如何用AE设计齿轮运动发布时间:2019年10月24日 16:29
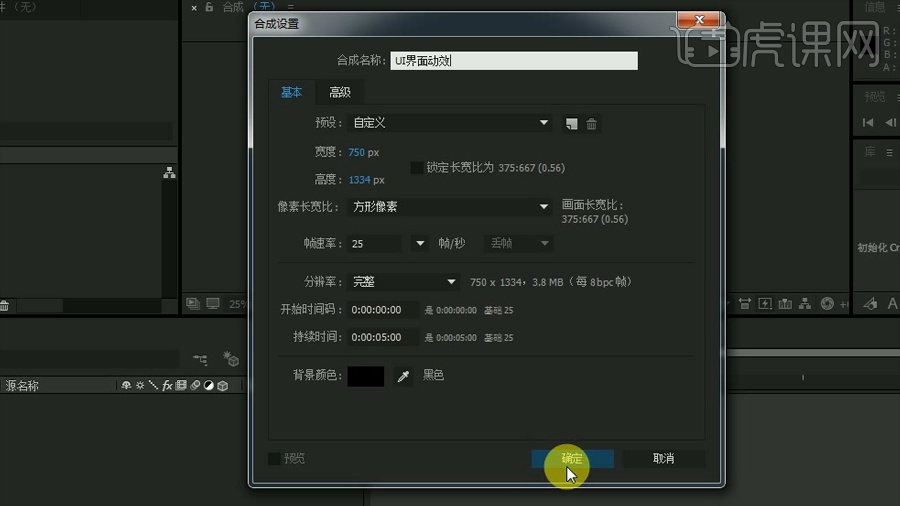
1、打开AE,【新建】合成,【合成名称】为“UI界面动效”,参数如图所示。

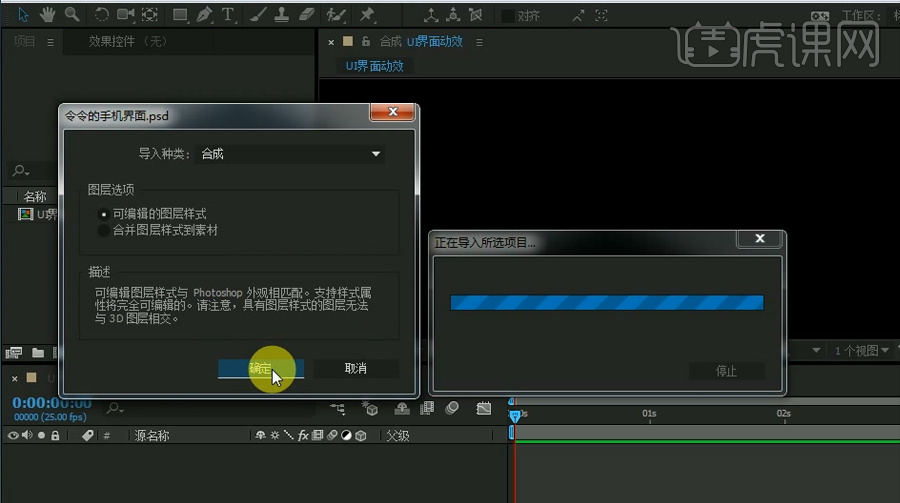
2、导入【令令的手机界面.PSD】,【导入种类】为合成,【图层选项】为可编辑的图层样式。

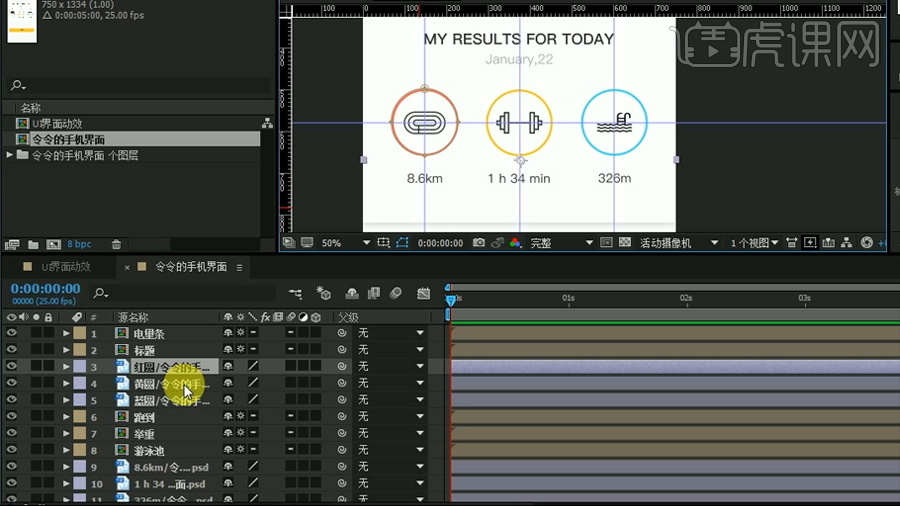
3、将手机界面的合成【拖入】到新建的合成之中,【双击】进入手机界面的合成中,显示标尺,【拖出】参考线经过几个圆的圆心,如图所示。

4、使用【向后平移(锚点)工具】将三个圆形图层的中心点分别移动至对应圆的圆心处。

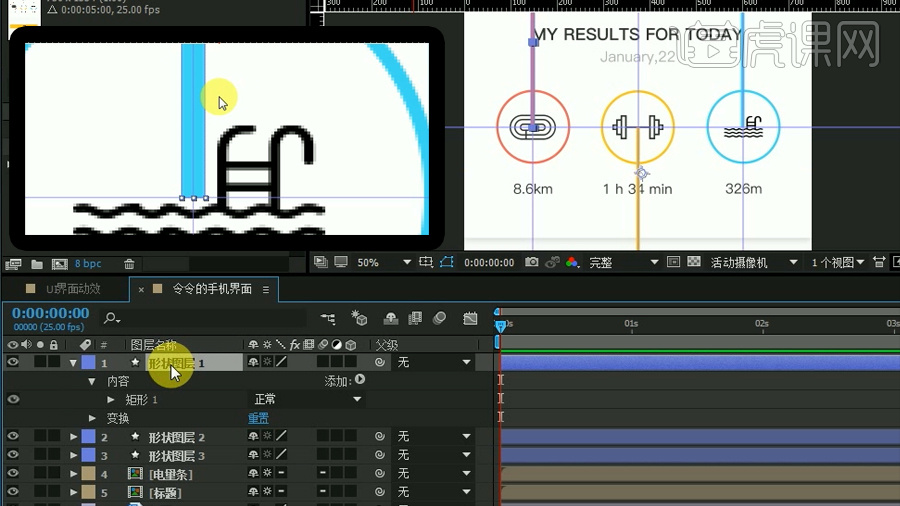
5、【新建】三个形状图层,使用【矩形工具】分别绘制长条线,终点在每个圆圈的圆心处,颜色与对应圆圈相同,填充宽度比圆圈描边稍宽一点点,长度大约两个圆直径长,红色和蓝色长条在对应圆圈上方,黄色的在圆圈下方,如图所示。

