如何设计手机界面左右摇摆动效发布时间:暂无
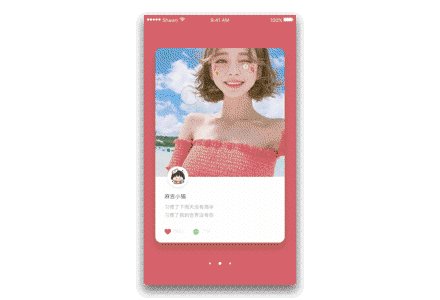
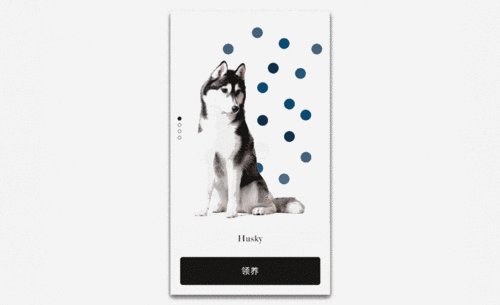
1、【打开】Sketch软件,【打开】Sketch素材文档。具体显示如图示。

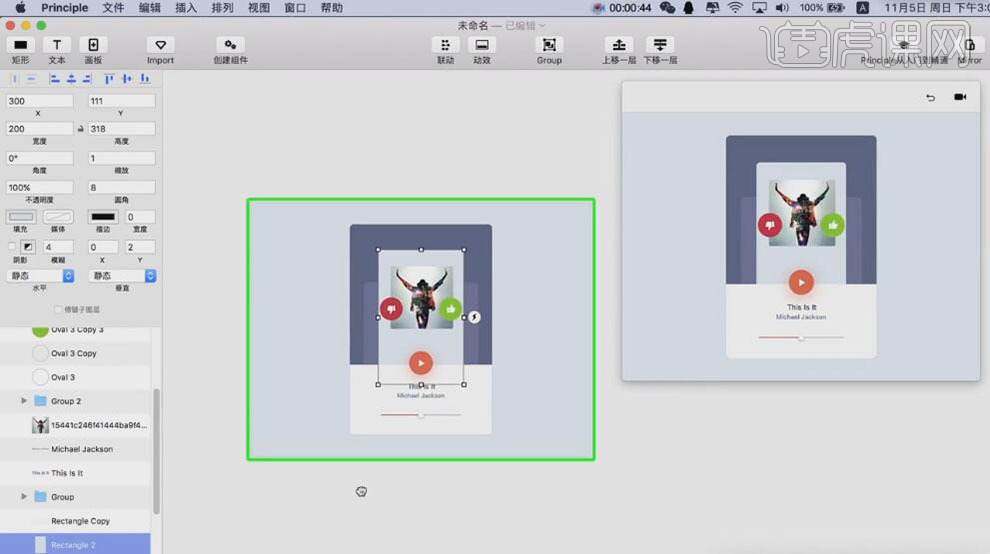
2、【打开】Principle软件,单击【文件】-【从Sketch导入】。具体显示如图示。

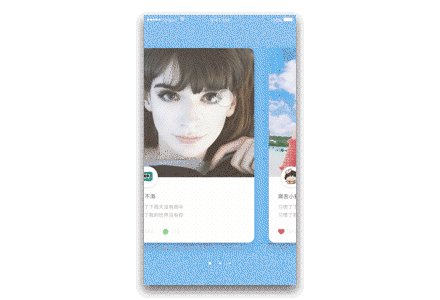
3、调整画板素材元素细节,【选择】中间主体关联素材,按【Alt+G】编组,【重命名】T,添加水平【滚动动效】。具体显示如图示。

