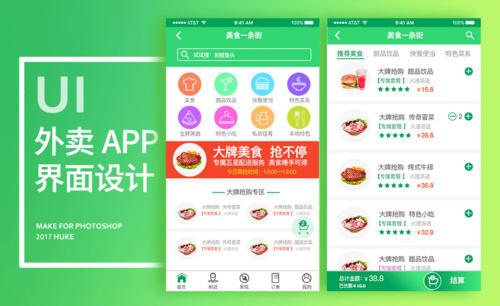
外卖类APP界面设计发布时间:2019年11月07日 11:01
1、APP设计界面模式具体版式结构图。具体内容如图示。

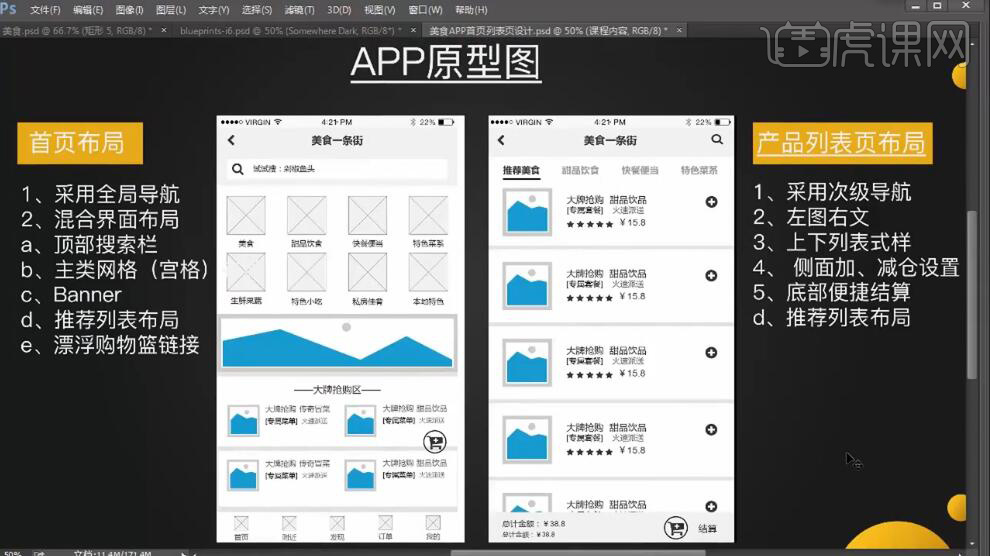
2、APP的原型布局图,根据产品内容设计首页及产品陈列布局页面图。具体效果如图示。

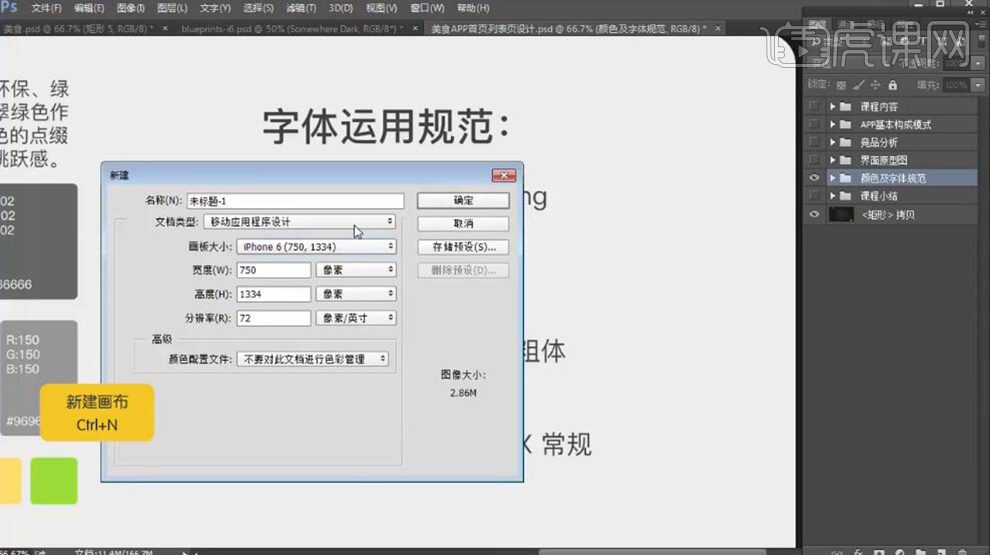
3、根据产品的特性及品牌的定位,确定APP的界面主体颜色和辅助色彩的色值,以及主标题文字,辅助标题的字号大小。具体规范如图示。

