UI怎么制作抖动表达式动效发布时间:暂无
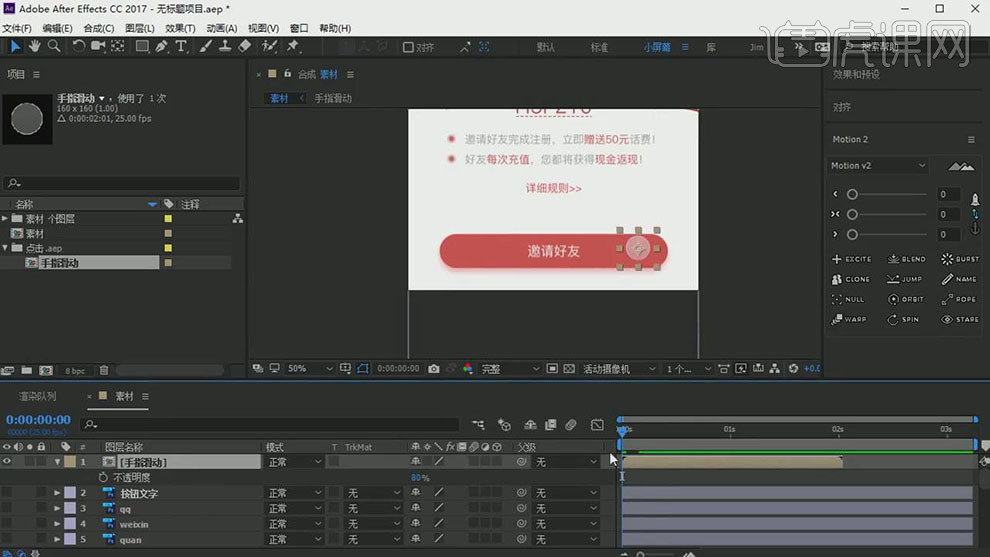
1. 双击打开【AE】,将“素材PSD”文档拖入到“AE”里边,保持默认选项,点击“确定”;将“点击AEP”文件拖入到“AE”里边,拖动【手指滑动】合成,拖入到【素材】里,放在最上面一层,移动【手指滑动】至合适位置;选中【手指滑动】,按“S”键,打开缩放,制作三个关键帧,是【手指滑动】面积先变小,后变大;按“T”键,打开不透明度,调整不透明度为80,调整好,预览看效果。

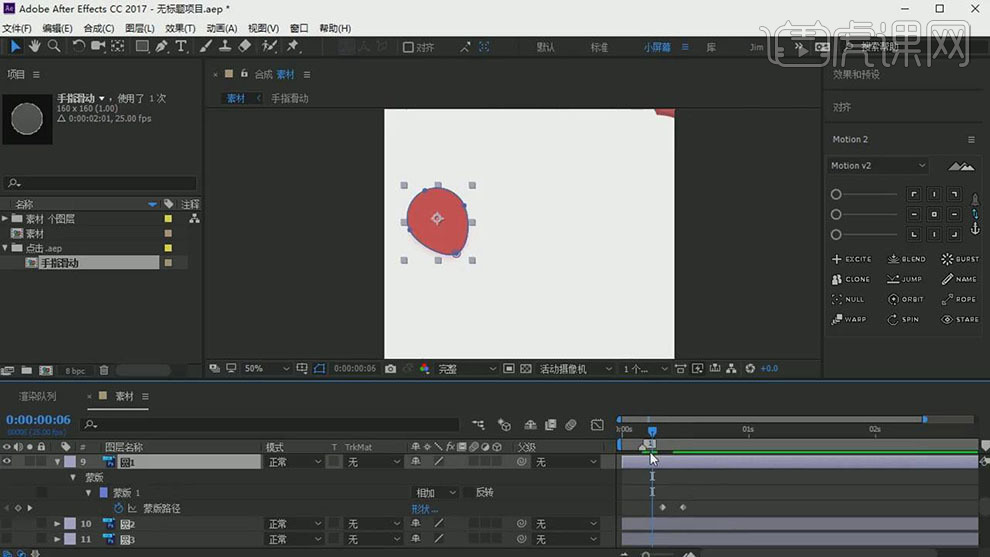
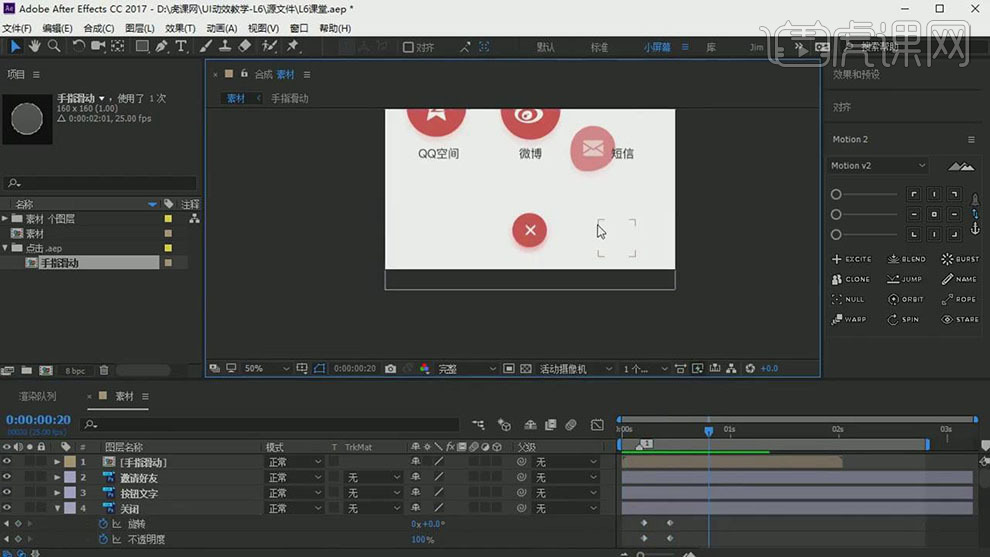
2. 选择【bt】图层,打开【蒙版】,进行“蒙版路径”的调整;点击【蒙版路径】前边的“计时器”,将光标向后移动几帧,选择“钢笔工具”,按住“Shift”键,框选出