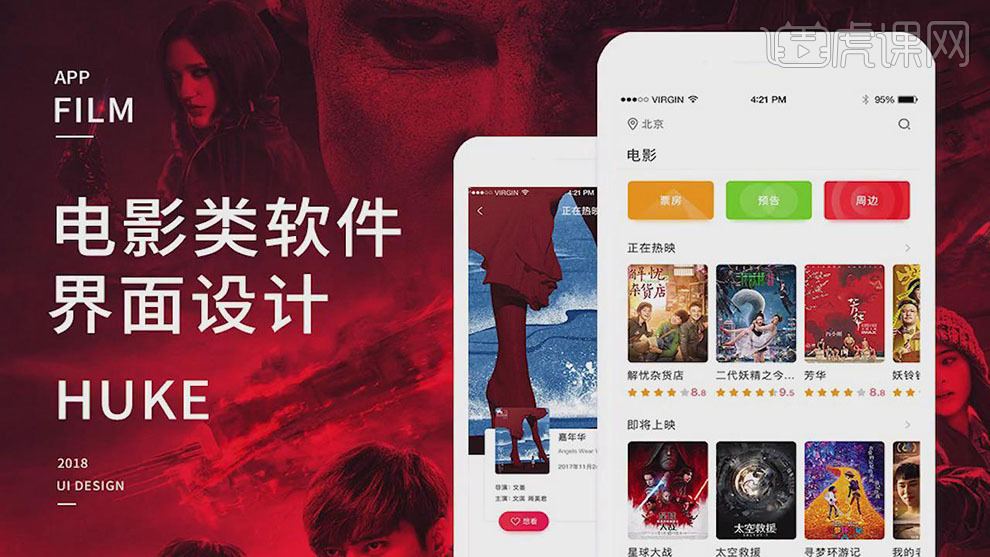
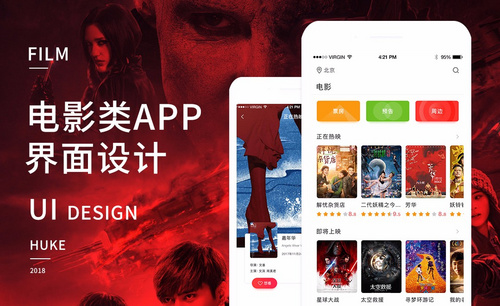
电影类购票APP界面UI设计发布时间:2019年11月07日 11:14
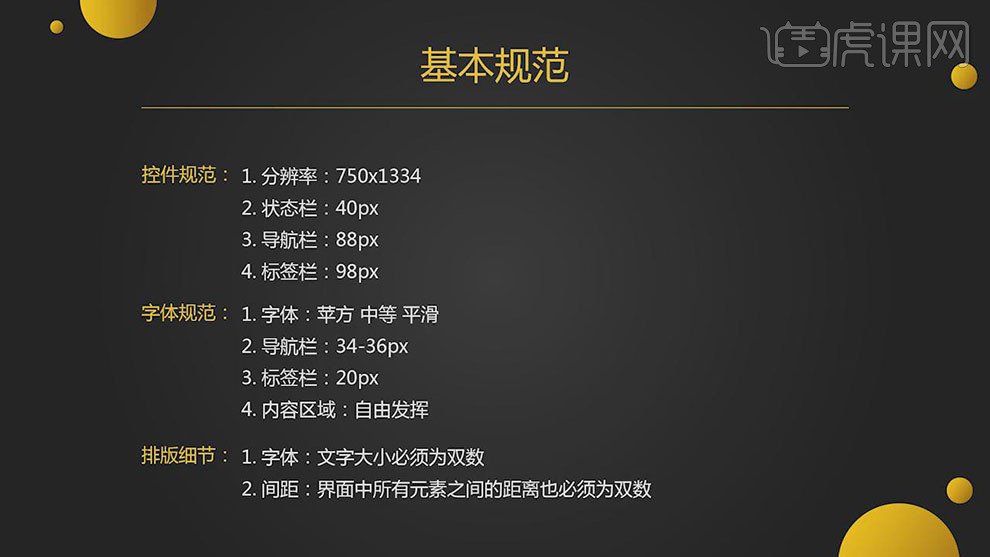
1. APP设计的基本规范如图示。

