SKETCH流光渐变主题海报配色设计发布时间:2019年10月24日 17:11
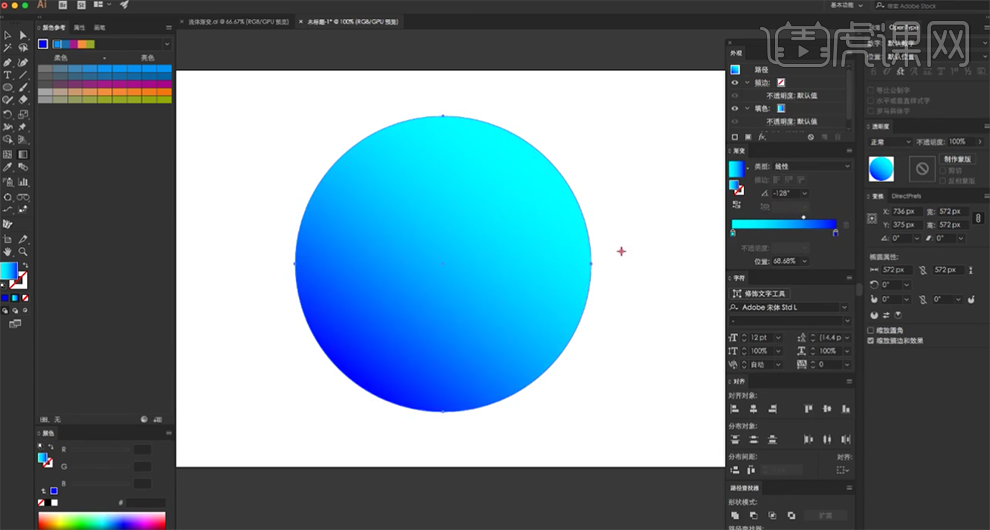
1、【打开】AI软件,【新建】合适大小的画布。具体显示如图示。

2、使用【椭圆工具】绘制合适大小的椭圆,使用【渐变工具】拖拉【填充】合适的渐变颜色。具体效果如图示。

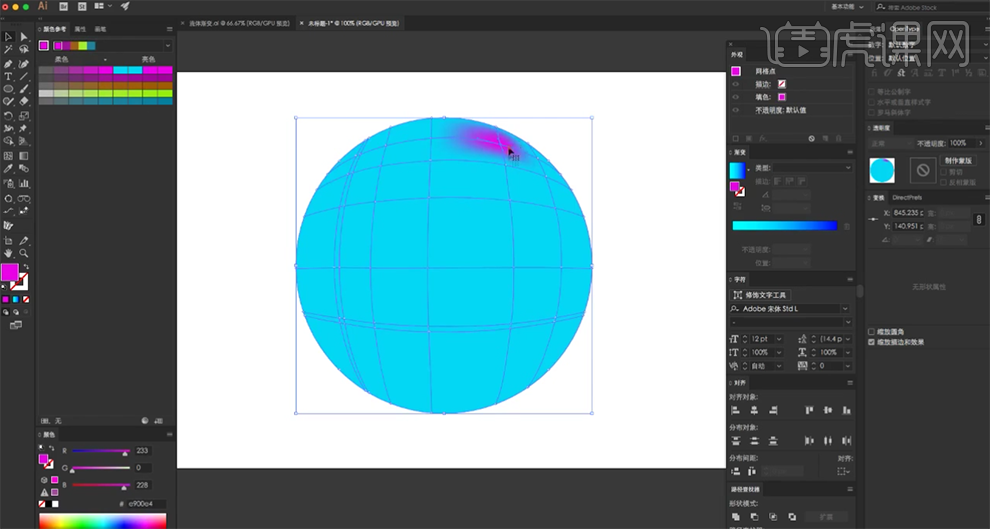
3、另一种渐变颜色添加的方式可使用【网格工具】,【选择】椭圆对象,使用【网格工具】在椭圆合适的位置单击添加【网格】,【选择】网格中的点,在颜色块单击颜色。具体效果如图示。

