对于客户信息该如何设计编排发布时间:暂无
1.这节课主要的内容是关于信息编排,如果遇到一个项目,它的信息特别特别的多,我们如何展开设计?

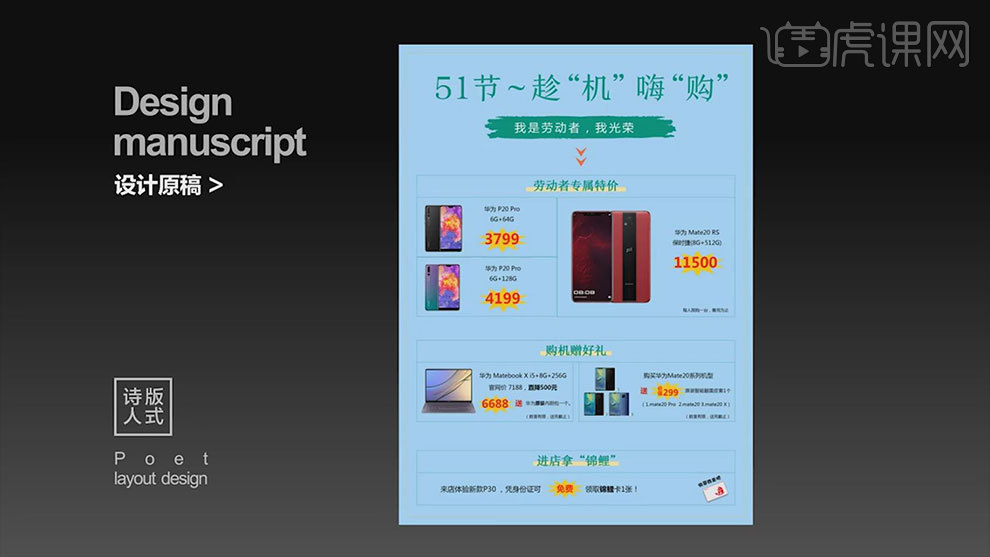
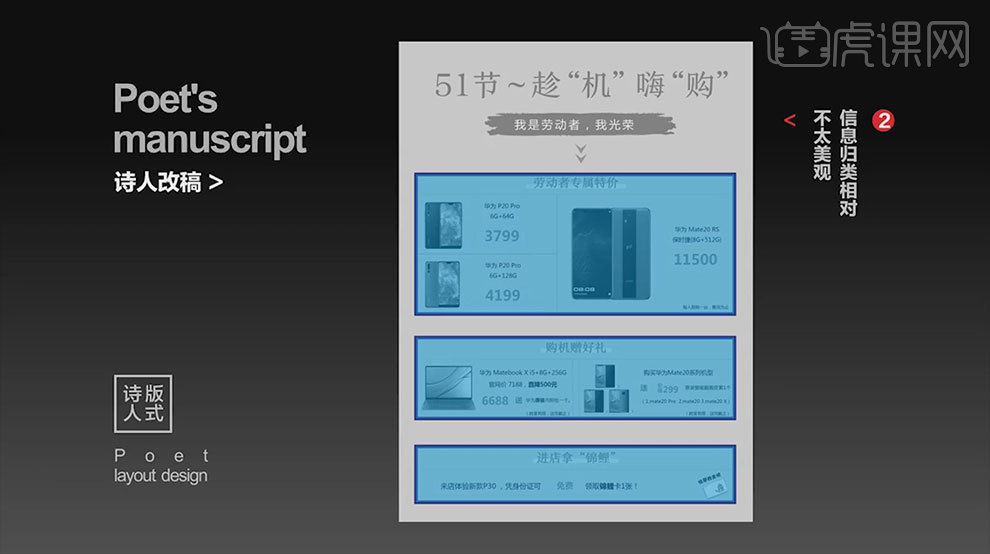
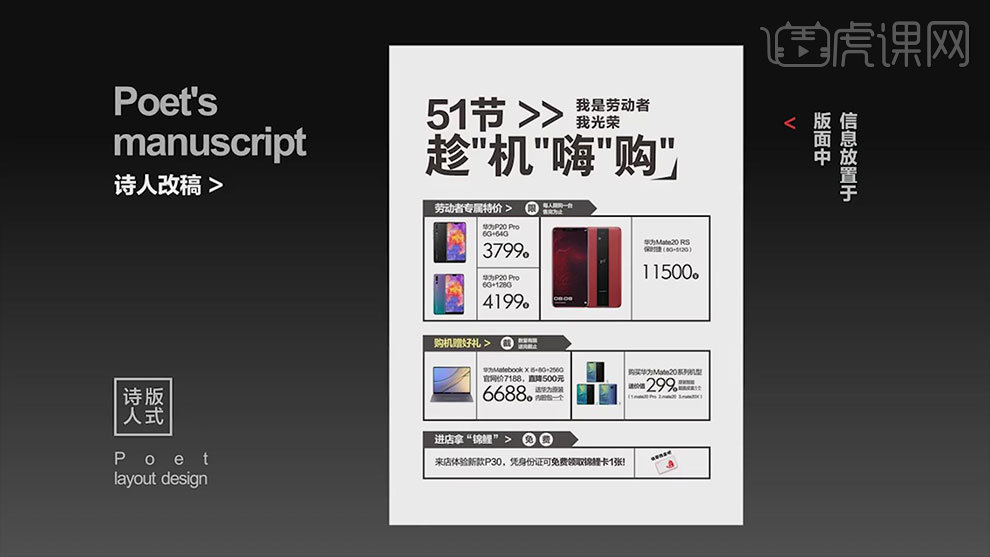
2. 如图示设计原稿,这个设计图是关于五一节手机特卖活动的宣传单页。