2. 【打开】PS软件,【新建】画布,具体参数如图示。

3. 使用【矩形选区工具】,根据基本规范尺寸,拖出固定尺寸选区,【拖出】参考线固定尺寸。具体效果如图示。

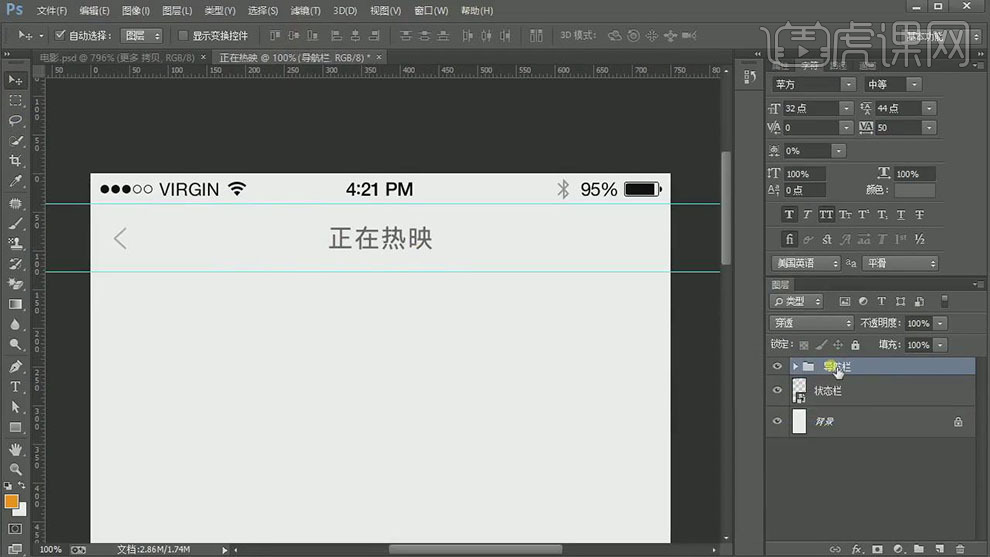
4. 【拖入】状态栏素材,调整大小,排列至画布顶部位置。具体效果如图示。

5. 根据固定导航栏界面位置,【拖入】导航栏关联ICON素材,调整大小,排列至合适的位置,【叠加】灰色,使用【文字工具】,大小26PX,输入文字,排列至导航栏合适的位置,【选择】所有的关联图层,按【Ctrl+G】编组,【重命名】。具体效果如图示。

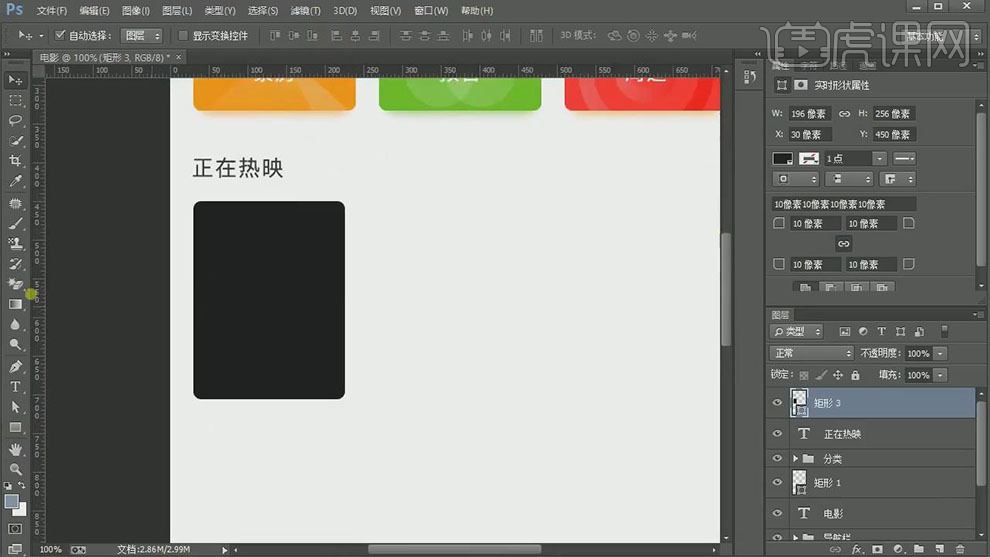
6. 使用【矩形选区】框选70PX高度选区,【拖出】参考线固定标题栏高度。使用【文字工具】输入标题文字,排列至离左侧30PX,【颜色】深灰色。具体效果如图示。

7. 使用【矩形工具】绘制750*1PX的矩形,【颜色】#eaeaea,排列至参考线合适的位置。使用【圆角矩形工具】,绘制210*30,圆角10PX大小的圆角矩形,【颜色】桔黄色,排列至合适的位置。具体效果如图示。

