1、本课主要是用XD软件设计一组动态图标。

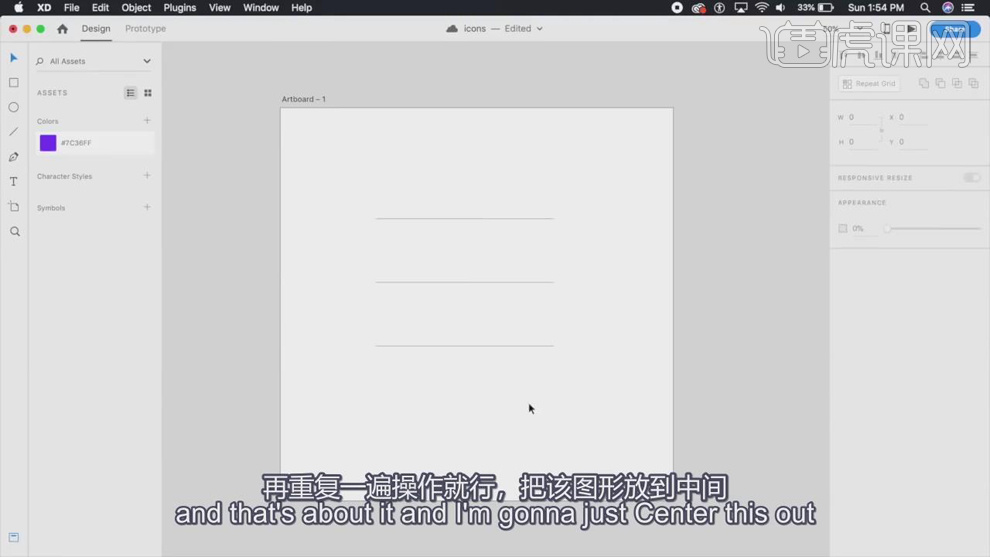
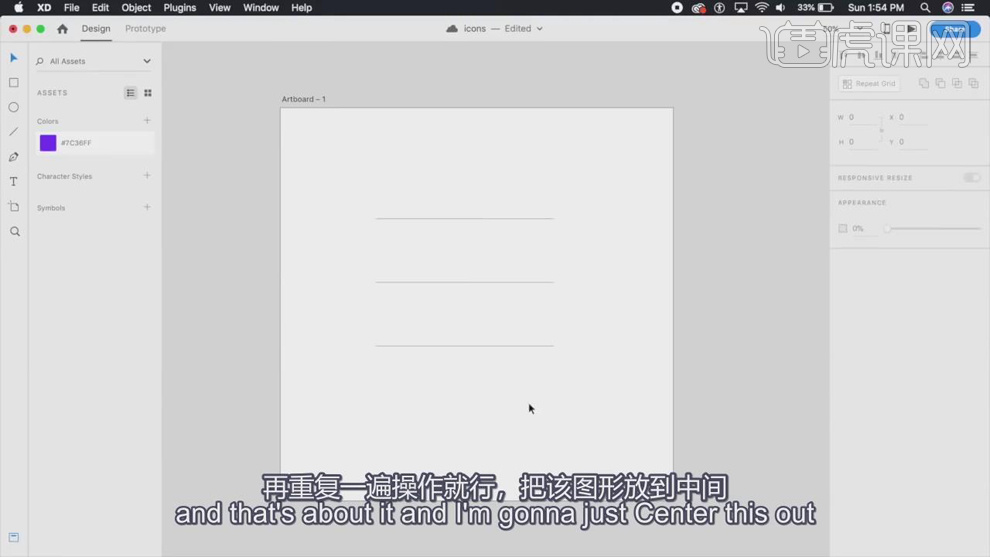
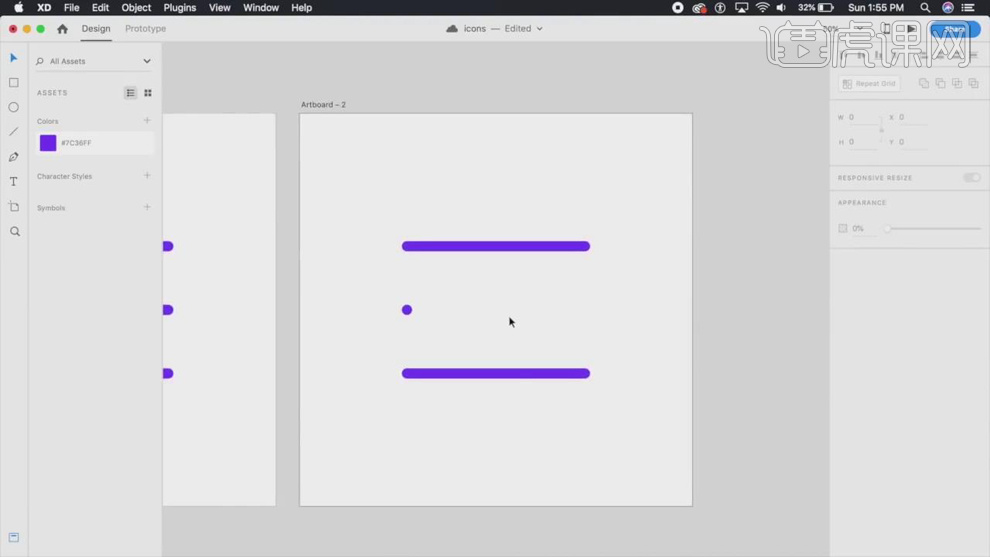
2、【打开】XD软件,【新建】合适大小的画板,使用【钢笔工具】,绘制直线,按Alt键【拖动复制】直线2次,根据图标设计思路,排列至合适的位置。具体显示如图示。

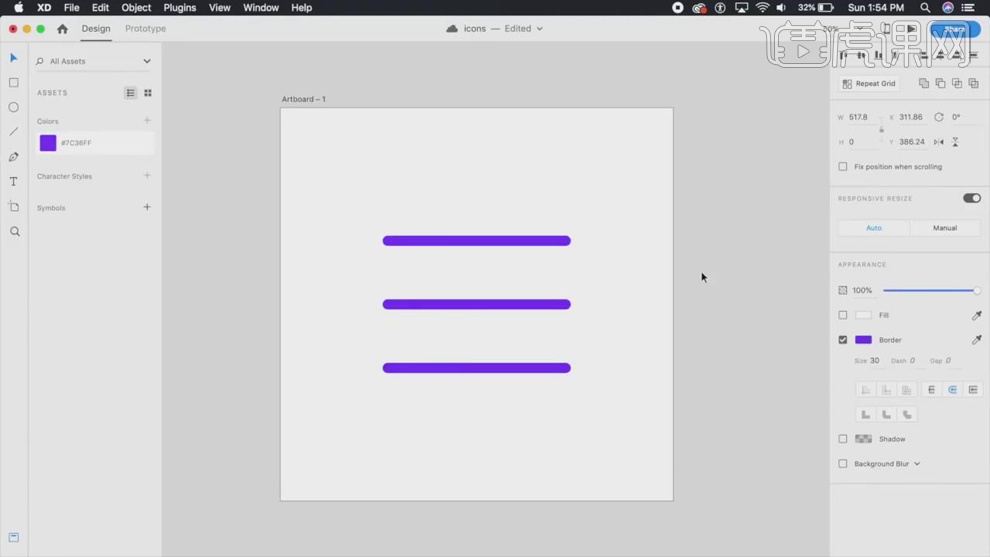
