为什么每次排版,我都心里没底?
举报 菜心设计铺发布于 2020-09-053178阅读43点赞
菜心设计铺发布于 2020-09-053178阅读43点赞 在排版的时候咔咔一顿操作,图形字母四处飞,试了一遍又一遍,但最后却发现效果并不咋地!...
菜心的第177篇原创
2020年的第55篇
距离2020年小目标40篇原创已超出15篇
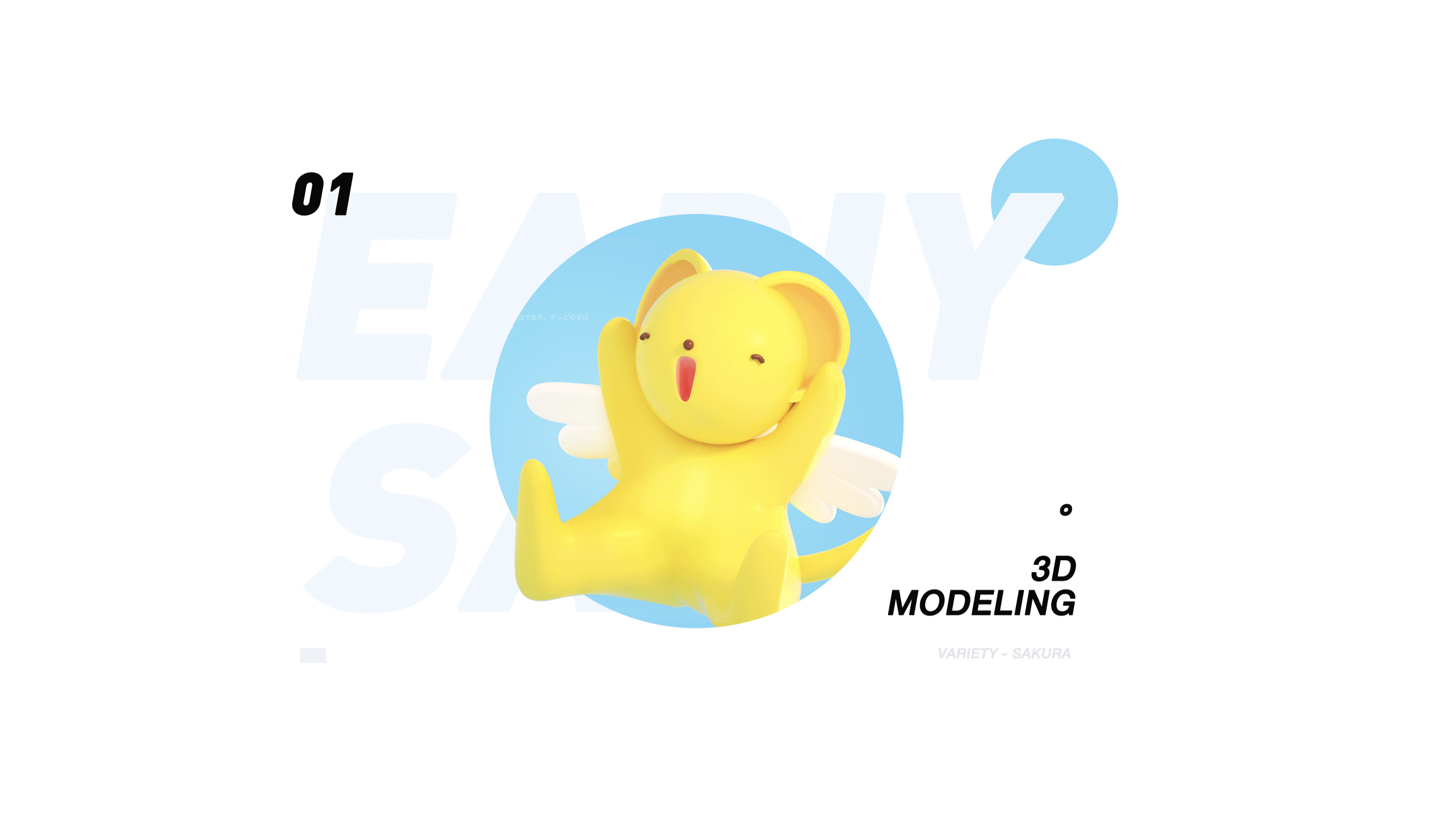
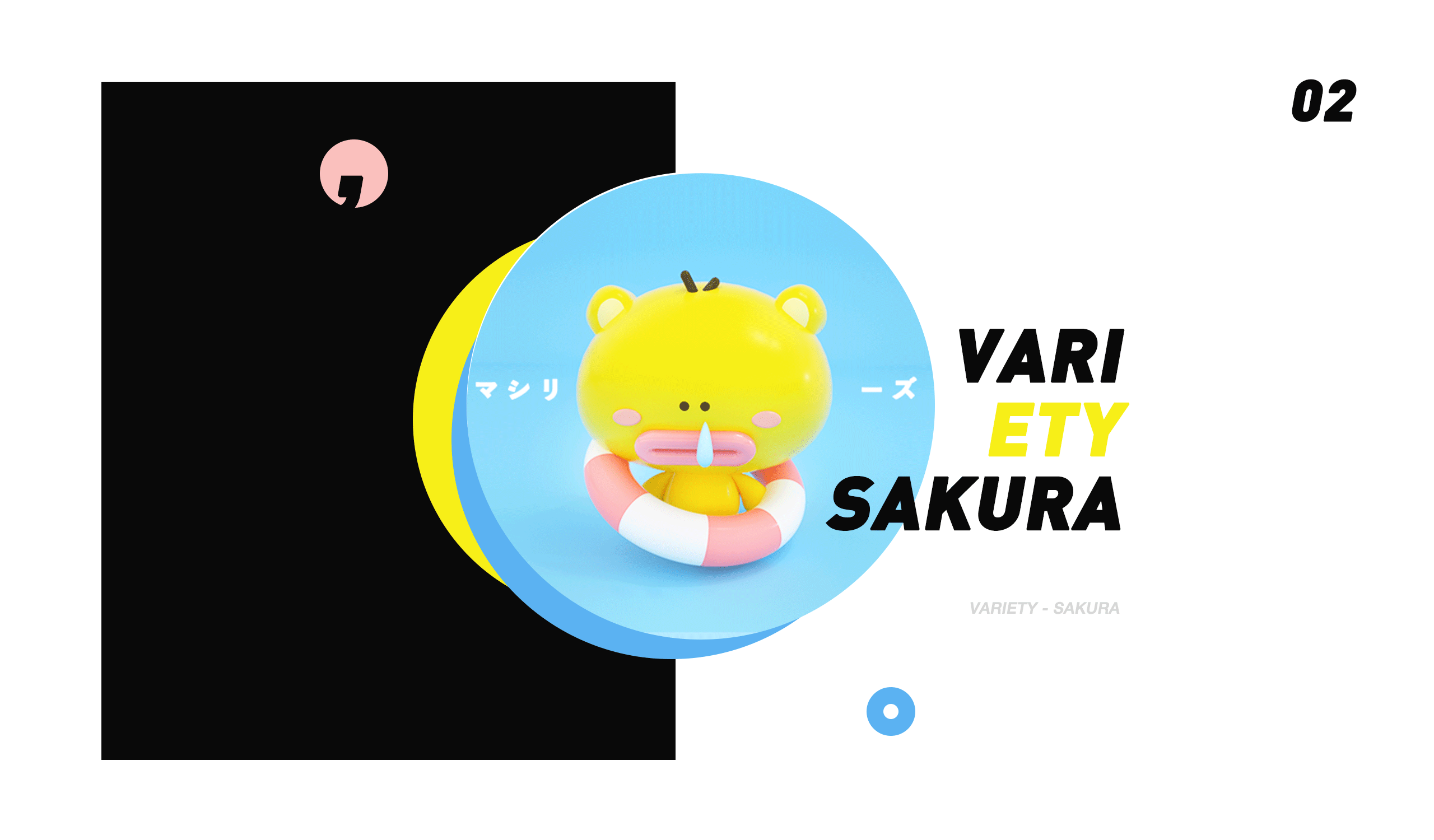
在排版的时候咔咔一顿操作,图形字母四处飞,试了一遍又一遍,但最后却发现效果并不咋地!反正我是经常遇到这种情况,其实原因就在于我并没有理清思路,如果我能把排版的思路想清楚,就不会每次都浪费大量时间了。