8. 使用【钢笔工具】,绘制三角形状对象,排列至合适的位置,【填充】合适的颜色,按Alt键单击圆角矩形图层【创建剪切蒙版】。具体效果如图示。

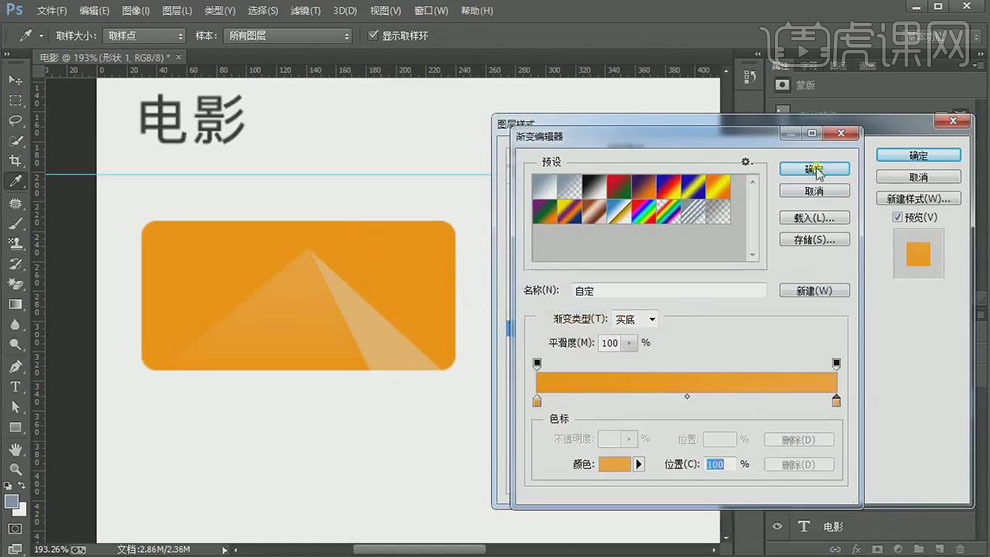
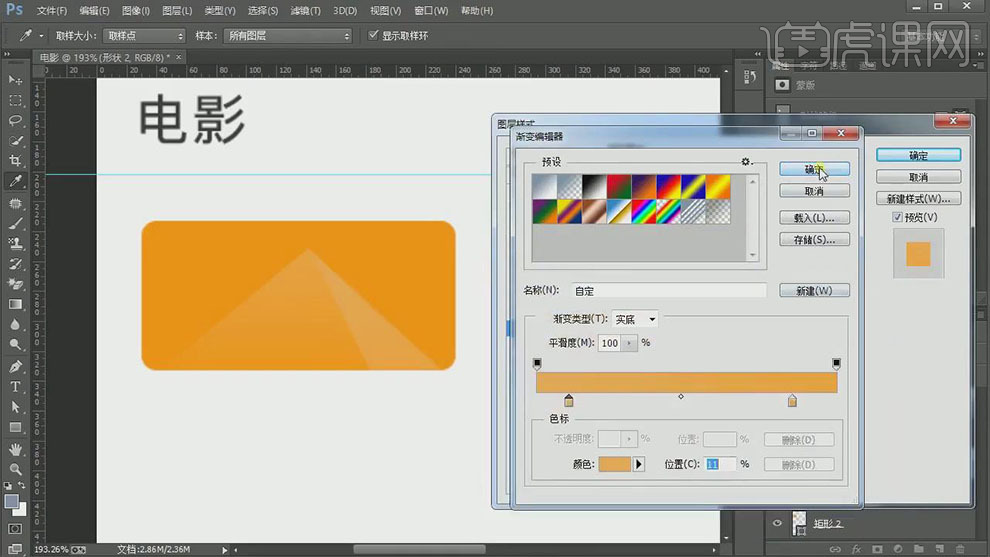
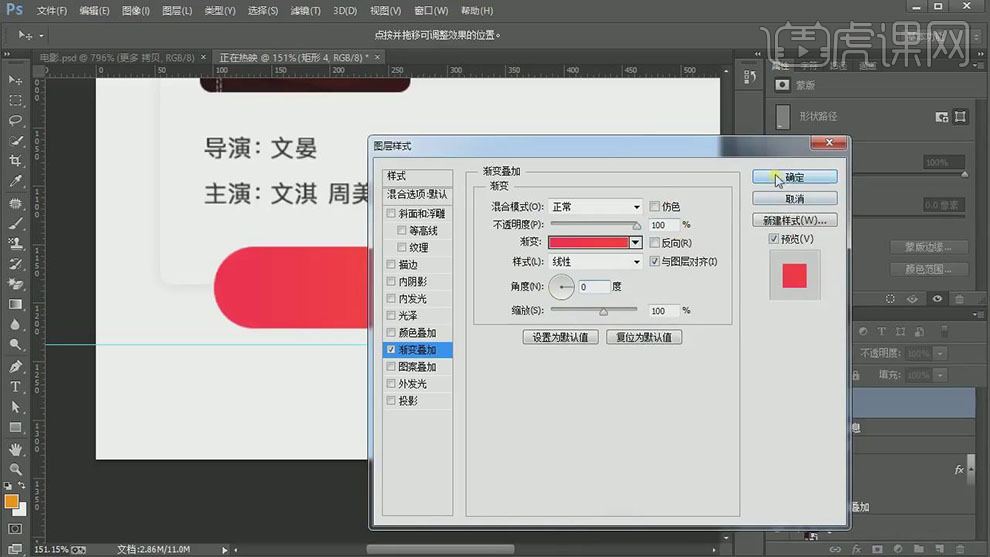
9. 【选择】形状图层,打开【图层样式】-【渐变叠加】,渐变颜色如图示,具体效果如图示。

10. 【复制】图层样式,【粘贴】至另一个形状图层,打开【图层样式】,修改【渐变叠加】,具体渐变颜色如图示。具体效果如图示。

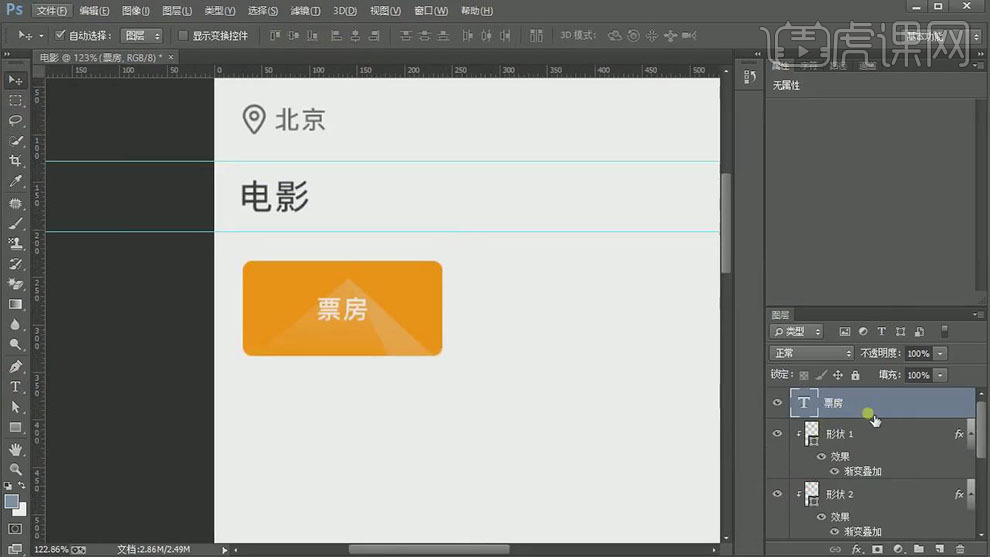
11. 使用【文字工具】,大小26PX,【颜色】白色,输入文字,排列至圆角矩形中间位置。具体效果如图示。