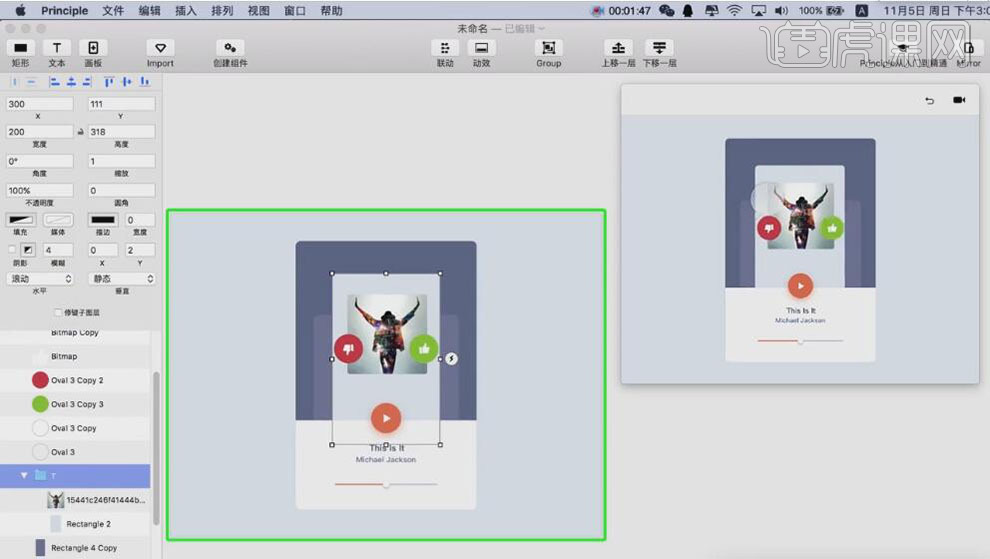
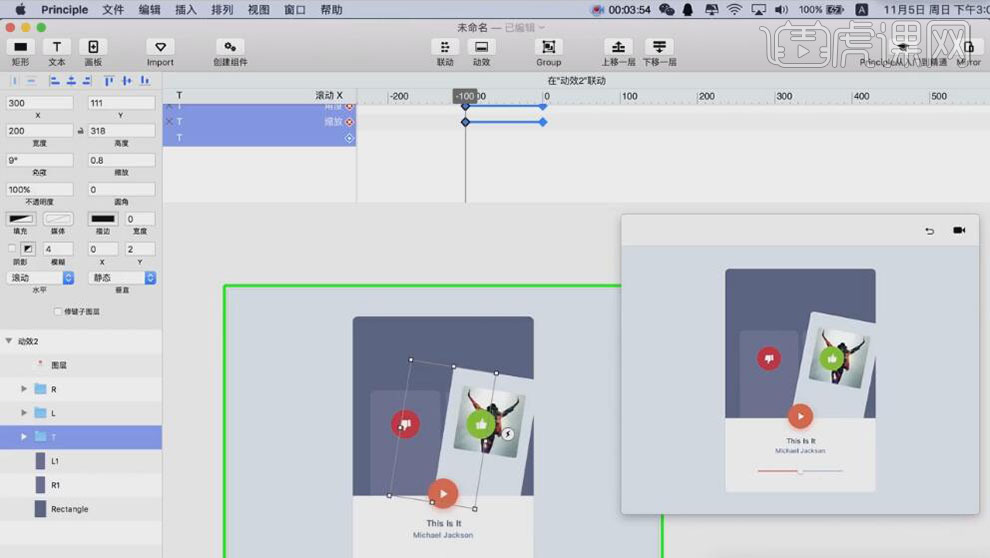
4、【选择】关联图层,按【Alt+G】编组,【重命名】图层和图组。【选择】T图组,打开【联动面板】,添加【角度】和【缩放】联动图层,移动时间轴至-100刻度,调整【缩放大小】,【旋转角度】至合适的形状。具体显示如图示。

