不会简化设计?先来看看这21个小技巧!
哈喽小伙伴们~今天给大家推荐一篇干货文章,作者Taras Bakusevych是国外一位非常优秀的UX设计师,他在这篇文章中用通俗易懂的图示和案例向我们阐述了21种简化设计的方法,喜欢的设计师朋友千万不要过错哦~
正文部分
我们一直致力于开发简单易用的产品,既需要拥有更多的特性、新技术和高级功能,又要求产品轻量级、格式简单。往往把事情简单化才是最难的事情。
— “简单”是什么?
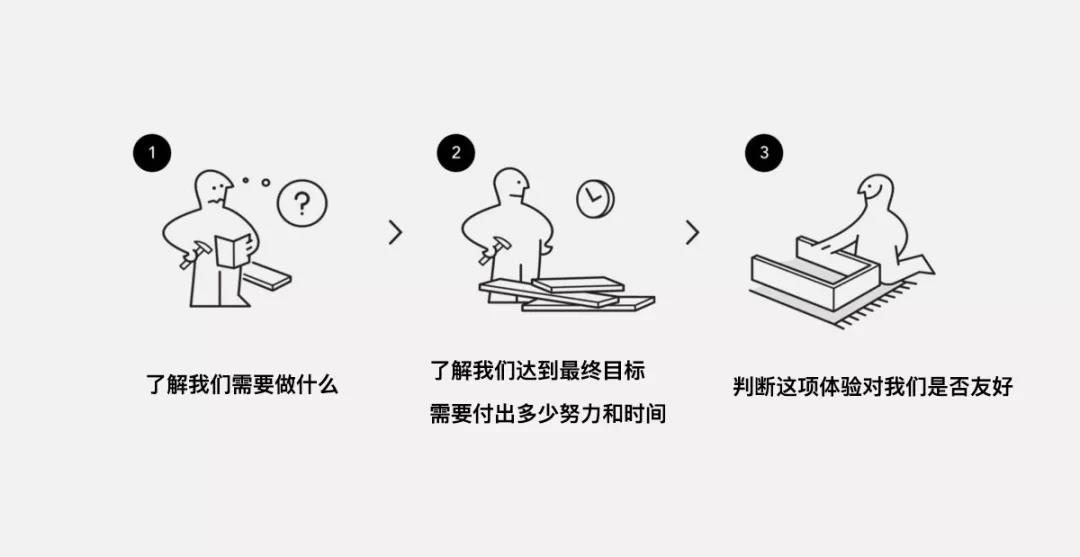
简单可以定义为容易理解或做的事情,它是一种非常主观的东西。对一个人来说简单的事情对另一个人却不一定会有相同的感觉。换句话说,我们对任何简单或复杂的过程都有自己的看法,大致分为三个阶段:

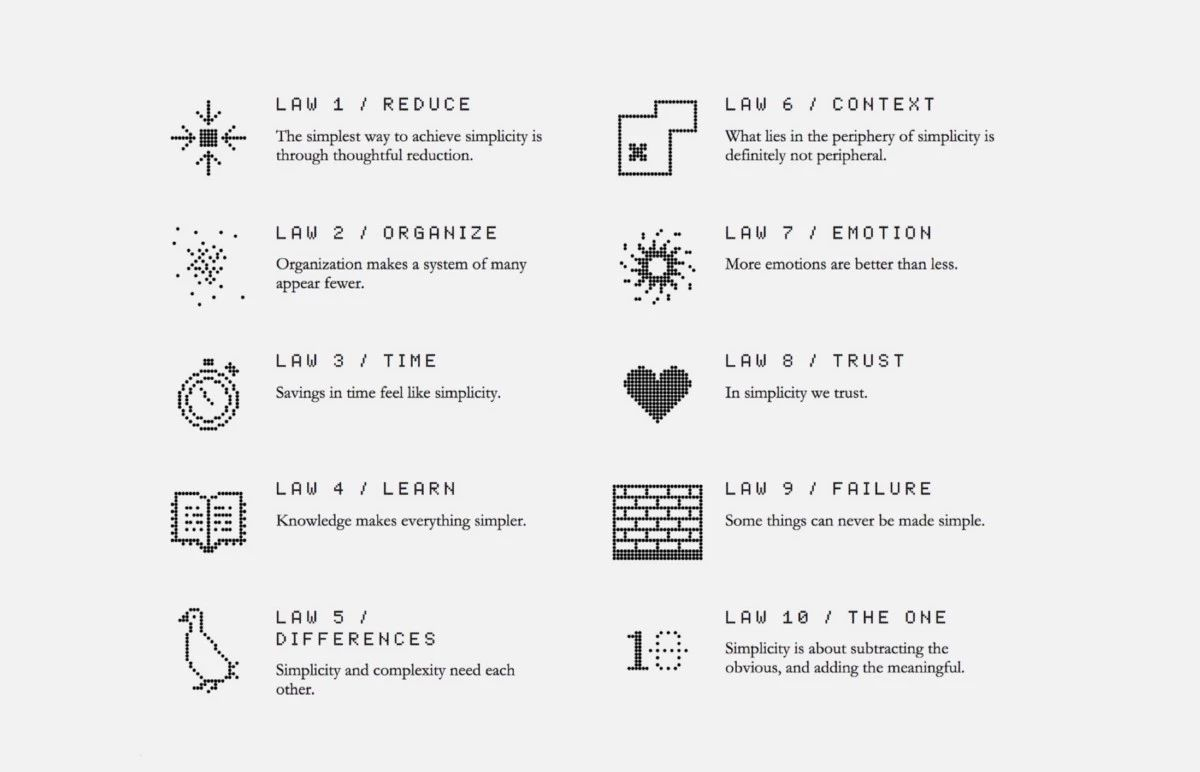
通过消除用户在使用过程中的潜在困难,可以帮助我们的产品更加简单化。在《简单法则》一书中,John Maeda就提出了十条法则来平衡商业、技术和设计中的简单性和复杂性问题。