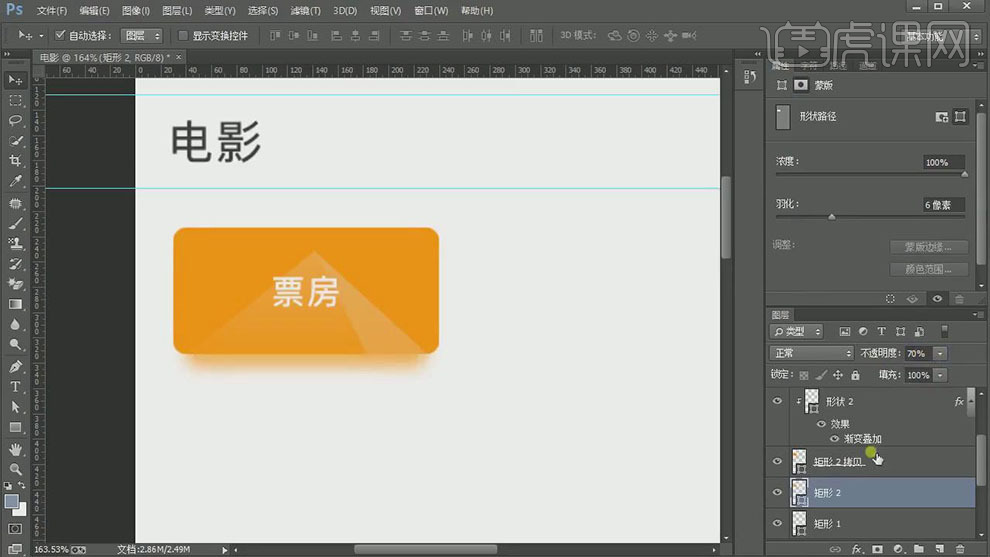
12. 【复制】矩形2图层,调整大小,排列至合适的位置,【羽化边缘】6PX,【不透明度】70%。具体效果如图示。

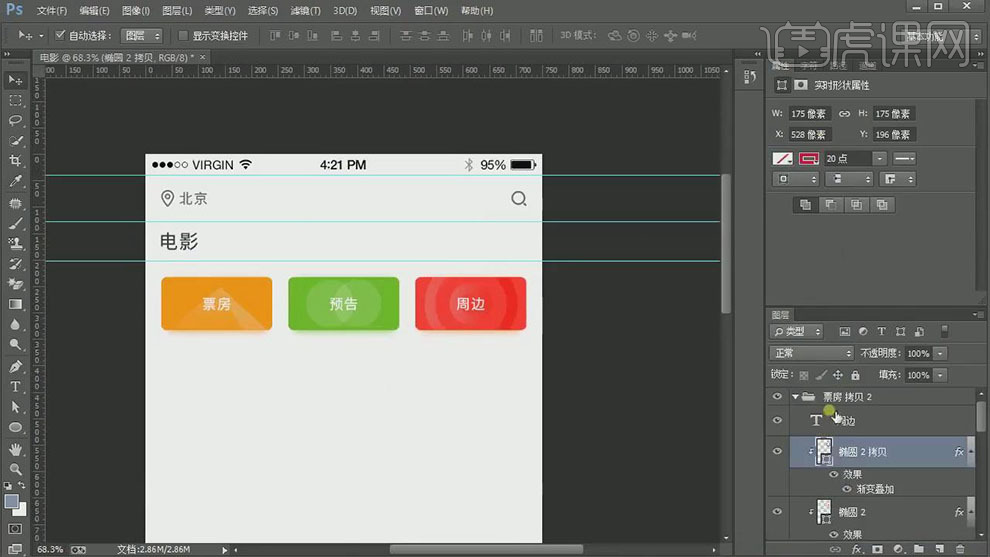
13. 【选择】关联图层,按【Ctrl+G】编组,【重命名】票房。按【Ctrl+J】复制图组,移动至合适的位置,【重命名】图组。【修改】文字信息和矩形【颜色】。使用【形状工具】绘制文字关联的形状对象,排列至矩形内部合适的位置。具体效果如图示。

14. 【选择】所有的图层,按【Ctrl+G】编组,【重命名】。使用相同的方法,根据制作规则,使用【文字工具】输入文字,调整规范的合适大小,排列至距离上方按扭60PX,左边30PX,使用【圆角矩形工具】绘制合适的矩形,【圆角】10PX,排列至文字下方合适的位置。具体效果如图示。