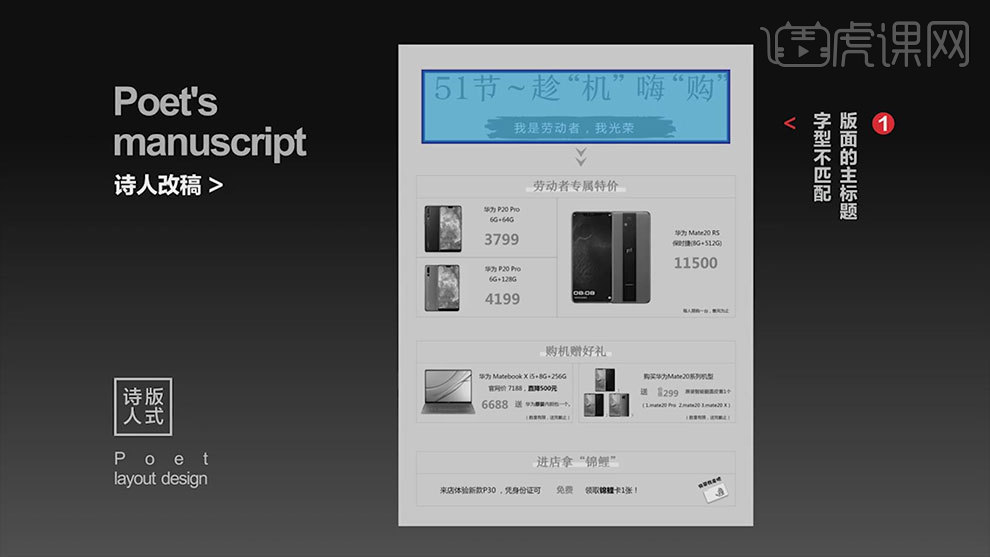
3. 接着进入改稿环节,首先第一个问题:在信息编排上版面的主标题,字型是不匹配,太过于纤细了。

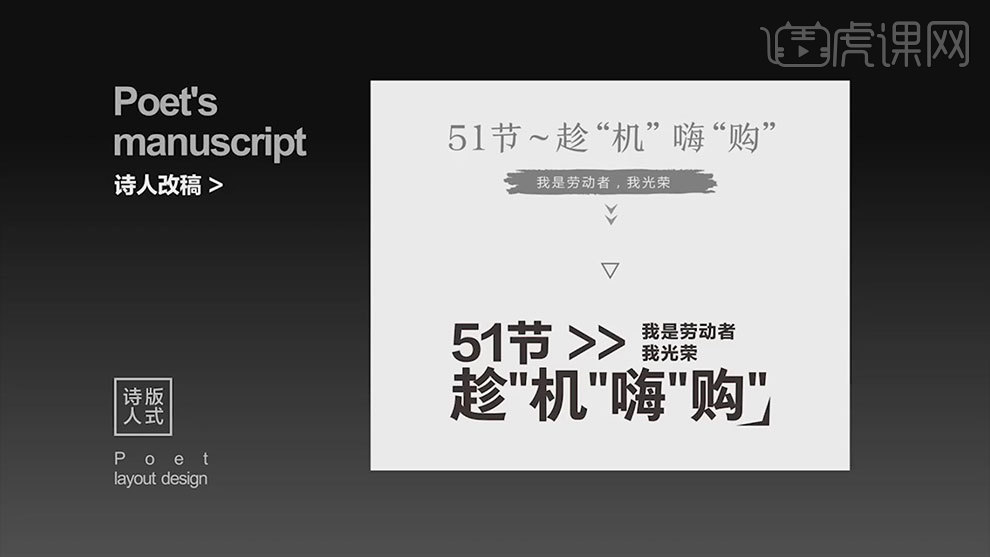
4. 改稿部分,首先改变字型,可以把宋体换成黑体,这样会感觉到比较醒目,突显效果会比较强烈一些。然后用符号化的信息-箭头。再对文字进行断行处理,分成了两行。

