UI手机界面交互动效红发布时间:2019年10月28日 14:45
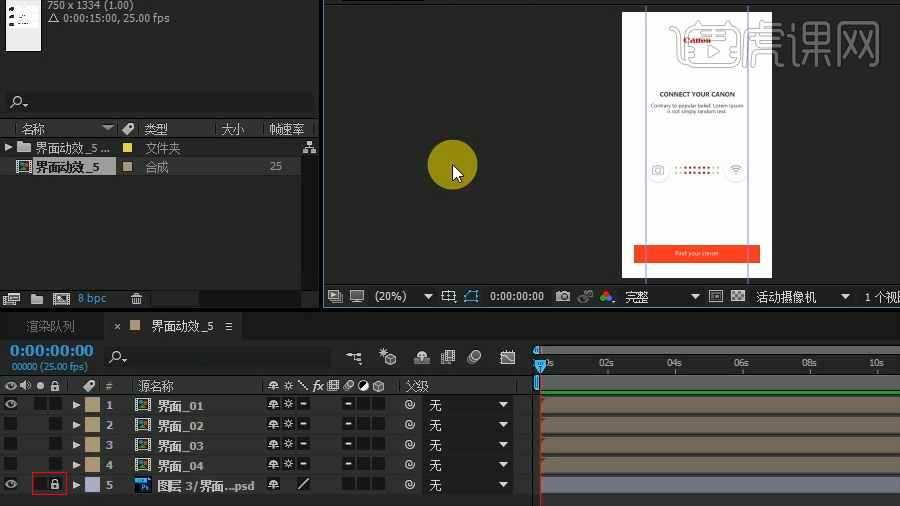
1、 打开AE,将做好的【界面动效_5】PSD导入,锁定背景图层,如图所示。

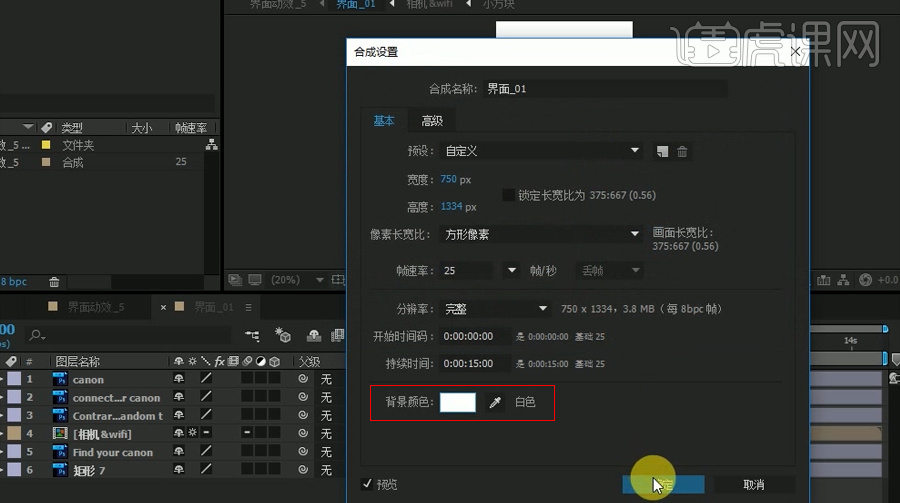
2、进入【界面_01】合成,在合成窗口空白处【右键】-【合成设置】,将【背景颜色】改为白色。

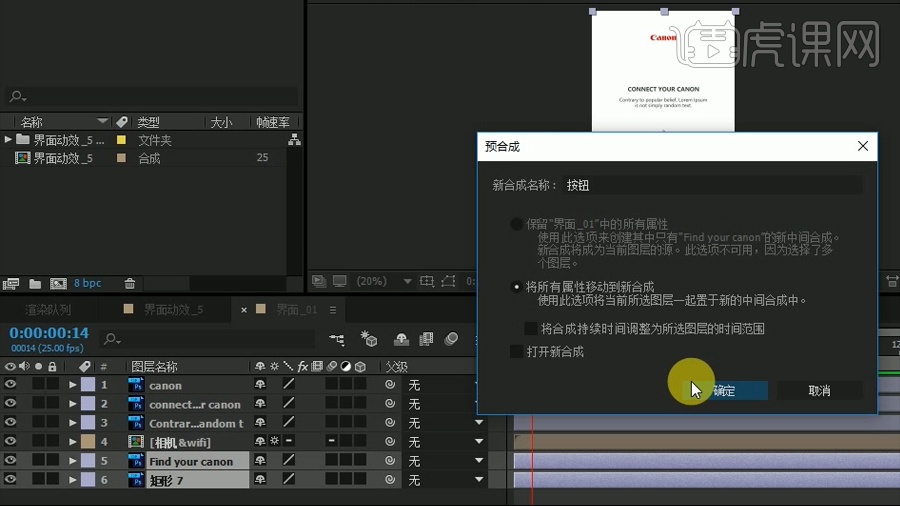
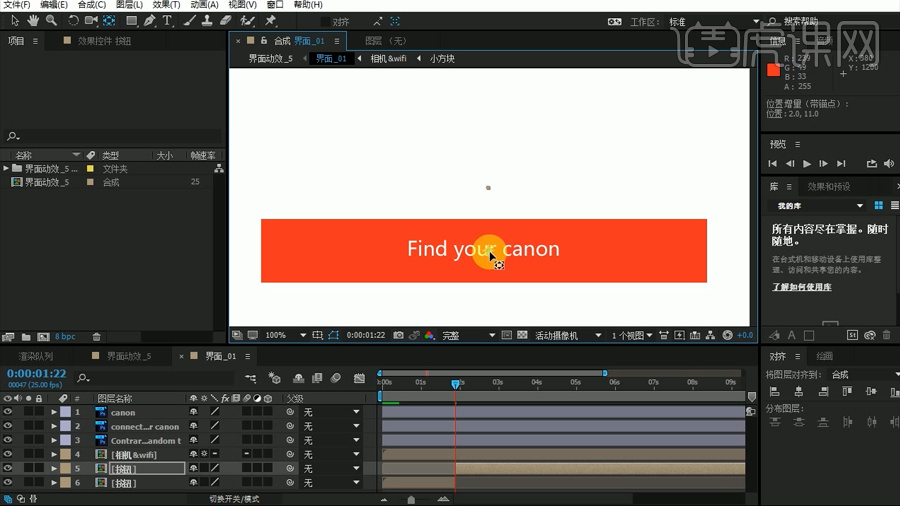
3、选中【矩形7】图层和【Find your canon】图层,【Ctrl+Shift+C】预合成,命名为【按钮】。

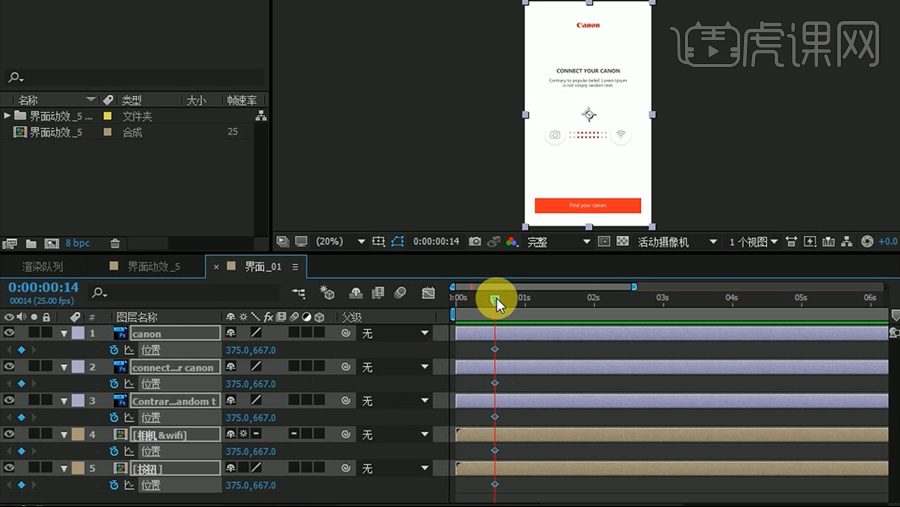
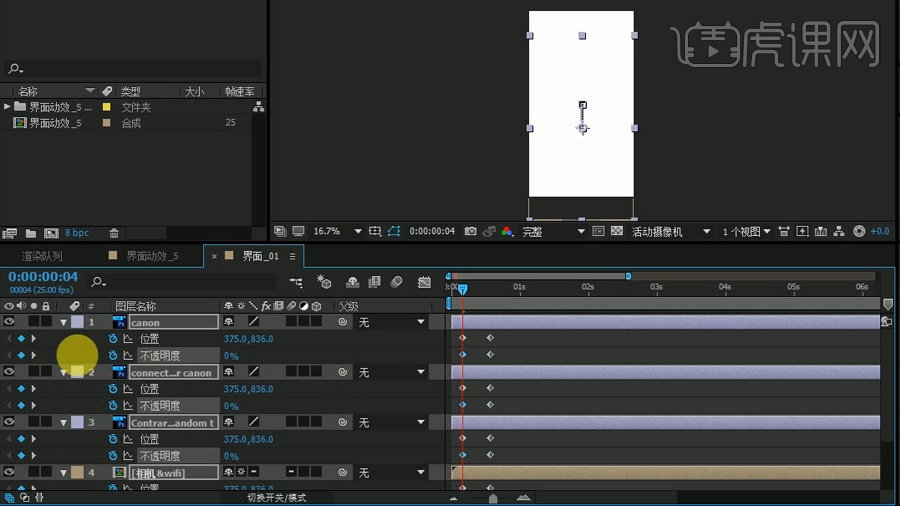
4、【选择】所有图层,按【P】键显示图层位置属性,在【14帧】处点击码表建立关键帧,值不变。