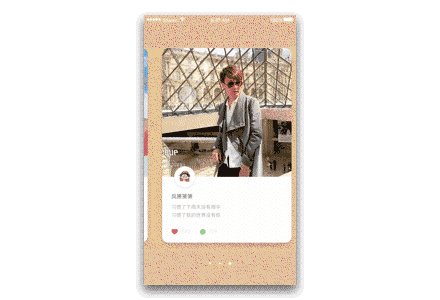
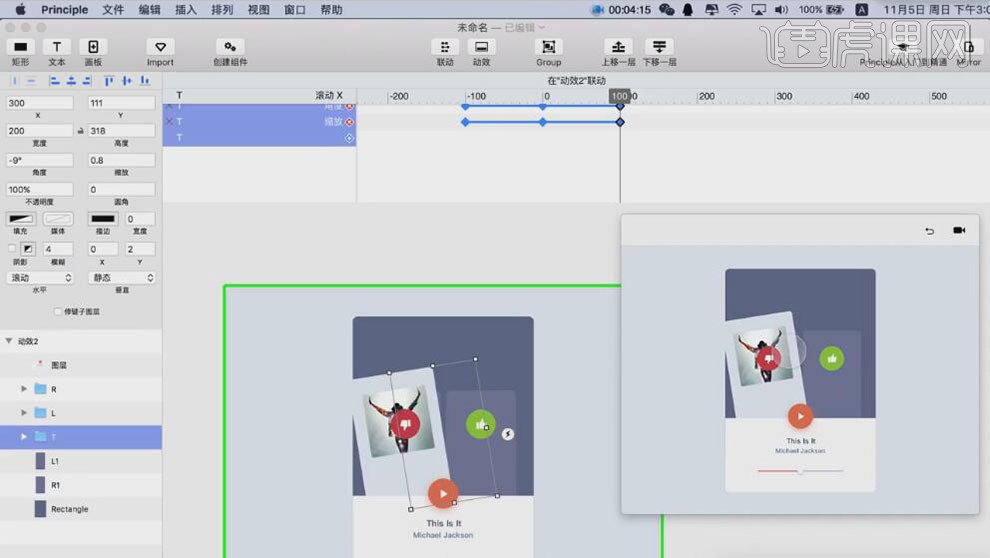
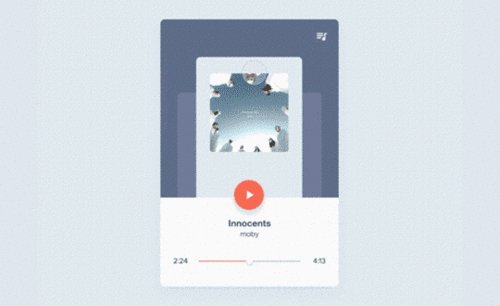
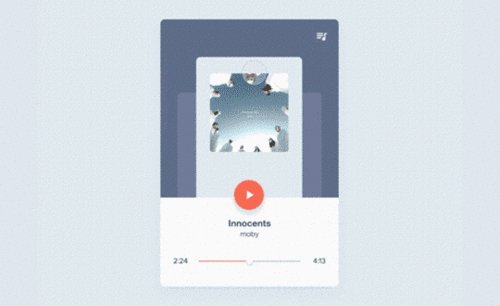
5、移动时间轴至100刻度,调整【缩放大小】,【旋转角度】至合适的形状。具体显示如图示。

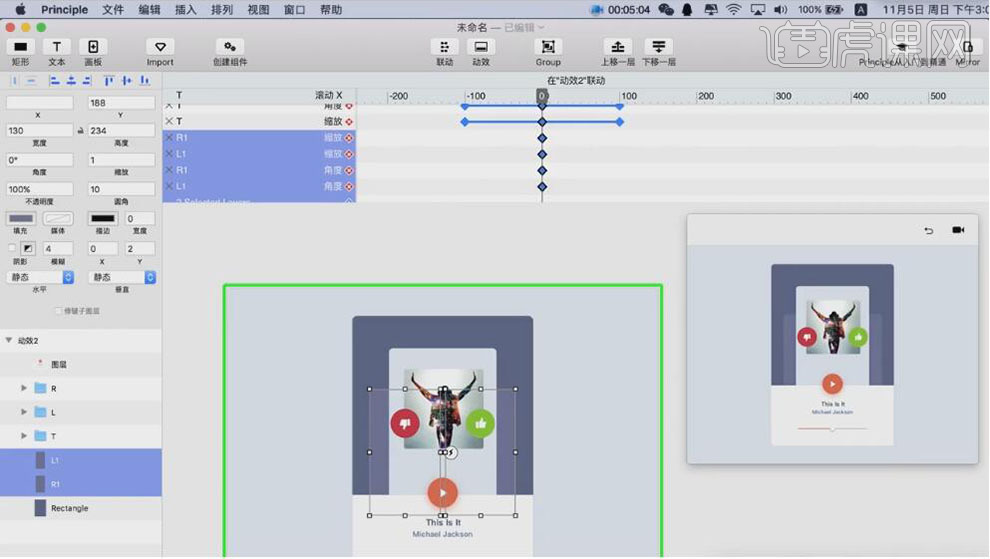
6、【选择】L1和R1图层,添加【联动图层】,单击添加【角度】和【缩放】联动图层,在时间轴0刻度。具体显示如图示。

