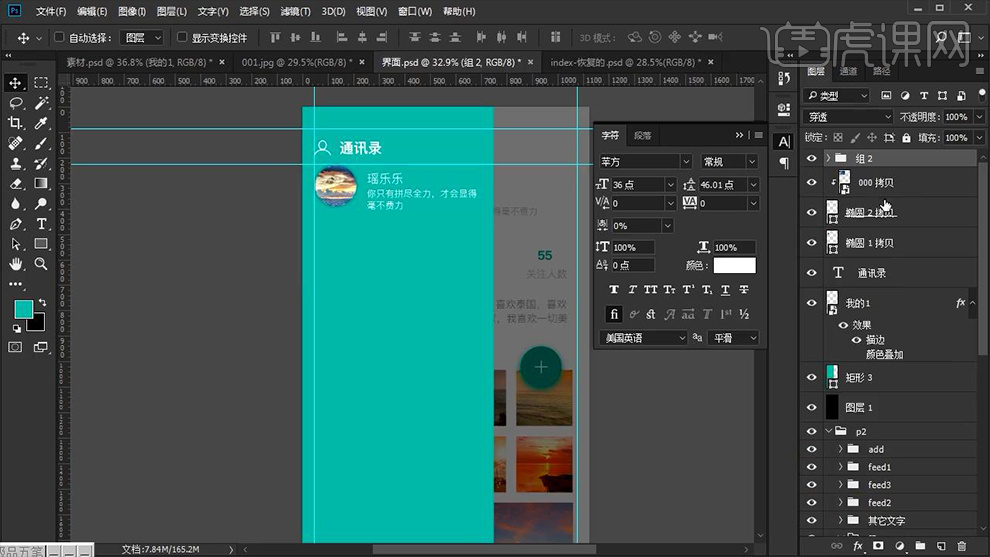
16、导入【通讯录素材】调整位置,输入【文字信息】。
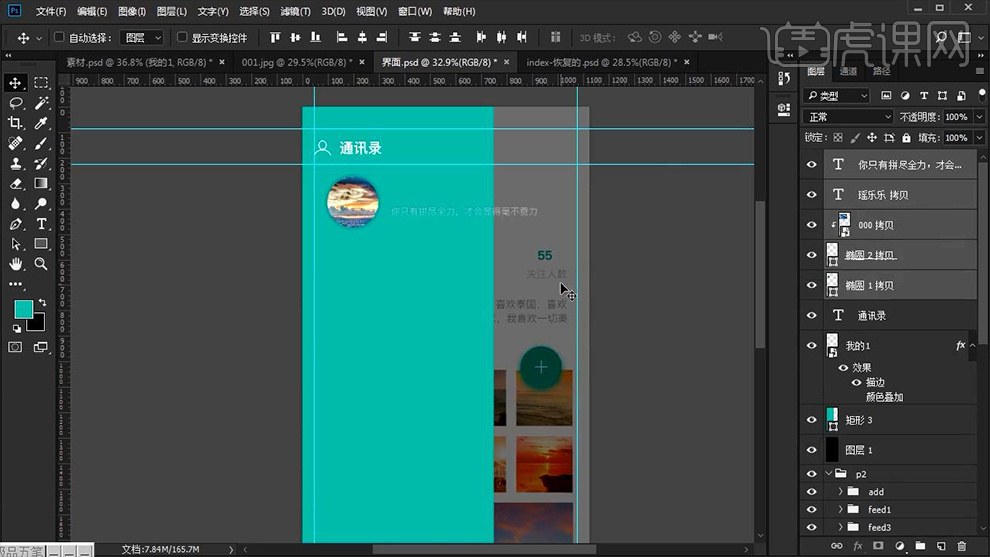
17、隐藏顶层【复制P2组内的三个图层(头像位置)】移动到上方【显示隐藏的图层】。
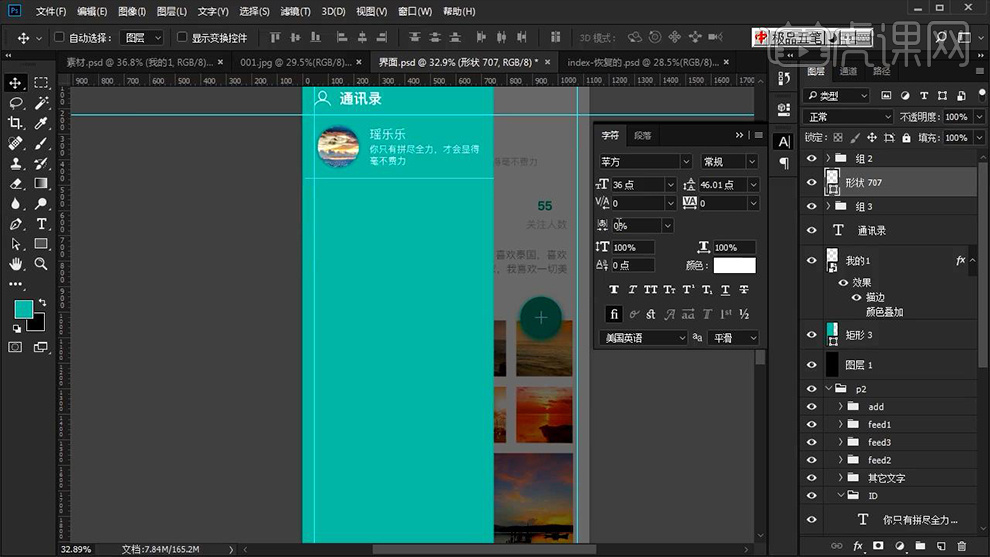
