本节课讲解一个标志的理性之旅,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

那我们开始今天的教程吧。
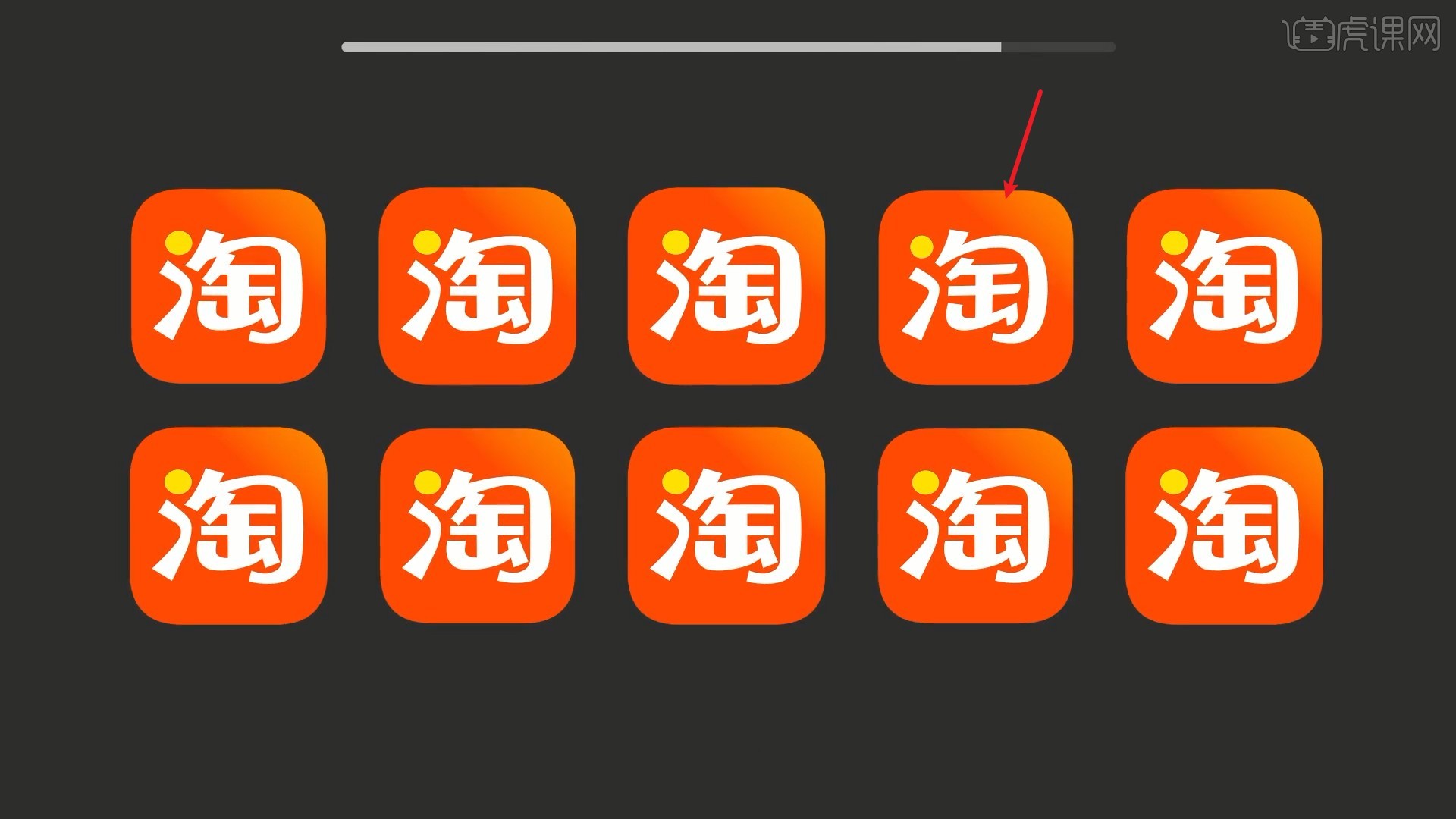
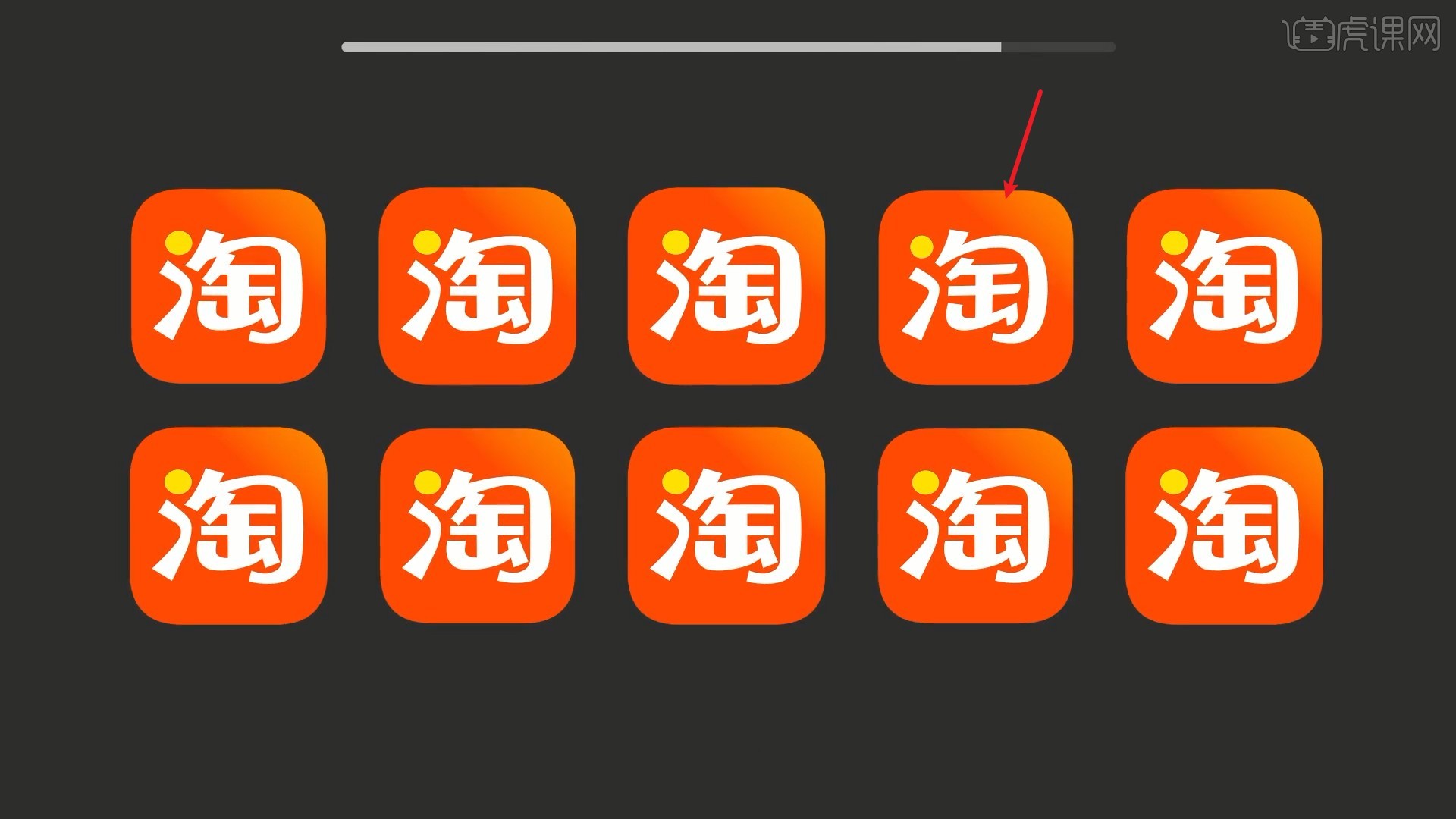
1.你能找出哪一个才是淘宝最新的标志吗,如图所示。