下面两张图是去年做的练习,两个排版的思路是一样的:


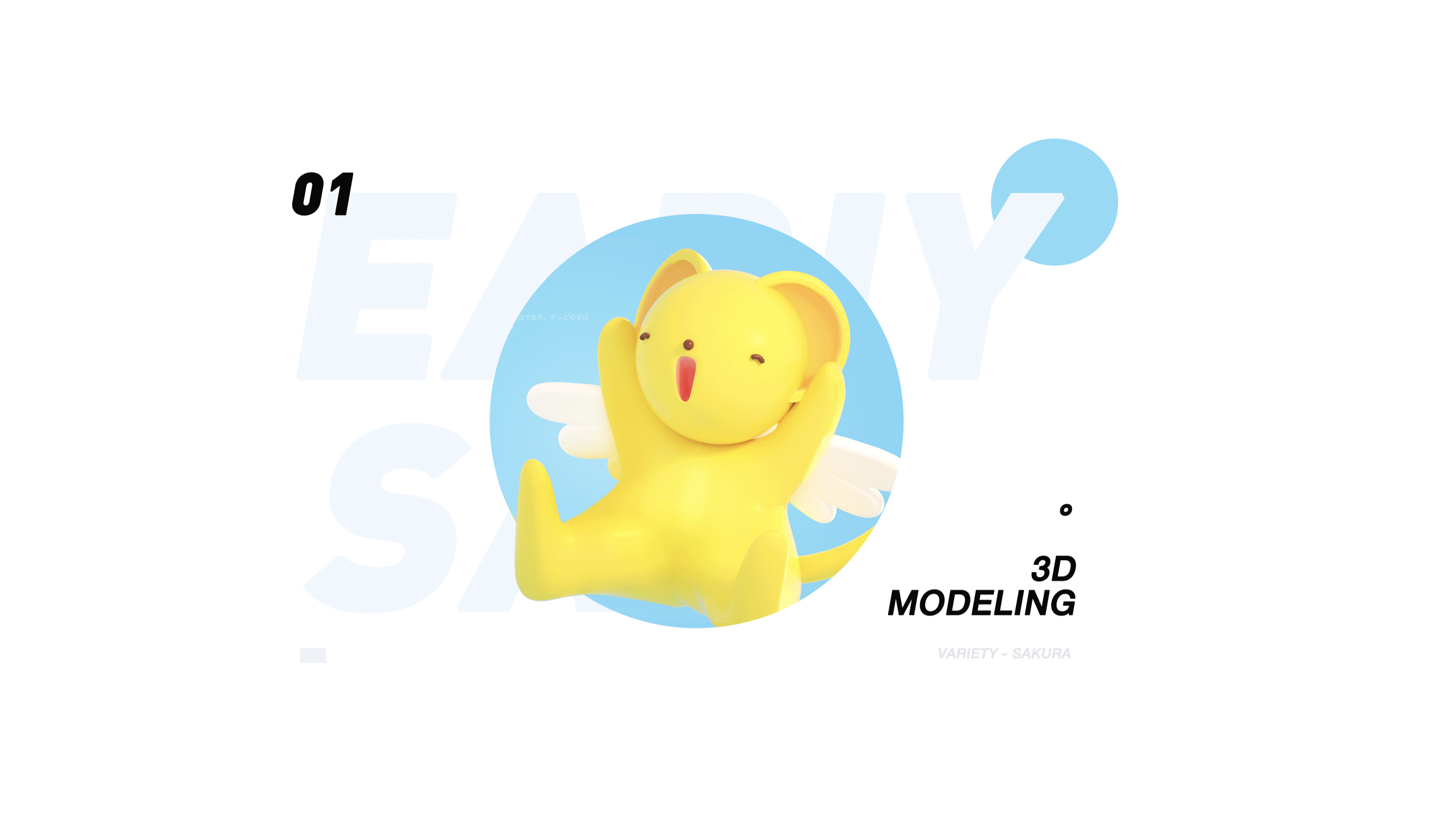
在排版上我做了很多次尝试,中间有很多过程稿奇丑无比。在最开始排版的时候,因为没想清楚,所以一顿瞎排,背景的形状、颜色都是没有章法的安放:

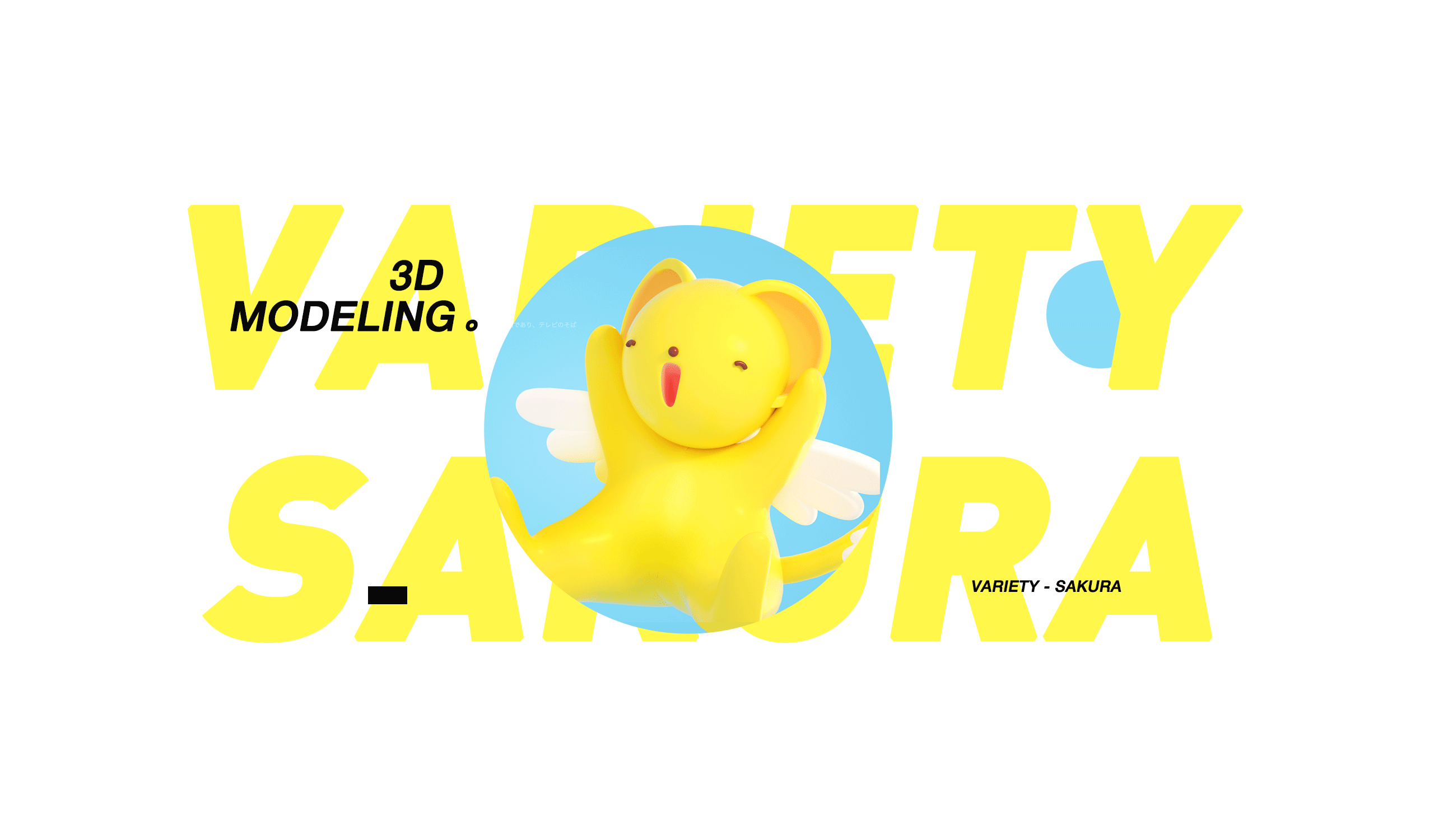
但其实我们只需要记住一点,最重要的一点,背景修饰元素不要抢主体,那就一定不会有太大的错误,所以我把背景使用了非常浅的灰色字母:
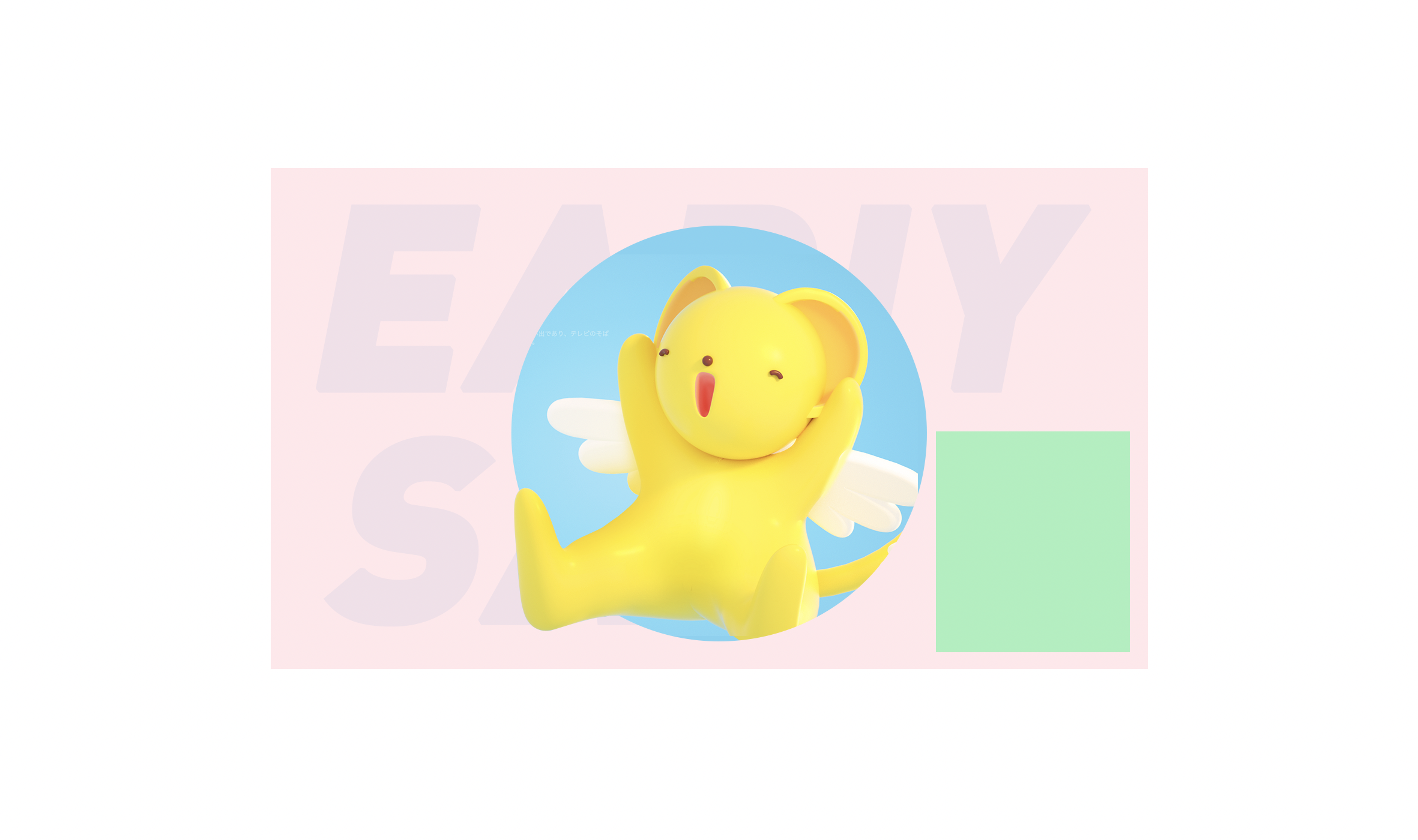
