Sketch和Principle界面图片切换动效发布时间:2019年10月24日 17:13
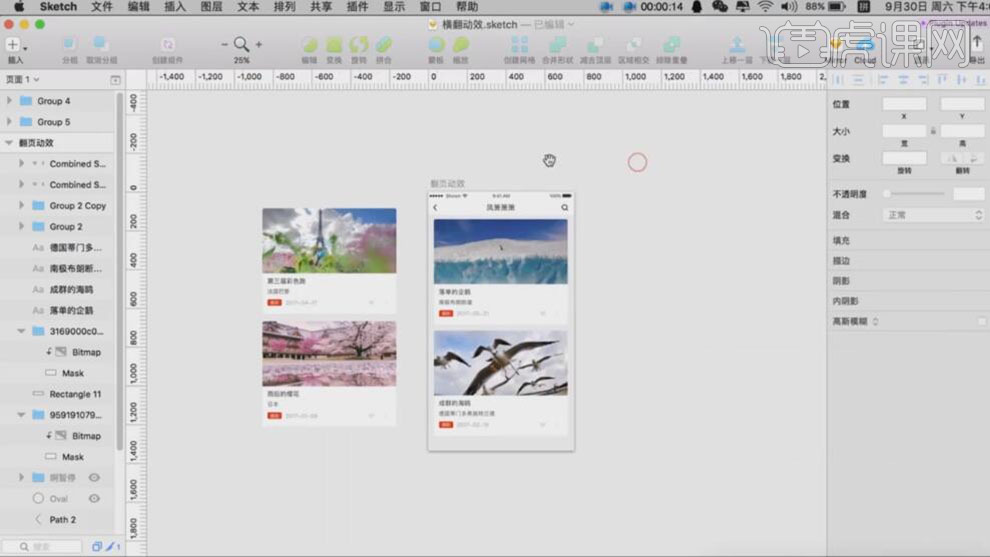
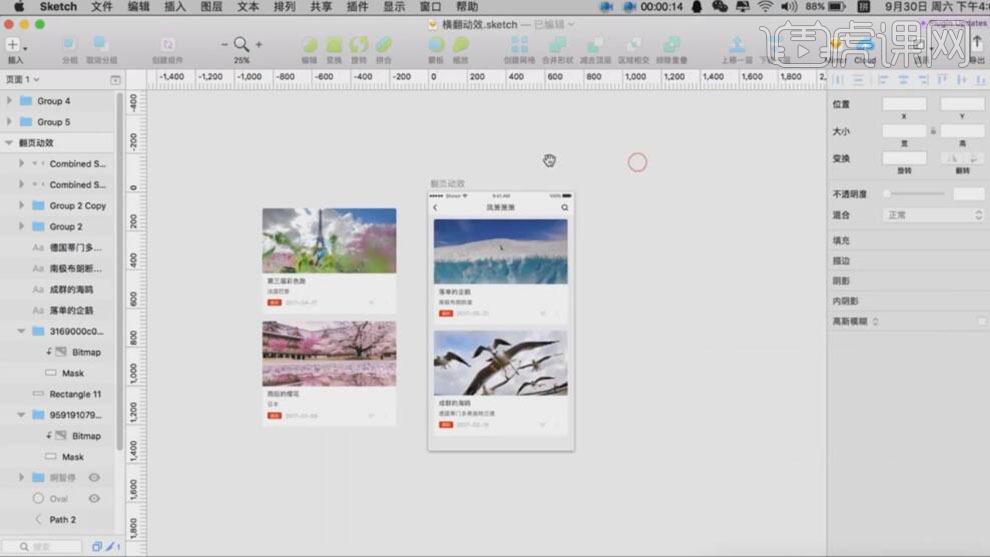
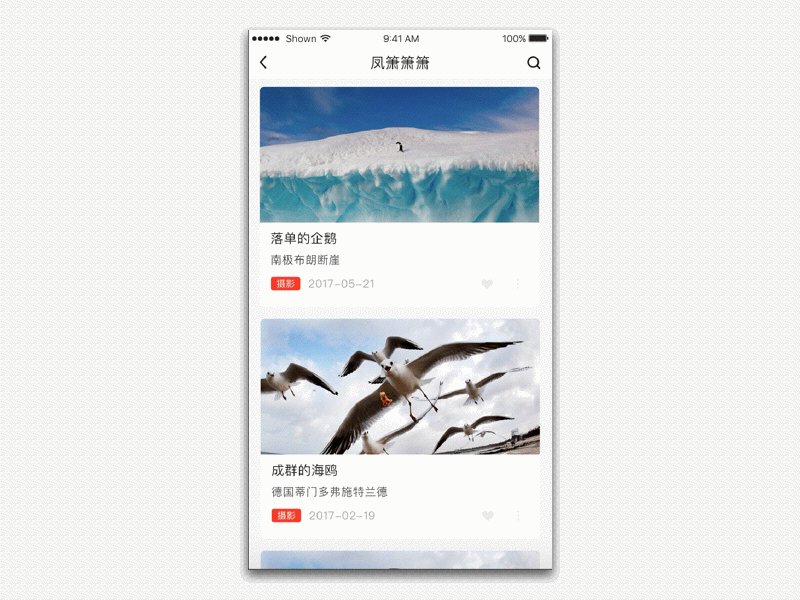
1、【打开】Sketch软件,【新建】画布,制作Sketch版式素材。具体效果如图示。


