AI主色与辅助色运用教程发布时间:2019年10月24日 17:11
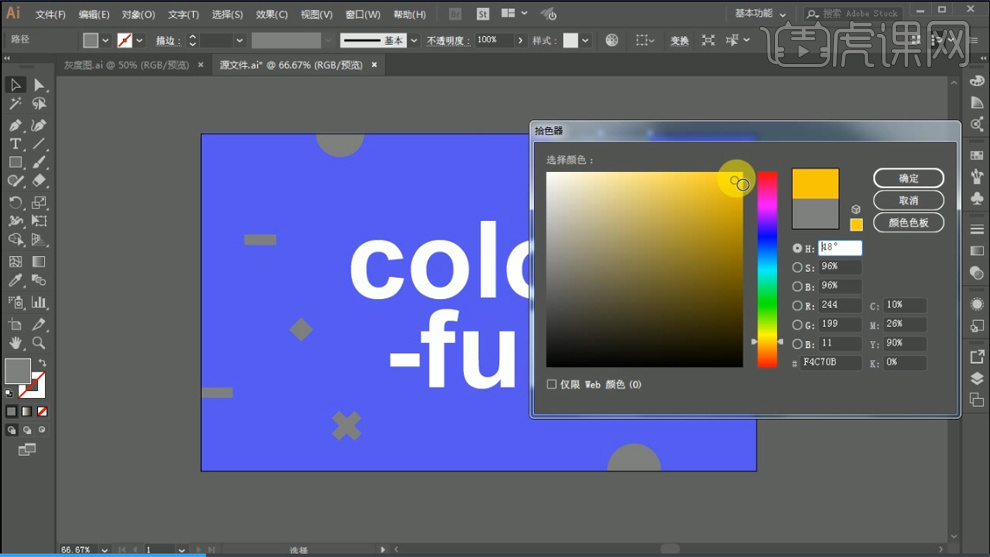
1.打开ps,调出背景色,把主色设置成冷色调,然后打开识色器】将色相调整为蓝色,调整明度和饱和度。

2.寻找主色调上最跳耀的颜色,打开色相环找到和它相对的颜色,如图互补色黄色。

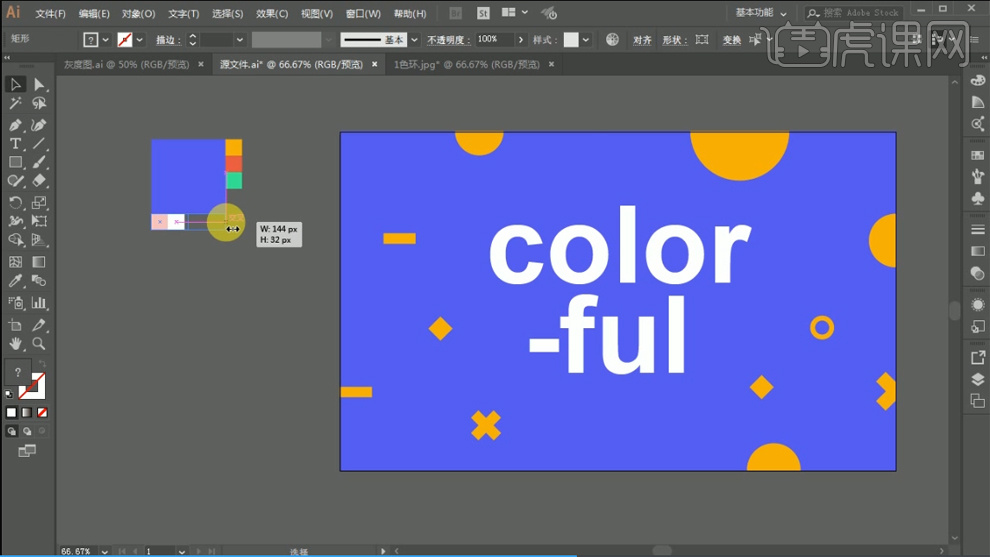
3.继续寻找其它的颜色,打开色相环,蓝紫色和黄色是对比色,它们周围相间隔的颜色有绿色红色可供选择,绘制色彩模型,先绘制一个【矩形】,吸取为主色调。

4.将它复制出来一个,【缩小】吸取它的对比色。继续复制,找到可以丰富整个画面的颜色。先找到和黄色相间隔的【橙红色】。然后再找到红色的对比色【绿色】,互补色的使用可以增加画面的活泼感。饱和度和明度要保持一致。然后将【白色】纳入范围中,作为主字体的颜色。

