iPhone&iOS 11 设计全解析发布时间:2019年10月28日 14:44
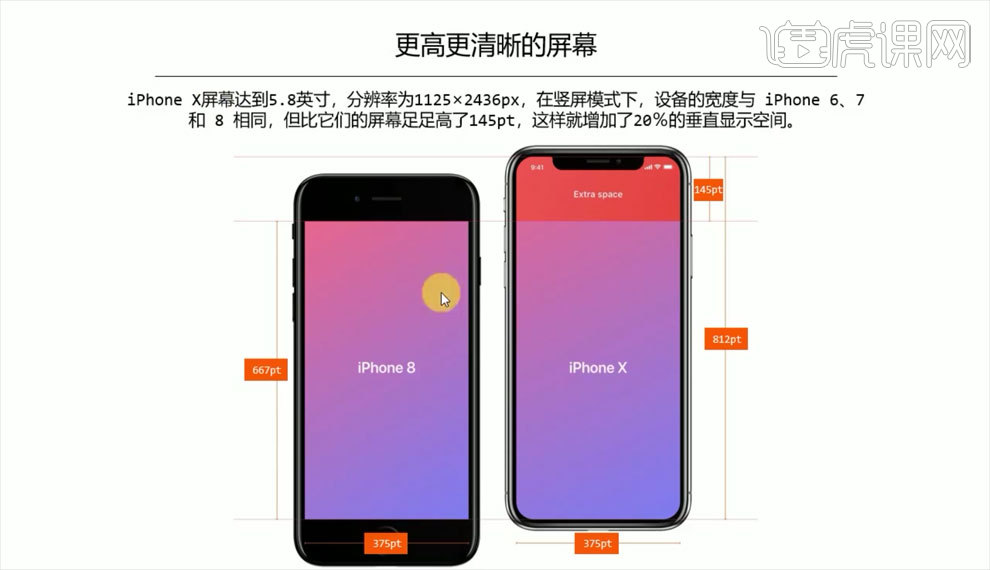
1.iPhone X相较以前的机型有更多的垂直展示空间。