“圆角矩形”左边的三个锚点,拉住三个锚点向右边移动;框选出“圆角矩形”右边的三个锚点,拉住三个锚点向左边移动;最后将“圆角矩形”修改为一个“圆形”,播放预览效果;选中右边的“关键帧”,按“F9”键,打开【图表编辑器】,按【波浪符号键】将窗口最大化,拉动操纵杆,调节“速度曲线”,使其起点和终点速度均为0,;按【波浪符号键】将窗口缩回原位,预览按钮效果,进行微调。

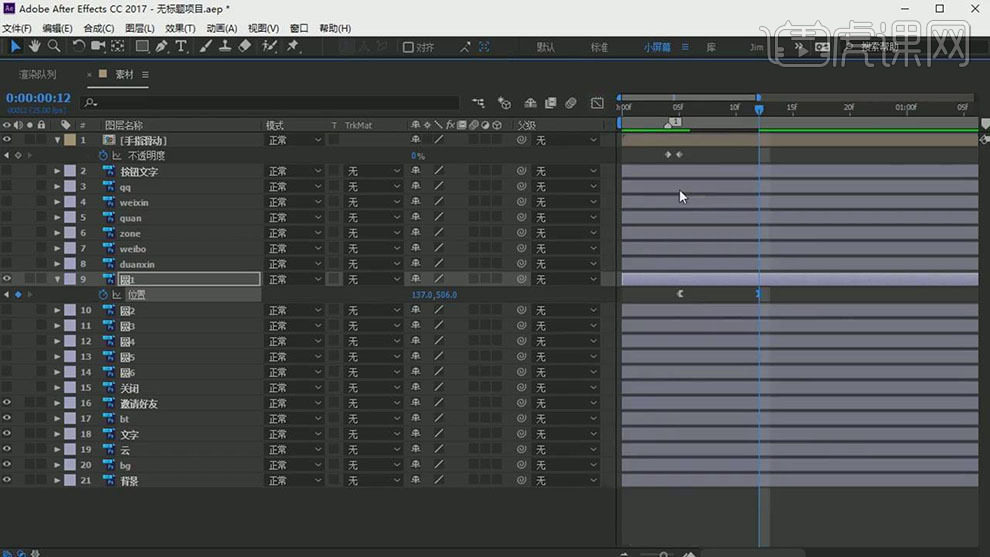
3. 选中【手指滑动】合成,按“U”键,显示所有关键帧,在最右边的“关键帧”拉一个标记,作为参照使用;选择【邀请好友】图层,按“T”键,打开“不透明度”,点击前边的“计时器”,制作一个“关键帧”,将指针向后移动,将“不透明度”改为0;选中【文字】图层,按“T”键,打开不透明度,制作两个关键帧,第一帧不透明度为100,第一帧不透明度为0,使其逐渐消失。

