那就开始今天的教程吧
1.本节课介绍在Web应用开发中另外一个比较核心的技术【AJAX请求】,用这个方式在博客网站的功能基础上改造一下登录页面,同时增加对博客文章点赞的功能,给大家介绍基于Django的这个框架如何来开发AJAX请求,
AJAX叫异步的JavaScript和XML,之前开发的博客网站所有的功能都是基于页面跳转的,要么基于地址栏的这种get请求,要么是基于form表单的一种post提交,这些方式严格意义上来说是同步的请求,就是网页会在等待后台的请求返回,
然后再重新展示返回的页面,这个过程中如果后台请求比较慢,或者我的网页上有多个请求,同时执行的时候就会产生问题,所以现在这个AJAX请求的开发方式也会越来越多。
这一讲核心的两个知识点,第一个就是改造登录页面,让登录请求变成AJAX调用方式,这个过程中学习AJAX请求的作业基础的一些开发方法,再来一个真正的实例。

2.来到Pycharm上,先来改造登录页面,首先定义新的【view】,login的登录方法在blog应用下的views里边,复制一下它,这回让网页不进行跳转,以AJAX请求的方式来开发这个页面,改个名字加后缀 ajax,通过POST请求来提交,
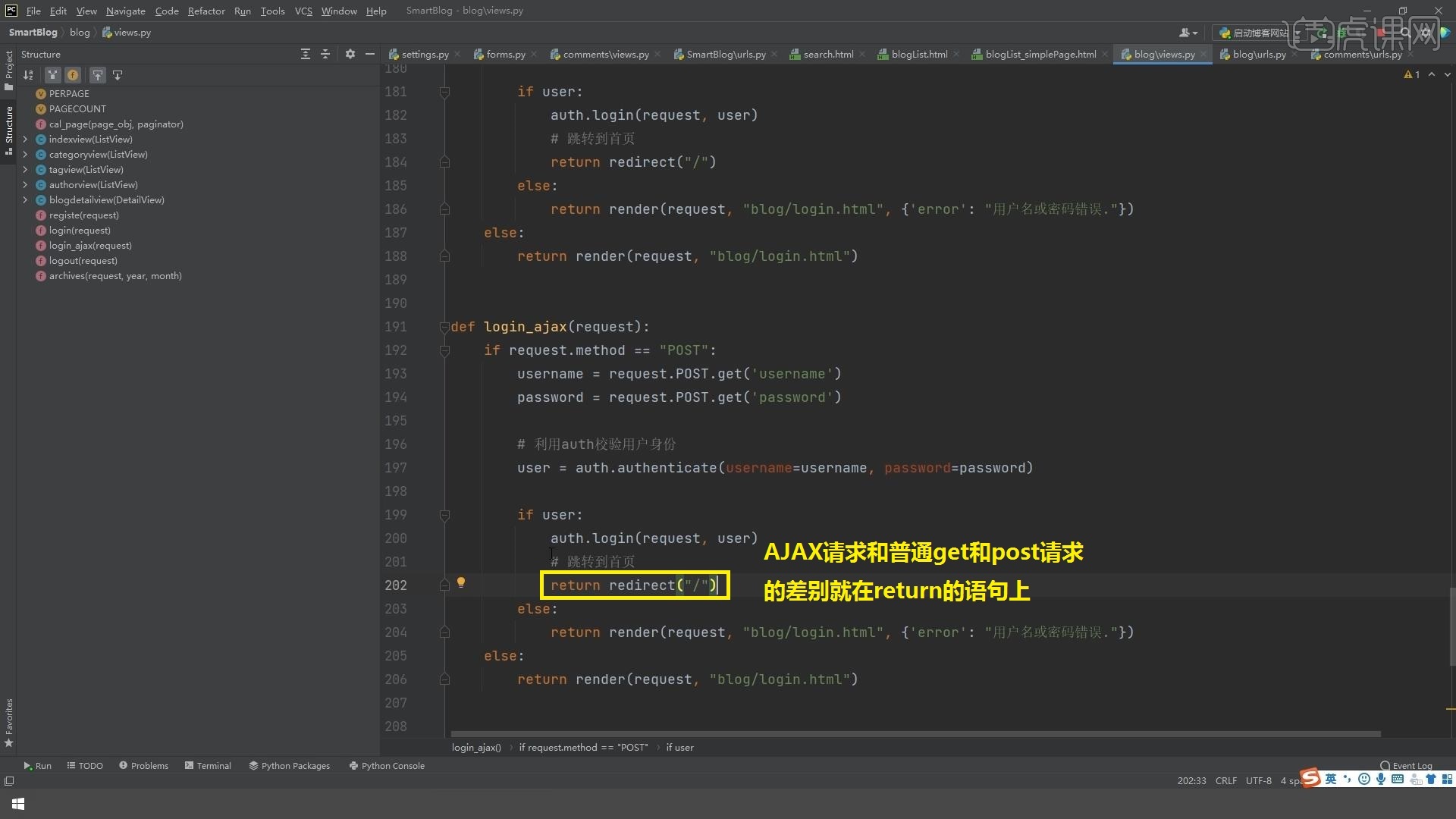
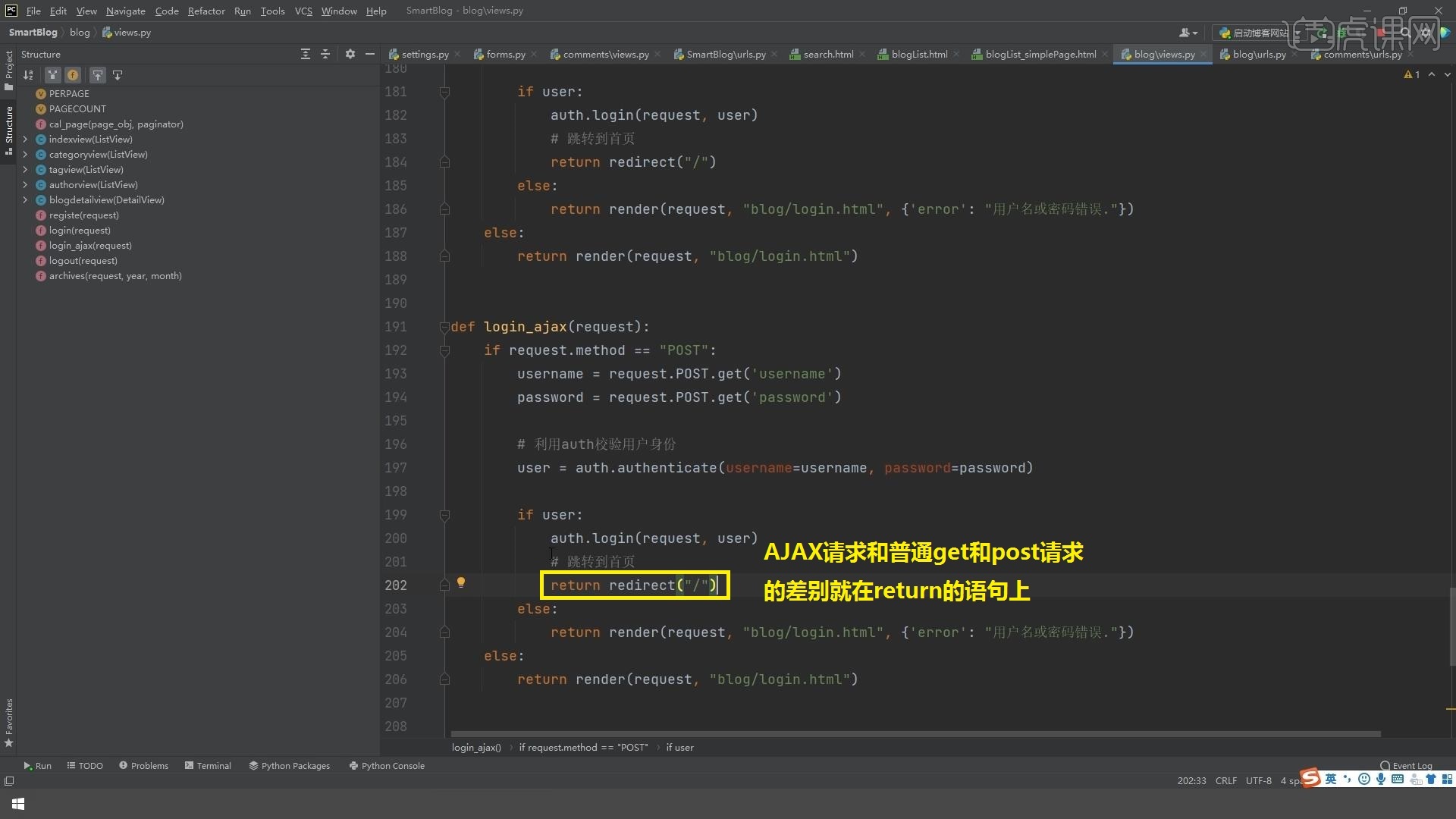
