生鲜水果购物类APP UI设计(下)发布时间:2019年11月07日 11:48
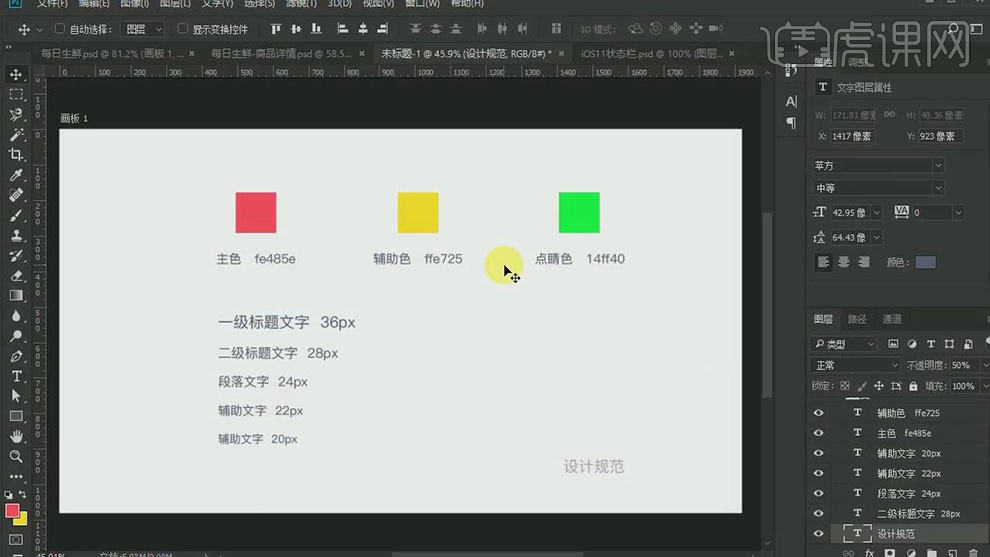
1. 根据Axure的原型图构思,确认App界面的颜色和文字的字号大小。具体显示如图示。