6、使用【向后平移(锚点)工具】将三个矩形图层的中心点(是整个图层的中心点,而非矩形形状的中心点)分别移动至矩形和圆圈的交点处。

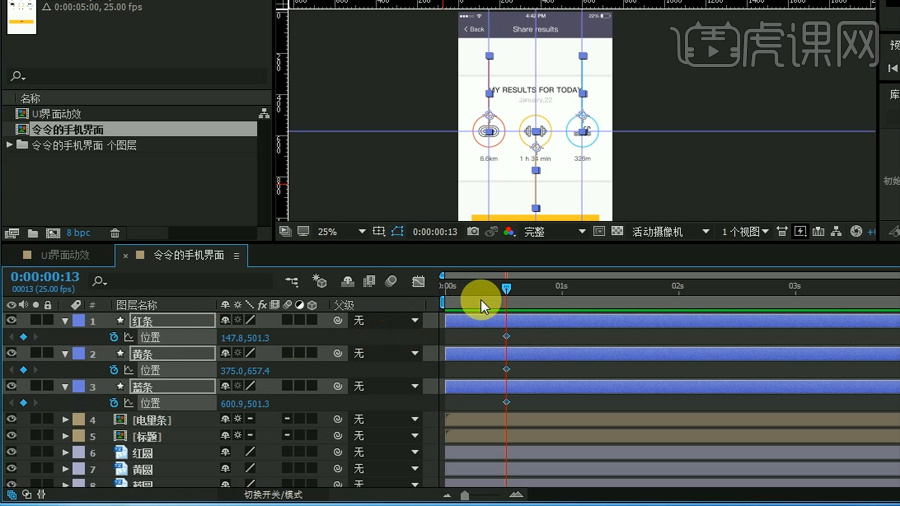
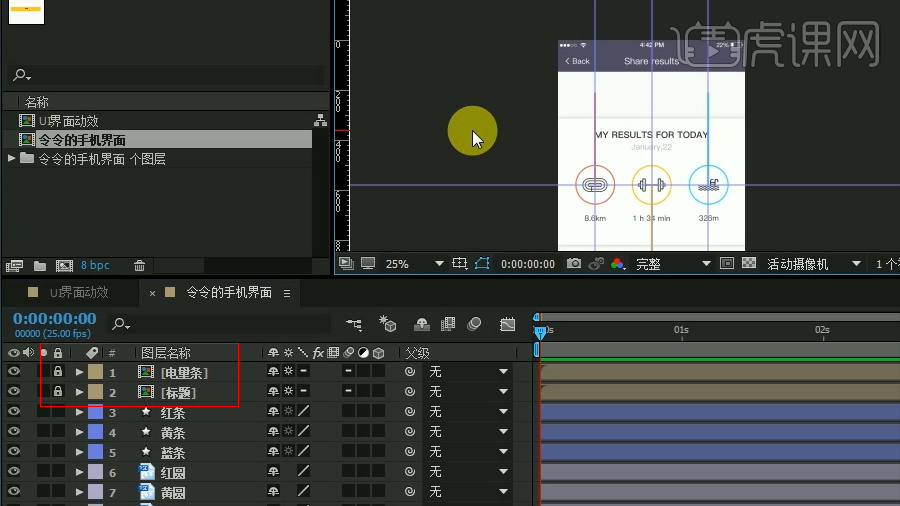
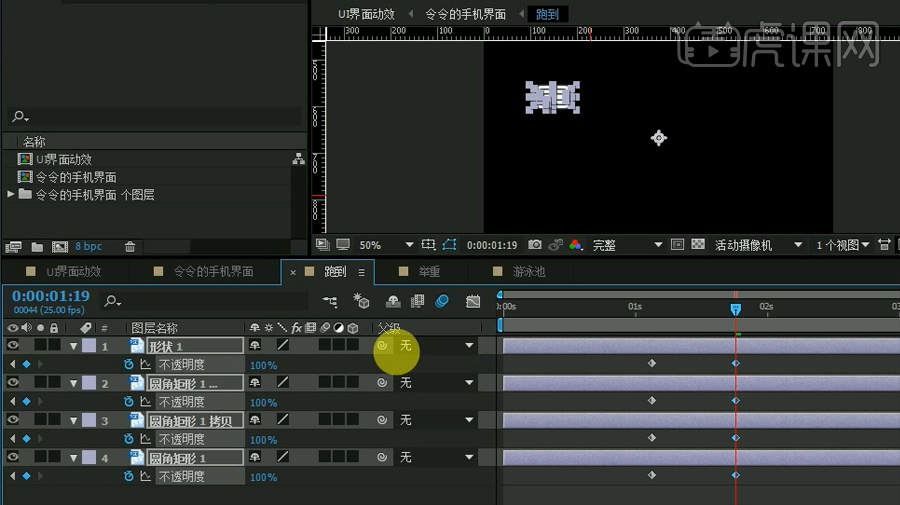
7、将三个矩形长条形状的图层【重命名】为“红条”“黄条”“蓝条”,【选中】这三个图层,按【P】打开位置属性,将时间指针移动至13帧的位置,【点击】码表建立关键帧。

8、将“电量条”和“标题”图层拖动到最上层,并【锁定】,防止误操作。

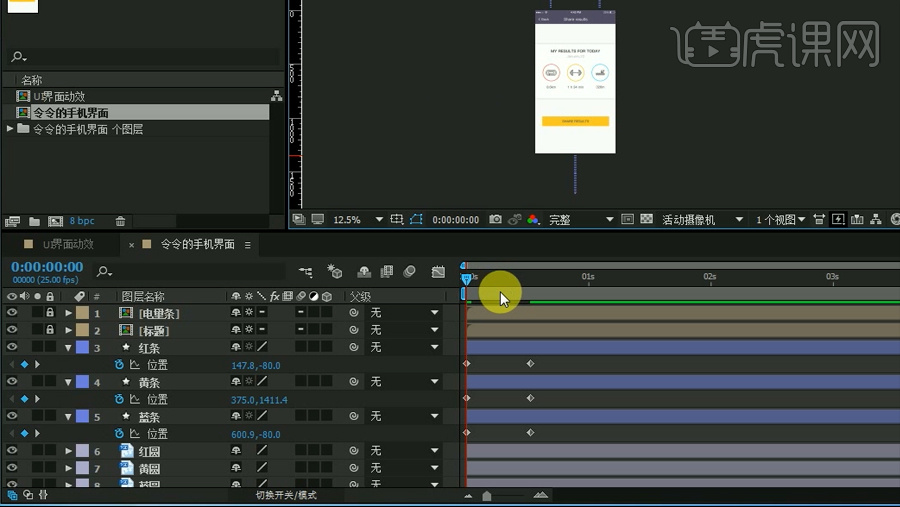
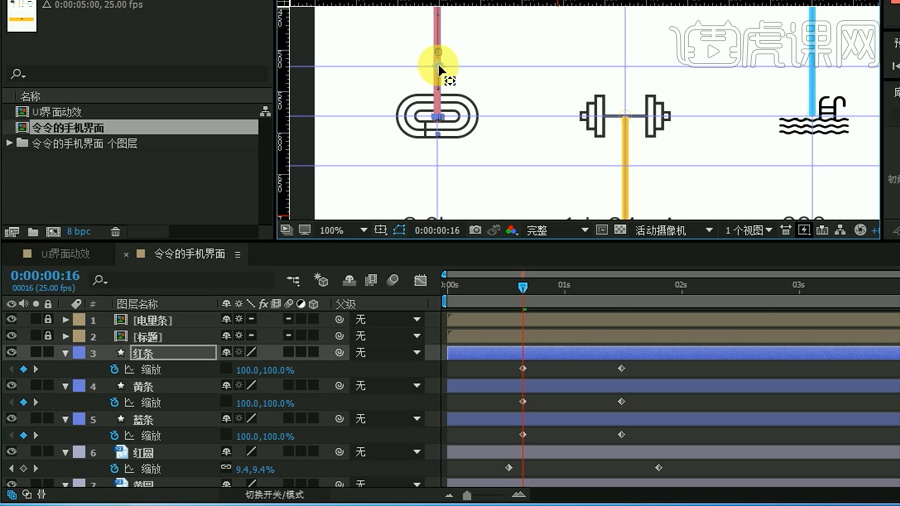
9、【移动】时间指针至0帧,为三个长条图层添加关键帧,并让红条和蓝条向上移动至画面外,黄条向下移动至画面外。

