怎样用PS鼠绘游戏手柄发布时间:2019年10月24日 16:28
1、[打开]PS软件,[新建]任意大小的画布。具体效果如图示。

2、按[Ctrl+Delete]填充前景色蓝色,[新建]图层,使用[钢笔工具]勾出游戏手柄的轮廓路径,[填充]白色。具体效果如图示。

3、使用[矩形工具]绘制合适大小的矩形,[填充]淡蓝色,[右击]图层[创建剪切蒙版],调整矩形角度和位置。具体效果如图示。

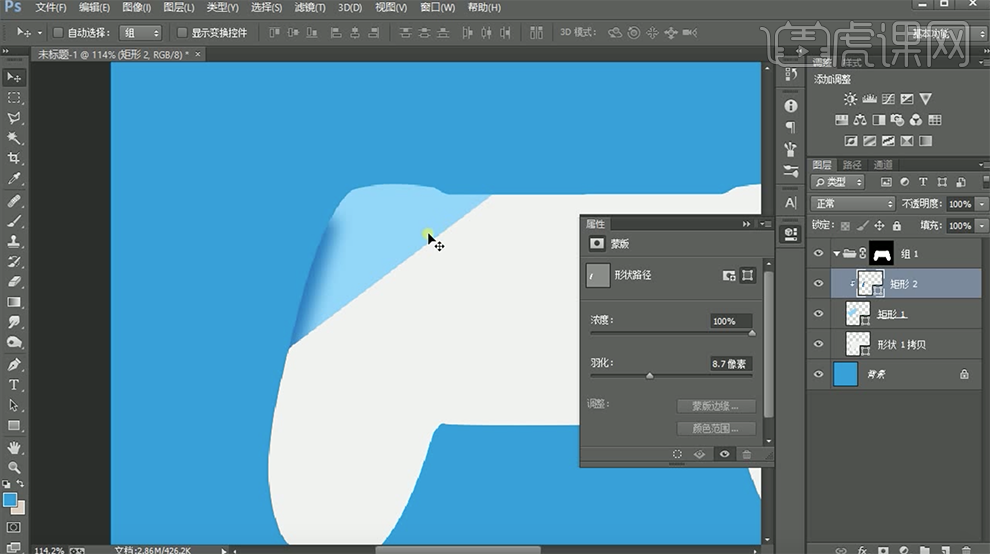
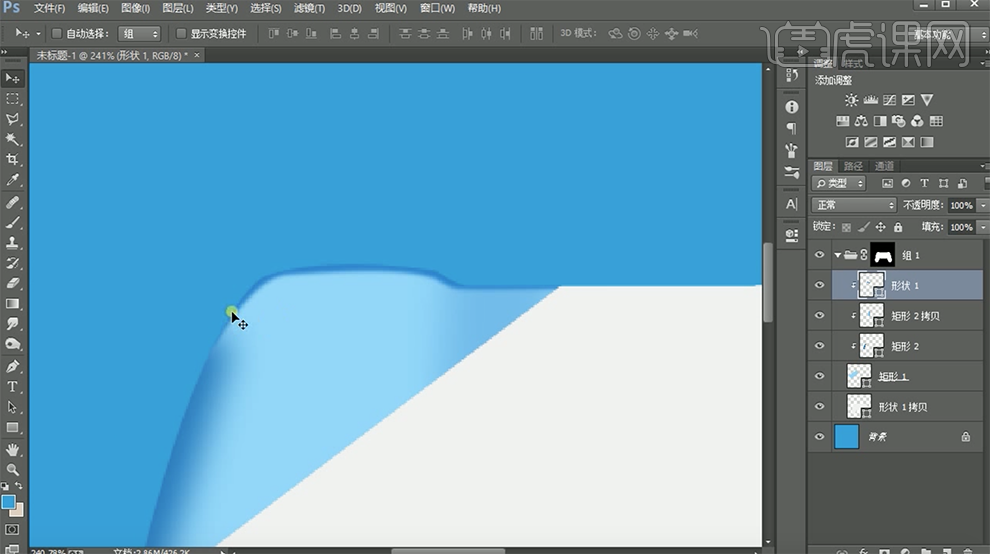
4、[选择]矩形图层和形状图层,按[Ctrl+G]编组。按Ctrl单击形状图层[载入选区],单击[图层蒙版]。[新建]图层,使用[矩形工具],[颜色]深蓝色,绘制合适大小的 矩形,[右击]-[创建剪切蒙版],[羽化边缘]8.7px,移动至合适的位置。具体效果如图示。

5、[复制]剪切蒙版矩形图层,调整大小,移动至合适的位置。[新建]剪切蒙版图层,使用[钢笔工具]绘制合适的轮廓路径,[填充]深蓝色,[羽化]1PX。具体效果如图示。

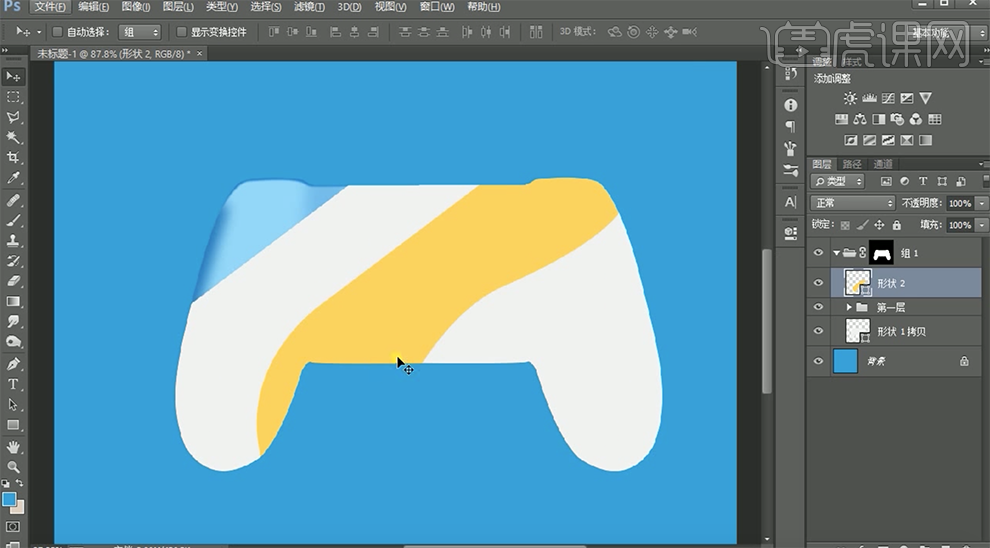
6、[选择]所有的关联形状图层,单击[图组],[重命名]第一层。[新建]图层,使用[钢笔工具]绘制合适的形状路径,[填充]黄色。具体效果如图示。

7、使用相同的方法,使用[矩形工具]绘制黄色形状周边的明暗羽化形状,[填充]合适的颜色,排列至合适的位置。[选择]关联的形状图层,单击[编组],[重命名]第二层。具体效果如图示。

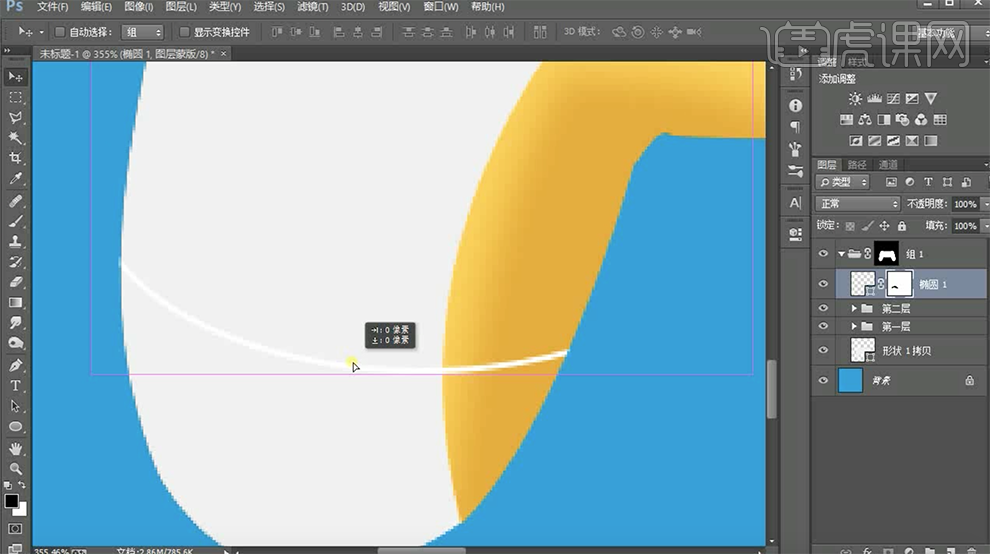
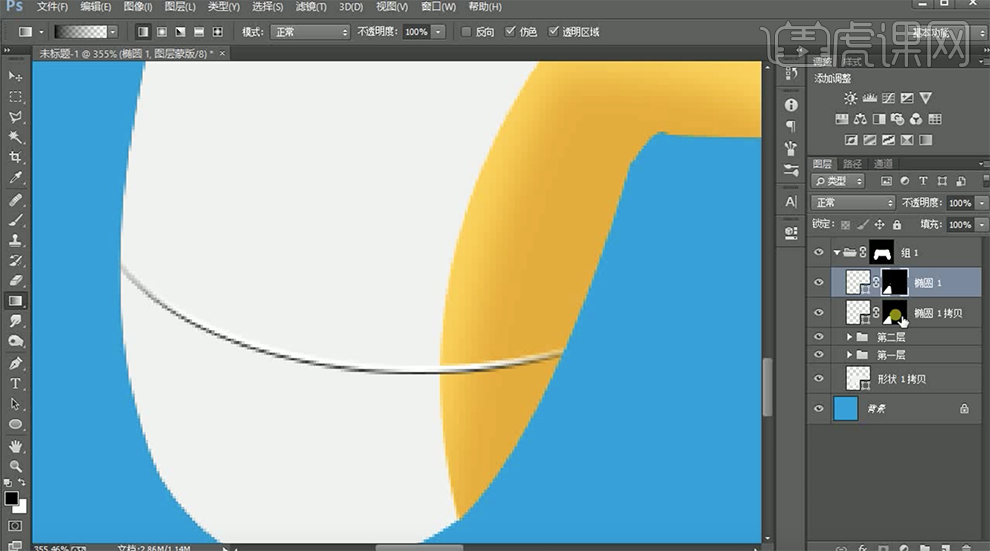
8、[新建]图层,使用[椭圆形状工具]绘制合适大小的椭圆,[关闭]填充,[描边]白色,移动至合适的位置。添加[图层蒙版]使用[画笔工具]涂抹多余的部分。具体效果如图示。

