Sketch加Principle设计手机界面动效发布时间:2019年10月24日 16:28
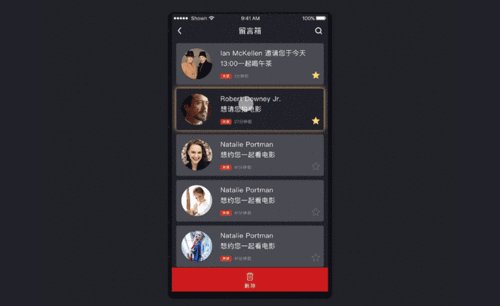
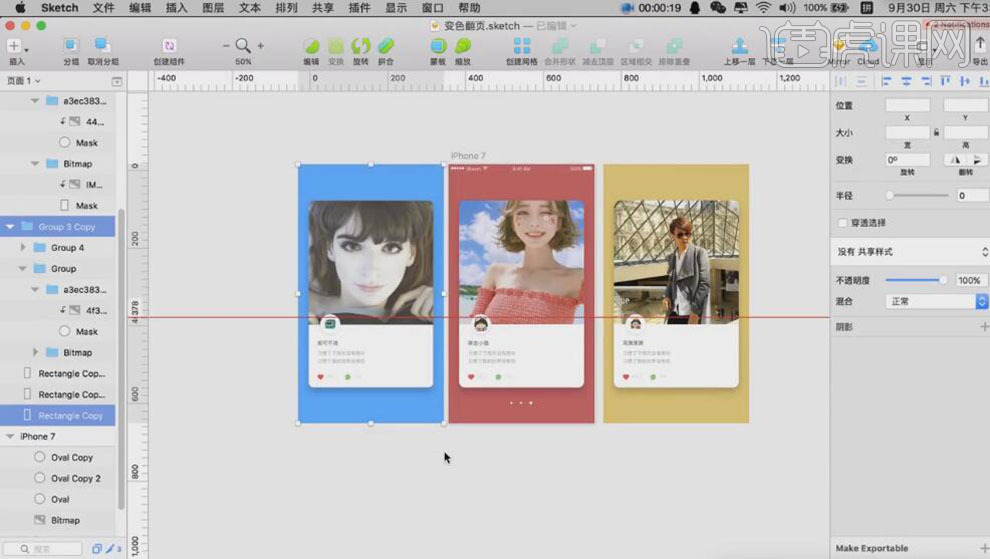
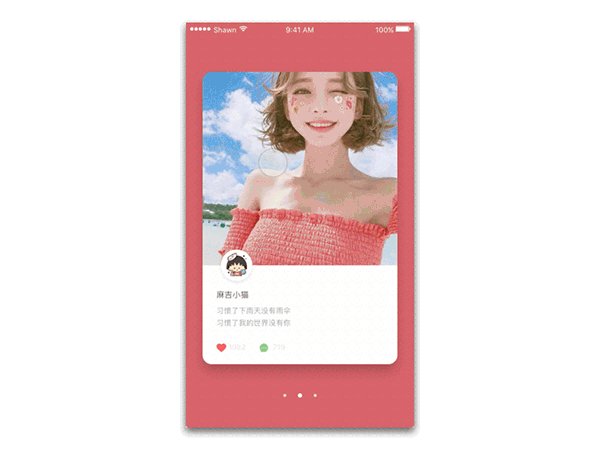
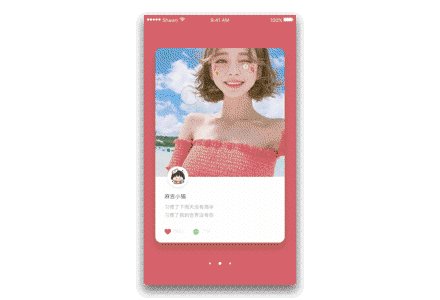