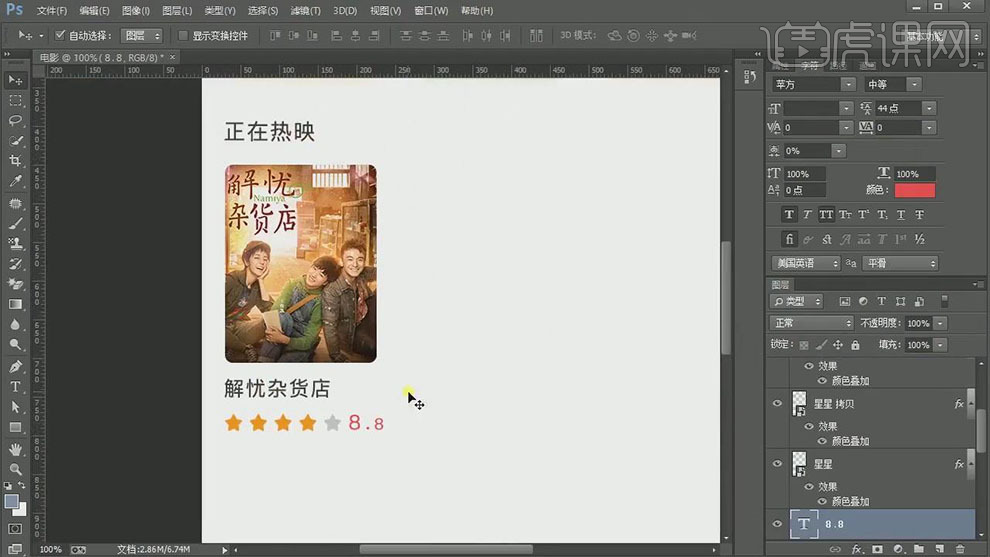
15. 【拖入】海报素材,调整大小,放置圆角矩形上方合适的位置,按Alt键单击圆角矩形【创建剪切蒙版】。使用【文字工具】输入文字,调整至规范好的大小,排列至海报下方合适的位置。【拖入】评分ICON图标,【叠加】合适的颜色样式,调整大小,排列至合适的位置。具体效果如图示。

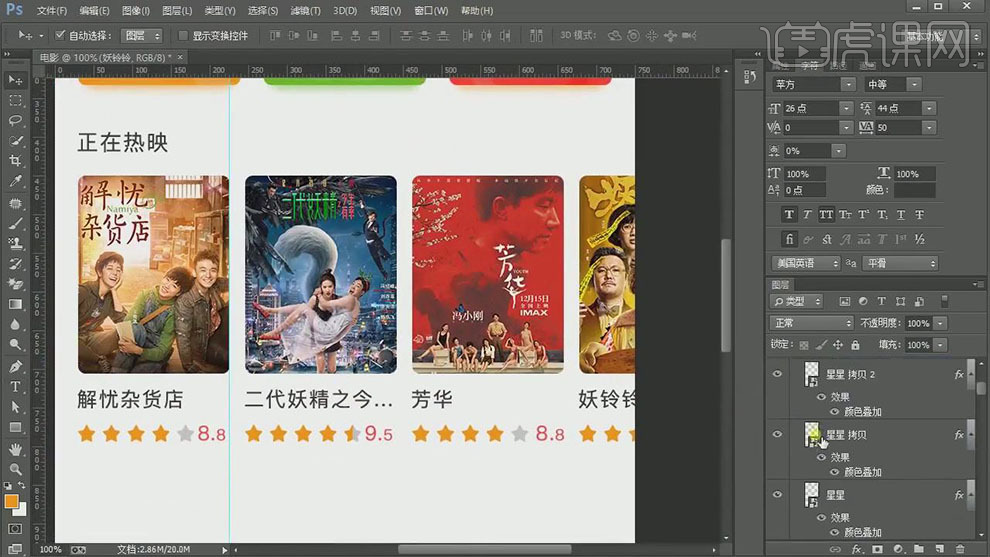
16. 调整位置细节,【选择】关联图层,按【Ctrl+G】编组,【重命名】。按Alt键【移动复制】至间距20PX的位置,【修改】海报内容和文字信息,【重命名】图组名称。具体效果如图示。

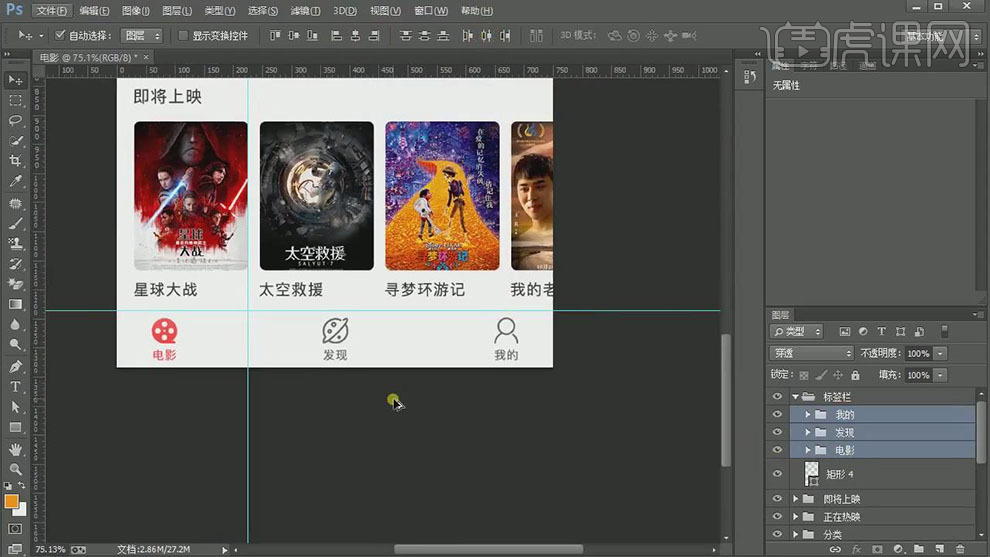
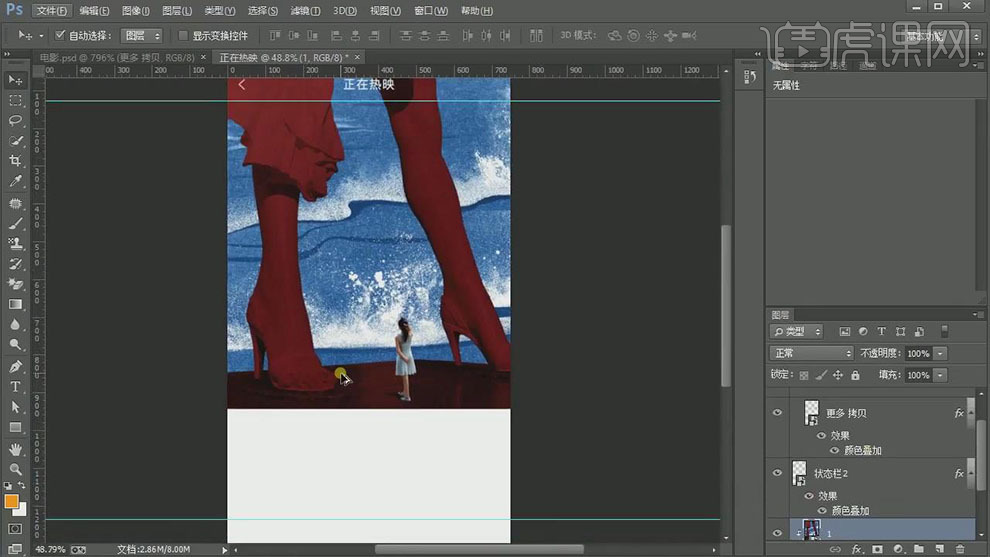
17. 【选择】关联图层,按【Ctrl+G】编组,【重命名】正在热映。按Alt键向下【拖动复制】至合适的位置,【修改】内容和信息。使用【矩形工具】绘制标题栏矩形,【填充】白色,放置底部合适的位置。【拖入】标题ICON图标,调整大小,【叠加】合适的颜色,排列至合适的位置。使用【文字工具】输入标题信息,排列至图标下方合适的位置。具体效果如图示。

