UI动态面版Banner轮播交互设计发布时间:2019年10月24日 17:11
1.这节课讲【AXURE用于交互原型稿设计】【网页制作】,本课重点是【动态面板使用】难点是【交互样式,动态面板掌握】。

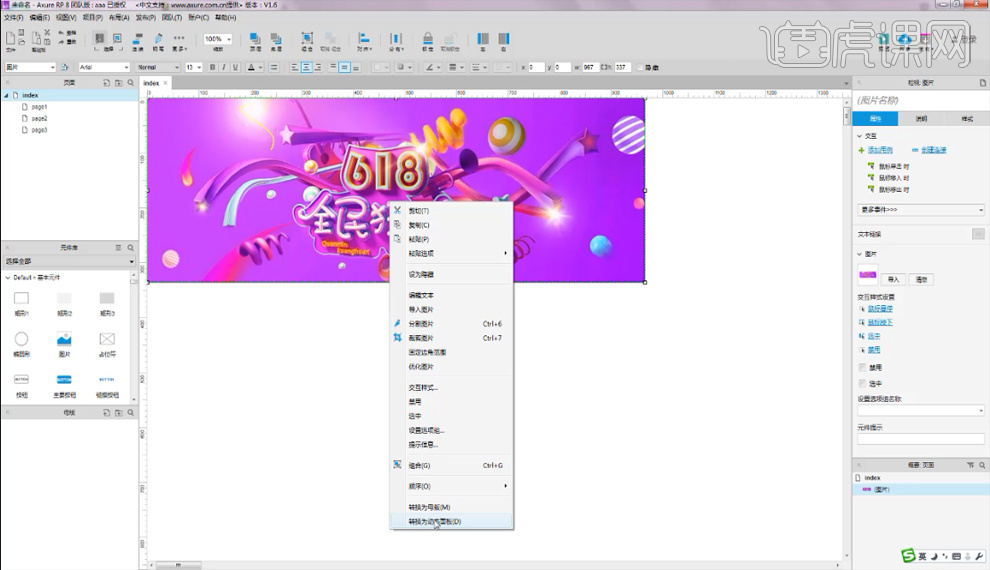
2.【文件】-【新建】-把图片拖入,放到xy轴【0】位置,点击右键【转换为动态面板】-双击右下角【动态面板】-【+】-【确定】双击每个状态添加图片。

3.从【元件库】拖动【矩形】过来,做一个形状,双击【鼠标悬停】-【填充颜色】-【选中】-【填充颜色】-【确定】,双击【矩形】输入文字【上一张】。

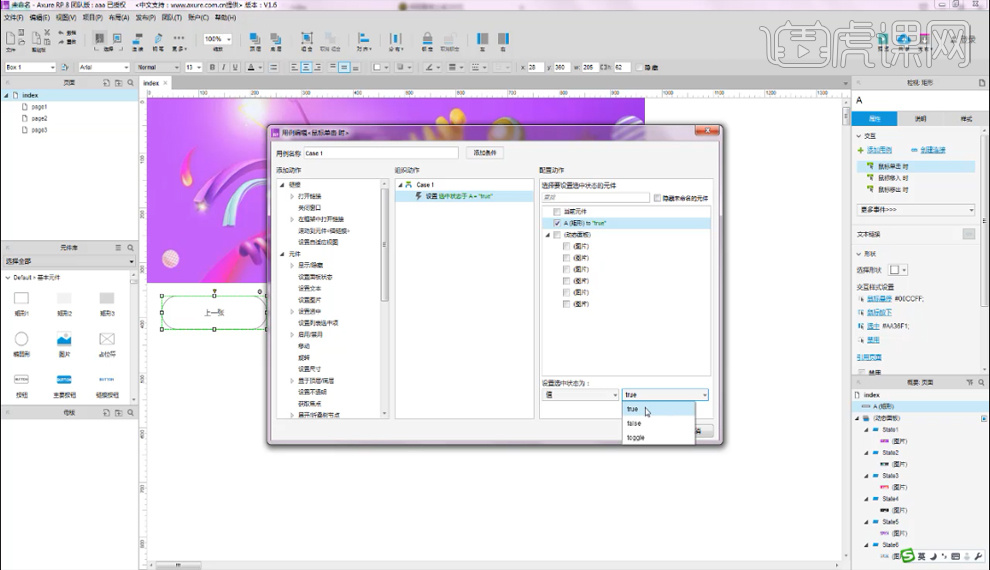
4.点击【上一张】双击【鼠标单击时】-【设置选中】-【A矩形】-【true】-【确定】。

5.选中按钮进行【复制】,点中更改名字, 将复制的全部选中-点击右键【设置选项组】-【命名】。

6.双击【case1】-【设置面板状态】-【选择状态】-【next】-【向后循环】-【确定】第二个同样的步骤做。

7.第三个在【case1】粘贴,【播放】的时候点击【向后循环】【循环间隔】都打开,【进入动画】-【向右滑动】-【确定】。

8.第四个【暂停】-【选择状态】-【停止循环】-【确定】,【属性】-【更多事件】-【载入时】-【设置选中】-【确定】。

9.【发布】-【生成HTML软件】-【新建文件夹555】-【默认浏览器】-【不加载工具栏】-【生成】。

10.把生成的文件拖入【dw】软件中,把【body】改【body style margin 0 auto】-【保存】。

点击观看视频教程

UI-动态面版Banner轮播交互设计
立即学习初级练习4896人已学视频时长:16:43
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板