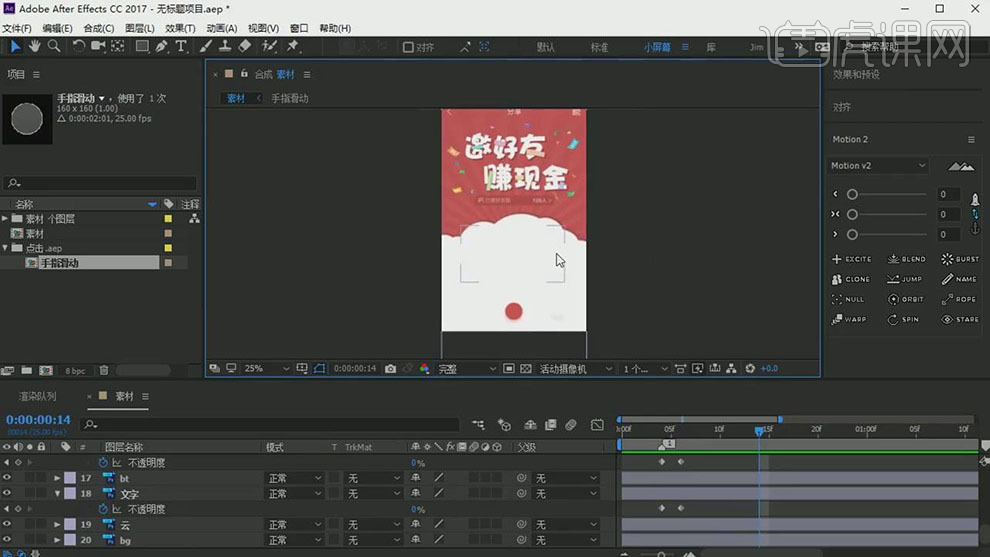
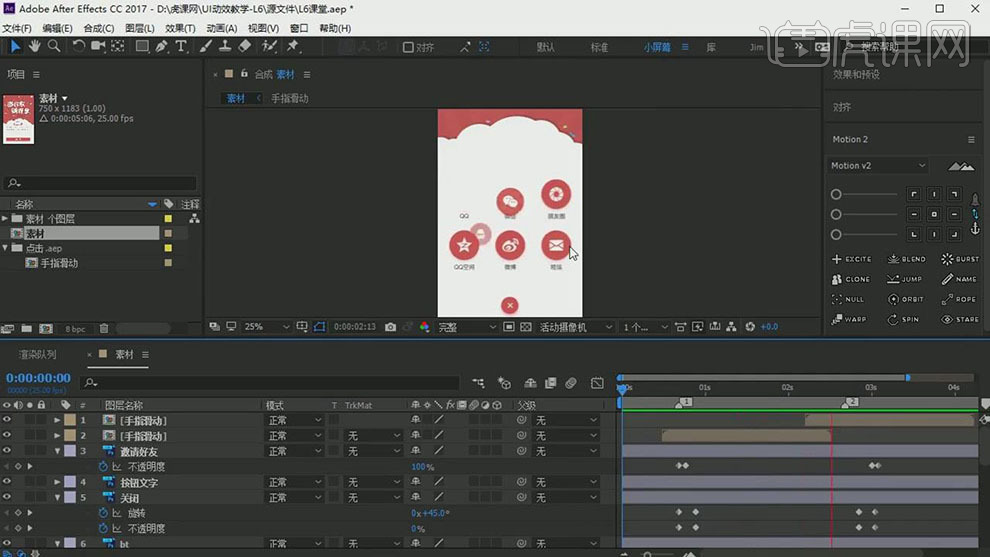
4. 将指针移动到刚才标记的位置,选中【云】图层,按“P”键,打开“位置”,点击“计时器”,记录下第一个关键帧,将指针向右挪动,向左拉动位置的纵坐标,使【云层】向上移动,反复预览效果;选中【云层】右边的关键帧,按“F9”键,将其转化为“缓动关键帧”,点击进入【图表编辑器】,快速调整速度曲线;给【手指滑动】合成添加一个不透明度的变化,使其点击之后迅速消失。

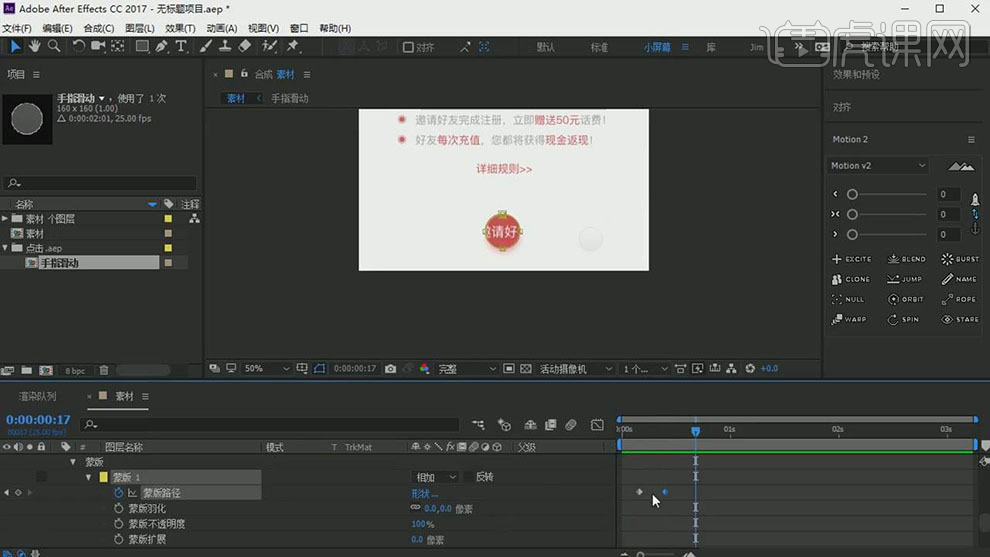
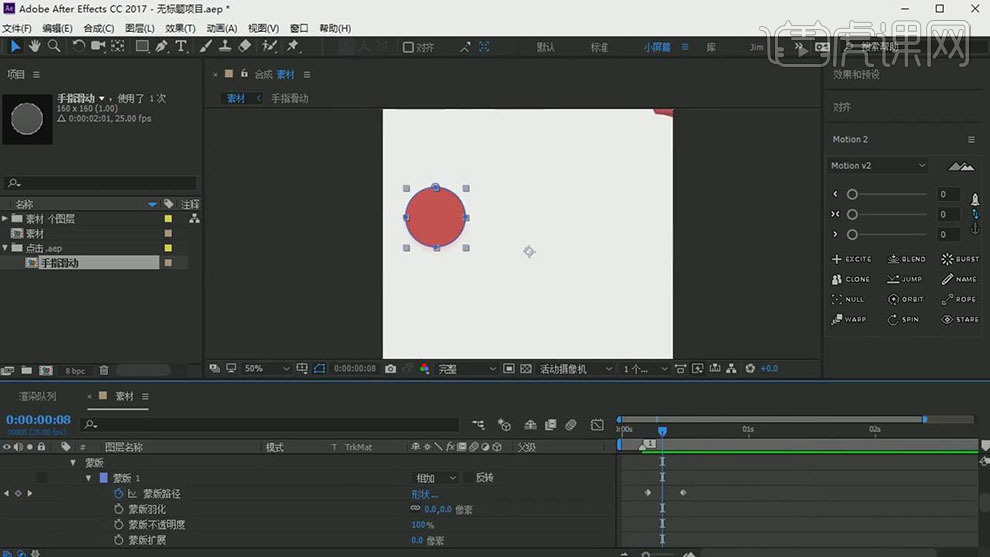
5. 点击【圆1】图层前边的“小眼睛”,将其显示出来,点击【蒙版】中的【蒙版路径】前边的“计时器”,记录下第一个关键帧,将指针向后移动7帧,记录第二个关键帧;