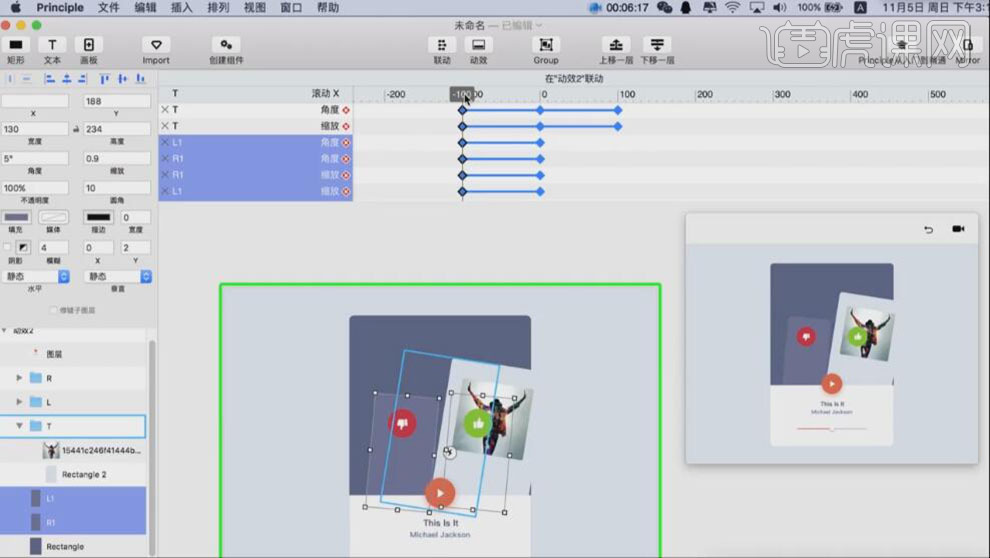
7、移动时间轴至-100刻度,调整【缩放大小】,【旋转角度】至合适的形状。具体显示如图示。

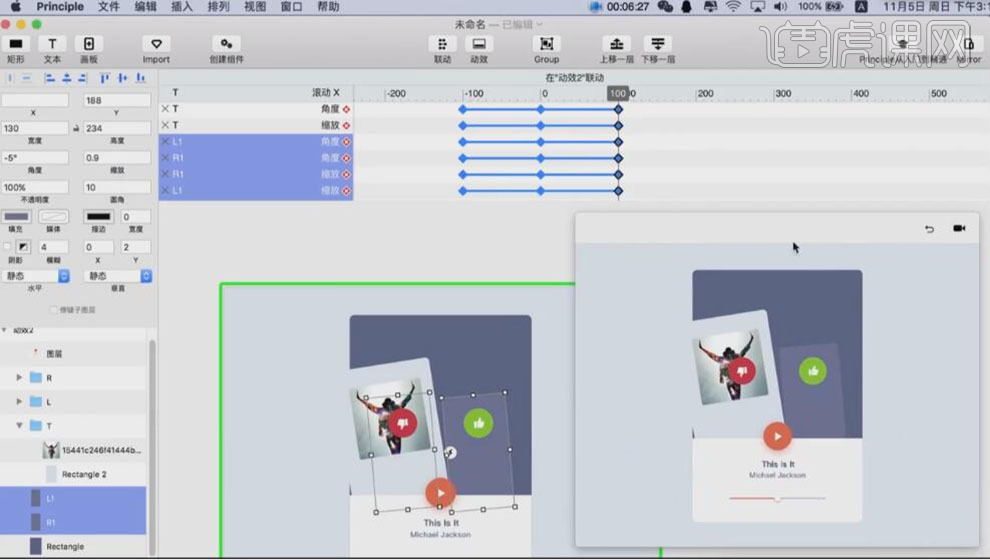
8、移动时间轴至100刻度,调整【缩放大小】,【旋转角度】至合适的形状。具体显示如图示。