18、调整【文字颜色】调整位置+大小(分别调整大小)调整完成后【编组】。
19、【新建图层】【钢笔绘制路径-描边1px】【降低图层不透明度】。
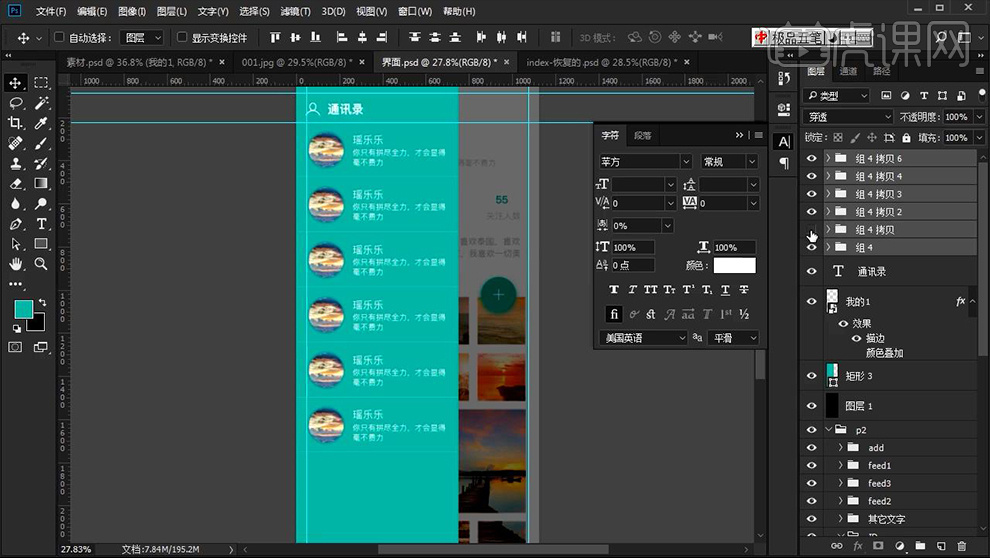
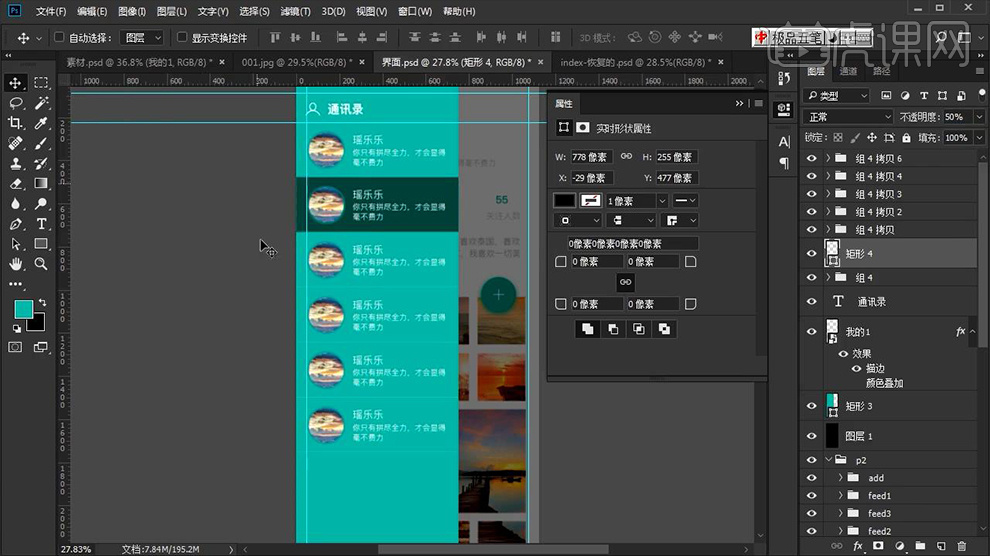