将指针移动到两个关键帧中间,修改路径;选择“钢笔工具”,按住“Shift”键,双击路径上最大的锚点,出现【控制框】,进行旋转操作,旋转角度朝着“按钮”中间方向,调整完成后,按“Enter”键,取消【控制框】;

6. 点击【Motion v2】插件快速将圆形的“锚点”快速调整到“圆形”中间,也可按英文键“Y”键,手动将锚点拉回到中间;选中离下方按钮最近的“锚点”,将其往按钮方向稍微移动,拉出变形效果,预览效果;选中“路径”两边的其中一个关键帧,选择“钢笔工具”,双击起始点,将起始点旋转到相同位置,只更改一个关键帧即可,另一个关键帧通过【复制】快速实现。

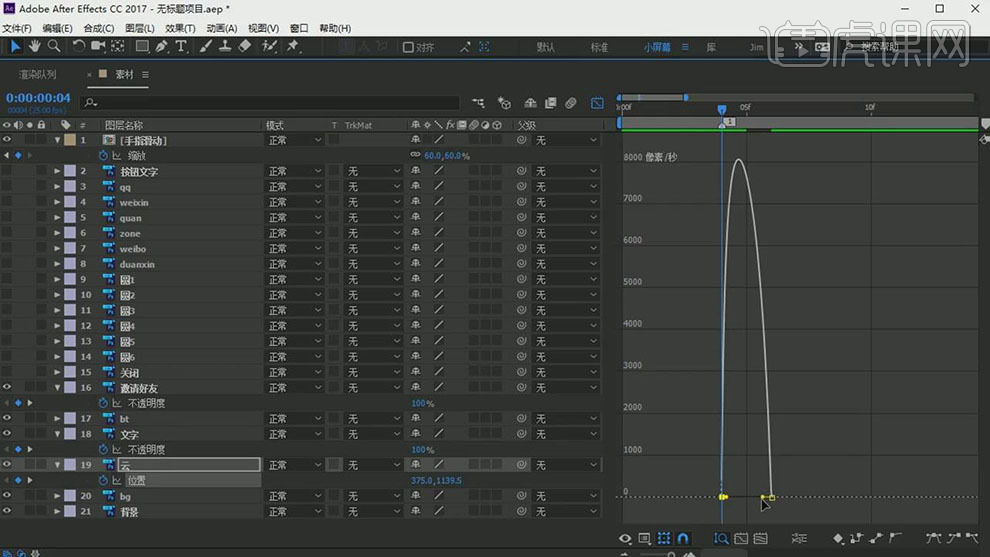
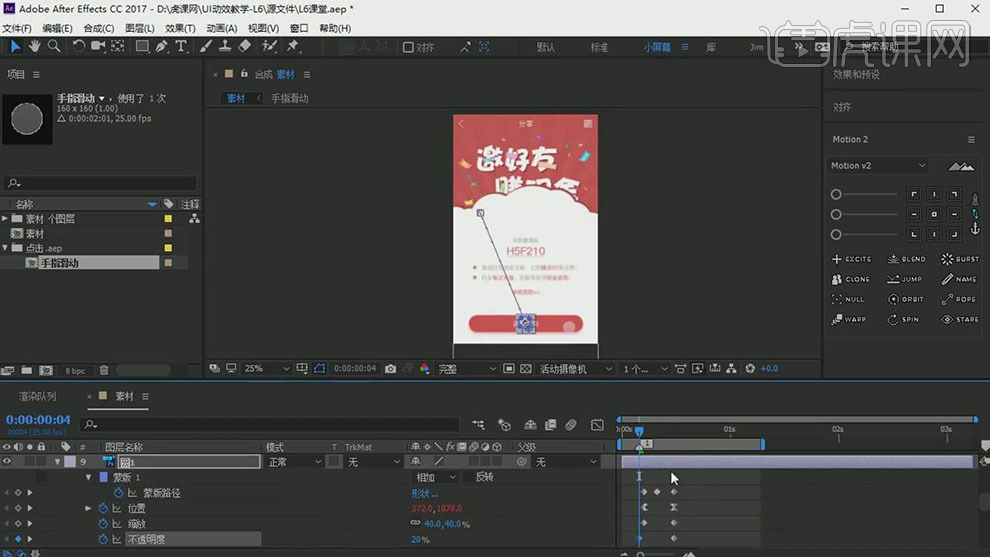
