本节课学习的是使用C4D软件进行微软风格图标制作,对于课程内容有不理解的同学可以在评论区留言,老师会给与回复。

视频学百遍,不如上手练一练,在完成课程的学习之后也要记得完成本节课的作业并上传到评论区。
那么我们开始学习吧
1.在开始进行设计前第一步就是找参考,那么这里就需要用到素材网站去了解足够多的素材。

2.想了解微软风格的海报设计可以在素材网中搜索【微软】关键词进行了解,这里可以看到有非常多种微软风格的图片。

3.创建一个立方体,转为可编辑对象后删去其中一个面,这时候可以观察添加厚度后立方体发生的变化。

哈喽 ,大家好 ,欢迎大家来到虎课网 ,我是本节课的一个讲师小月 ,那今天呢 ,我给大家带来一套微软风格的一个场景建模 ,还有一个渲染 ,那这个呢都是我们上课的时候呢会讲到的一些案例 ,包括呢我们的一个模型的材质 ,那这边的话呢 ,我们可以来看一下 ,我们在做这个东西的时候呢 ,需要注意什么样的一个事项 ,首先呢我们不管在做任何东西 ,我们都需要呢先去找参考 ,那这里的话呢是我经常会用来参考的两个地方啊 ,我们可以把这个链接复制 ,然后放到我们的一个网页上面 ,那我们可以在上面呢搜索一些微软的一个字样 ,那么它就能够弹出很多的一个参考 ,比如说我可能会用到这里面的一些颜色或者配色 ,或者说它的一个风格调性 ,像这种以及还有像这些包括呢啊像这种柔软的一个特性 ,我们可以来做一些特写 ,或者做一些动态的一个效果也行 ,这个呢是一个国内的一个参考网站 ,那有时候呢国内要是没有我想要的 ,或者说我想看更多 ,那么我就会用到另外的一个网站 ,这个这个呢是一个国外的一个网站啊 ,我们可以打开看一下 ,同样呢你也可以在这里面搜索一些微软 ,然后呢能够看到更多的一些参考的一个图片 ,可能那图片的话呢 ,我们只需要用到它的一个啊比如说参考或者说特写 ,或者说配色 ,或者说灵感 ,我们并不是呢要去一模一样 ,这里面呢有一张我是用到了这样的一个啊感觉 ,因为我觉得这样的一个盒子呢 ,其实是挺好看的 ,
特别是我们在做一些咖啡的一些盒子的时候 ,我们是经常会用到的 ,好 ,那通过参考以后呢 ,通过观察以后呢 ,我们能够发现我们这里面的一个特性呢 ,很多都是偏向于一种叫做冷色系的 ,就是他们的一个调性呢 ,会以蓝色为主 ,然后去以白色辅助 ,可以看一下 ,嗯天蓝色比较多 ,然后呢白色就进行一个辅助 ,这一个呢就是它的一个特性 ,然后里面呢并不会只用到单纯的某一个颜色 ,而是以渐变的一个形式去进行一个应用 ,就比如说你觉得它里面呢可能只有一个颜色 ,但实际上呢它里面呢会有一些渐变的一个特性 ,比如说这边浅 ,然后这边深 ,这样的话呢能够让它不同的一个面呢产生不同的一个效果 ,啊然后基本上呢都是以亮色调为主 ,一般你在做这种 vn 的风格的话呢 ,是很少看到有那种黑色的一个场景的 ,都是天亮天亮的一个场景啊 ,那这个呢是它的一个色调 ,接下来呢是它的一个材质 ,它的材质呢 ,一般来说呢是偏磨砂玻璃啊 ,3s材质 ,透明材质以及发光材质 ,这四种材质呢组合的一个效果啊 ,同样可以看一下 ,比如说像磨砂材质 ,然后呢像一些啊3s材质啊 ,像一些发光材质 ,可以换一下另外一张 ,这里面呢有很多 ,所以我们可以去多看一些 ,看得越多 ,能够找到的一个参考的就会更多 ,比如说这种玻璃磨砂发光啊发光 ,
