XD下拉刷新加载交互动效教程发布时间:暂无
1、本课主要是讲下拉交互设计,【打开】Adobe XD软件,【新建】800*800画布。具体显示如图示。

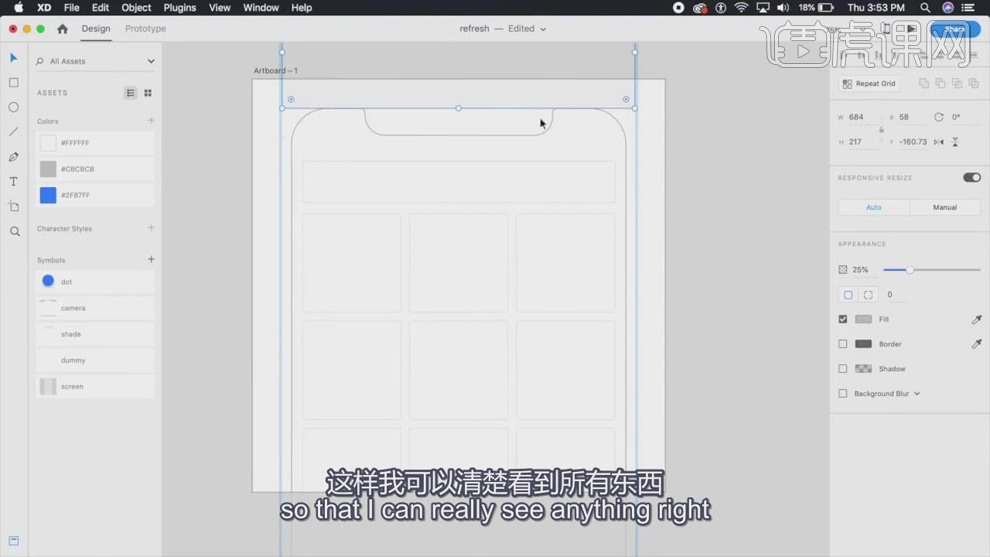
2、【拖入】IPhone符号和图标,【选择】符号,右击【取消组合】,根据设计思路,排列至版面合适的位置。具体操作如图示。

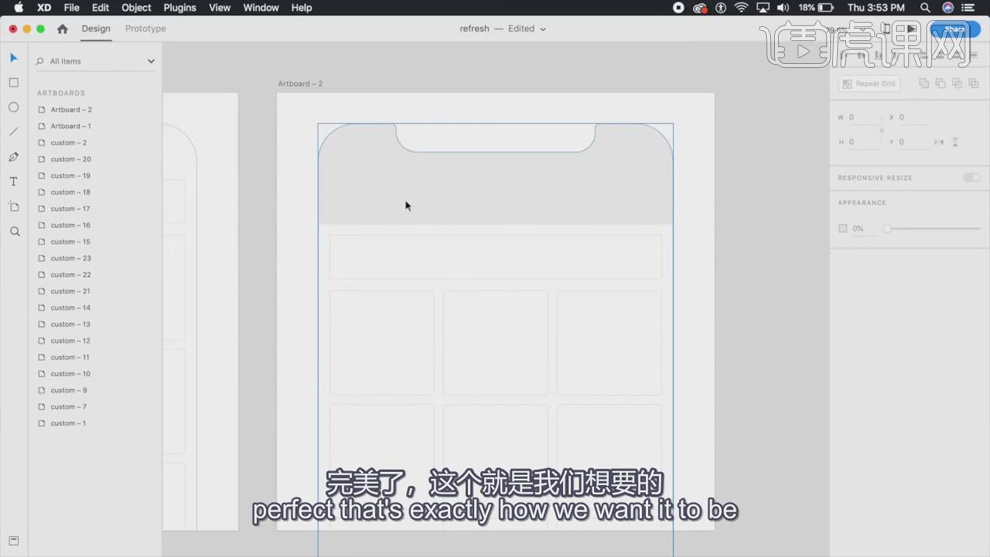
3、按【Ctrl+D】复制画布,【选择】关联图像,向下移动至合适的位置。【打开】图层,选择【遮罩图组】,选择对应的图层,移动图像至合适的位置。具体效果如图示。

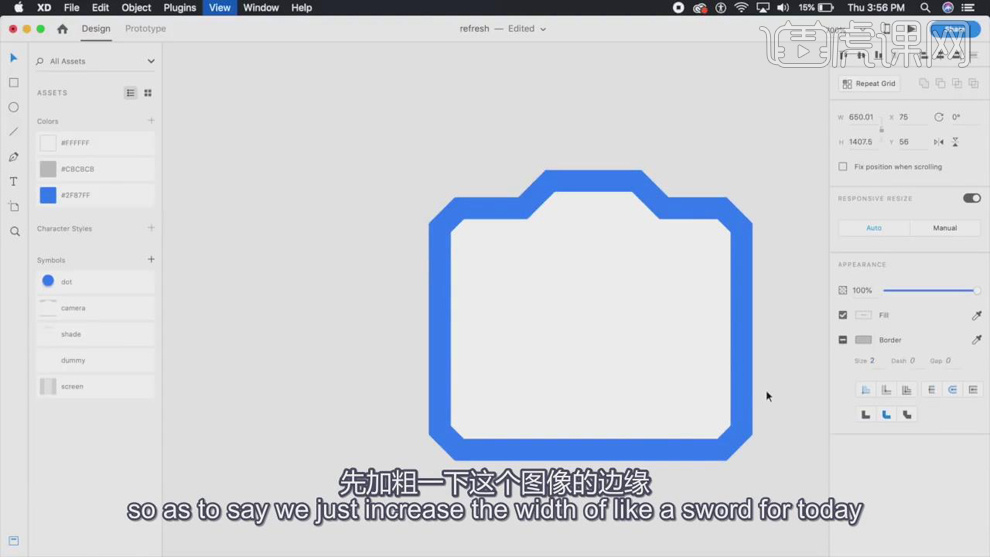
4、按【Ctrl+D】复制画布,【拖入】相机素材图标,使用【钢笔工具】,根据图标描绘相机轮廓线条,【填充】蓝色,【大小】4PX。具体显示如图示。

5、移动画布至合适的位置,按Alt【拖动复制】多个画布,根据动态交互设计思路,使用【选择工具】,选择相机轮廓锚点,调整锚点的位置创建动态画布图形。具体操作如图示。

6、【选择】最后一个画布,选择其中一个锚点,根据交互设计思路,拖动锚点至合适的方向。具体操作如图示。

7、【选择】完整相机轮廓画布,【拖入】圆点图像,调整大小排列至相机轮廓内部正中心区域。按Alt键【拖动复制】画布2次,【选择】中间画布,【选择】轮廓,【不透明度】50%,【选择】圆点符号,调整大小和位置。具体效果如图示。

8、【选择】第一个画布,单击【虚拟图像】,【连接】至第二个画布,在弹出窗口,根据设计思路选择合适切换参数,具体参数如图示。具体操作如图示。

9、【选择】第二个画布,根据设计思路连接至对应的画布,调整切换时间,具体参数如图示。具体操作如图示。

10、使用相同的方法,根据交互动画设计思路,依次连接其他的画布,调整时间,并将动画返回至第一个画布。具体操作如图示。

11、单击【预览】,最终效果如图示。