设计师必修指南:图形中的对称与不对称
来源:shopify 作者: Nick Babich
BIGD翻译整理
每个布局都从空白页开始,然后是元素——标识、菜单、文本部分、照片、插图等。元素的位置可以决定设计的成功程度。这也是为什么当设计师开始设计一个新页面时,他们要做的第一件事就是决定页面上元素的排列。对于页面上的空间元素,有两种基本方法——设计人员可以倾向于更对称的元素布局,也可以倾向于不对称的元素布局。
在本指南中,我们将为大家介绍对称和不对称如何在设计中发挥作用,以及每种方法的基本技术、技巧和应用方法。

对称性是什么?
长期以来,对称被认为是设计的黄金标准。选择对称布局的偏好在建筑中尤其明显。看看世界上最美丽的建筑之一——泰姬陵。泰姬陵有很多让人赏心悦目的特点,但其对称平衡是其中一个主要因素。

在设计中使用对称性的习惯不是凭空产生的,与许多设计原则一样,它源于格式塔原则,这是一种描述人类思维如何构建和安排视觉数据的人类行为理论。我们的思想自然会从我们看到的事物中产生秩序。这就是为什么对称性如此强大的原因——对称设计是一种有序和稳定的设计,因此很容易被我们注意到。
对称的类型
对称有三种类型:反射对称、旋转对称和平移对称。
反射对称
这可能是人们听到“对称”这个词时想到的第一件事。反射对称也被称为镜像效应,当所有物体都围绕着中心轴镜像时,反射对称就发生了。轴可以是任何方向——它可以是水平的、垂直的、对角线的,以及在这两者之间的任何东西,只要在轴的一边的东西被镜像或反射到另一边。

反射对称:一只鸟的镜像围绕着一个中心水平轴。

现实生活中的反射对称
设计师经常使用反射对称来平衡页面两边的重量感,创造一个有趣的视觉效果。

Method.digital使用反射对称作为主要图像
旋转对称
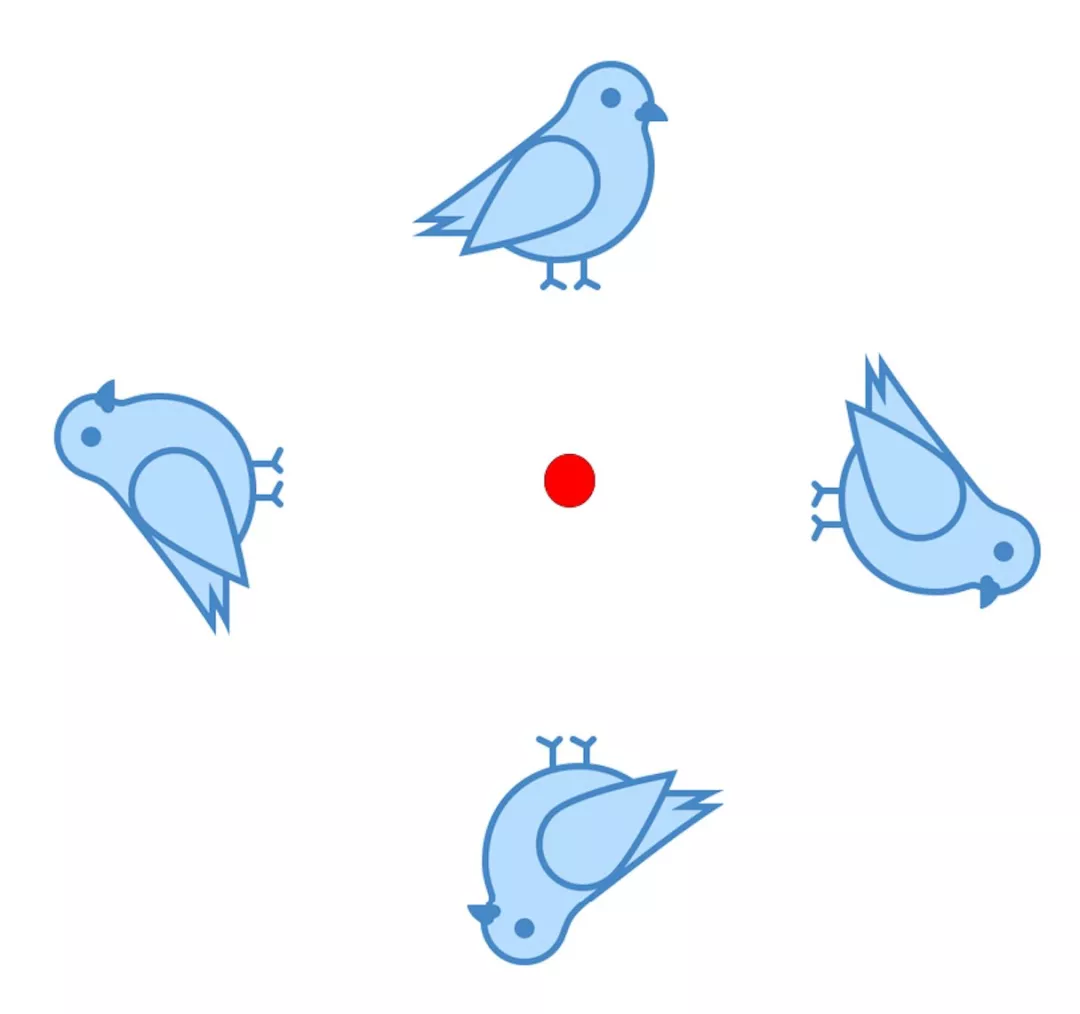
也称为径向对称,当所有物体围绕共同中心旋转时,会发生这种对称。旋转对称性可以以任何角度/频率发生,只要存在围绕其旋转的共同中心,并且元素围绕中心点等间隔。

