游戏APP简单动效制作发布时间:2019年11月07日 10:28
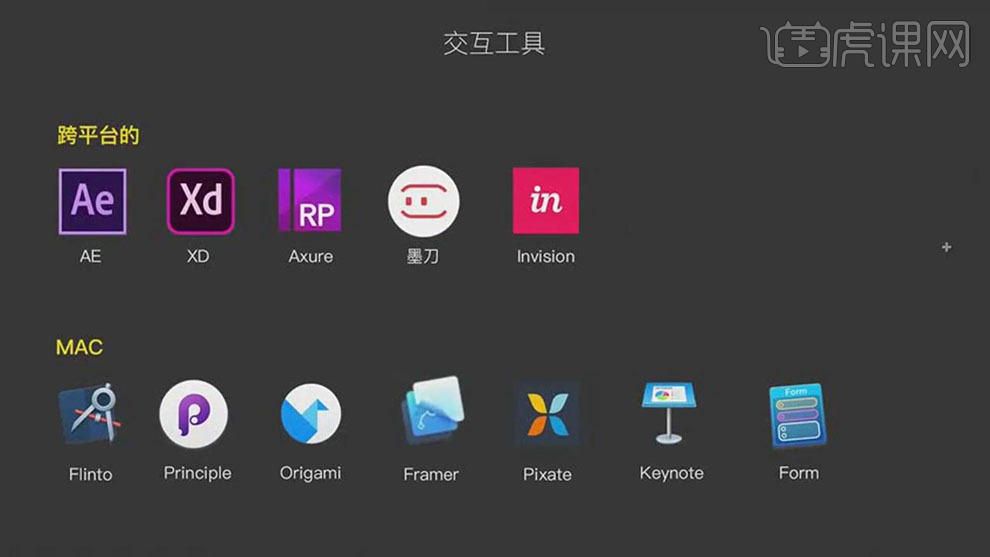
1.交互动画制作的软件有哪些。

2.本课主要的内容如图示。
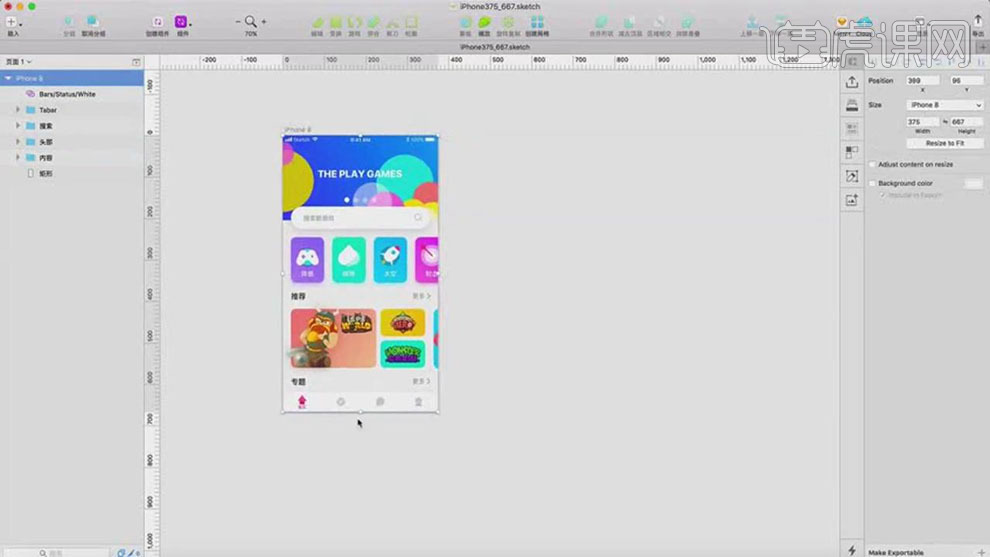
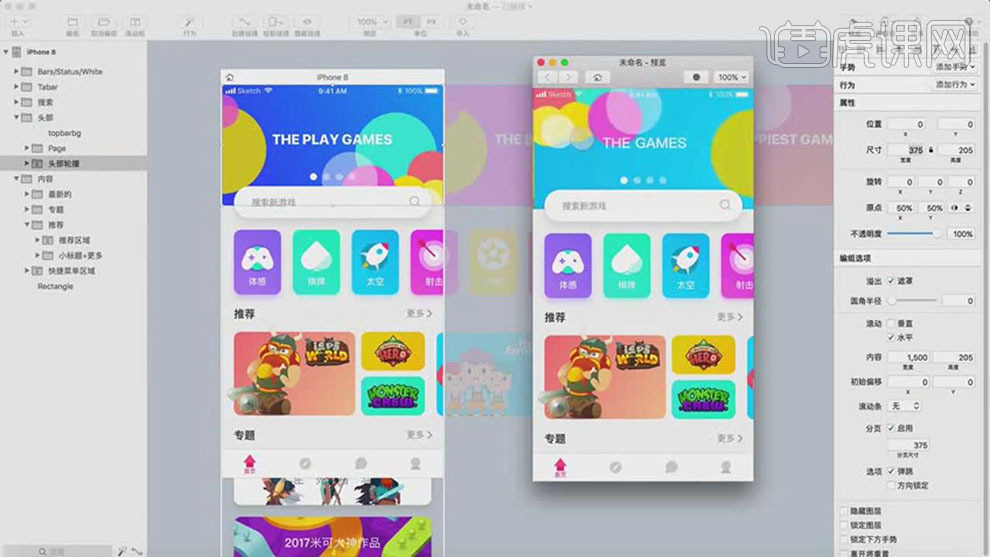
3.【打开】Sketch软件,【打开】素材文档。具体效果如图示。