2.设计应当填充整个屏幕,iPhone X的大圆角和传感器区域可以不用设计。

3.iPhone X的安全区大小为16pt。

4.设计界面时,要考虑圆角大小。

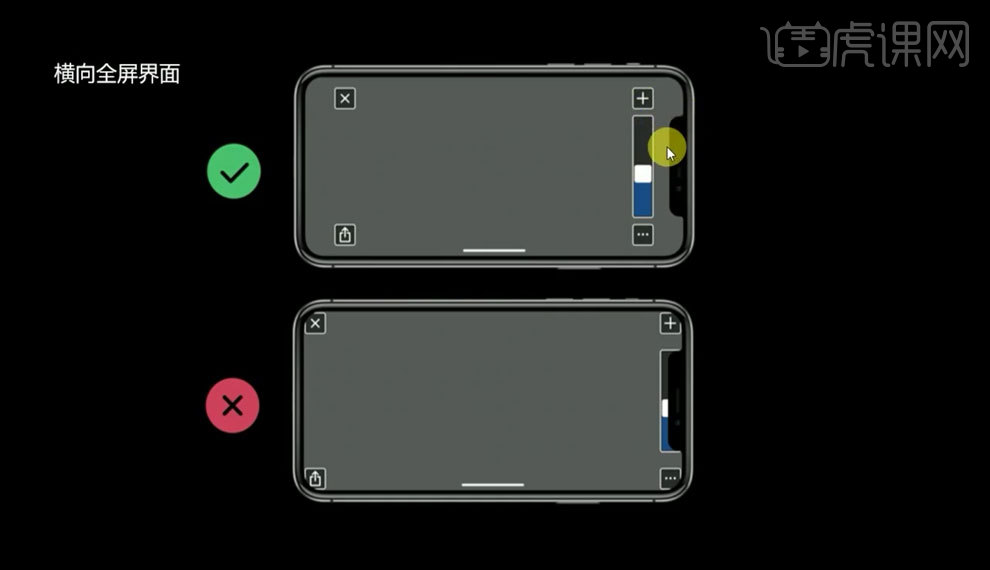
5.设计横向全屏界面时,注意左右边距。

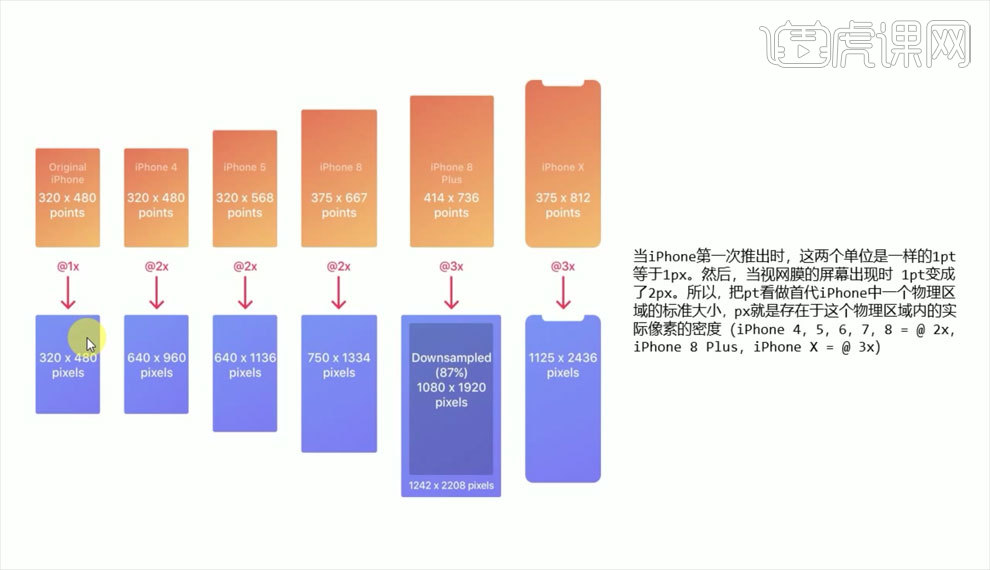
6.做设计之前,要先搞清楚pt与px的换算关系。

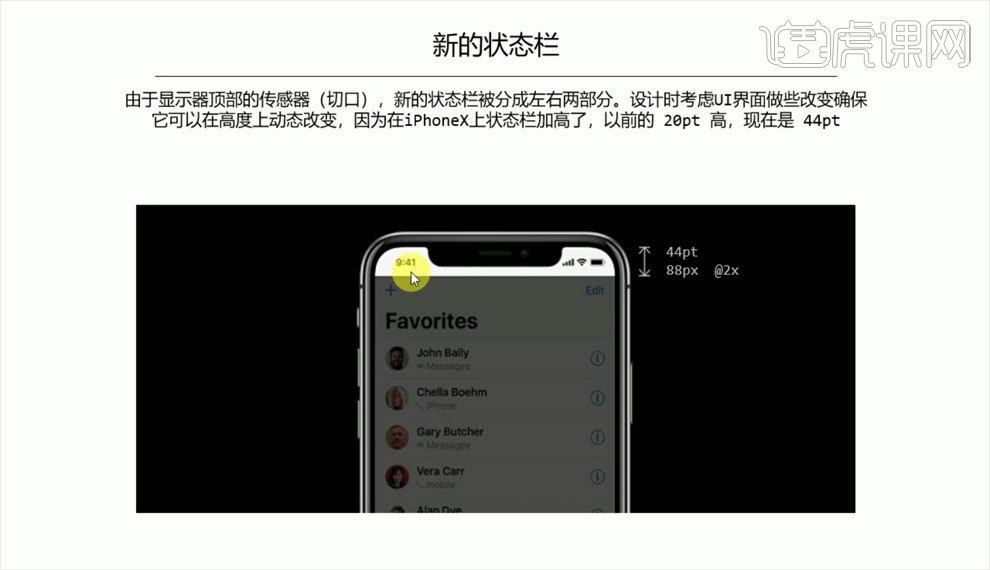