简单法则,John Maeda:http://lawsofsimplicity.com/
John Maeda是麻省理工学院媒体实验室的教授,也是世界著名的平面设计师。他在此书中探讨了一个问题:我们如何重新定义“发展”这个概念,并将它和“复杂化”剥离开来。这本书真的很棒,建议大家都可以去看看。
— 那么复杂化呢?
提到简化,我们必然要涉及到它的另一个方面——复杂。复杂性同样是非常主观的,经过相关的学习,哪怕是造火箭也没有那么难。但有几个因素往往会使最简单的任务复杂化,我们一定要在产品设计中尽量避免:

— 我们如何将其应用于产品设计?
1. 打造有核心的产品
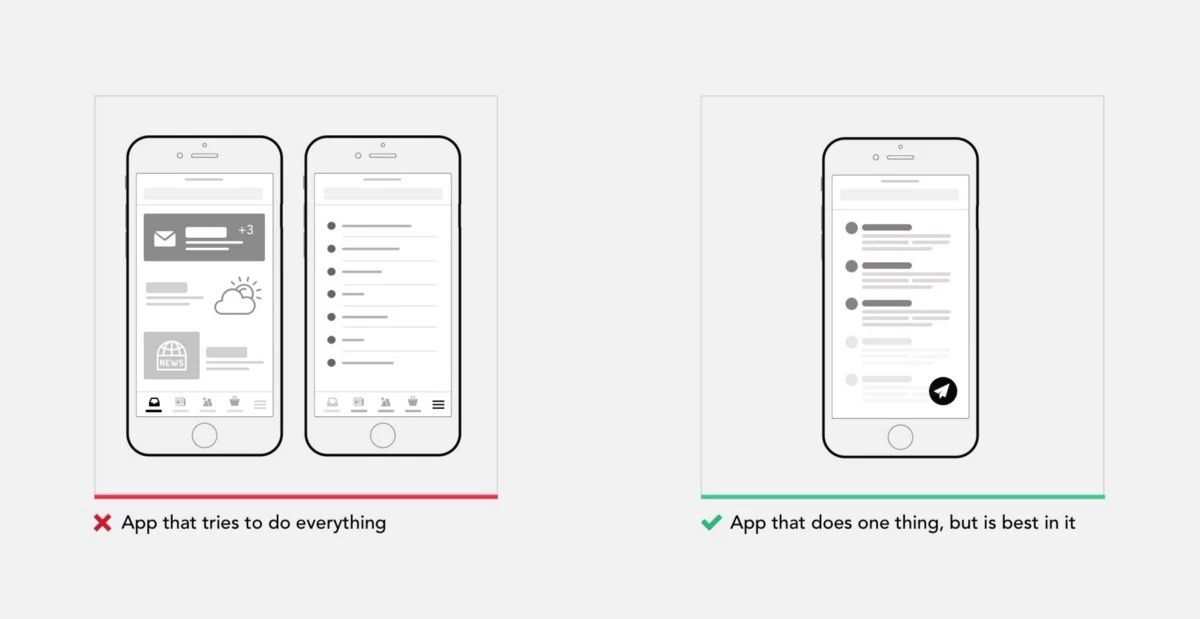
每天都有大量的软件想要挤进用户生活,成为行业的顶尖产品。但如果我们想让自己的产品最简化,那就必须定义一个核心价值,并确定这个产品真正适合谁,不是所有产品都应该内置Facebook。