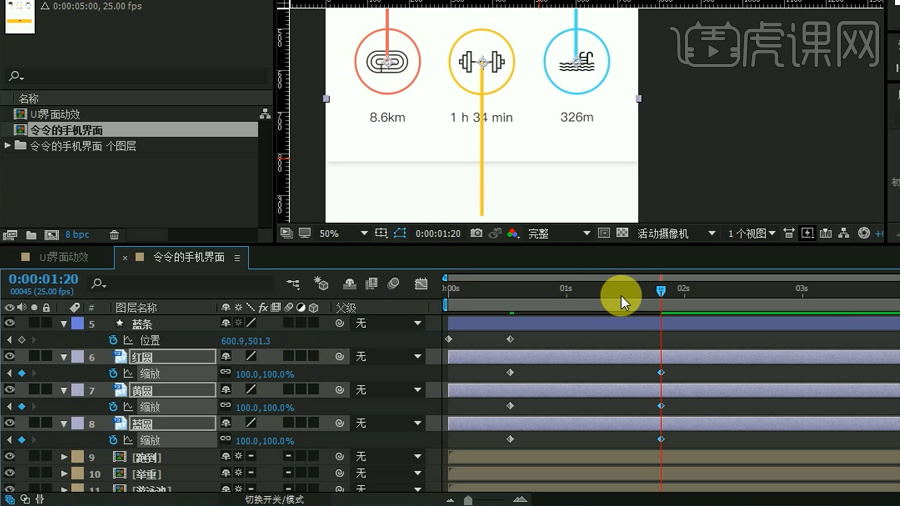
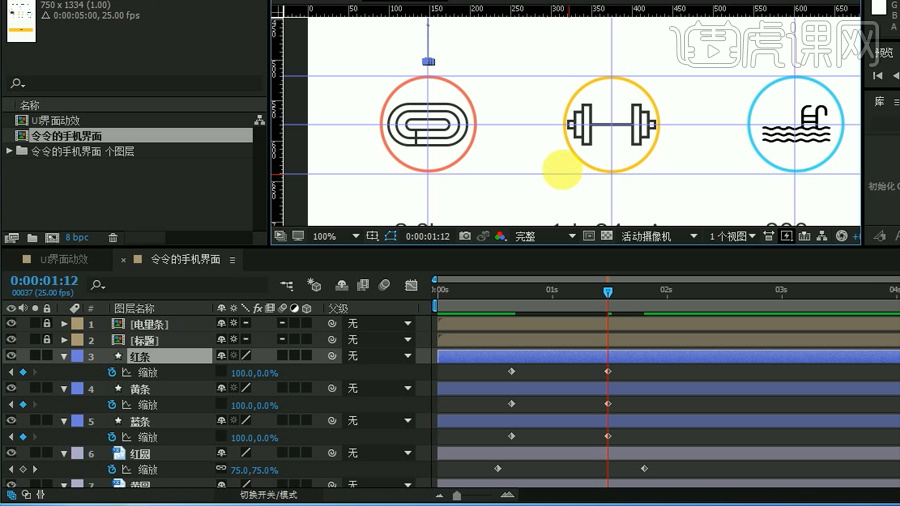
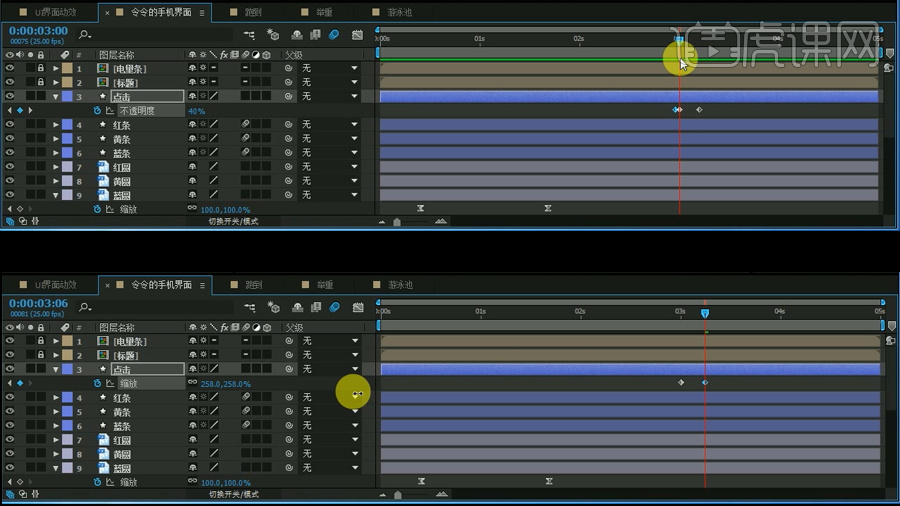
10、【移动】时间指针至13帧,【选中】三个圆圈的图层,按【S】显示缩放属性,将值调整为0%,建立关键帧,【移动】时间指针至1秒20帧处,添加关键帧,缩放属性值调整为100%。