5. 第二个问题:信息归类相对来说不太美观。线的明度不清晰,很难看清楚。后面的背景,对比不够强烈。然后线画的时候太过于平均,信息的组合、信息的对齐,做的不是很好。

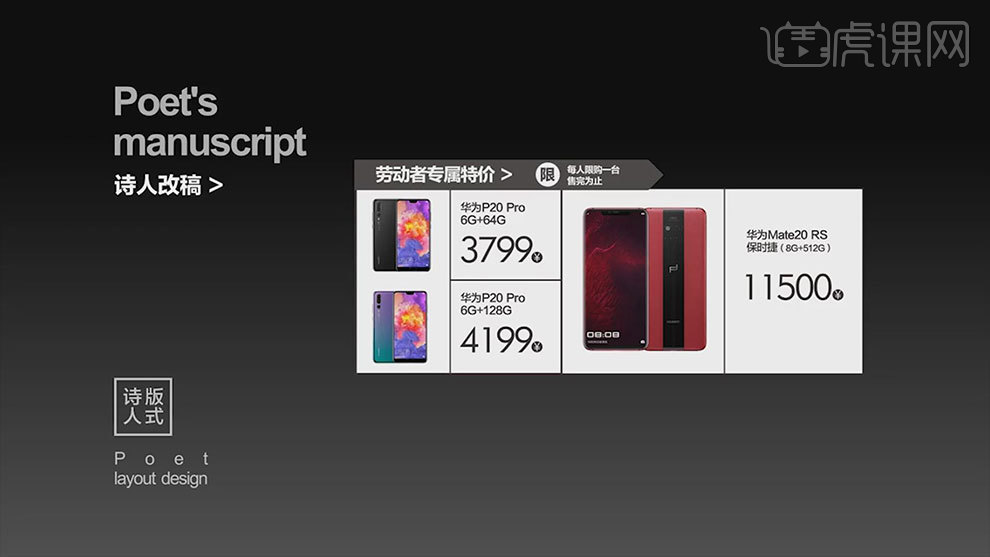
6.改稿部分,小标题做了符号化的处理,箭头起到了视觉上的引导作用。左边信息采用【左对齐】,价格加大且加了价格的符号,线条做了粗细之分。