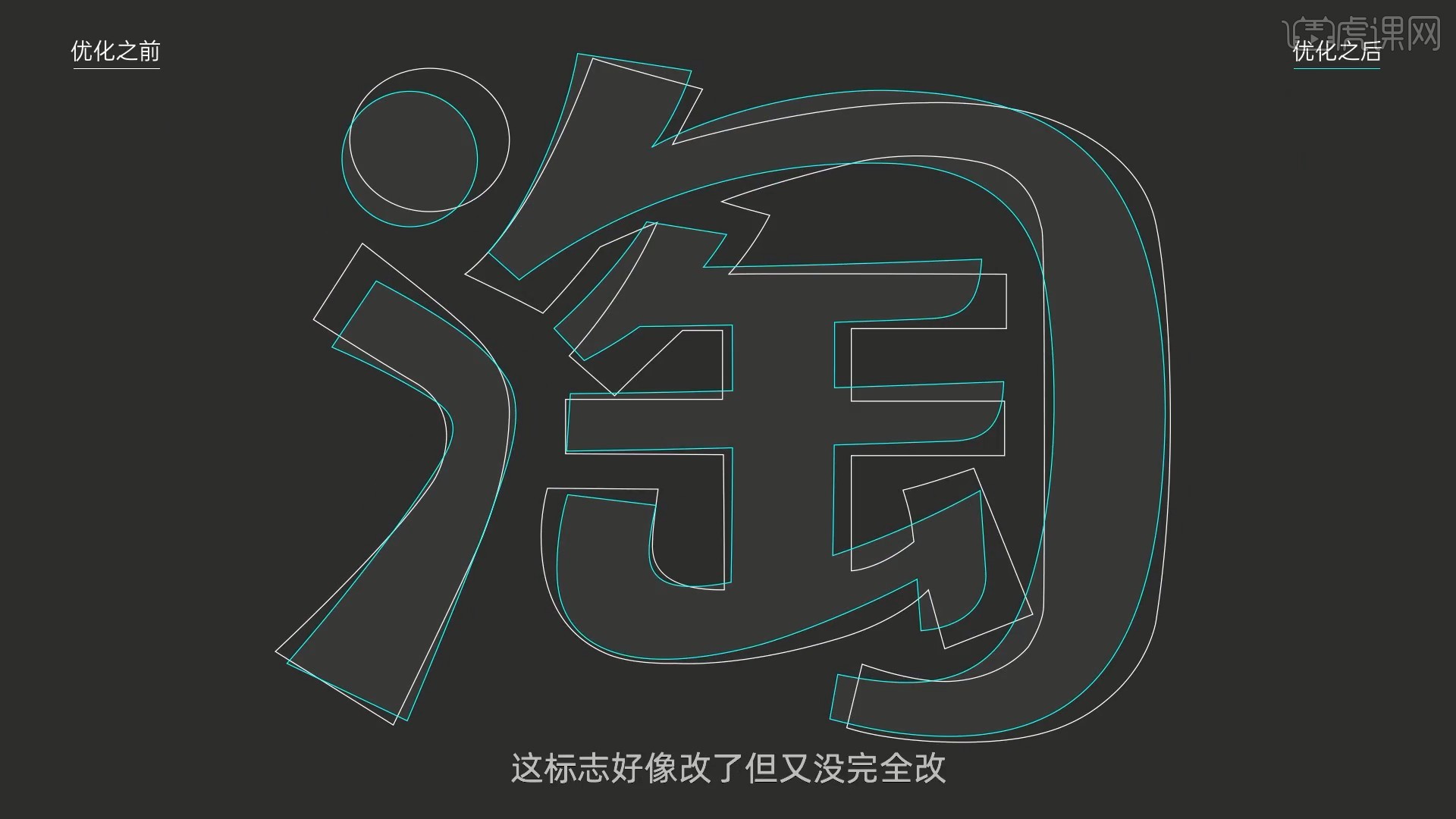
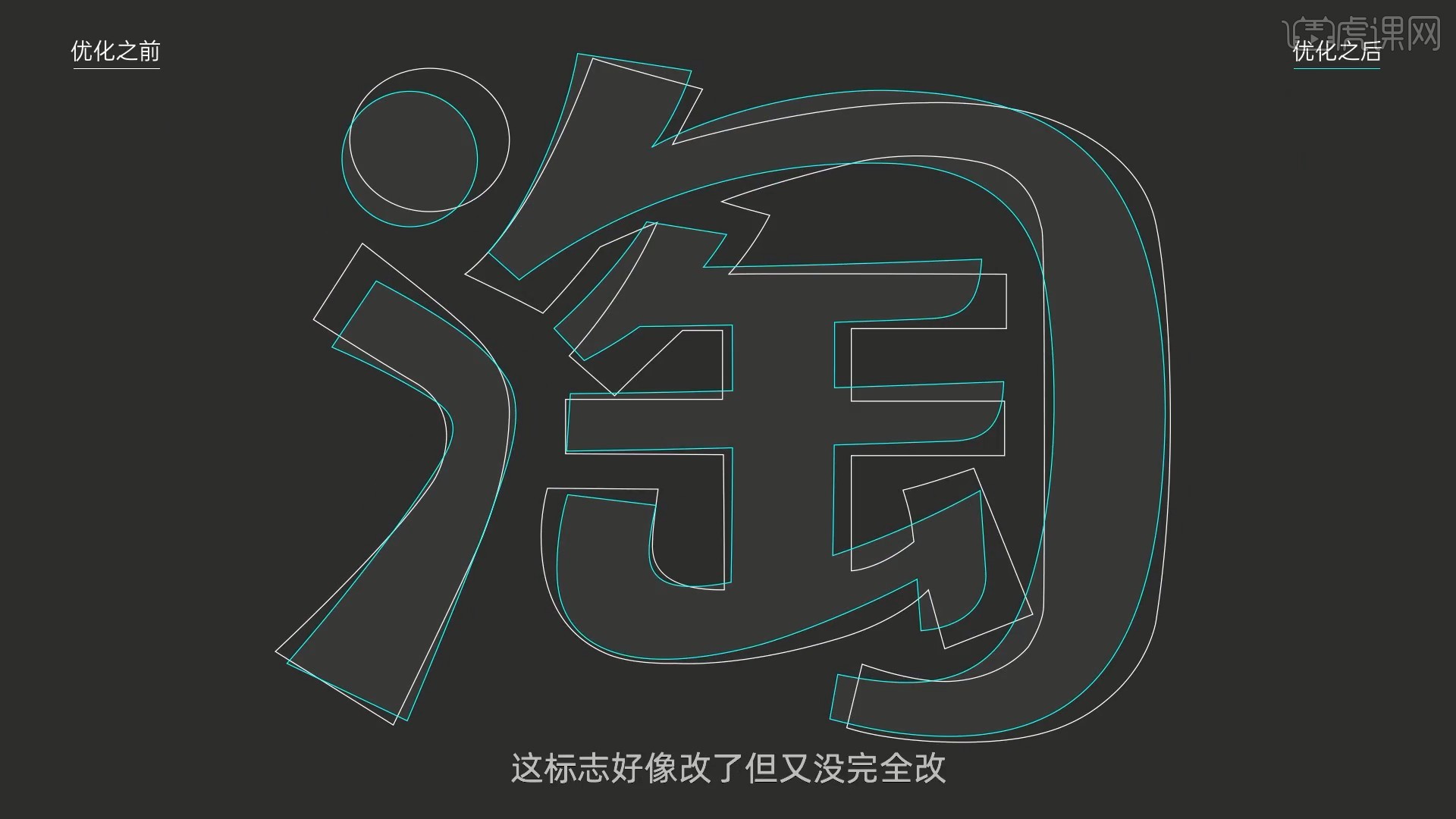
2.其实是第一排第四个,放大它能够让我们更容易看出他们之间的差异,可能你会有这样的疑问,这标志好像改了,但又没完全改,如图所示。