7. 按“S”键,打开“缩放”,制作一个从小到大变化的效果;按“P”键,打开“位置”,在原位置制作一个关键帧,将光标向前移动,将“按钮”拉到下方按钮位置;选择右边的“关键帧”,按“F9”键,设置缓动,进入【图表编辑器】,调节“速度曲线”,调整起点速度为0,之后速度快速增加,再缓慢降低,调整结束速度为500像素/秒;Ctrl+S保存,文件名为“L6课堂”。

8. 添加“抖动表达式”;选中右边的“关键帧”,按住【Alt】的同时点击左边的“计时器”,即可添加或删除表达式;点击右方的“播放”按钮,即可查看“AE”内置的表达式;打开“源文件”压缩包里边的“Wiggle抖动表达式”记事本;将记事本里的代码全部选中,按【Ctrl+C】复制,回到“AE”中,点击右边的位置,将里边原有字符清空,按【Ctrl+V】将代码粘贴进去即可,播放预览;选中【圆1】图层,按“T”键,打开不透明度,制作两个关键帧,使其透明度从20%到100%变化;调整完成后,检查【蒙版路径】、【位置】、【缩放】、【不透明度】四种关键帧首尾是否对齐。

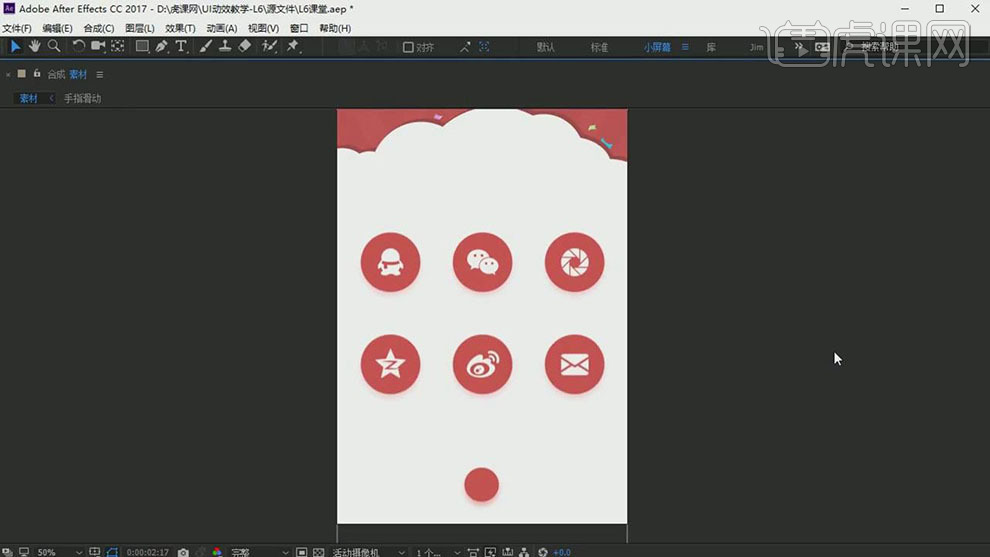
9. 选中【qq】图层,点击前边的“小眼睛”将其显示出来;利用“父级”功能将【圆1】的属性传递给图层【qq】;拖动图层【qq】后边的螺旋形状至【圆1】图层上面,使其认【圆1】作父级,【圆1】所有属性将传递给图层【qq】,预览效果;修改图层【qq】的不透明度,按“T”键,打开“不透明度”,将初始不透明度改为20%,即可完成按钮抖动过程;后边5个按钮制作方法同上。

10. 进行细节调整;选中【按钮文字】图层,按“T”键,打开“不透明度”,设置不透明度变化,不透明度值为0到100%;选中【bt】和【关闭】两个图层,多次按下就“Ctrl+右中括号”,将两个图层向上移动,直至移动到6个按钮的上方;显示【关闭】图层,按“R”键,打开“旋转”,制作一个旋转45°的效果,更改数值为45°;按“T”键,打开“不透明度”,使其从无到有逐渐出现,不透明度值变化为0到100%;预览效果,进行微调。