20、【整体编组后】【复制五层】移动最顶层的位置,选中【六个组】执行【垂直居中对齐】。
21、下方【新建图层】使用【矩形选框-绘制选区-填充黑色】【降低图层不透明度】。
22、然后全部选中【拖入-P2组内】【复制一层P2组(删除多余部分)】综上所述的方法进行调整。
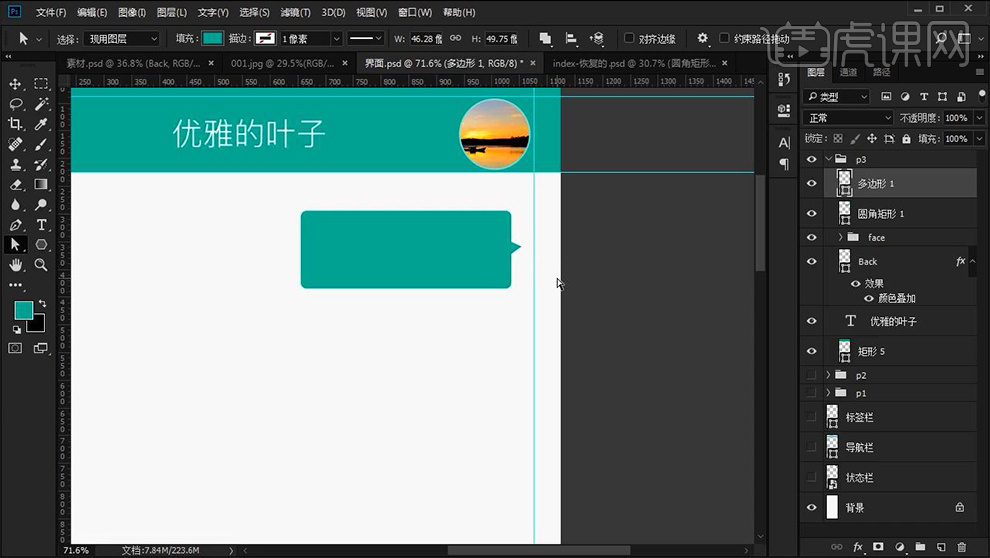