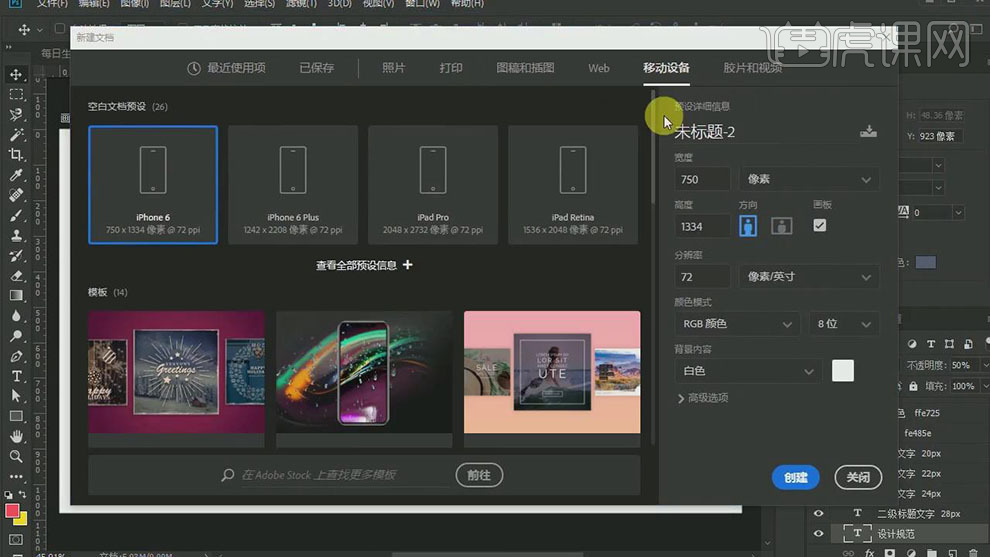
2. 【打开】PS软件,【新建】画布,具体参数如图示。

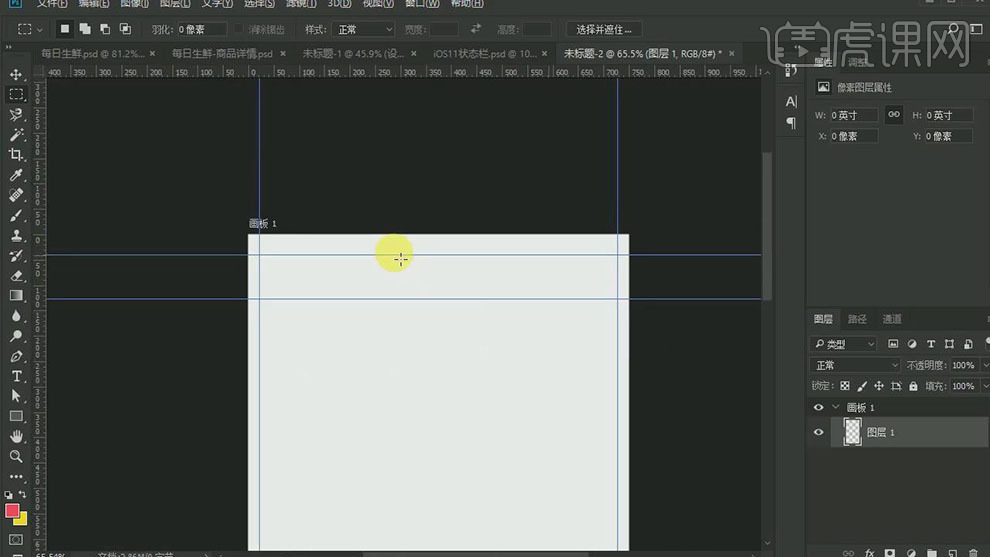
3. 根据界面的尺寸要求,使用【矩形选框工具】框出各界面元素的尺寸选区,【拖出】参考线定位。具体效果如图示。