4、【打开】PS软件,按【Ctrl+N】新建画布。具体参数如图示。

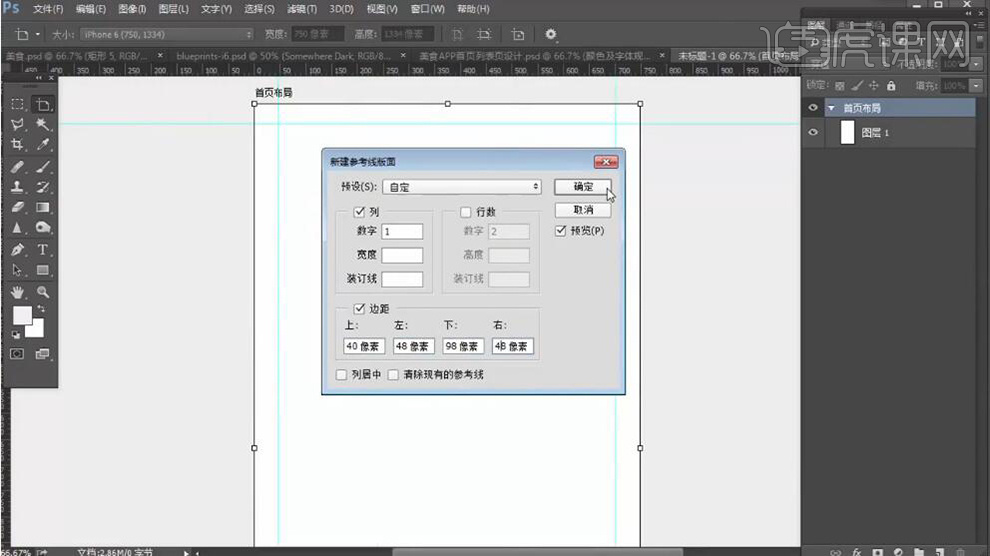
5、画板【重命名】首页布局,【新建】图层,单击【视图】-【新建参考线】,具体参数如图示。具体效果如图示。

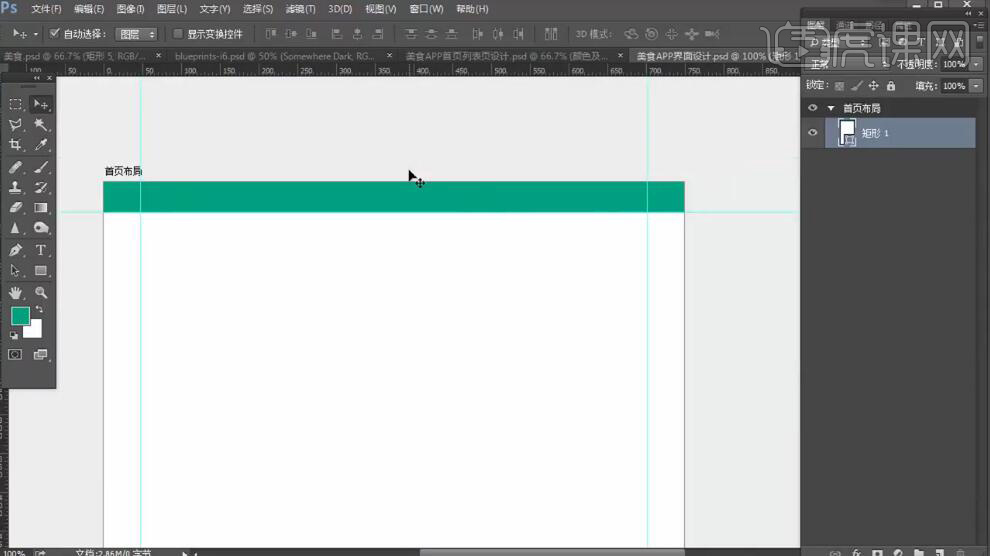
6、使用【矩形工具】绘制状态栏,大小:750*40,【填充】规范好的主色调#00A080,排列至画面顶部合适的位置。具体效果如图示。