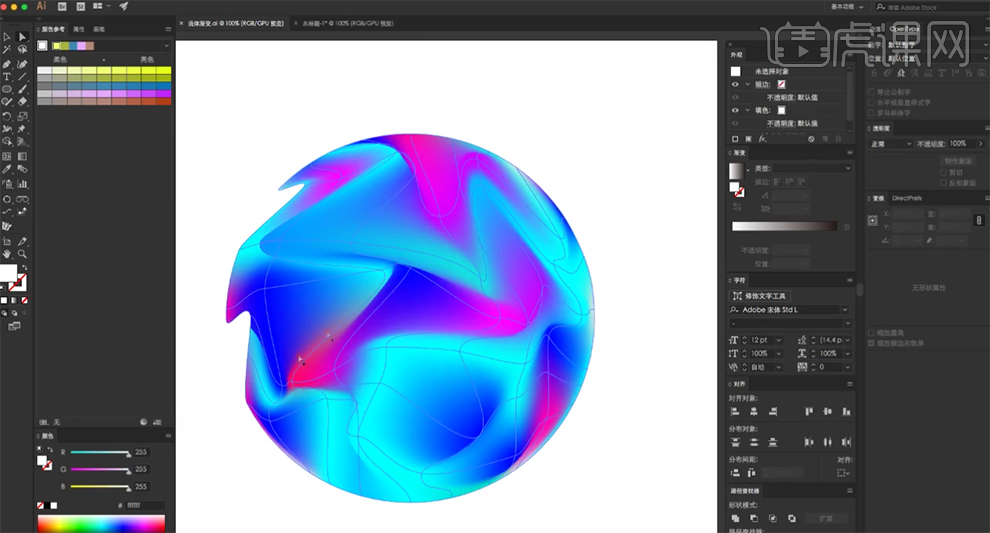
4、使用【直接选择工具】,选择网格锚点,【填充】合适的颜色,根据设计思路,移动锚点至合适的位置。具体效果如图示。

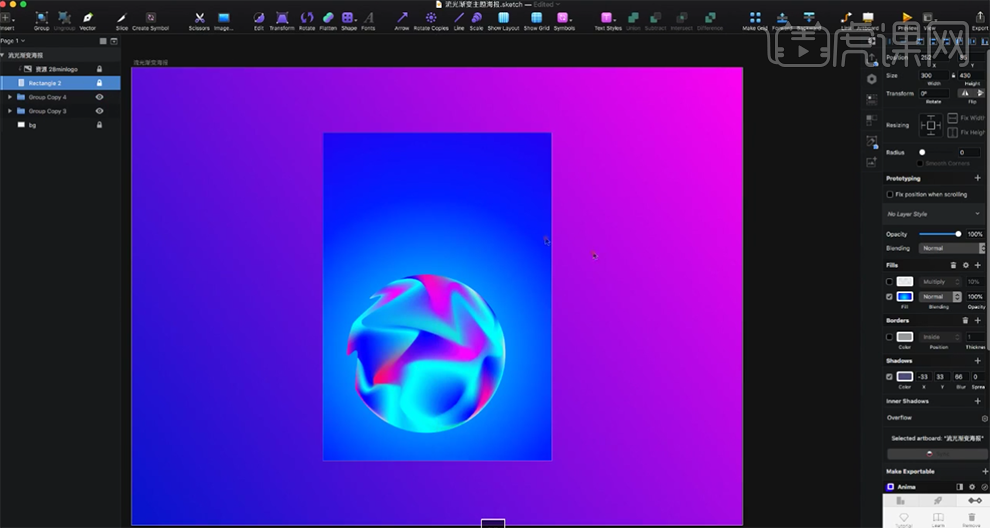
5、【打开】Sketch软件,【打开】案例文档。使用【渐变工具】调整文档背景矩形颜色,【拖入】制作好的多彩椭圆对象,调整大小排列至矩形上方合适的位置,单击【剪切图层】。具体效果如图示。