得到用户名和密码,然后验证身份,如果验证成功完成登录,那么AJAX请求和普通get和post请求的差别就在return的语句上,用户的权限检查成功之后调用了login方法,在session中增加了用户信息,
相当于用户联动的完成了登录,这里它跳转到首页了,可是在AJAX请求的时候就不能用redirect的方法来返回一个首页的链接。

3.如果登录校验不成功重新返回到login模板,现在return先去掉,else这句话也去掉,AJAX请求都是伴随着Json数据的,要返回给前端一个Json数据,这样是AJAX请求最常用的调用方式,但是这并不是全部,可以返回图片或者是文本,
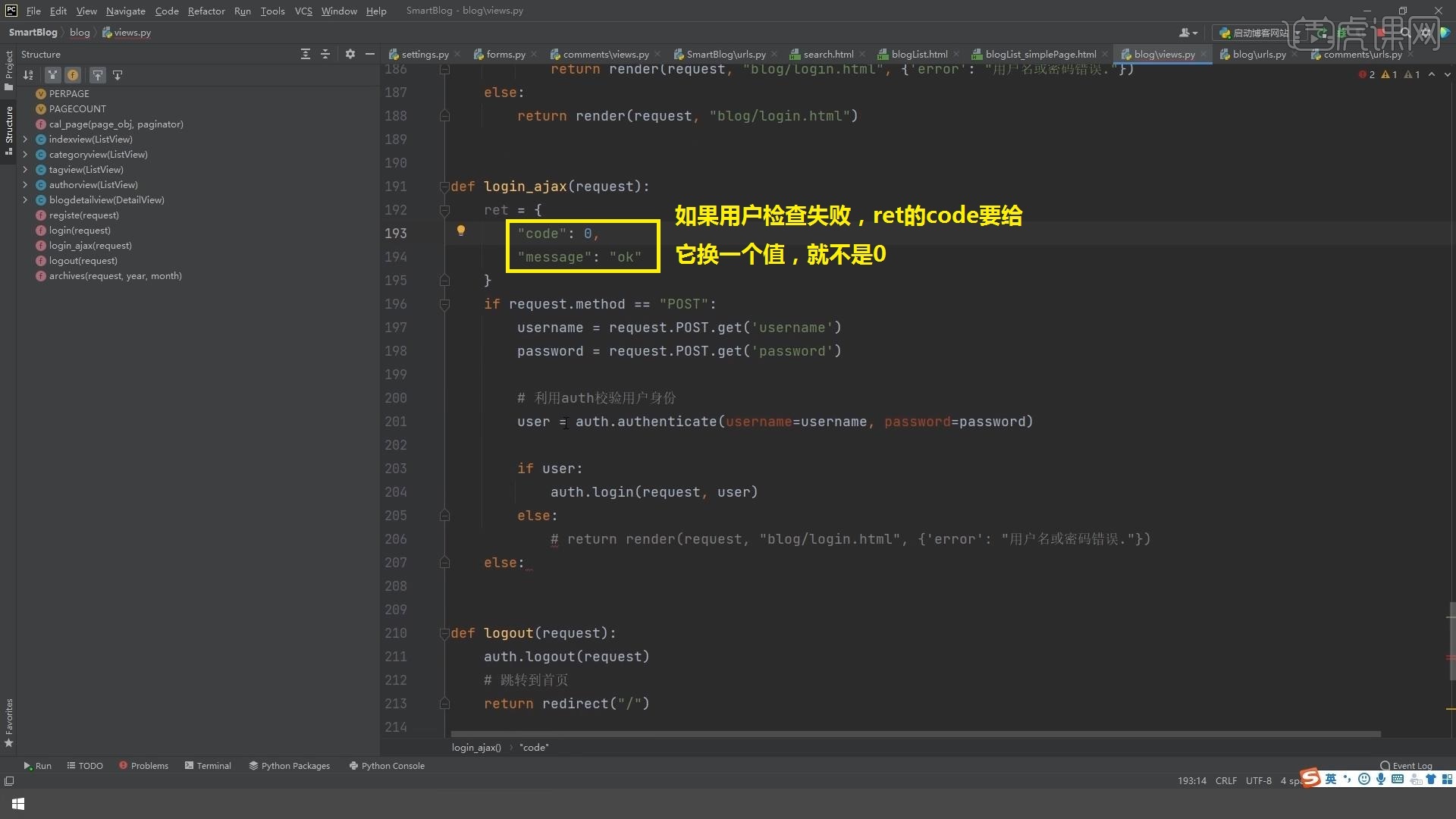
