您还没有专辑
开始创建自己的专辑吧
创建
UI-AutoMus界面设计中渐变色使用技(上)
手机观看
扫一扫,手机继续学
扫码下载/打开虎课APP
支持视频下载,随时随地学
UI-AutoMus界面设计中渐变色使用技(上)
按住画面移动小窗
分享/下载
加入专辑收藏UI-AutoMus界面设计中渐变色使用技(上)
虎课APP支持视频下载缓存
扫码下载/打开虎课APP
支持视频下载,随时随地学
记笔记
图文教程学员互动 (25) 视频字幕
换一批
虎课网为您推荐UI-AutoMus界面设计中渐变色使用技(上)视频教程、图文教程、素材源文件下载,学员课后练习、作品以及评价等内容。UI-AutoMus界面设计中渐变色使用技(上)教程讲师:王晓楠,使用软件:PS(CC2017),难度等级:初级练习,视频时长:1小时16分35秒 查看全部
相关文章:
最新文章:
已是第一张图了
已是最后一张图了
已是第一张图了
已是最后一张图了

笔记导出历史导出完成的笔记将保留1天,如有需求请及时下载
课程名称
导出时间
文件大小
状态
操作

AI正在分析视频,请稍等…


 复制
复制





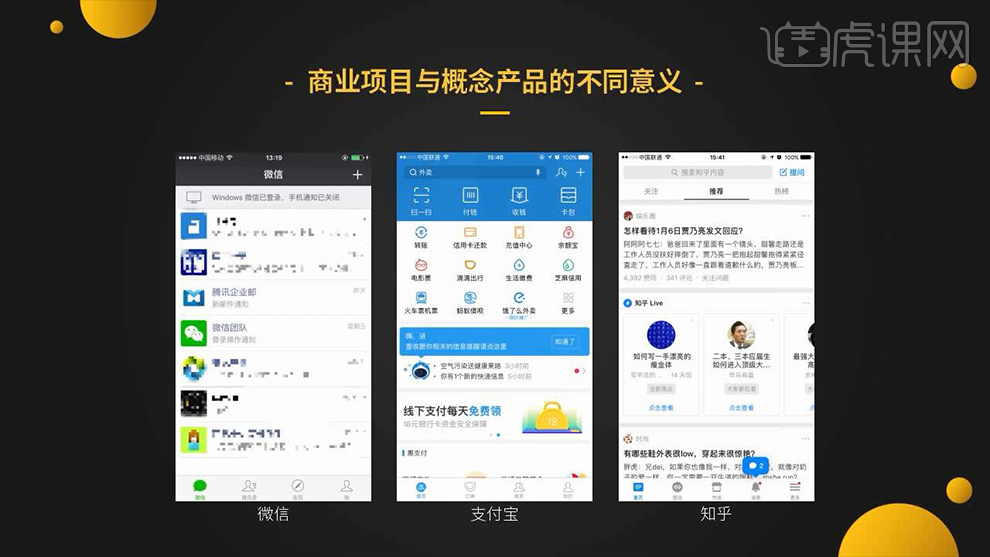
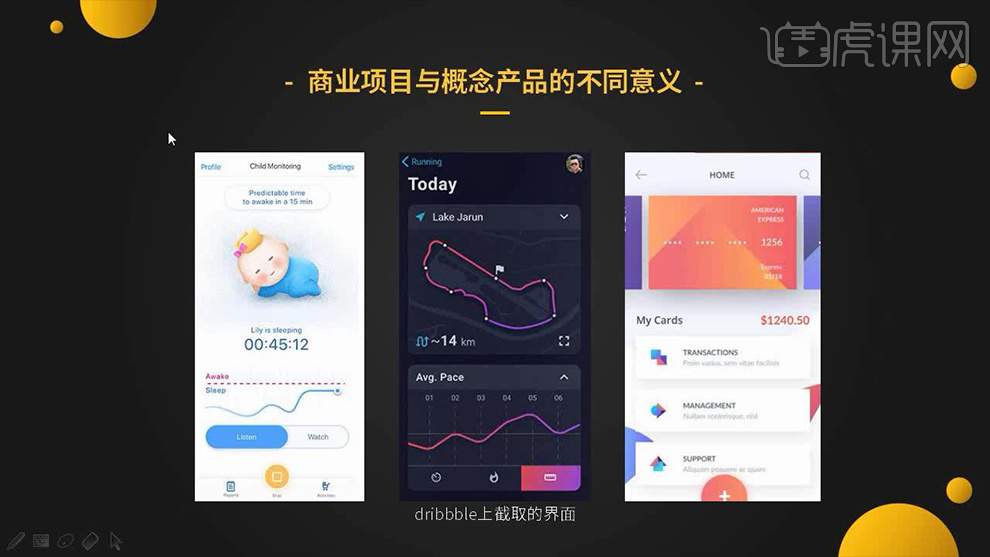
 3.概念产品的设计页面更多的是展示和技能上的展现,其界面不能表现在商业项目界面上的原因是因为一方面开发者的技术上的原因,而另一方面则是其不能适众于大多数的用户,且也就是说并不适用于大众化。
3.概念产品的设计页面更多的是展示和技能上的展现,其界面不能表现在商业项目界面上的原因是因为一方面开发者的技术上的原因,而另一方面则是其不能适众于大多数的用户,且也就是说并不适用于大众化。 4.对该小结进行相应的了解。
4.对该小结进行相应的了解。 5.了解界面尺寸的标准,详细内容如图所示。