3.这样差异不大,为什么还要在这种细节上做调整,带着这样的疑问,我们会发现原很多标志的优化升级也都差不太多,如图所示。

4.比如宜家标志调整了整体的比例关系,如图所示。

5.VIVO的标志选择了弱化圆形的字形,将字母的两端做了水平的切割,如图所示。

6.而相比之下,小米将圆角的圆弧放大的做法似乎也变得激进了很多,如图所示。

7.或许是为了顺应时代的审美,适配新的应用场景,又或者是品牌自身的业务变化,这些都需要在视觉上有所体现,但为了降低用户的适应成本,通常标志也并不会调整过大,如图所示。

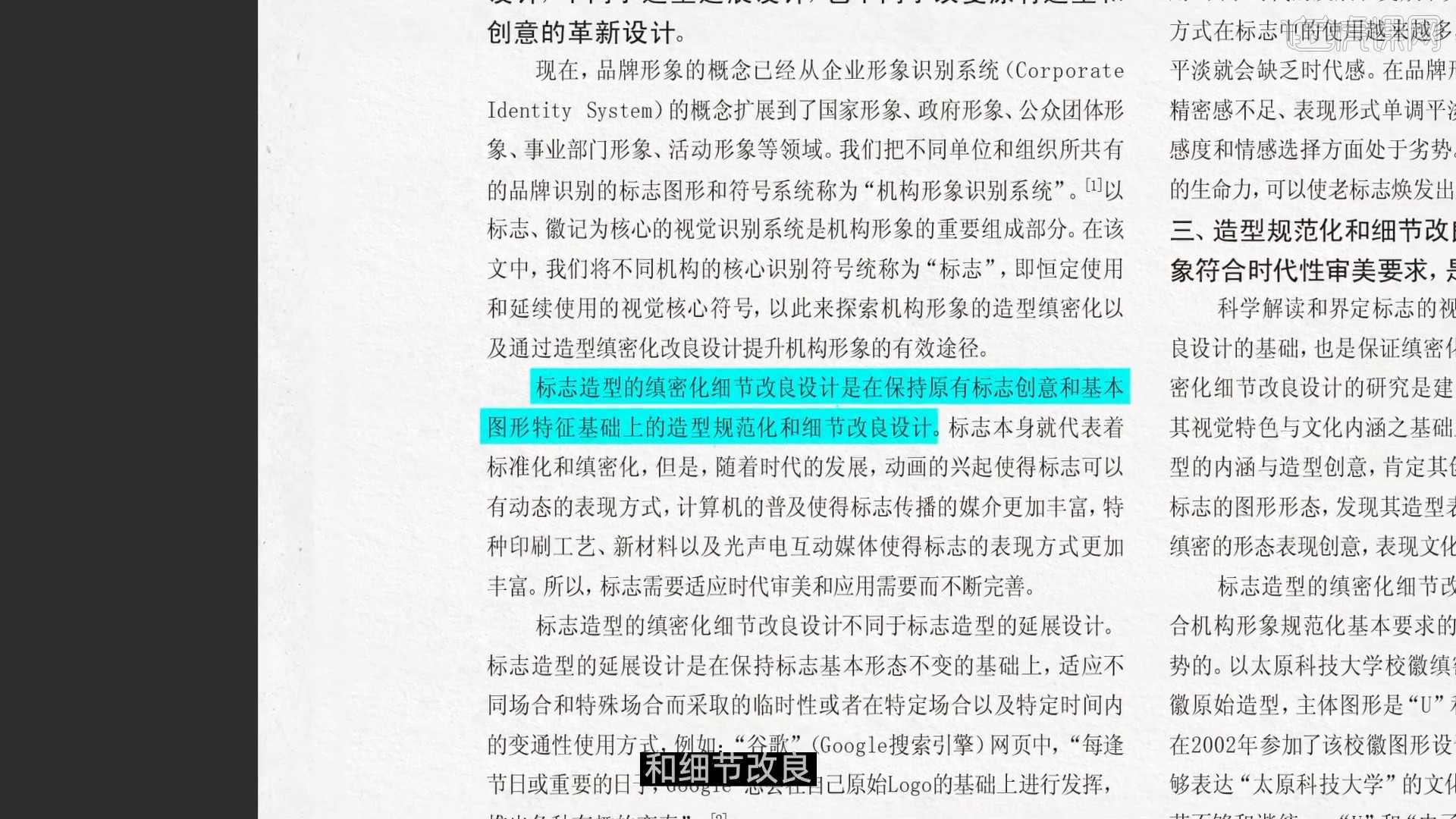
8.讲述的优化细节的同时又能继承原有的印象,这可能并没有看起那么简单,它在专业领域中被称为标志造型的缜密化细节改良设计,具体是在保持原有标志创意和基本图形特征上的造型规范化和细节改良,如图所示。