7、单击【视图】-【新建参考线】,具体参数如图示。

8、使用【矩形工具】绘制矩形,大小:750*186,【填充】规范好的浅主色调#32D499,排列至画面合适的位置。具体效果如图示。

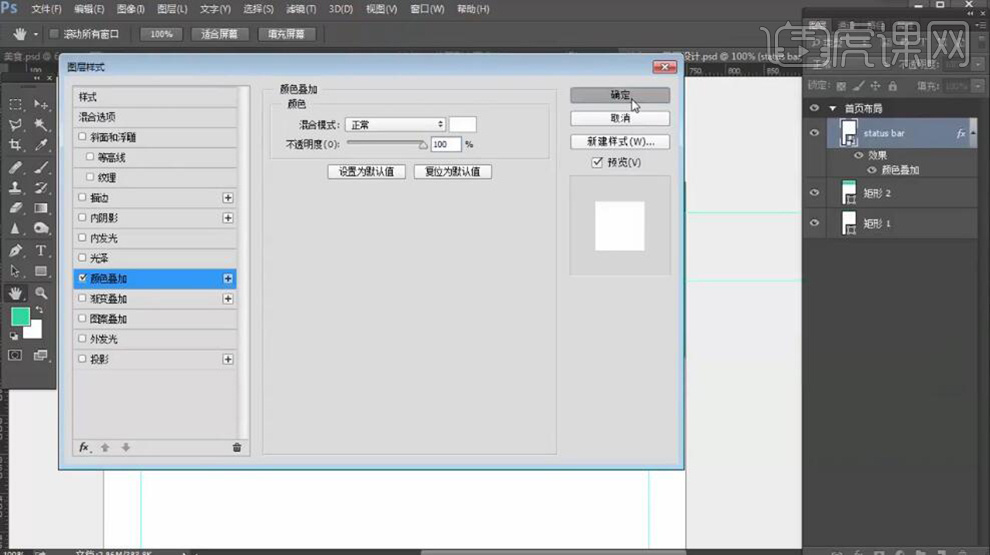
9、【拖入】状态栏图标,排列至状态栏矩形框上方合适的位置,打开【图层样式】-【颜色叠加】,具体参数如图示。

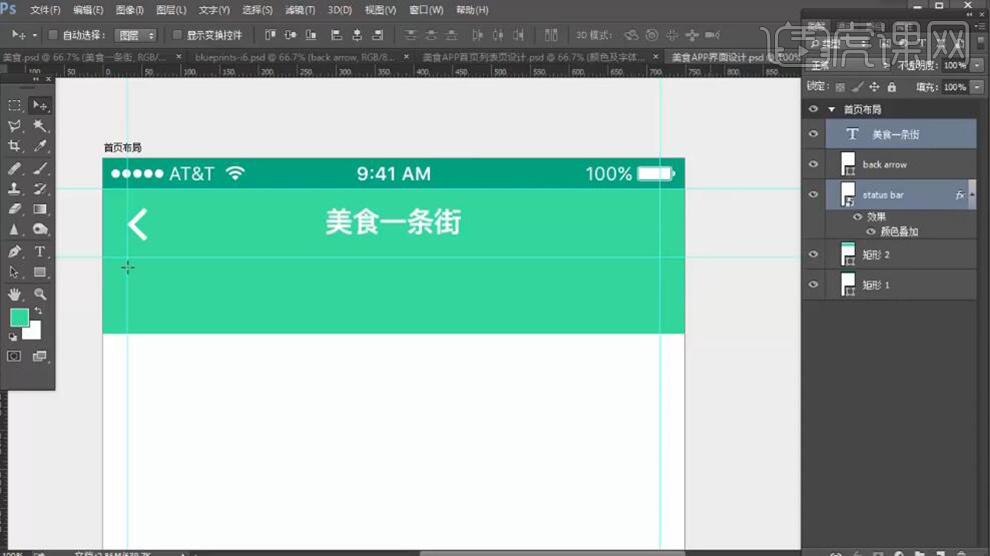
10、修改参考线位置,【拖入】ICON图标,调整大小和颜色,排列至合适的位置。使用【文字工具】,【颜色】白色,根据APP设计布局字号规范,输入文字,排列至版面合适的位置。具体效果如图示。