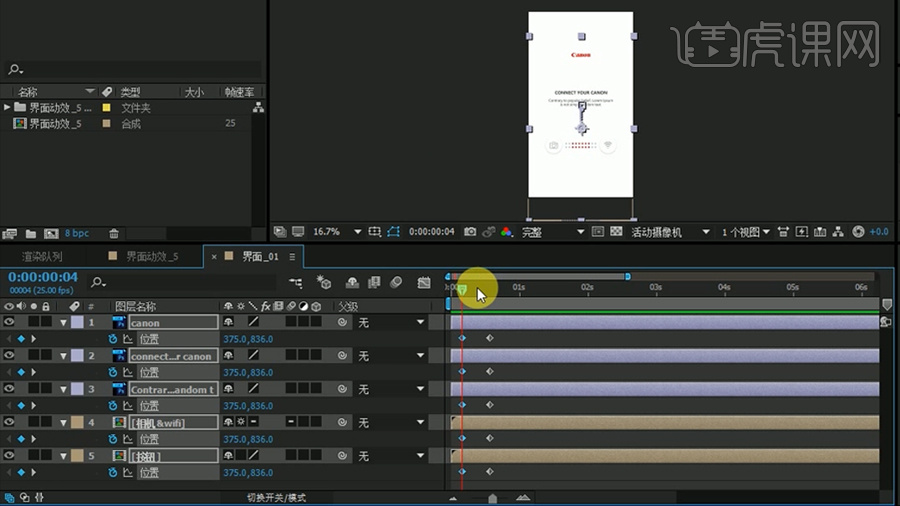
5、在【04帧】处,将所有图层【Y轴位置】统一下移至值836。

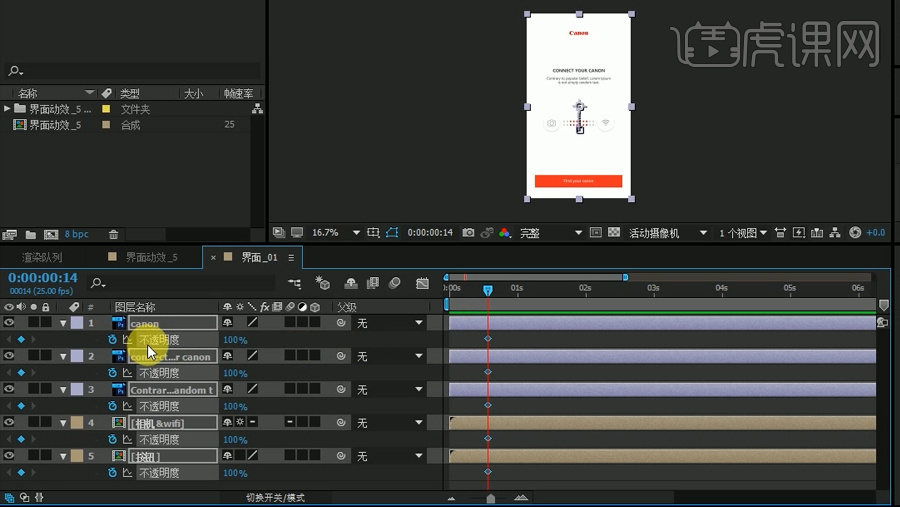
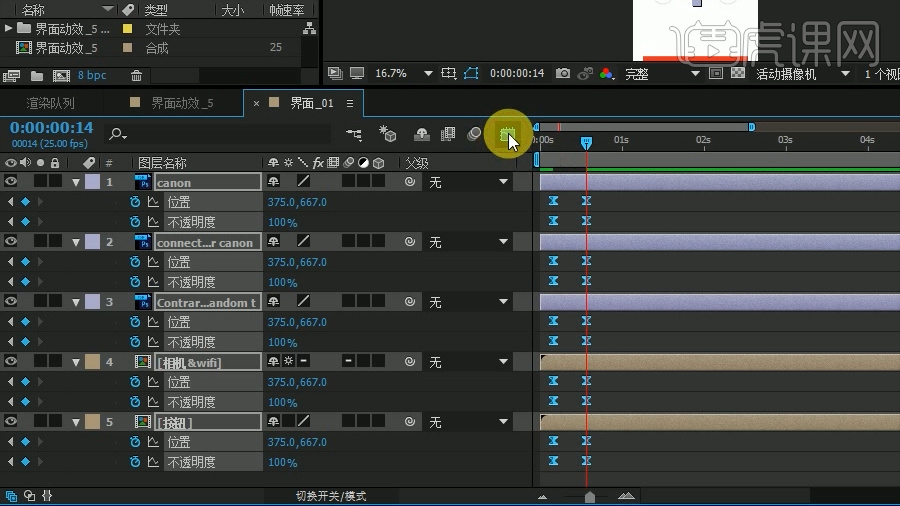
6、选择所有图层,按【T】键显示不透明度属性,在【14帧】处点击码表建立关键帧,值不变。