围绕共心旋转一个物体
旋转对称在现实生活中非常普遍。例如,海星的手臂从中心向外辐射。

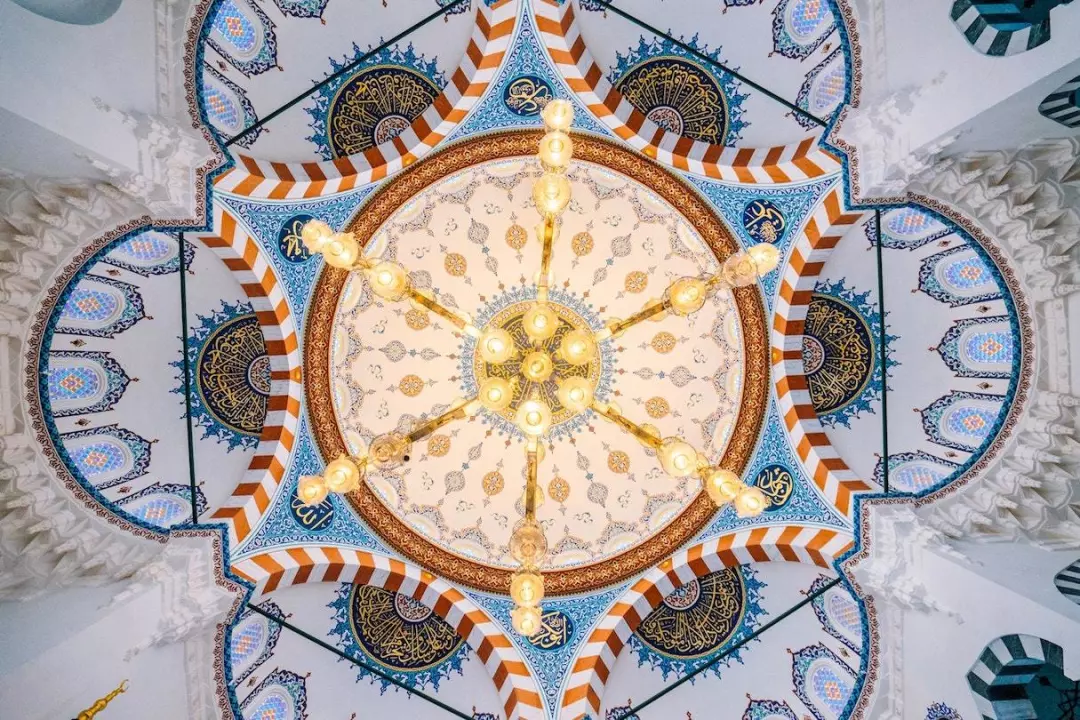
许多教堂的天花板画也使用旋转对称。

网页设计师在他们的工作中结合旋转对称来描绘运动(例如推断进度或运动)或以有趣的方式可视化数据。

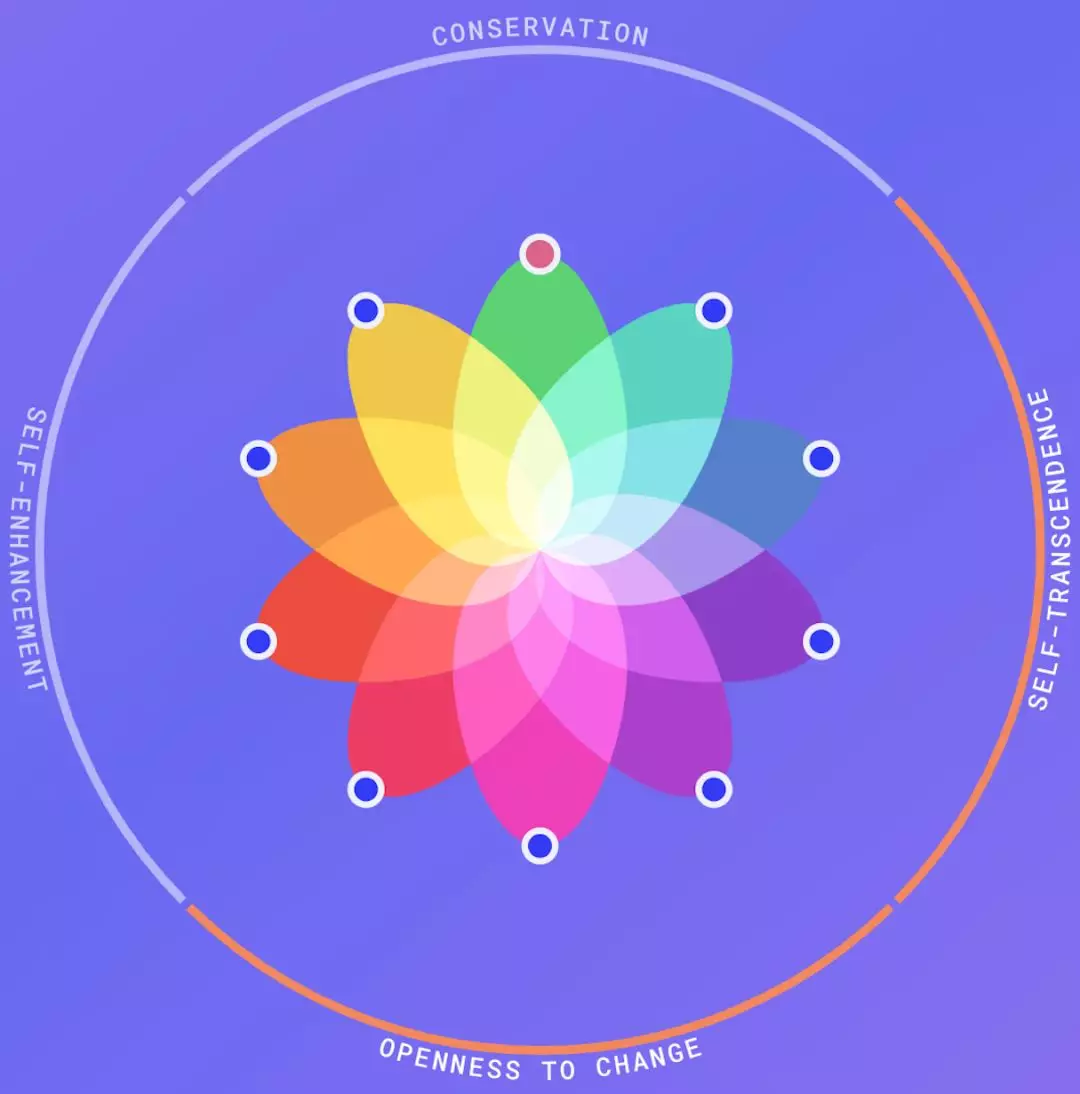
Global Values是BBC《明日世界》委托制作的一份交互式调查问卷,使用旋转对称来可视化数据。
平移对称
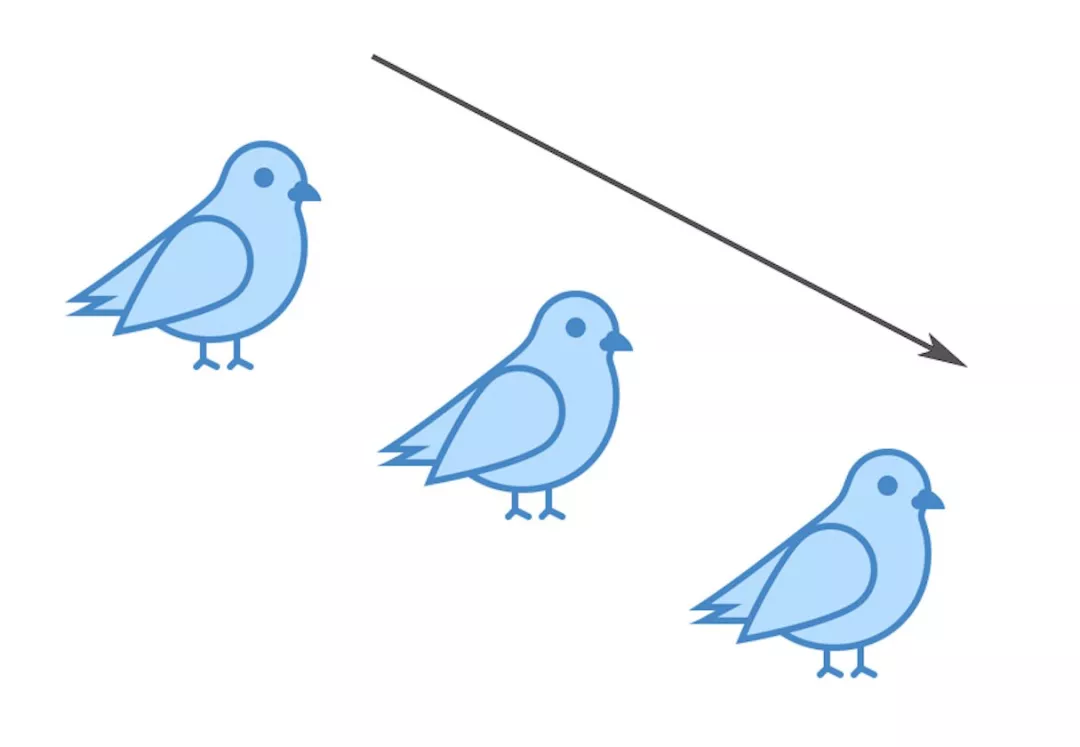
一个元素在不同的空间中重复出现并保持同一方向被称为平移对称。

