交互设计中一些好的案例


作者 | 赵小马
当用户打开网站或应用程序时,他们首先会注意到明显的设计元素:logo,颜色,
图标,插图和图像。
虽然这些元素确实有助于整体用户体验,但实际上它们是更大难题的一部分:交
互设计。这个概念对于最终用户来说可能比华丽的新主页更微妙,但它对于创建
引人入胜的直观数字体验至关重要。

什么是交互设计?
交互设计是为了促进用户和产品之间的交互(通常,这些产品是应用程序或网站)。
互设计的目标是创建产品,使用户能够以最佳方式实现其目标,换句话说,交互设
计师负责在屏幕上创建每个元素用户可以通过点击,滑动,点击或某种动作进行交
互。
1、单词应该易于理解,并且应该向用户传达适量的信息(过多的细节可能会淹没,
而太少的信息可能会引起混淆)。
2、视觉表示,如图像,排版和图标,应该补充单词以向用户传达信息。
3、物理对象或空间是指用户与之交互的实际硬件和对象。例如,他们使用的是智
能手机还是带鼠标的笔记本电脑?他们在哪里,在他们的办公桌或拥挤的地铁上?
4、时间是指用户如何衡量进度,例如声音和动画,以及他们花费多长时间与前三
个维度进行交互。
5、行为包括以前的维度如何定义产品的交互。它还包括用户和产品的反应。
几个交互设计的例子
设计互动在现实生活中是什么样的?以下是Dribbble上我们最喜欢的一些示例。

https://dribbble.com/shots/4850185-Social-Network-Feed-App-Experiment-Animation
作者:Igor Pavlinski。社交媒体应用因信息过载而臭名昭着,一次向您展示所有头
条新闻,热门视频或文章以及突发新闻。这个新社交媒体应用程序的概念将控制权
交还给用户手中,按来源组织内容(如YouTube,Vimeo,Twitter或Reddit),并
让您选择要探索的渠道。这种卡式布局还消除了在应用程序之间跳转以消费您喜欢
的内容的需要。相反,在同一体验中的源之间交换很容易。

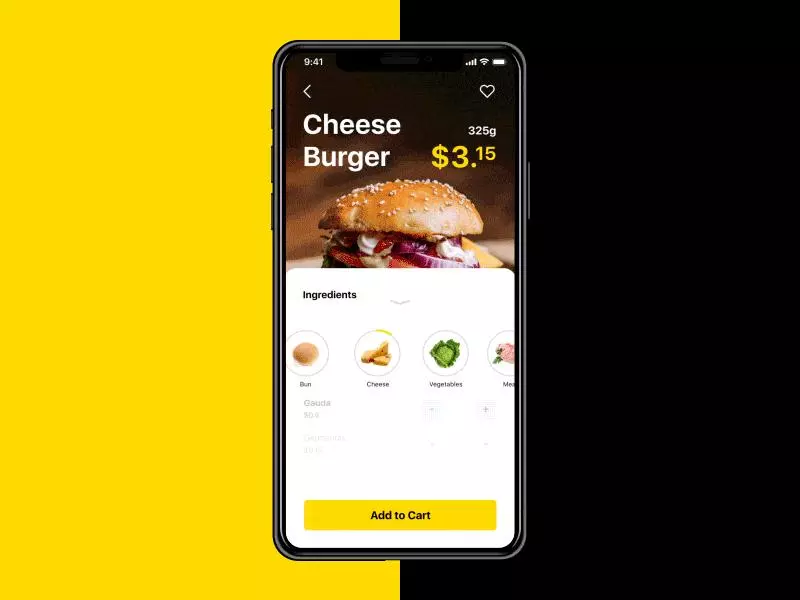
https://dribbble.com/shots/4038053-Tasty-Burger-App
通过tubik。有一百万种方法来定制你的汉堡。当您在智能手机上订购时,在小屏幕
上选择每种成分都可以灵活操作。Tasty Burger应用程序的这个UI概念通过按类型分
解成分简化了订购体验。您不必显示奶酪,农产品,肉类或面包的每种可能变体的
长列表,而是先点击成分类别(如奶酪),然后呈现不同类型,如gouda或comte。

