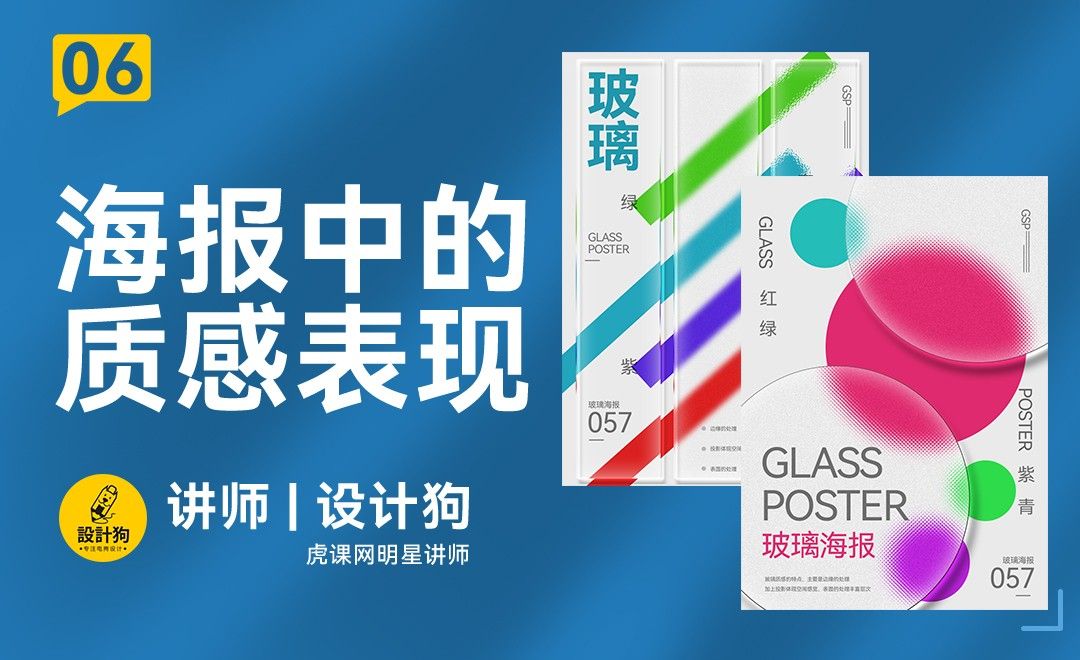
本节课学习的是使用PS软件进行玻璃风格海报制作,对于课程内容有不理解的同学可以在评论区留言,老师会给与回复。

视频学百遍,不如上手练一练,在完成课程的学习之后也要记得完成本节课的作业并上传到评论区。
那么我们开始学习吧
1.这节课我们继续学习玻璃风效果的进阶制作,玻璃风的海报版式制作,这节课一共会制作两张海报所用的时间会比较长。