同一个对象以均匀的间隔移动几次

尖桩栅栏是平移对称一个很好的例子
在设计中合理运用平移对称可以创造节奏感。网页设计者经常使用平移对称来创建背景图案。但在某些情况下,也可以使用平移对称作为传递信息的活动元素。
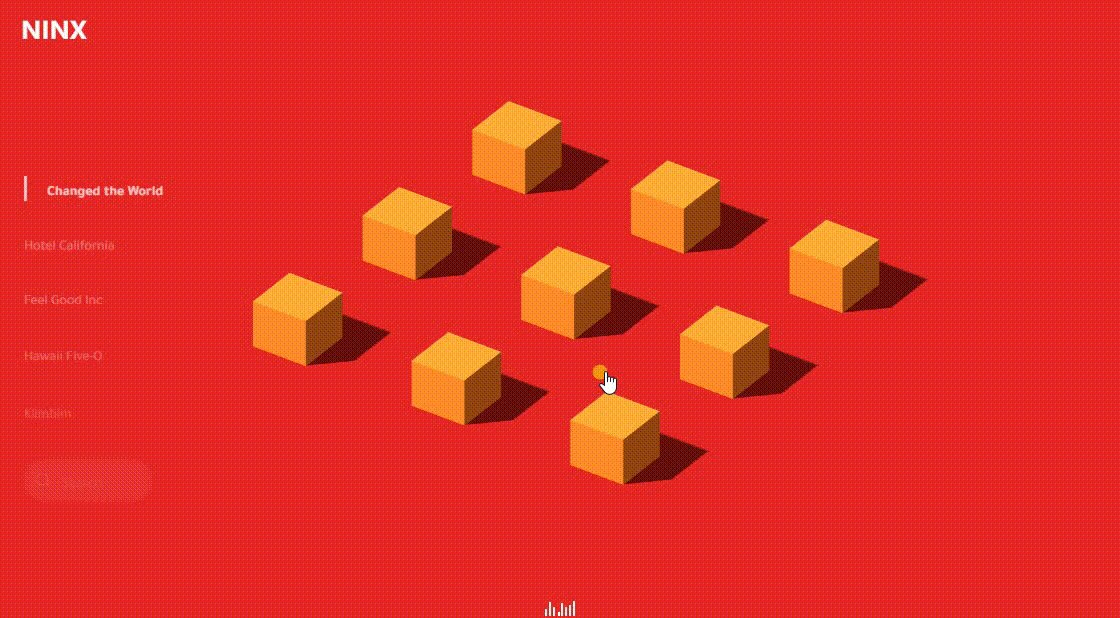
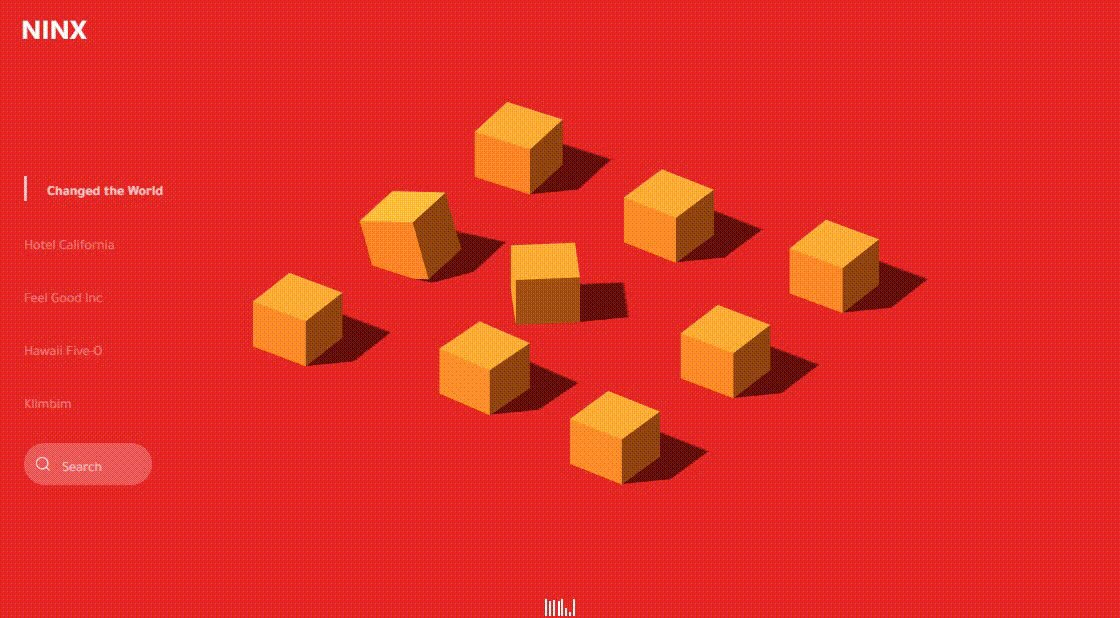
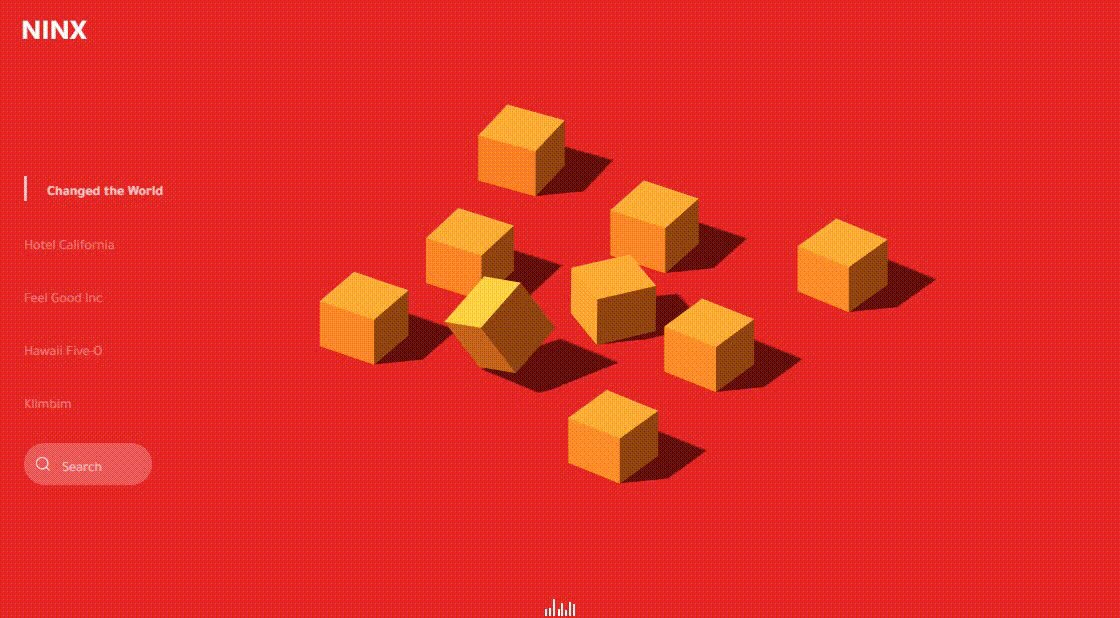
NINX的网站使用简单的几何图形来传递主要信息——当音乐开始播放时,对象随时间移动。