9.想达成这样的优化就一定绕不开标志设计中的规范化制图了,简单来说这是一门用理性去推敲与量化设计细节的学问,无论是升级改造,又或者是从头开始,当一个标志的基本形态被确定后,我们要如何保证图形能够在不同的应用场景中都能保持统一且完整的视觉感知呢,如图所示。

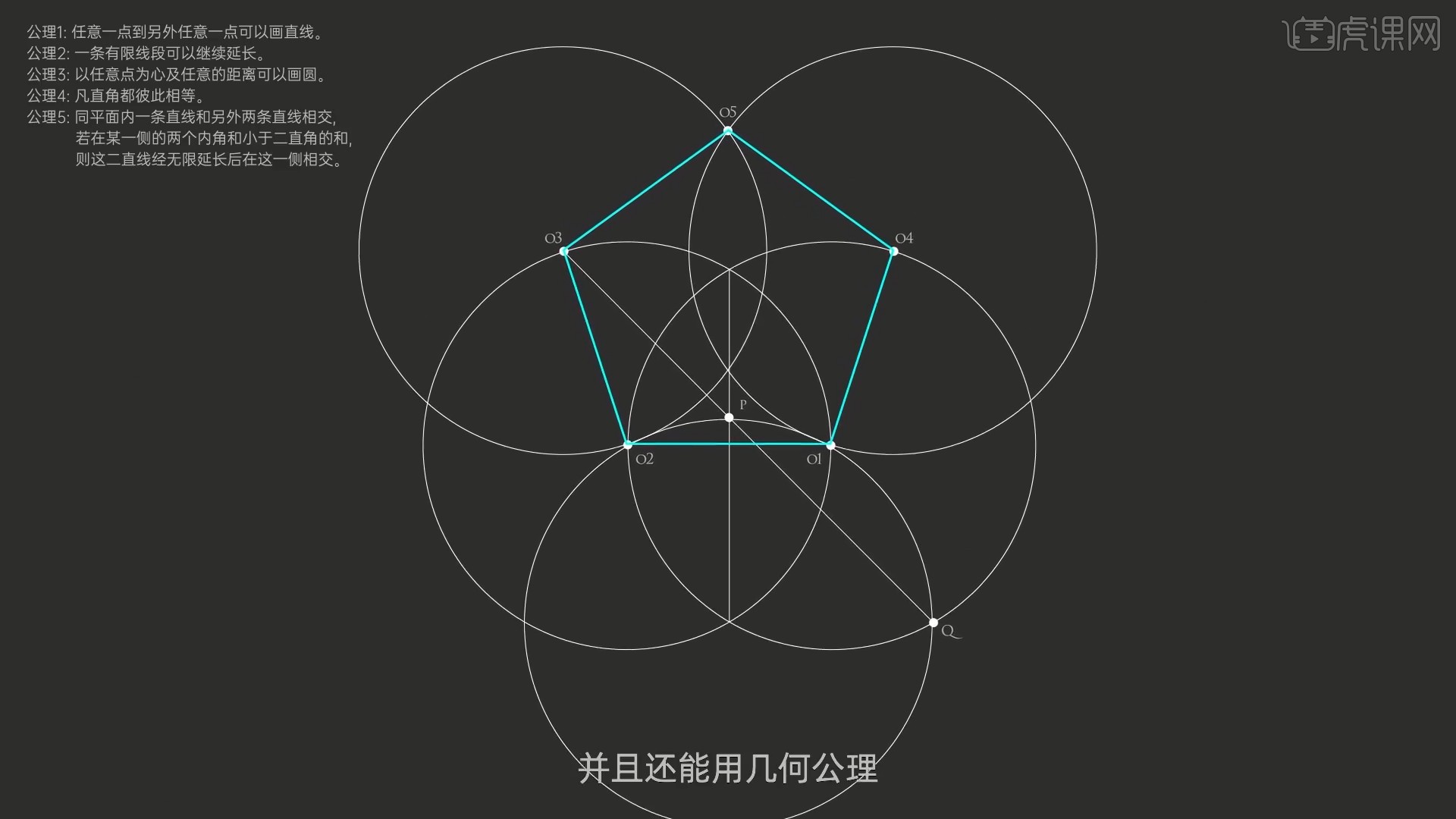
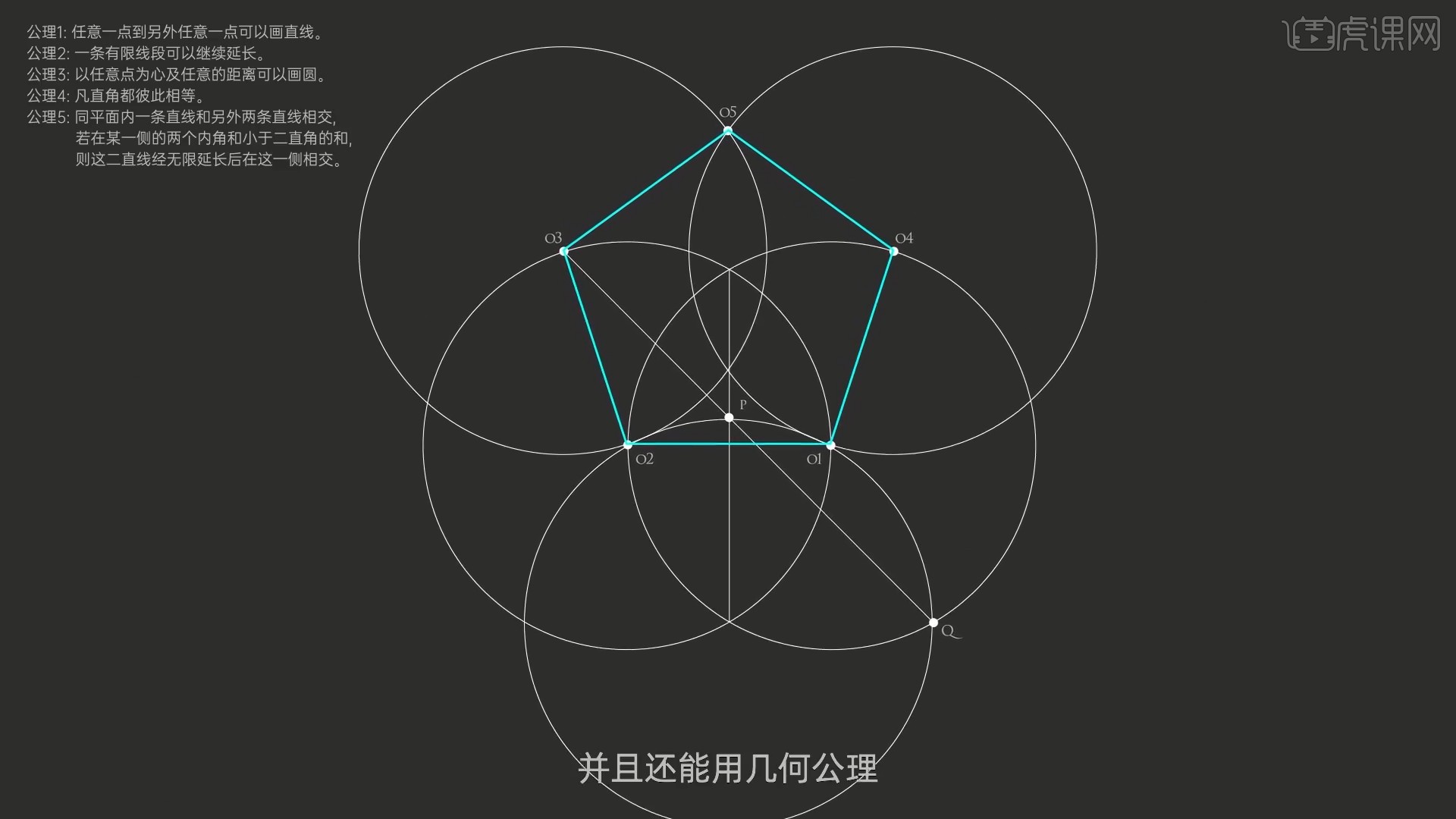
10.这在公元前300年左右的几何原本中希腊人就已经找到了办法,利用尺规制图,人们能够在任意场景下都能绘制出标准的正五边形,并且还能用几何公理证明它的准确性,如图所示。