23、绘制【圆角矩形380x140px-圆角半径10px】调整位置,使用【多边形-边数3】调整位置。
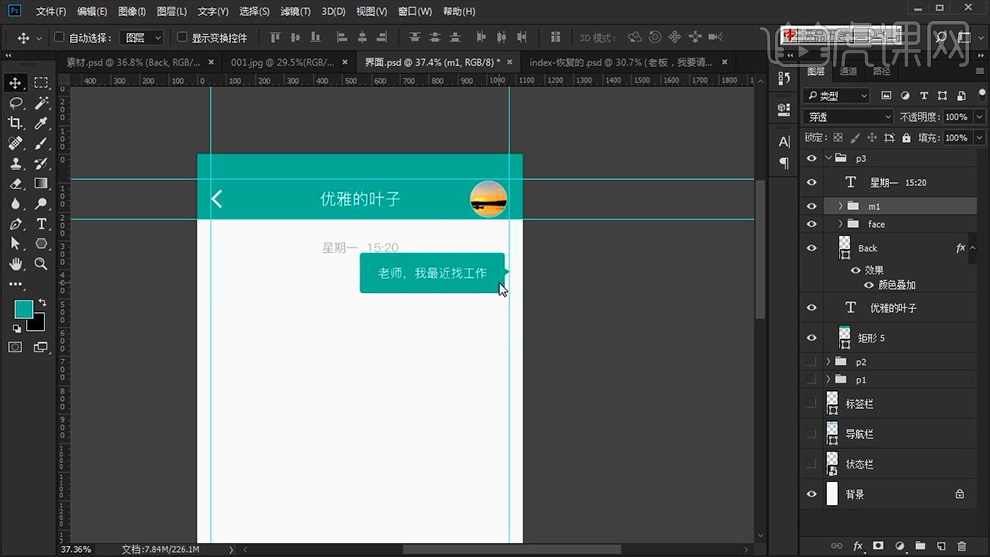
24、然后在输入【文字】,【编组-命名为M1】调整位置,输入‘时间信息’。
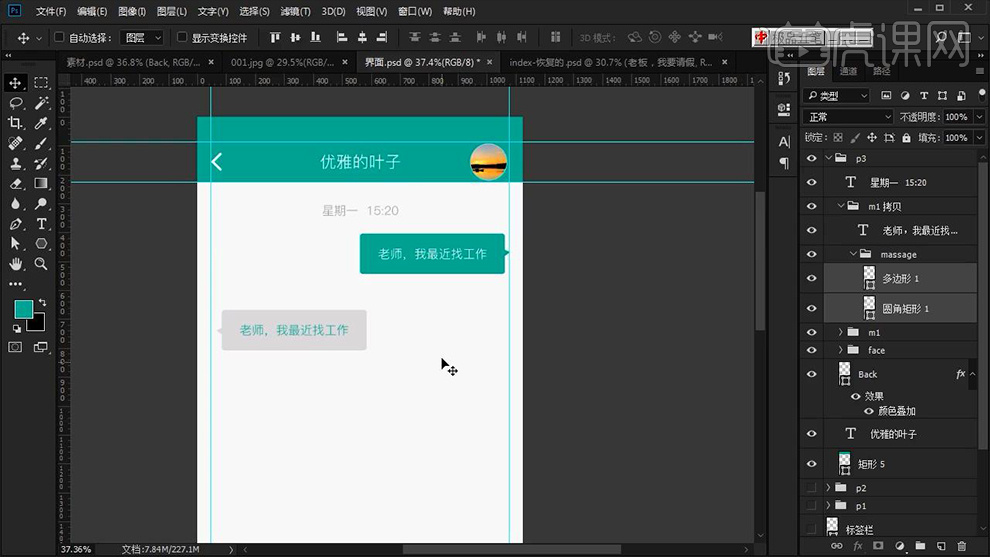