5.了解界面尺寸的标准,详细内容如图所示。 6.了解素材以及灵感是如何去发掘的。
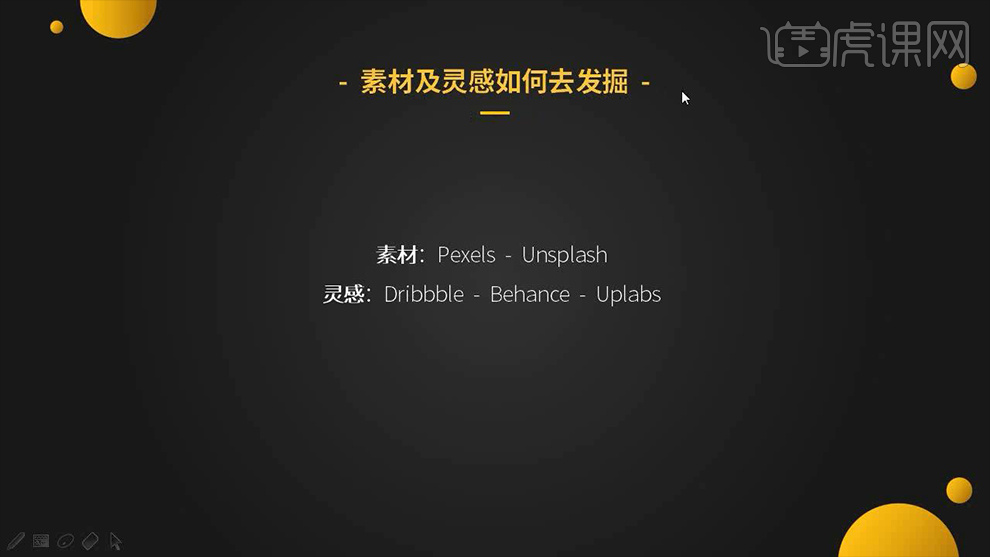
6.了解素材以及灵感是如何去发掘的。 7.了解关于素材和灵感的一些网站,详细内容如图所示。
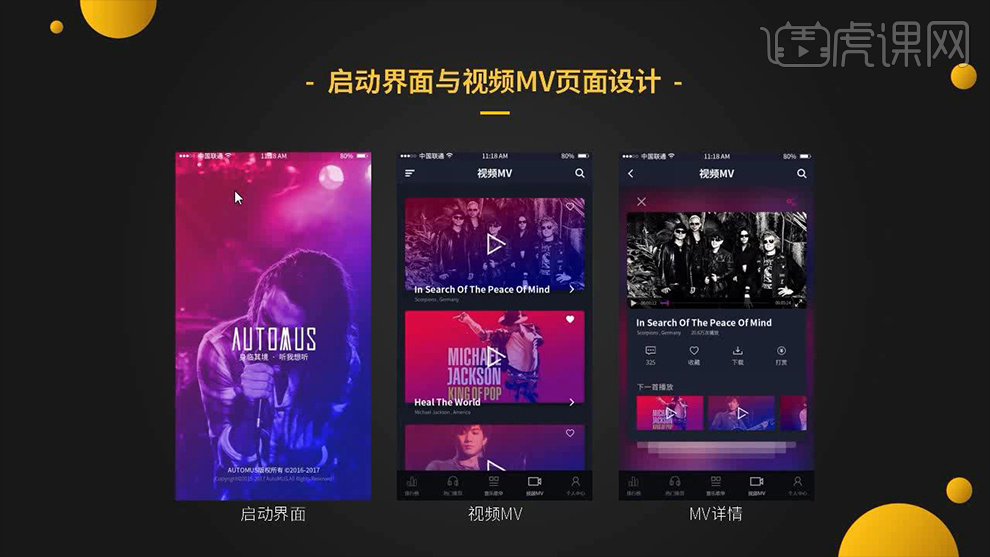
7.了解关于素材和灵感的一些网站,详细内容如图所示。 8.对接下来要制作的界面进行了解和欣赏,详细内容如图所示。
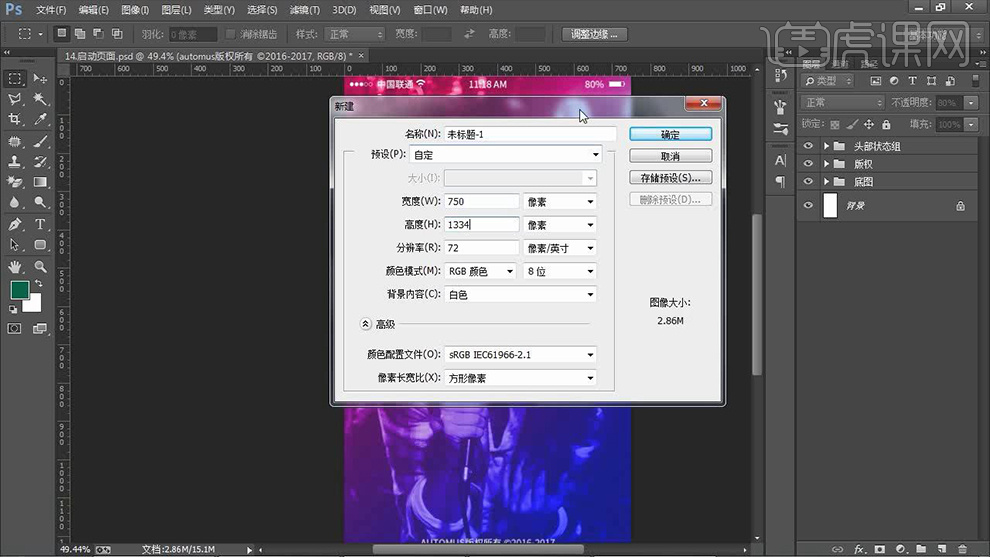
8.对接下来要制作的界面进行了解和欣赏,详细内容如图所示。 9.开始制作,新建一个与【iPhone6】尺寸相同的画布,详细参数如图所示。
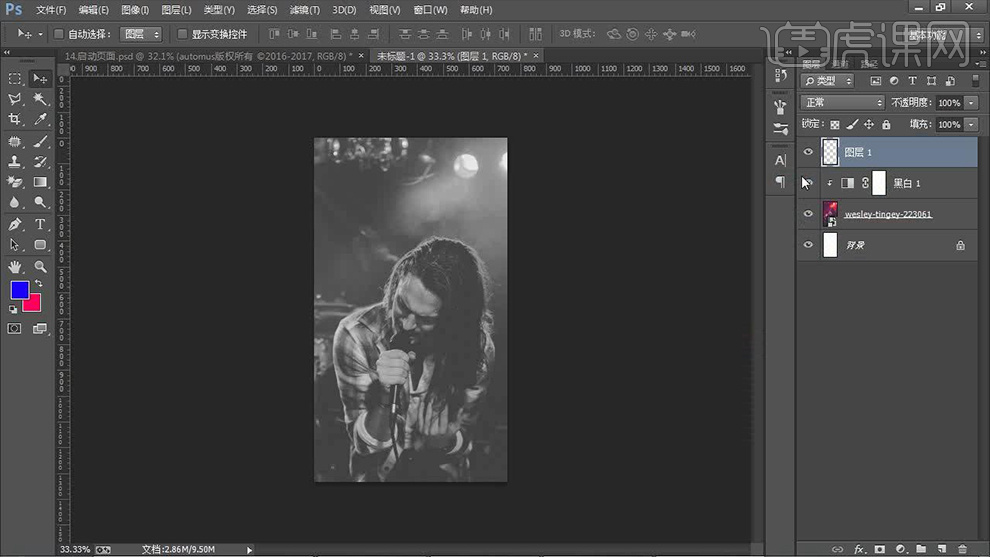