18. 按【Ctrl+S】存储文档,按【Ctrl+N】新建画布,尺寸不变。使用相同的方法固定状态栏,导航栏和标题栏尺寸和位置。具体效果如图示。

19. 【拖入】状态栏素材,调整大小,放置合适的位置。【拖入】导航栏素材,使用【文字工具】输入文字信息,调整大小和颜色,排列至合适的位置。【选择】关联图层,按【Ctrl+G】编组,【重命名】导航栏。具体效果如图示。

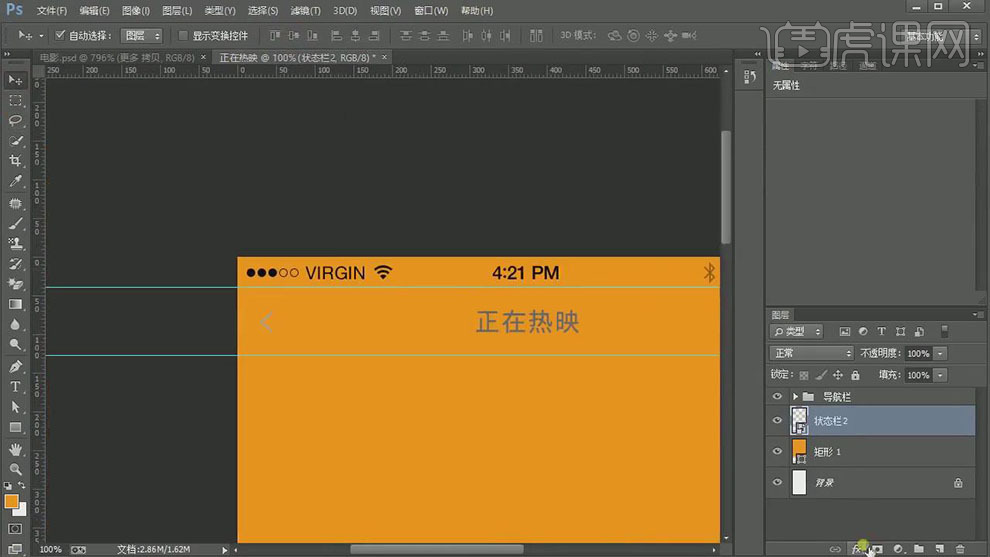
20. 使用【矩形工具】绘制750*944大小矩形,【填充】桔红色,调整图层顺序,排列至合适的位置。具体效果如图示。

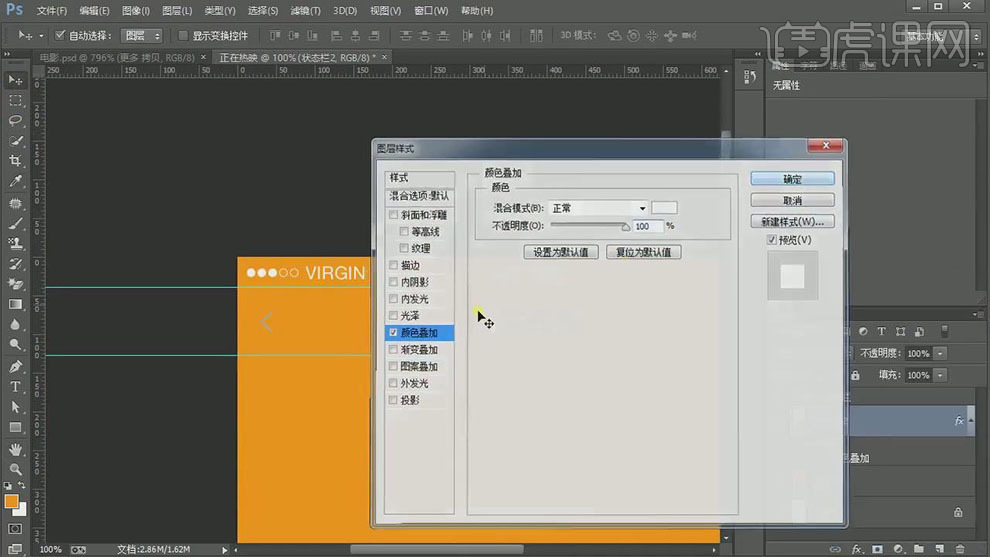
21. 【选择】状态栏,打开【图层样式】-【颜色叠加】,颜色为白色。具体效果如图示。