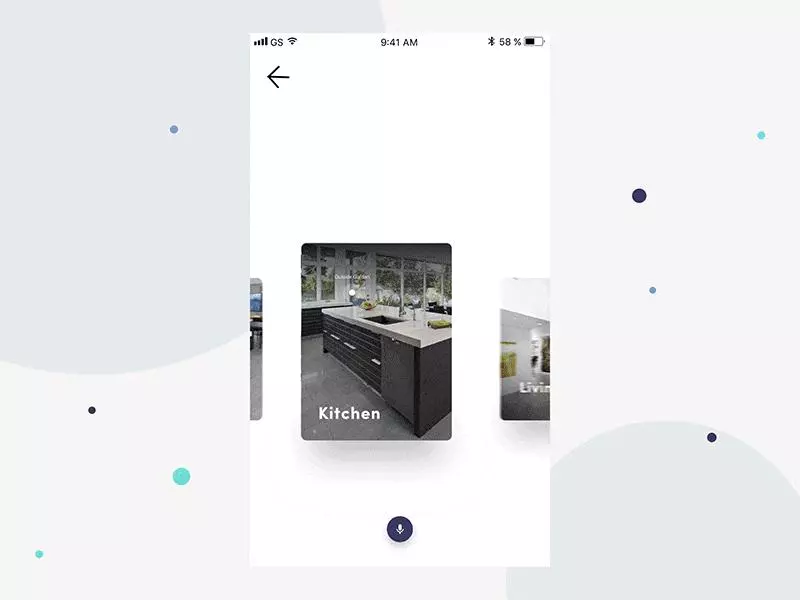
https://dribbble.com/shots/4728633-Spec-Solo
由Rahul.Design。如果您正在寻找房子并且无法亲自看到房产,那么下一个最佳选
择就是进行虚拟旅行。房地产应用程序Spec的这一概念在查看新空间时利用了我们
的自然行为。您可以点击任何房间,如厨房或起居室,然后移动手机以获得360度
全景。只需轻轻一按即可轻松切换房间。

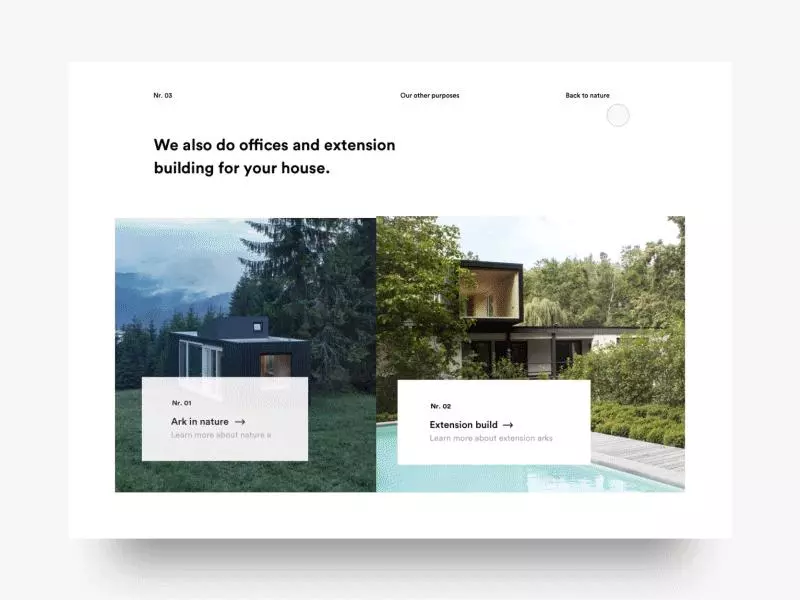
https://dribbble.com/shots/4862516-Hover-Interaction
由吉尔。这种简单的页面交互改善了现场用户体验,并帮助公司更长时间地将访问
者留在他们的页面上。该网站的主要目的是展示这些属性如何在自然界,办公室和
扩展中使用。该页面不是为每个目的创建单独的体验,而是模拟用户比较和对比不
同用途的流程,并在它们之间无缝地反弹。