2. 删除一切不必要
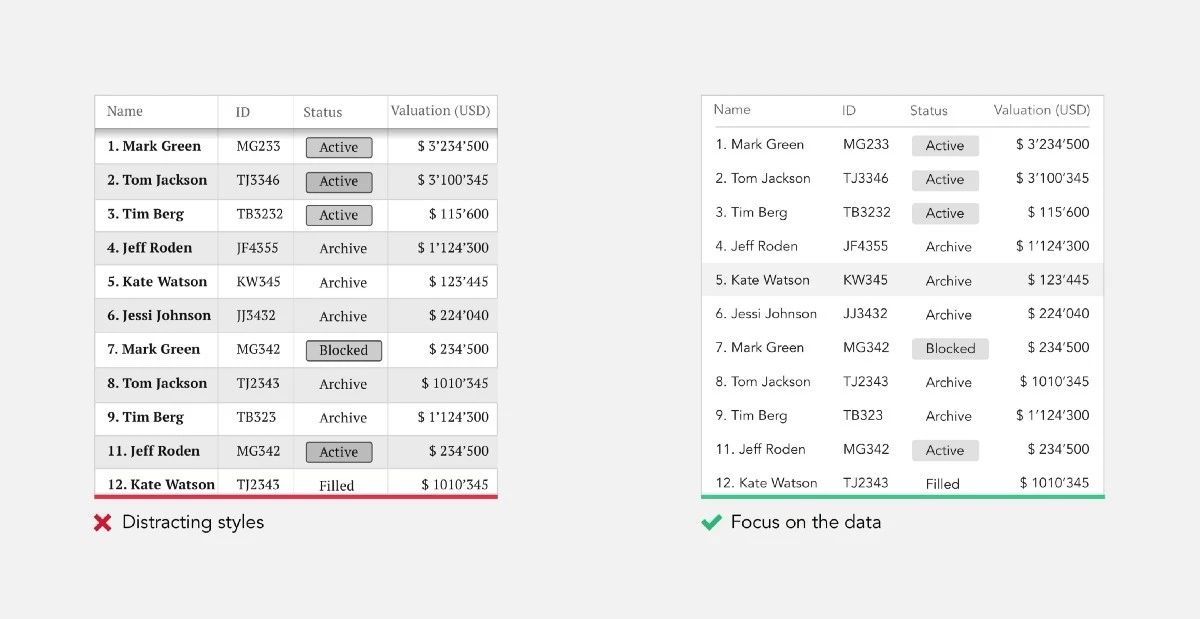
简化设计最直接有效的方法就是删除,包括次要信息、不常用的控件、以及任何分散用户注意力的样式等等。但一定要注意的是,我们删除的任何东西都应经过慎重考虑。

「真正的简约绝不只是删繁就简,而是在纷繁中建立秩序」 - Jonathan Ive
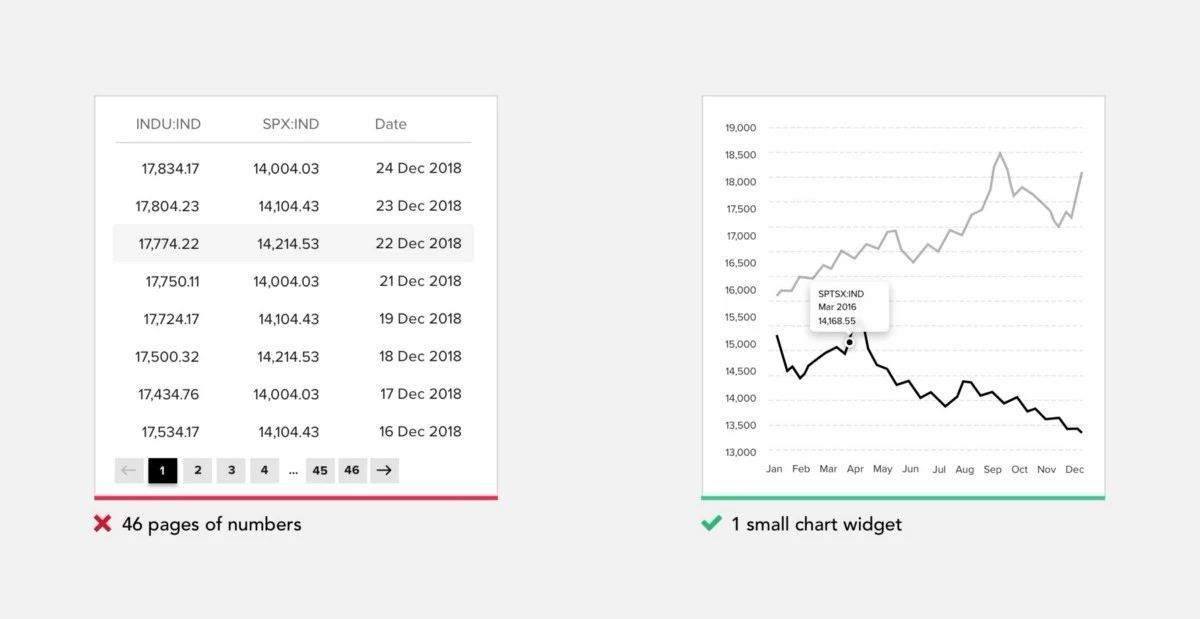
3.数据可视化
每个产品都会有大量数据需要用户处理,以便有效地执行日常任务。所以当我们知道用户对趋势和变化感兴趣时,就应该帮助他们将这些复杂的数字可视化,从现有的数据中提取有意义的内容,放在用户面前。