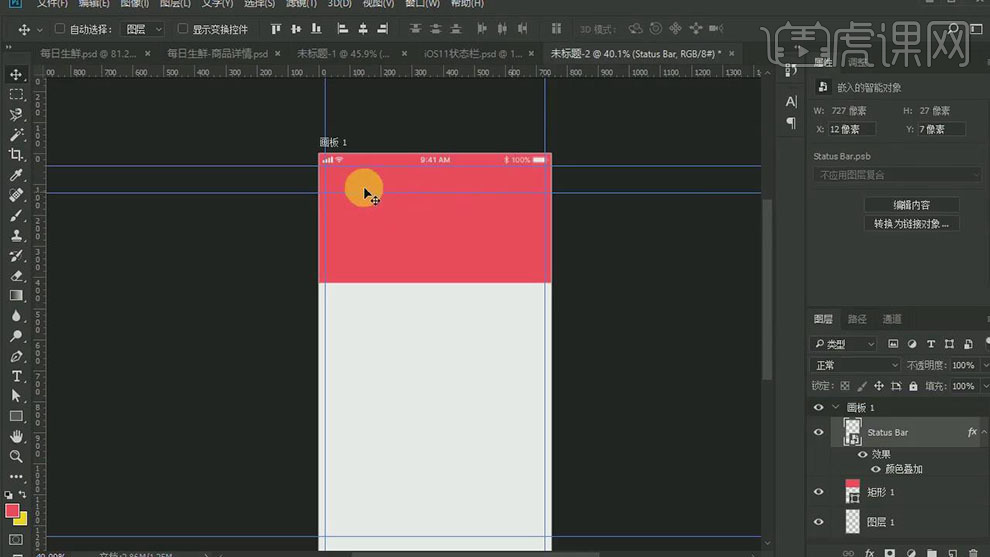
4. 【拖入】状态栏素材,【叠加】黑色,放置顶部合适的位置。具体效果如图示。

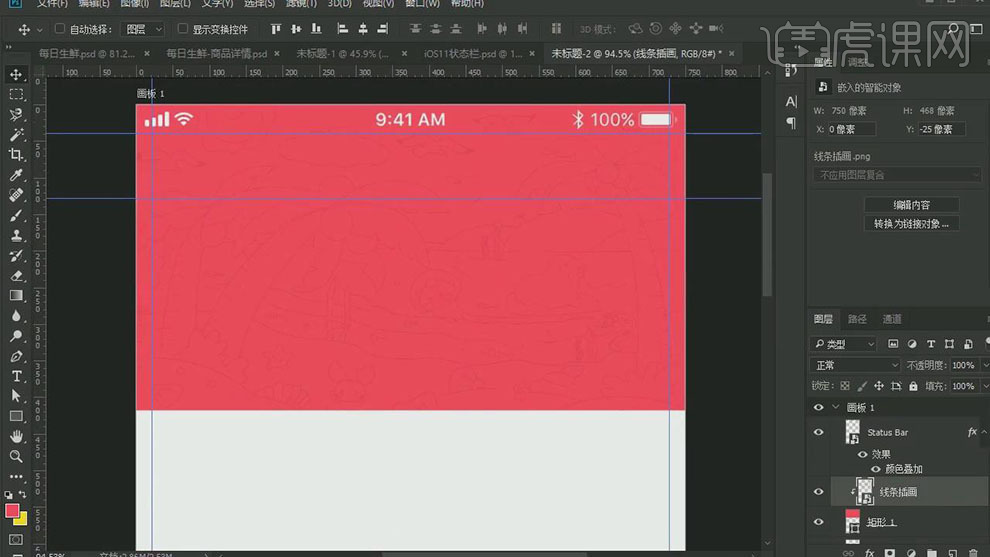
5. 【新建】图层,使用【矩形工具】,绘制750*418大小的矩形,【填充】主体色,调整图层顺序,放置合适的位置,【修改】状态栏【颜色叠加】样式。具体效果如图示。

6. 【拖入】线条插画素材,放置矩形上方合适的位置,调整图层顺序,按Alt键单击矩形图层【创建剪切蒙版】、具体效果如图示。

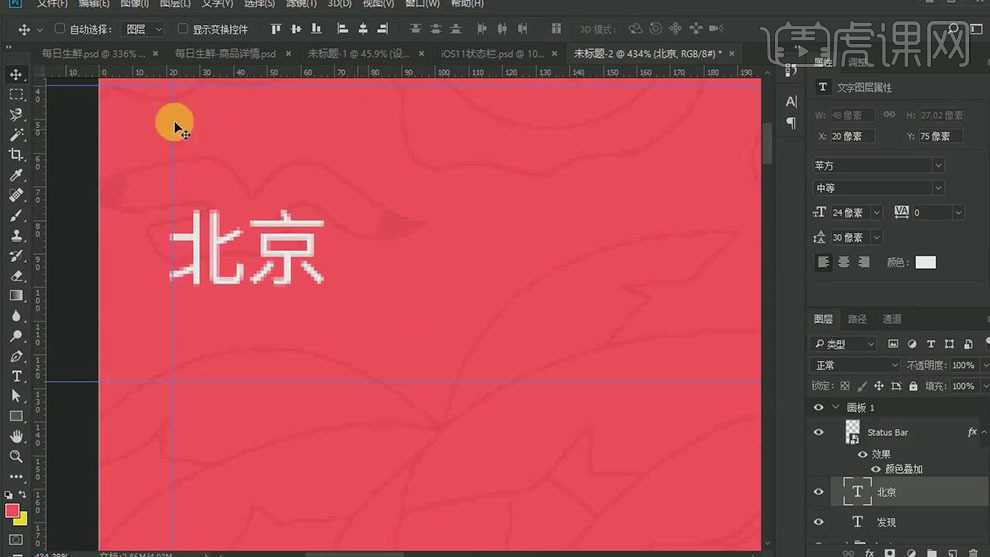
7. 【选择】关联图层,按【Ctrl+G】编组,【重命名】bg-top。使用 【文字工具】,输入文字,【颜色】白色,根据思路,调整文字大小36PX,排列至合适的位置。按Alt键【移动复制】文字,【修改】文字内容,大小24PX,排列至合适的位置。具体效果如图示。