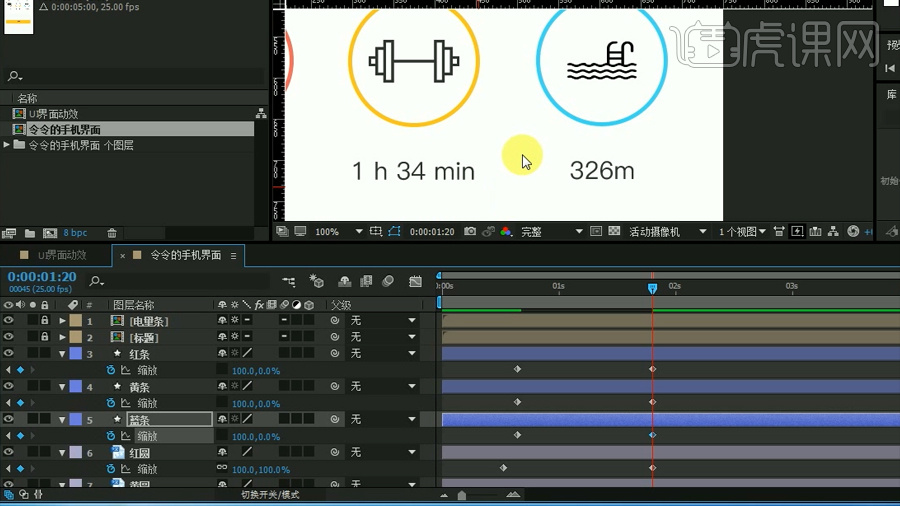
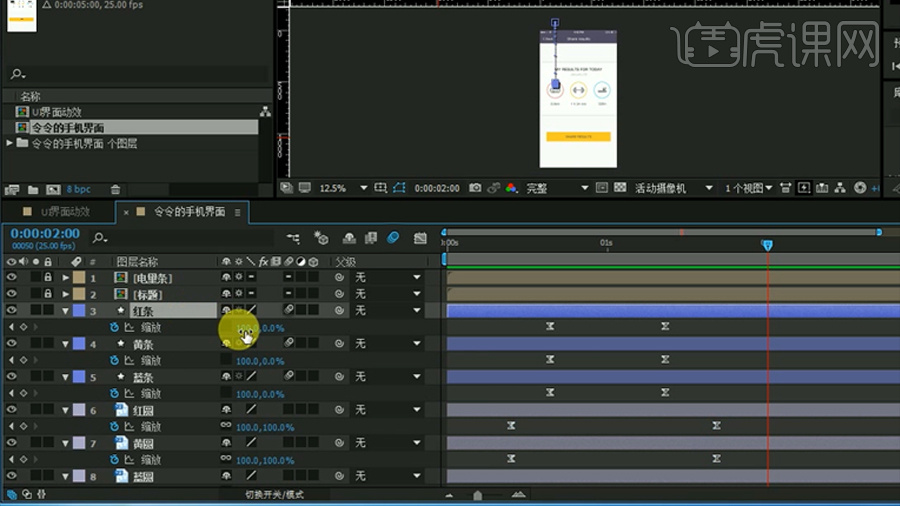
11、【移动】时间指针至16帧,【选中】三个长条图层,按【S】显示缩放属性,值不变,建立关键帧,取消缩放轴向的关联,【移动】时间指针至1秒20帧处,添加关键帧,将Y轴缩放变为0%。

12、调整动画,将1秒20帧处的三个长条的关键帧稍微向前【移动】,并在移动后的时间处【拖出】参考线至此处圆圈的上下边界。

13、【移动】时间指针至13帧,将三个长条图层的中心点竖直移动至刚创建参考线处。

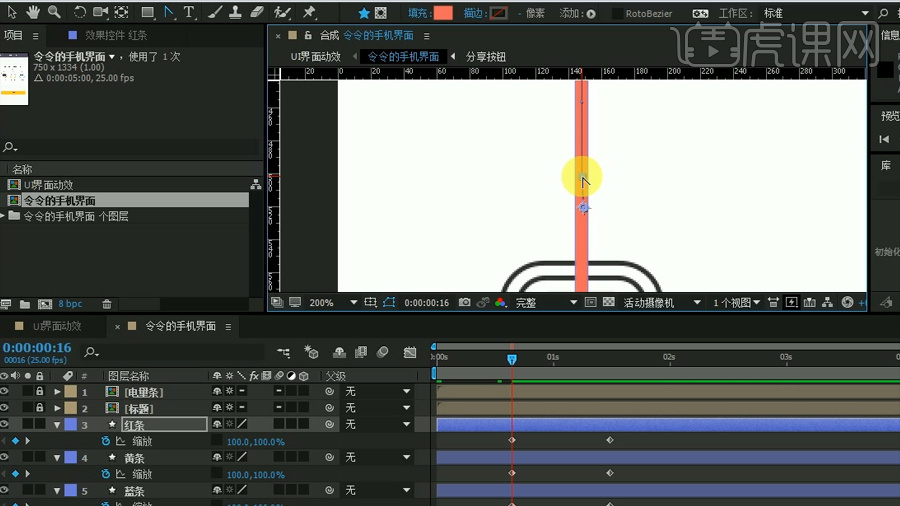
14、因为上步操作使路径产生了弯曲,使用【转换“顶点”工具】点击长条上的第二个锚点即可将路径变为直线,这样动画效果就是长条随着圆圈放大而消失,之后圆圈继续放大。