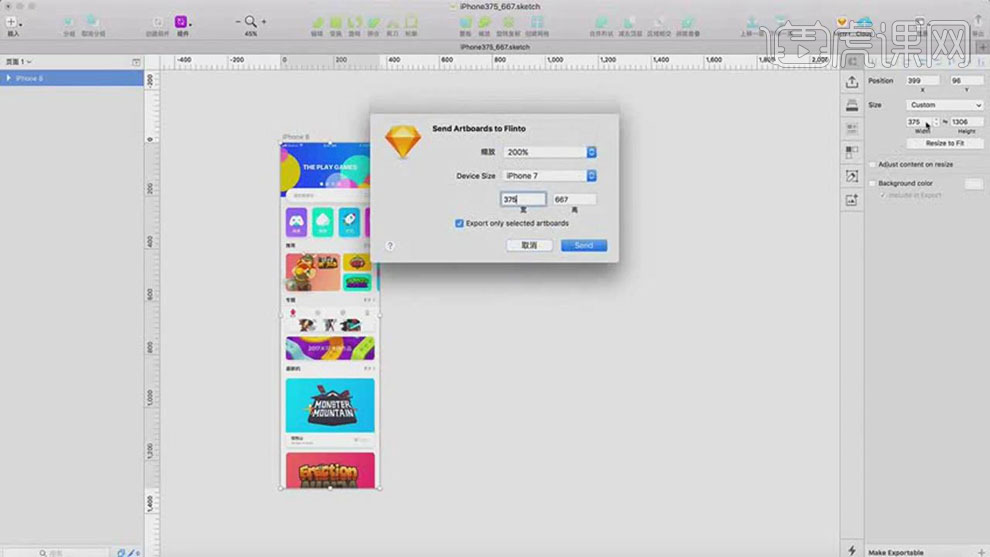
4.【打开】Flinto软件,【返回】Sketch软件,单击【插件】-【Send to Flinto】,具体参数如图示。
5.单击【Send】,【切换】至Flinto。具体效果如图示。
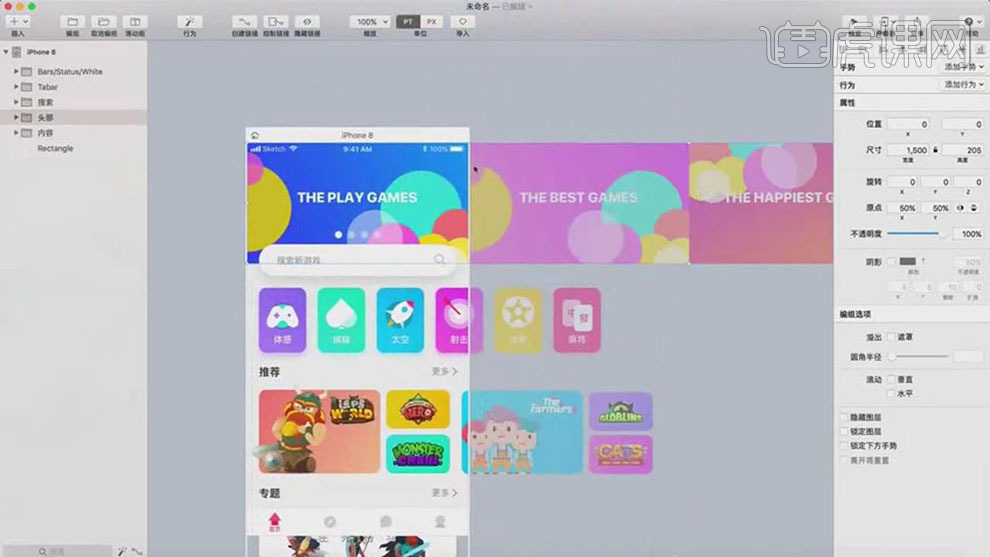
6.【选择】图片组,单击【滚动组】,【重命名】。具体效果如图示。