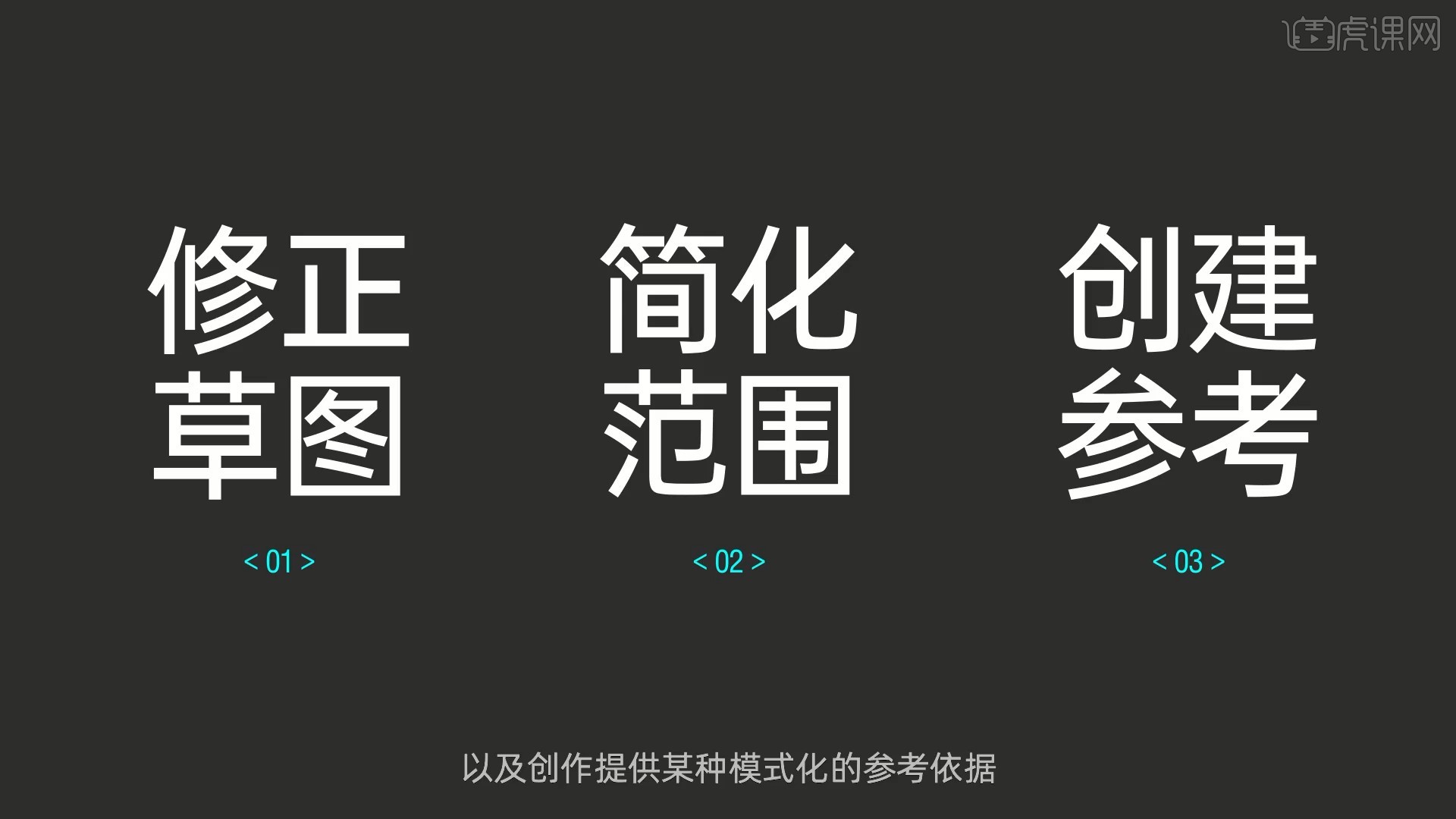
11.辅助线是规范制图中的一个特性,即便是在如今这个时代,这种设计思维也依然在标志设计的创作流程当中,这包括对想法与草图的修正、简化造型之间的选择范围、以及创作提供某种模式化的参考依据,如图所示。