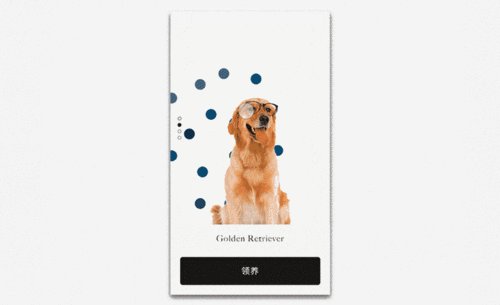
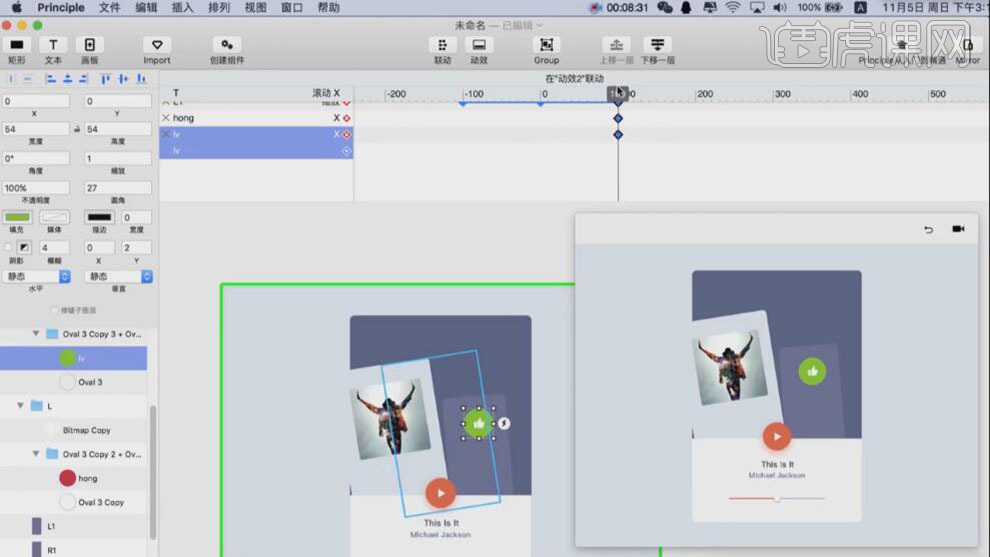
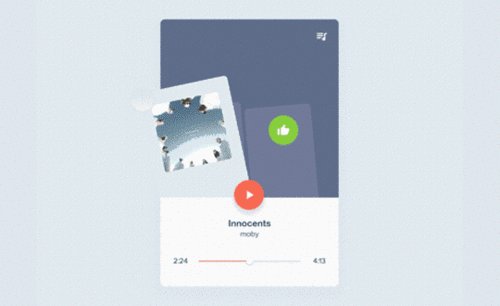
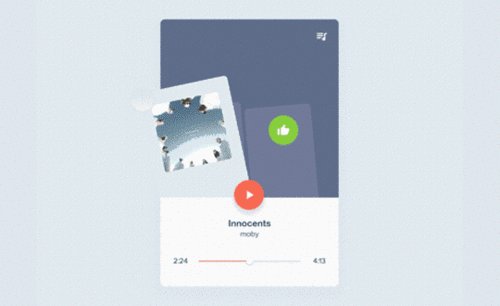
9、【选择】hong和lv图层,添加【联动图层】。单击添加【X轴】,移动时间轴至100刻度,移动对象至合适的位置。具体显示如图示。