1、【打开】Sketch软件,【打开】已经做好的页面文档。具体效果如图示。

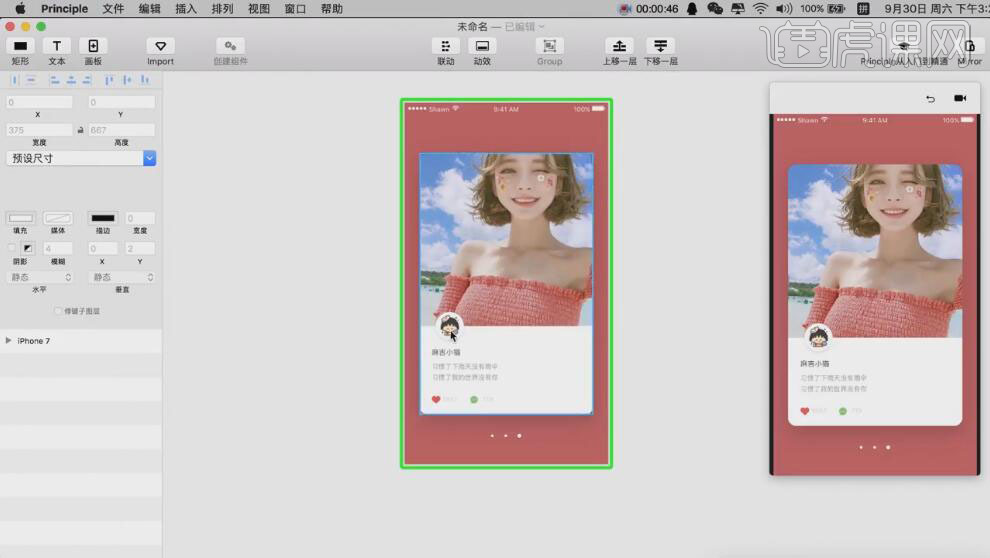
2、【打开】Principle软件,【新建】画板,单击【文件】-【从Sketch导入】。具体效果如图示。

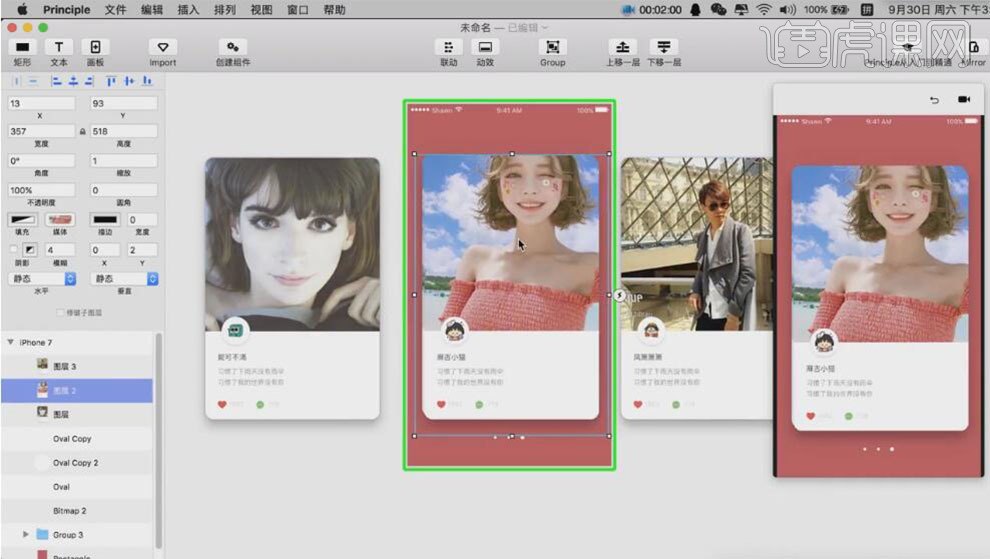
3、【切换】Sketch软件,【复制】剩余的图片素材,【粘贴】至Principle文档,放置画面合适的位置。具体效果如图示。