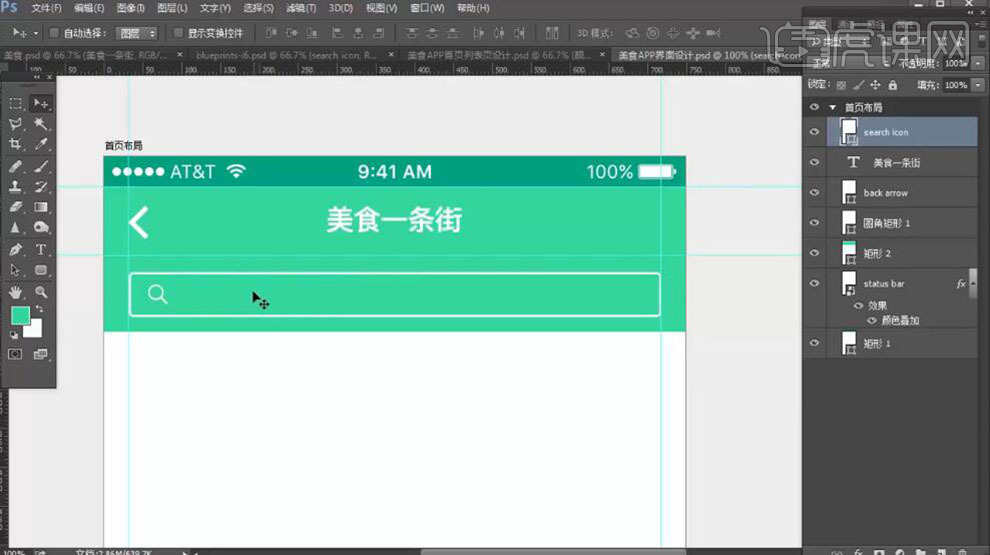
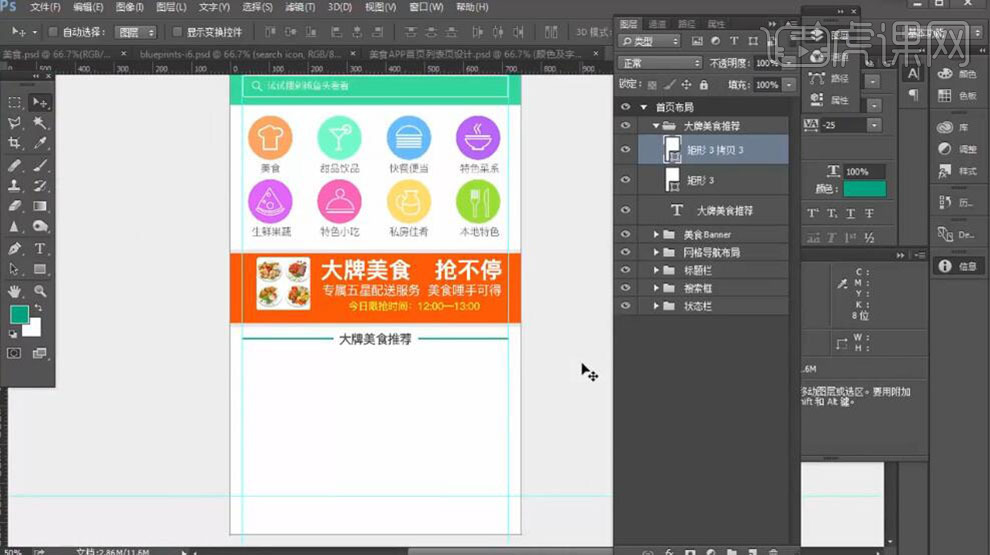
11、使用【圆角矩形工具】绘制高度58PX,【圆角】6PX 的圆角矩形,【填充】无,【描边】白色,大小4PX,,排列至合适的位置。【拖入】搜索ICON素材,【颜色】白色,排列至合适的位置。具体效果如图示。

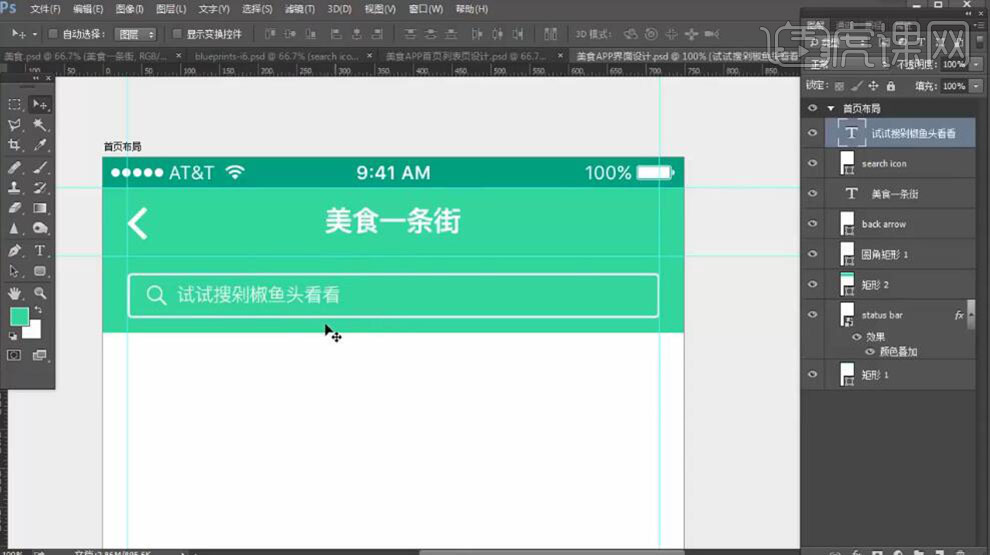
12、使用【文字工具】,【颜色】白色,输入文字,大小24PX,排列至搜索框内合适的位置。具体效果如图示。