7.根据浏览窗口效果,调整滚动图组框的大小。使用相同的方法,给其他的图片组添加相应的滚动特效,并根据浏览窗口效果,调整滚动特效细节。具体效果如图示。
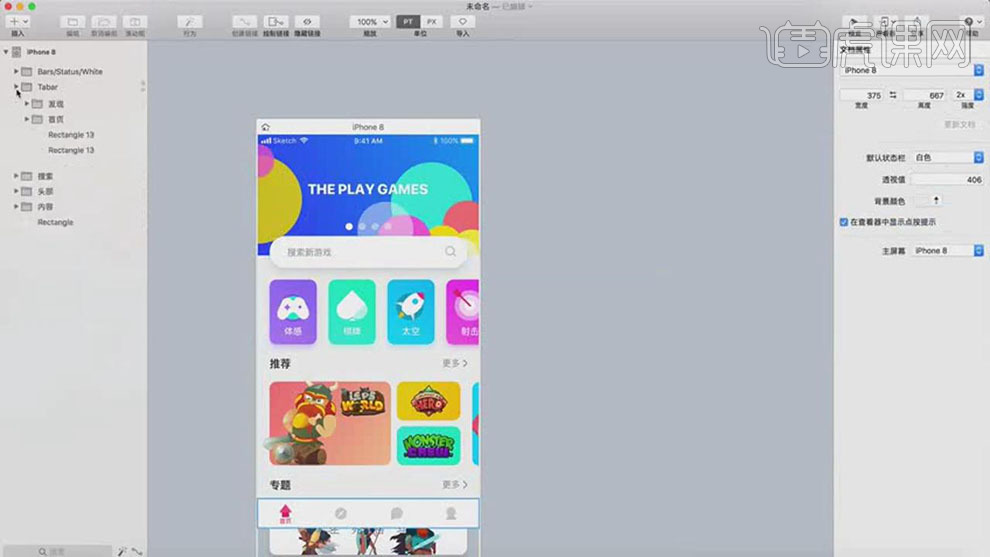
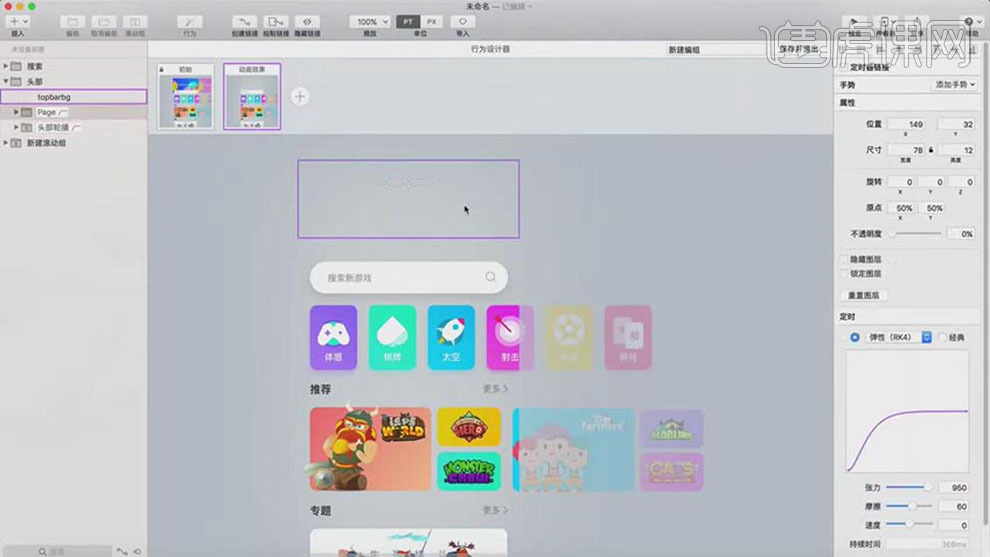
8.【选择】头部轮播组层,【勾选】单页启用。具体效果如图示。
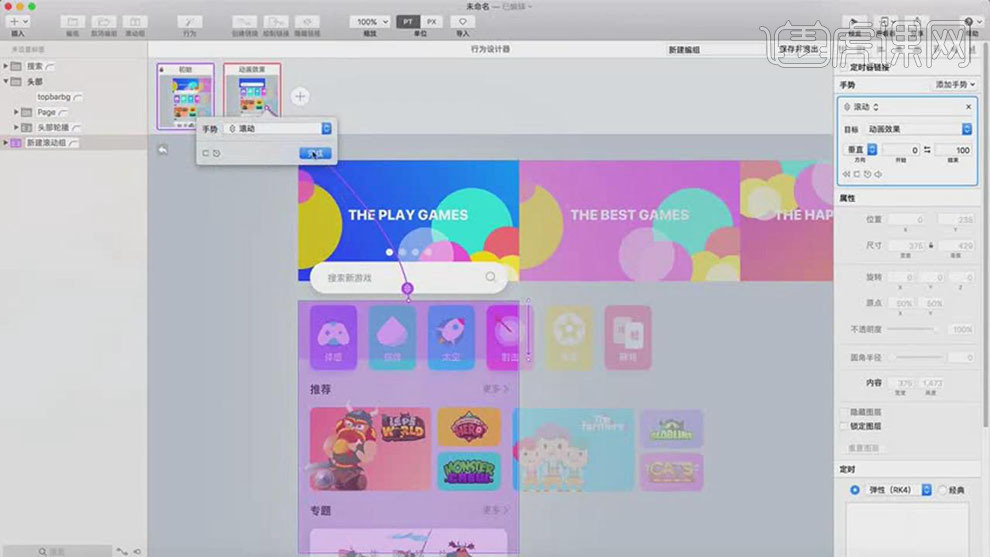