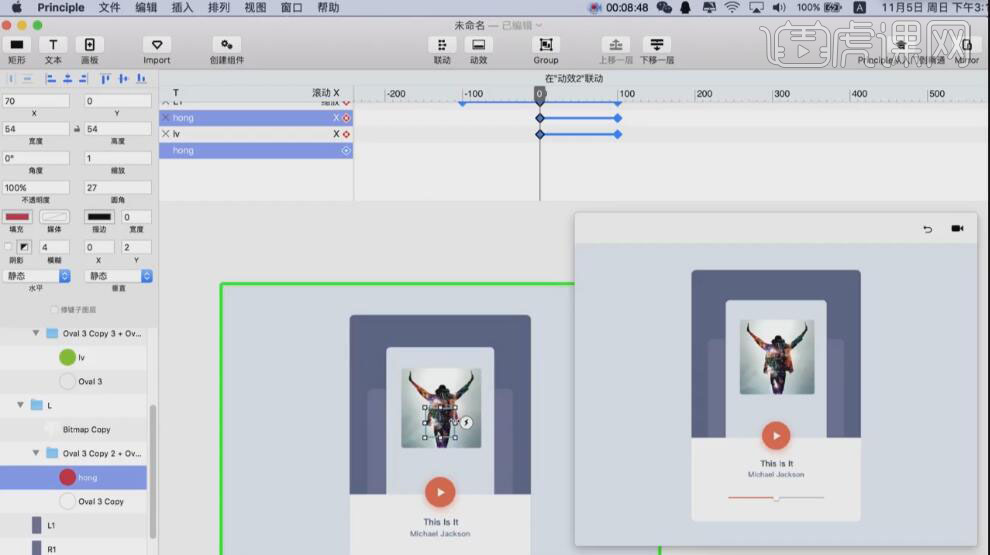
10、移动时间轴至0刻度,移动对象至合适的位置。具体显示如图示。

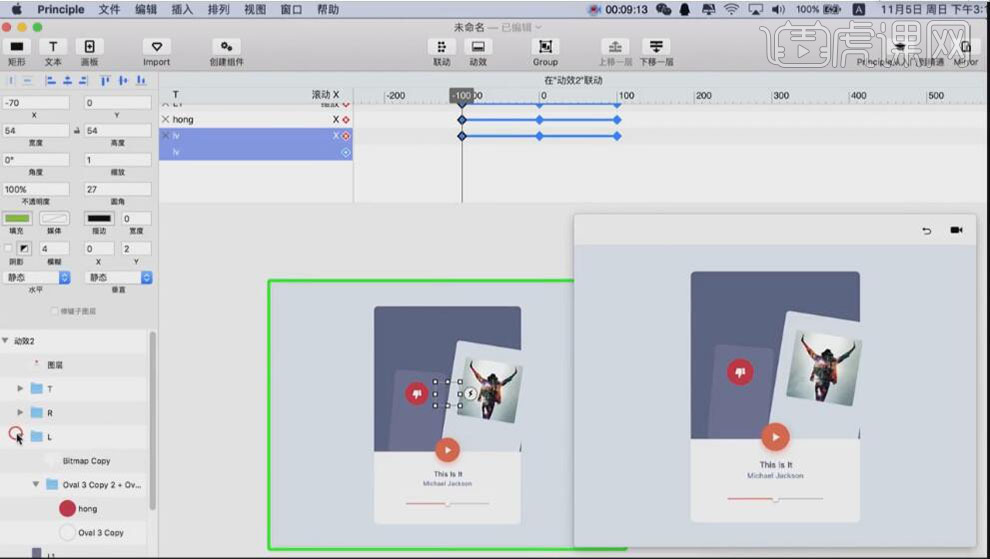
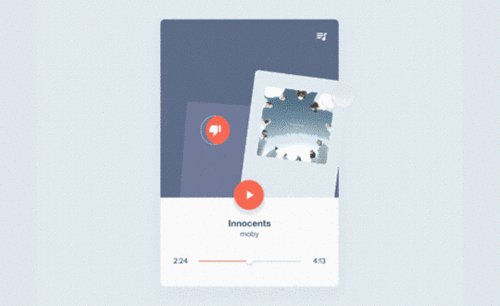
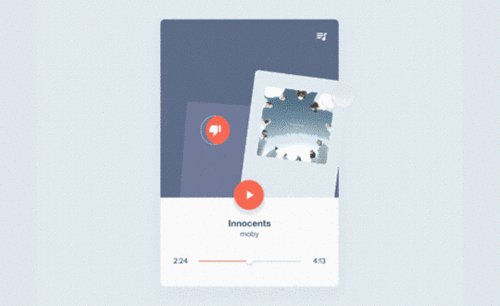
11、移动时间轴至-100刻度,移动对象至合适的位置。具体显示如图示。