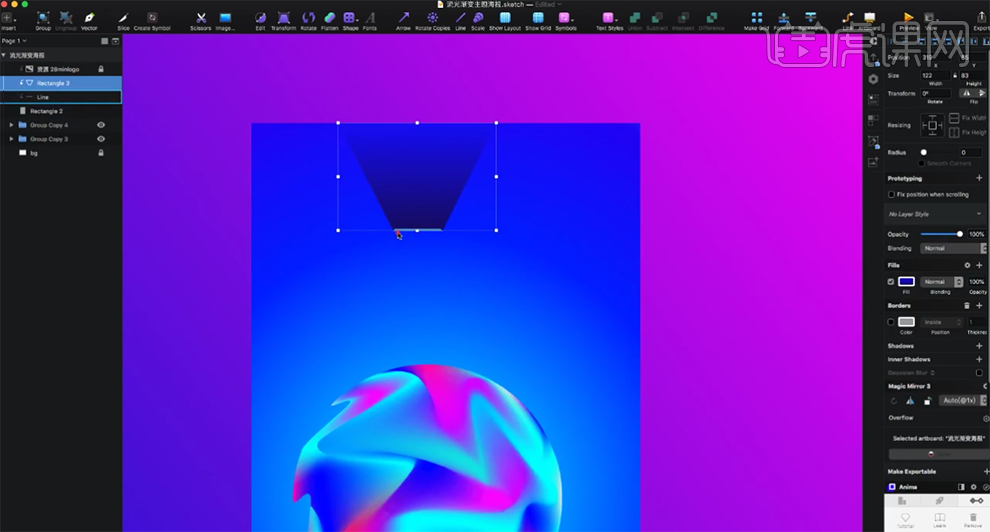
6、使用【直线工具】绘制合适大小的直线,移动至椭圆上方合适的位置。【选择】直线图层,单击【剪切蒙版】。使用【矩形工具】根据直线定位方向绘制矩形,单击【剪切蒙版】,使用【直接选择工具】拖动矩形下方的锚点至直线的两端,使用【渐变工具】填充合适的渐变颜色。具体效果如图示。

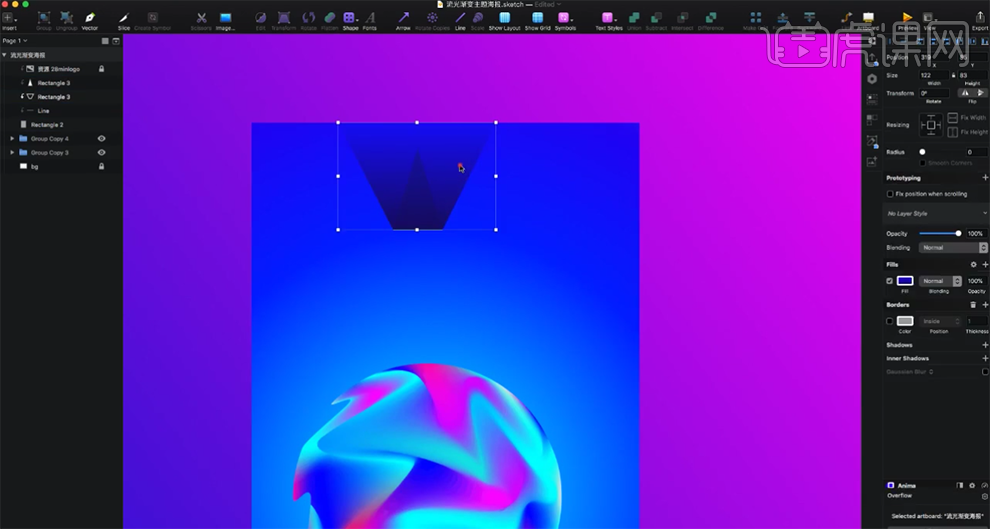
7、按【Ctrl+D】复制矩形,并【剪切图层】。调整多边形的大小和形状,排列至合适的位置。具体效果如图示。

8、按【Ctrl+D】复制图层,调整图层顺序,单击【属性面板】-【模糊】-【高斯模糊】至合适的效果。具体效果如图示。

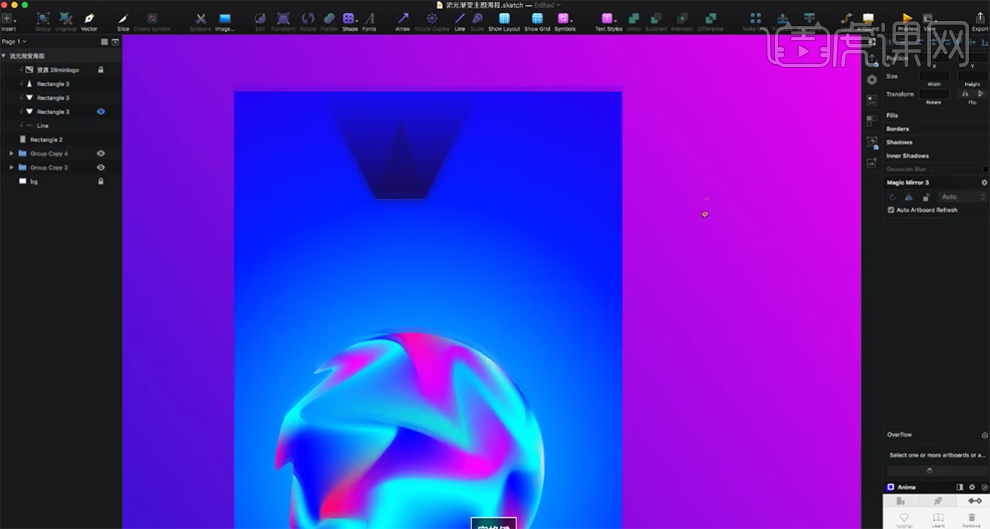
9、按【Ctrl+D】复制图层,调整图层顺序,使用相同的方法根据光源调整矩形形状和颜色,排列至对应的位置。根据画面整体的光源构图思路,使用相同的方法绘制光源,根据光的投射规律,分布在版面周边合适的位置。具体效果如图示。