不要试图达到完美对称
完美对称是指当元素在轴上镜像,并且两边完全相同。看着镜子,你会看到你的反射——两个镜面完全一样。
但在设计上,对称并不等同于相同的镜像。完美的对称在网页设计和现实生活中都是罕见的。我们周围的大多数自然物体和造物都不是绝对对称的。例如,我们习惯认为我们的脸和身体是两个镜像部分。然而,脸的左边和右边并不完全相同。
设计师可以通过用户对布局的感知来创建对称性,只要观众能从成品中获得对称感,可以在每一边都有细微的变化。
什么是不对称?
在自然界中,我们几乎可以在任何地方看到不对称 - 例如在树枝或云的形状中。

树枝是不对称的
在设计中,不对称性常被用来制造视觉张力。同时,不对称性也是一个很难掌握的概念,因为不对称设计中的元素之间的关系非常复杂,很难创建一个完整的、有凝聚力的设计。这也是为什么许多设计师都喜欢可预测的对称布局的原因,不过,掌握了不对称性的设计师则能更好的表达自我想法。
对称和平衡
许多设计师认为只有对称布局才能达到平衡。之所以会这样,是因为“不对称”一词意味着缺乏平衡。虽然不对称的定义是缺乏对称性,但并不是缺乏平衡, 缺乏对称性的设计仍然需要平衡。换句话说,不管你创造的布局是对称的还是不对称的,重要的是要达到平衡,因为不平衡的构图会让观者感到不舒服。
掌握适当平衡(对称和不对称)的一种技巧是,为页面上的每个元素都赋予视觉权重。视觉权重取决于元素的大小(较小的对象可能比较大的对象轻)和视觉属性,例如对比度(对比元素可能比中性元素重)。设计师需要不断调整元素的权重,直到它们达到有效的平衡。
当然,在对称的布图中实现平衡是相当容易的——您所需要做的就是将相同的重量放在页面的左右部分。

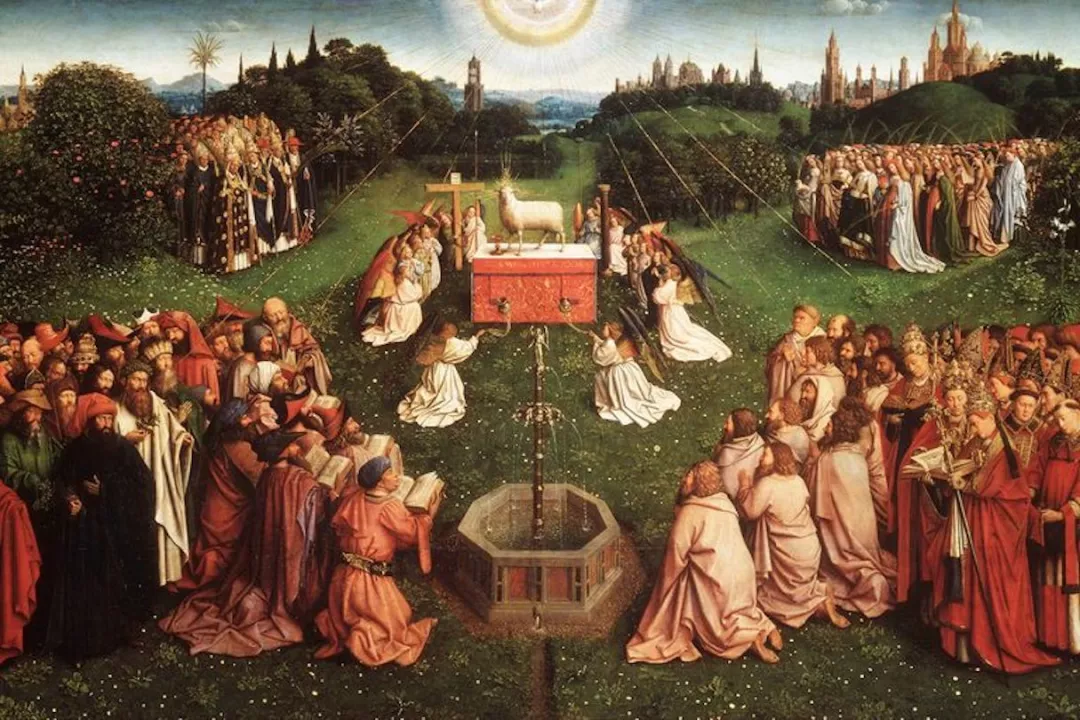
这是由Jan van Eyck创造的根特祭坛画的一部分 - 一个对称平衡的典范。
当谈到不对称设计时,你的任务可能就会更难了——你需要在一侧用几个小物品来平衡另一侧的大物体。