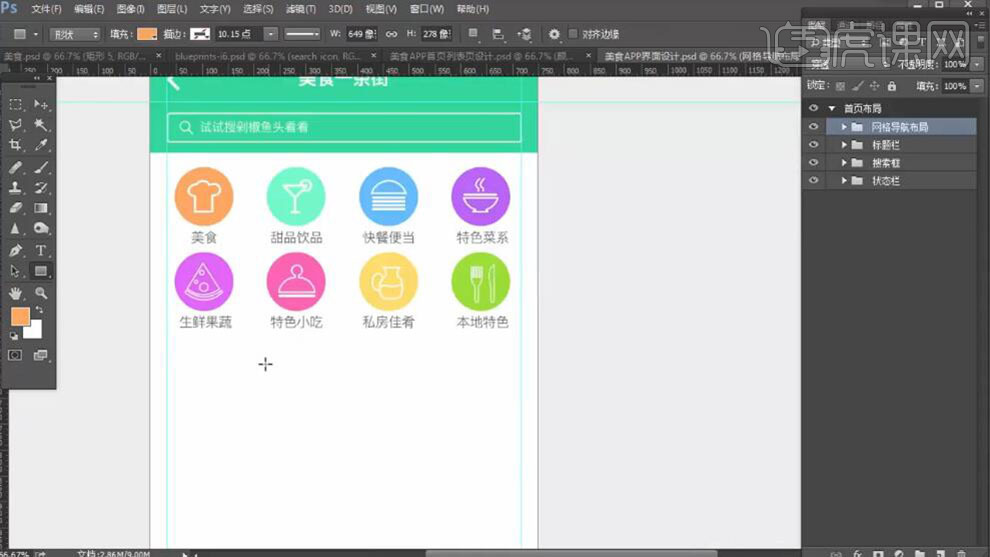
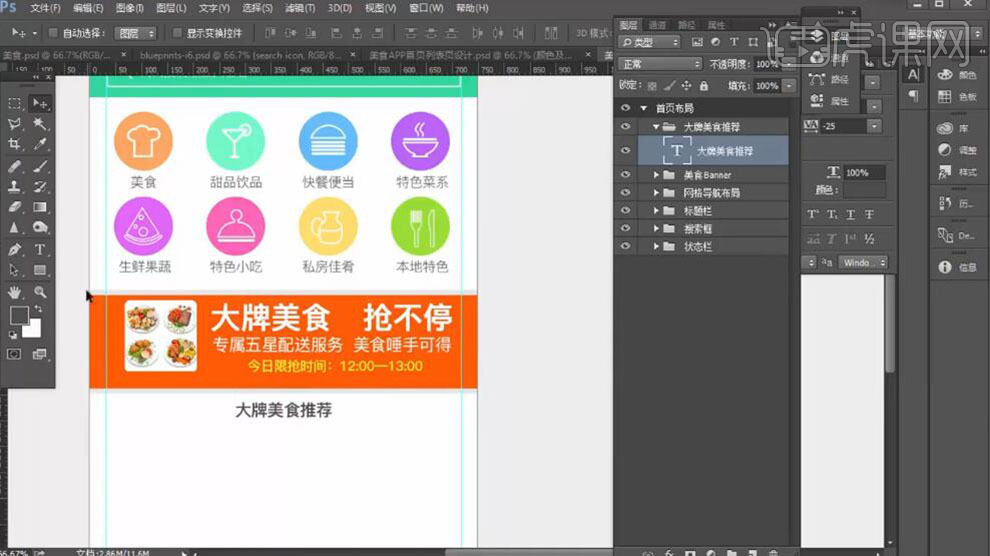
13、根据APP原型布局图,使用【椭圆工具】绘制合适大小的椭圆,按照布局排列至版面合适的位置,【填充】规范好的颜色。使用【形状工具】根据要求绘制ICON图标,调整大小,放置对应的椭圆内部。使用【文字工具】依次输入文字内容,调整大小,排列至合适的位置。具体效果如图示。