9、[复制]图层,移动至合适的位置,[描边颜色]黑色。单击[图层蒙版],使用[渐变工具]遮挡多余的部分。具体效果如图示。

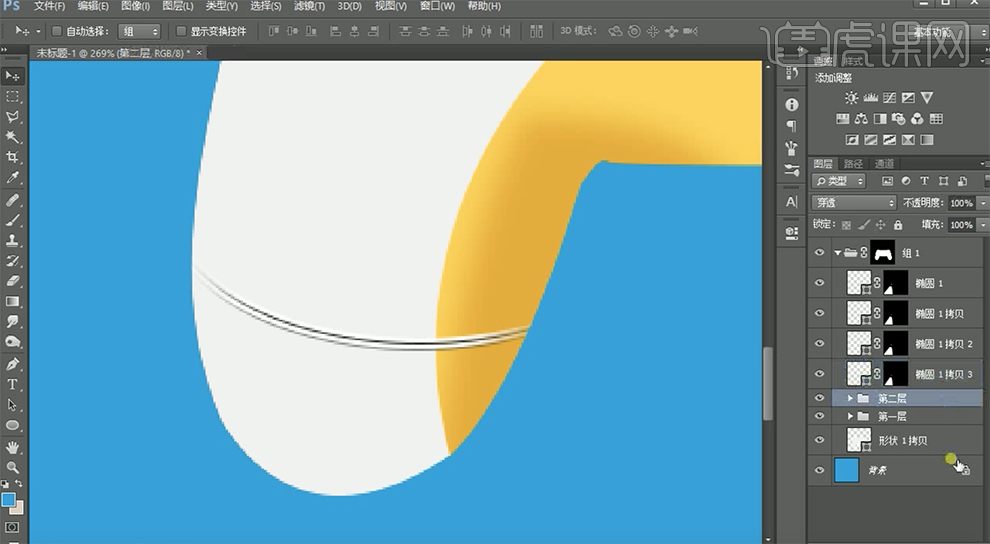
10、[选择]椭圆图层,[复制]图层,移动至合适的位置,调整图层[不透明度]。具体效果如图示。

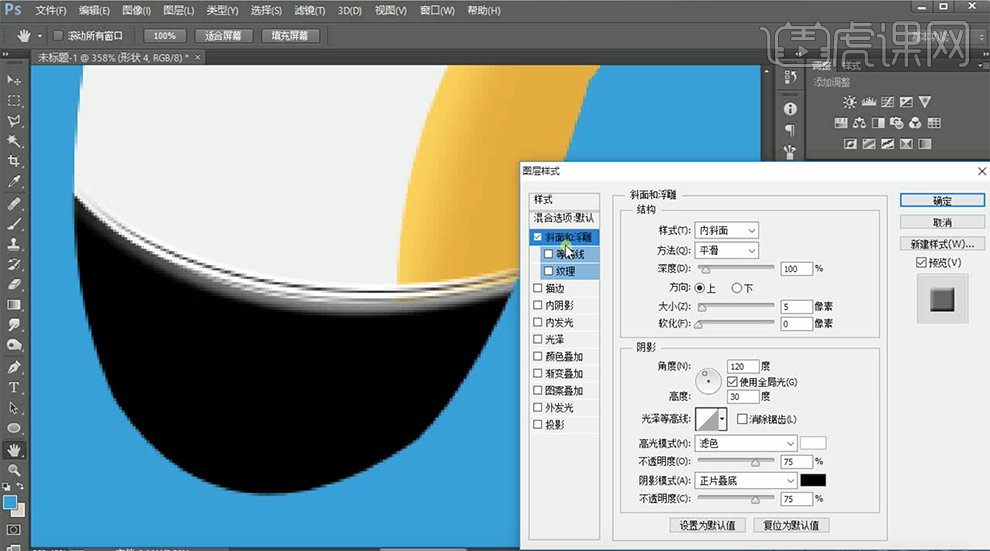
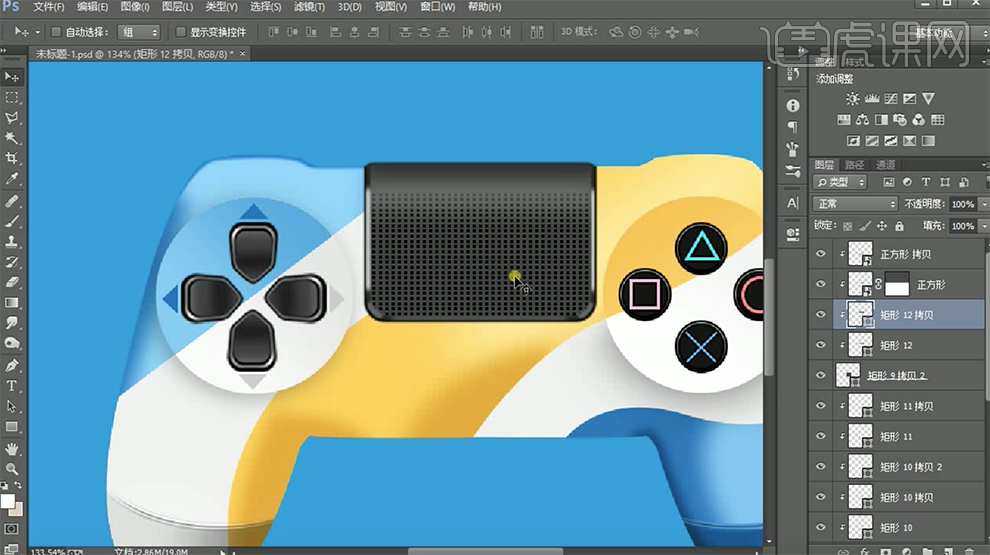
11、[新建]图层,使用[钢笔工具]绘制合适的形状路径,[填充]合适的颜色。打开[图层样式]-[斜面和浮雕],具体参数如图示。具体效果如图示。