然后玻璃 ,然后磨砂 ,然后还有一个 ss 的一个材质 ,接着呢我们在做这一个风格的时候呢 ,需要特别注意的就是我们要给它的一个厚度 ,或者说你侧面呢 ,要看一下它的防线到底有没有正确 ,那这里的话呢 ,我们可以打开一下我们的一个 c4d 然后呢分别讲一下什么叫侧面 ,比如说我这里呢有一个立方体 ,然后把它吸掉 ,啊 ,我选择其中一个面 ,我给它删掉 ,删掉完以后呢 ,你会发现实际上我的这个东西它就像一张纸一样 ,是非常薄的 ,那我们在做玻璃的时候呢 ,我们一般来说是需要点一些厚度 ,或者说你某一个场景给给它一个厚度 ,就像你在做这种东西的时候 ,如果你没有一个厚度的话呢 ,它是根本不会说啊看到里面的东西不会变形 ,而是呢会发生扭曲的一个效果 ,那这里的话呢我们可以用到两种模式 ,第一种呢就是你可以 ctrl a 全选 ,然后右键 ,在这里呢会有一个叫做挤压 ,你可以把这一边的一个创建封顶勾上 ,然后呢去挤它一个面 ,这样的话呢它这里呢就会有一个厚度 ,这个呢是第一种 ,第二种呢就是你可以按住 shift 加 c 键 ,然后在这里呢搜索一下布料水面啊给到我们的一个负极 ,然后把它的细分去掉 ,给它加上我们的一个厚度 ,那么你同样呢能够得到一个厚度的一个效果啊 ,这个呢是我们在做这一个模型的时候呢 ,需要特别的一个点 ,有时候呢你的材质加上去了 ,但是你的模型又不是你想要的一个感觉 ,
你就可以去加一下我们这个布料层面来看一下我们最终的一个效果 ,啊那这个呢有时候呢你可能会没有注意到它的一个防线啊 ,正常法线呢 ,它的黄色是朝外面 ,然后蓝色呢是朝里面 ,如果你在做的时候呢不小心发现反了 ,那么你的材质呢也是看不到效果 ,或者说你的效果呢就是一个反方向的 ,所以我们需要呢右键在这里呢对齐一下法线 ,或者反转一下法线 ,这个呢是在做这个风格的时候呢 ,需要注意的东西 ,然后这边的话呢 ,我用到的是一个c4 d 的一个 rrs 三的一个版本 ,那这里呢最好用23以上的版本 ,因为这样的话呢 ,我们在用这个玉的时候呢 ,会比较方便一点 ,当然21也是可以的 ,21以上的版本都是 ,Ok ,那这里的话呢 ,我们可以简单设置一下我们的这一个 c4d 啊大家呢刚打开的时候呢 ,应该是这样子 ,什么东西都没有的 ,然后我平时呢会把我经常会用到的工具放到旁边或者放到上面 ,比如说我们现在呢要用到的一个插件 ,这个插件那有时候呢我就在这里点的话呢会特别麻烦 ,所以呢我们可以在这一个窗口制定布局 ,这里面去找到我们平时会用的工具 ,然后放到旁边 ,比如说我可以新建一个面板 ,然后我平时可能会用到一些挤压啊 ,然后我们拖过去拖过去啊 ,想要什么东西呢 ,都可以在这里去找 ,然后当你做好之后呢 ,你可以把它按住鼠标左键 ,然后就拖到你想要放的那个位置 ,