8. 使用【多边形工具】绘制三角形,【填充】白色,排列至文字边上合适的位置。具体效果如图示。

9. 【拖入】搜索图标,调整大小,排列至合适的位置。具体效果如图示。

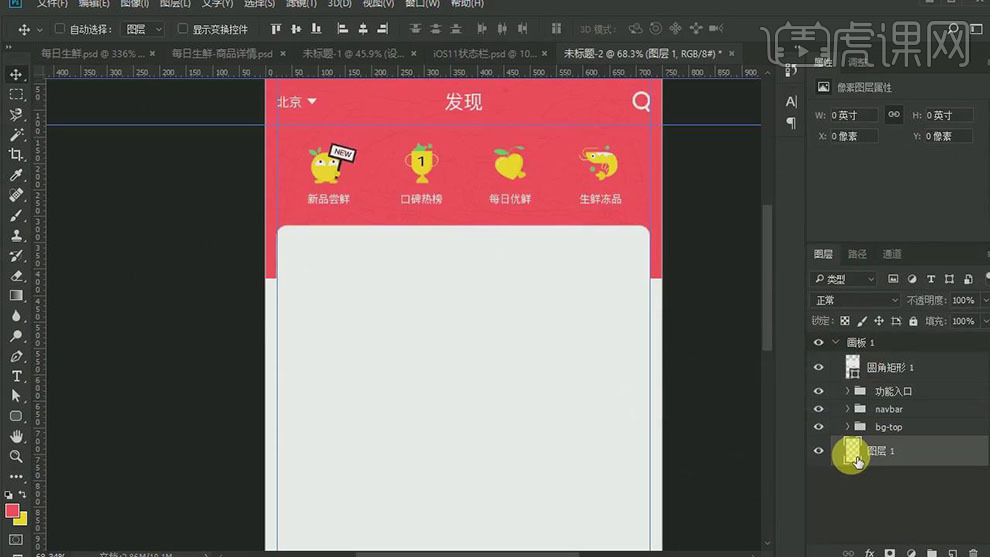
10. 【选择】关联图层,按【Ctrl+G】编组,【重命名】。【拖入】ICON图标,左右排列至边界82PX,上边42PX。使用【文字工具】,根据原型图内容,依次输入文字信息,排列至图标下方合适的位置。具体效果如图示。

11. 使用【圆角矩形工具】,在画面单击,绘制706*310PX,圆角20PX大小的矩形,【填充】白色,移动至画面合适的位置。具体效果如图示。

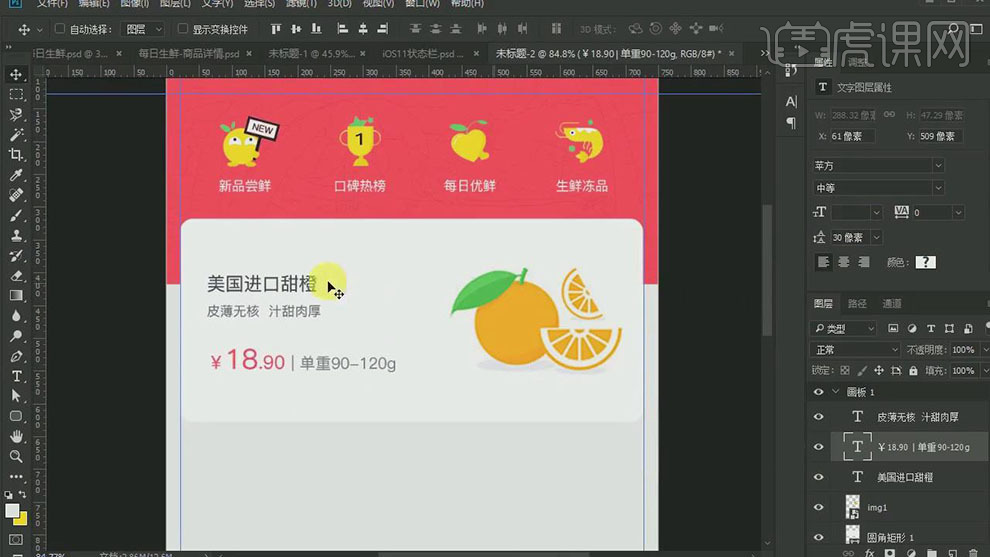
12. 【选择】背景图层,【填充】灰色。【拖入】产品信息图片,调整大小,放置圆角矩形上方右侧合适的位置。使用【文字工具】,选择合适的字体,调整设定好的文字大小,依次输入文字,排列至圆角矩形左侧合适的位置,【填充】合适的颜色。具体效果如图示。