7、在【04帧】处,将所有图层的【不透明度】值变为0%。

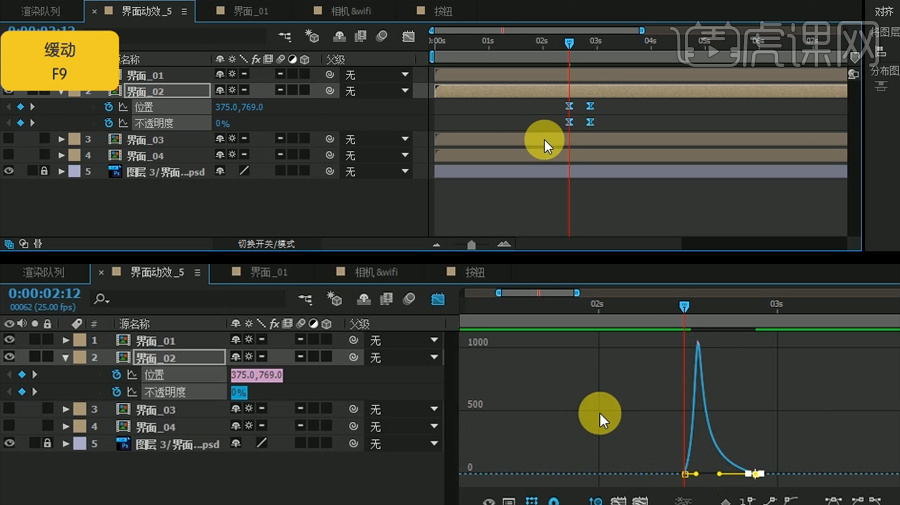
8、【选中】所有图层的位置和不透明度属性关键帧,按【F9】添加关键帧缓动效果。

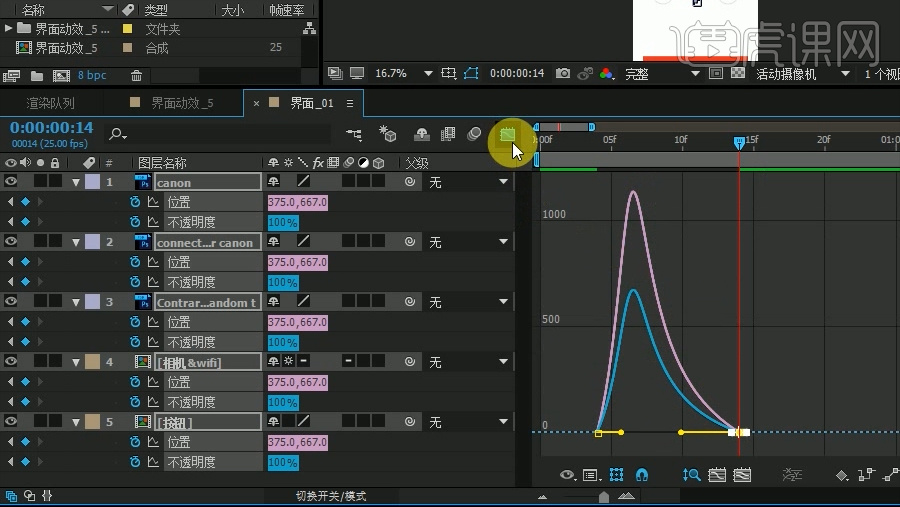
9、【打开】图表编辑器,【调整】曲线至如图所示,使动画有先快后慢的效果。

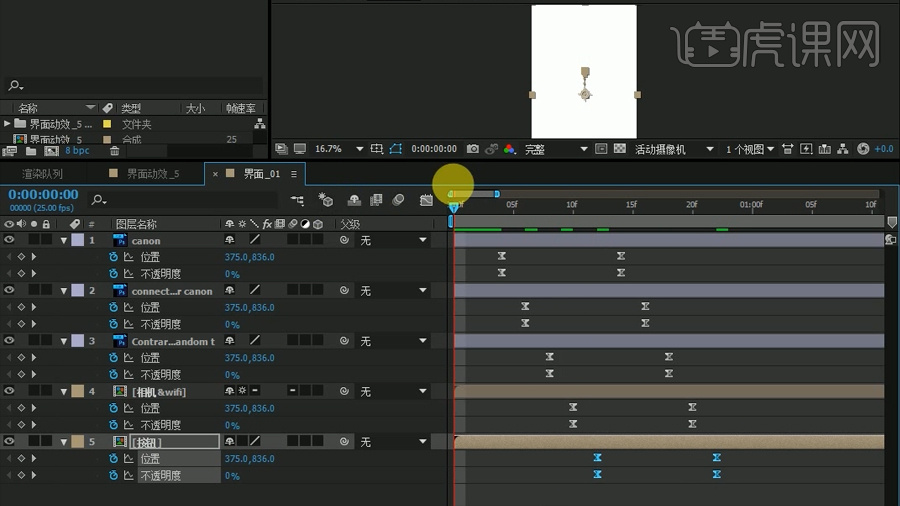
10、【移动】每个图层元素的关键帧位置,让其逐个错开2帧左右,使其有逐个进入画面的效果,如图所示。

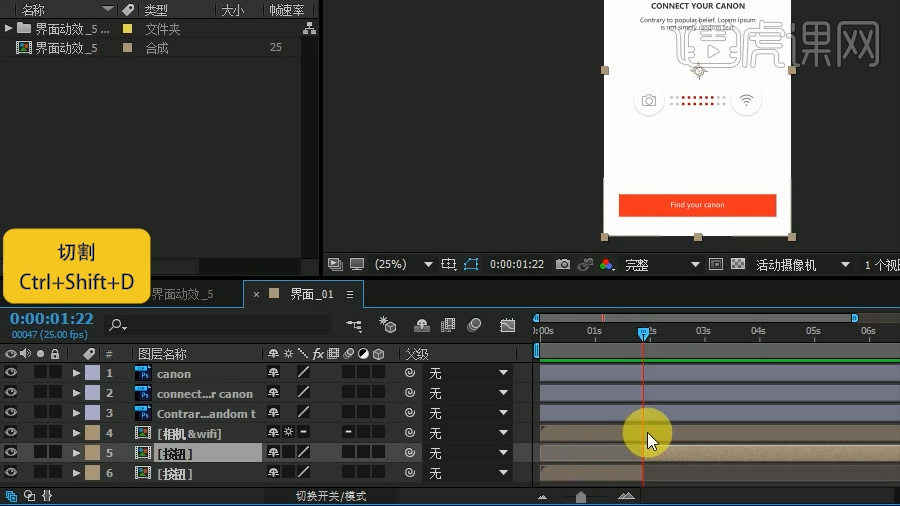
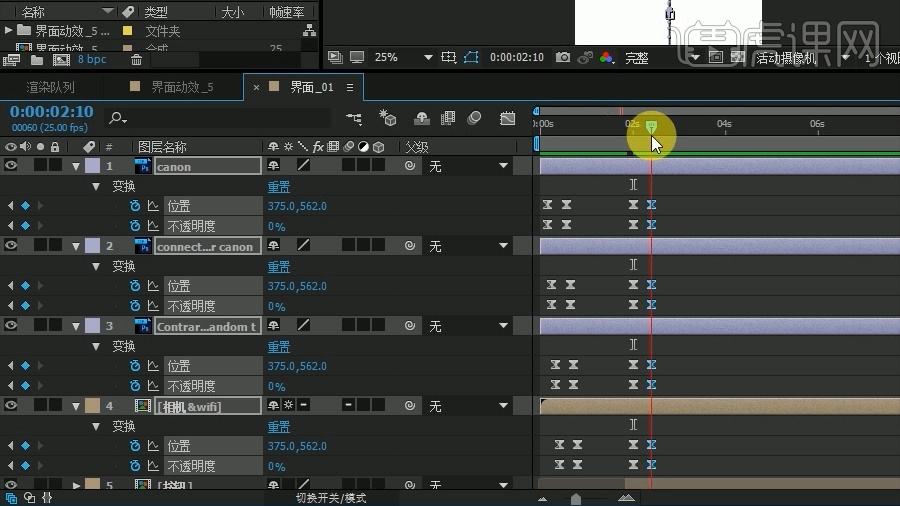
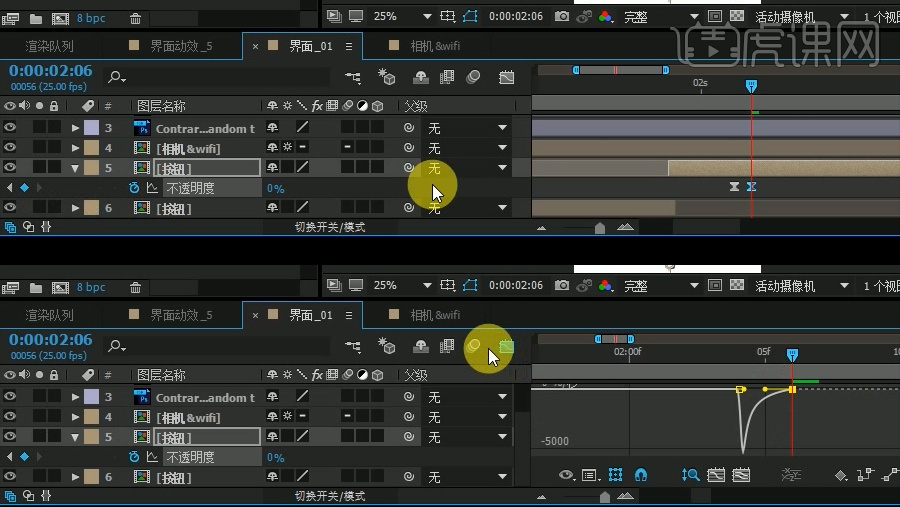
11、选中【按钮】合成层,将时间指针移至【1秒22帧】左右处,【Ctrl+Shift+D】将该层切割为两段。

12、使用【中心点工具】将中心点移动到按钮的中心位置。

13、选中后半段部分的【按钮】层,按【U】键,显示其关键帧并删除所有关键帧。

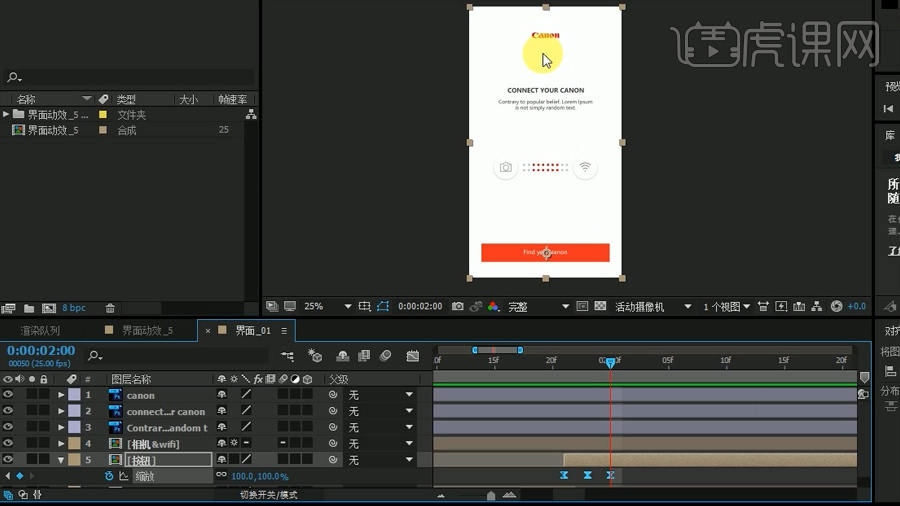
14、按【S】打开其缩放属性,在【1秒22帧】左右处建立关键帧,值不变,【往后2帧】左右处建立关键帧,缩放值为96%,再【往后2帧】左右处缩放值变为100%,【选中】关键按【F9】添加缓动。