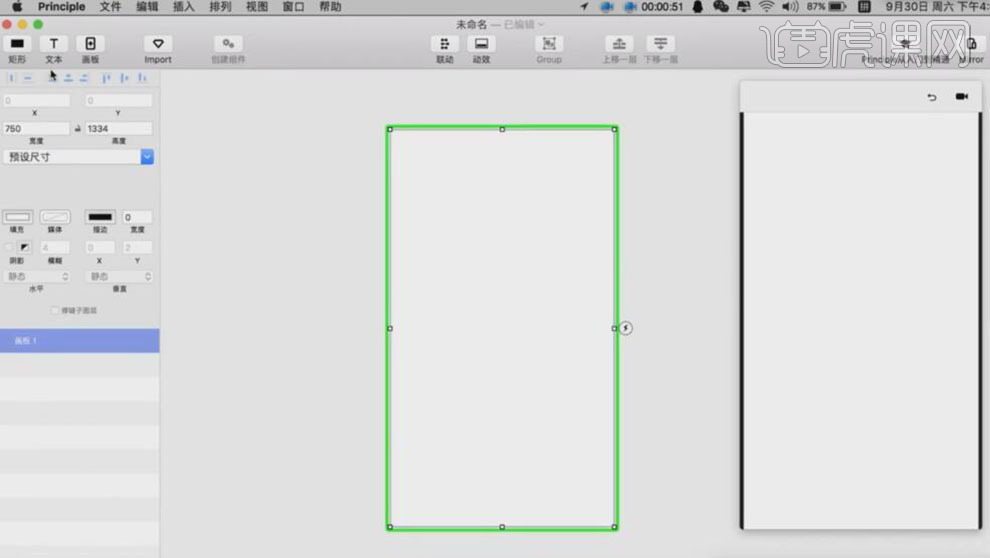
2、【打开】Principle软件,【新建】任意大小的画布。具体效果如图示。

3、单击【文件】-【从Sketch导入】。具体效果如图示。

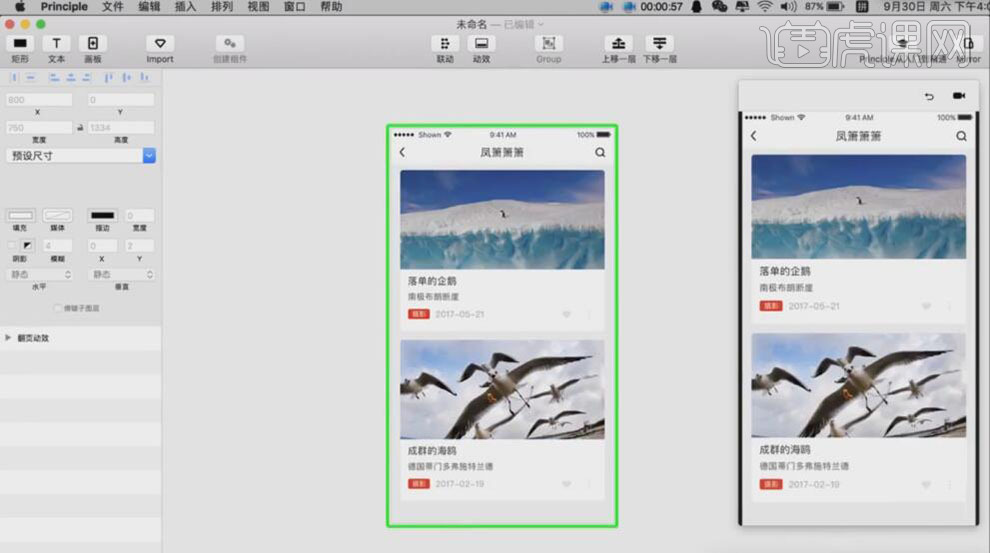
4、【切换】Sketch软件,【复制】画面上的图片关联素材,【粘贴】至Principle画板,排列至合适的位置。具体效果如图示。