这样一个既有背景修饰,又不抢主体物的画面就出来了。有了主框架,我们会发现如果我们在背后画一个隐形的矩形,会发现右下角是空的,严格来说就还不算饱满:这时候我们就可以按照缺少的形状,加一些相对应的排版,比如文字与图形的组合:
平时我经常用到的一个排版就是四角排版,很简单,不易出错,比如:
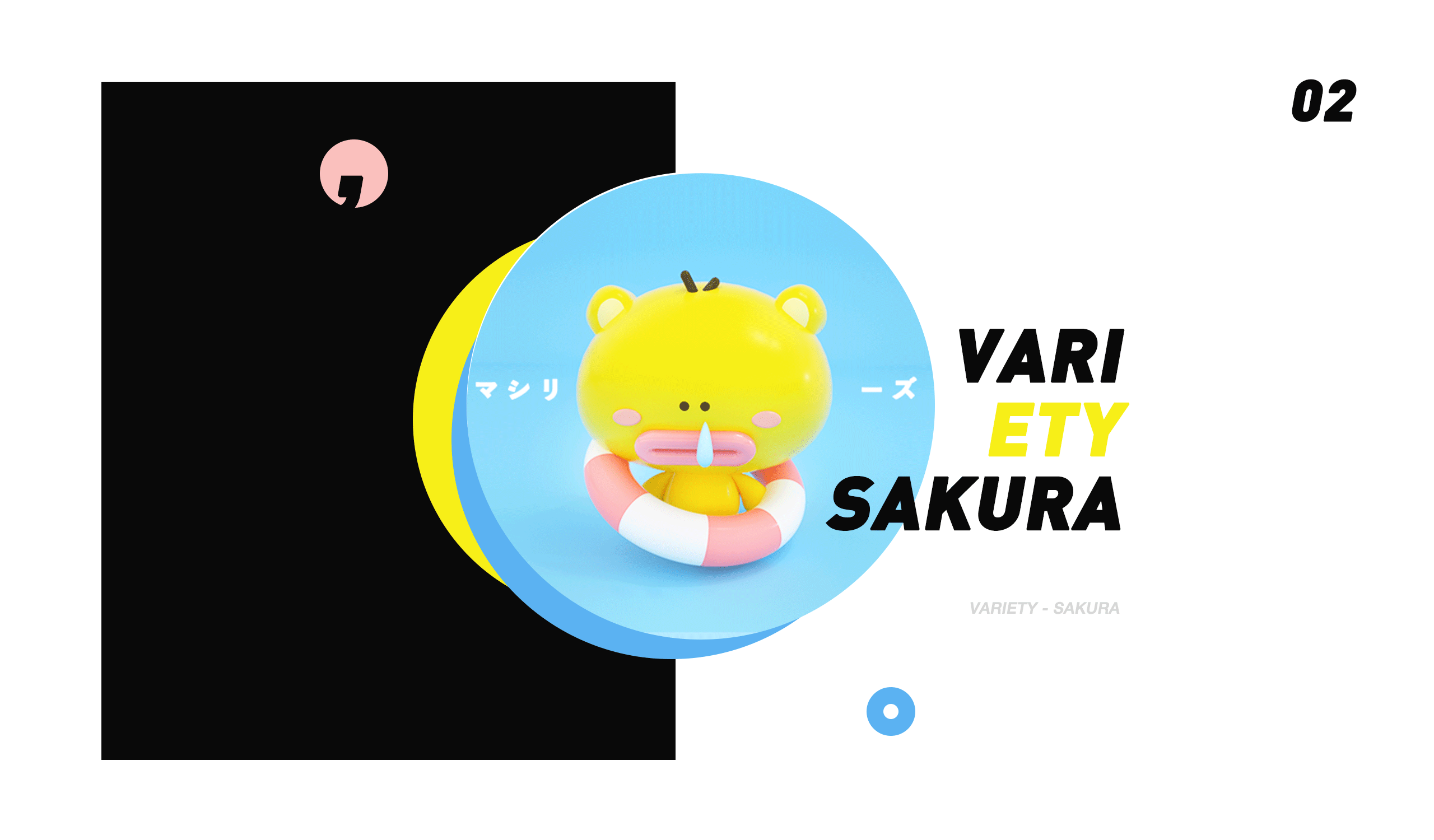