4.支持快速决策
希克定律预测,做决定的时间和精力会随着选项的数量而增加。所以如果我们想让产品的用户体验变得简单,就要尽可能地支持快速决策。

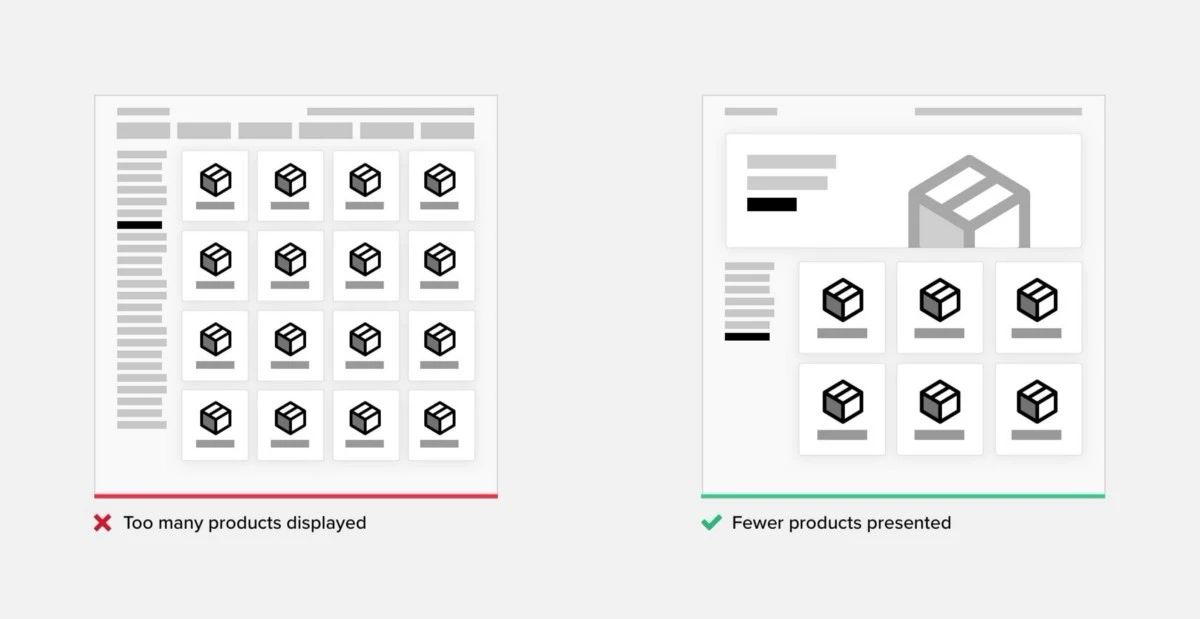
5. 太多的选择会吓跑用户
很多人都有这样一种看法:选择越多越好,毕竟人类的管理能力和对选择的渴望是无限的。但根据心理学理论和研究证实,结果恰恰相反。
果酱实验是消费心理学中最著名的实验之一,它证实了给消费者提供更少的选择会更有利于销售。最重要的是,这项研究还揭露了什么时候提供更少的选择可以提高你的销售。

从上图我们可以看出,与那些有很多选择的顾客相比,有6种选择的顾客购买的可能性要高10倍,这个实验一直是选择过剩的经典案例。

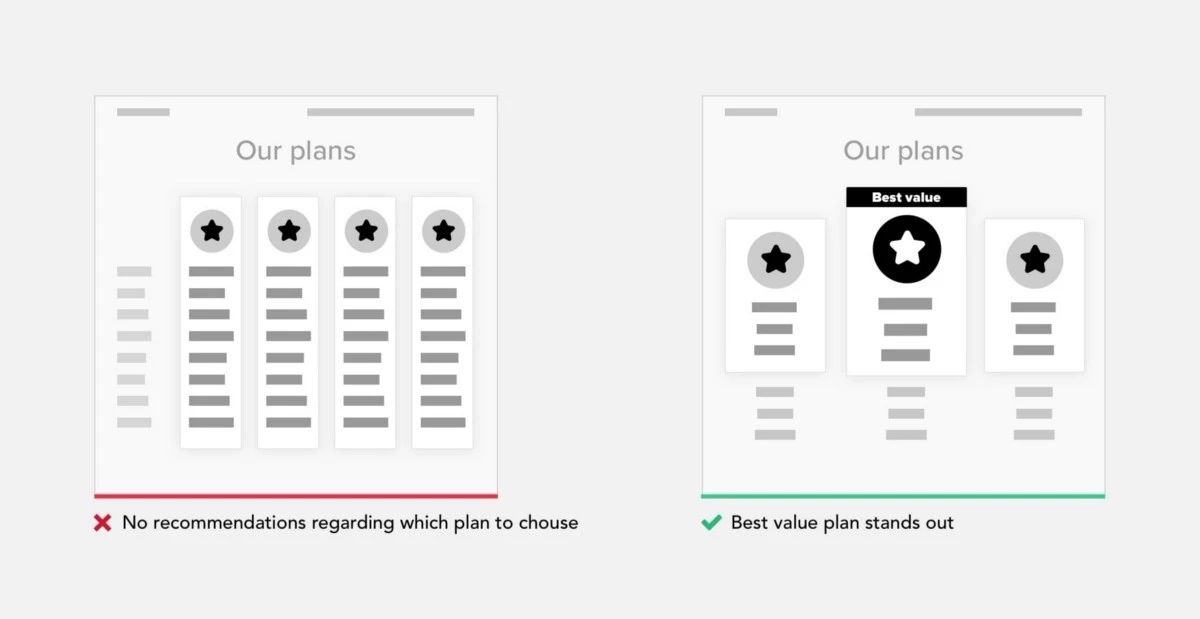
6. 提供选择建议
当选择无法避免时,我们应该尝试着去限制它们。比如我们可以向用户提供一个最佳推荐,或分享其他用户喜欢的选项,并在必要时清楚地向用户传达每个选项之间的关键区别,这种方法通常会用在定价计划页面。