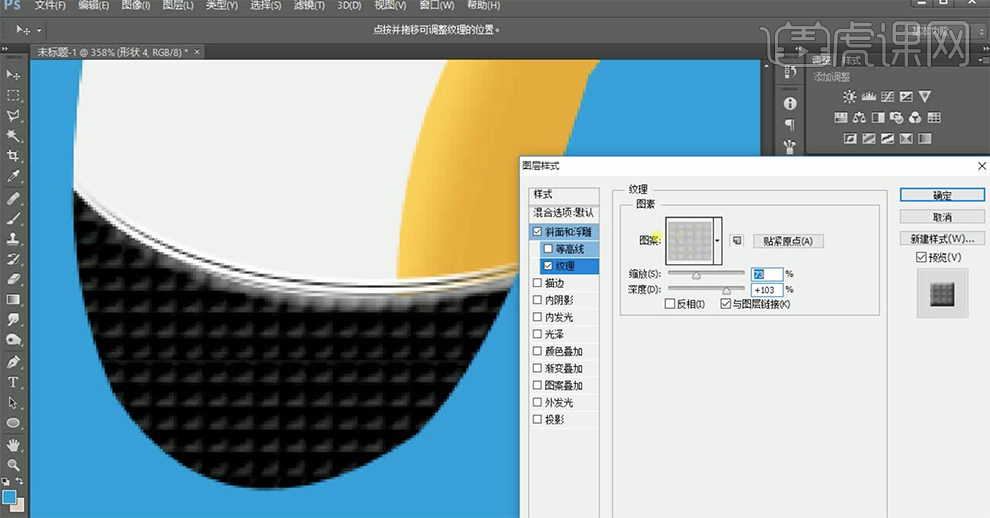
12、添加[纹理],[选择]蜂窝纹理,具体参数如图示。具体效果如图示。

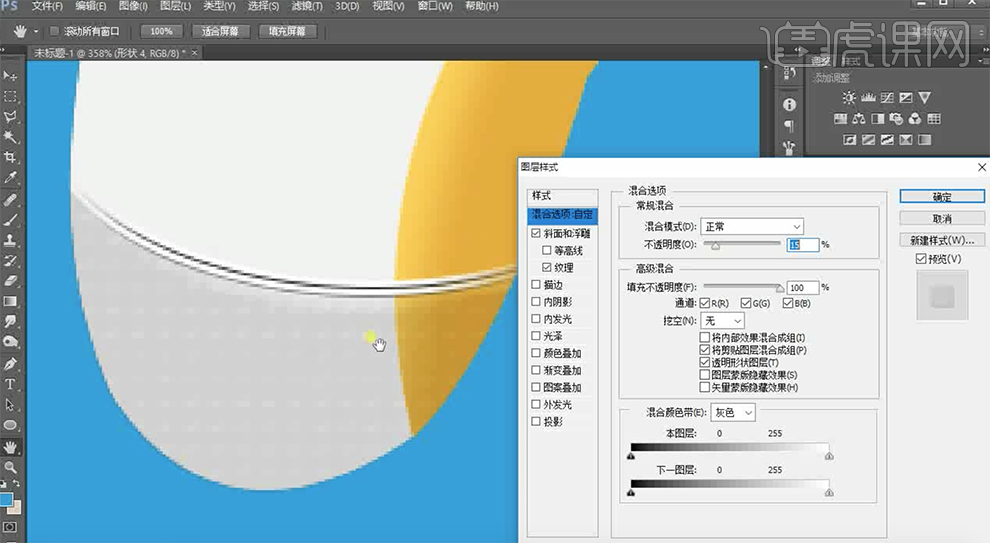
13、单击[混合选项],具体参数如图示。具体效果如图示。

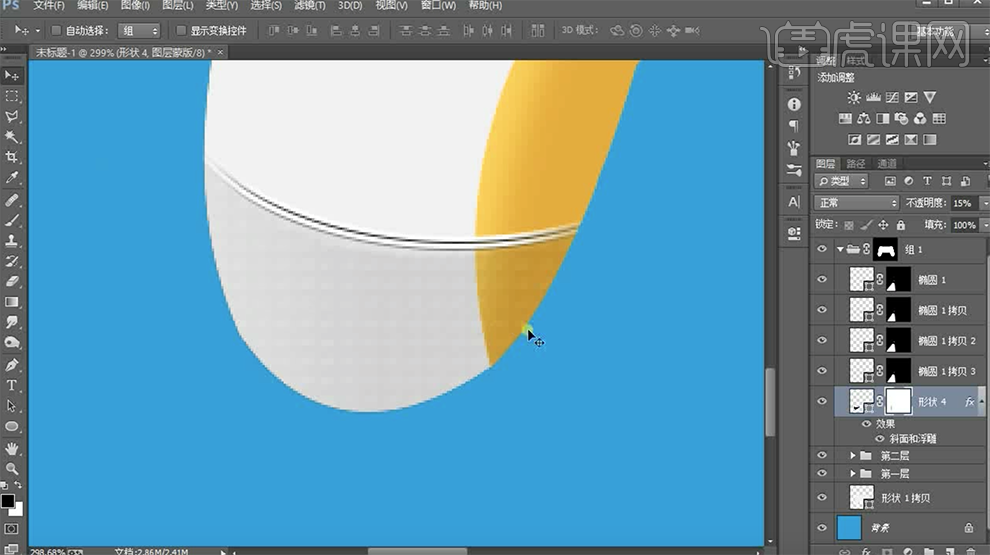
14、添加[图层蒙版],使用[渐变工具]遮挡多余的部分。具体效果如图示。

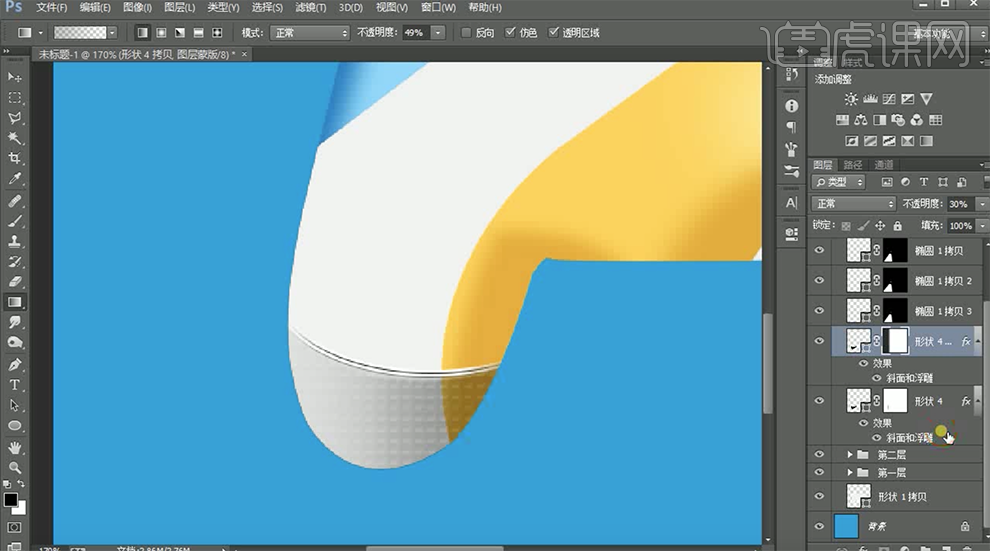
15、[复制]图层,调整图层顺序,[不透明度]30%。使用[渐变工具]调整[图层蒙版]遮挡区域。具体效果如图示。

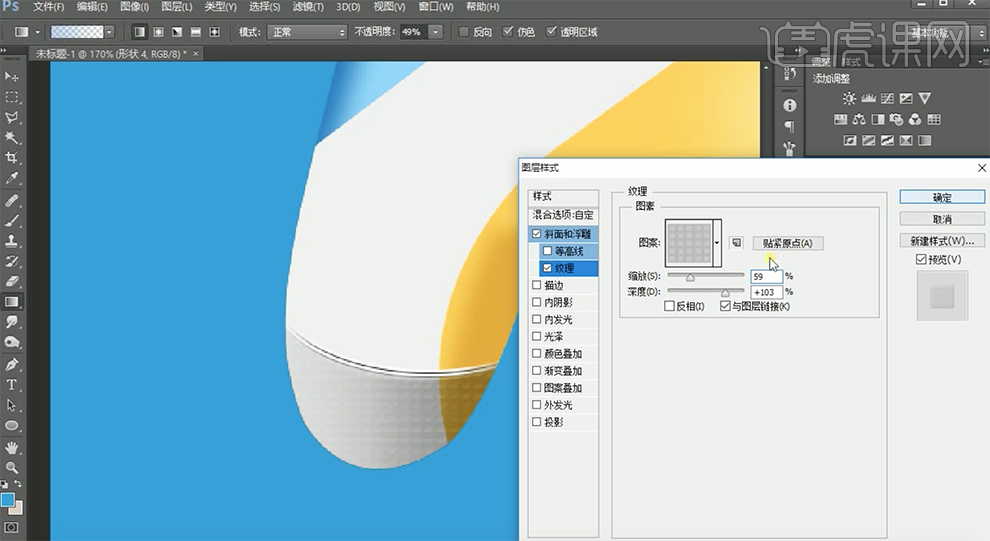
16、打开[图层样式],[修改]纹理参数,具体参数如图示。具体效果如图示。

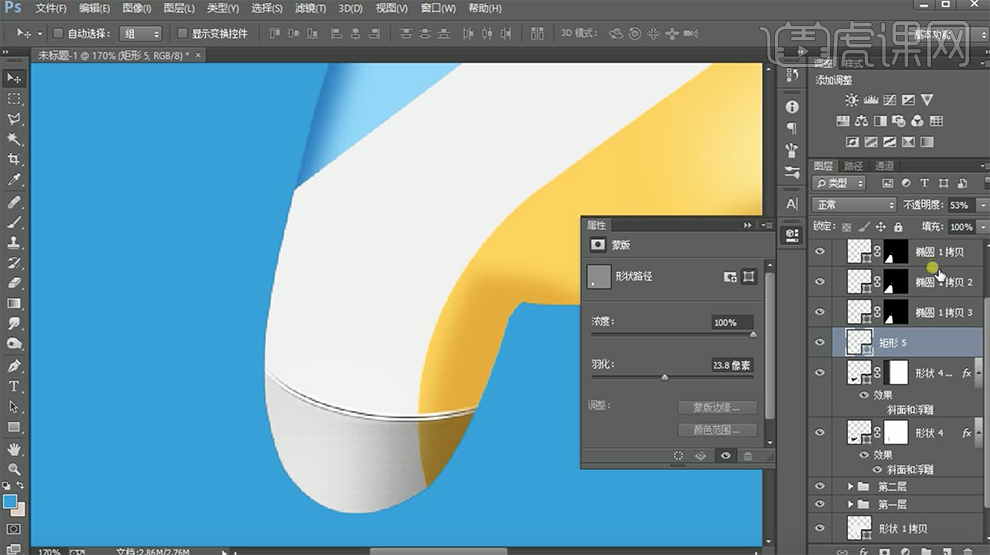
17、[新建]图层,使用[矩形工具]绘制合适大小的矩形,[填充]白色,调整大小和角度,放置合适的位置。[羽化边缘]23.8px,[不透明度]53%。具体效果如图示。