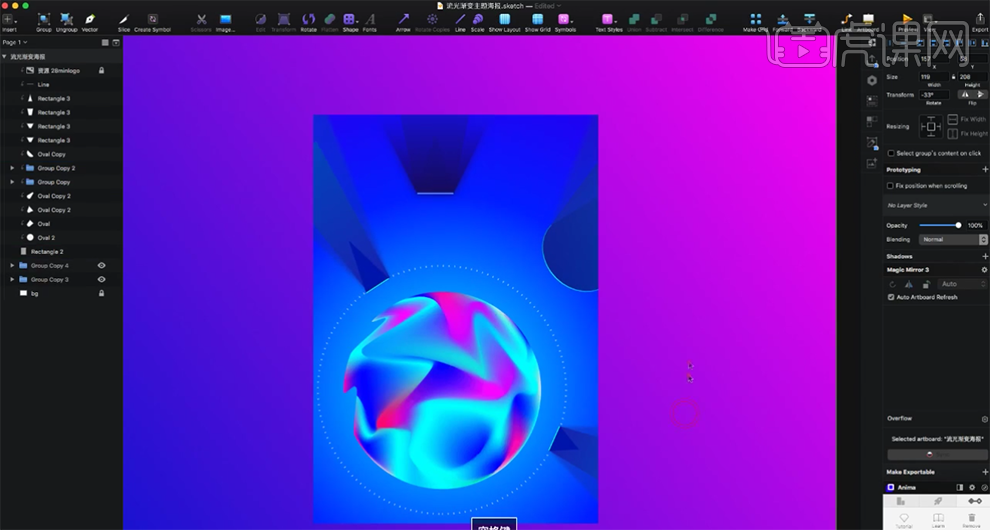
10、使用【椭圆工具】绘制合适大小的虚线椭圆,排列至对应的位置,使用【移动工具】选择对应的光束形状,排列至椭圆上方合适的位置。具体效果如图示。

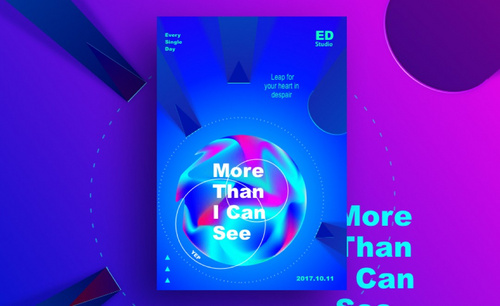
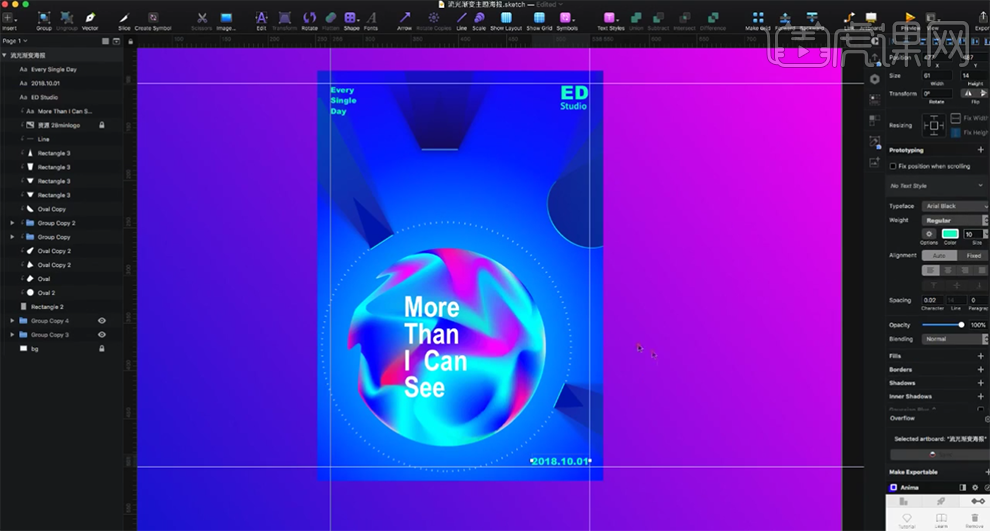
11、使用【文字工具】依次输入文字,根据主次层级规律,调整文字大小排列至版面对应的位置。使用【矩形工具】绘制参考线矩形对象,排列至背景矩形周边对应的位置,【拖出】参考线,调整文字位置细节。具体效果如图示。