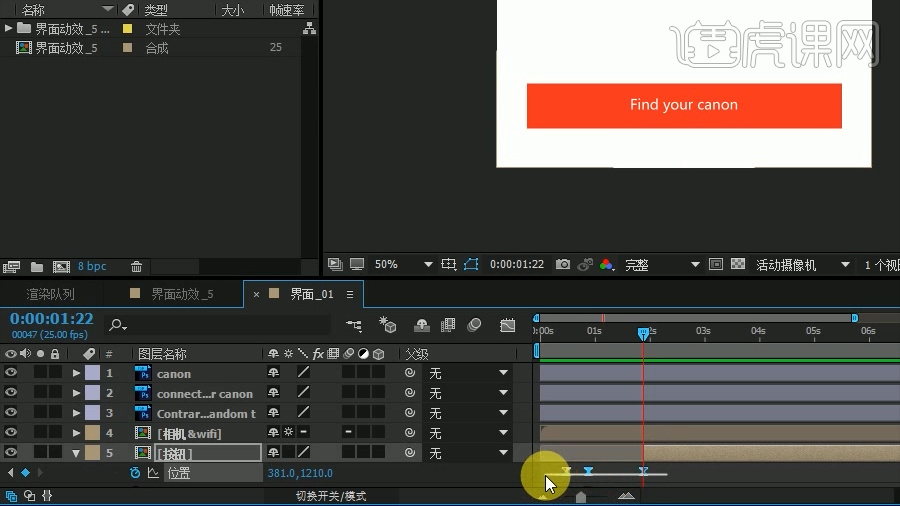
15、【选中】上面四个图层按【P】显示位置属性,在按钮动画结束的时间位置建立关键帧,【往后10帧左右】将图层Y轴位置向上移动,按【T】显示不透明度属性,对应时间点位置使【不透明度】从100%变化至0%。

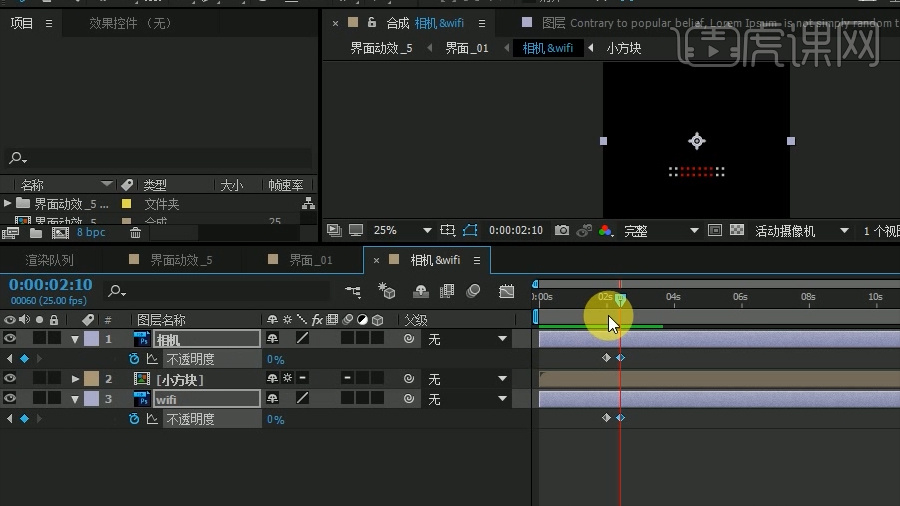
16、因【相机&wifi】层变化不明显,所以进入该合成层进行调整。对应之前的时间点建立【相机】层和【wifi】层的关键帧使其【不透明度】属性从100%到0%。

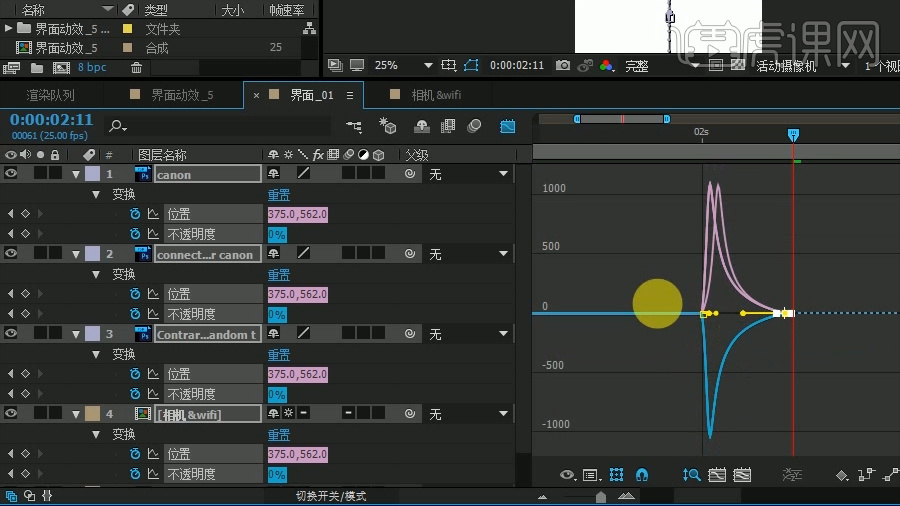
17、回到【界面_01】合成,【打开】曲线编辑器【调整】曲线如图所示,使此段变化先快后慢。

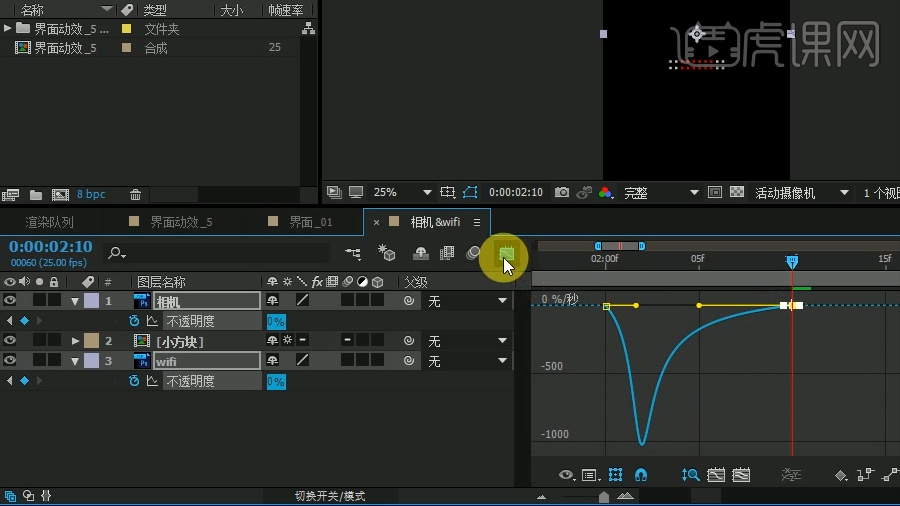
18、进入【相机&wifi】合成,【选中】所有关键帧,【F9】添加缓动,【打开】曲线编辑器【调整】曲线如图所示。

19、回到【界面_01】合成,为按钮添加消失动画,在文字动画快要消失的时间点建立关键帧让按钮【不透明度】属性从100%变化到0%,并调整其曲线,关键帧及曲线如图所示。

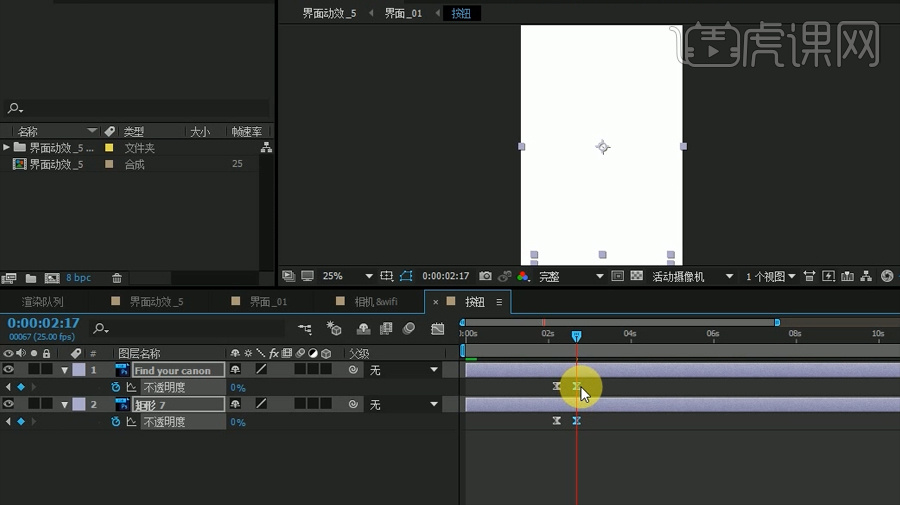
20、进入【按钮】合成,对每个图层添加【不透明度】关键帧,对应之前的时间点从100%变化至0%,并添加缓动。【界面_01】的动画制作完成。