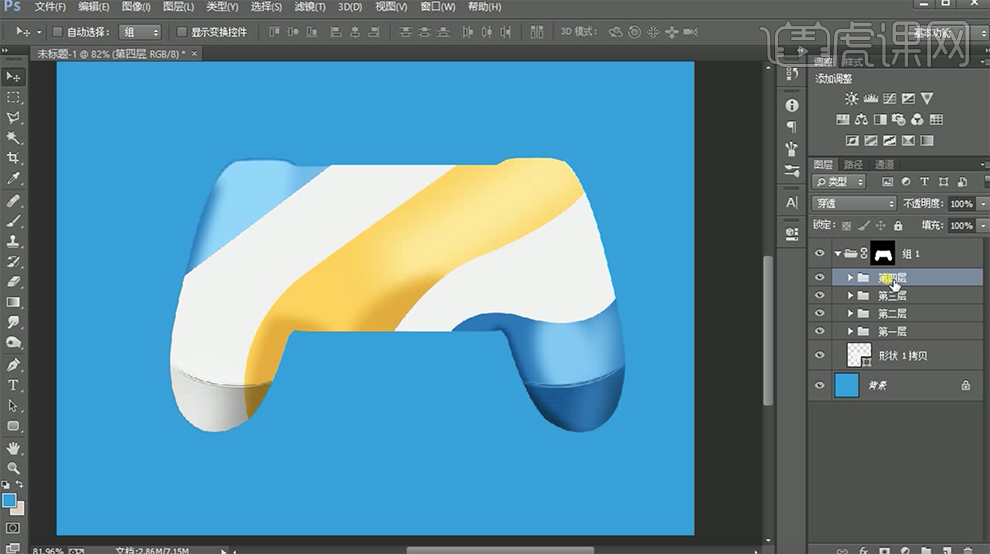
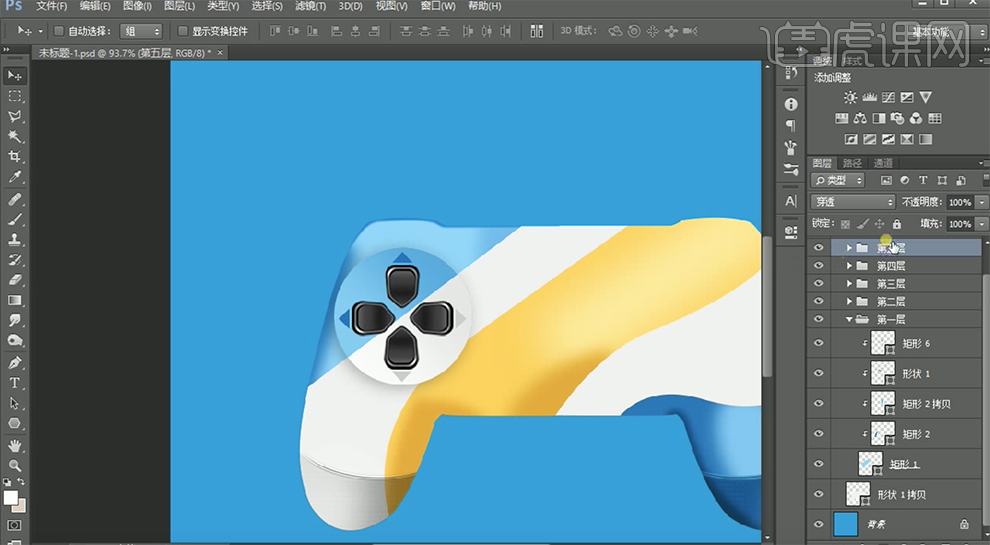
18、调整画面整体的细节部分,[选择]关联图层,按[Ctrl+G]编组,[重命名]第三层。使用相同的方法绘制右边的手柄尾端形状,并对图层进行编组,[重命名]第四层。具体效果如图示。

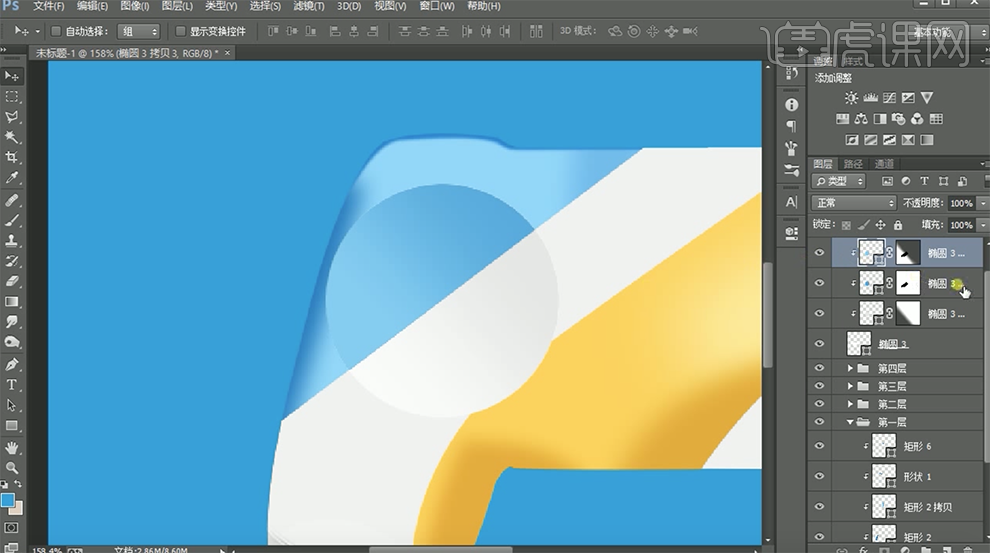
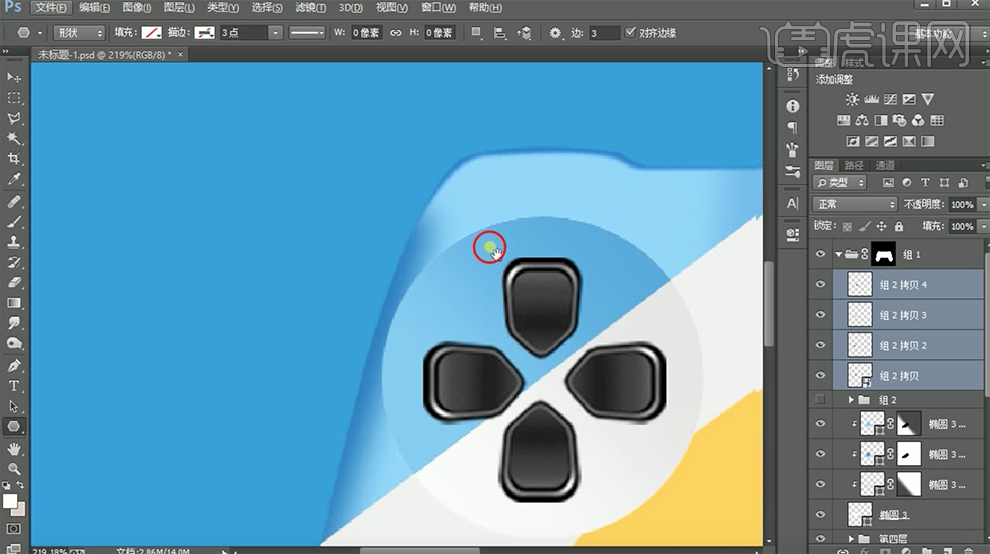
19、[新建]图层,使用[椭圆形状工具]绘制出按键边框形状,[填充]合适的颜色,添加[图层蒙版]使用[渐变工具]拖出合适的渐变蒙版效果。具体效果如图示。

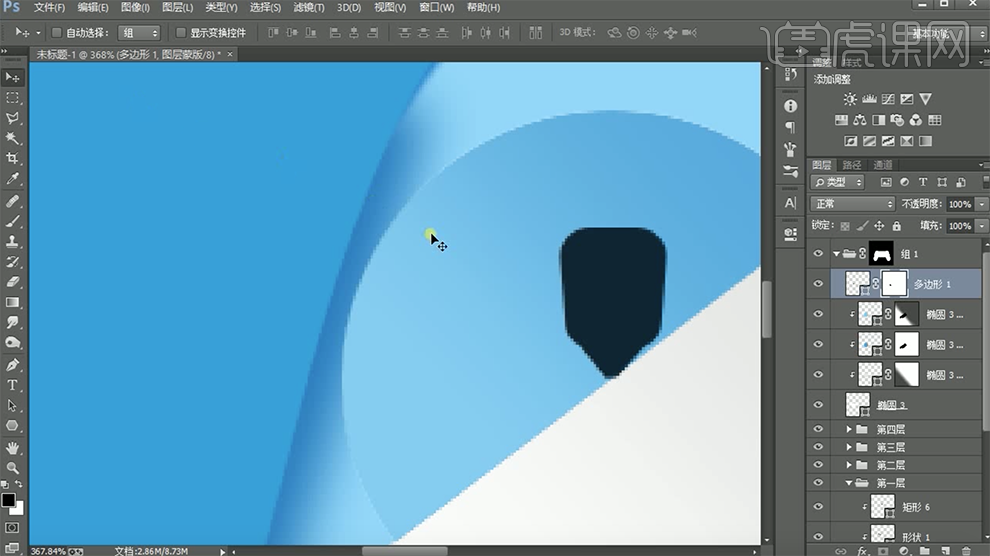
20、[新建]图层,使用[圆角矩形工具]和[多边形工具]绘制按键形状对象,[填充]合适的颜色。具体效果如图示。