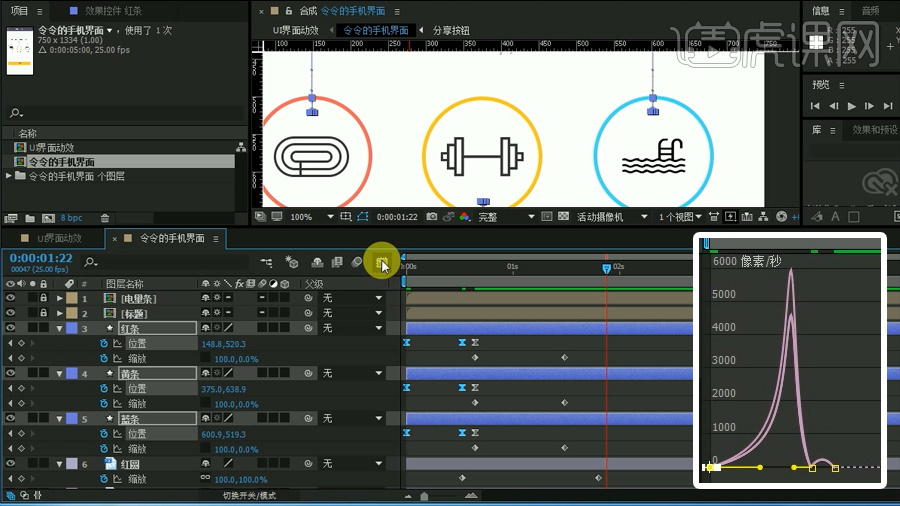
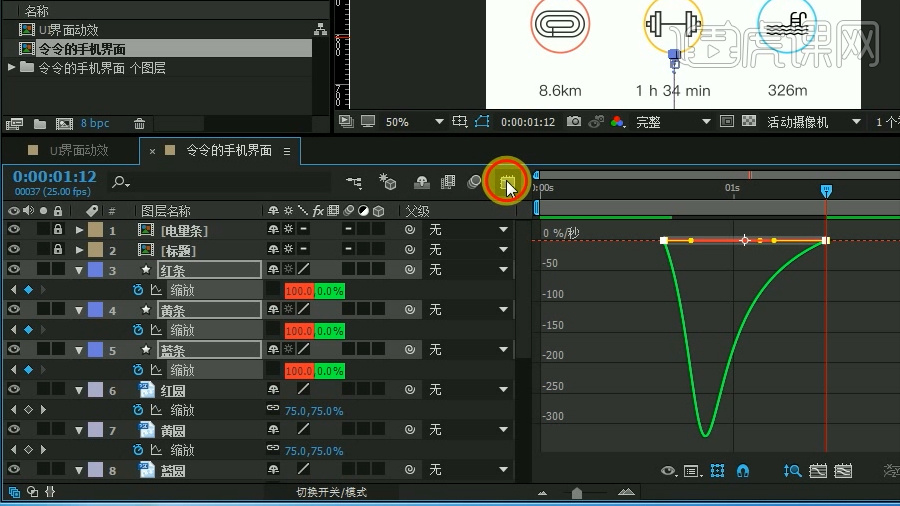
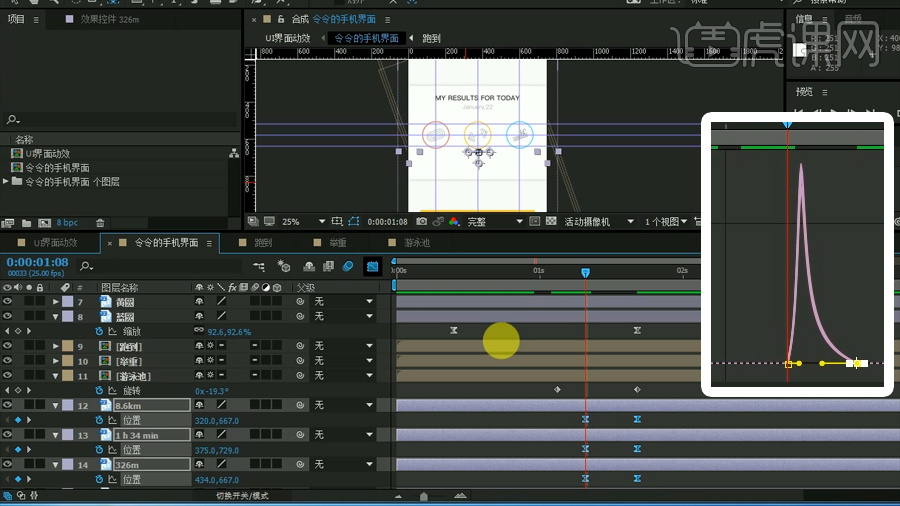
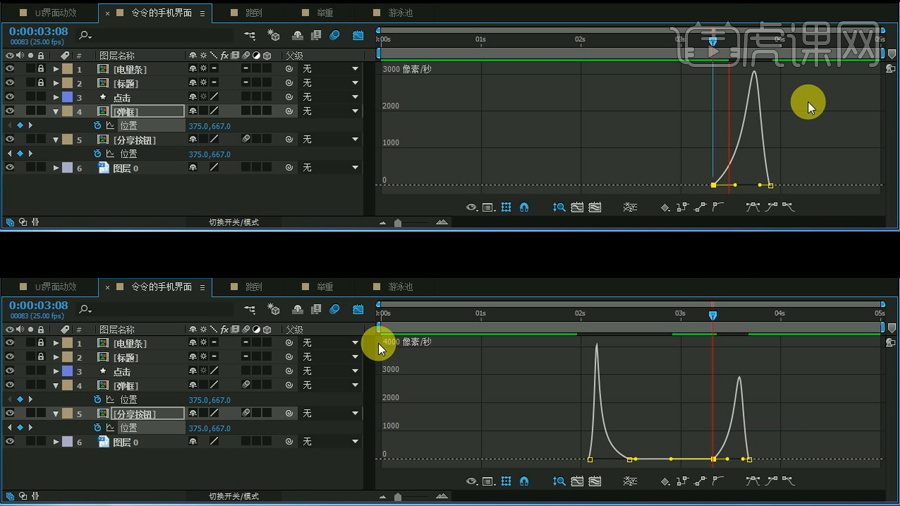
15、调整动画细节,【选中】长条图层的位置属性关键帧,按【F9】添加缓动,并将前面两个关键帧的速度曲线调整为如图所示。

16、【选中】长条图层的缩放属性关键帧,按【F9】添加缓动,并将速度曲线调整为如图所示。

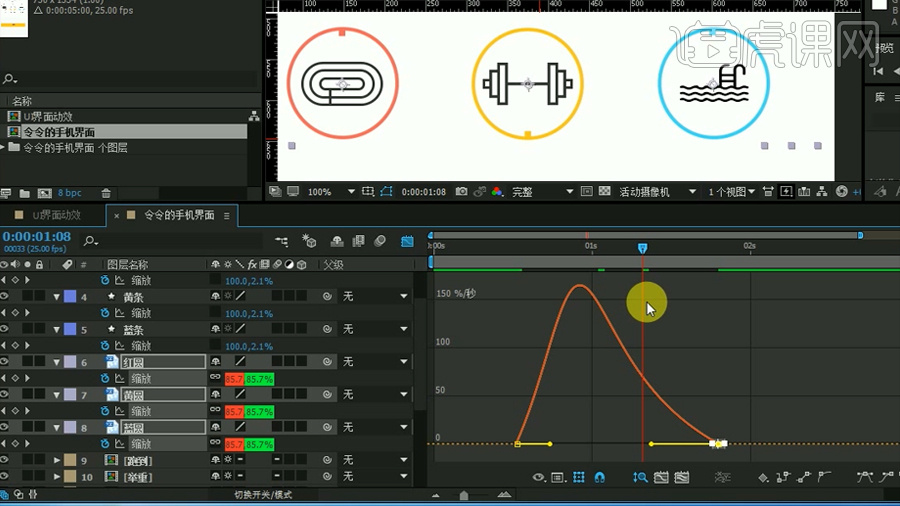
17、【选中】圆圈图层的缩放属性关键帧,按【F9】添加缓动,并将速度曲线调整为如图所示。