9.【选择】左侧关联的部分,单击【行为工具】,进入【行为编辑器】。单击【添加】行为帧,【重命名】帧名称。按住Shift键,【拖动】头部轮播图关联图组至合适的位置,【不透明度】0。具体效果如图示。
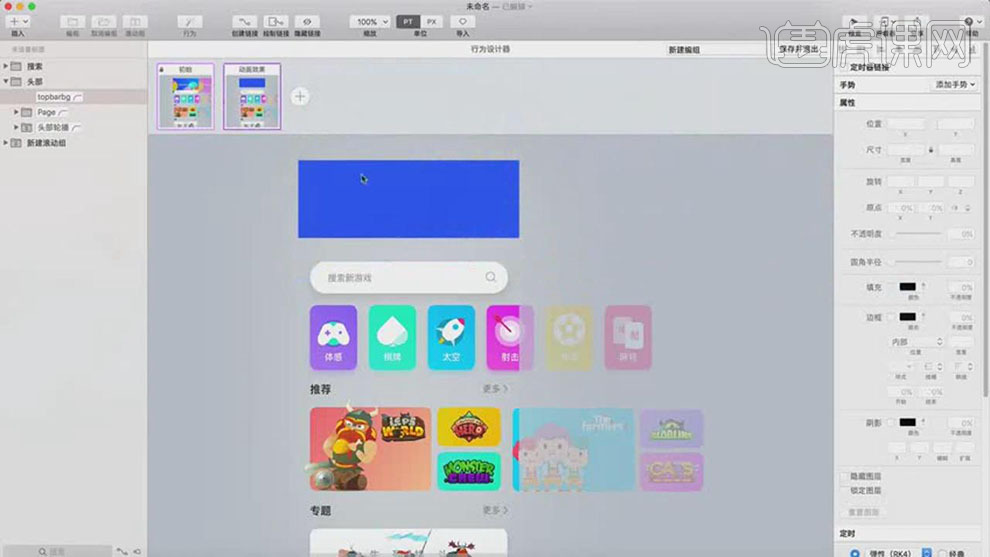
10.【选择】蓝色背景框,【透明度】100。具体效果如图示。
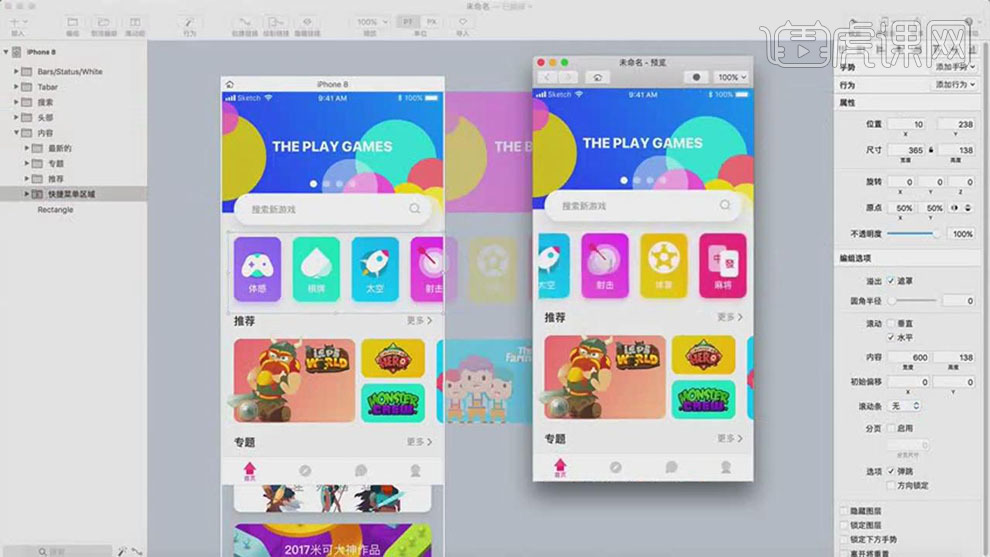
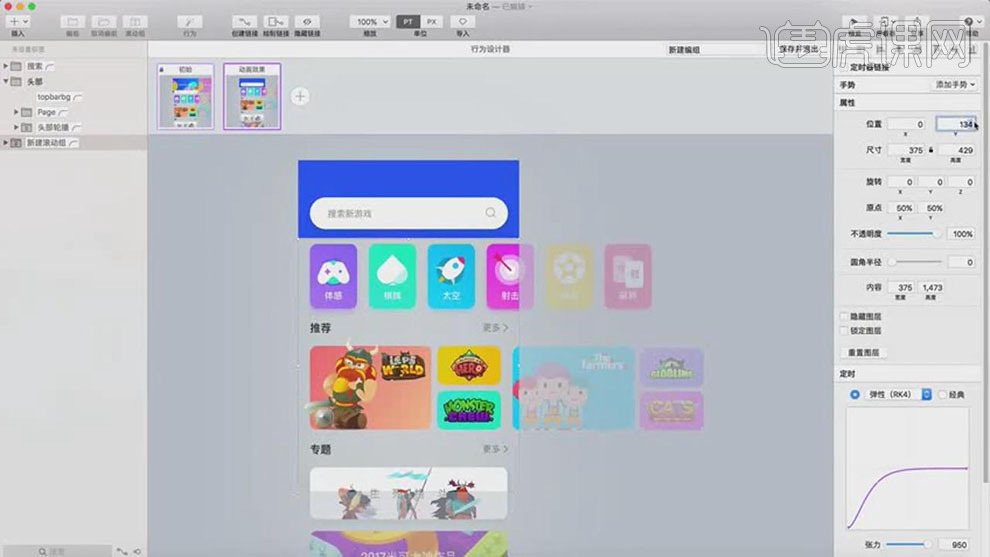