7. 吸引用户注意正确的区域
当我们分析用户行为时,会发现每个阶段都有一个关键性部分来引导用户继续下去,我们要做的就是找到这些关键领域并吸引用户的注意。

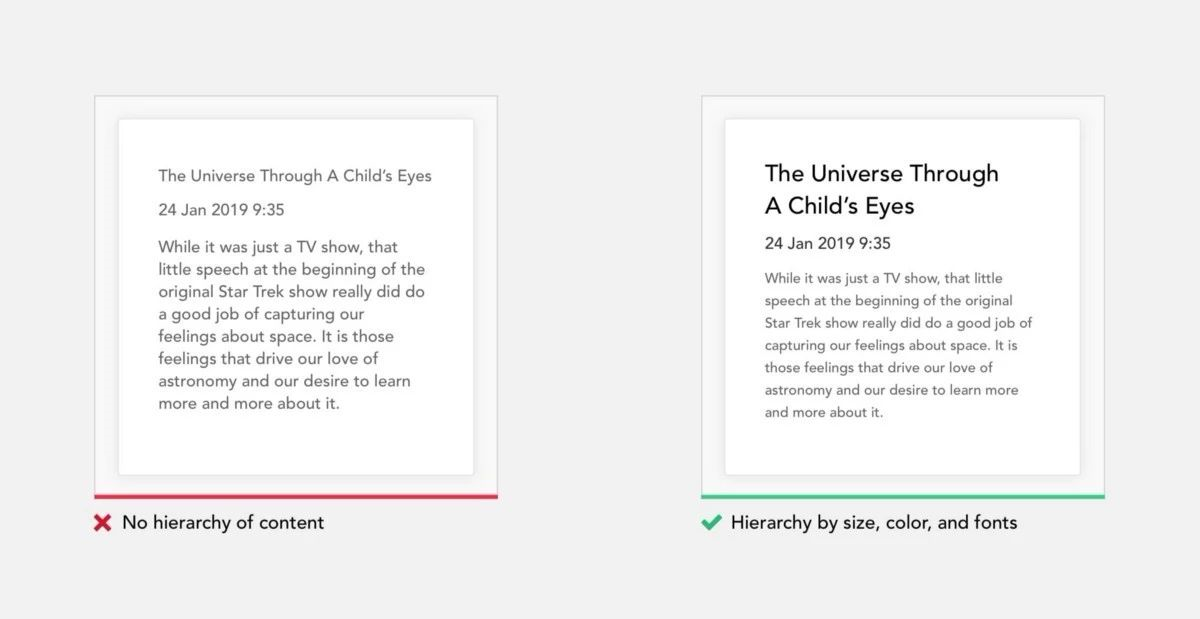
8. 使用颜色和排版来传达层次结构
你听过多少次“用户不阅读”?这是真的,用户对所能记住或深入了解的东西是有选择性的。如果你曾经接受过大篇幅的用户政策,却没有读过一个字,那就明白我的意思了。

有很多因素可以影响用户的阅读感受:字体、大小、字距、首字母、大写字母和颜色等等。巧妙地利用它们可以向用户传达内容的层次结构,使用正确的颜色和排版,也可以令产品品牌,更具识别度、吸引力和记忆点。
9.组织管理
说到这里我们先做一个简单的测试:在下面两幅插图中,你分别用了多少时间(和精力)来计算方块中的黑点数量?

答案很明显,杂乱的元素不但给我们增加了更多的认知负担,还很有可能数错。而排列整齐的黑点却可以帮助我们直观地观察计数。

有组织的结构不仅可以提高我们的识别能力,还能帮助我们加深记忆。当用户进行操作时,熟悉每个元素的位置和功能是非常重要的。如果让你再次回忆一下之前2个正方形中每个点的位置,是不是非常困难?对大多数人来说,回顾这种无组织的结构都几乎是不可能的。

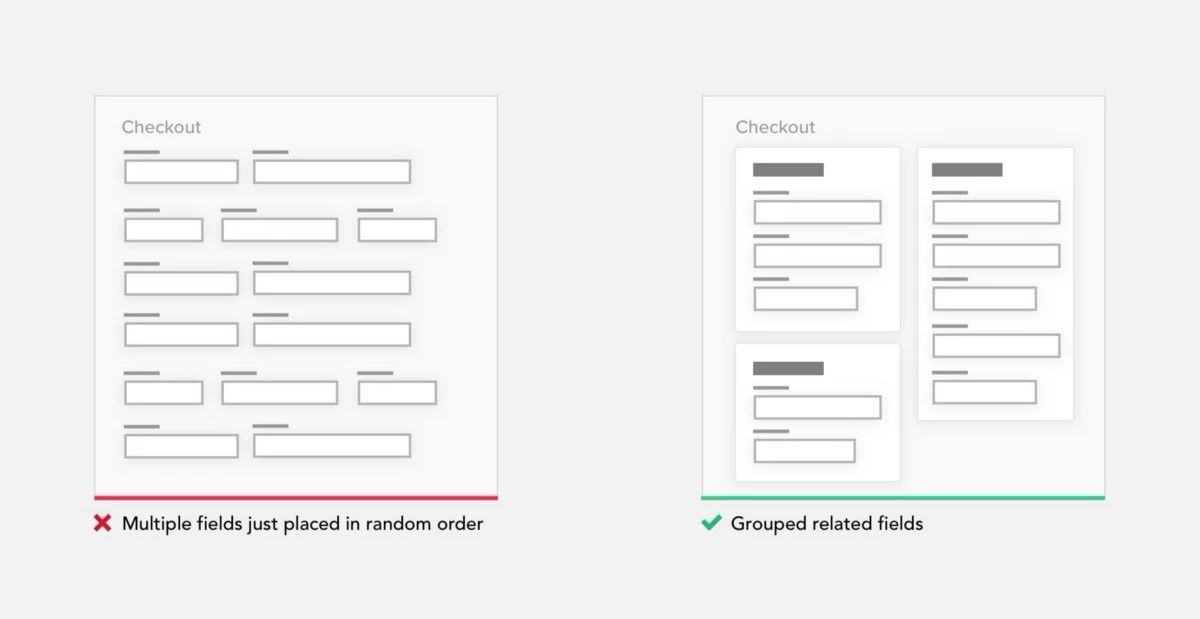
10. 分组
分组也是简化复杂页面的有效方法,用户只需处理很少的组就可以完成操作。最简单分组元素方法就是在元素或元素组周围添加边框。在格式塔心理学中,有许多帮助产品元素分组的原则如:接近性、相似性、连续性、封闭性和连通性等等。