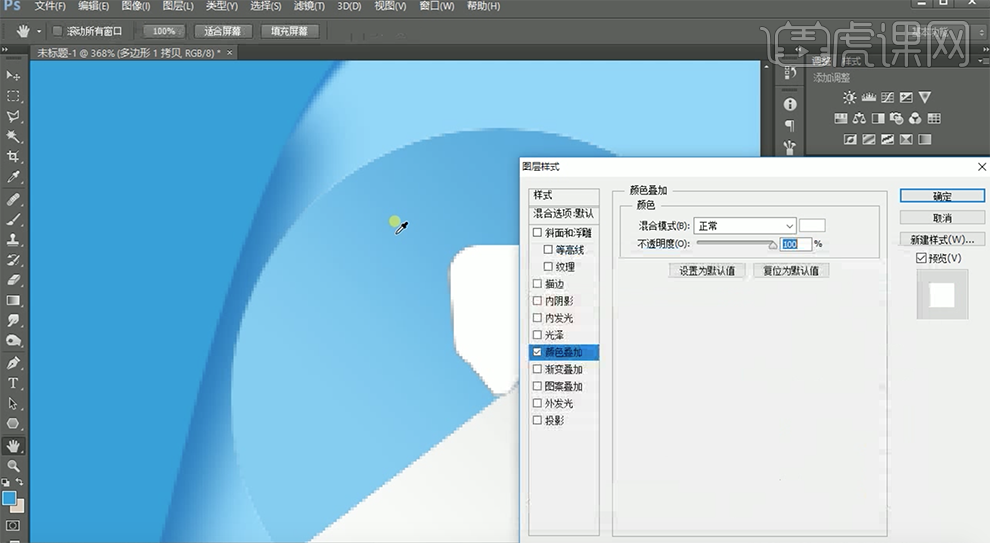
21、[复制]形状图层,[右击]-[转换为智能对象],打开[图层样式]-[颜色叠加],具体参数如图示。具体效果如图示。

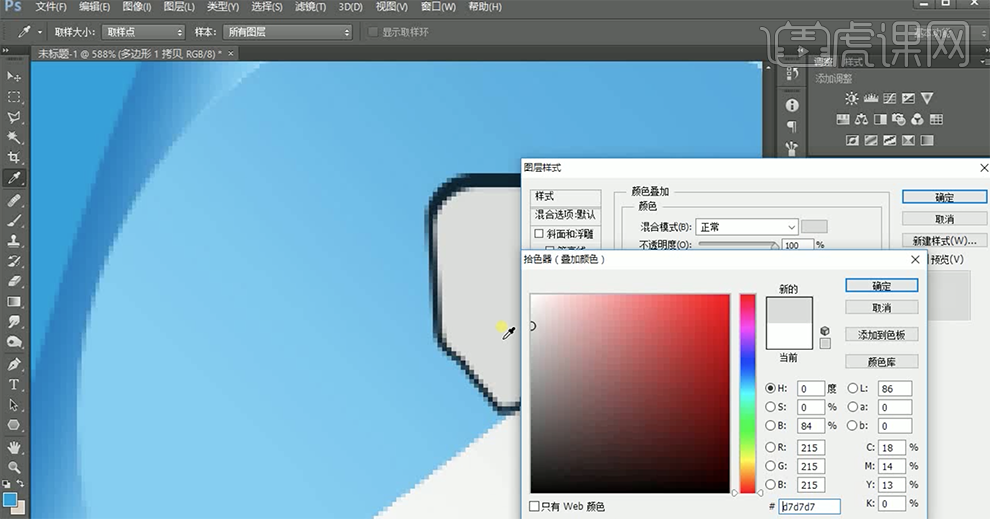
22、调整大小,[复制]图层,打开[图层样式],[修改]颜色叠加,具体参数如图示。具体效果如图示。

23、使用相同的方法,完善按键的细节部分。[新建]剪切蒙版图层,使用[画笔工具]在画面合适的位置单击,[颜色]白色。具体效果如图示。

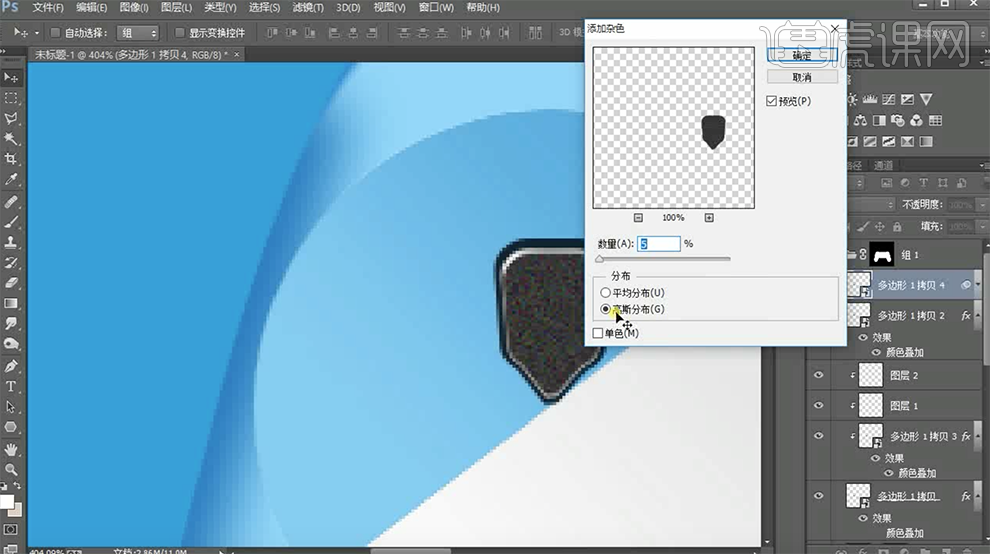
24、[复制]顶层多边形图层,[修改]叠加颜色,单击[滤镜]-[杂色]-[添加杂色],具体参数如图示。具体效果如图示。

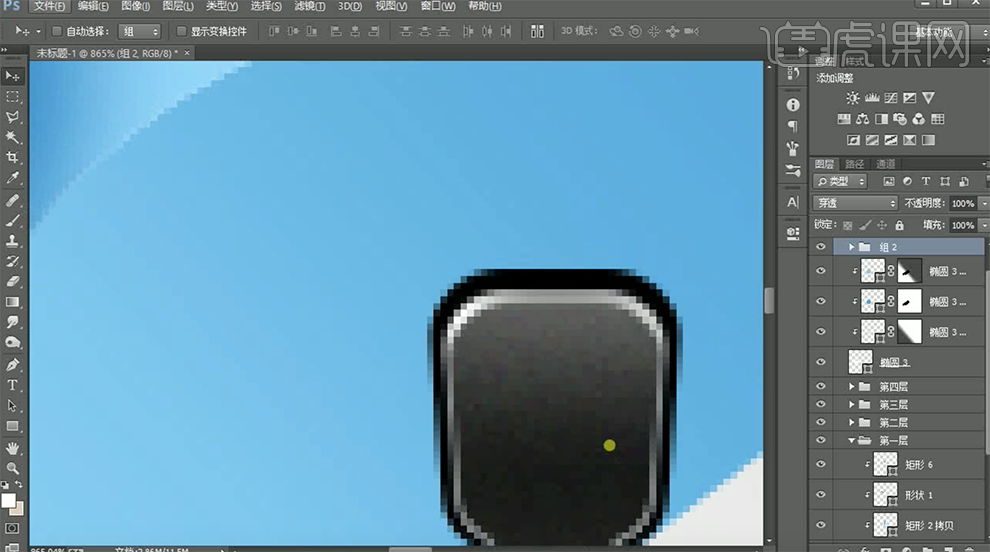
25、使用相同的方法,使用[矩形工具]工具,根据光影规律给多边形添加合适的光影效果。[选择]所有的关联形状图层,按[Ctrl+G]编组。具体效果如图示。