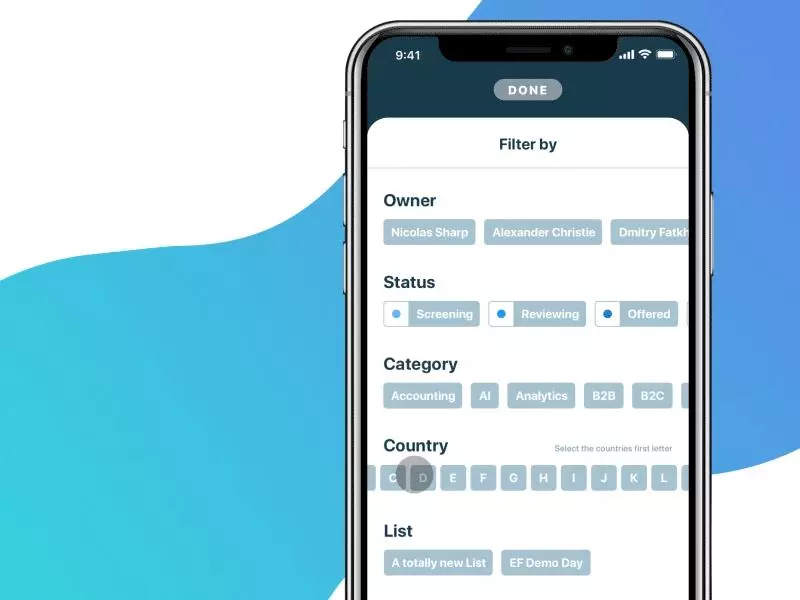
https://dribbble.com/shots/4099319-Fundstack-Country-Microinteraction
由多米尼克马丁。交互不需要大胆而明显地产生影响。这个应用程序概念简化了我
们都鄙视的行为 - 从长长的名单中选择我们的居住国。这种微交互首先让您选择您
所在国家/地区的第一个字母,然后从更小,更集中的国家/地区列表中找到它,而
不是让用户滚动列表并找到他们的国家/地区。

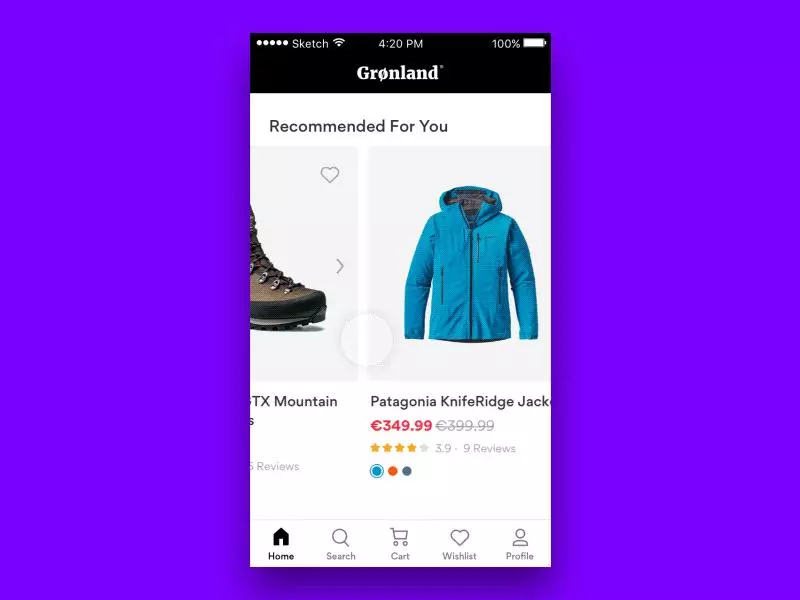
https://dribbble.com/shots/3202469-Gr-nland-Color-Picker-Microinteraction
由Mykolas Puodziunas。越来越多的零售网站使您更容易“快速查看”某个项目,而
不是点击每个详细信息页面,然后必须退回到搜索结果以浏览更多项目。这个概念
更进一步,让您以不同的可用颜色查看每个产品,而无需离开类别页面。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境