7.iPhone X的状态栏高度为44pt。

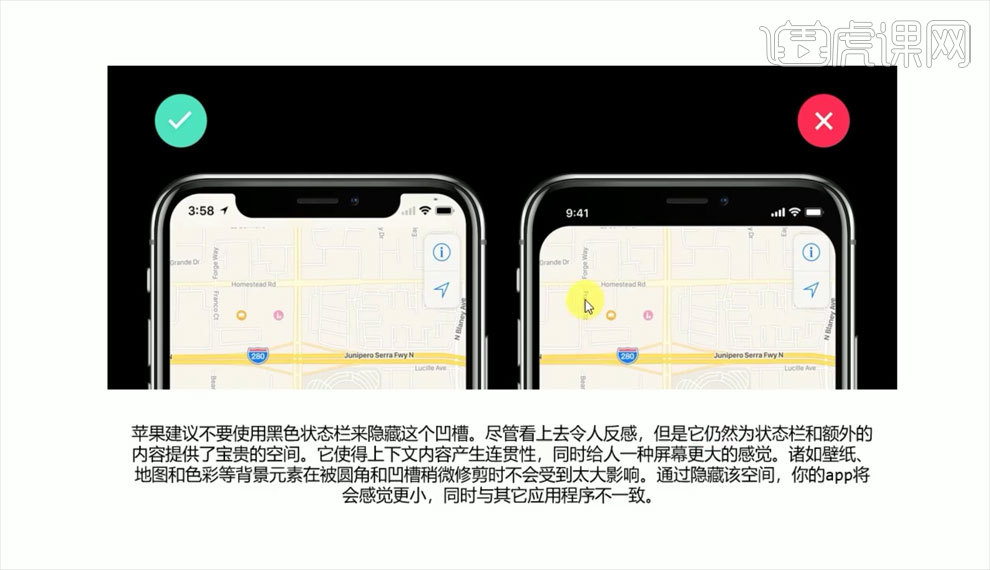
8.苹果建议不要使用黑色状态栏来隐藏凹槽。

9.Home键变成了屏幕底部的小横线。

10.iPhone的设计参数,如下图所示。

11.iOS11增加了特定功能。

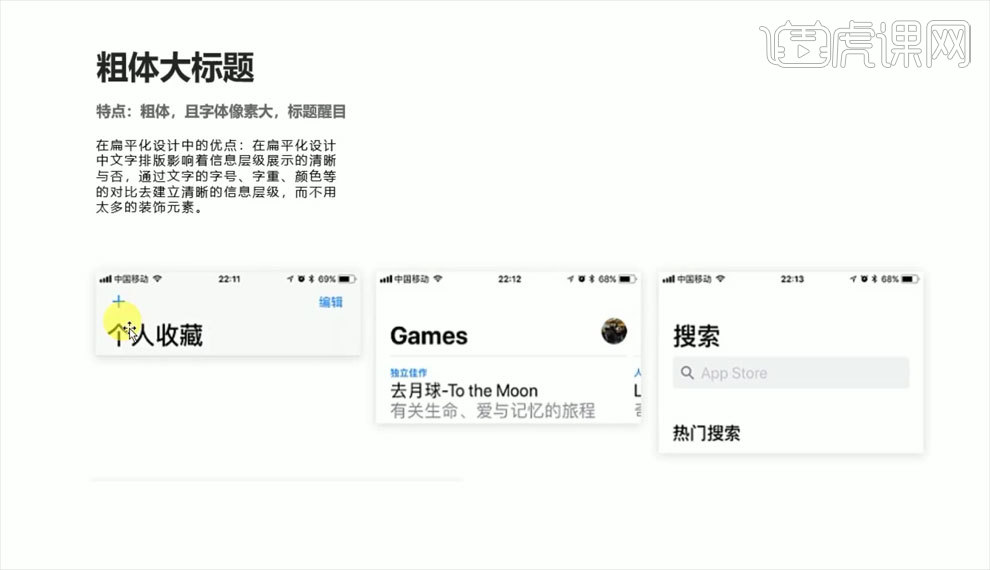
12.iOS11添加了粗体大标题。

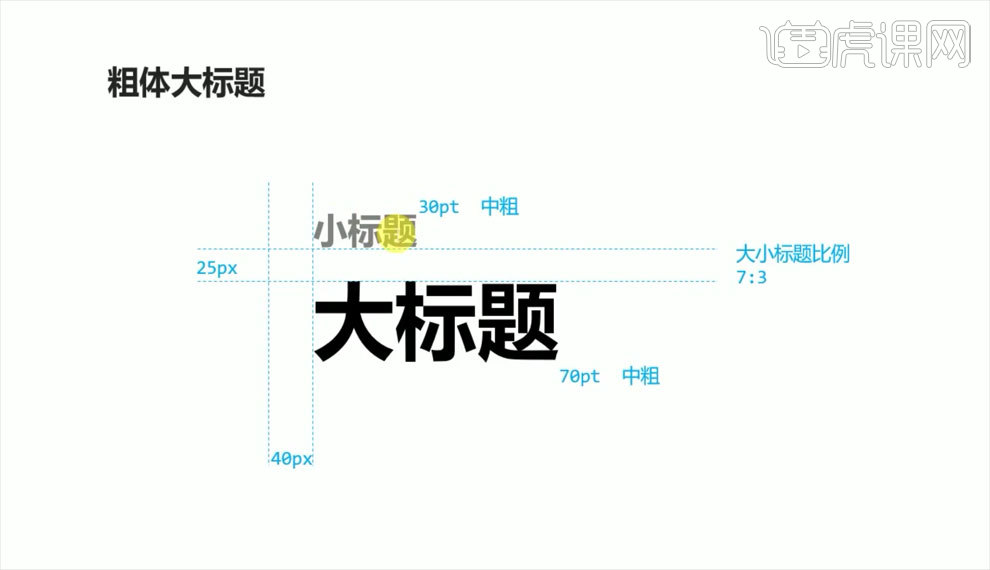
13.粗体大标题的设计参数,如下图所示。