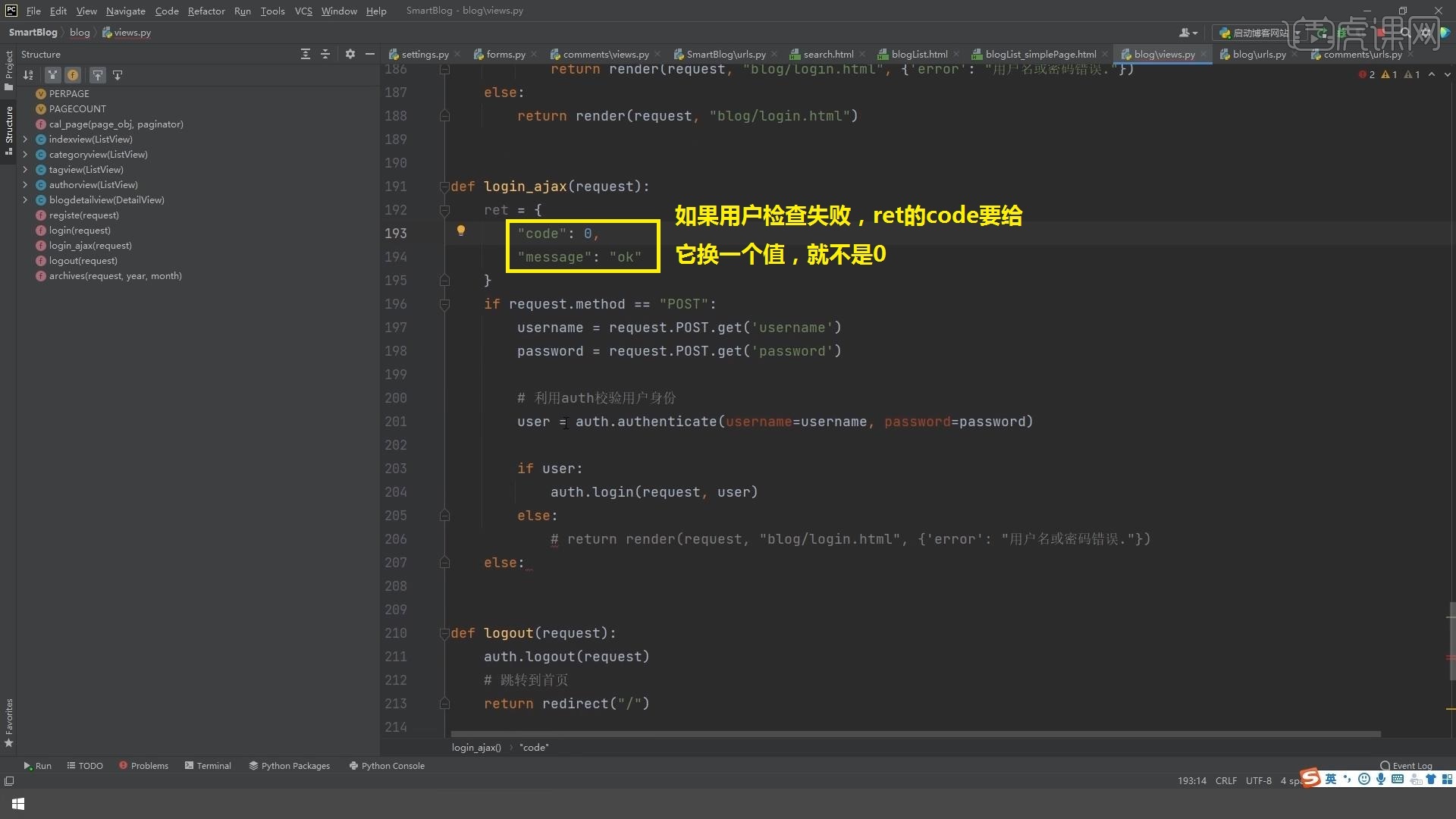
以Json请求来举例,AJAX请求中要定义一个返回的结果,那么Json数据和Python里边的字典对应,定义一个返回的字典,这个字典中要有两个字段,第一个叫【code】,默认是个0表示登录成功,还有一个是【message】,
就是成功失败的提示信息,相当于响应码和响应信息,如果用户检查失败,ret的code要给它换一个值,就不是0,先用-1表示它是登录失败,同样对应的message给出一个比较明确的提示。