22. 【修改】导航栏文字和ICON图标颜色,【拖入】海报素材,调整大小和图层顺序,按Alt键单击矩形图层【创建剪切蒙版】,放置合适的位置。具体效果如图示。

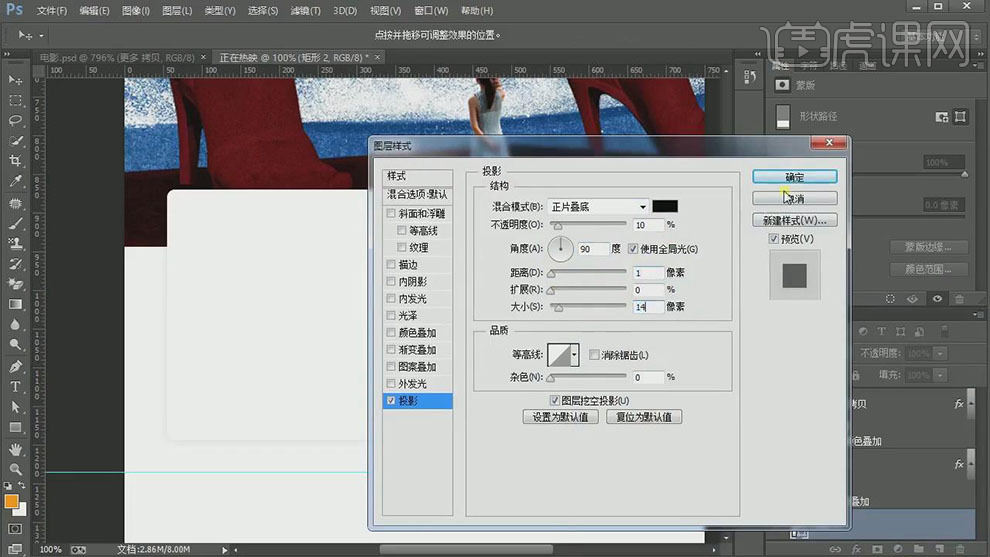
23. 使用【矩形工具】绘制640*324大小的矩形,圆角10PX,【颜色】白色,放置合适的位置。打开【图层样式】-【投影】,具体参数如图示。具体效果如图示。

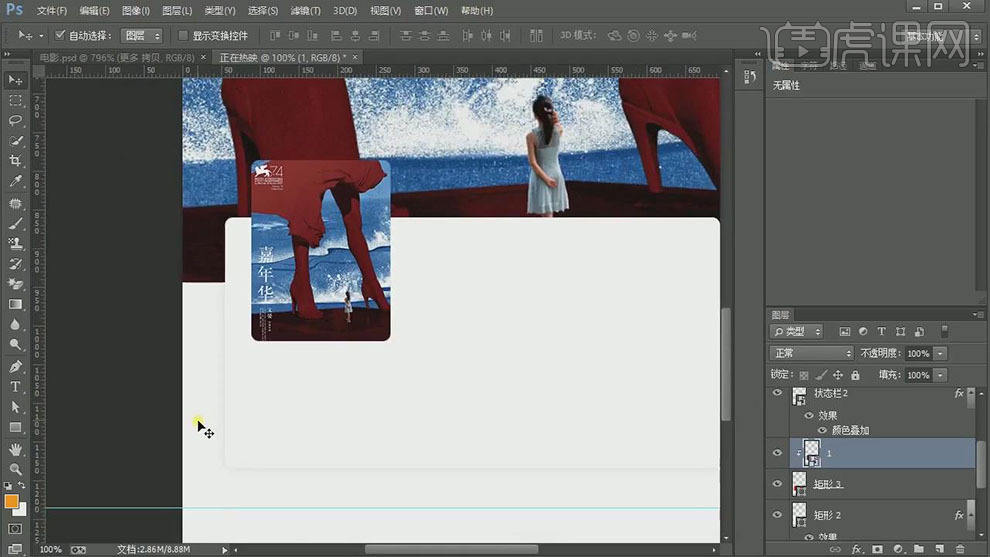
24. 使用【矩形工具】绘制合适大小的矩形,圆角10PX,【拖入】海报素材,放置上方合适的位置,按Alt键单击【创建剪切蒙版】,调整大小,移动至合适的位置。具体效果如图示。