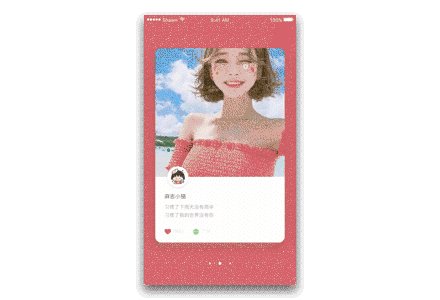
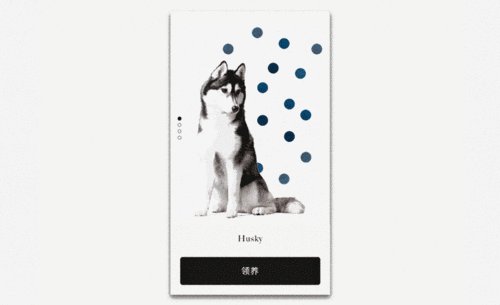
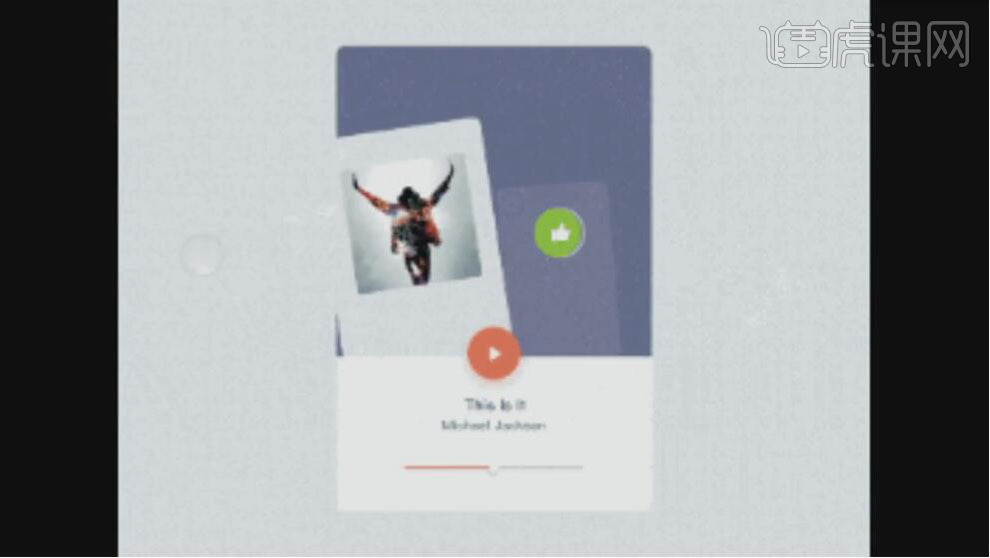
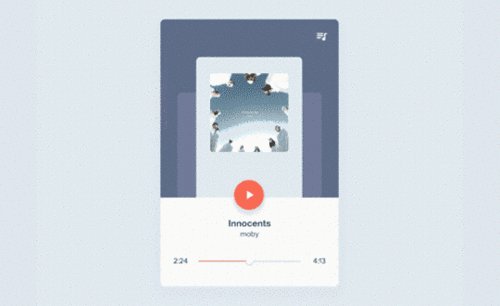
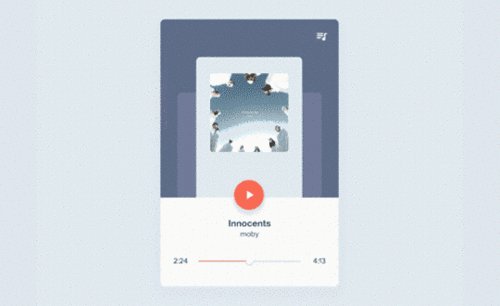
12、根据动效预览调整联动图层动效细节。最终效果如图示。

点击观看视频教程

Principle+Sketch-手机界面左右摇摆动效
立即学习中级拔高5923人已学视频时长:11:35
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
相关教程
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板