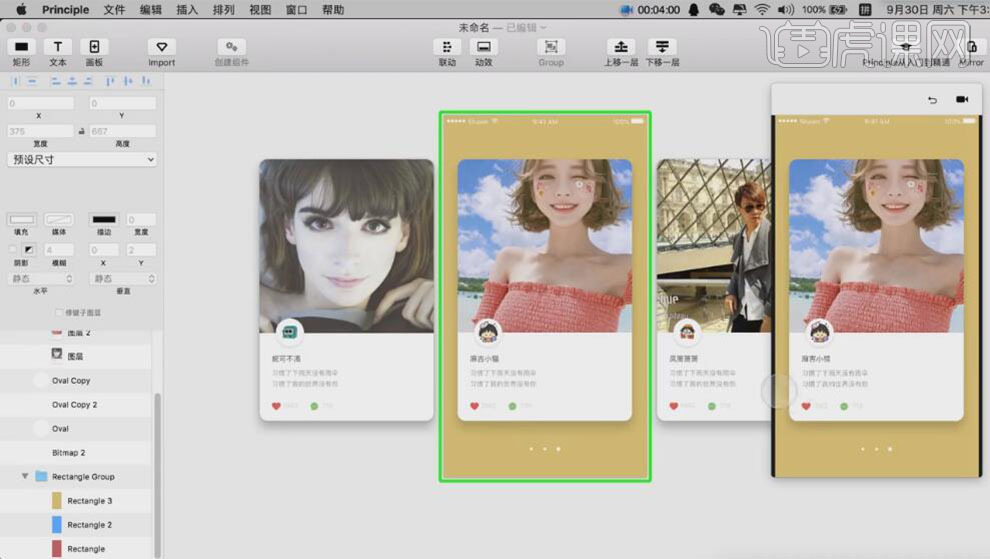
4、【选择】三张图片,按【Ctrl+G】编组,水平动画【页面】,垂直动画【静态】。具体效果如图示。

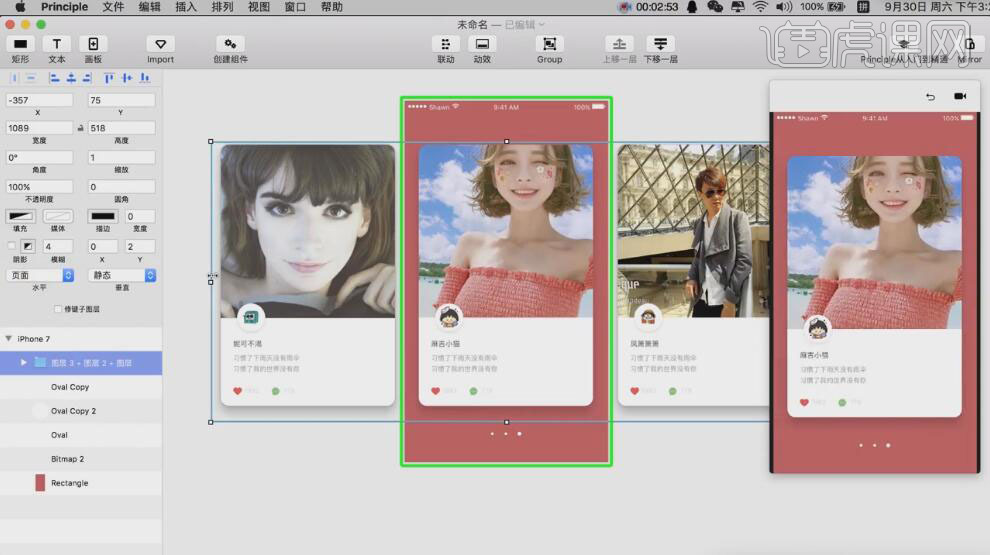
5、调整动态框至合适的大小,【选择】背景图层,按【Ctrl+G】编组,【打开】编组,按【Ctrl+D】复制图层,使用【吸管工具】吸取Sketch软件中其他的两个画面背景。具体效果如图示。