13. 【选择】关联文字图层,按【Ctrl+G】编组,【重命名】。【新建】图层,使用【矩形工具】绘制矩形,【填充】黄色,排列至文字上方合适的位置。使用【钢笔工具】添加锚点,按Alt键单击锚点。使用【直接选择工具】选择合适的锚点,按Shift键移动至合适的位置。具体效果如图示。

14. 使用【文字工具】,输入文字,大小22PX,排列至合适的位置,调整画面整体细节。具体效果如图示。

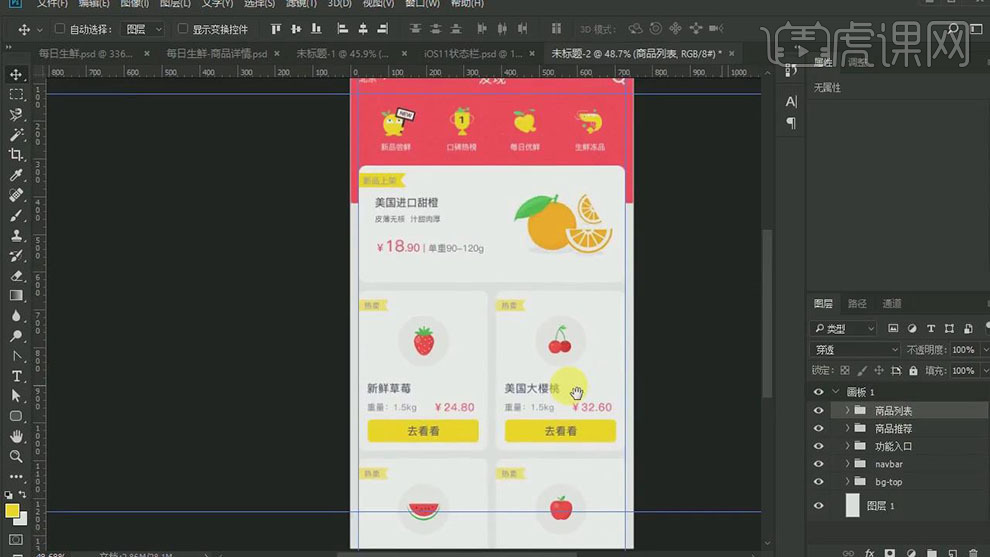
15. 【选择】所有的关联图层,按【Ctrl+G】编组,【重命名】。使用相同的方法,根据App原型图版式,绘制商品信息,排列至版面合适的位置。【选择】所有的商品关联图层,按【Ctrl+G】编组,【重命名】。具体效果如图示。