26、[复制]图组,[右击]-[转换为智能对象]。[隐藏]图组,[复制]智能对象图层,调整角度,放置合适的位置。具体效果如图示。

27、使用[多边形工具]绘制三角形,调整形状和大小,[填充]合适的颜色,排列至画面合适的位置。具体效果如图示。

28、[选择]按键最底椭圆图层,添加[投影效果]。[选择]所有的关联图层,按[Ctrl+G]编组,[重命名]第五层。具体效果如图示。

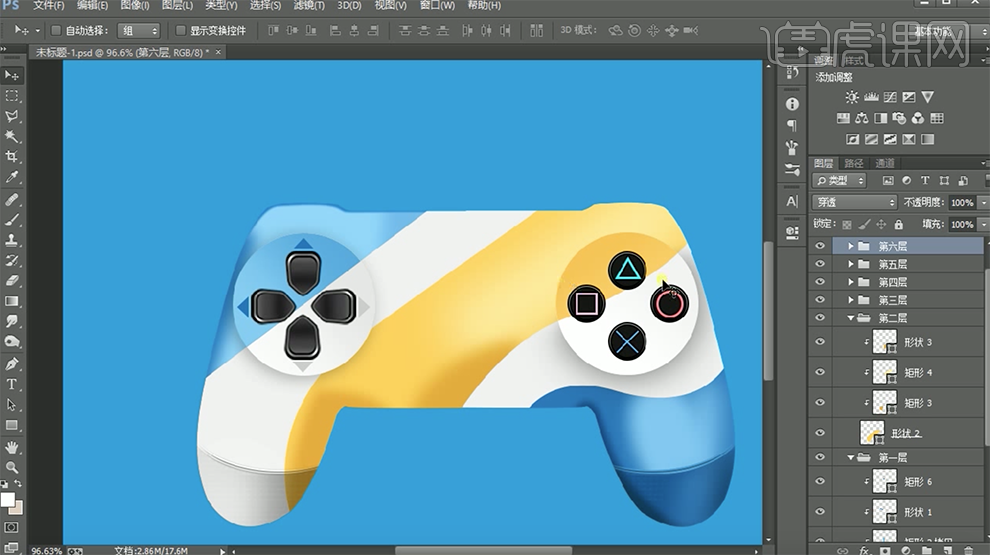
29、使用相同的方法绘制右侧的按钮,[填充]合适的颜色。具体效果如图示。

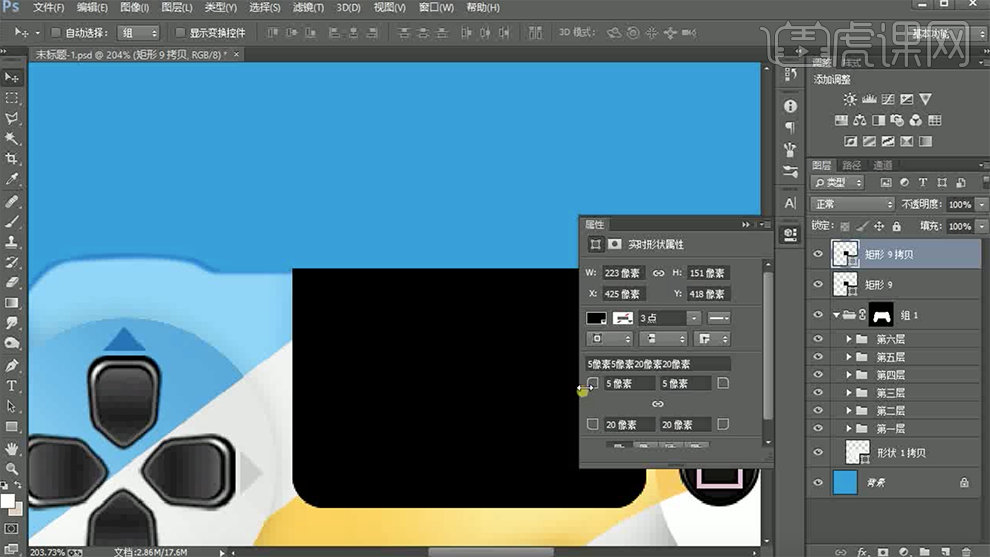
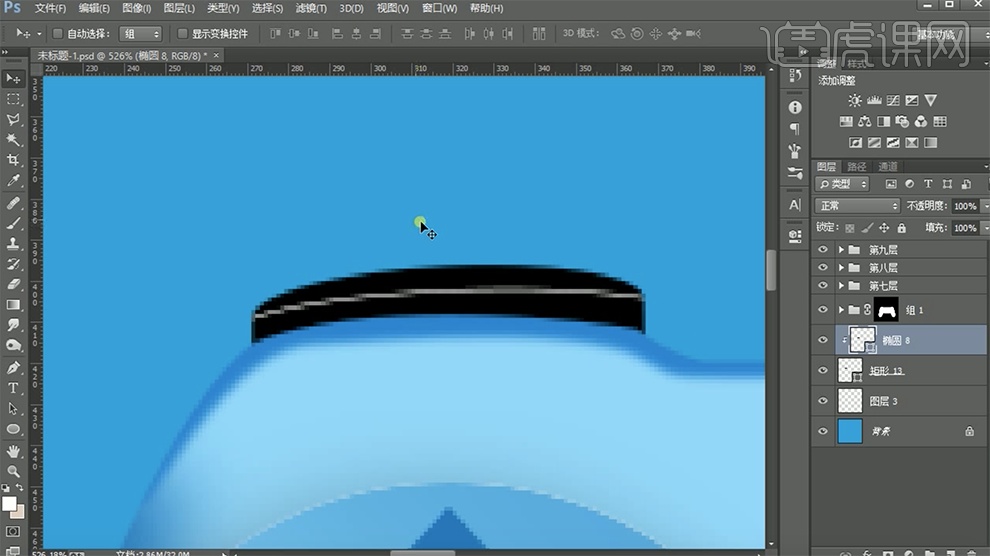
30、[新建]图层,使用[矩形工具]绘制合适大小的矩形,放置合适的位置。打开[属性面板],具体参数如图示。具体效果如图示。

31、[复制]矩形图层,打开[属性面板],具体参数如图示。具体效果如图示。

32、[移动]矩形至合适的位置,调整大小,[填充]合适的颜色。具体效果如图示。

33、羽化矩形边缘至合适的效果,[复制]顶层矩形图层,调整大小和颜色,放置合适的位置。使用之前相同的方法,使用[矩形工具],根据光影规律绘制亮光和阴影形状。具体效果如图示。

34、[拖入]准备好的方形素材,调整大小放置合适的位置。[右击]图层[创建剪切蒙版],使用相同的方法在素材上方添加合适的光影效果。具体效果如图示。

35、[选择]所有的关联图层,按[Ctrl+G]编组,[重命名]第七层。[拖入]椭圆素材,调整大小,放置画面合适的位置。具体效果如图示。

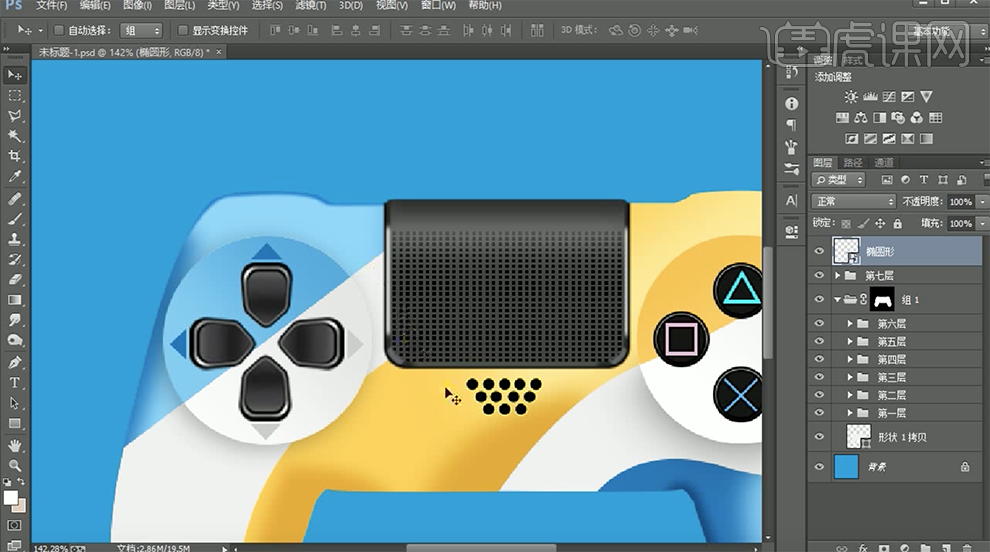
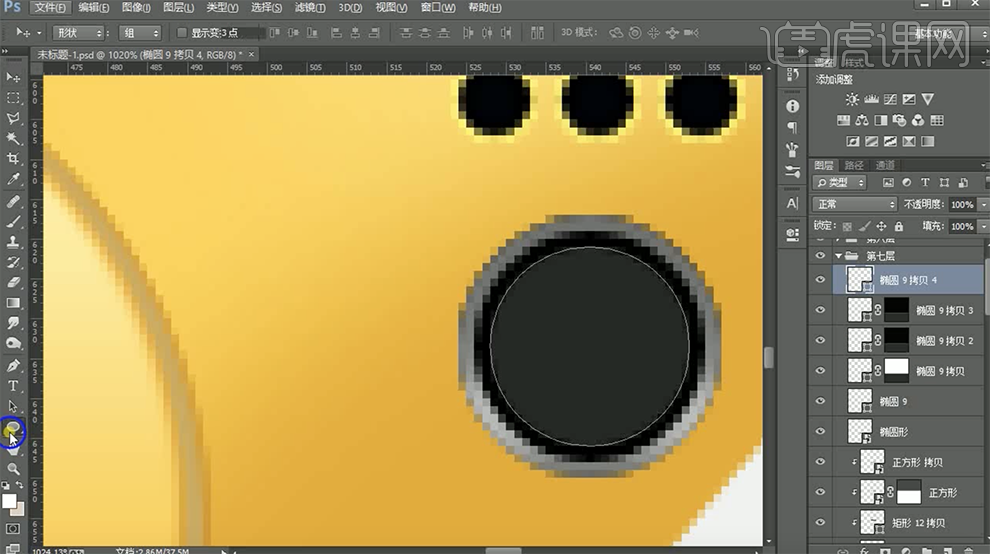
36、使用相同的方法,使用[椭圆形状工具]和[渐变工具]绘制椭圆按钮对象,调整大小,排列至合适的位置。[选择]关联图层,按[Ctrl+G]编组,[重命名]第八层。具体效果如图示。

37、按Alt键[移动复制]至右侧,调整角度,放置合适的位置,[修改]椭圆形状图层颜色。根据光影规律,添加合适的光影效果。[重命名]图组名第九层。具体效果如图示。