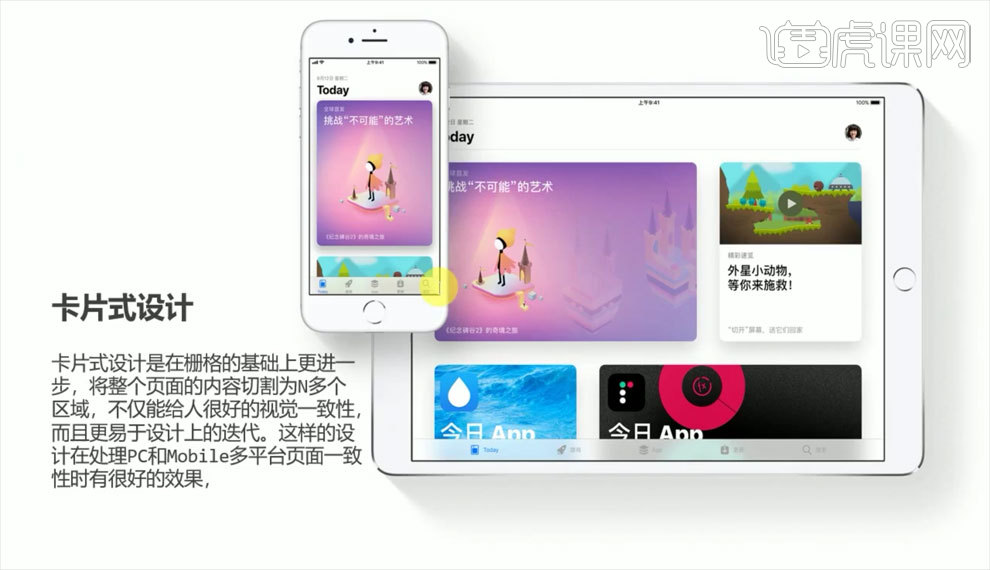
14.更多的卡片式设计出现在页面设计当中。

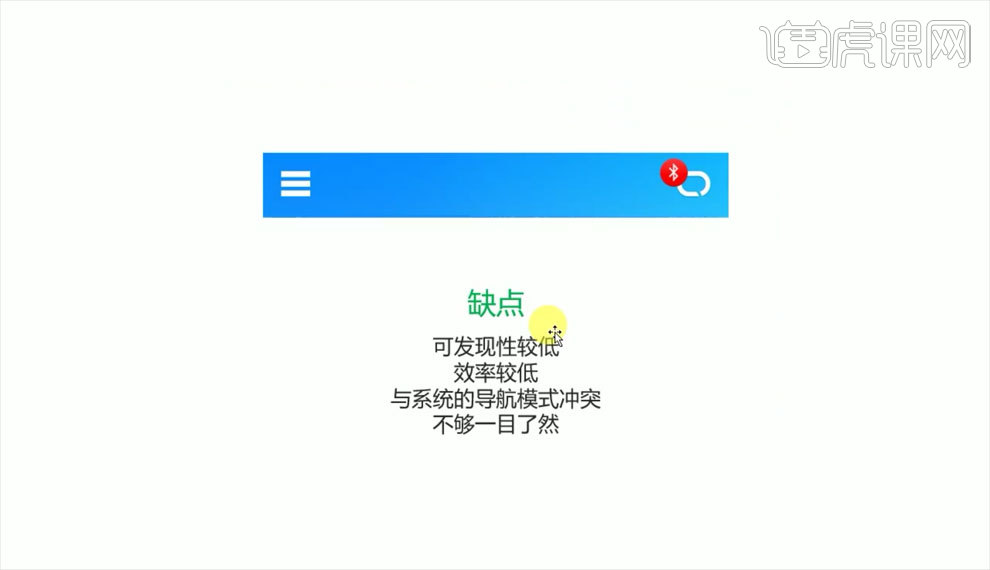
15.减少了汉堡菜单的设计。

16.多采用标签菜单的设计。

点击观看视频教程

iPhone&iOS 11 设计全解析
立即学习初级练习6536人已学视频时长:17:08
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板