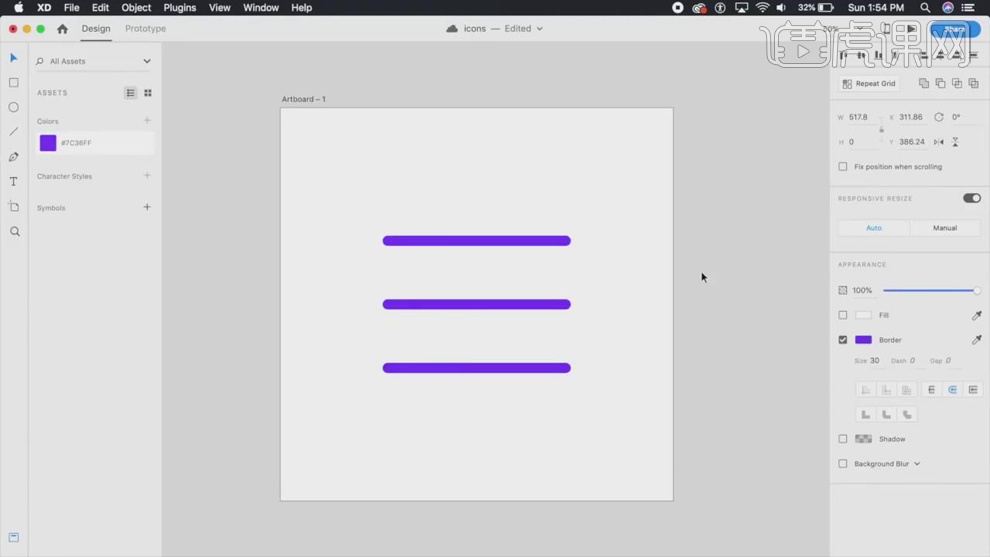
3、【选择】所有的直线元素,单击【属性面板】,单击【边界大小】30PX,选择【圆形边界】,【填充】紫色。具体显示如图示。

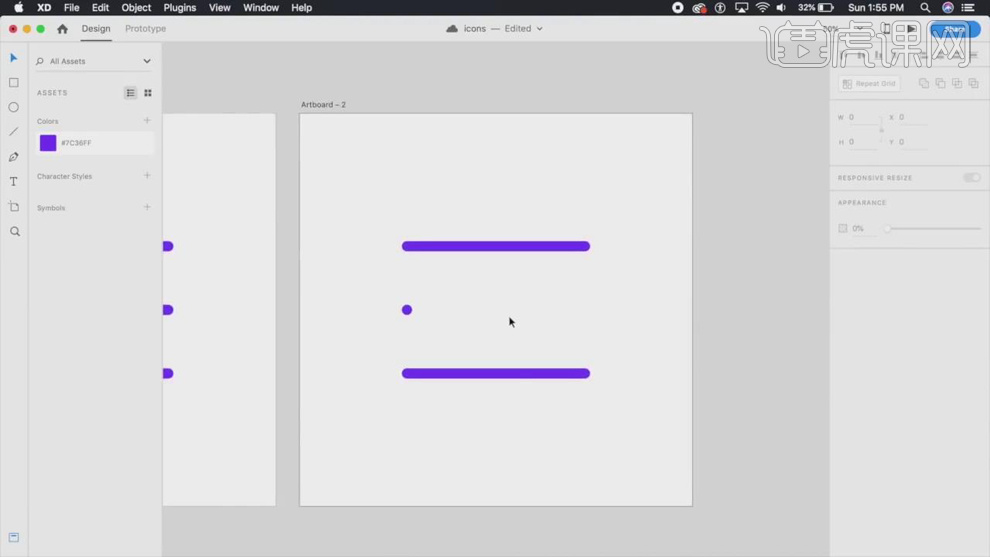
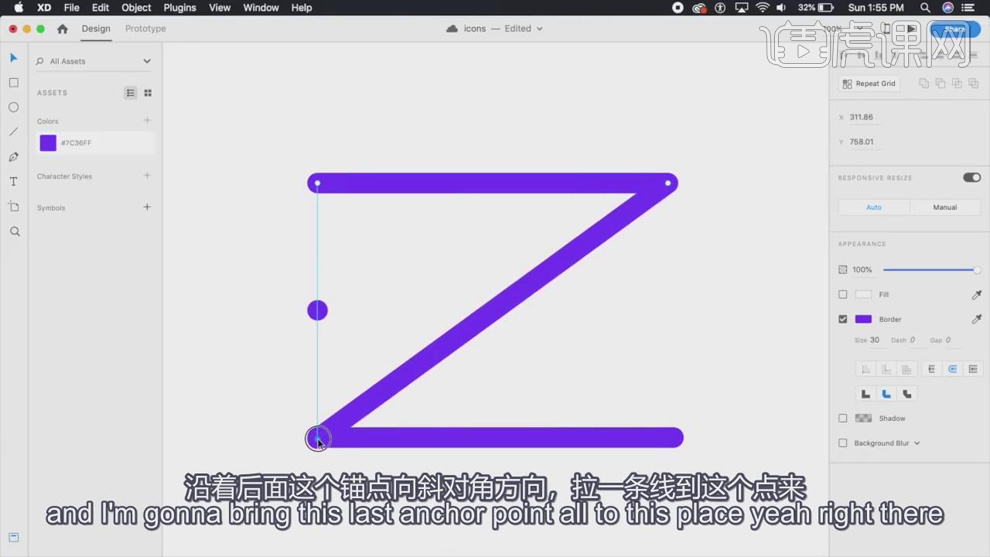
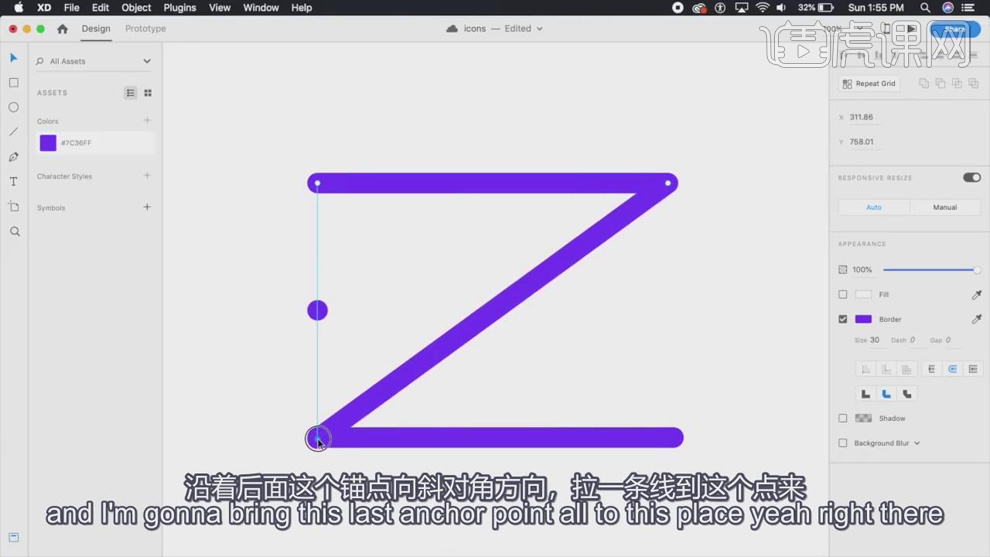