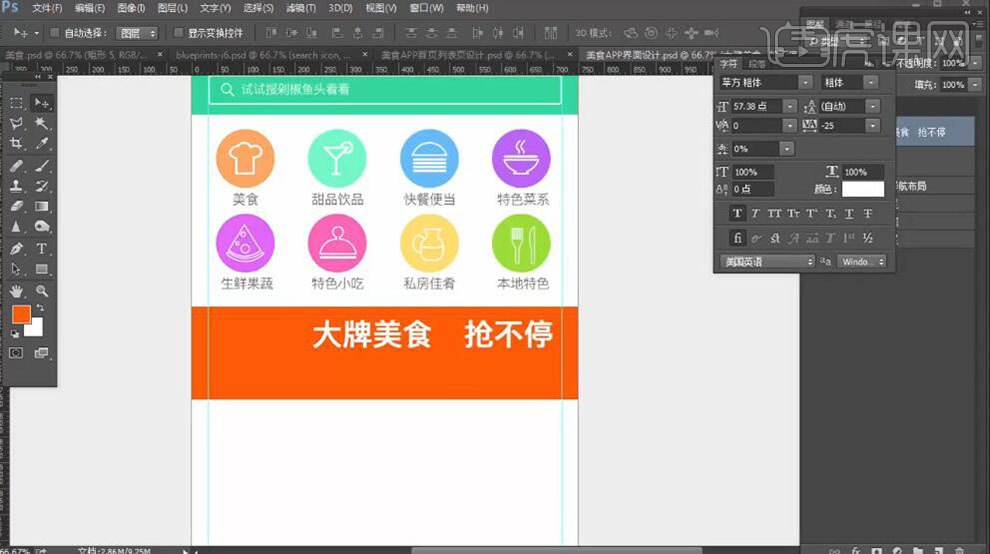
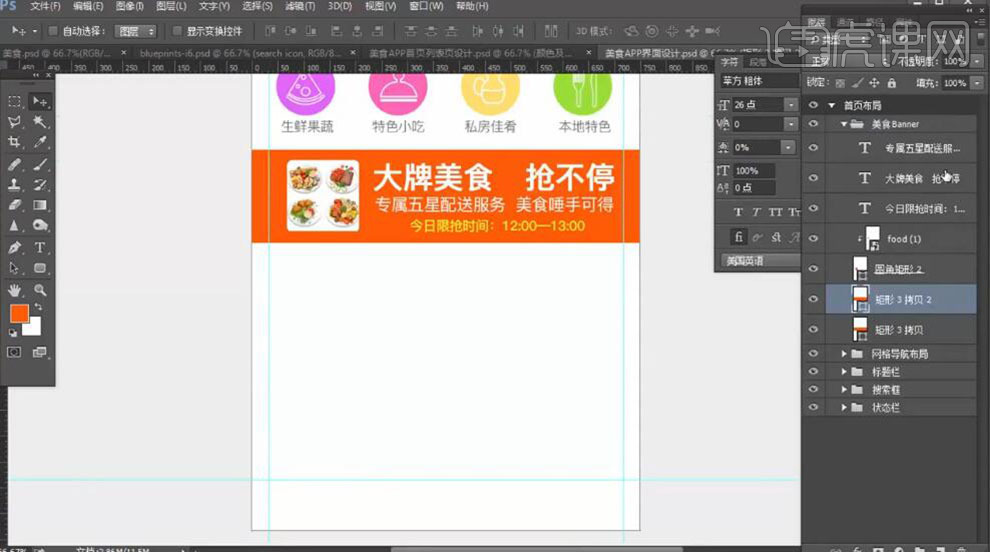
14、使用【矩形工具】绘制750*180的广告矩形对象,【填充】辅助色,根据原型布局图排列至合适的位置。使用【文字工具】输入广告语,调整大小和颜色,排列至广告栏合适的位置。具体效果如图示。

15、【拖入】准备好的素材,调整大小,排列至合适的位置,使用【圆角矩形工具】调整素材细节。使用【文字工具】输入具体的信息内容,调整文字大小,排列至合适的位置。具体效果如图示。

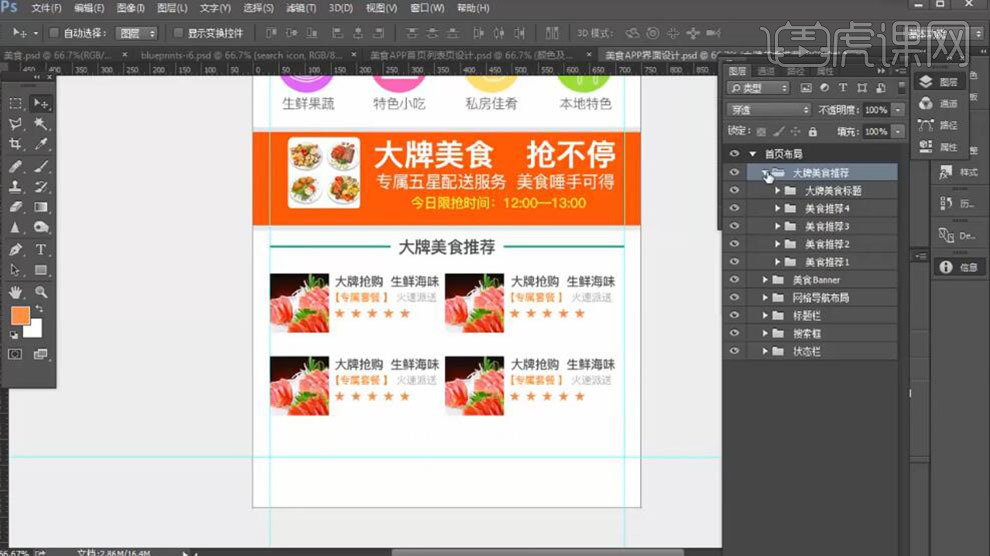
16、【复制】矩形图层,调整矩形高度为200,【填充】浅灰色,调整图层顺序,排列至合适的位置。【选择】关联图层,按【Ctrl+G】编组,【重命名】。使用【文字工具】根据原型布局版式排列,输入标题文字,调整大小,排列至合适的位置。具体效果如图示。