这样的话呢 ,你下次你只需要直接用到啊 ,不是说要去哪一个地方找 ,这样的话呢 ,会太麻烦啊 ,那设置好之后呢 ,记得一定要去保存一下 ,不然的话呢 ,你下一次打开呢 ,又得重新去做啊 ,那这里呢 ,我就切回来 ,然后接下来的话呢 ,我们在这里呢会用到一个插件 nag ,这个插件的一个作用呢就是能够让你的这个中心 ,比如说哈把它吸掉 ,有时候呢我们这个轴呢没有到我们这个物体的中间 ,那么我们就可以用一下这个插件 ,它的作用呢是能够让你的轴回到物体的中间 ,非常好用 ,啊 ,当然有时候这个插件没有不好用的情况下 ,你就可以起轴心 ,然后自己去拖拽 ,Ok ,这个呢是版本 ,然后外观的话呢就是我们做的这些案例 ,在我们这个参考上面可以找到的 ,比如说 b 端设计啊这种 ,然后呢还有像一些 ui 小场景啊比如说像这些这些这些还有一些 b 端设计 ,然后呢还有一些电商场景 ,都是我们可以用这个风格呢去做出的一个效果 ,包括呢还有一些动画 ,动画 ,那为什么会有这个 v 的风格呢 ,其实是微软之前发布的一个宣传片广告 ,然后里面的风格呢 ,我们就统称为微软风格 ,那接下来呢我们来讲一下这个 oc 的一个基本设置 ,我这边用到的呢是一个4.0的一个 oc 啊 ,那我们在这里呢可以打开 ,稍微等一下下 ,打完以后呢 ,我们把它放到旁边啊 ,按住上面这三个横杠呢 ,
就可以放到旁边 ,然后我们可以先在安装一下我们这一个 aces 的一个线性流程 ,首先呢我们需要呢在摄像机成像这里呢 ,找到这个 oclo 然后把这一边呢改成我们的一个 aaachahb 啊 ,然后在我们这一个设置这里呢 ,有一个叫做彩色管理 ,我们要把这一边的一个使用配置文件呢给它勾上 ,然后打开文件 ,打开这里 ,在这里呢去找到我提供给大家的这一个安装目录 ,那这里的话呢最好不要放到我们的一个中文路径 ,一定要在英文路径 ,那我提供的东西呢 ,在这里第一个案例里面这个啊然后打开 ,然后呢在这里面呢找到这个1.2的就好 ,1.2记得一定要把这一边呢给它勾上 ,那这个呢就是这个线性流程的一个安装目录 ,那我平时呢会在这里呢把它进行一个添加 ,下次我要用到的时候呢 ,我直接打开这一个 acs 的一个流程就好 ,唉这样的话呢我就不用说我再去设置一遍 ,这样根本就是在浪费时间嘛 ,对吧 ,所以这个东西我们平时可以把它保存起来 ,接下来呢我们要把这一边呢改成一个路径追踪 ,然后呢最大强度值的话呢我们可以稍微改小一点 ,等到输出的时候我们再把它调大就好 ,然后漫射深度还有折射深度我们可以分别改大一点 ,因为你这里面有很多玻璃材质 ,如果你没有改造的话呢 ,它等一下会有一些黑点或者说黑斑的一个效果 ,然后往下面拖 ,在这里呢 ,需要把它这边的一个自信才能给它勾上 ,
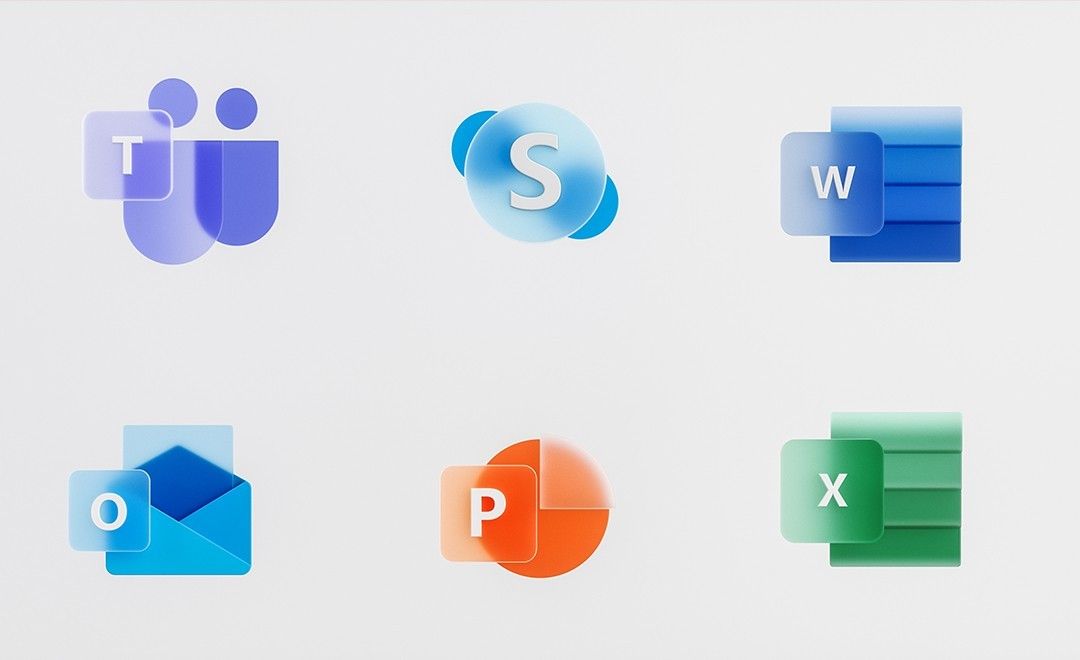