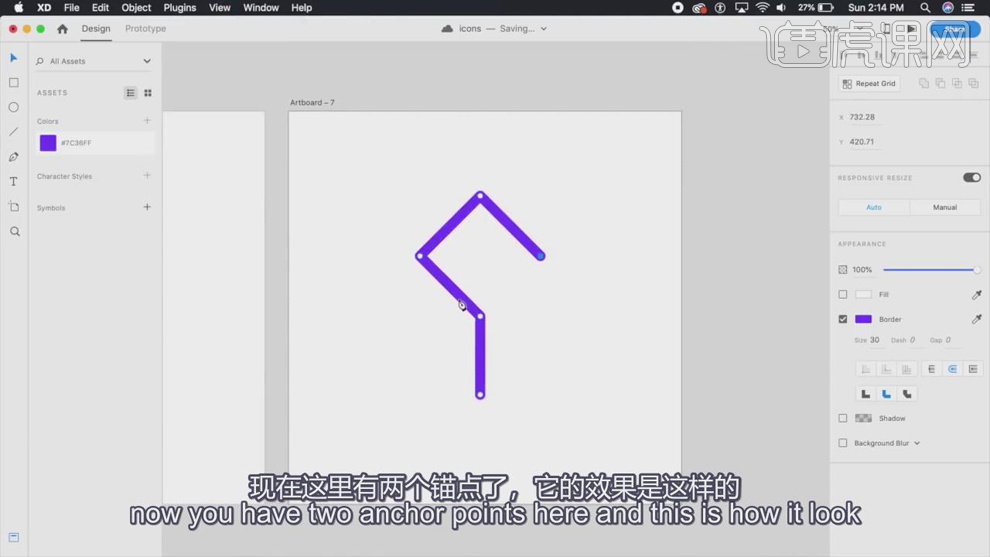
4、使用【钢笔工具】,根据图标设计思路在第一条和最后一条直线边界【添加】锚点。【双击】画板,按【Ctrl+D】复制画板,使用【选择工具】选择中间直线的锚点,根据动态思路移动锚点至合适的位置。具体显示如图示。

5、【选择】直线对象,单击【属性面板】,选择【圆角拐角】。使用相同的方法复制画板,根据设计思路选择对应的锚点,拖动至最后一条直线对应的位置。具体操作如图示。

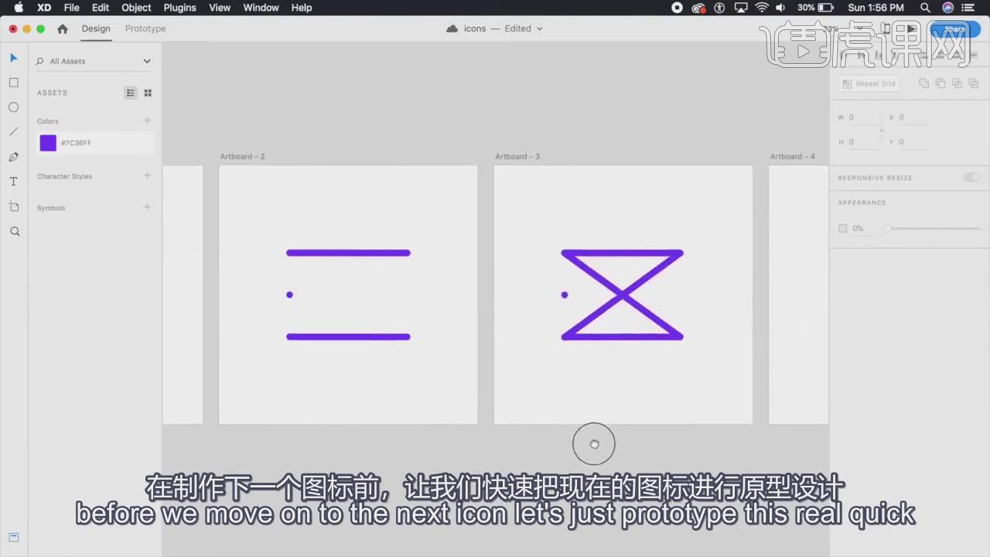