11.根据版面动效,使用相同的方法拖动剩余的组件至合适的位置。具体效果如图示。
12.【选择】初始页面,单击【滚动图组】,拖动链接箭头至行为帧,具体参数如图示。
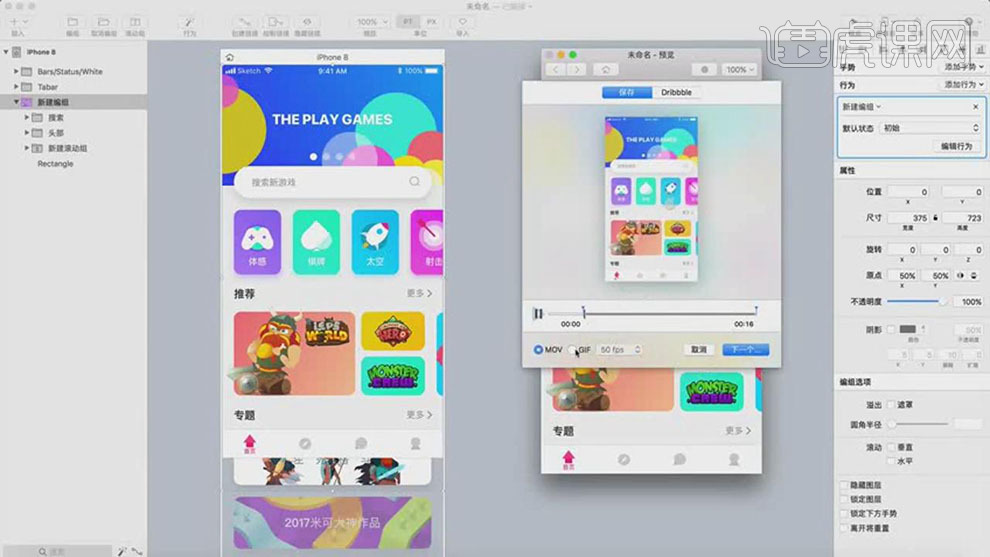
13.根据动效预览窗口,调整动效框的溢出至合适的大小。单击预览窗口【录制按钮】,根据录制内容,剪辑需要的内容,导出GIF图片文档。具体显示如图示。
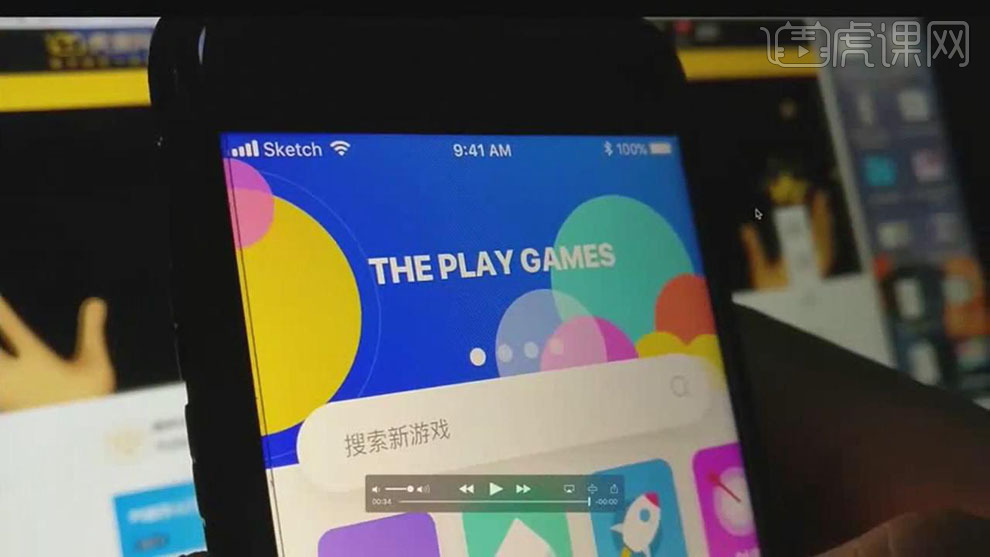
14.另一种存储方式为在APP里下载Flinto软件,将手机用数据线连接电话,单击【查看器】。具体效果如图示。

15.最终效果如图示。
点击观看视频教程

UI-游戏APP简单动效制作
立即学习初级练习8265人已学视频时长:18:22
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
相关教程
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板