2.进入到软件当中,同学们可以看到图层也是比较多的,这里我们简单分析这个海报的一些特点以及制作思路。

3.海报的主体制作是比较简单的,这里使用矩形工具加文字的方式制作出大部分的内容即可,我们的课程重点还是在玻璃风格的制作上。

大家好 ,我是虎课网的设计狗 ,那么通过前面的几节课的学习 ,相信大家对玻璃的这种材质有了一定的了解 ,然后自己去制作这种玻璃 ,效果可能也是呃 ,得心应手了 ,比之前要好得多了 ,因为理解了它的一个原理 ,然后在运用的时候也能更好的去运用 ,那么接下来我们这几节课我们就是讲解一下它的一个实际应用 ,在海报设计当中 ,或者是呃平面的一个画面当中如何去运用 ,首先我们要说的是它这个设计当中的一个版式 ,好 ,我们来看一下这两个案例 ,我们把玻璃的这种效果给它去掉唉 ,会看到我们整个这个海报 ,虽然说不是不是很单调 ,因为有排版在这里支撑着 ,那么看上去还是显得有一些太平的感觉 ,当我们把这种玻璃质感加上去唉 ,它就会出现一种通透 ,然后画面更具有一定的深度 ,也不是很平面的感觉了 ,有一定的厚度感觉出来 ,好 ,那么接下来我们就来制作一下 ,我们把这些都关掉 ,重新来制作 ,这一节课我们也要讲一点唉把这上面的东西好一个纯白的一个画面也不是纯白 ,注意大家在做画面的时候千万不要去选择纯白色 ,纯白色的话 ,呃在一些特殊的情况下 ,要求的话是必须是白色 ,那你选择了纯白色 ,最好还是灰一些 ,方便我们后面来做一些画面上面的一些渐变效果 ,一些立体效果 ,利用我们这个色彩的明暗啊 ,
用灰一些的色彩啊 ,接下来唉我们先做这一张海报 ,它就是几条这种线条 ,对吧 ,就用矩形画几个这种线条唉 ,倾斜一下或者旋转一下都行 ,用旋转的方式吧 ,拉长一些 ,有一些长短的变化 ,在画面当中有一些跨度的感觉 ,复制注意要用 ,不要用形状工具去复制 ,要用我们这一个 ,呃 ,选择工具去复制 ,它才会新建图层 ,按住 alt 键进行一个复制 ,啊 ,这一条我们拿到这边随意去排吧 ,我们不一定按照这个来 ,好好 ,然后把它们全部选中 ,Ctrl 加 a ,然后给这个打一个组 ,先要打个组 ,让它形成一个整体 ,然后我们再来进行一个对齐 ,在画面当中居中一些 ,然后可以把这个组取消 ,然后让它们分布得均匀一点点 ,唉也不太这种不太均匀 ,那就因为它是斜着的 ,那么这个分布的话 ,它是以整个这个矩形框来进行一个分布的 ,它是以这个矩形框来分布的 ,所以你想让它这一些地方要变成这种恒等相等的 ,那么你就要把这个矩形框给辩证 ,那怎么去辩证呢 ,我们要把它转正 ,啊 ,这个时候我们就手动的调一下就行了 ,给大家讲一下这个呃它这个对齐的一个原理 ,那么手动的给它一些其中的这种感觉 ,中间差不多的 ,然后再用我们的形状工具要做一些长短的变化 ,这样它才让我们这个画面比较饱满一些 ,
有的地方长 ,有的地方短 ,可以全部选中 ,那你就可以不用每一个都去选一次来进行一个调整 ,啊这一根我们就把这边给它拉长一些 ,让我们这个边缘也是有断开的感觉 ,中间也有一个呼吸感 ,透气的一个感觉 ,我们版式当中会讲到一个透气画面 ,要具有一个呼吸感 ,这样就比之前好看多了 ,再来微微的调整一下他们的位置 ,啊我觉得这边太长了一些 ,可以再短一点点 ,好 ,这里我们看到的这个 ,比如说我们这里有个空气 ,它就会从这里进来 ,诶这样绕一圈 ,然后再出去 ,那我们引导视觉也是由上往下慢慢的这样去引导下来的 ,所以边缘上做到有断的地 ,断开的地方 ,这样就画面就具有一个呼吸感了 ,然后接下来我们来排一点板式好 ,有大字有小字 ,那么我们大致就随便打一些玻璃效果啊 ,玻璃海报等等之类的 ,玻璃海报 ,同样我们在排的时候也是要讲究一个呼吸的 ,这个地方空了一些 ,有些画面它空了 ,那么我们就利用我们排的文字不要倾斜正一些 ,