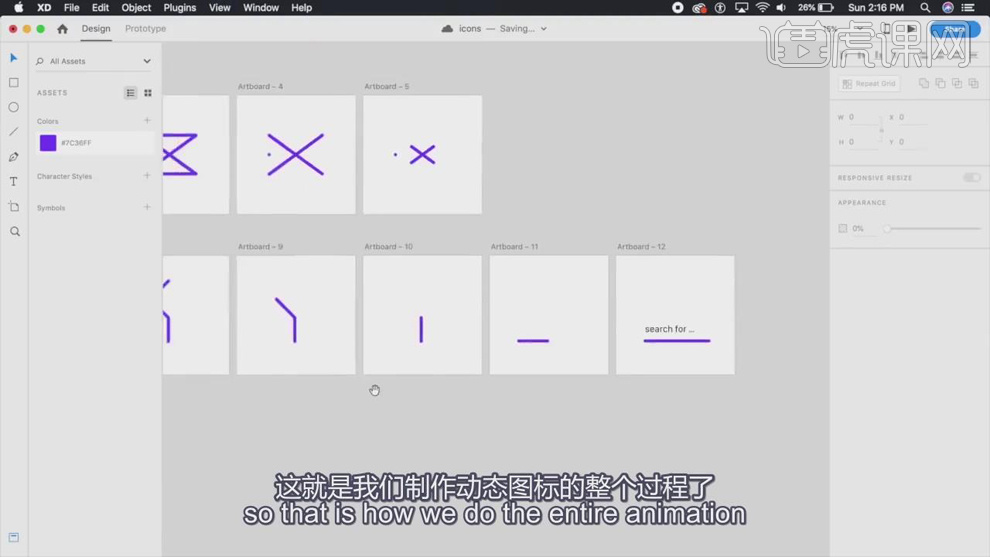
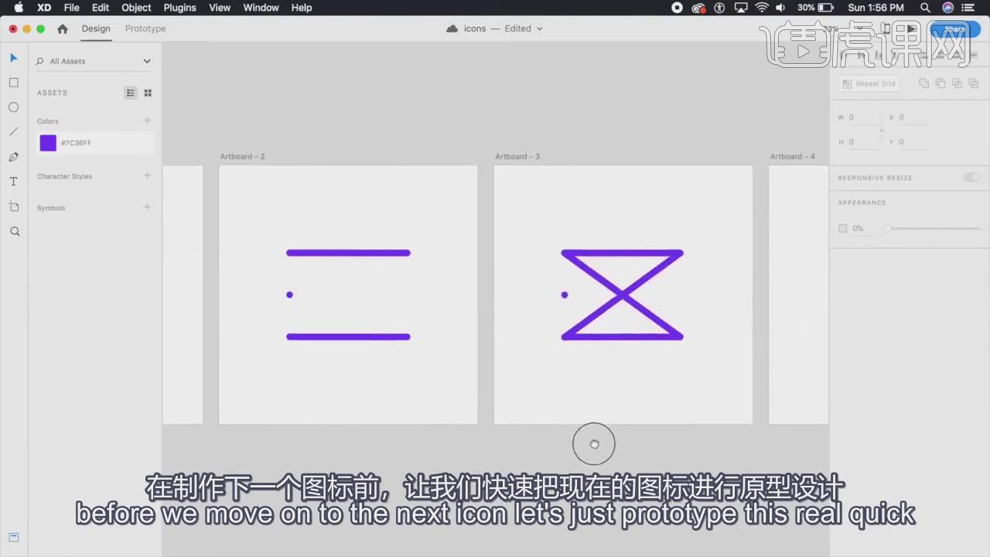
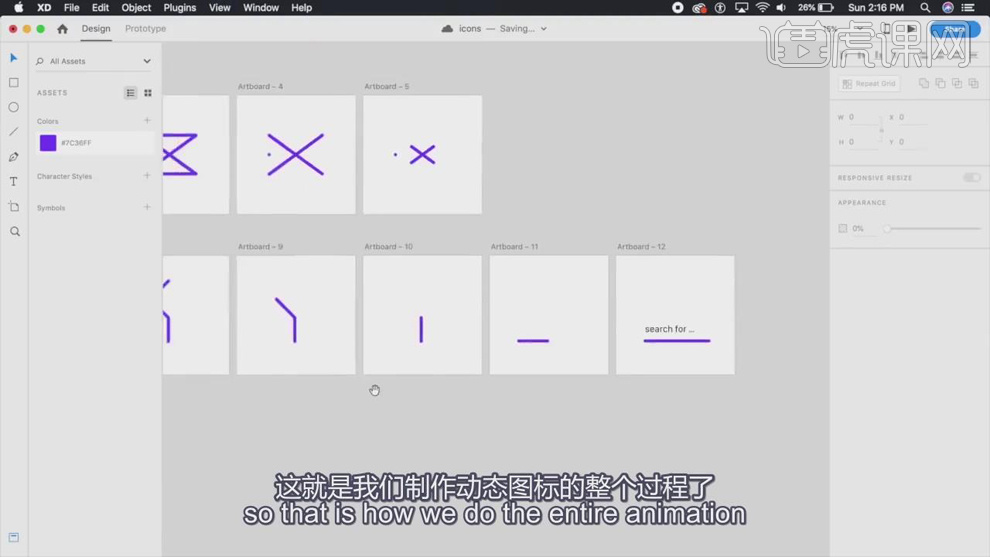
6、根据图标动态设计思路,使用相同的方法复制画板,依次调整锚点位置至合适的动态步骤效果。具体参考如图示。

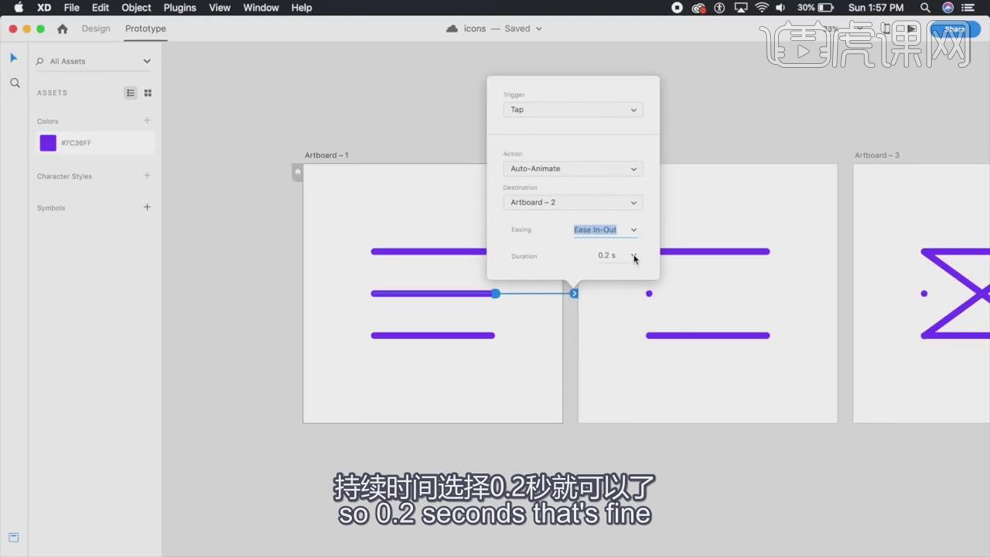
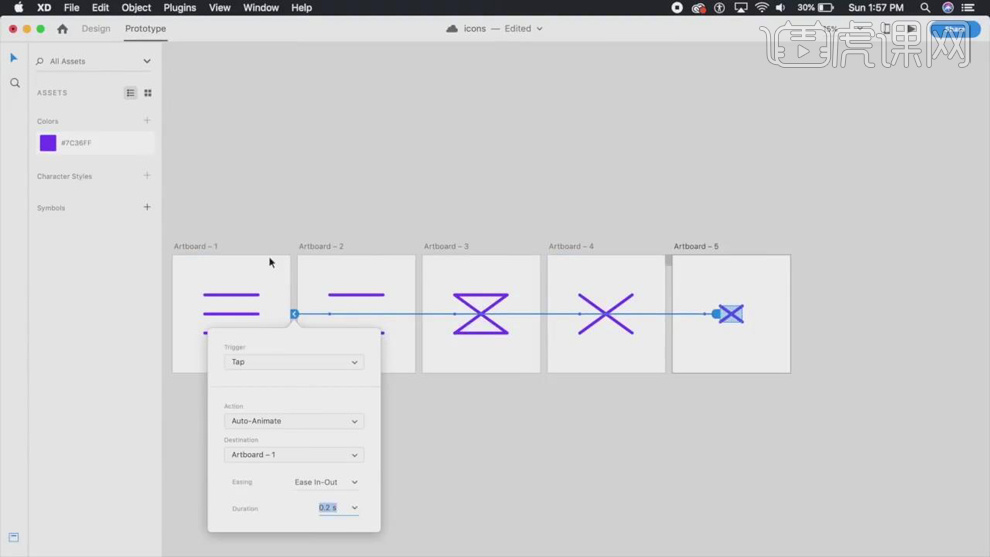