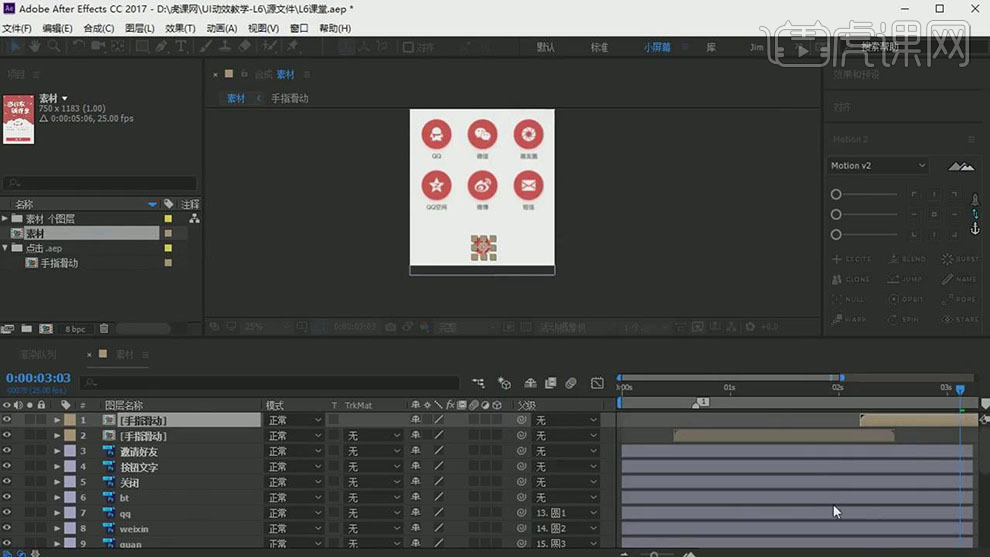
11.制作第二次点击之后的效果;选中【手指滑动】合成,按【Ctrl+C】复制,【Ctrl+V】粘贴,将其复制一份;将其拖动到“圆心”按钮上;在【素材】合成上单击右键打开【合成设置】,修改持续时间为5秒6分,单击“确定”按钮;

12.选择【关闭】图层,按“U”键显示全部关键帧,将光标移动到后边,选中之前的关键帧,按【Ctrl+C】,【Ctrl+V】将其复制出来;复制完成后,进入【图表编辑器】,调整“速度曲线”;上方6个小按钮的效果方法同上;选中【圆1】图层,按“U”键显示全部关键帧,选中之前的关键帧,把第二排复制到倒数第二排,把第一排复制到最后的位置;上方6个小按钮的效果方法同上。

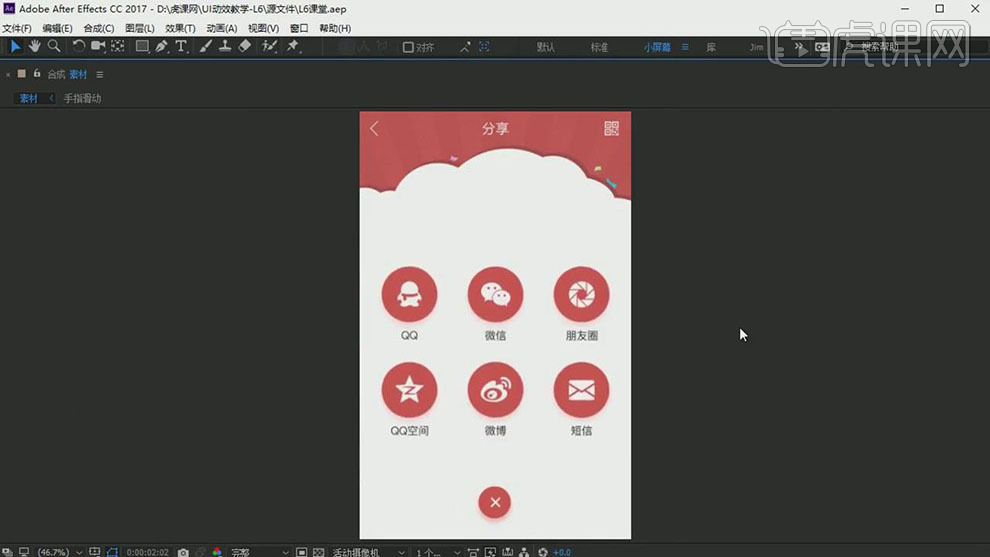
13. 最终效果如图所示。