这样的话呢 ,它才会有一些啊反射的一个效果 ,基本上设置的就这些 ,所以大家设置好之后呢 ,平时可以在这里呢去进行一个添加 ,预设下需要用到的话呢直接打开就好 ,那讲了这些以后呢 ,我们可以通过一些案例 ,然后来进行一个材质上的一个添加 ,还有模型上的一个制作 ,那我们这边呢可以先来做第一个 ,这边这个 ui 小图标 ,好 ,ok ,那我们来做一下这个案例 ,这个案例的话呢是一些最基础的一些形状 ,然后呢用不同的材质不同的光影来营造出这种啊微软的一个视觉效果啊那我们其实呢可以把这张图片直接丢进我们的一个 ccd 啊 ,新建一个工程 ,然后按住鼠标中键 ,那我们的一个正视图 shift 加 v 在我们这个背景里面呢 ,把我们这张图片呢给它拖进来 ,当然这张图片呢是本身是很大的 ,所以我们最好呢是单独的去另存一张 ,因为我这张图片呢是渲染完之后最终的一个样子 ,所以它是特别特别大的啊 ,那我重新保存一下 ,然后我们再在这里面呢 ,把我们的这一张截图呢拖进去啊 ,这样它就不会显得特别的大啊 ,你可以用一个立方体来演示 ,千万呢 ,不要把这个立方体太多 ,所以我们以这个立方体为一个标准 ,然后我们把这一个尺寸呢 ,稍微缩小一点 ,600万差不多 ,嗯 ,八百八百也行 ,另外等一下呢 ,是以这个立方体为一个标准嘛 ,等一下放上去差不多 ,好 ,可以把不透明度呢稍微调一下 ,然后我们一个一个来做 ,
首先呢先来做这一个第一个图标我们在这边呢 ,直接给它一个矩形 ,然后稍微呢以下位置 ,然后缩小 ,说完调一下它的一个宽度 ,还有它的一个高度 ,尽量呢给一些整数吧 ,因为这样的话呢 ,我们后面的话要调一些东西也会比较容易一点 ,啊 ,那我们就大概能在这里可以稍微呢高一些 ,一个80差不多82吧 ,这85和67可以再稍微呢换一个像素可以 ,以后呢我们就把这个东西呢给它进行一个 c 掉 ,然后选择下面这两个点 ,直接呢右键给它进行一个倒角 ,倒角的话呢拉到最大 ,这样的话呢你就能够得到一个下面是一个椭圆和上面呢是一个矩形的一个效果 ,非常简单啊 ,Ok ,接着呢我们直接呢按住 ctr 键 ,我们再给它一个样条 ,然后缩小 ,因为这一块呢基本上都是用这一个样子做的 ,所以上面这一个呢 ,我也直接用一个样子来做就好了 ,啊你要用我们的一个原作呢也是 ok ,看一下位置来一个17 ,大概呢差不多这么大 ,对 ,有了以后呢我们分别呢可以给它一个挤压 ,那我们在做这种效果的时候呢这个厚度呢并不适合太大 ,所以呢我们把这里的一个偏移的表 ,整个就稍微呢两厘米这么厚就行了 ,可以给它一些圆角 ,
如果觉得不够圆润呢 ,可以把这个圆环里面的一个数量呢稍微加大一点 ,然后把这个解压呢复制一层啊下面这个丢给它 ,这样子的话呢 ,我们第一块就定打一个组 ,然后呢我们复制一层移过来 ,在我们这边的对象模式下呢 ,给它缩小 ,最好是用对象模式 ,Ok ,然后稍微的调一下位置 ,移动一下 ,在我们这一边呢 ,给他移到后面来啊 ,不一定一定要这么大啊 ,就可以 ,看情况而定就好 ,然后接下来呢 ,我们可以再给它一个矩形 ,找到这个样条 ,按住 ctr 键 ,我们再给它一个矩形 ,为什么要做见呢 ,因为如果你不按错键的话呢 ,它会回到世界中心 ,但是呢 ,我的模型呢 ,它是在这一个地方的 ,所以我按很多键呢 ,它就能够以这个地方为一个中心进行一个移动啊 ,然后拎到外面来 ,给它们缩小 ,放到合适的一个位置 ,Ok ,刚好差不多这么大 ,给他一个圆角啊 ,记得改成对象 ,Ok ,差不多可以呢 ,稍微小一点啊 ,或者说大一点可以再大一些 ,来个60吧 ,所以以后呢 ,我们同样呢把这边的一个解压后复制一层 ,然后呢丢给它 ,你进去把它们稍微往前面推啊像这一块的话呢 ,我们就可以稍微厚一点 ,应该是刚才用到了我们的那一个对象模式去缩放 ,所以我们重新的来一个接进去 ,