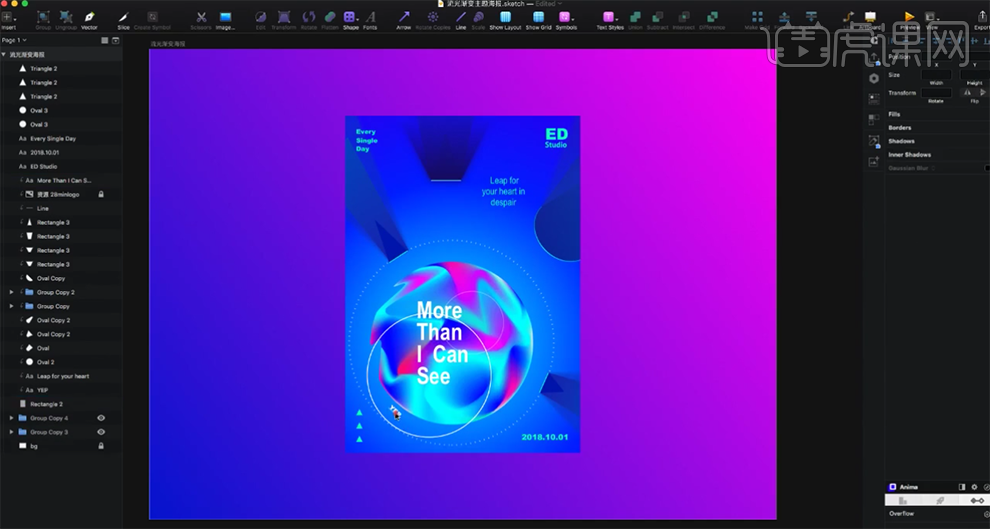
12、根据设计思路,使用【形状工具】和【文字工具】,在海报周边合适的位置添加辅助装饰元素,调整大小和颜色。具体效果如图示。

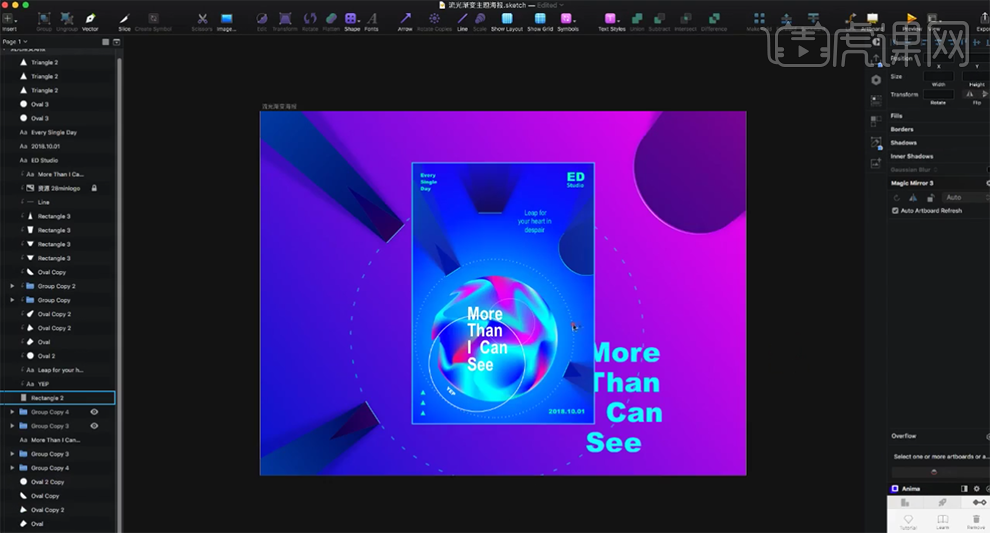
13、【复制】关联元素对象,调整图层顺序和大小,排列至背景矩形内部合适的位置。具体效果如图示。

14、本课主要内容是讲如何使用AI制作流光渐变,并应用于海报中,最终效果如图示。