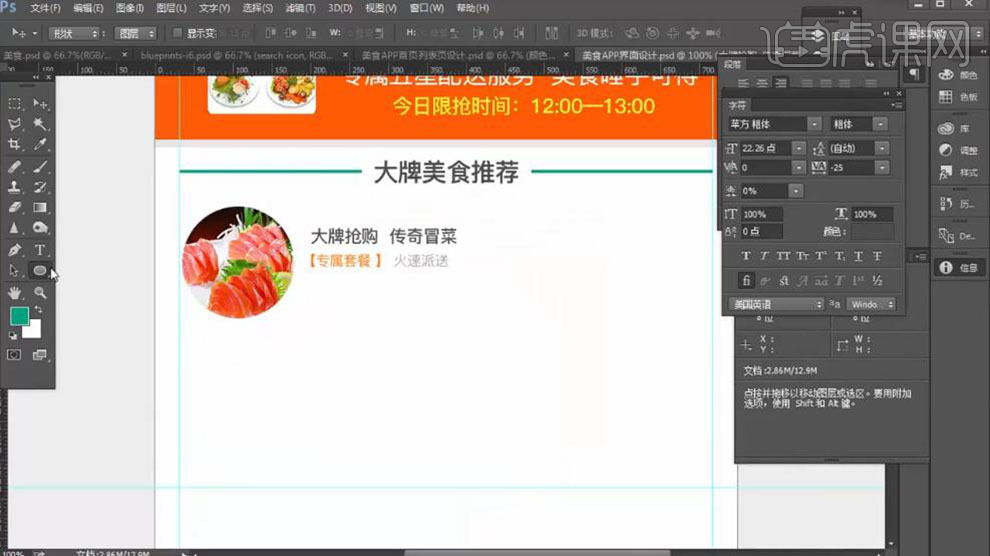
17、使用【矩形工具】绘制矩形装饰素材,【填充】主色,排列至标题周边合适的位置。具体效果如图示。

18、使用【椭圆工具】绘制椭圆,【拖入】素材图片,按Alt键单击椭圆图层【创建剪切蒙版】,调整大小和位置。使用【文字工具】根据原型布局图依次输入文字信息,调整文字大小和颜色,排列至合适的位置。具体效果如图示。

19、使用【多边形工具】绘制五角星,调整大小,【填充】合适的颜色,排列至合适的位置,调整画面整体的细节。【选择】关联图层,按【Ctrl+G】编组,【重命名】。按Alt键【移动复制】图组,根据原型布局图,排列至合适的位置。具体效果如图示。