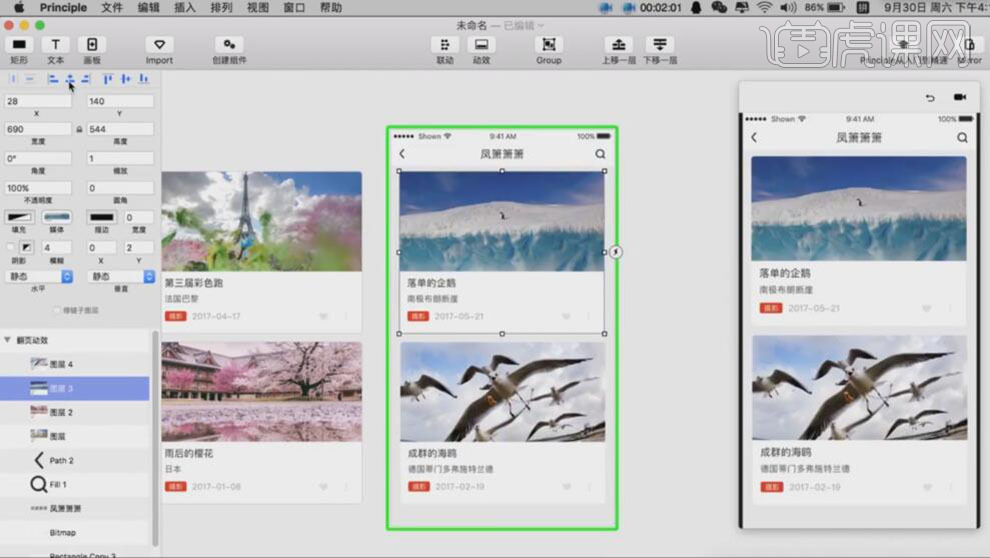
5、调整图片素材的位置,【选择】三个关联的图片,按【Ctrl+G】编组。具体显示如图示。

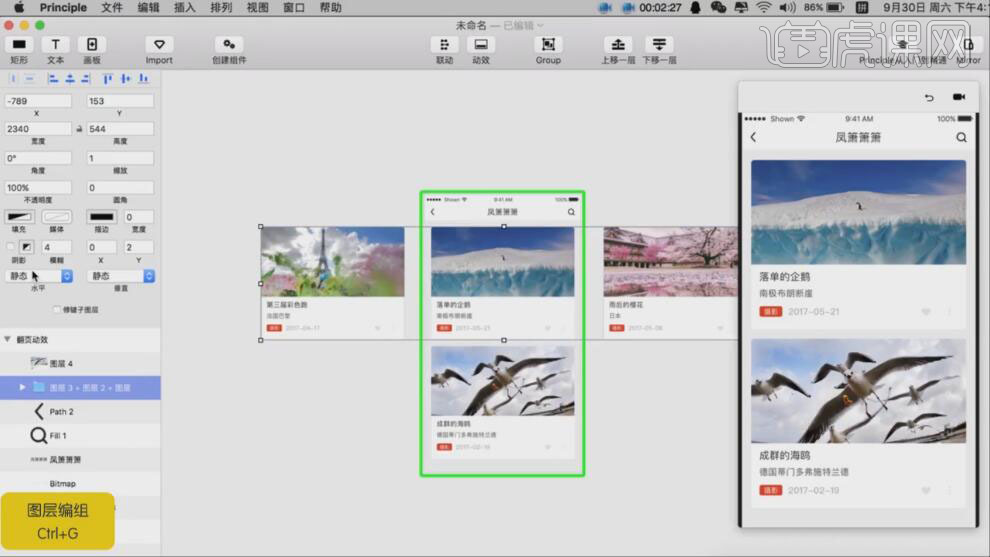
6、调整动态组的大小和画板宽度一样,水平动画【页面】。具体显示如图示。