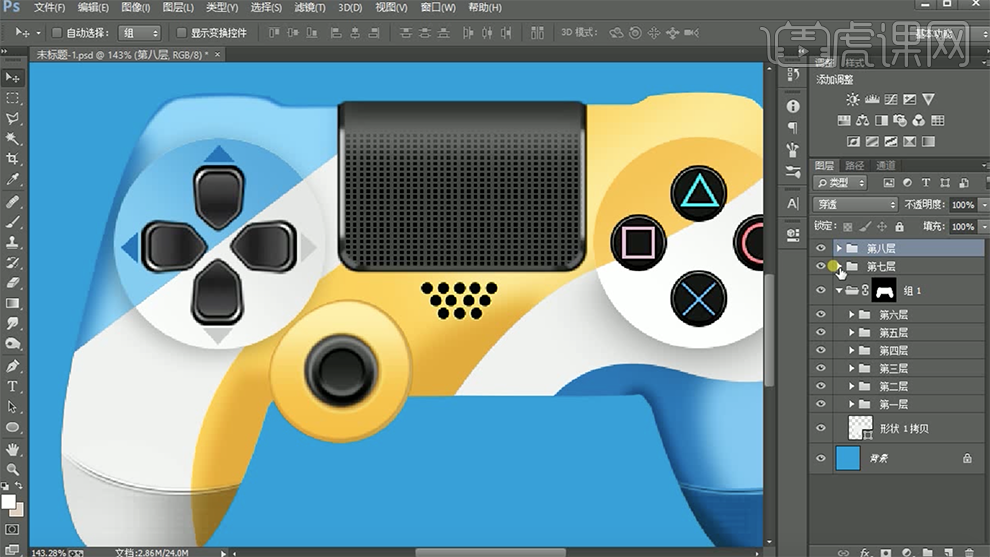
38、调整画面整体的细节部分,底部[新建]图层,使用[椭圆工具]和[矩形工具]绘制按键形状,[填充]合适的颜色,放置画面合适的位置。具体效果如图示。

39、[选择]椭圆图层和矩形图层,[右击]-[合并形状图层]。[新建]剪切蒙版图层,使用[椭圆工具]绘制合适大小的椭圆,[描边颜色]白色,移动至合适的位置。具体效果如图示。

40、[选择]关联图层,按[Ctrl+G]编组,使用相同的方法,根据光影规律,使用[矩形工具]绘制合适的高光效果。具体效果如图示。

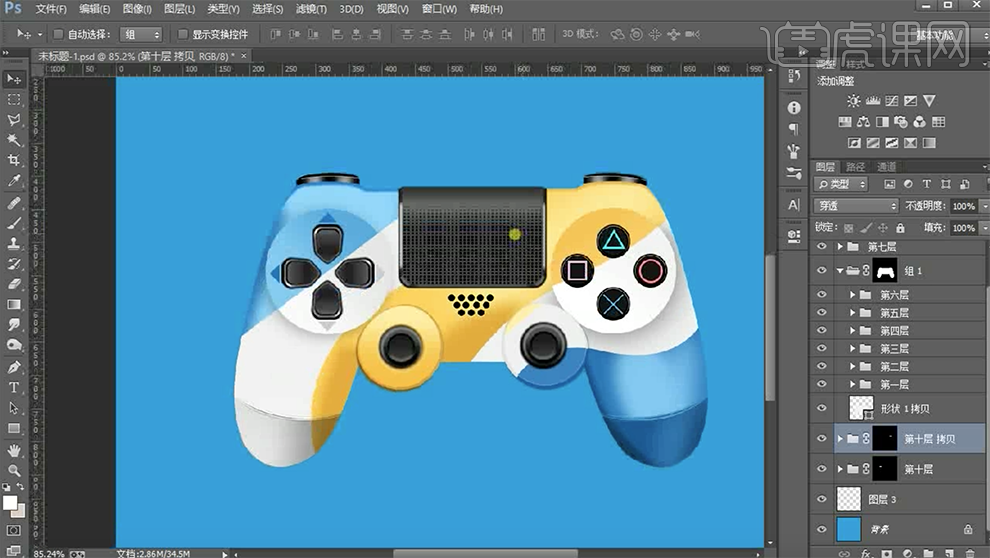
41、调整按键细节部分,[重命名]图组第十层,[复制]图组,移动至右侧合适的位置,调整细节部分。具体效果如图示。

42、[新建]图层,使用[圆角矩形工具]和[杂色]添加合适大小的按键,放置合适的位置。具体效果如图示。

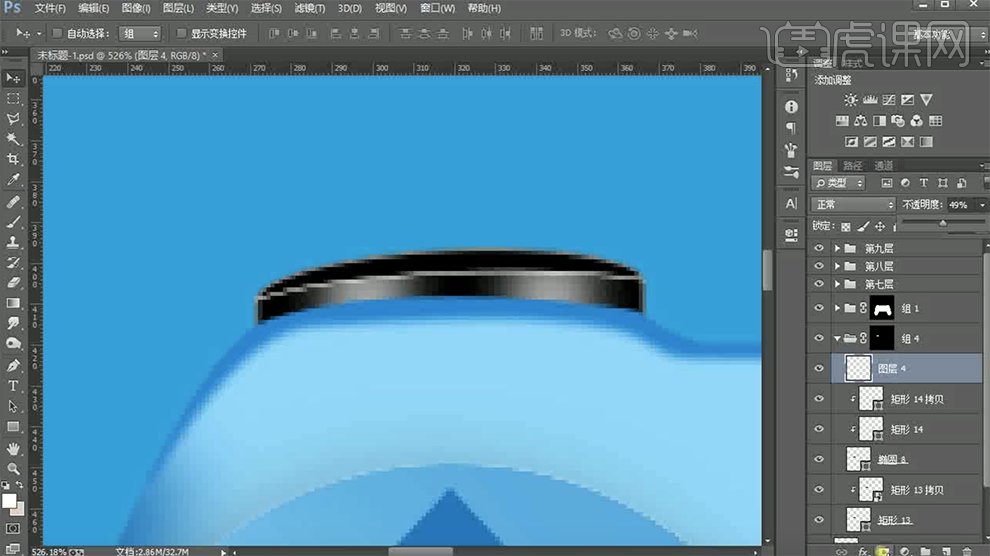
43、[新建]图层,使用[椭圆工具]绘制合适大小的椭圆,放置在椭圆素材下方合适的位置。根据光影规律,使用[描边颜色]添加合适的光影效果。具体效果如图示。

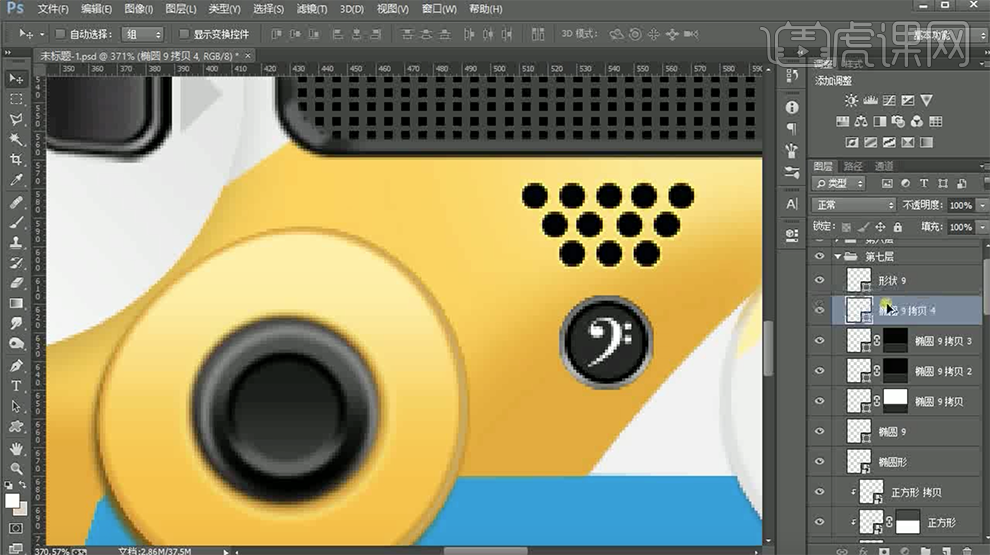
44、[新建]图层,使用[自定义形状工具],选择合适的形状,绘制合适大小的形状,[填充]白色,放置椭圆上方合适的位置。具体效果如图示。

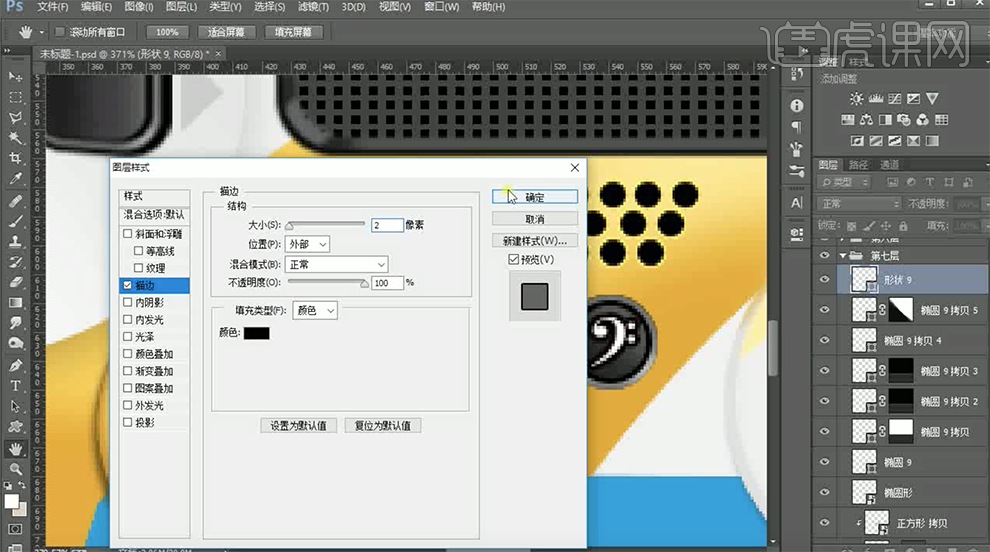
45、调整椭圆细节部分,[选择]形状图层,打开[图层样式]-[描边],具体参数如图示。具体效果如图示。