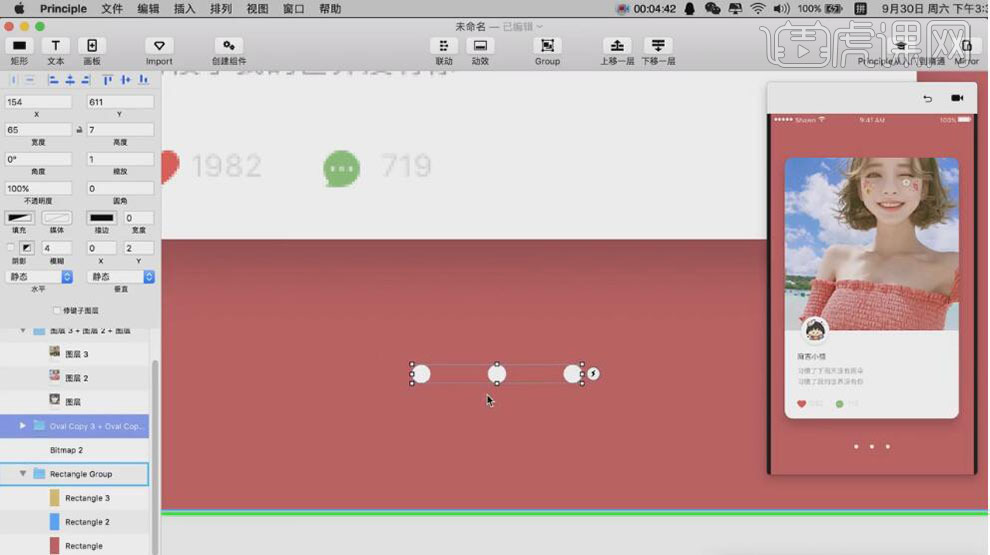
6、调整复制背景图层【透明度】0,【选择】圆图层,【复制】圆,【移动】至合适的位置。【选择】三个圆图层,按【Ctrl+G】编组。具体效果如图示。

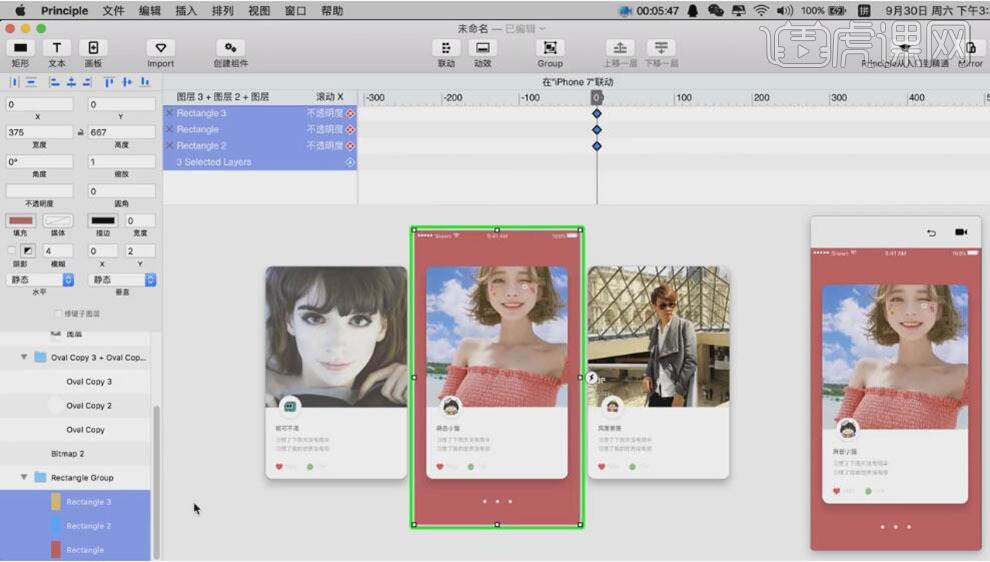
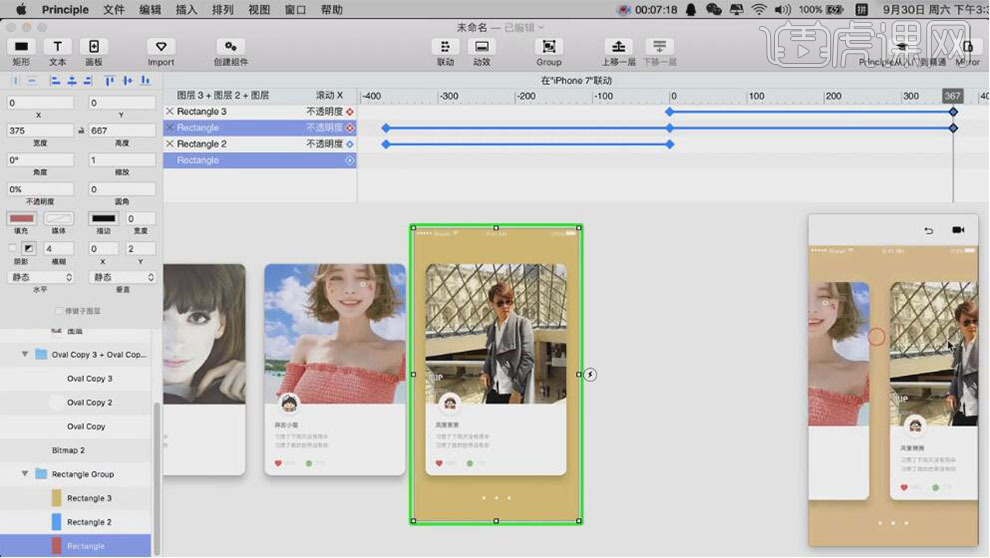
7、【打开】联动窗口,【选择】三个背景图层,单击联动图层【右击】-【不透明度】。具体显示如图示。