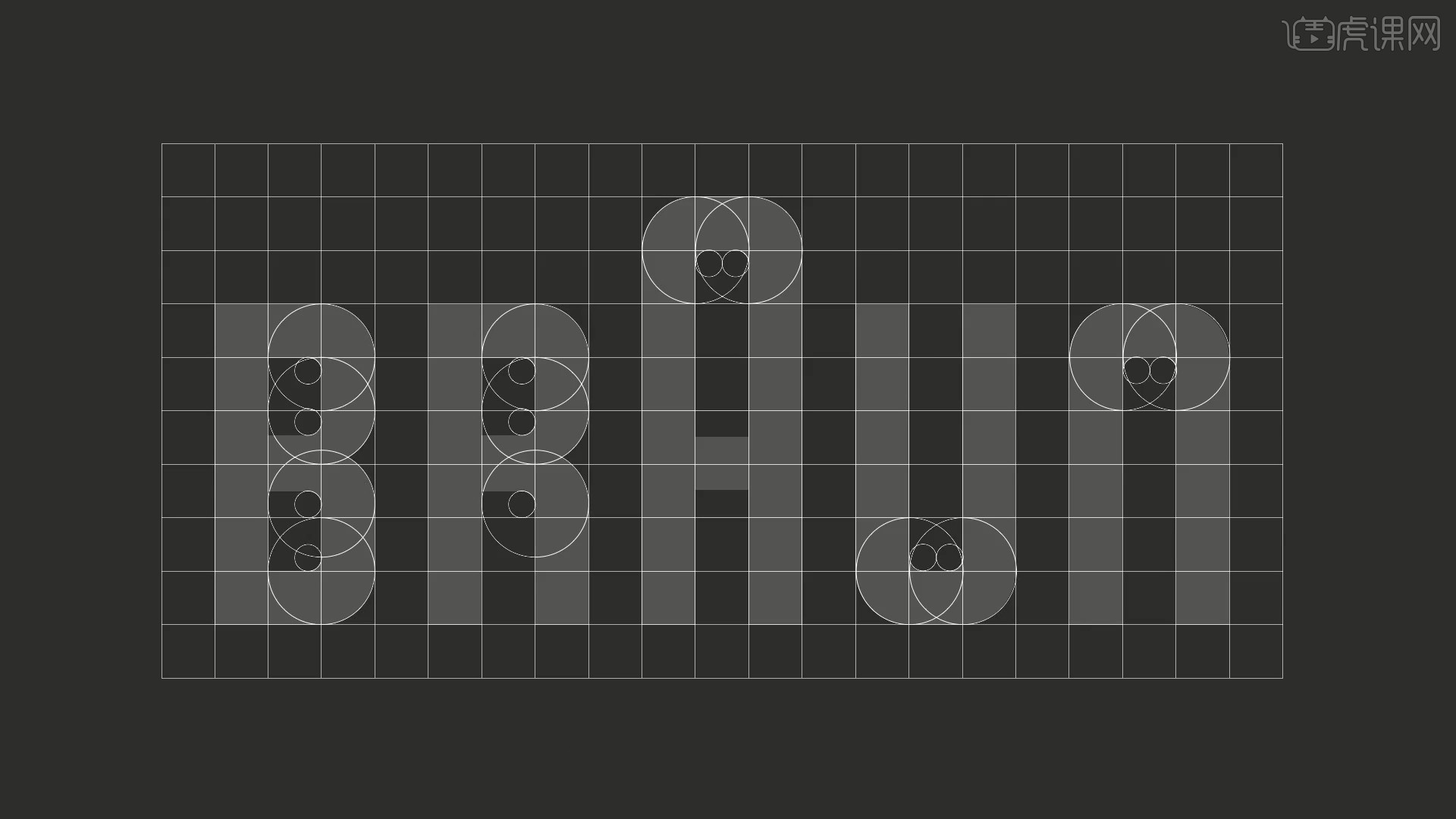
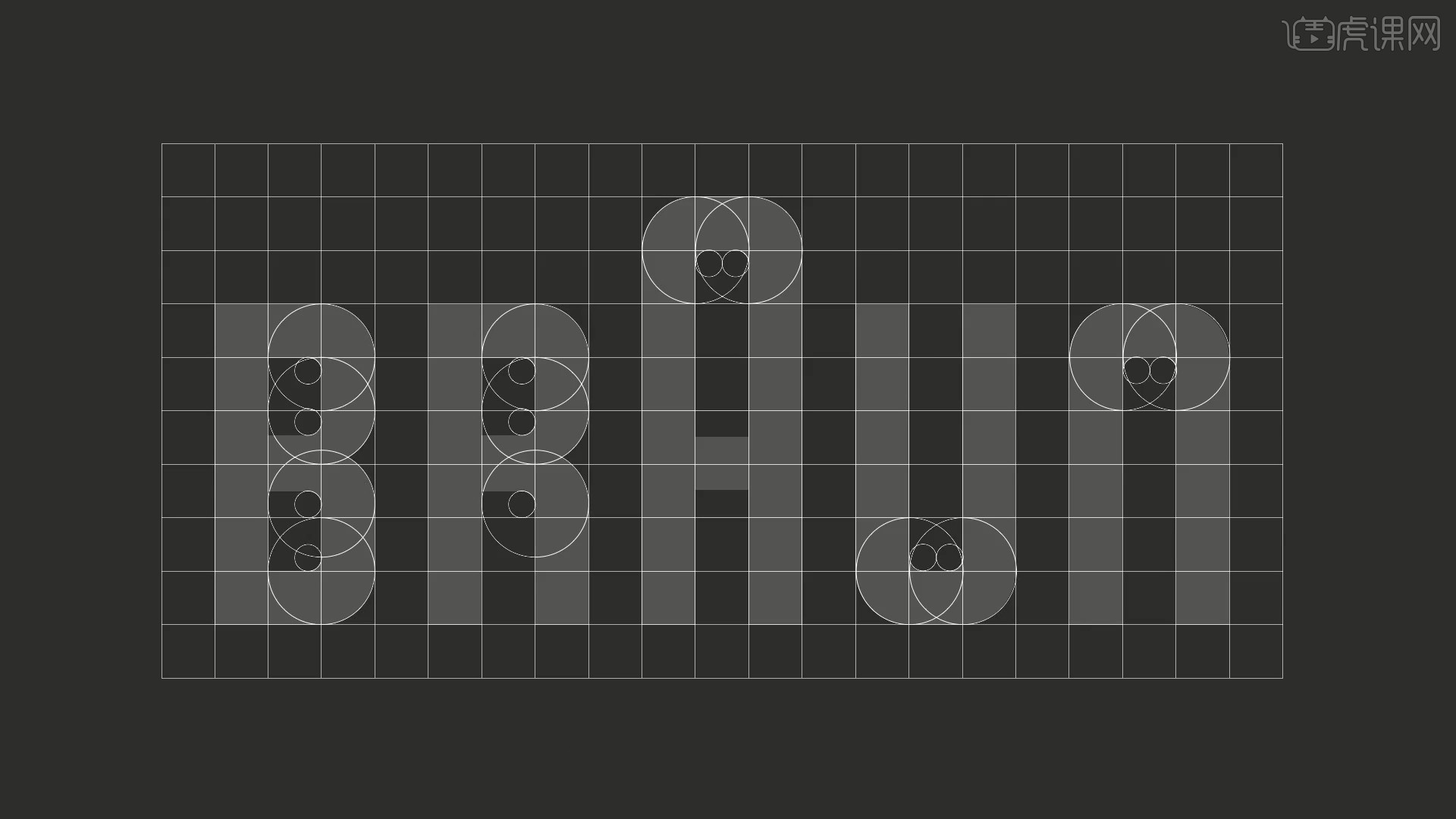
12.这是博朗的标志,细心的你可能已经发现了,字母之间的距离原来与笔画的宽度是一致的,如图所示。

13.这难道是一个巧合吗,我们继续沿用这个基本单位便会豁然开朗,原来字母的高度也可以被这个单位解释,我们几乎可以利用19x8的网格构建出勃朗的标志,转角部分也能够被相应的正圆解释,如图所示。

14.其中字母A的设定并不是增高,而是被放大过的,这意味着字母A的负空间部分也需要随之增大,应该调整多少最终被设定在了基本单位的1/3,这种比例上的调整已让标志的构造变得更加灵活了,如图所示。




 复制
复制