11. 分步并尝试纵向布局
大多数产品都会有复杂的表单需要用户处理,这是一种获取用户信息的方式。但为了用户体验考虑,即使删除了所有不必要的信息,信息量也会显得过于庞杂。所以我们需要做的就是把这个巨大的任务分解成一系列较小的任务,这样整个过程就会变得非常容易了,与此同时,完成一些小的子任务也会给用户带来内啡肽和满足感。
并且,我们在在设计表单时,应该仅使用一个纵向布局而不是多个,因为一个纵向布局更容易填写,这样用户就不需要考虑接下来要填什么,只需沿直线向下移动页面即可。

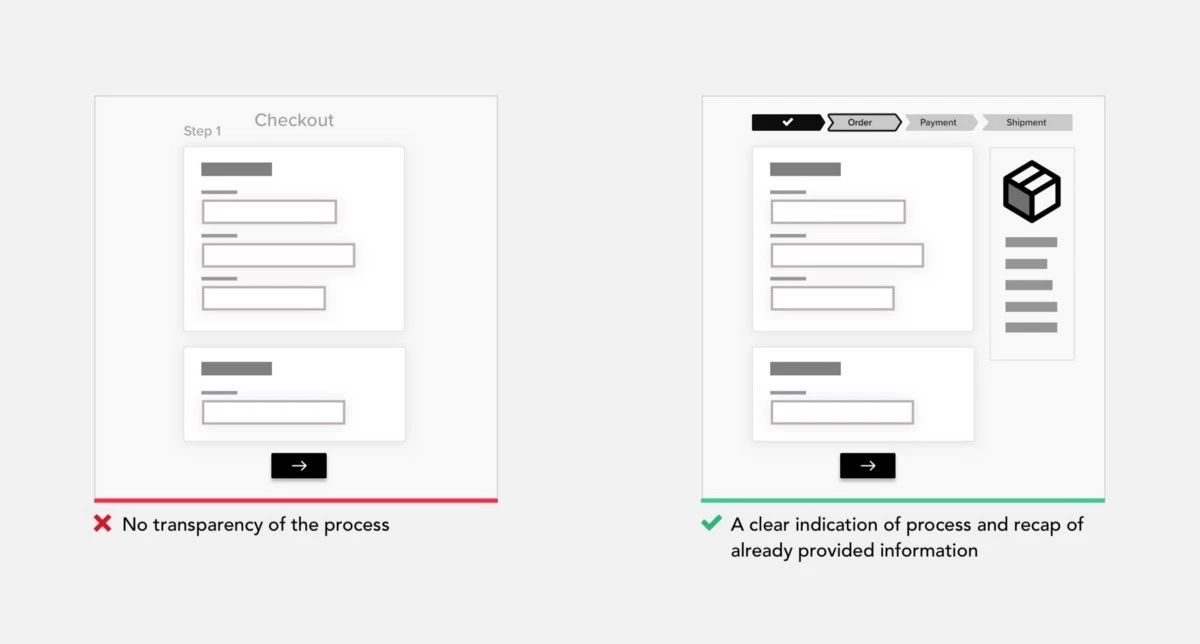
12. 透明地沟通流程和系统状态
不确定性会让人焦虑,所以我们在任何时候都应该让用户看到他当前的流程进度、始于什么目的、以及接下来会发生什么。提供缓存信息是一个好主意,它可以降低用户的内存负载,并且不需要重新检查前面的步骤。