21、回到【界面动效_5】总合成,时间指针放到【界面_01】动画快要消失的时间点,建立【位置】关键帧使其从下至上运动(此处Y值为769变化至667),建立【不透明度】关键帧,使其从0%到100%,【F9】添加缓动,调整曲线如图。

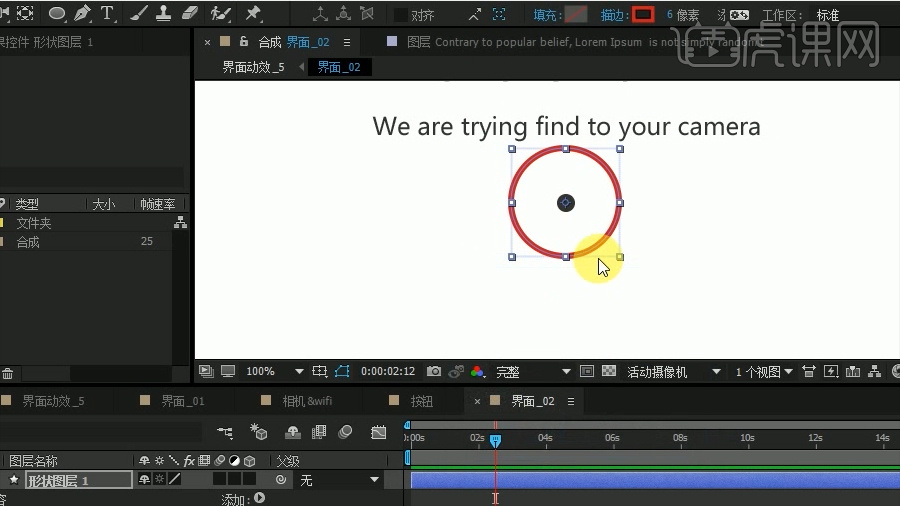
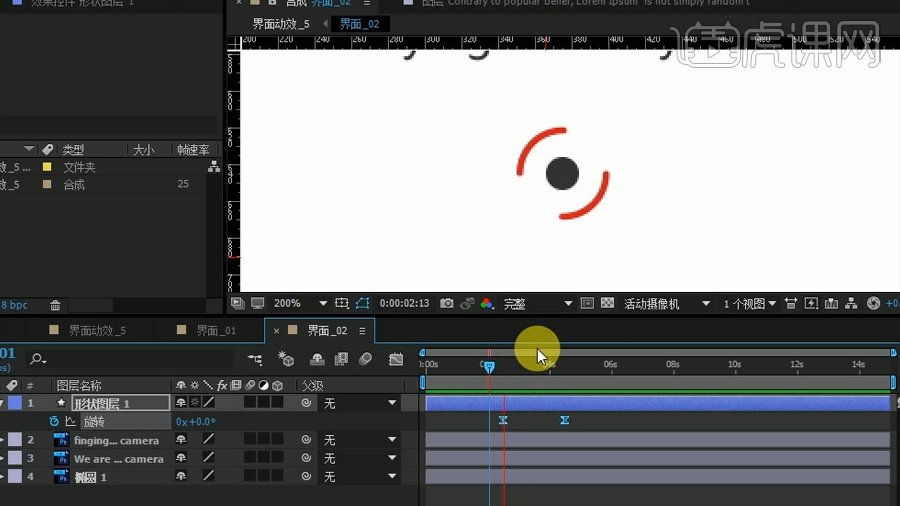
22、进入【界面_02】合成,【合成设置】背景颜色设置为白色,【新建】形状图层,使用【椭圆工具】在黑点外圈画一个红色的圆环,效果如图所示。

23、使用【中心点工具】将中心点移动至圆的中心。

24、选中【形状图层1】,将【描边】设置为【圆头端点】,【添加】-【修剪路径】,【开始】属性为75%,【结束】属性为100%,【复制】形状图层内容中的椭圆,【添加】-【修剪路径】,【开始】属性为25%,【结束】属性为50%,效果如图。

25、在【界面_01】动画刚刚结束的位置,给【界面_01】合成中【形状图层1】的【旋转】属性建立关键帧,【后移2秒】旋转属性旋转2圈,【F9】添加缓动。

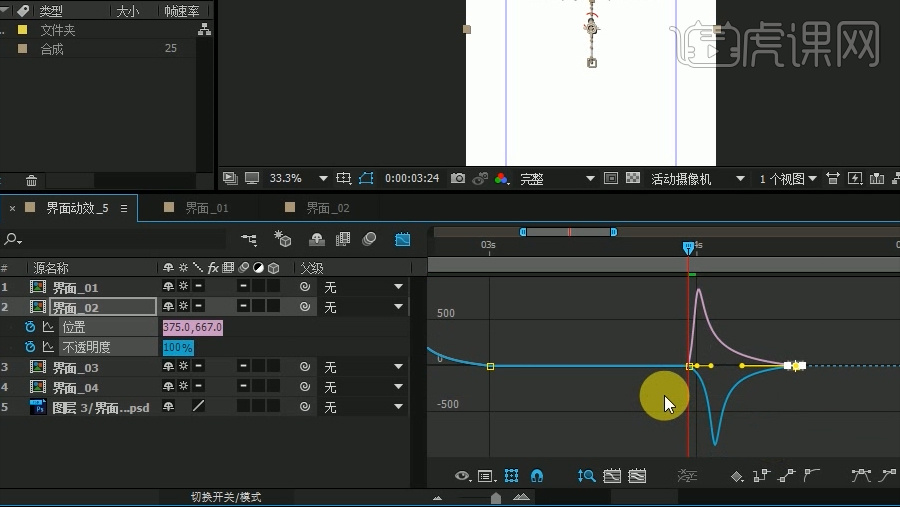
26、回到【界面动效_5】合成,继续添加【位置】属性动画,Y值为667变化至563,对应时间建立【不透明度】关键帧,使其从100%到0%。