梵高的《星夜》是不对称平衡的一个很好的例子。梵高通过使用不同大小的物体、颜色和对比度来创造平衡。
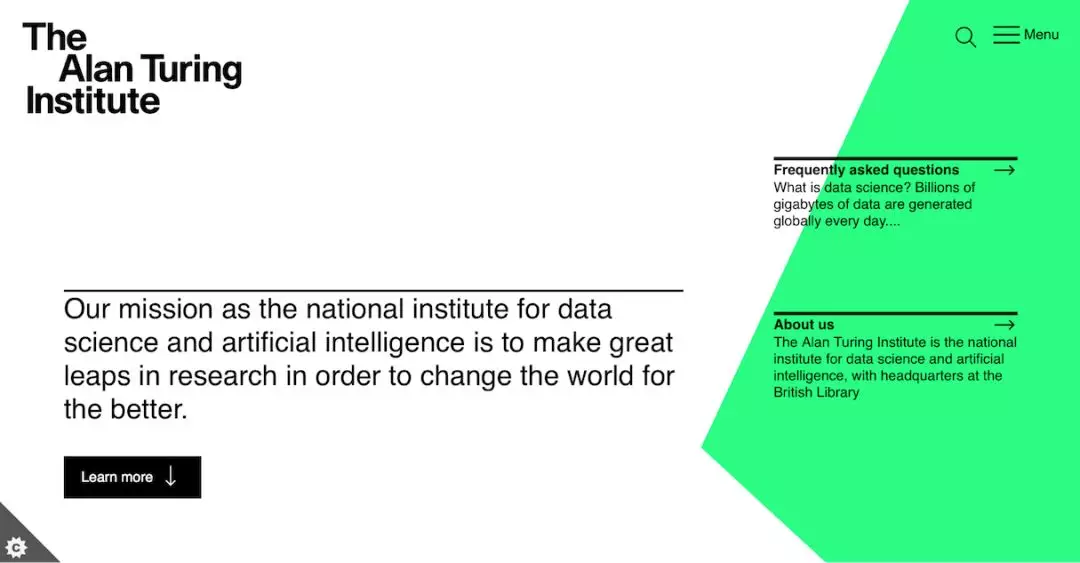
我们在绘画中的平衡原则同样适用于网页设计。下面是阿兰·图灵研究所网站的截图,这是不对称平衡的绝佳例子。页面的左边比右边有更多的内容,但是设计者通过在页面的右边添加对比元素来达到平衡。

一个完美平衡的公式
“我能测量平衡吗?”这是设计师们经常遇到的问题。为了找到这个问题的答案,许多设计师都在寻找一个特定的公式,好让他们计算一切是否平衡。但坏消息:没有计算平衡的公式。好消息:我们可以使用一种强大的工具来判断构图是否平衡——我们自己的眼睛。
经验丰富的设计师一眼就能注意到不平衡的布局。但要达到这个目标,你需要训练你的眼睛,通过在实际项目中工作,并从其他设计师的作品中获得灵感。你做的越多,你就会越相信自己的判断。
对称&不对称
最终,在设计布局时,你需要决定是要创建对称的设计还是不对称的设计。这个问题没有通用的答案——选择取决于项目的具体情况。接下来让我们看看对称和不对称如何应用于设计。
当对称效果最佳时
这里有几个一般情况下最好遵循对称的布局方式
你在寻求一种更严肃的美学(传达古典主义)
你想增强识别和记忆(对称形式可以更容易地回忆信息)
你想要获得更多的秩序和结构
你不想在元素的排列上花太多的心思,但仍然想要达到平衡(对称的布局本质上是稳定和平衡的)
现在让我们来看看这些案例在现实生活中的表现。
「传达信任感」
对称布局对于那些需要信任光环的设计非常有效。意料之中的是,许多优先考虑信任的公司大多都在设计中使用了对称性。

许多汽车制造商在他们的设计中使用对称性来创造稳定感,奥迪就有一个对称的标志。
对称设计是可预测的。因此,如果你正在设计一个需要稳定性的网站(例如,银行或保险公司的网站),对称的设计可能是你的正确选择。
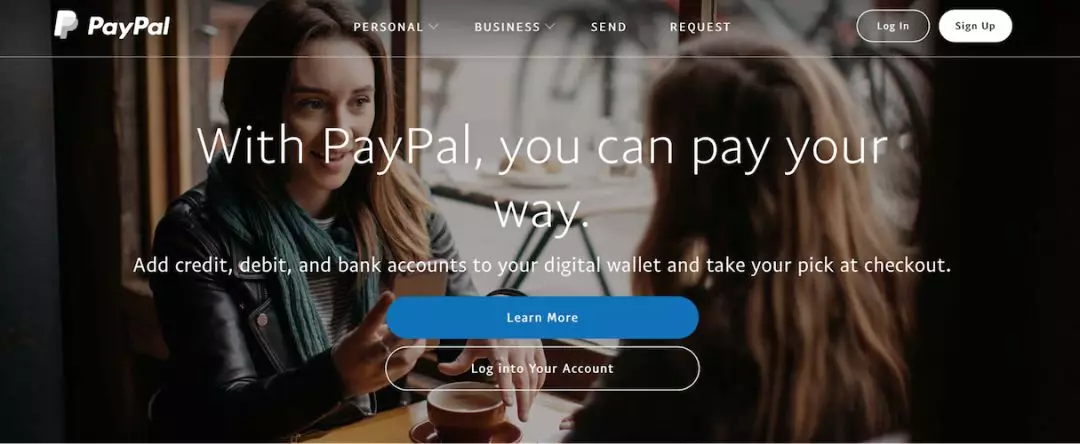
PayPal主页的设计是对称平衡的。一切都围绕垂直轴反射——导航栏居中,特色图片居中,标题居中。