这个画面其实也可以使用这个思路,我们可以先把刚才右下角的元素亮起来:然后在其他三个角落继续添加辅助元素,元素尽量个不相同:
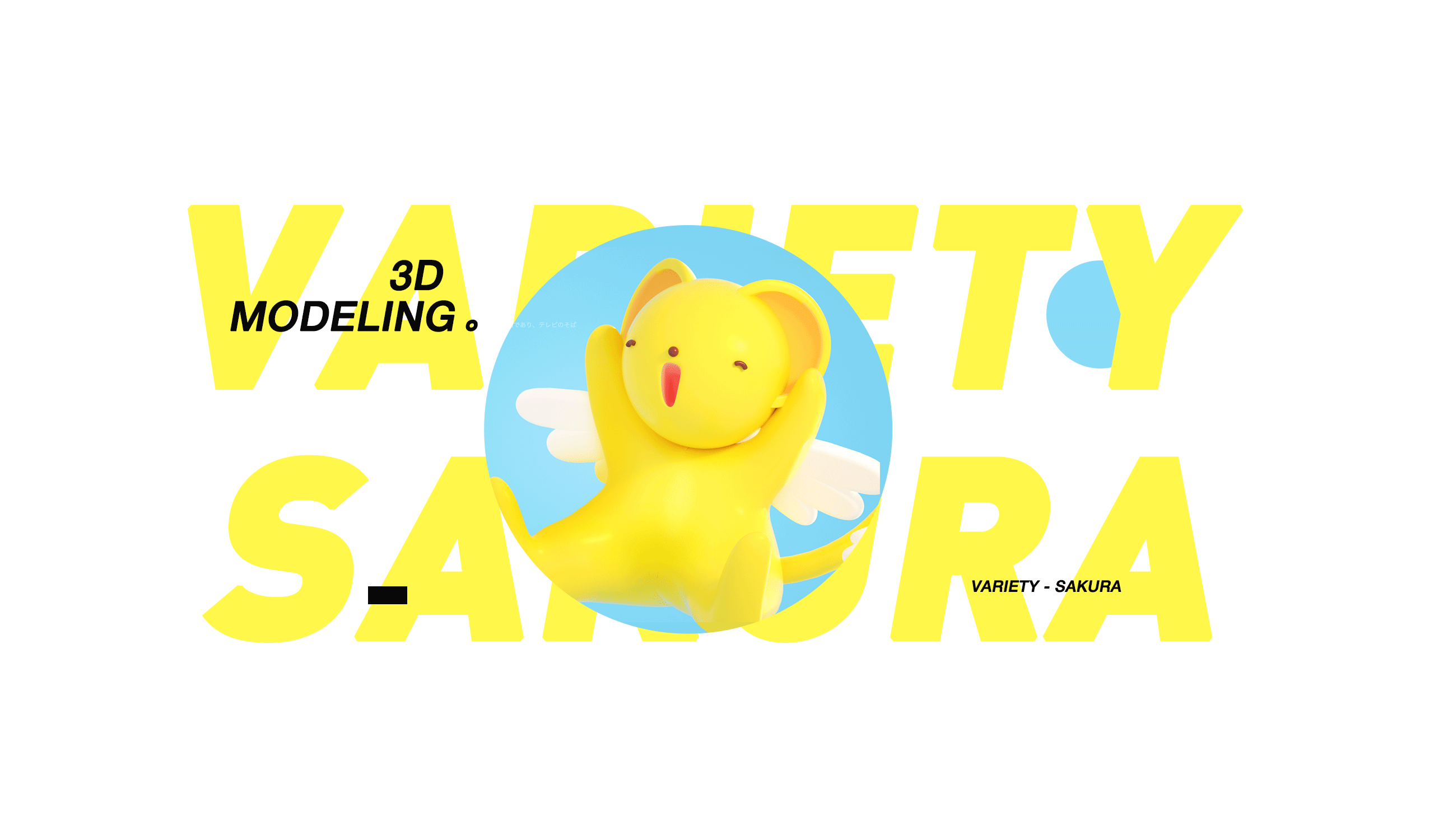
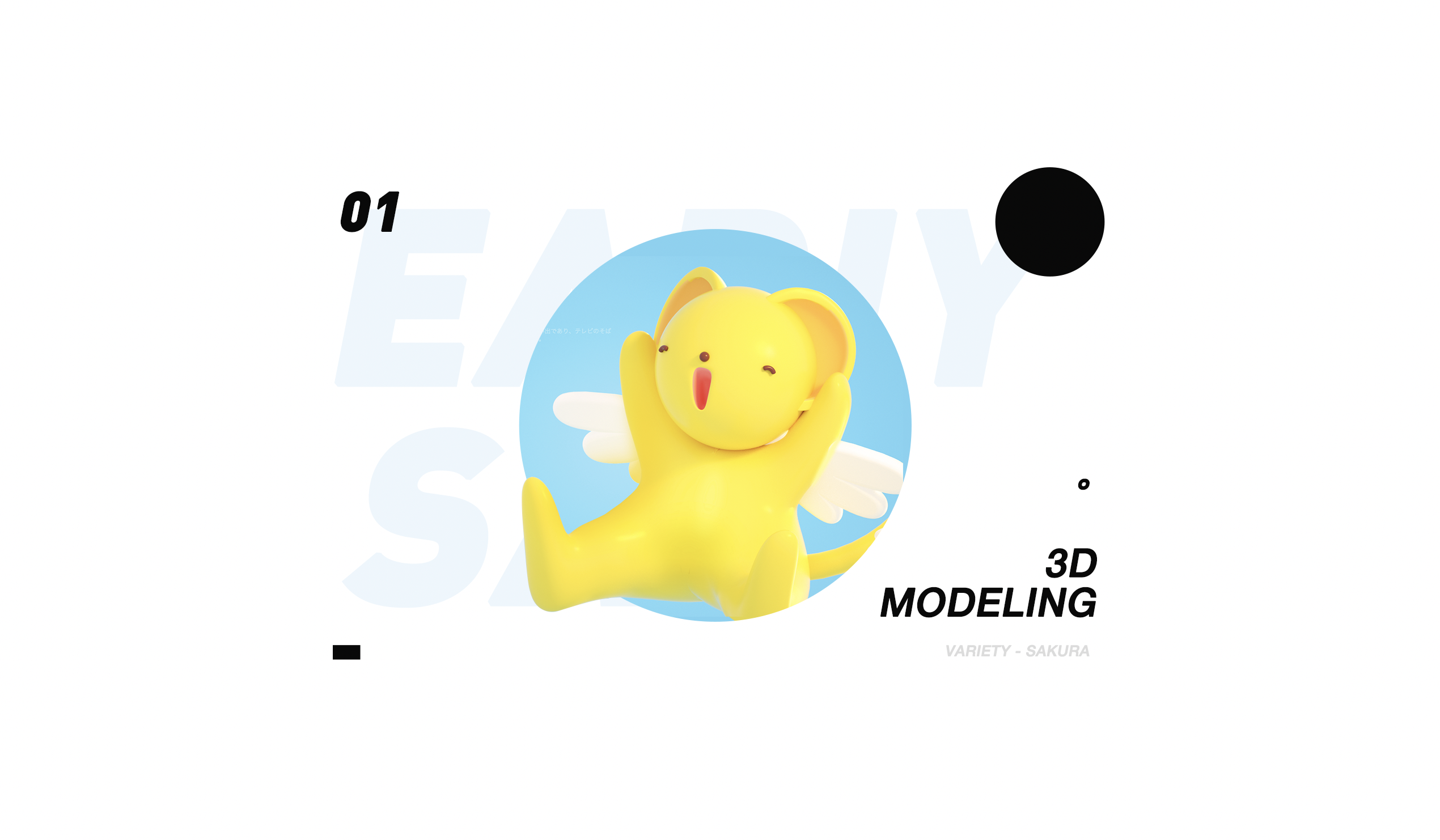
这样一个主体加四角修饰的排版框架就基本完成了,但四个角落的元素还是有点突兀,需要继续细化,接着看吧!第一:深浅对比,四个角落元素都突出来,有点抢,所以把左下角的元素淡下去。
第二:色彩对比,讲右上角的圆圈增加色相,使整体更加丰富,当然色相必须和主题有所呼应,所以选了蓝色。第三:前后对比,把右上角的圆圈放在灰色字母后面,形成前后关系,丰富层次。其实不论做什么,心里没底都是因为背后的逻辑没想清楚,当我们能静下心来认真思考,想清楚原因,再加以改善,大部分问题都是可以解决的,慢慢的,心里也就有底了。排版也是一样的,多思考再多练习,不说咱们能称为排版大神吧,但至少解决工作问题、做个作品集啥的,问题不大!
43













暂无评论
违反法律法规
侵犯个人权益
有害网站环境