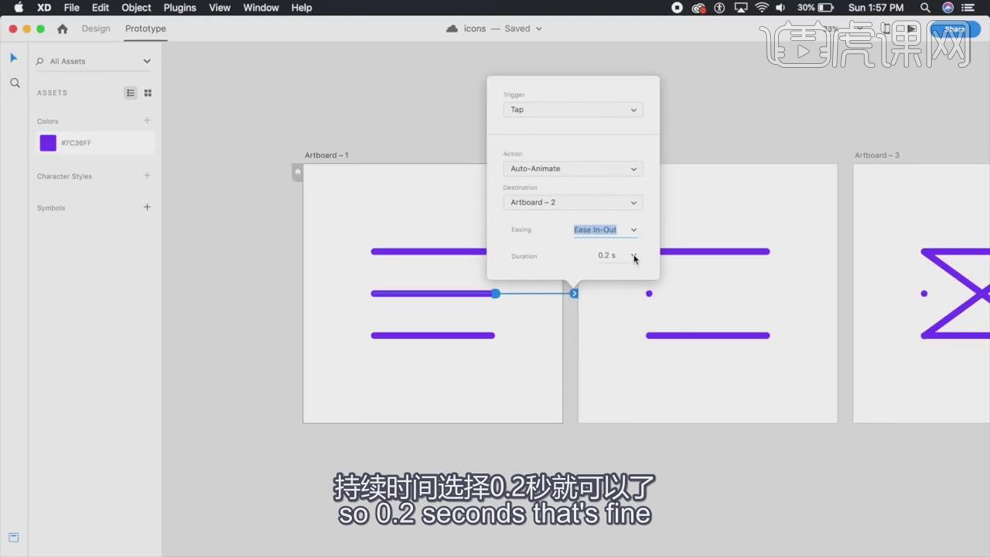
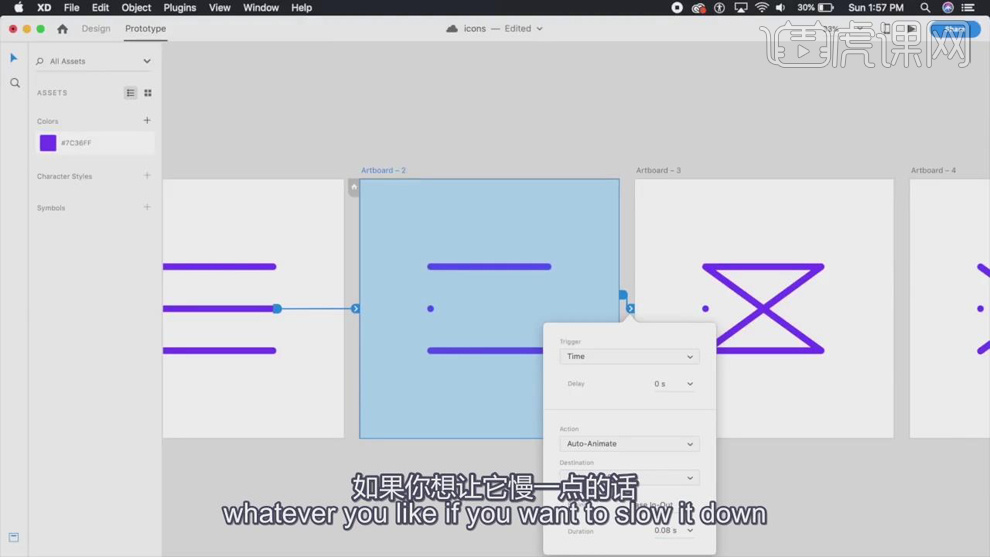
7、【单击】原型设计面板,【选择】中间直线元素,【拖动】蓝色箭头至第二个画板,调整动态属性面板,具体参数如图示。具体操作如图示。

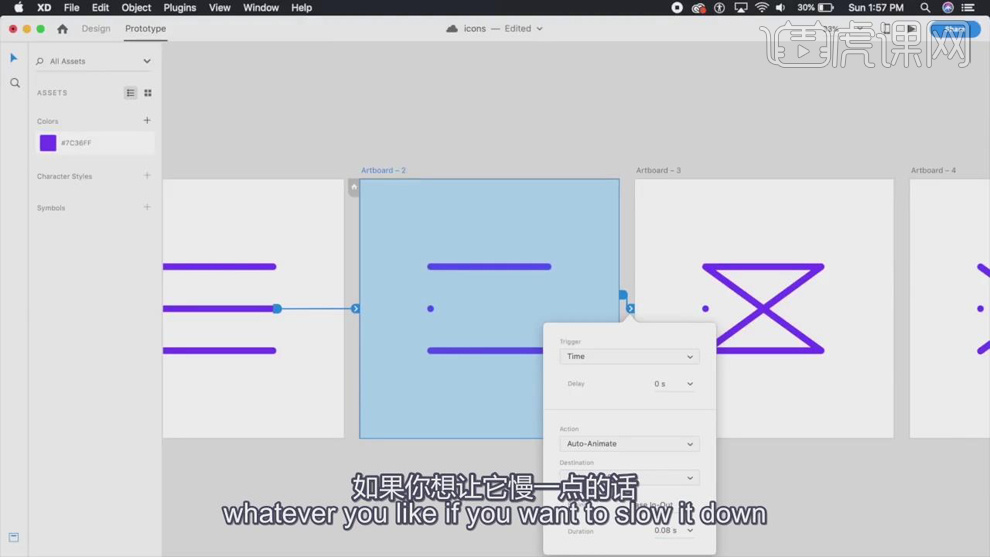
8、【单击】第二个画板,根据动态思路拖动蓝色箭头【衔接】第三个画板,单击【动态属性面板】,具体调整参数如图示。具体操作如图示。