27、【调整】刚才建立的关键帧的曲线。【界面_02】的动画制作完成。

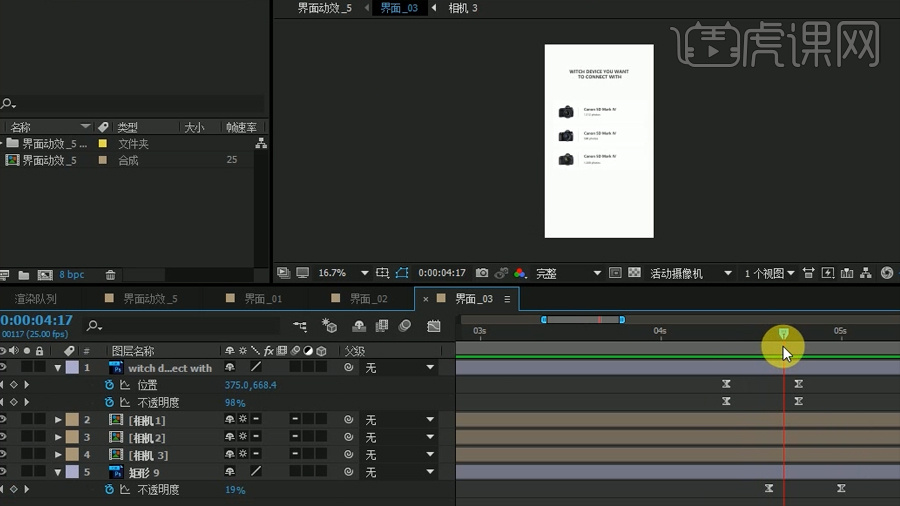
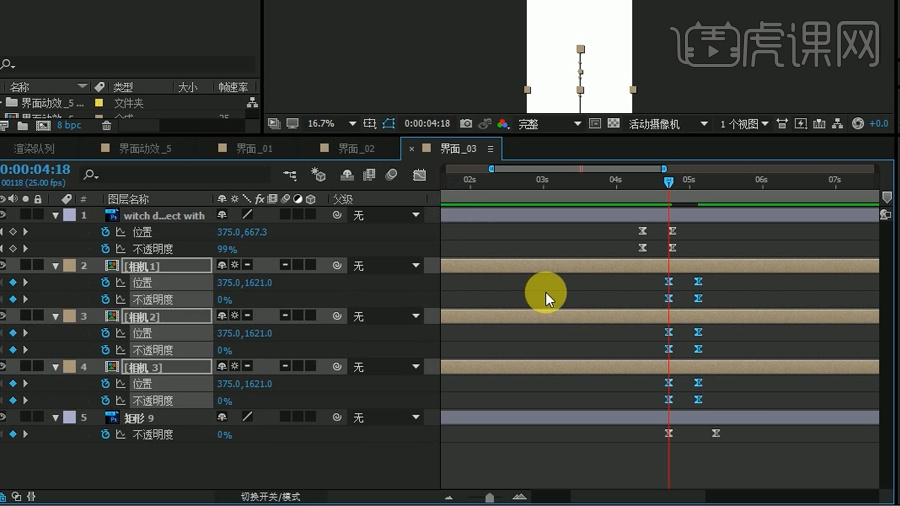
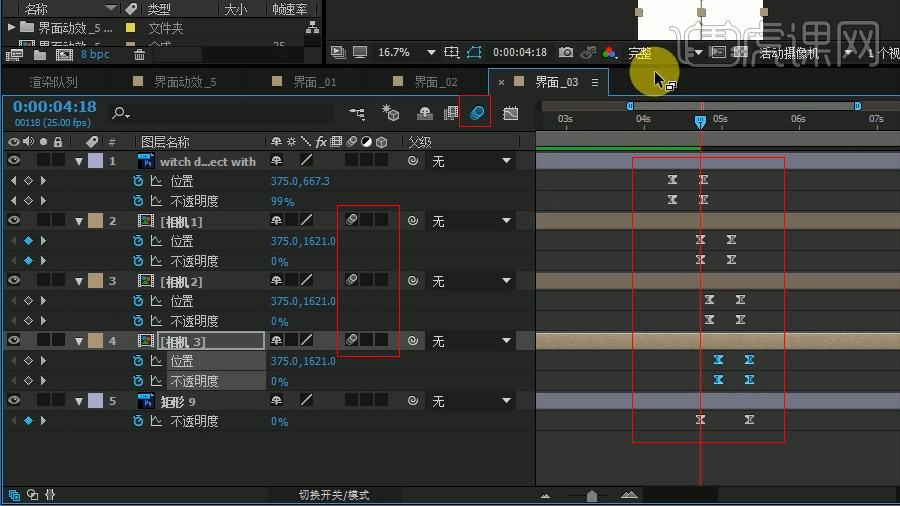
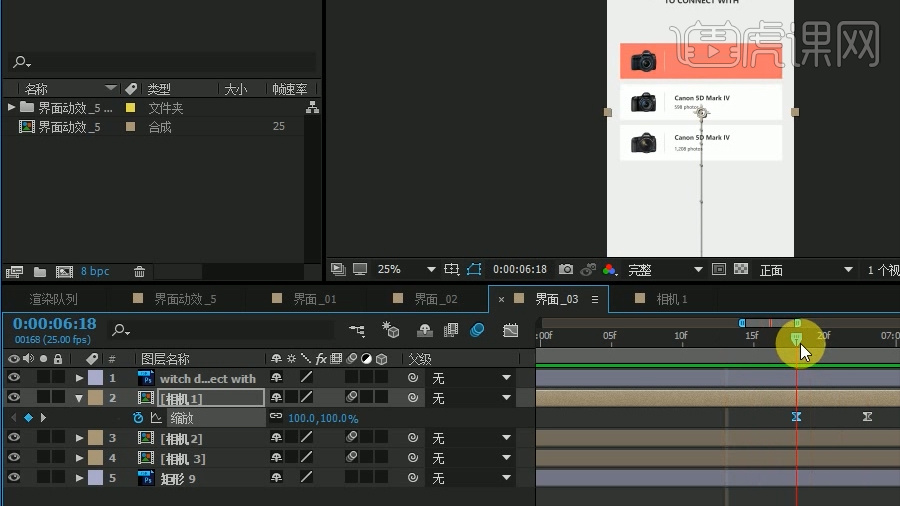
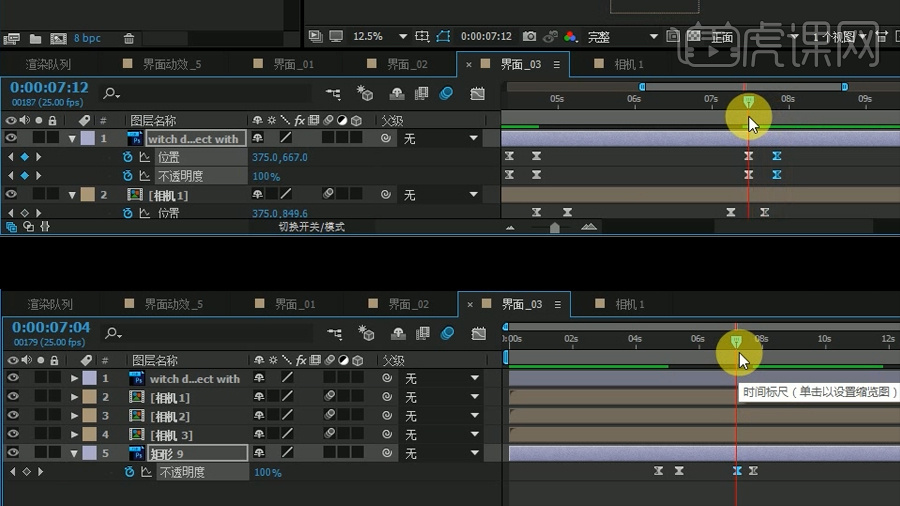
28、进入【界面_03】,【合成设置】背景改为白色,为文字添加【位置】和【不透明度】属性动画,与【界面_02】动画相同,从下到上,不透明度从无到有。给【矩形】添加不透明度属性从0%到100%变化,与之前一样【添加】缓动并【调整】曲线,具体关键帧如图所示。

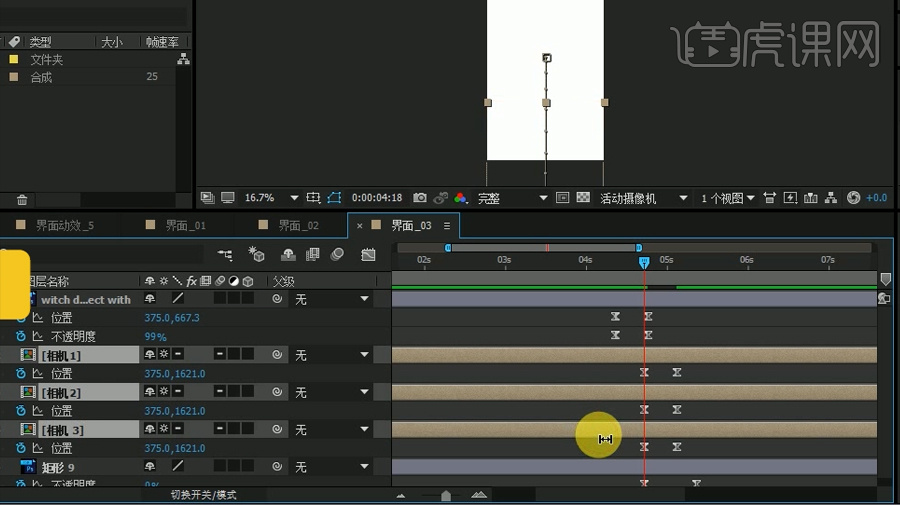
29、为【相机】三个合成层添加关键帧,后面的值不变,初始位置移动到画面底部外,具体关键帧如图所示。

30、为【相机】三个层添加【不透明度】从无到有变化,【添加】缓动并【调整】曲线,具体关键帧如图所示。

31、【调整】关键帧位置,使其时间有所偏移,并打开【运动模糊】开关,观察效果并调整细节。

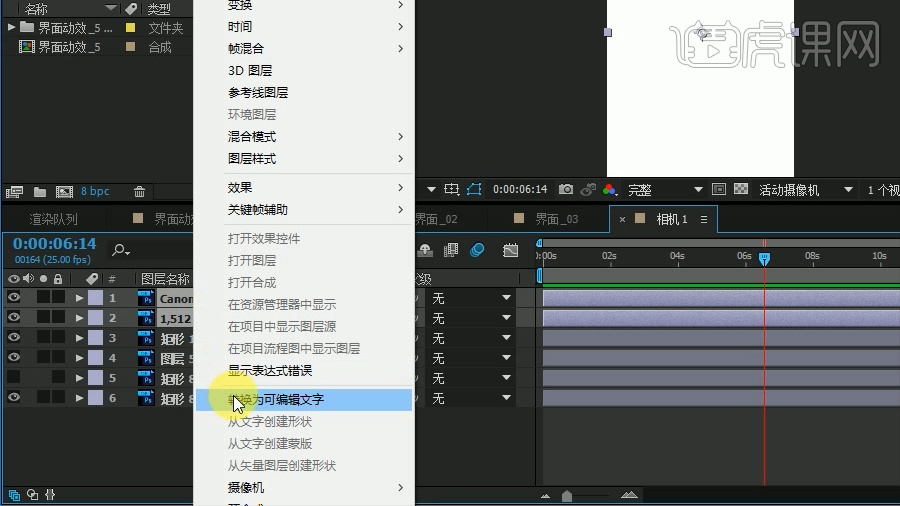
32、进入【相机1】合成制作点击效果动画,【合成设置】背景改为白色,【选中】ps的文字层,【右键】-【转换为可编辑文字】。