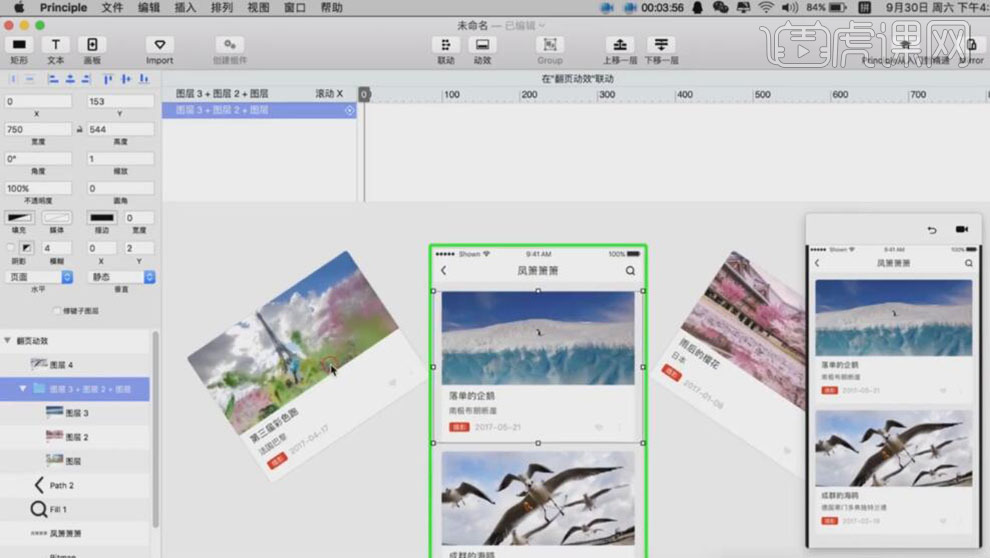
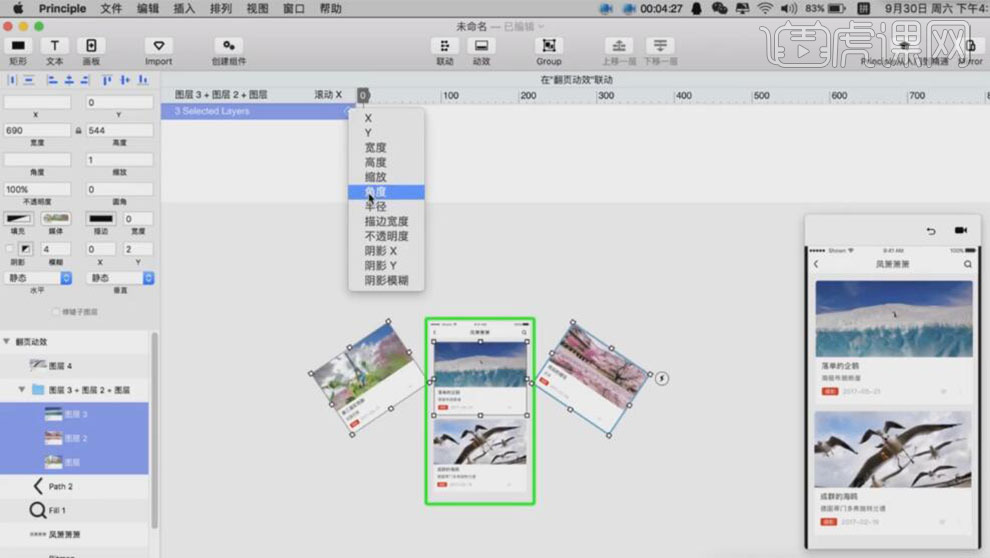
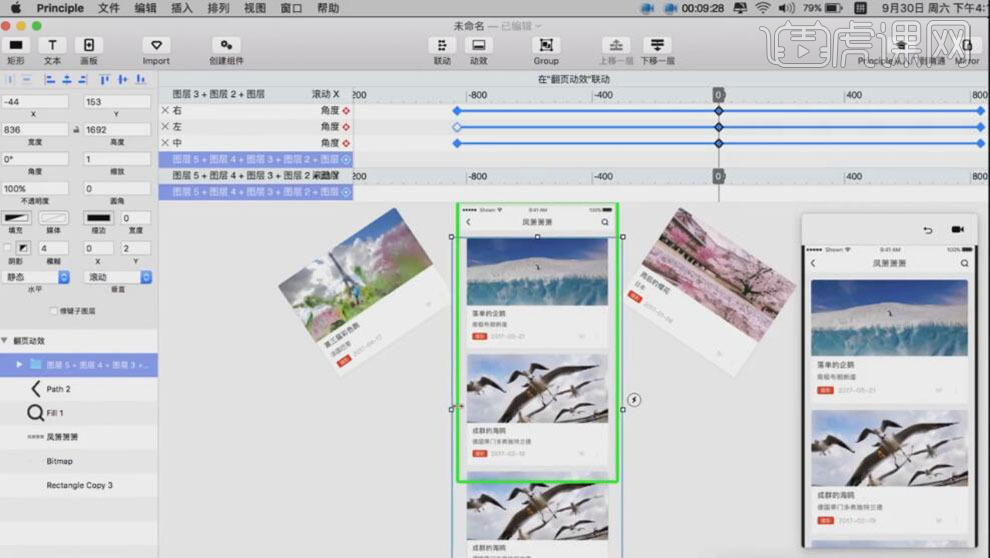
7、【打开】联动面板,移动时间轴至合适的位置,【旋转】画板外的图片素材至合适的角度。具体显示如图示。

8、【选择】三个关联图层,【选择】联动,【右击】-【角度】。具体显示如图示。