13. 帮助用户计算
因为人类的大脑不擅长涉及数字的原始算术,所以在产品中应尽量避免让用户自己进行计算。

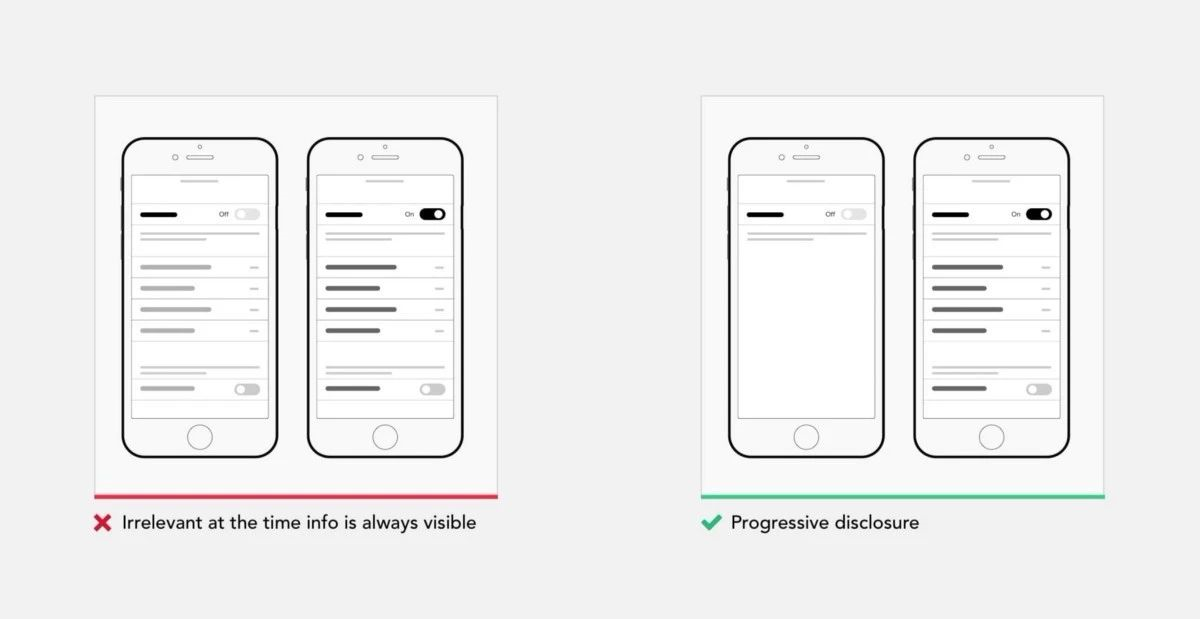
14. 用渐进式展示来隐藏复杂性
渐进式展示是UX设计中经常使用的一种设计模式,它让界面更容易被用户理解。灵活地对信息和操作进行排序并隐藏不相关的信息,不会让用户感到不知所措。渐进展示遵循从“抽象到具体”的典型概念。

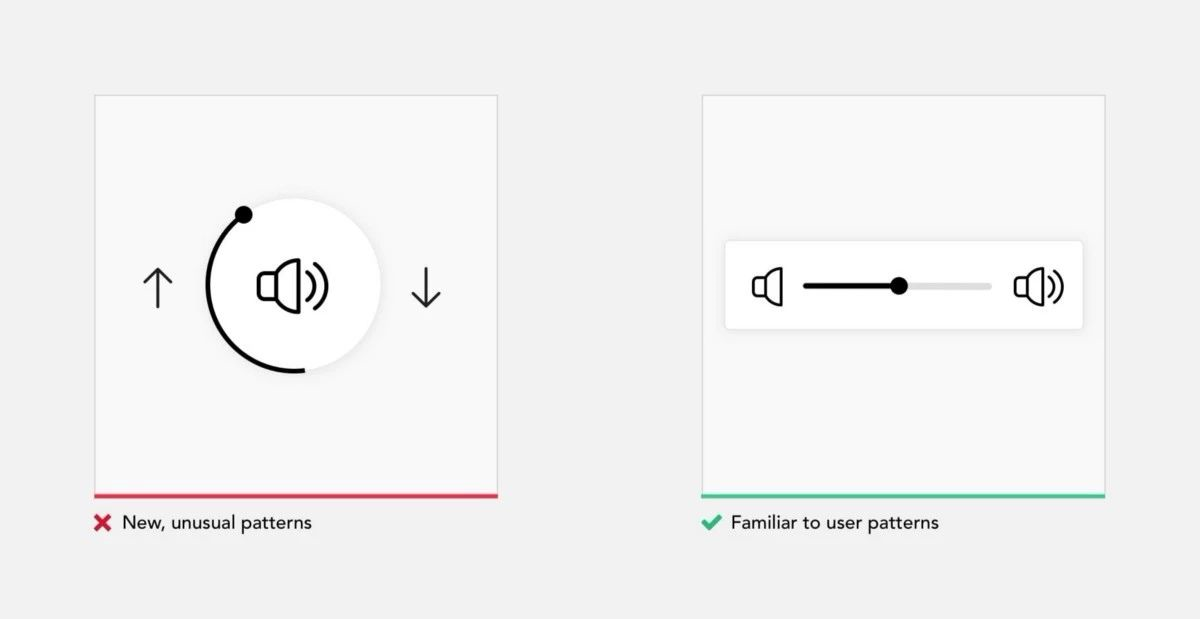
15. 依赖于普遍接受的模式或交互
对于用户来说,他们既希望你的产品与其他产品具有相同的操作方式,又希望你的产品外观和操作能给他们带来新鲜感。
这句话适用于任何媒体或实体产品,反映了消费者的心态。但这并不意味着我们应该停止创新,而是提醒我们要在传统的基础上不断优化和改变,让用户改变他们的思维模式。