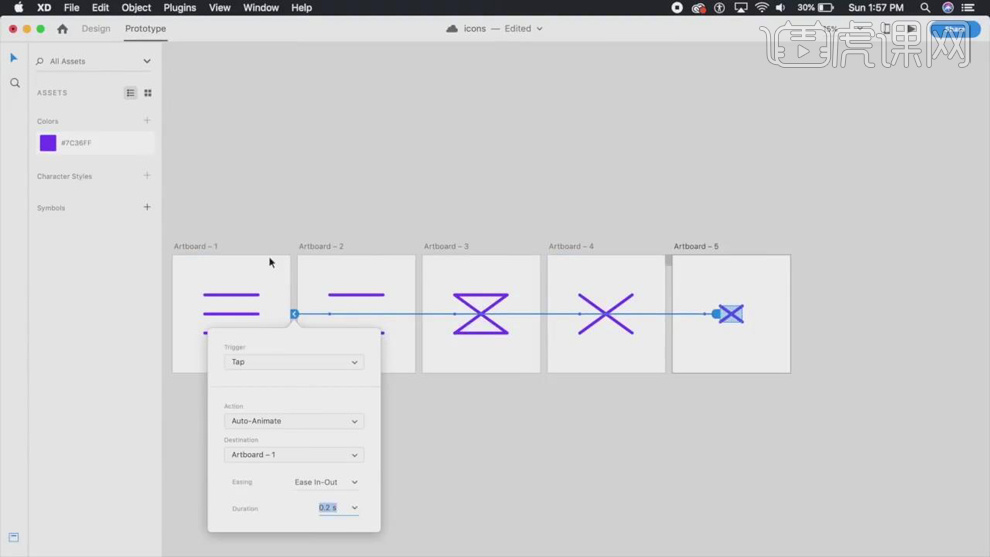
9、使用相同的方法依次将画板的动态与下一个关联画板相连接,【选择】最后动态面板线条元素,将动画【返回】至第一个画板,调整属性面板参数,具体参数如图示。具体操作如图示。

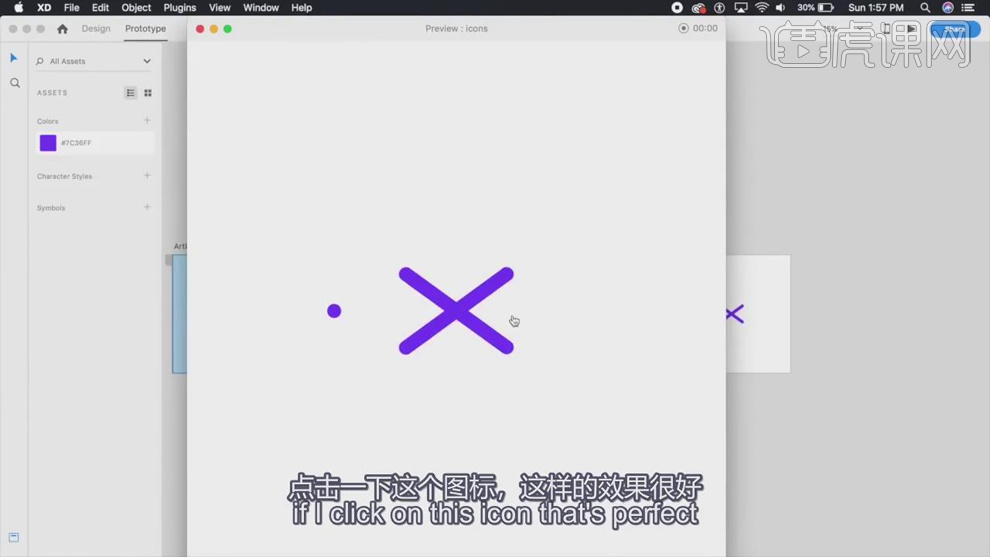
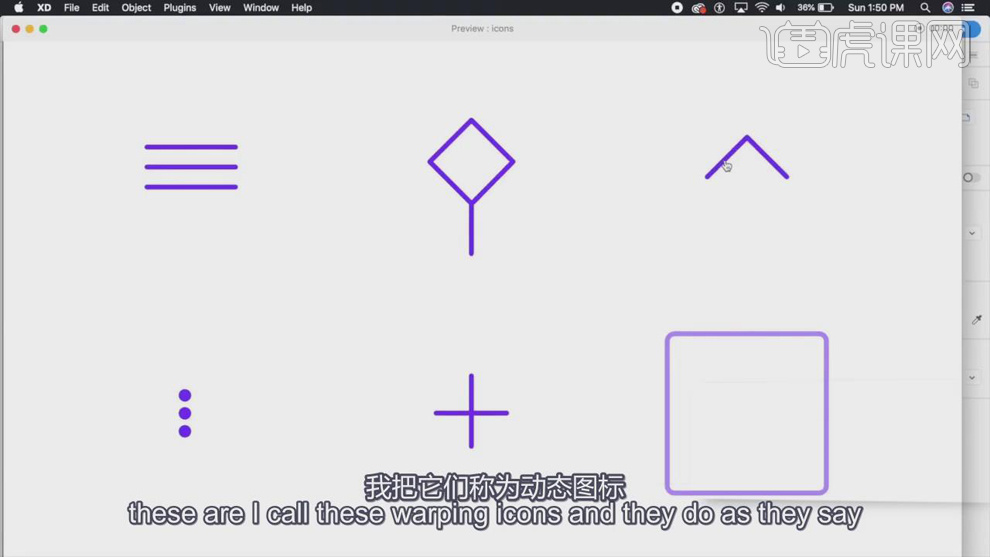
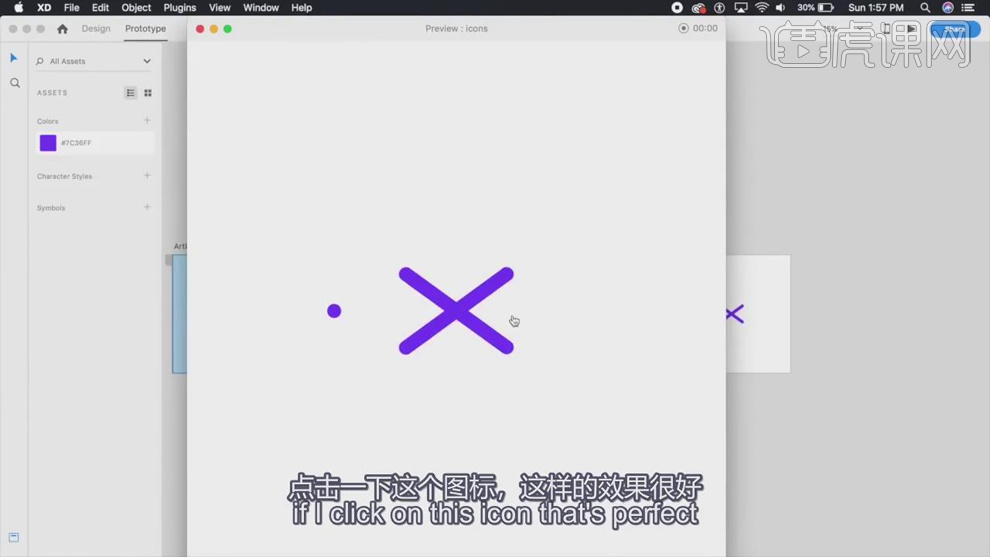