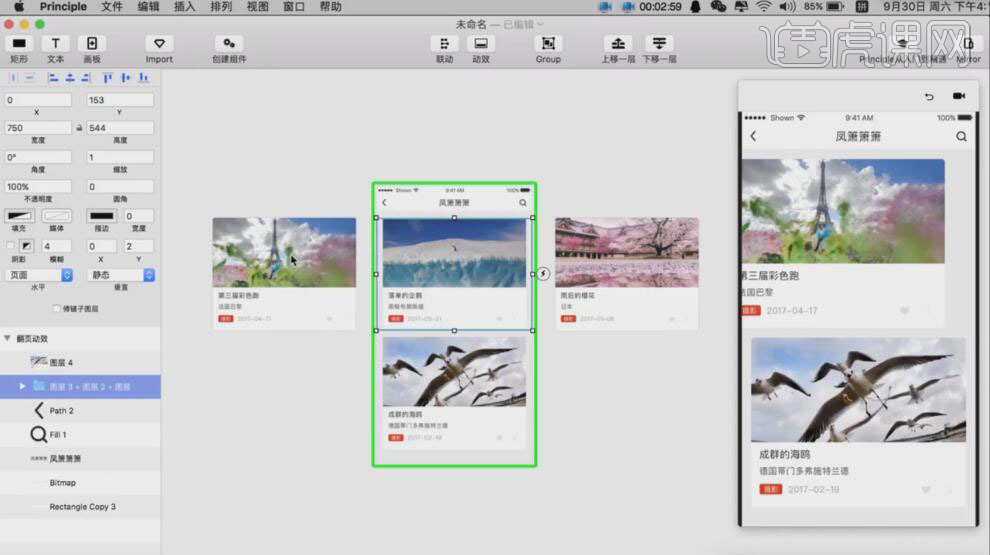
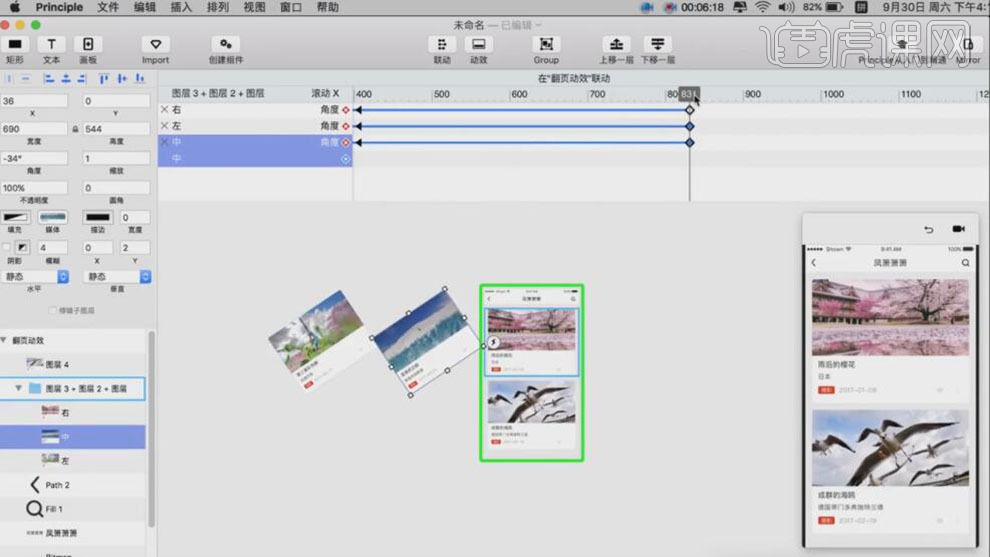
9、【修改】图层名字,向右【移动】时间轴使右侧图片至画板中间,【旋转】图片角度-34度,中间移出的图片【旋转】-34度。具体显示如图示。

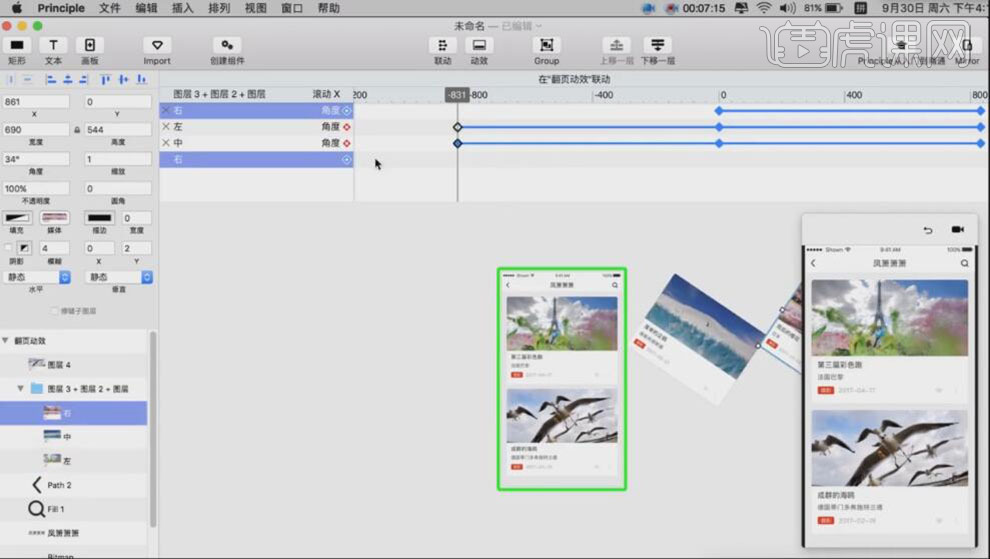