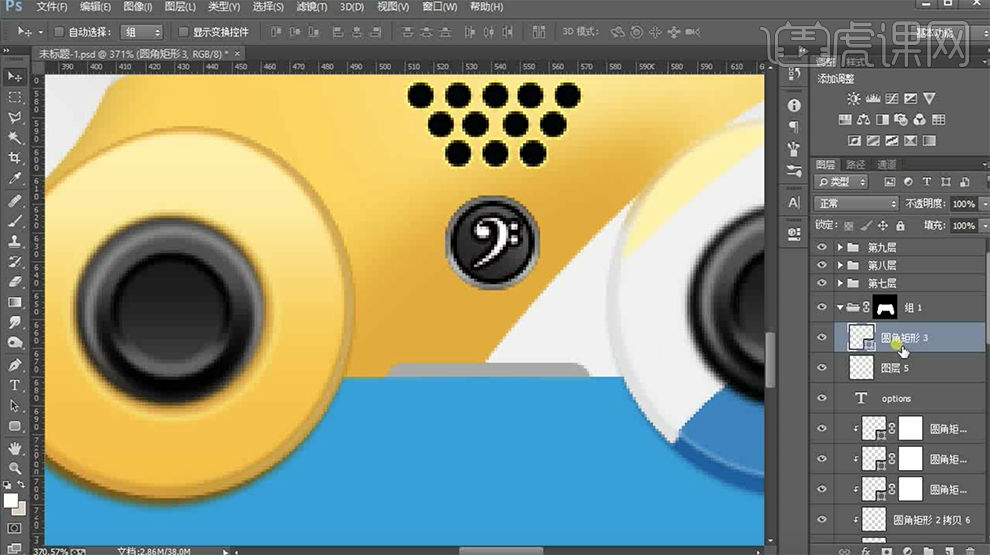
46、[新建]图层,使用[圆角矩形工具]绘制合适大小的圆角矩形,调整图层顺序,[填充]合适的颜色,放置画面合适的位置。具体效果如图示。

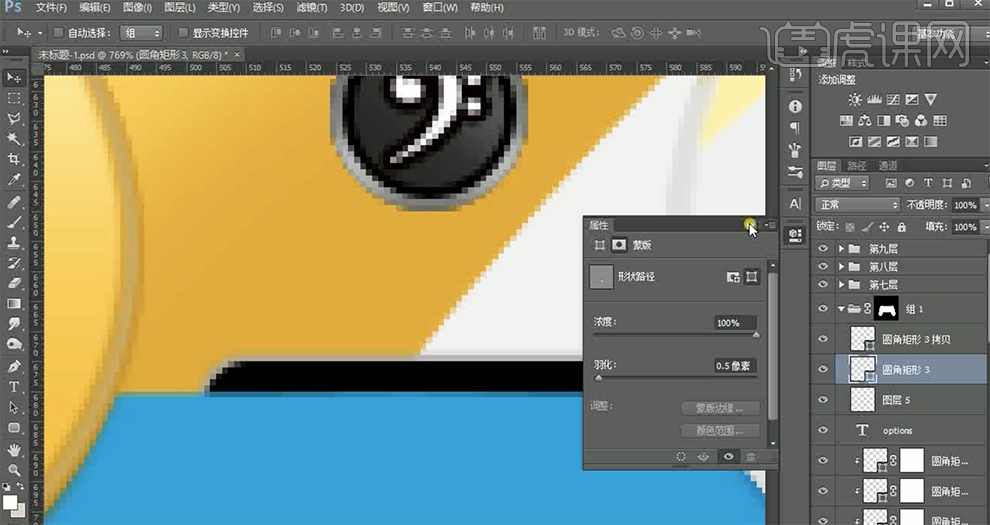
47、[复制]圆角椭圆图层,修改颜色,调整大小,单击[属性窗口],具体参数如图示。具体效果如图示。

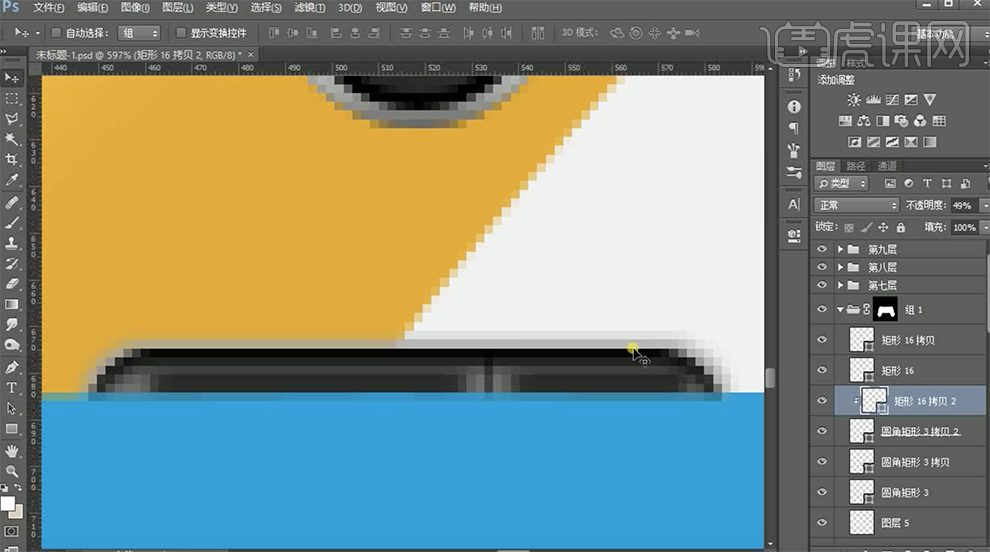
48、[新建]图层,使用[矩形工具]绘制合适大小的矩形,[填充]黑色,[羽化边缘]放置画面合适的位置。具体效果如图示。

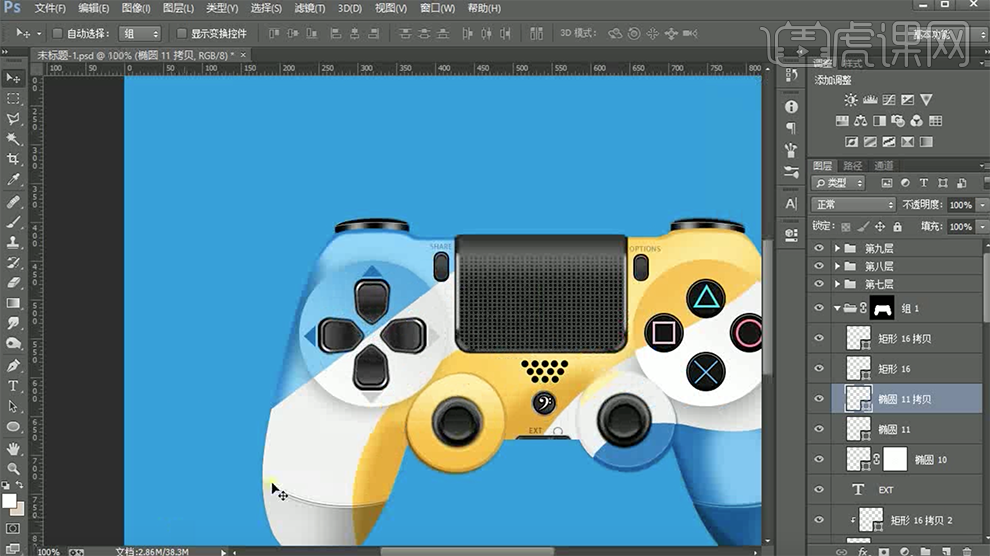
49、 使用[文字工具]和[椭圆形状工具]在按钮上方添加合适的文字和装饰图标,调整大小,放置合适的位置。具体效果如图示。

50、使用[矩形工具]在圆形按钮下方添加合适的暗部形状,[填充]合适的暗部颜色。具体效果如图示。

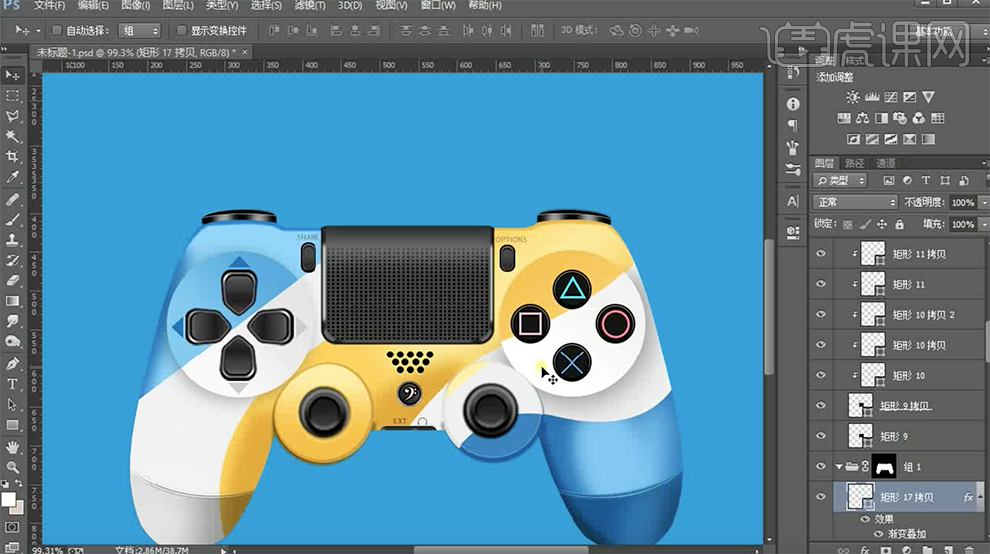
51、调整画面整体的细节部分,最终效果如图示。


