「页面具有单个交互对象」
对称性适用于具有单个交互对象的页面,典型的例子是登录/注册页面。把关键的交互对象或重要的信息放在中间,你就会有一个中心的焦点。

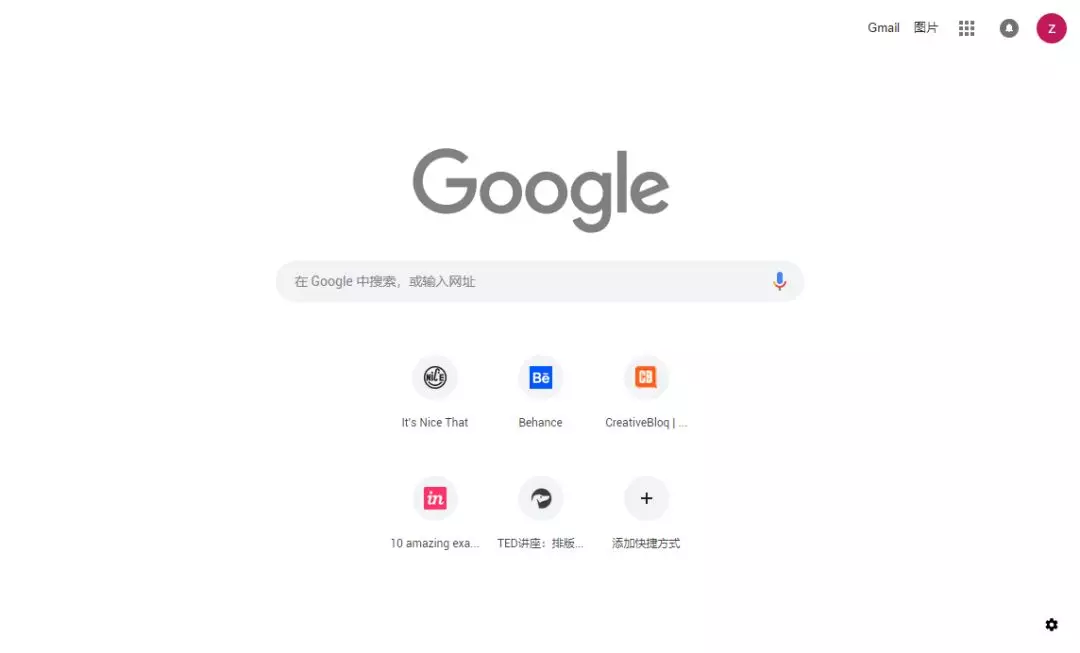
Google搜索页面是使用单个交互对象的对称布局的很好示例

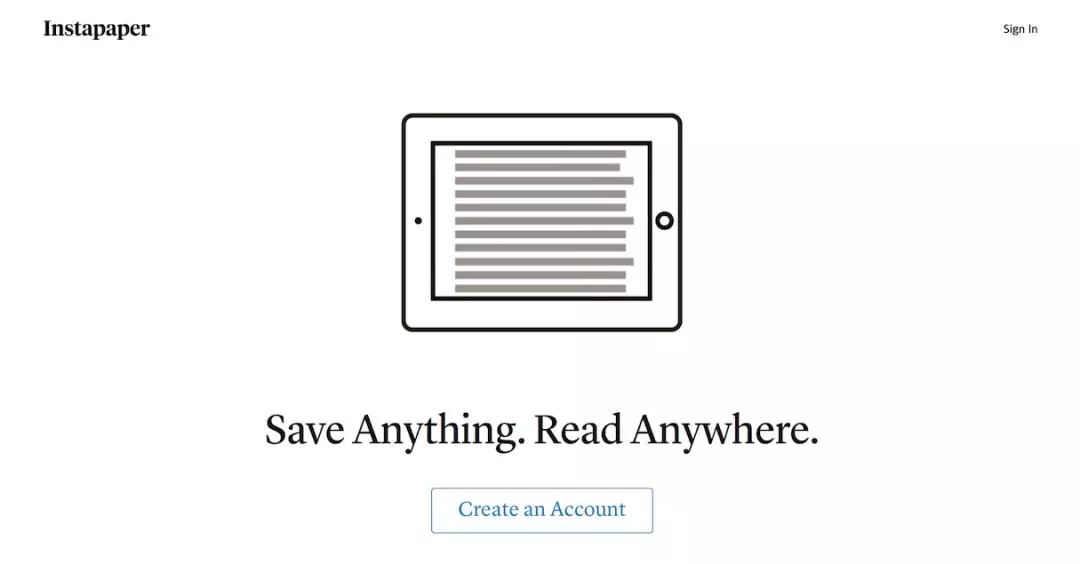
Instapaper在屏幕中心创建了一个关键信息焦点
「页面有两个(或更多)同样重要的选项」
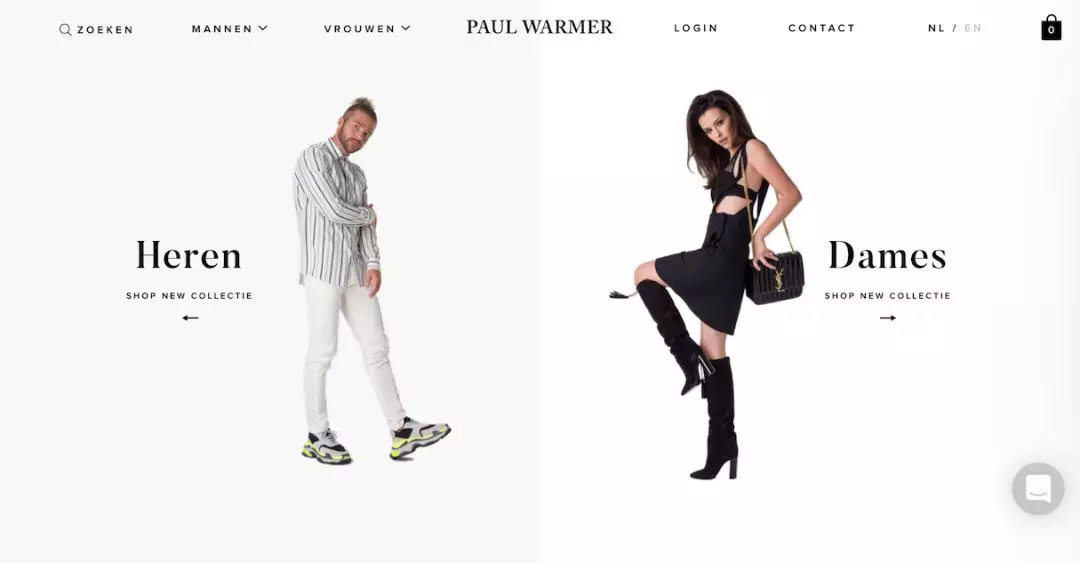
对称的设计可以让你把注意力均等地吸引到页面的所有区域。一个典型的例子是一个网上商店,销售男女产品。对称可以帮助设计师在同一个空间传递两个同样重要的信息。