18、继续调整关键帧位置以及动画至满意效果,之后【打开】长条层的运动模糊开关和运动模糊总开关。

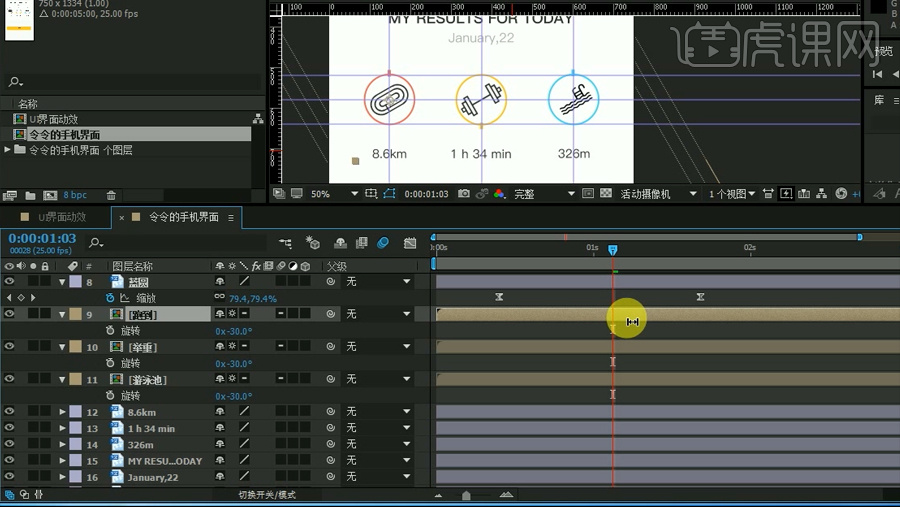
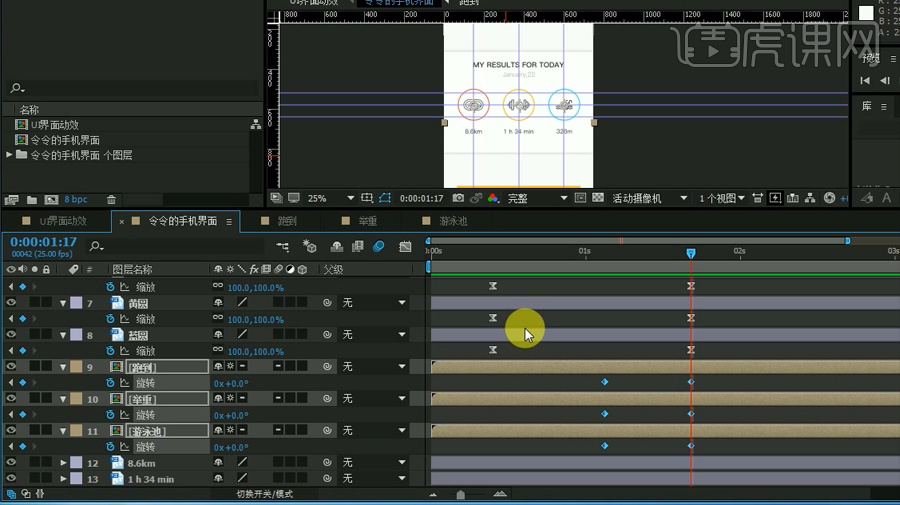
19、使用【向后平移(锚点)工具】将图标图层“跑到”“举重”“游泳池”的中心点分别移动至对应的中心处,【选中】三个图标图层,按【R】显示旋转属性,在1秒3帧处,将旋转值调整为-30°。

20、分别进入三个图标的合成,选中所有图层,按【T】显示不透明度属性,在1秒3帧处值调整为0%,1秒20帧处,值变化为100%。

21、【调整】并建立三个图标图层的旋转关键帧,如图所示,前面关键帧为-30°,后面为0°,让其在圆圈缩放变大的过程中由斜向透明变化为原状态。

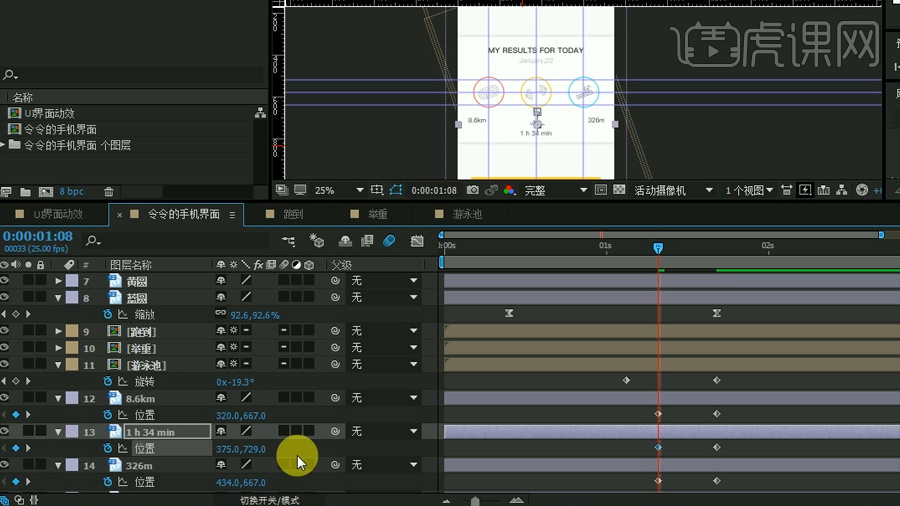
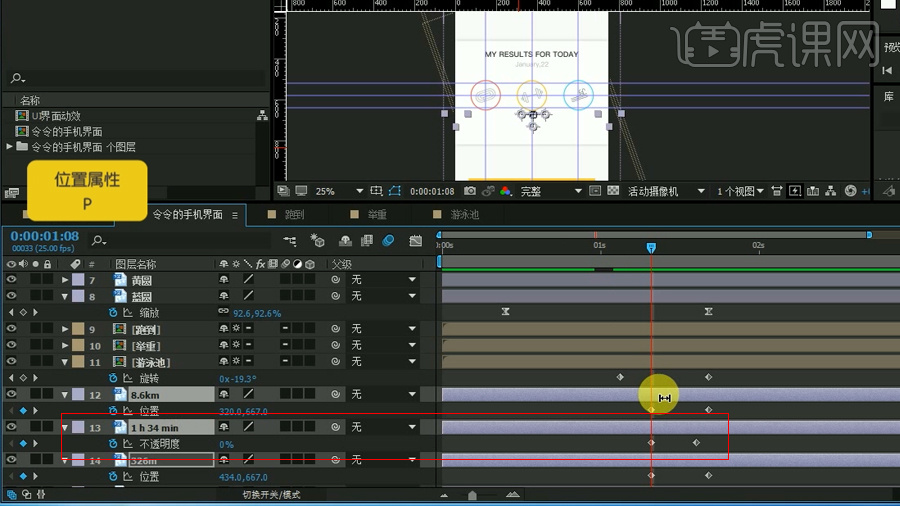
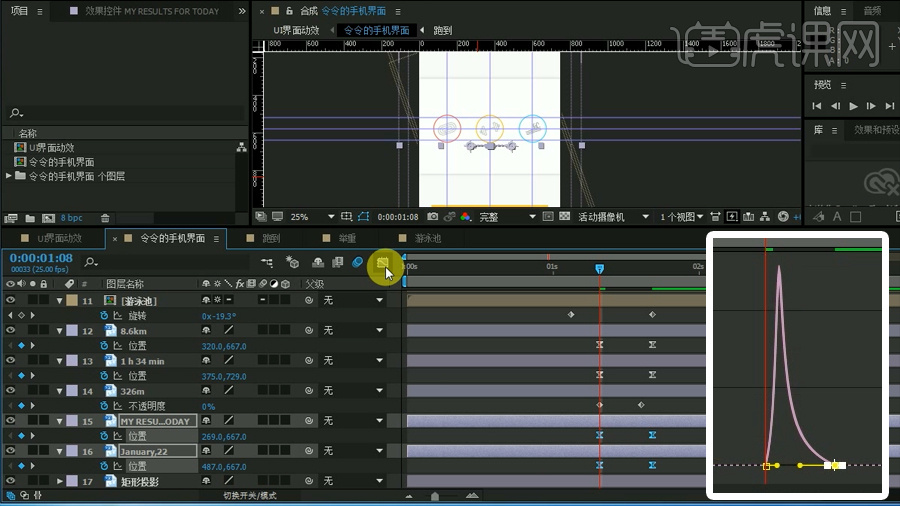
22、在图标旋转完成后的时间点处,【选择】图标小文字的三个图层,按【P】显示位置属性,建立关键帧,往前10帧左右时间点处添加关键帧,将两边的文字往两边移动,中间的文字向下移动。