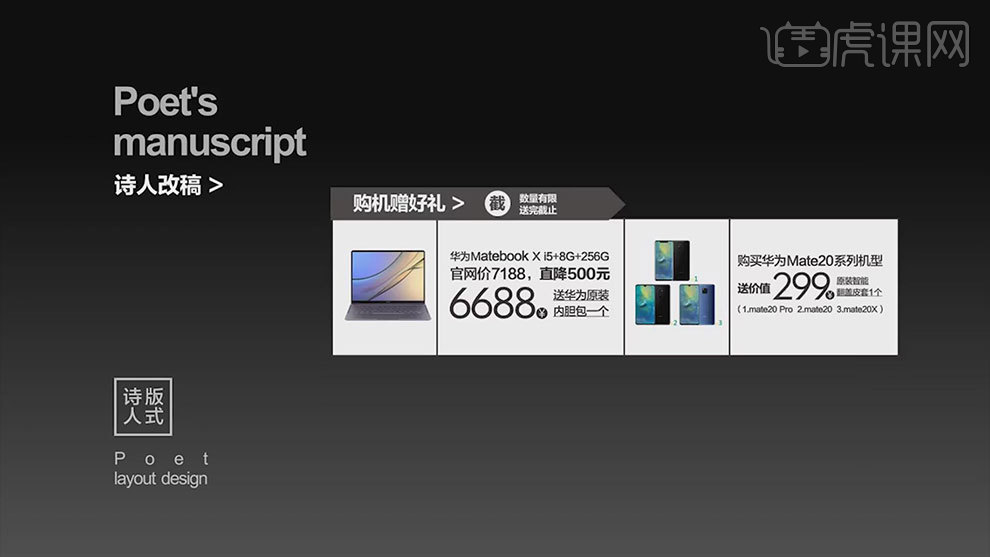
7. 其他的内容版块,也是这么这样一个处理,效果如图示。

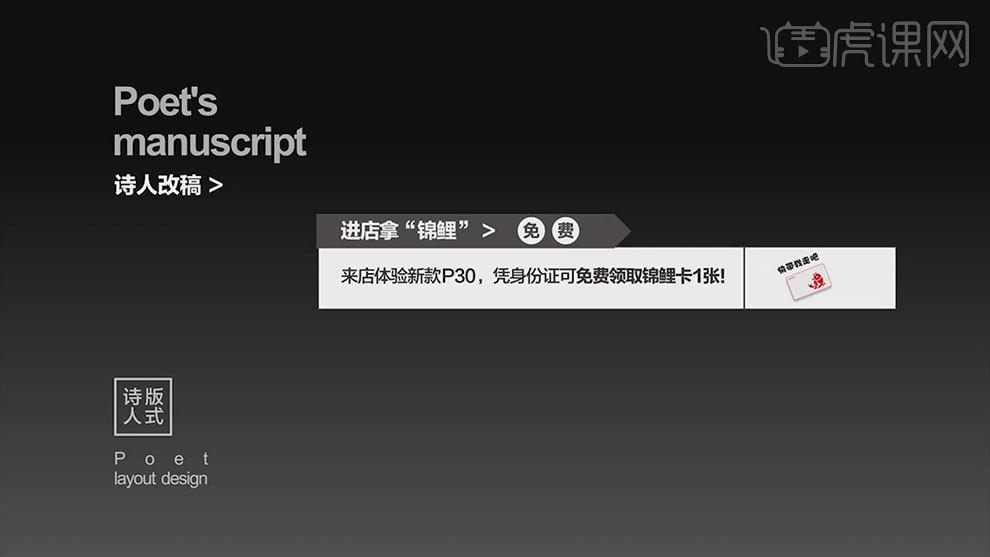
8. 第三个小标题-进店拿锦鲤处理的更加简单,用小标题和下面内文组合的形式。

9. 最后将改稿的信息放置在版面中,形式上已经非常的鲜明、非常醒目。

10. 接着进行空间分割,将空间进行二次划分。然后进行配色,主色选了红色,副色选用的是蓝紫色,再一些黄色和红色搭配在一起。

11.看下改稿前后的对比,改稿后整个的氛围感就突显出来了,让消费者有想去购买的冲动。

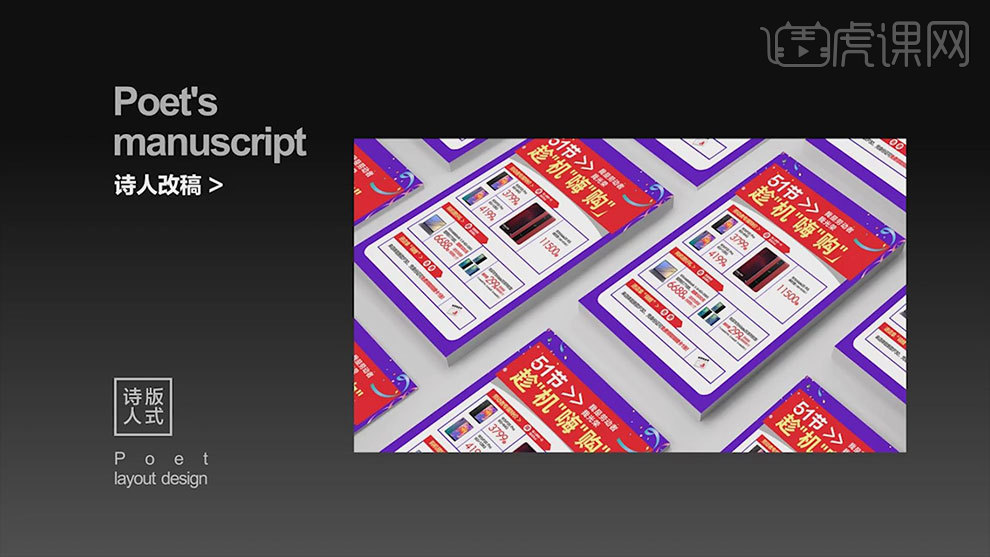
12. 最后做一个样机,呈现给客户,这样显得更真实。

13.最终效果如图示。

点击观看视频教程

客户的信息太多该如何设计
立即学习初级练习32649人已学视频时长:18:38
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板