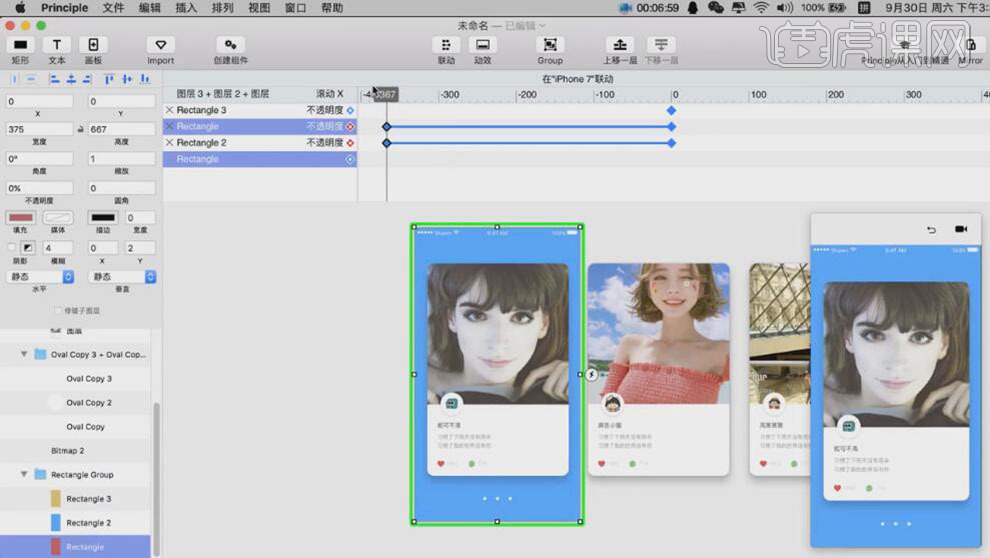
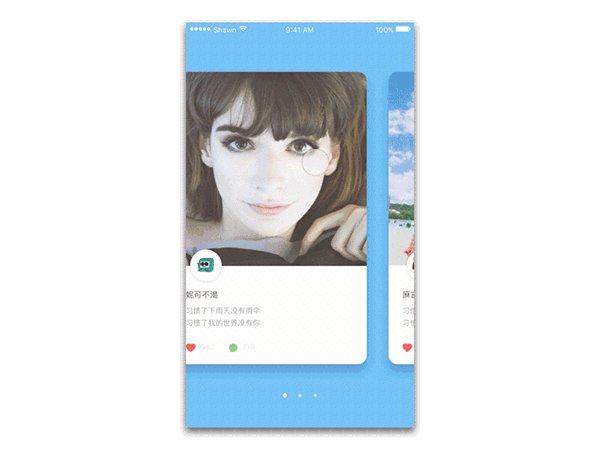
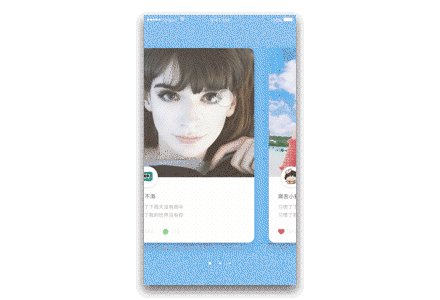
8、【拖动】滚动轴至-367,蓝色【不透明度】100%,粉色【不透明度】0。具体效果如图示。

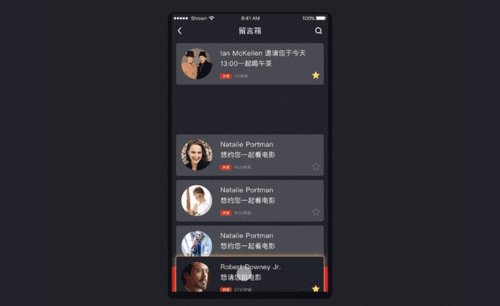