16. 【新建】图层,使用【矩形工具】绘制底部状态栏,【填充】浅灰。使用【矩形工具】绘制合适大小的线条,【填充】深灰色,排列至合适的位置。具体效果如图示。

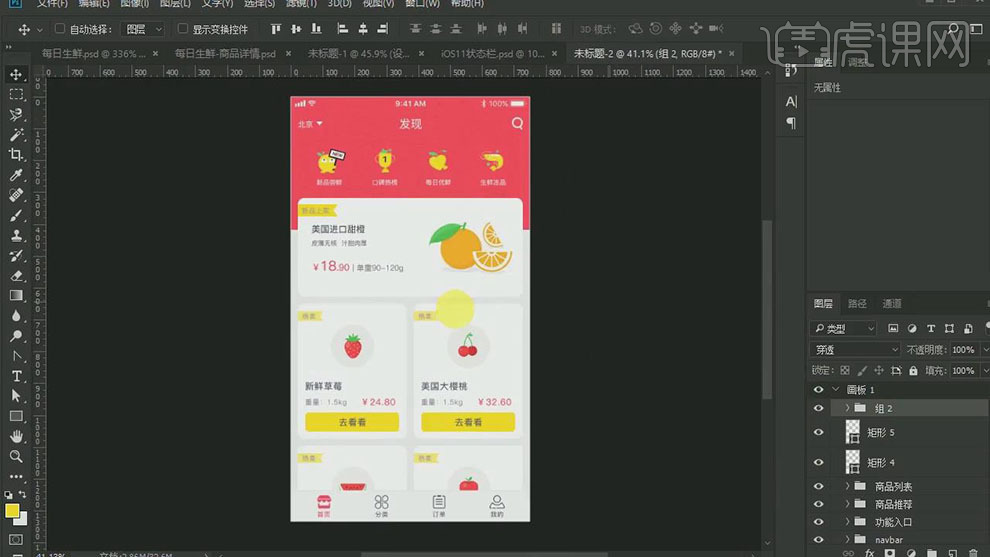
17. 【拖入】按钮标签,调整大小和颜色,排列至底部合适的位置。使用【文字工具】,依次输入文字信息,调整大小,排列至合适的位置。【选择】关联图层,按【Ctrl+G】编组,。具体效果如图示。

18. 【选择】所有的图组,按【Ctrl+G】编组,【重命名】首页。按Alt键【拖动复制】画板至右侧合适的位置,【重命名】详情页,【打开】画板组,【删除】多余的信息。具体效果如图示。

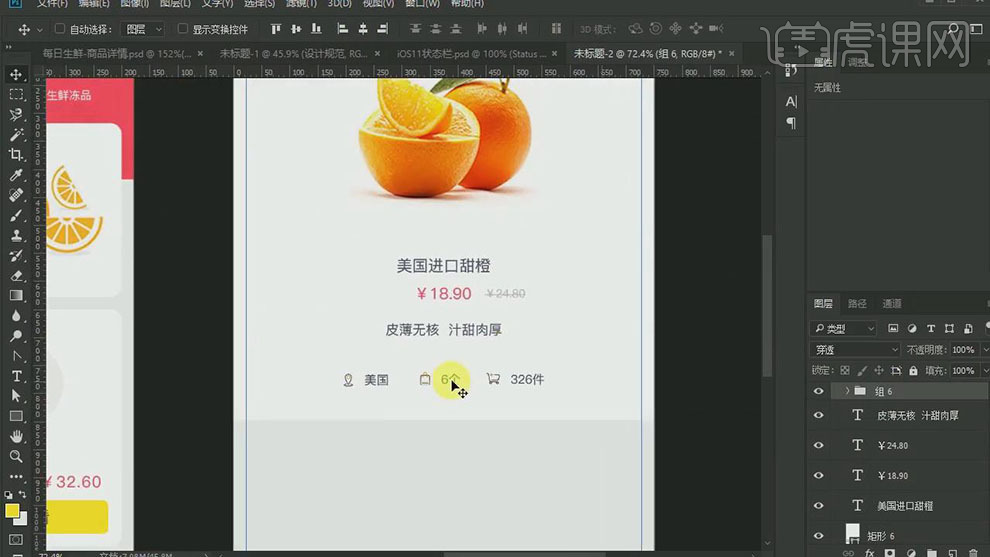
19. 修改文字内容和颜色,【替换】图标素材元素。使用【矩形工具】绘制合适大小矩形,【填充】白色,调整图层顺序,放置合适的位置。具体效果如图示。

20. 【复制】底部线条矩形,移动至上方合适的位置。【拖入】产品图片,调整大小,放置合适的位置。使用【文字工具】,调整文字大小,依次输入文字,排列至商品图片下方合适的位置。具体效果如图示。

21. 使用相同的方法,根据App原型图版式,使用【文字工具】输入文字信息,【拖入】头像素材,调整大小,排列至合适的位置。具体效果如图示。

22. 【选择】关联图层,按【Ctrl+G】编组,【重命名】。根据App原型图版式,使用【矩形工具】绘制支持矩形框,【填充】合适的颜色。使用【文字工具】,依次输入文字,调整文字大小和颜色,排列至合适的位置。具体效果如图示。

23. 调整画面整体细节,最终效果如图示。