9.开始制作,新建一个与【iPhone6】尺寸相同的画布,详细参数如图所示。 10.拖入【背景】素材并为其添加【黑白】。然后【Alt+单击图层间】创建剪切蒙版并【新建图层】调整其【前景色】和【背景色】的颜色,效果如图所示。
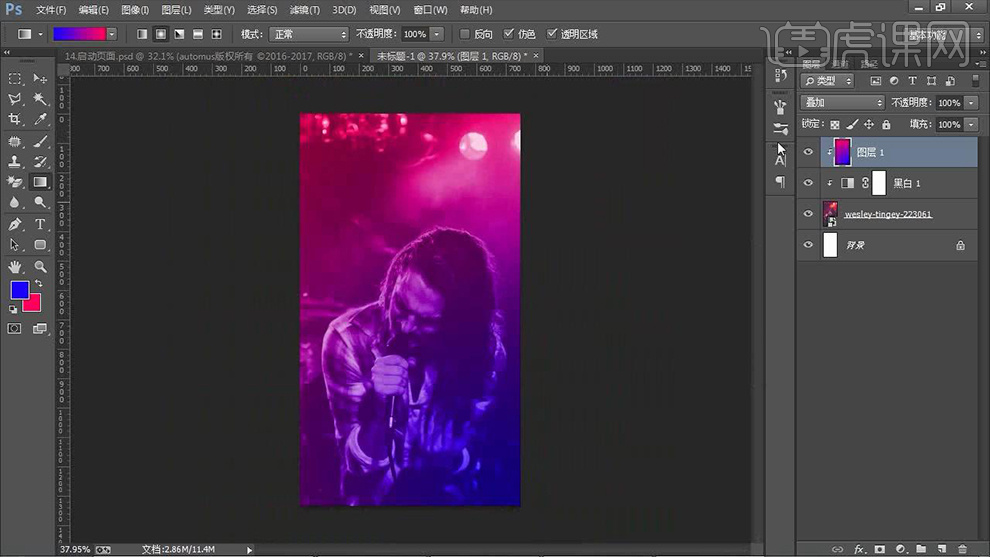
10.拖入【背景】素材并为其添加【黑白】。然后【Alt+单击图层间】创建剪切蒙版并【新建图层】调整其【前景色】和【背景色】的颜色,效果如图所示。 11.接下来给予【新建图层】为其添加【渐变】效果并【创建剪切蒙版】,然后将其【混合模式】改为【叠加】,效果如图所示。
11.接下来给予【新建图层】为其添加【渐变】效果并【创建剪切蒙版】,然后将其【混合模式】改为【叠加】,效果如图所示。 12.将【头部状态组】拖入到画布当中并调整大小和位置,效果如图所示。
12.将【头部状态组】拖入到画布当中并调整大小和位置,效果如图所示。