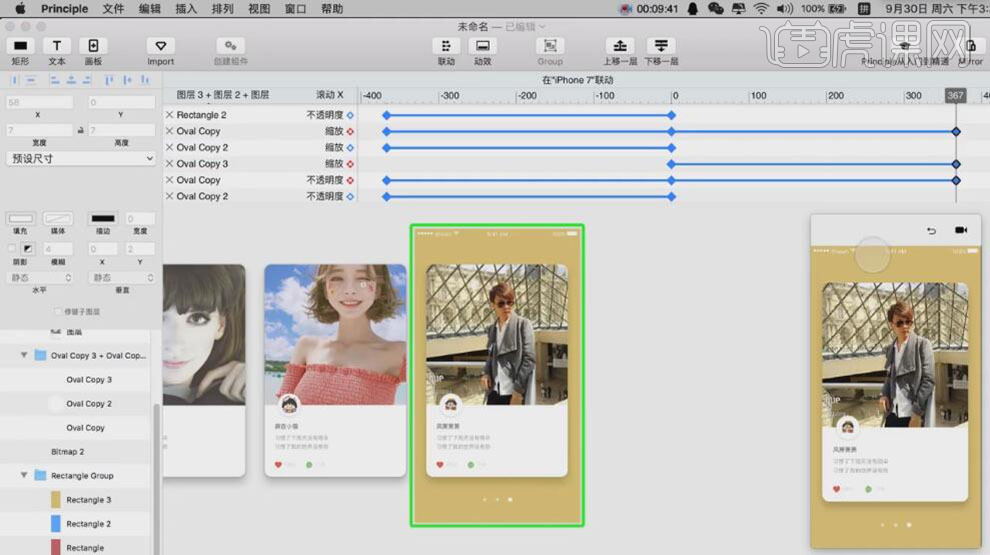
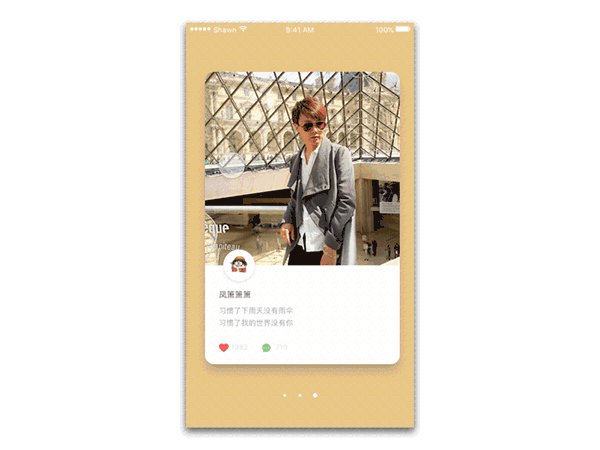
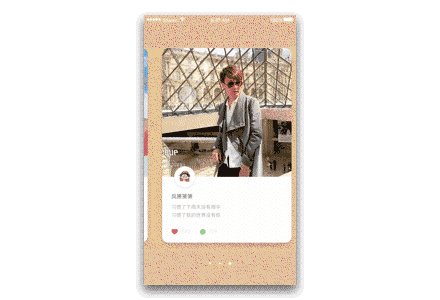
9、【拖动】滚动轴至367,蓝色【不透明度】0%,粉色【不透明度】0,黄色【不透明度】100%。具体效果如图示。

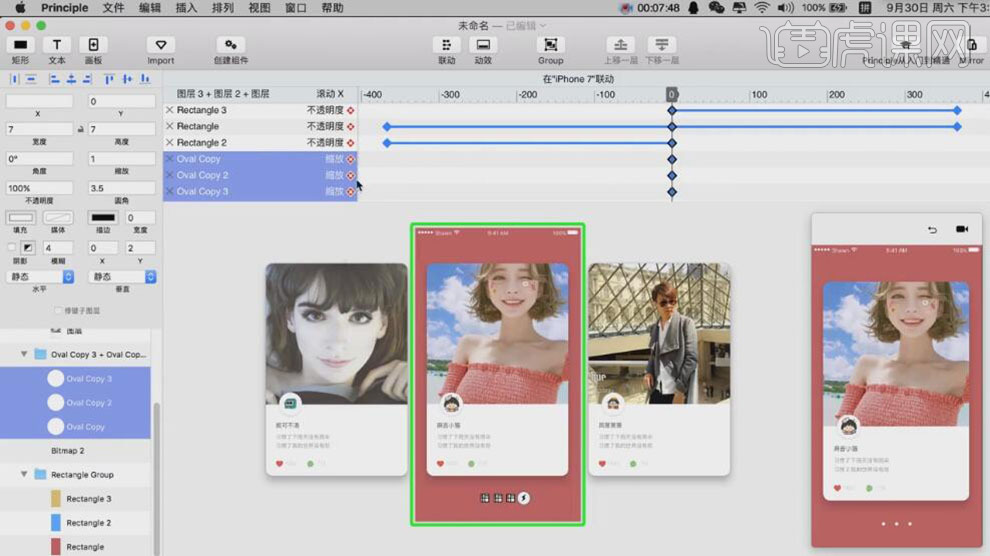