10、单击【面板预览】,使用【鼠标】单击动态线条。具体效果如图示。

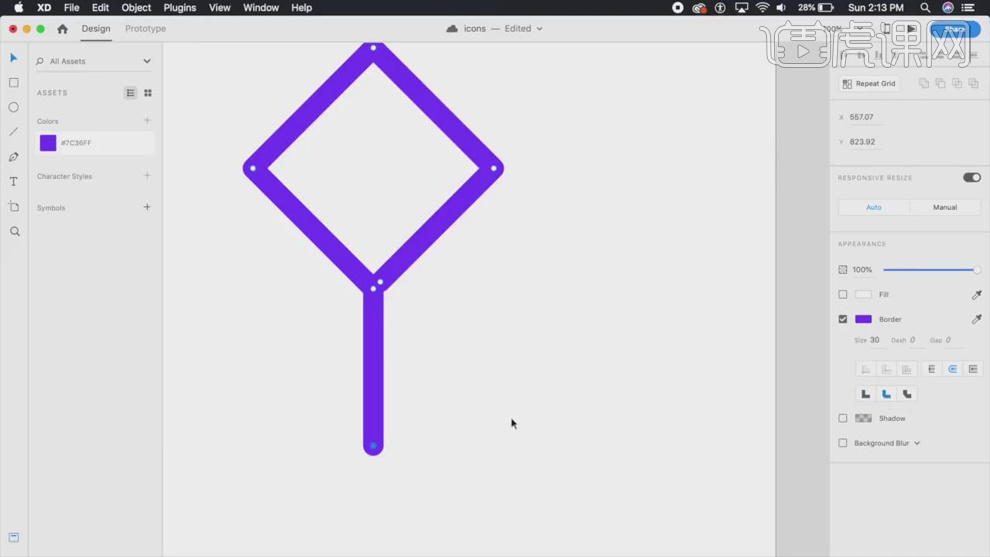
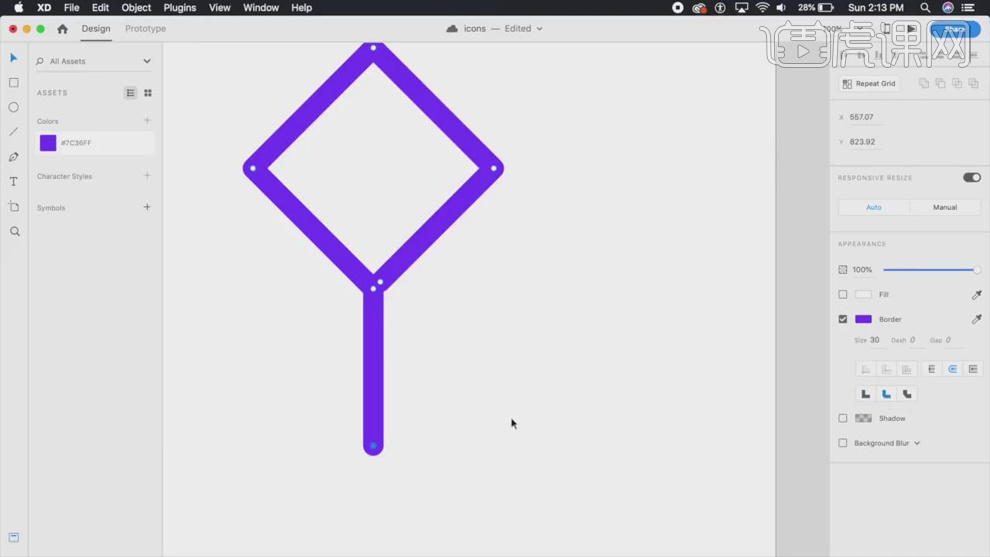
11、按Alt键【向下拖动复制】画板,【删除】画板上的元素。使用【钢笔工具】,根据动态图标设计思路,绘制六边形图形,调整描边大小和颜色,【边界】和【拐角】选择圆角。具体效果如图示。

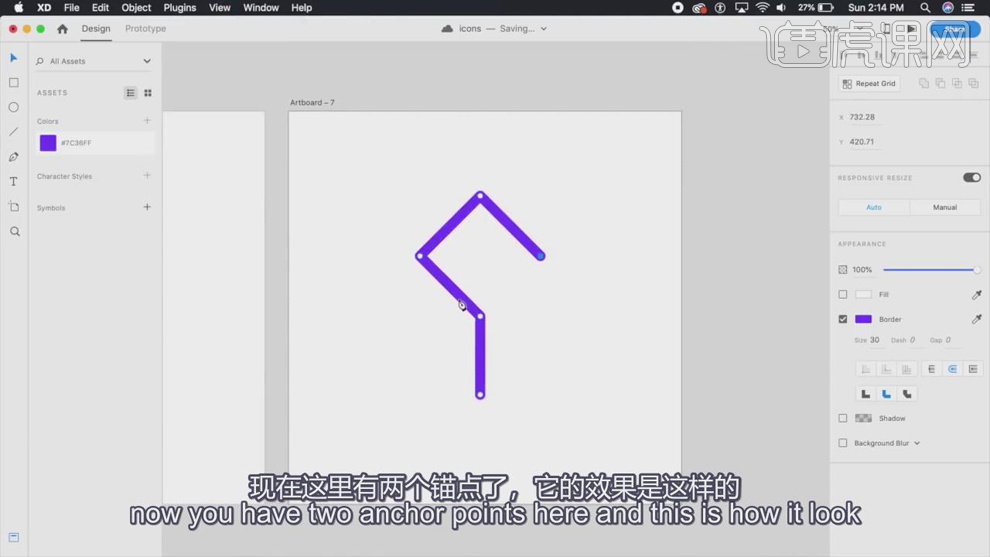
12、【双击】画板,按【Ctrl+D】复制画板,使用【选择工具】,根据图形动态思路,选择闭合锚点移动至合适的位置。具体操作如图示。

13、根据图标动态思路,使用相同的方法【复制】画板,调整画板上元素锚点位置。使用【文本工具】,在结尾的动态元素上方添加文本信息,调整文字大小和颜色,排列至合适的位置。具体显示如图示。

14、【单击】原型设计面板,【选择】第一个画板上的图形元素,【拖动】蓝色箭头至第二个画板,单击【动态属性面板】,根据动态思路调整参数。具体参考参数如图示。具体操作如图示。




 复制
复制