23、【选中】其中一个小文字,【建立】不透明度属性关键帧,从0%变化至100%,关键帧位置如图,并将透明度关键帧【复制】给另外两个小文字层。

24、给三个小文字图层的【位置】属性关键帧添加缓动并调整速度曲线至如图。

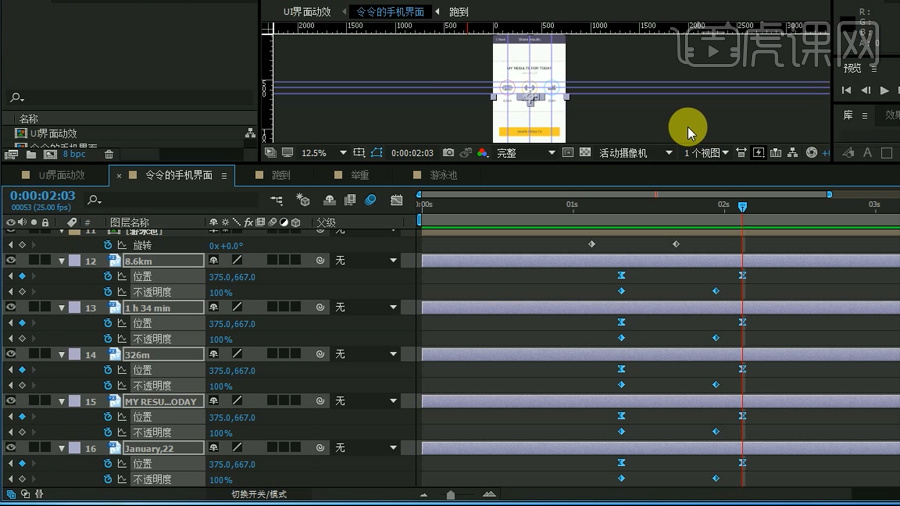
25、为界面上方的两个标题文字【添加】关键帧,大标题从左往右进入,小标题从右往左进入,【添加】缓动,【调整】速度曲线,并将小文字的【不透明度】属性关键帧复制给标题文字。

26、【调整】文字关键位置及动画。

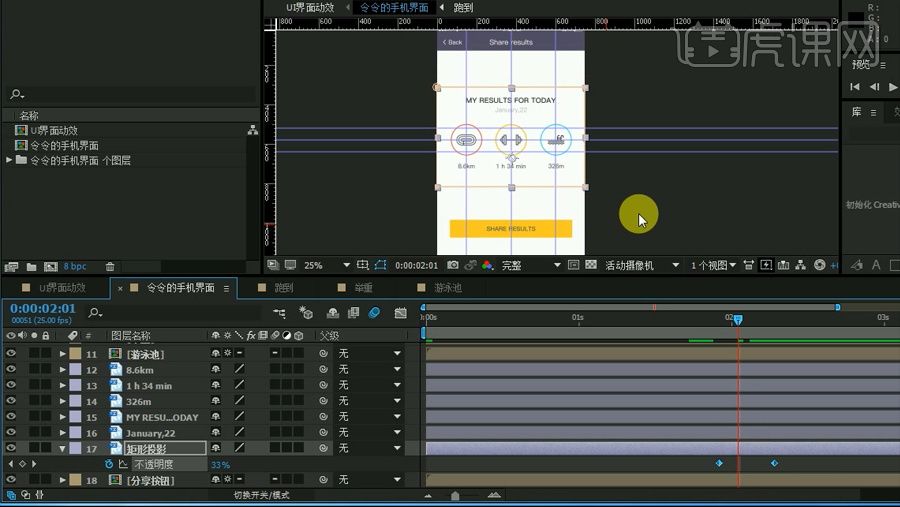
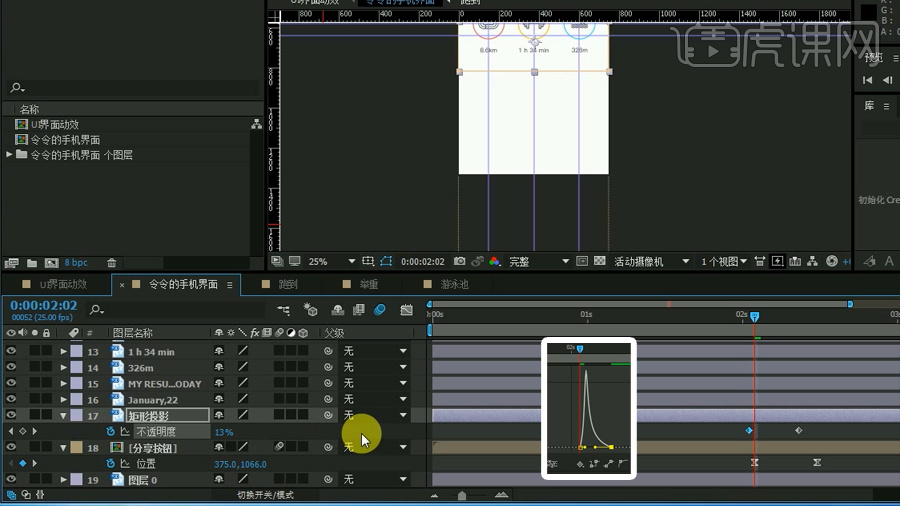
27、【选中】“矩形投影”图层,添加【不透明度】属性关键帧,使其在图标和文字动画结束后从无到有显现。