感觉有一点点的薄 ,那我们看一下是这个解压的问题呢 ,我们给的稍微厚一点 ,你厚一点的话呢 ,现在看起来呢会比较好看一点 ,因为我们等一下呢还要再加上一个布料 ,所以呢我们这个东西呢看情况而定就好 ,嗯重新来一个吧 ,因为我可能觉得刚才这边的一个对象改完之后呢 ,可能会有点问题 ,所以我重新给他一个 ,对 ,那应该是这个大小的一个情况了 ,那就先这样子给他一些圆角稍微小一点 ,那因为呢我们这一个挤压的中心呢 ,在世界中心 ,但是我的模型在这里 ,所以呢我在这里呢提供了一个插件 ,叫对齐中心 ,它的作用呢就是可以把这一个轴回到你这个物体的中间 ,所以我们每一个呢都可以点一下 ,好 ,接着呢 ,我要给这一个呢增加一点厚度 ,因为它刚好在光源这里 ,如果你没有厚度的话呢 ,它会看起来特别的难看 ,所以呢 ,我在这里啊 ,按住鼠标中键 ,给它链接对象加删除 ,然后呢 ,用面模式选择一个循环选择 ,把这一块面呢给它选一下 ,因为等一下它的一个边缘呢 ,我想给大家不同的材质 ,所以呢我要先选一下啊 ,等一下 ,嗯 ,就选这两个就好了 ,不是特别好选 ,然后呢 ,在我们这边的一个选择 ,这里呢设置一个选择 ,
接着呢我们按住键盘上的一个 shift 键加 c 打开一个搜索框 ,然后在这里呢搜索一个互联 ,互联全面把它们丢给我的这个挤压作为挤压的负极 ,把细分去掉 ,然后给它一些厚度 ,0.2个吧 ,啊这个这 ok ,就这样子 ,那这一块呢是第一个图标 ,当然我们还少了一个字母 ,那我在这里呢把这个字母呢给我加上 t 大写 ,然后呢改一下 ,中间我不能说什么 ,然后下来字体的话呢 ,我们改一个看一下哪一个比较好用一些免费的字体 ,这个有点粗了 ,然后我们再稍微小一些 ,所以已经忘了这个是用什么字体 ,不会影响不大 ,然后我们再给它的一个挤压 ct c ct c ,然后再把它丢进去 ,稍微的往外挪一些 ,好 ,就这样子 ,这个呢是第一个字母打一个组 ,命名一下字母 t ,那么这个以后呢我们接着呢可以来做一下第二个 ,第二个的话呢是我们的这一个 s 可以把这个这个呢复制一个过来 ,ctr c ctr v 过来 ,然后呢调一下合适的一个大小合适的位置 ,给它们放大一点 ,来个整数吧 ,
一个46 ,然后移动一下位置 ,啊不够 ,那就是一个五十五十有点大啊 ,稍等一下 ,ok ,应该是48 ,因为等一下呢还要加一个布料曲面 ,所以我们稍微的调一下 ,好 ,接着呢我们把它复制一层 ,然后再移到这一块给它呢缩小 ,等一下 ,上次好复制一层 ,移到这边 ,等一下 ,然后把这两个人打一个字 ,稍微的把它放后面一点 ,
课程反馈
收到你的反馈,我们将提供更好体验给你












 复制
复制