Paulwarmer使用对称布局来传达两个同样重要的类别
当不对称效果最佳时
对称通常被认为是稳定和协调的,但对一些人来说,稳定的可预测性会非常无聊。不对称的布局则更有趣,更有活力。
下面这些情况不对称更佳:
你已经准备好花额外的时间来安排元素,寻找达到平衡的独特方法
你正在寻找一个更有趣的布局来传达用户的兴趣
「为了突出布局」
如今,当用户有了这么多不同的选择时,一个网站只有呈现出特别的东西才能脱颖而出。而当设计师掌握了不对称性时,他们就能创造出更令人难忘的产品。
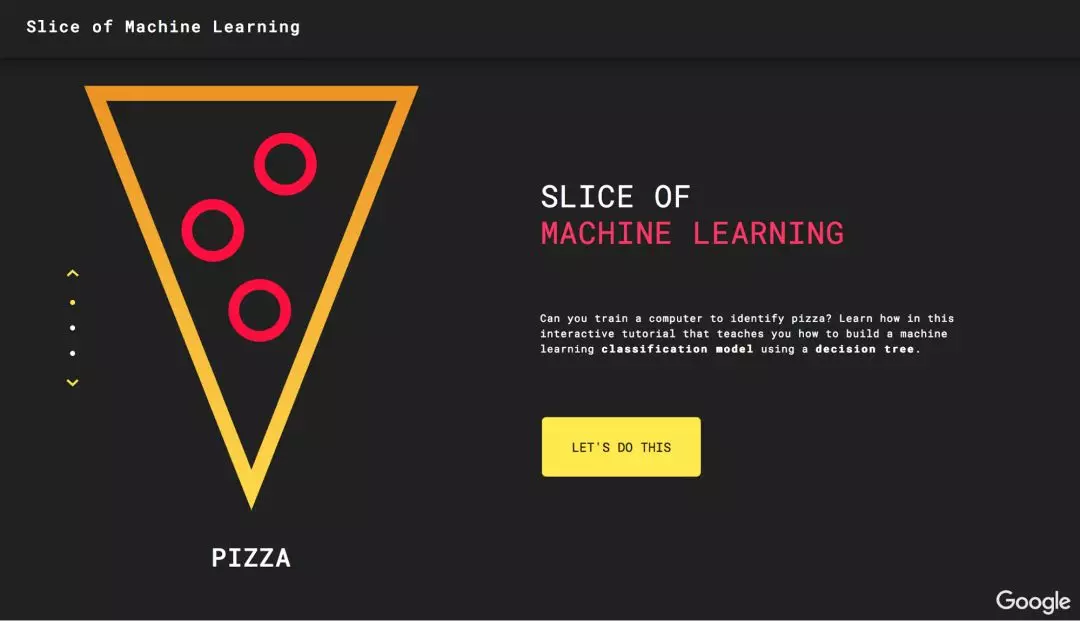
《Slice of Machine Learning》是由谷歌创建的一个教程,教你如何建立机器学习分类模型。它使用不对称设计为访问者创造了难忘的体验。

「表达活力」
当设计师使用“动态”一词时,他们所指的是一种能让浏览者的视线在设计中移动的设计。不对称的设计能唤起运动的感觉。这也是为什么很多体育品牌都用不对称的布局以及不对称的独立元素(比如商标)的原因。

「吸引注意」
不对称可以吸引别人的注意力。一个适当的不对称布局会自动将观众的目光引向焦点——自然地落在设计的关键部分上。通过定位和调整页面上的元素,你可以将视线引向不同的区域。
在选择焦点时,请记住任何设计的首要目标都是交流。在你设计的每一个网页中,你都在向你的访问者讲述一个故事,所以一定要选择能够帮助你以最有效的方式讲述这个故事的焦点。
以下是一些可以吸引注意力的事情:
对比——对比度既可以用来突出某个元素,也可以用来隐藏它。通过增加特定元素的对比度,你可以使它脱颖而出。相反,通过降低对比度,可以使元素淡入背景。
空白——用白色的空间分离两个元素。
运动——人类的眼睛天生就会注意移动的物体。
方向提示——眼睛会跟随方向线索(例如,方向线索可能是指向特定方向的箭头)。
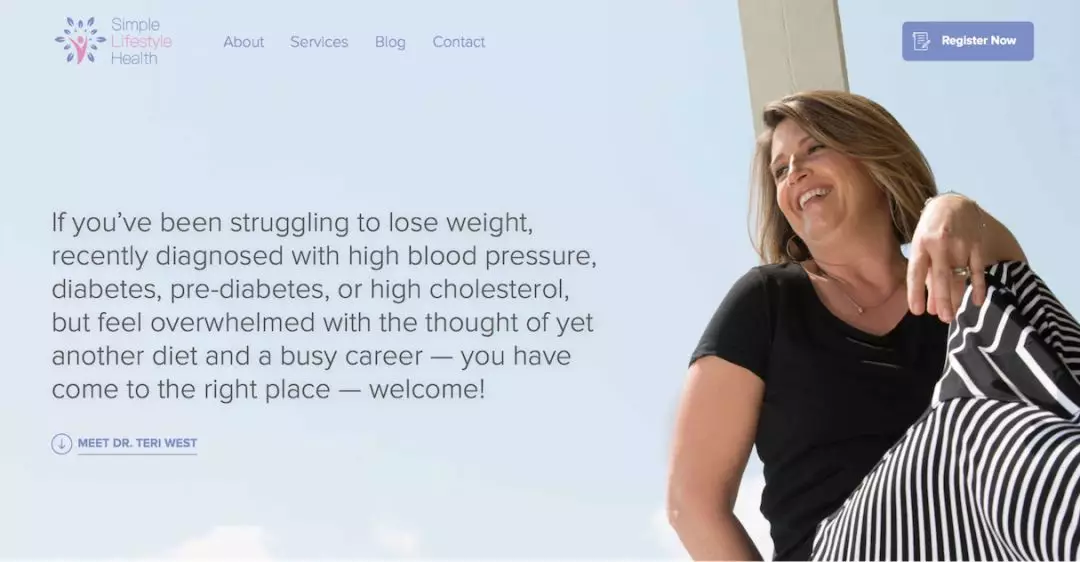
人类的面孔——眼睛会跟随照片中眼睛的轨迹,因此网站的访问者将看起来与设计中的人的方向相同。