28、【选中】“分享按钮”合成层,添加【位置】属性关键帧,使其从画面外下方运动到原来位置,按【F9】添加缓动并调整速度曲线,并打开该层的运动模糊开关。

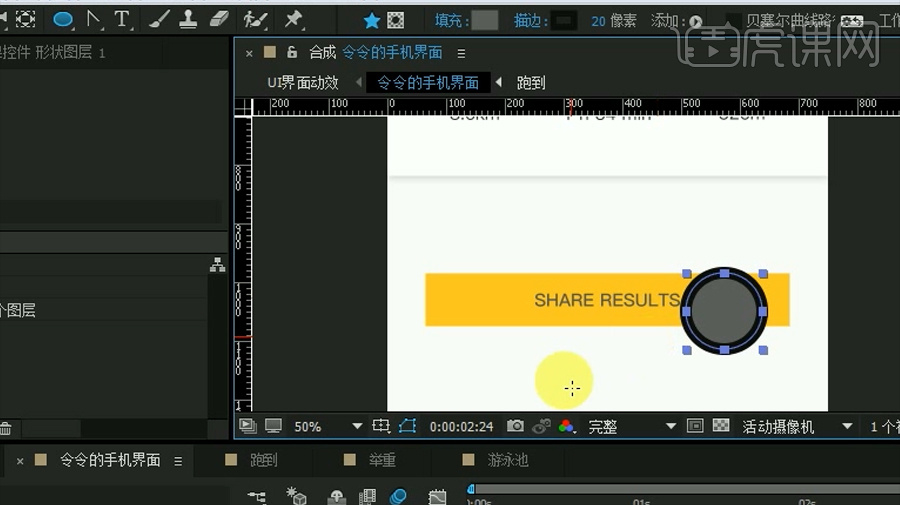
29、【新建】形状图层,命名为“点击”,使用【椭圆工具】在分享按钮上绘制一个圆,如图所示。

30、【添加】“点击”层的关键帧,【不透明度】从0%到40%突然出现,然后慢慢变化到0%消失,并在消失的过程中通过【缩放】属性关键帧变大,注意调整缩放前将图层中心点移动至圆中央位置,关键帧如图所示。

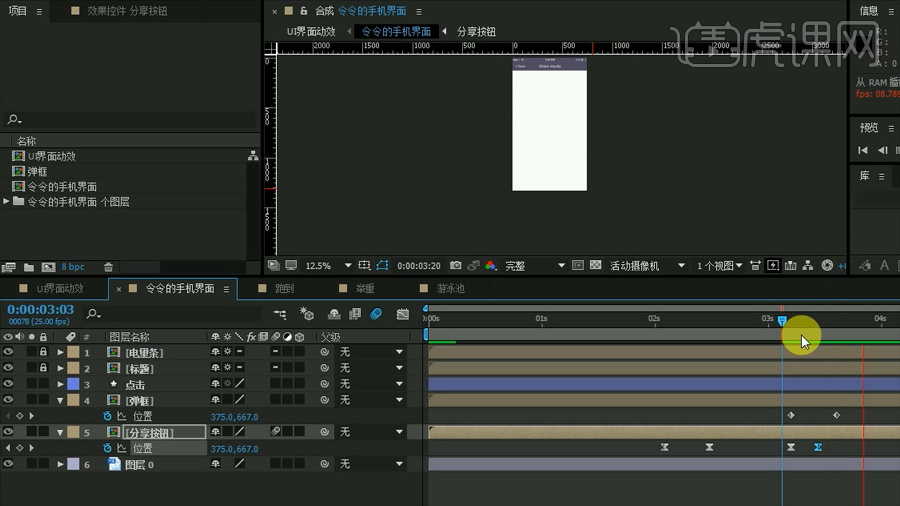
31、【选中】三个长条层、三个圆圈层、三个图标层、图三个标文字层、两个标题文字层、“矩形投影”层,【Ctrl+Shift+C】预合成,【命名】为“弹框”,对预合成建立【位置】属性关键帧,使其在点击动画结束后有一个从上滑出画面的动画,并为“分享按钮”层添加【位置】关键帧,使其从下方出画面。

32、为“弹框”层的关键帧【添加】缓动,【调整】“弹框”和“分享按钮”层的速度曲线。

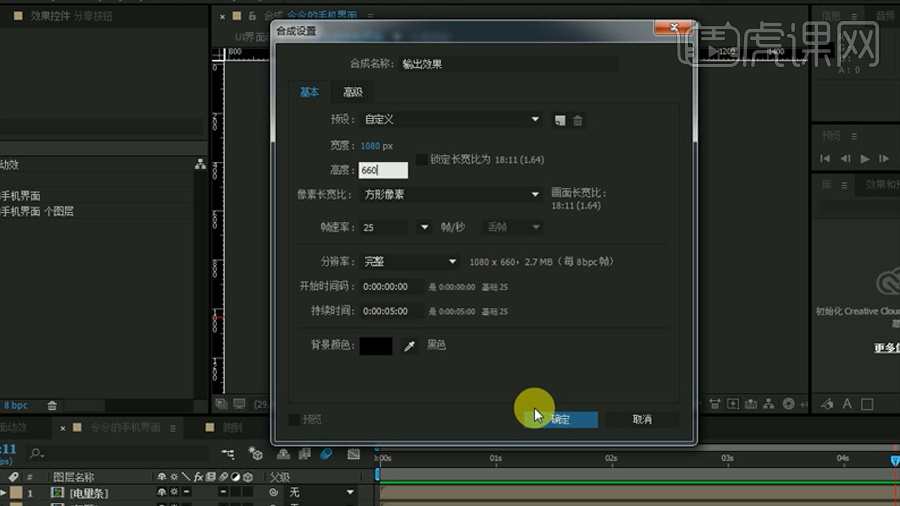
33、【新建】合成,参数如图。

34、导入图片【手机模型.png】并拖动至刚建立的新合成,将“令令的手机界面”合成也【拖动】到合成,为“令令的手机界面”添加效果【扭曲】-【边角定位】,移动四个边角点的位置对应到手机屏幕上,稍微留一条黑边,显得更真实。

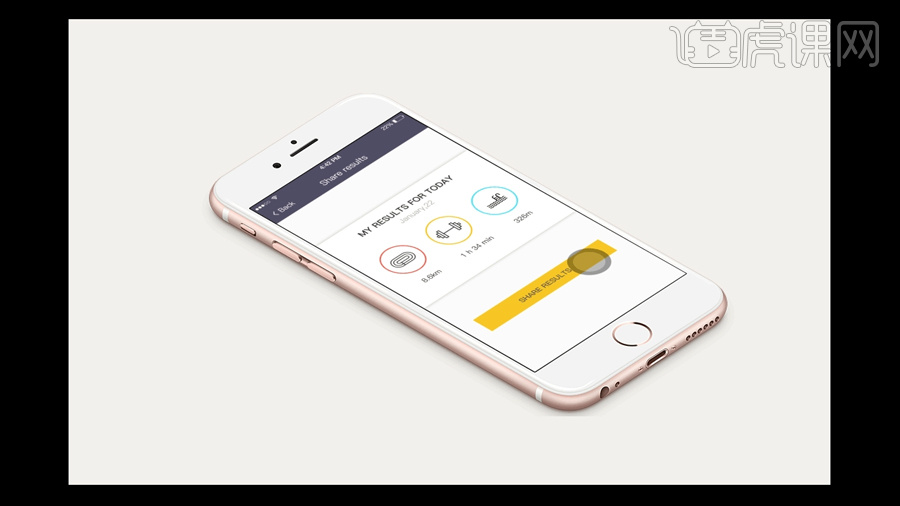
35、案例制作完成,最终效果如图所示。