16. 设计一个精简的引导
用户的首次体验对于产品来说至关重要,因为用户对产品的评价是非常快的,如果不满意,他们就会马上离开。
在数字设计中,用户的期望是产品应该足够简单,易于理解,并且在他们出现问题时得到帮助。所以我们在对用户进行引导时,应在实际场景中帮助他们,而不是让他们先浏览一大堆操作流程。

17. 考虑人体工程学和产品使用环境
简单还意味着用户可以舒服的使用产品,这就涉及到了人体工程学。人体工程学是设计工作场所、产品和系统,使其适合操作人员的过程。大多数人认为这与座位有关,或与汽车控制和仪表的设计有关——的确如此……但它的意义远不止于此。人体工程学适用于任何涉及到人的设计,包括数字产品。
1954年,心理学家保罗·菲茨(Paul Fitts)研究了人类的运动系统,他发现,移动到目标所需的时间取决于到目标的距离,并且与目标的大小成反比。因此,请确保常用元素够大,并放置在离用户较近的位置。

18. 支持内联编辑和自动建议值
我们既然已经删除每个流程中所有不必要的交互、视图和步骤,达到了产品的最佳状态,那就不要轻易使用弹出窗口来打破这种流畅感。对于所有可更改的操作值,都应该尽量支持内联编辑,而当有大量值可用时,应该采用自动建议值。

19. 使用智能默认值来减少认知负荷
设置默认值就是为用户提供问题的答案,可以让他们更快地完成表单。但需要注意的是,我们在设置默认值之前应该充分了解用户和他们使用产品的相关场景。只有通过深入研究和测试,我们才能根据用户的历史数据和使用模式调整默认值,并始终确保将默认设置为绝大多数用户(例如,90-95%)会选择的选项。

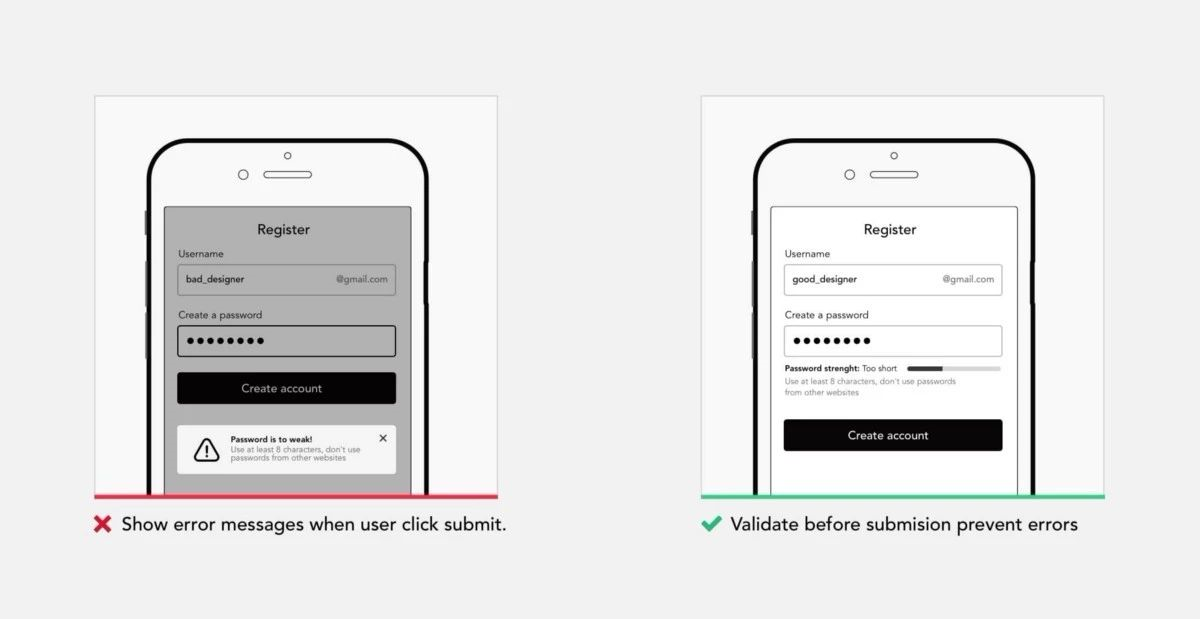
20.避免错误信息
错误消息会给用户带来很大的压力,让他们觉得自己搞砸了或者没有完成任务。所以我们要么减少容易出错的步骤,要么检查这些步骤,并在用户提交操作之前向他们提供一个确认选项。破坏性和不可恢复的操作也应该通过强制功能加以保护,以确保用户意识到他们的选择将产生的影响。

21. 可访问性
作为设计师,我们的目标是支持可访问性,以确保产品能被任何人使用。全世界有超过10亿的残疾人,所以不要把颜色作为传达信息的唯一视觉手段。随时注意文本和背景之间有足够的对比度、支持键盘导航等等都应该在我们的注意范围之内。可访问性并不局限于具有某些不同能力的用户群体,而是为每个使用产品的人改进体验。

原文链接:https://uxplanet.org/how-to-simplify-your-design-69d97fde11b9
用设计的角度看世界,用学习的方式来成长
BigDcc









暂无评论
违反法律法规
侵犯个人权益
有害网站环境