10、使用相同的方法,向左【移动】时间轴,并修改图片的角度至合适的形状。具体效果如图示。

11、修改图片的位置细节,【选择】动态矩形框,按Alt键调整至合适的宽度。具体显示如图示。

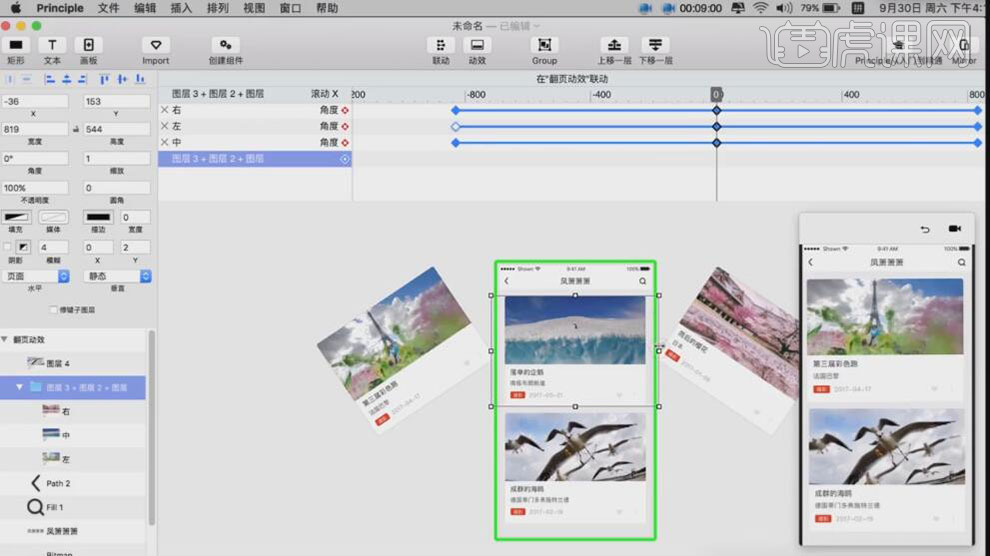
12、【复制】画板上的图片素材,【移动】至下方合适的位置。【垂直动效】滚动,【选择】垂直关联图片,按【Ctrl+G】编组。具体显示如图示。

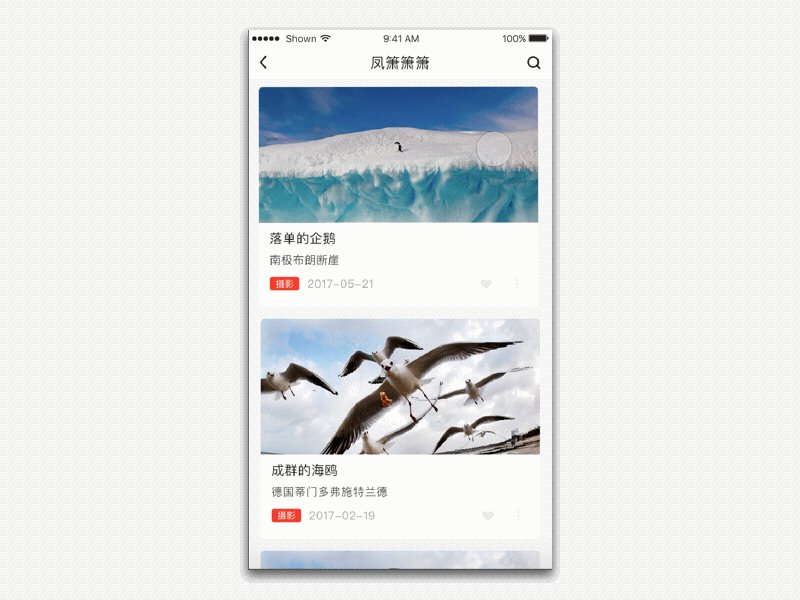