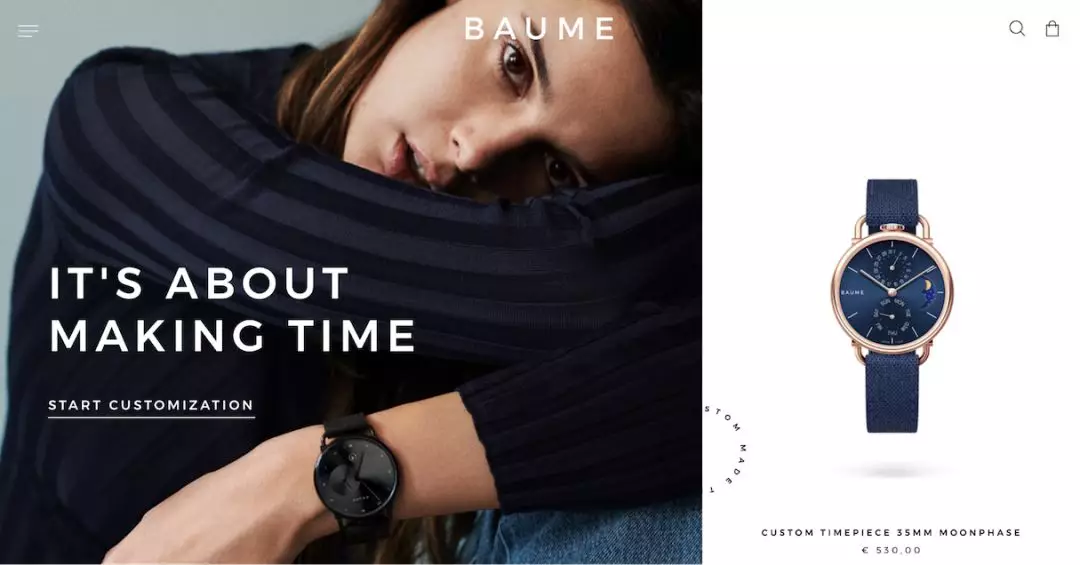
Baume主页的空白设计将观众的眼睛引导到特定区域

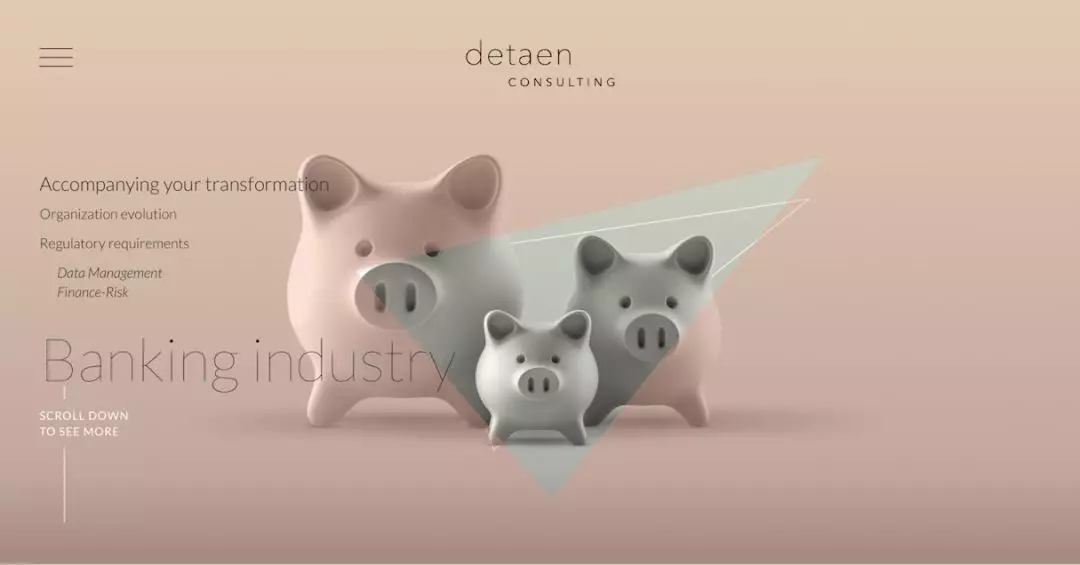
Detaen使用运动物体(三角形)来引导用户注意

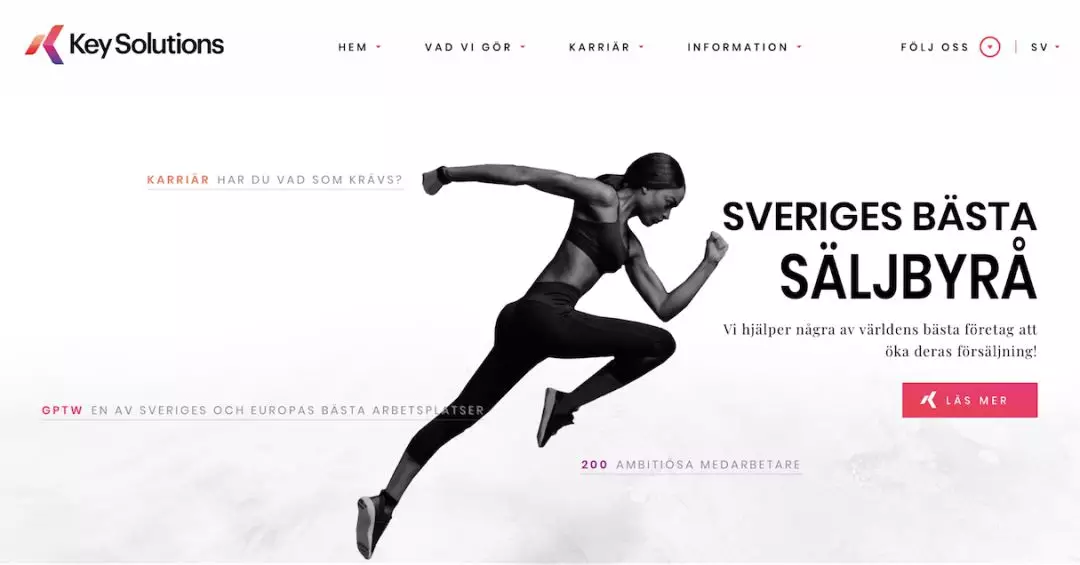
Keysolutions的网页打破了对称性

当人们访问Simple Lifestyle Health时,他们会按照屏幕图像中的眼睛路径来阅读关键信息。
在设计中结合对称&不对称
对称并不总是一个非此即彼的决定。可以通过结合对称和不对称来创造出最有趣又美观的设计。
你可以将布局分解为更小的部分,并尝试在每个部分中实现对称或不对称的平衡。例如,你可以使用对称布局,其中不对称用于创建感兴趣的点,并在一组相似的元素中组织可视化层次结构。

Fondazione Carnevale Acireale在设计中使用对称和不对称
最后,对称(或不对称)都是设计师工具箱中的强大工具。对称自然会唤起一种有序和稳定的感觉,而不对称可以帮助设计师在设计中获得独特性和个性。将两者结合起来则将有助于我们创造出对用户来说独特而难忘的设计。
END
用设计的角度看世界,用学习的方式来成长

BigDcc








暂无评论
违反法律法规
侵犯个人权益
有害网站环境