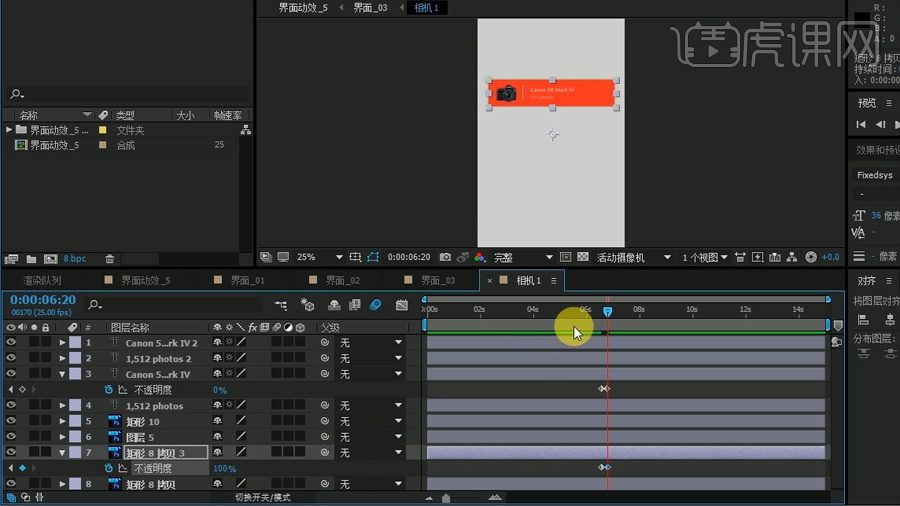
33、【Ctrl+D】复制这两个文字层,将复制层的【文字颜色】改为白色。为黑色文字层和白色文字层【不透明度】属性添加关键帧,使黑色文字消失时白色文字显现。

34、调整【合成设置】背景改为灰色方便观察,为红色图层【矩形8 拷贝3】建立【不透明度】属性动画,随着黑屋文字的消失不透明度由0%到100%。

35、给【相机1】层添加【缩放】属性动画,点击过程中由100%变化至110%,【添加】缓动并【调整】曲线。

36、给【相机】三个层制作点击过程中向下移出画面的动画,【调整】曲线,动画效果与进入动画相反,关键帧如图。

37、为文字层添加【不透明度】和【位置属性】动画,使其向下消失,为背景矩形层添加【不透明度】属性动画,动画效果均与进入时相反,关键帧如图。【界面_02】的动画制作完成。

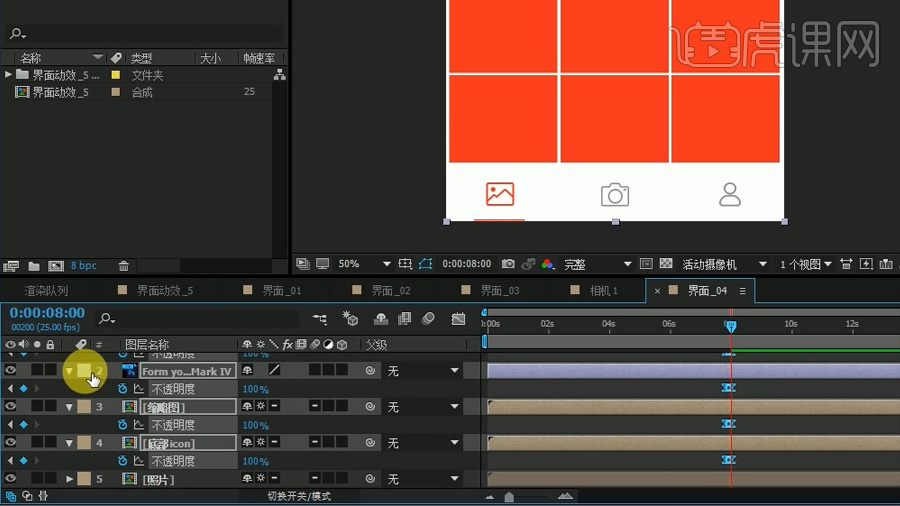
38、进入【界面_04】,【合成设置】背景改为白色,时间指针放到【界面_02】的动画刚消失的时候。为上面四个图层添加【不透明度】从0%到100%显示的动画,【F9】添加缓动。

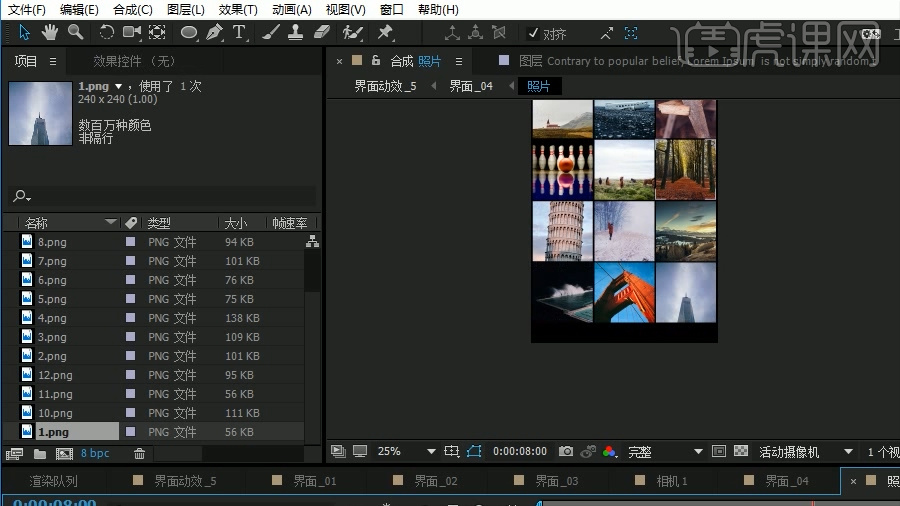
39、【导入】照片素材至AE,进入【照片】合成,打开【对齐】开关,将图片【添加】到合成中【移动】至红色方形相应的位置,之后【删除】红色方形图层。

40、在【界面_04】的图标出现动画结束后的时间点,为第一张照片添加【缩放】和【不透明度】均为0%变为100%的动画,并【调整】运动曲线。

41、选中刚才建立的关键帧,【Ctrl+C】复制,时间指针【后移】2~3帧,【选中】第二张照片,【Ctrl+V】粘贴。以此类推为每一张图片逐渐后推时间粘贴该关键帧动画。

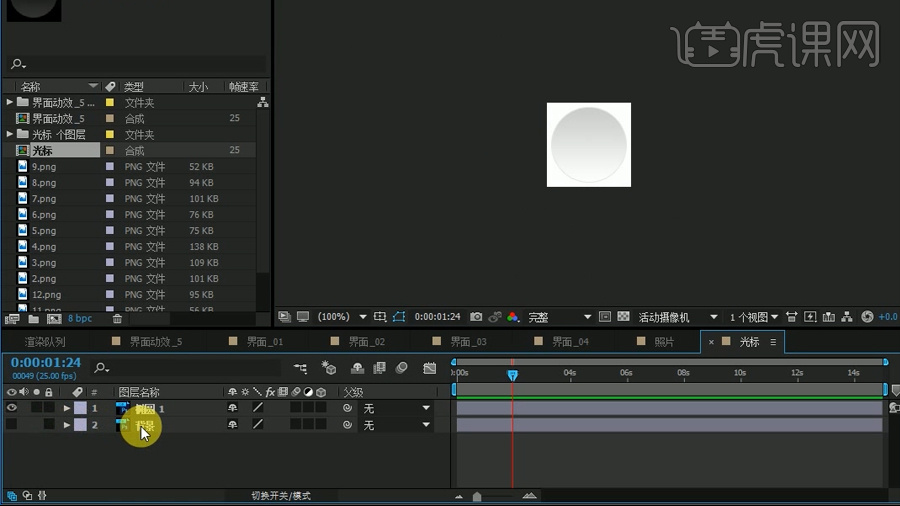
42、【导入】光标psd至AE中,将其【拖入】到【界面动效_5】合成。

43、进入【光标】合成,【合成设置】背景改为白色,【删除】黑色的【背景】层。

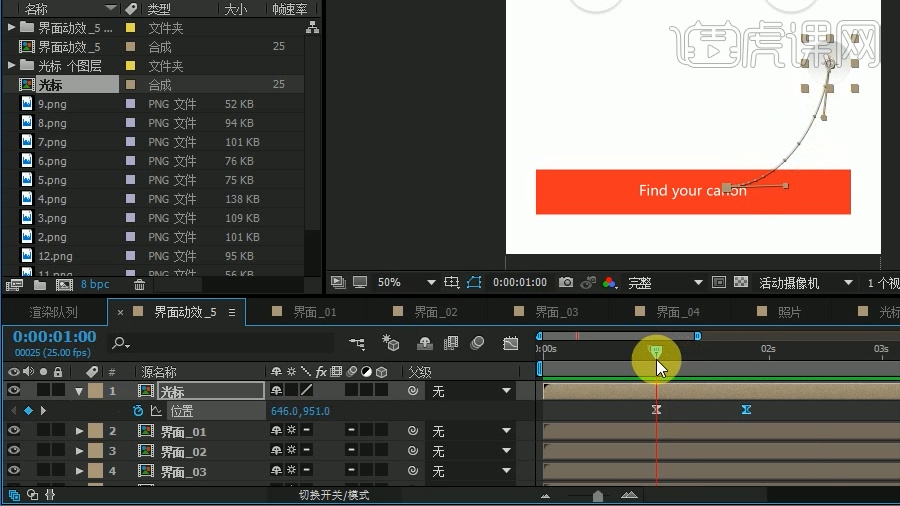
44、回到【界面动效_5】合成,将【光标】的【不透明度】设置为80%,【移动】到如图位置。