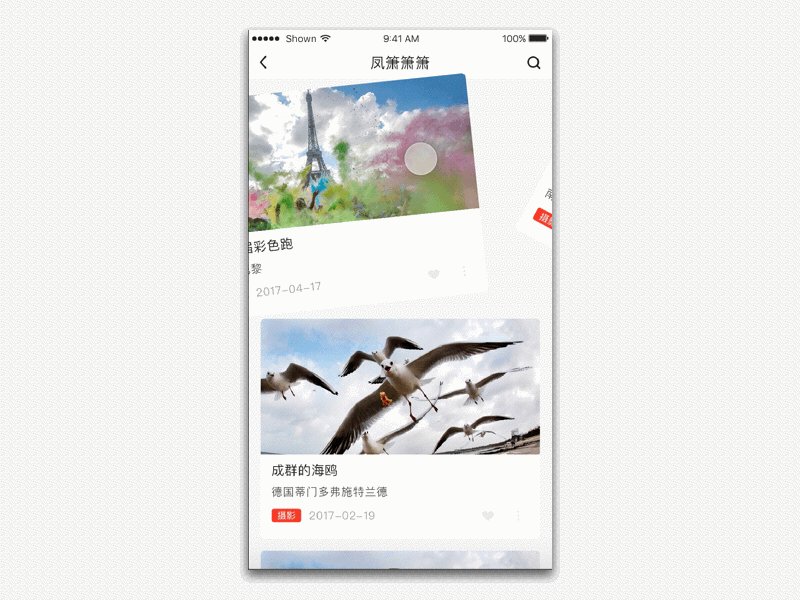
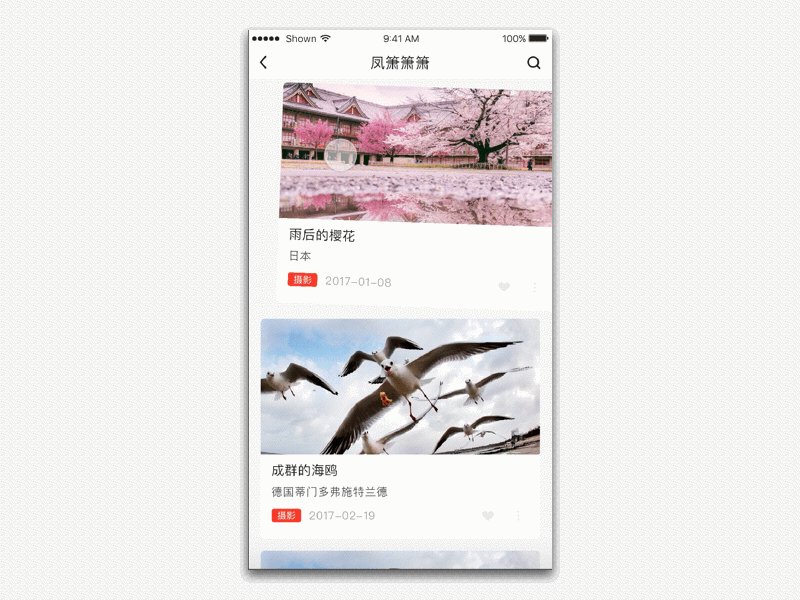
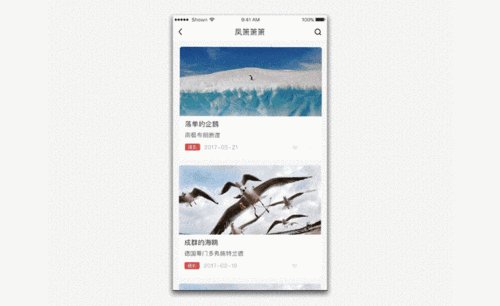
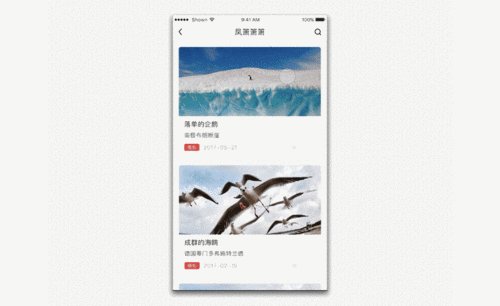
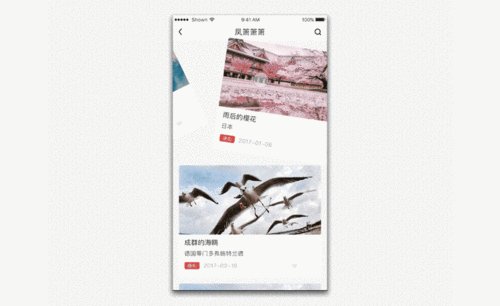
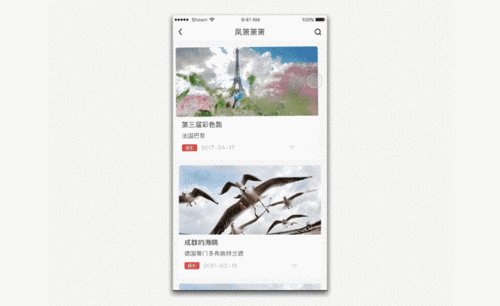
13、最终动态效果如图示。

点击观看视频教程

Sketch+Principle-界面图片切换动效
立即学习初级练习6379人已学视频时长:09:52
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板