5.在已有的颜色中,挑出一个颜色提高它的明度,作为辅助色中的亮色部分呈现,用橙红色调试,这样就得到颜色主色和辅助色的模型。

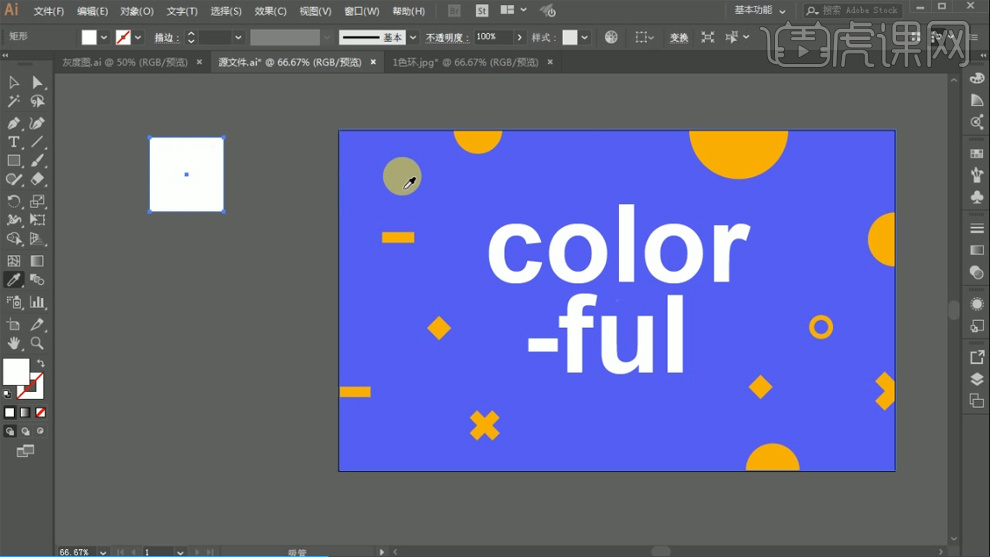
6.填充颜色到画面中,每一个颜色尽量不要单独存在,在填充的时候可以同时选择两个元素进行填充。而他们尽量成一个倾斜的对角分布,画面就会丰富很多。并且颜色会达到一种平衡。

7.有一个暖色调的高明度的辅助色,可以再调试一个冷色调的高明度的颜色,就是背景色的【蓝紫色】将它的明度适当提高,填充给部分图形。【明度】的变化可以增加画面的节奏感。

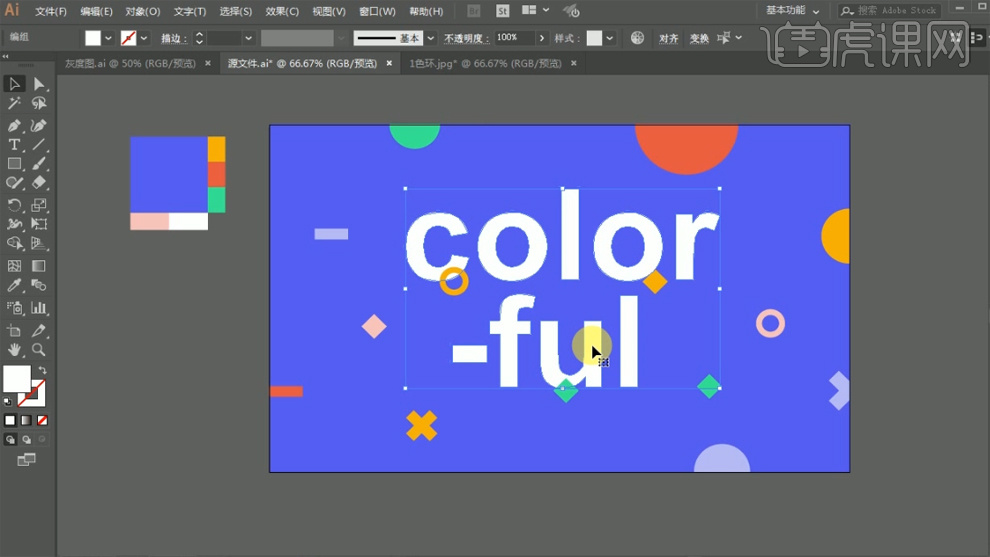
8.最后处理主题的文字部分,可以看到【COLOR-FUL】O和U正好组成一个表情,可以在这里做文章。可以换个颜色,看一下效果,主题的整体性会变得弱一些,再换一种方式。

9.将点缀元素挑选几个放在字母旁边。【图层叠加】图层叠加将色块移到上方,在这几个点上点缀颜色。作为强调,会变得自然很多。使主题增加层次关系。

10.总结,案例主要用到主色和辅色的定义及搭配,通过互补色相邻色的的应用,冷暖色调的对比以及改变某些颜色的明度来得到相应的颜色,填充中要把握好颜色的节奏。