10、【选择】三个圆图层,单击【联动】,【右击】-【缩放】。具体显示如图示。

11、【右击】圆联动图层【透明度】。具体显示如图示。

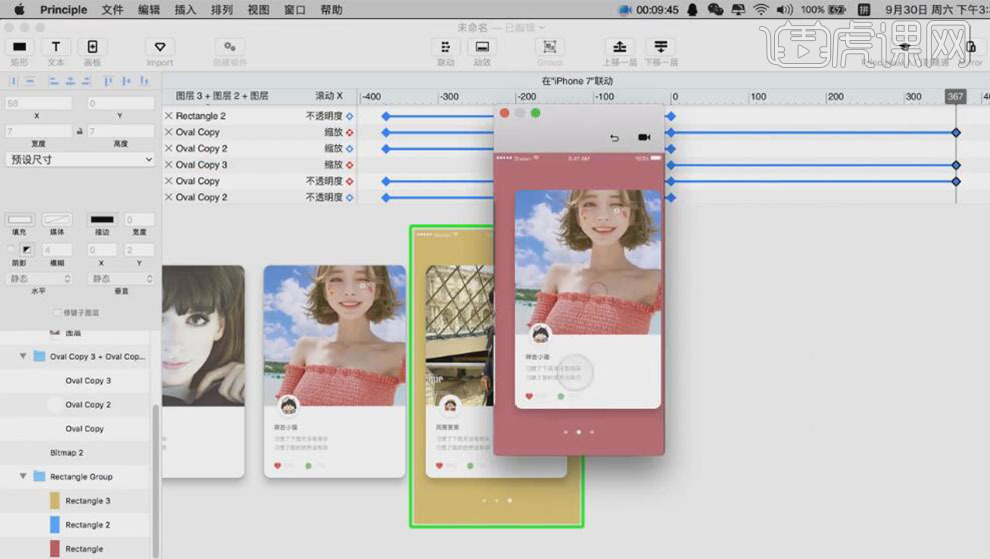
12、使用之前相同的方法,移动滚动轴至合适的位置,修改对应的圆大小和透明度至合适的数值动效。具体显示如图示。

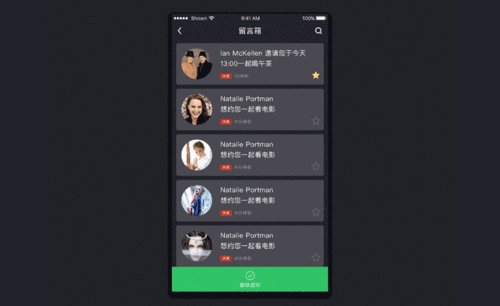
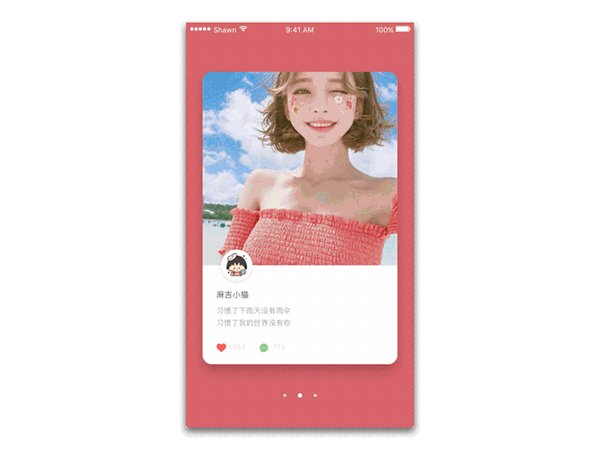
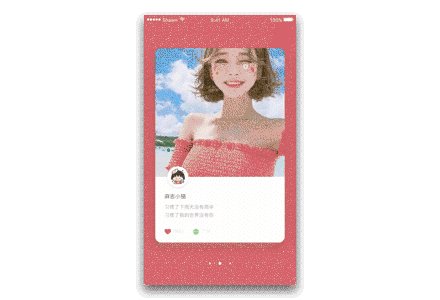
13、最终动效如图示。

点击观看视频教程

Sketch+Principle-手机界面滑动动效
立即学习初级练习13566人已学视频时长:10:04
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
相关教程
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板