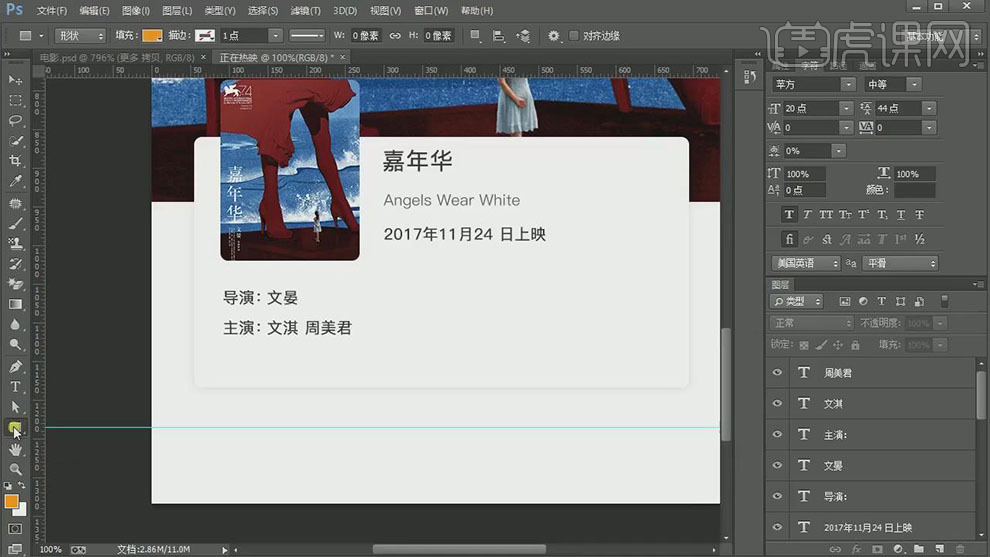
25. 使用【文字工具】,根据App设计规范,输入文字,调整规范大小字号,排列至合适的位置。具体效果如图示。

26. 使用【矩形工具】绘制116*70的矩形,圆角34.5PX,排列至文字下方36PX,左边46PX的位置。打开【图层样式】-【渐变叠加】,具体参数如图示。具体效果如图示。

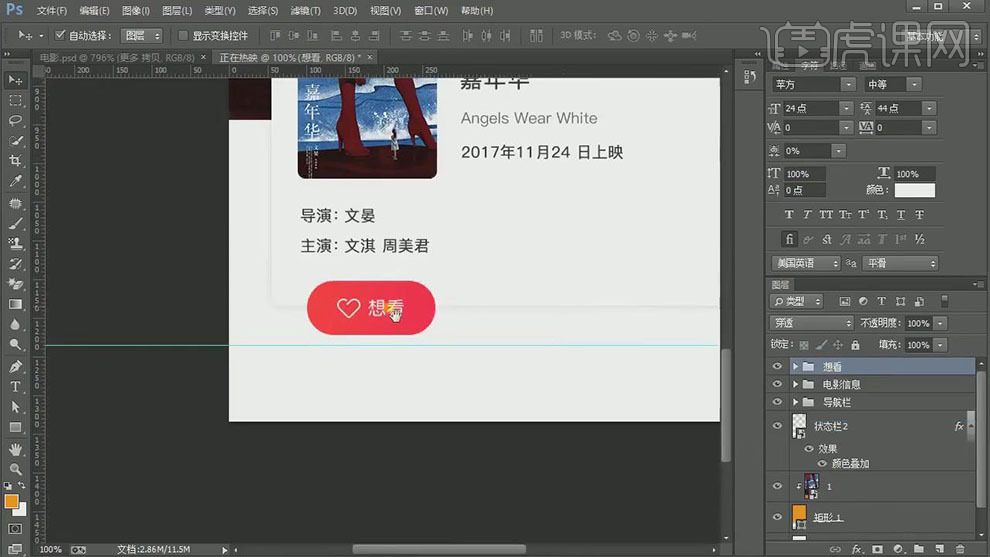
27. 【拖入】ICON图标,调整至合适的大小。排列至圆角矩形上方合适的位置,【叠加】白色,使用【文字工具】输入文字,调整大小,【颜色】白色,排列至合适的位置。【选择】关联图层,按【Ctrl+G】编组,【重命名】想看。具体效果如图示。

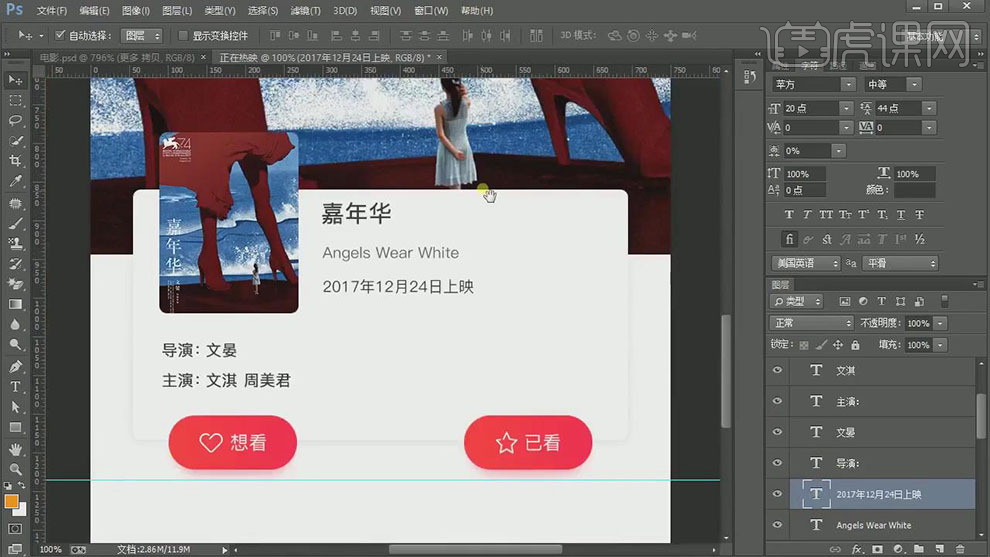
28. 按Alt键【移动复制】图组至合适的位置,【修改】ICON图标和文字信息。具体效果如图示。

29. 最终效果如图示。