45、添加【位置】属性动画,使其移动到按钮上。

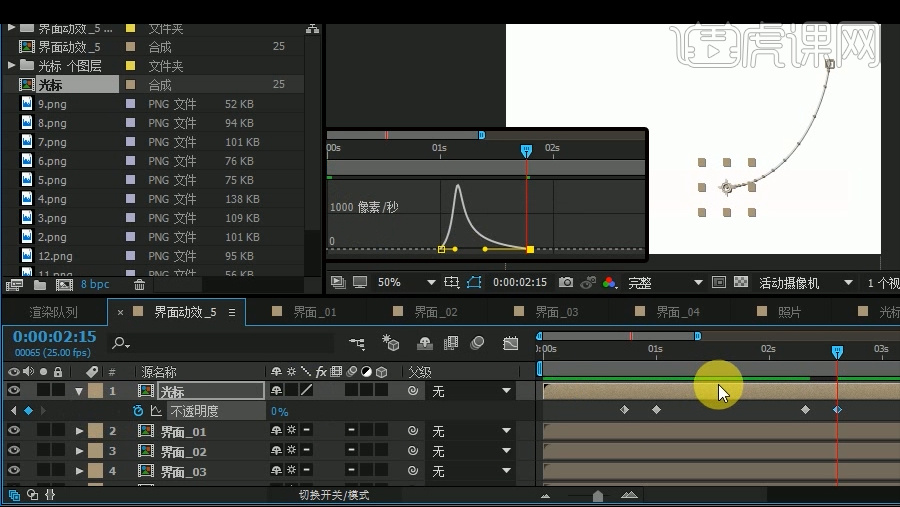
46、添加【不透明度】属性动画,使其从0%变化至80%,之后由80%变化到0%。

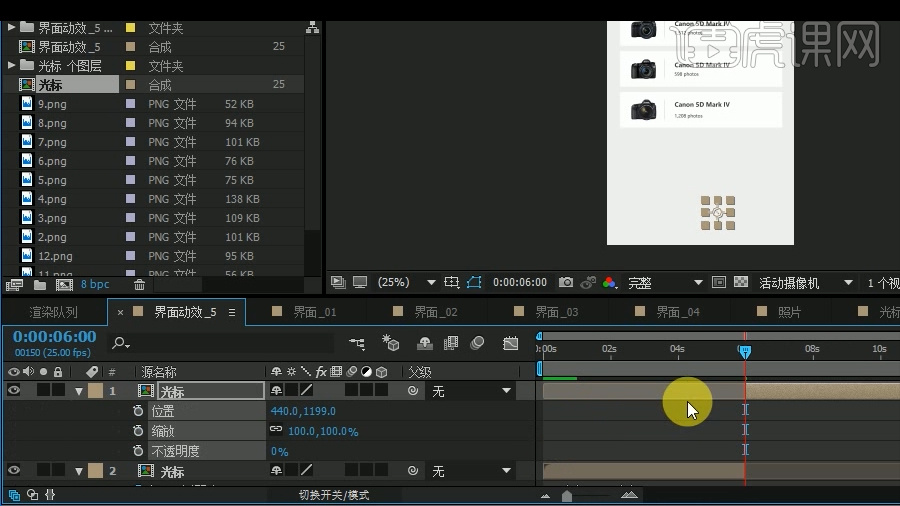
47、添加【缩放】属性动画,模拟点击效果,三个关键帧属性依次为100%、80%、100%。

48、在【界面_02】的点击变红动画开始前的时间将【光标】层【Ctrl+Shift+D】切割为两段,将后半段的【光标】层前面的关键帧清除。

49、按照上一个光标的思路,添加【不透明度】关键帧让其出现,然后添加【位置】关键帧,让其运动到点击位置,添加【缩放】关键帧模拟点击效果,最后添加【不透明度】关键帧令其消失,具体关键帧如图所示。点击效果制作完成。

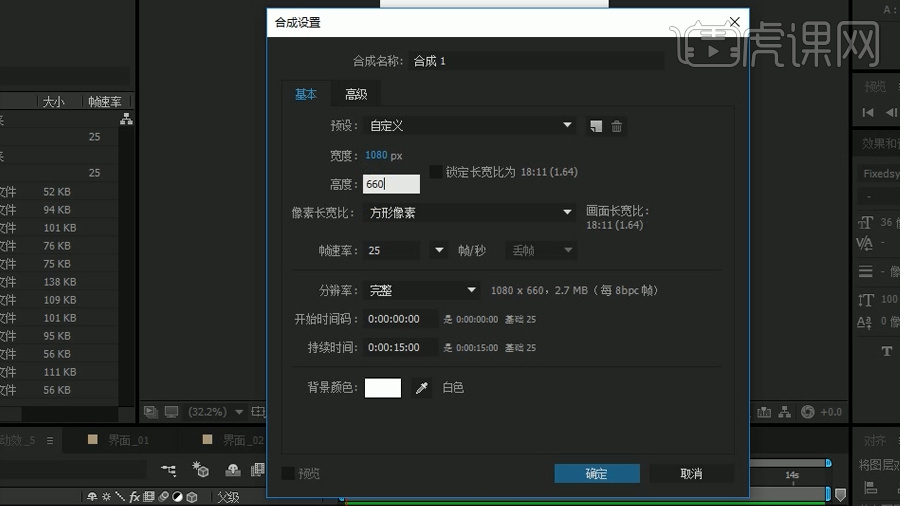
50、【新建】合成,【宽度】1080px,【高度】660px。

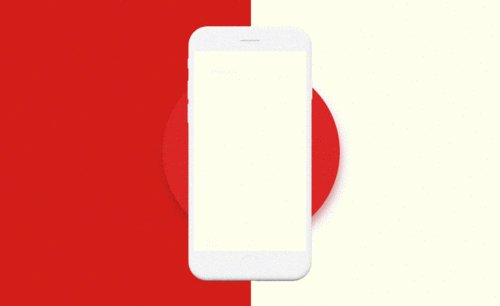
51、将【界面动效_5】拖入到新建的合成之中,调整大小使其全部显示在画面中央,【新建】形状图层,使用【矩形工具】画一个红色矩形,效果如图所示。

52、【新建】形状图层,使用【椭圆工具】在中央画一个红色正圆,颜色比矩形稍浅一点,添加效果【透视】-【投影】,【不透明度】42%,方向167°,距离21,柔和度

53、【导入】手机外框图片至AE,【添加】到合成当中,【缩放】其大小,使得界面动效正好处于屏幕位置。柔和度54,具体效果如图所示。

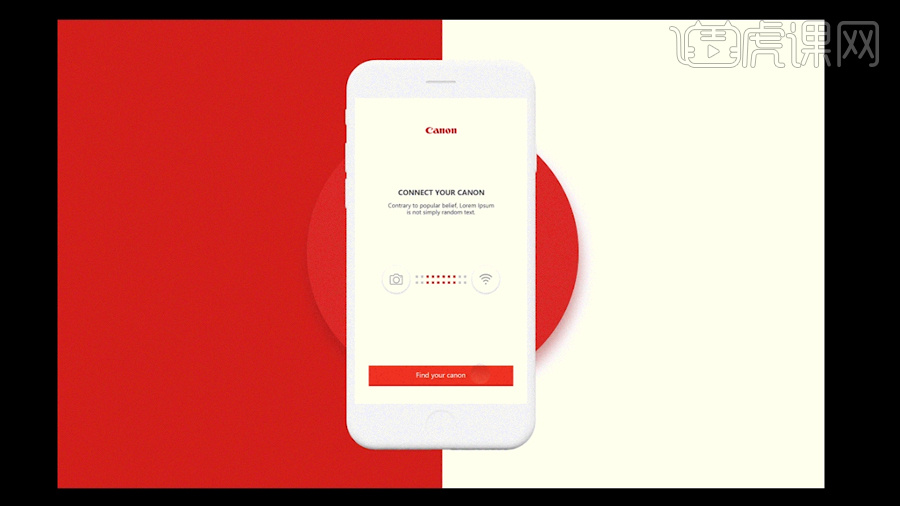
54、案例制作完成,最终效果如图所示。