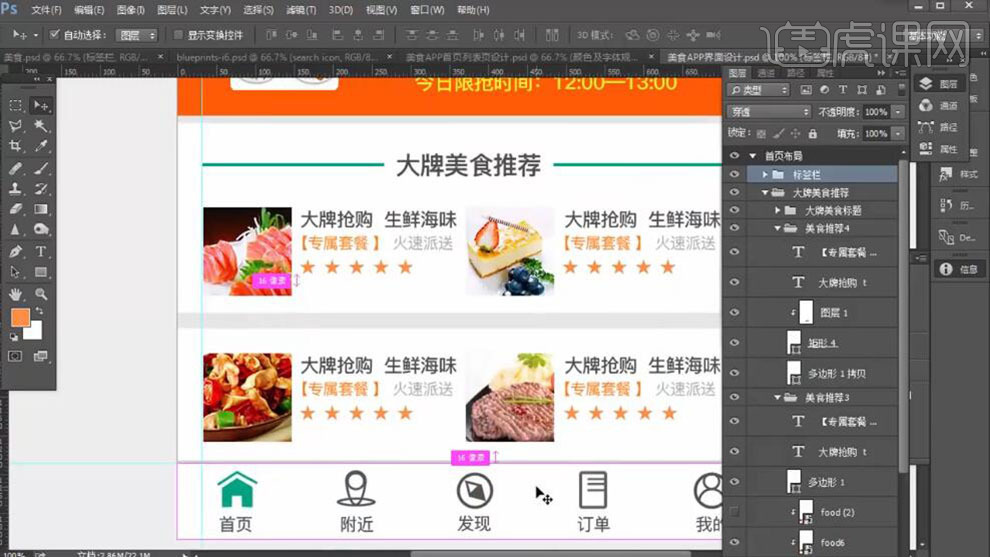
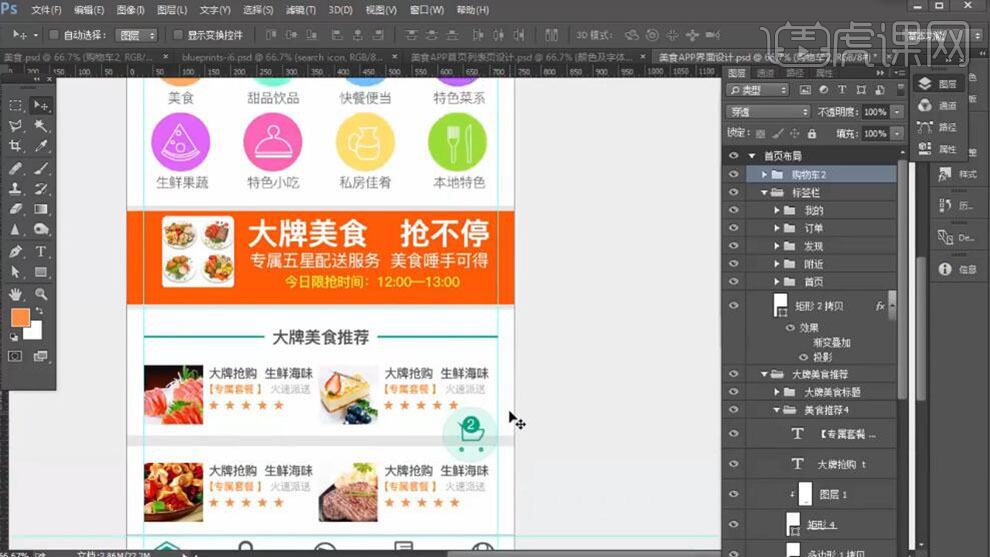
20、调整版式的具体细节,【修改】图组图片和内容。使用【矩形工具】绘制装饰元素,【填充】灰色,调整大小,排列至合适的位置。【拖入】标签素材,排列至标签栏合适的位置。具体效果如图示。

21、【拖入】状态ICON图标,调整大小,放置合适的位置。具体效果如图示。

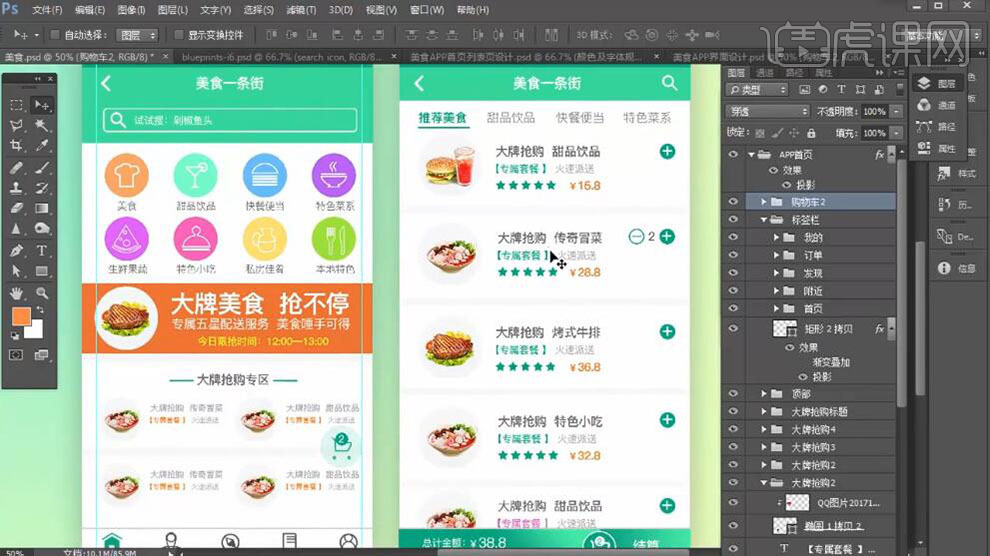
22、根据原型布局版式,使用相同的方法绘制右侧效果图。具体效果如图示。

23、本课小结如图示。

24、最终效果如图示。