4.AJAX请求不能以网页跳转的方式,什么重定向都没有用,所以直接返回一个Json数据,这个else如果不是post请求提交的,希望是一个非法请求,比方说这里定义一个-1表示请求非法,在AJAX这个视图中是不需要跳转到首页的,
跳转首页依然用上面的请求方式,现在要返回前端的数据,直接return ret,这个ret需要创建一个新的返回结果的类型,比方这里用【JsonResponse】,大家记住这个类,然后带着ret这个参数,把它引入进来,
其实AJAX请求就是用JsonResponse来返回json数据,如果你返回普通的数据,用普通的HttpResponse就可以了,这个例子里边以json数据的格式为例,那么字典的类型的数据可以直接转换成json格式的字符串,然后以json报文的这种方式。

5.要为这个方法配置一个新的路由,找到urls,login改成【login_ajax】,这个name已经没有什么用了,就加一个新的路由,下一步最主要改前端的页面,AJAX一定是通过JS调起的,前端用了Jquery这个框架,就去改前端的代码就可以了,
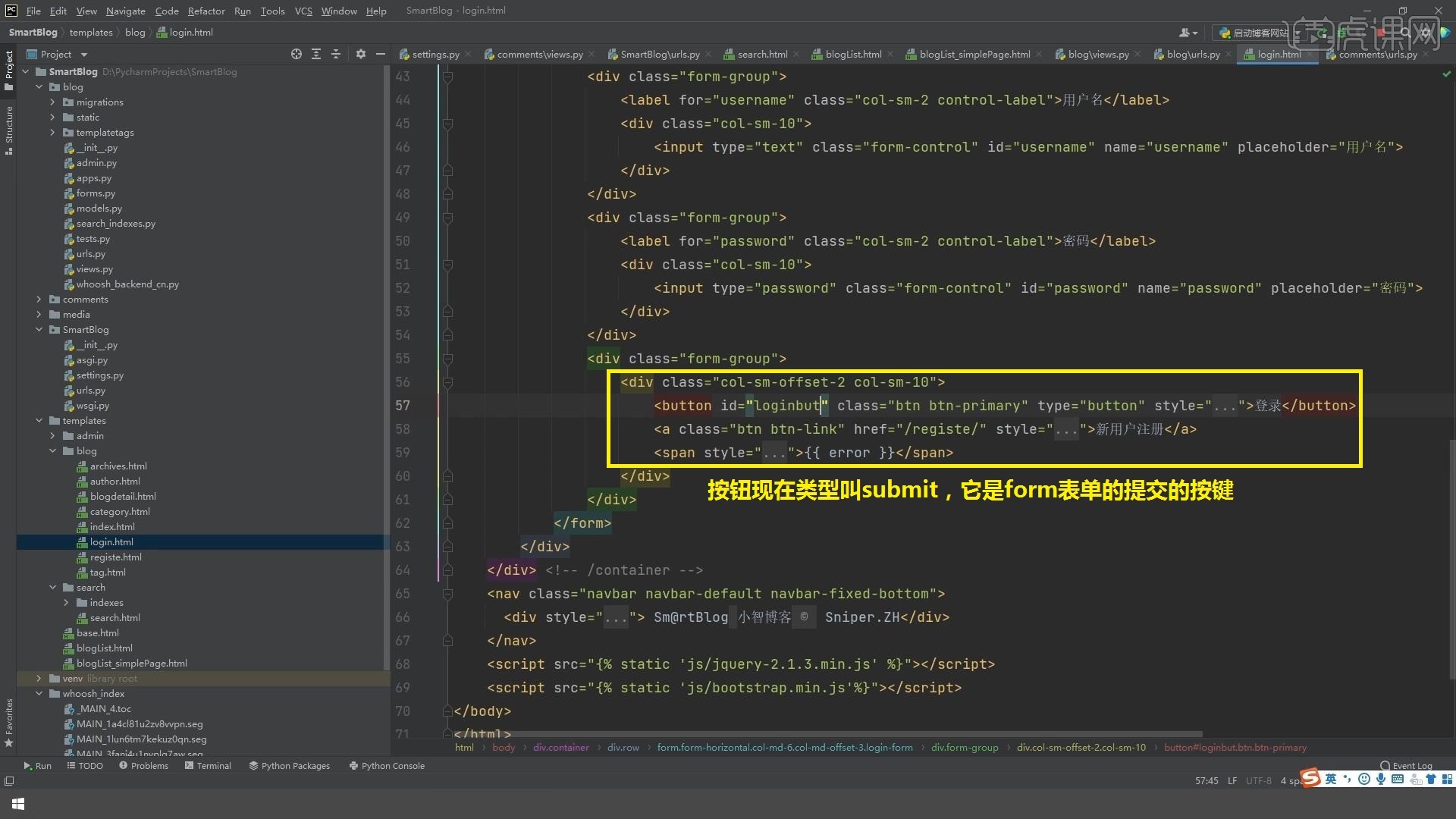
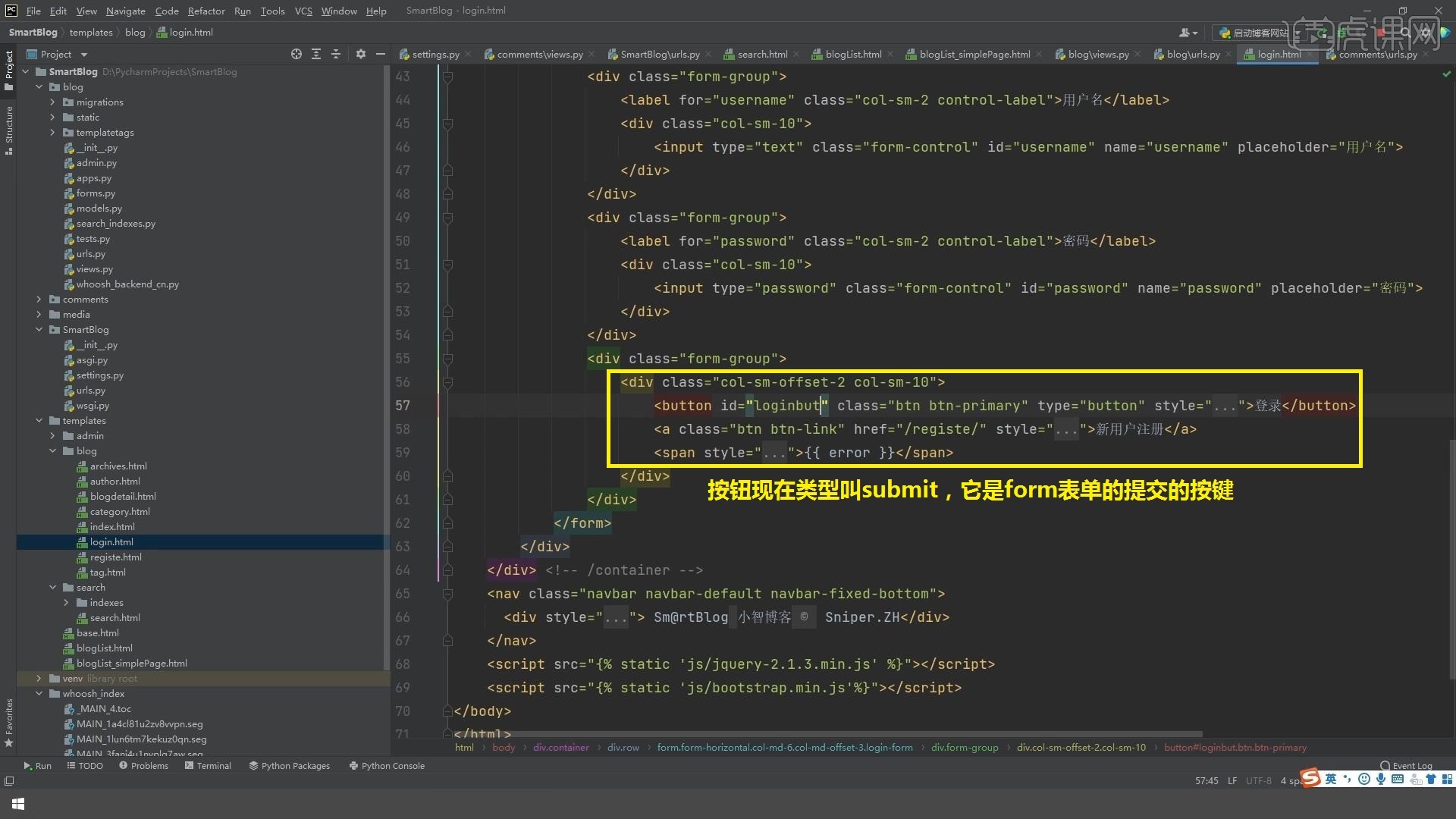
找到【login】的页面,按钮现在类型叫submit,它是form表单的提交的按键,也就是说它的本质是提交,它不是一个普通的按钮,如果想用AJAX请求来提交后台,这个地方要改成button,让它变成一个普通的按钮,id等于loginbutton。

6.在这个基础上加一段【script】的代码,loginbutton绑定它的click方法,方法是个函数function,然后要构造请求参数,比方说formdata,直接写AJAX方法,ajax来调用后台的请求,中间带着参数的,第一个参数就是url,
向哪里发送链接,现在这个url叫login_ajax,type依然要求它是post请求,下一个data,传送的post请求的数据是一个字典,success就是执行成功之后回调的一个函数,带一个反馈数据叫data,先在console.log打印data,





 复制
复制