25、然后【复制一层组(M1)】调整位置,【CTRL+T水平翻转(三角形)】调整颜色搭配。
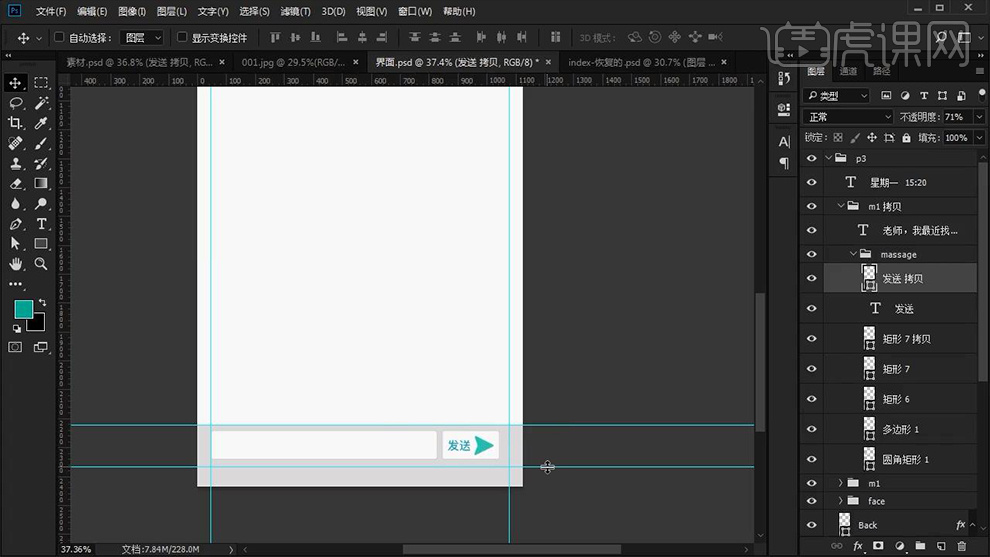
26、绘制【矩形】然后继续绘制【圆角矩形780x100px】【复制一层缩小,最后输入文字】制作‘输入框效果’。
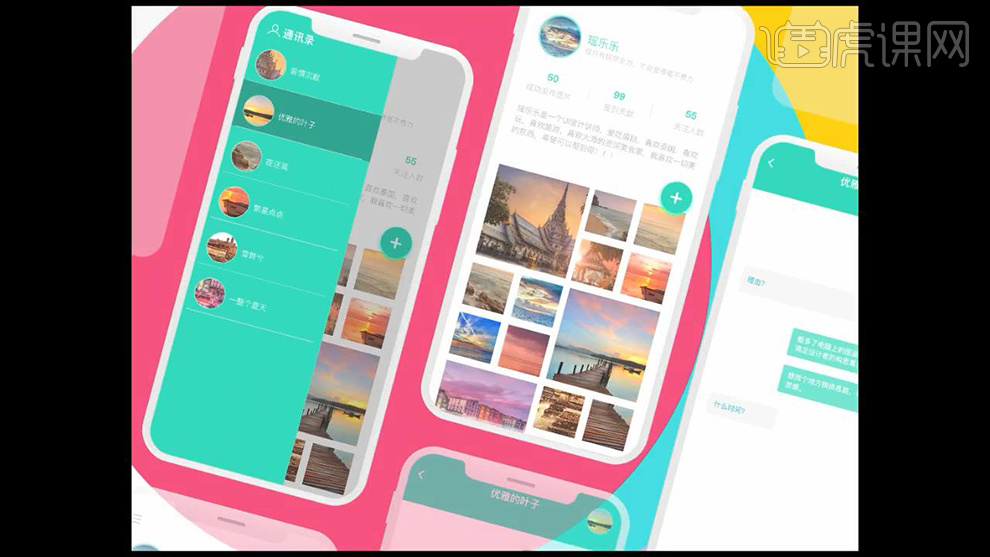
27、最终效果如图所示。