那么我们这个地方太空 ,对吧 ,我们加两个这个这个时候就要利用到我们的一个窗口 ,下面会有一个视图 ,下面有一个显示网格 ,我们可以把网格打开 ,打开之后来进行一个对齐排版里面会讲究到一个整齐的一个 ,那么就一定要去进行一个对齐 ,啊格子数一下两个格子 ,这边也是两个格子 ,那么我们同样我们在下面啊这里要说到一个问题 ,有的同学说对齐的话 ,那么它就会把这个这种斜线的部分唉对照这个边上 ,注意文字的话 ,要去找一些直线的地方 ,去对斜线的地方 ,让它超出去是不太影响的 ,这样才是感觉是对齐的 ,因为斜角的话它怎么说呢 ,斜角它超出去会比较好看一些 ,好 ,我们只对上面这个 ,那么这边也是两格 ,对吧 ,我们也是考虑两个诶 ,对哪里对这个地方直线直角的地方 ,像这些地方它有一些靠你的或者说唉这个尖角的地方 ,有的地方超出去 ,这个是不影响的 ,然后这个是底部是两个 ,好 ,那么我们把这个这些空的部分填好了之后 ,还有一些空位 ,像比如说唉这些这些地方或者这个地方我们都可以去加一些随便写一些数字 ,123 ,那么当然你在排版的时候会给到你一些数字啊或者是文字内容 ,那么你在排的时候唉就要考虑这些了 ,那么我们这里只是做演示 ,
我们就不一定就是呃去排一些相关的东西了 ,做一些点缀装饰 ,然后这种一个在这数字在这里会显得单调 ,那么我们可以加一些玻璃海报 ,一些大小关系上面的对比也是要考虑什么 ,对齐数字的话可以让它这个这样的话它就有一点太靠边了 ,我们让这个斜的地方出去一点点 ,然后大小关系下面又再给它加一条线 ,或者加一些其他点缀的一些东西 ,一定是对齐这个边上的 ,这个大家一定要注意这里面这些小细节 ,然后这些空的地方我们可以写一些数字 ,比如说边缘边缘高光 ,我们把这个理论写一些边缘明暗对比强烈 ,然后往下走 ,然后厚度投影透光关系 ,然后最后在表面艺术处理好 ,选择对齐方式 ,往左边对齐 ,
然后给它加几个小点 ,比如这是几个选项 ,啊现在我们的画面就要显得诶稍微饱满一些了 ,还是有一些地方空 ,有些地方空 ,我们再来加一些东西 ,比如这边我们家的 gps 一些英文数字作为一个点缀 ,点缀的东西你不用太大小一些 ,注意还是要能够分清 ,不要连在一起 ,然后你看我这里是画了几个线条 ,不够长的时候 ,你我们就要利用一些线条关系了一些线条 ,一些图形 ,让我们这个唉整个这个块 ,我们不要把它想象成文字 ,把它显现成几个色块 ,诶形成比较长的一个块 ,那这里就是几条线 ,点 ,线 ,面嘛 ,我们排版的上面讲究的是一些 ,比如说唉这些 ,打一些颜色 ,给它跨度一下 ,绿色 ,盖上去颜色 ,我们现在就选一些颜色 ,这里选一个绿色 ,不要选择太纯了 ,注意我们在选色的时候 ,选色选做背景等等之类的 ,我们都不用去选择太纯 ,为我们后期再做一些准备唉 ,这里我们用一个青色 ,
紫色 ,红色或者蓝色都行 ,稍微偏一点青色的感觉 ,粗细关系 ,有些字不需要太粗 ,主体的我们可以出一些 ,这些我们就可以用细一些的文字来表现 ,啊 ,其实这个画面现在也比较饱满了 ,这个一二 ,三可以把它们做一个链接 ,它是一个整体吗 ,可以把它们连在一起以后我们去选择的话就比较方便点一下就选中了 ,在中间这个位置 ,啊现在是这个地方还有一点空 ,我们不一定就又去打字了 ,我们可以用几条横线来表现点线面诶 ,我们用几条横线 ,40条 ,有些长短变化 ,Mm 的网格打开 ,对的是哪个 ,对的是这边这个啊这边 gps 也是两个对吧 ,打一个链接 ,
诶念错了 ,找到它 ,有时候我们不太好找这个形状的时候 ,我们可以右键点击它这里选择形状 ,然后再用 shift 加选一下文字 ,给他们链接一下以后我们方便我们后面去选择 ,啊这一根绿色和文字稍微给它挪下来一些啊 ,基本上我们排版的部分就完成了 ,接着我们就去做我们玻璃的这个效果了 ,做玻璃的效果 ,我们首先我们把它们给 ctrl alt 加 e 盖个印出来 ,啊这里我的快捷键冲突 ,那么我就复制一下 ,再合并 ,大家可以去 ctrl alt 加上 e 全选一下 ,给它拷贝一个出来 ,因为边缘上它会有一些出去的 ,啊 ,这里我们去转成智能对象保留 ,这是我们后面做什么艺术表面用的 ,那么接下来我们就去画一些玻璃了 ,我这里用的是直的 ,那么我们可以再用大一些的圆角 ,用个60 ,60都小了 ,80好看一些的圆角啊 ,注意我们也是复制 ,选择工具的时候要注意啊 ,我们这边选择的工具是移动工具 ,一格的距离让他们对齐一下 ,对齐分布一下 ,
好啊 ,这里我们要说的是一个 ,相信有很多同学可能在做的时候会遇到一个问题 ,有可能你这个格子最外面这个会是这样的一个效果 ,ctrl 加 k ,打开我们的首选项 ,
课程反馈
收到你的反馈,我们将提供更好体验给你












 复制
复制



