本节课讲解“单色配色”也能玩出这么多花样?,教程中使用的软件为Illustrator(简称AI),同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。

那我们开始今天的教程吧。
1.大多数的设计项目都倾向于使用多色调进行搭配,获得丰富的视觉层次,但有些时候,画面只使用少量颜色也可以做出优秀的设计,单色配色的定义:单色并不是只只有一种颜色,而是只有一种色相,如图所示。

2.单色配色是只使用一种色相进行色彩搭配的方法,单色搭配虽然没有形成颜色的对比,但色相中却有着无数的色调变化,利用同一色相中纯度、明度的层次变化,也可以形成良好的视觉效果。

3.单色配色其实并不意味着单调,单色配色在很多设计项目中都呈现出了极具表现力的一面,优秀的单色配色并不一定弱于多色配色,如图所示。

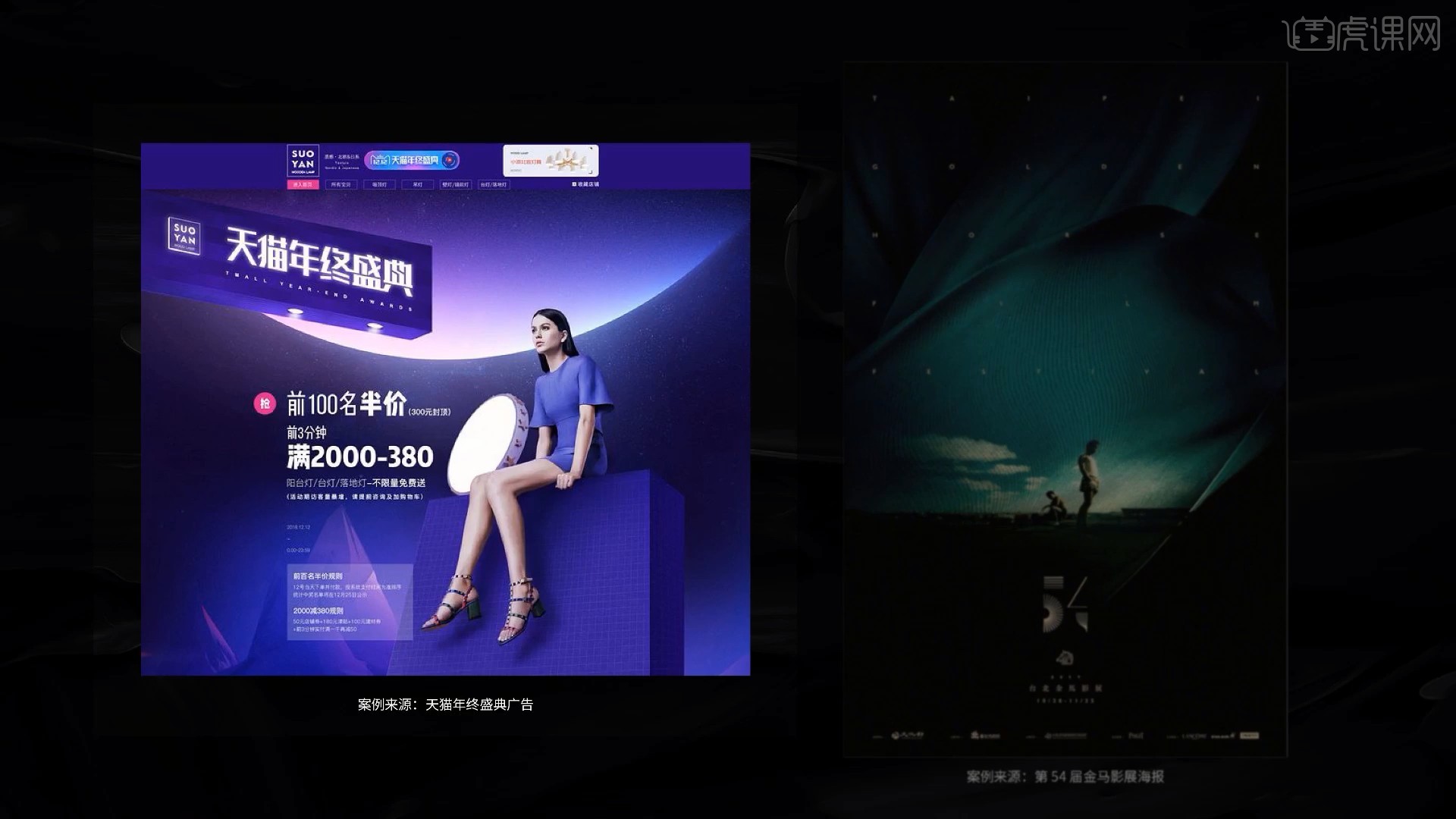
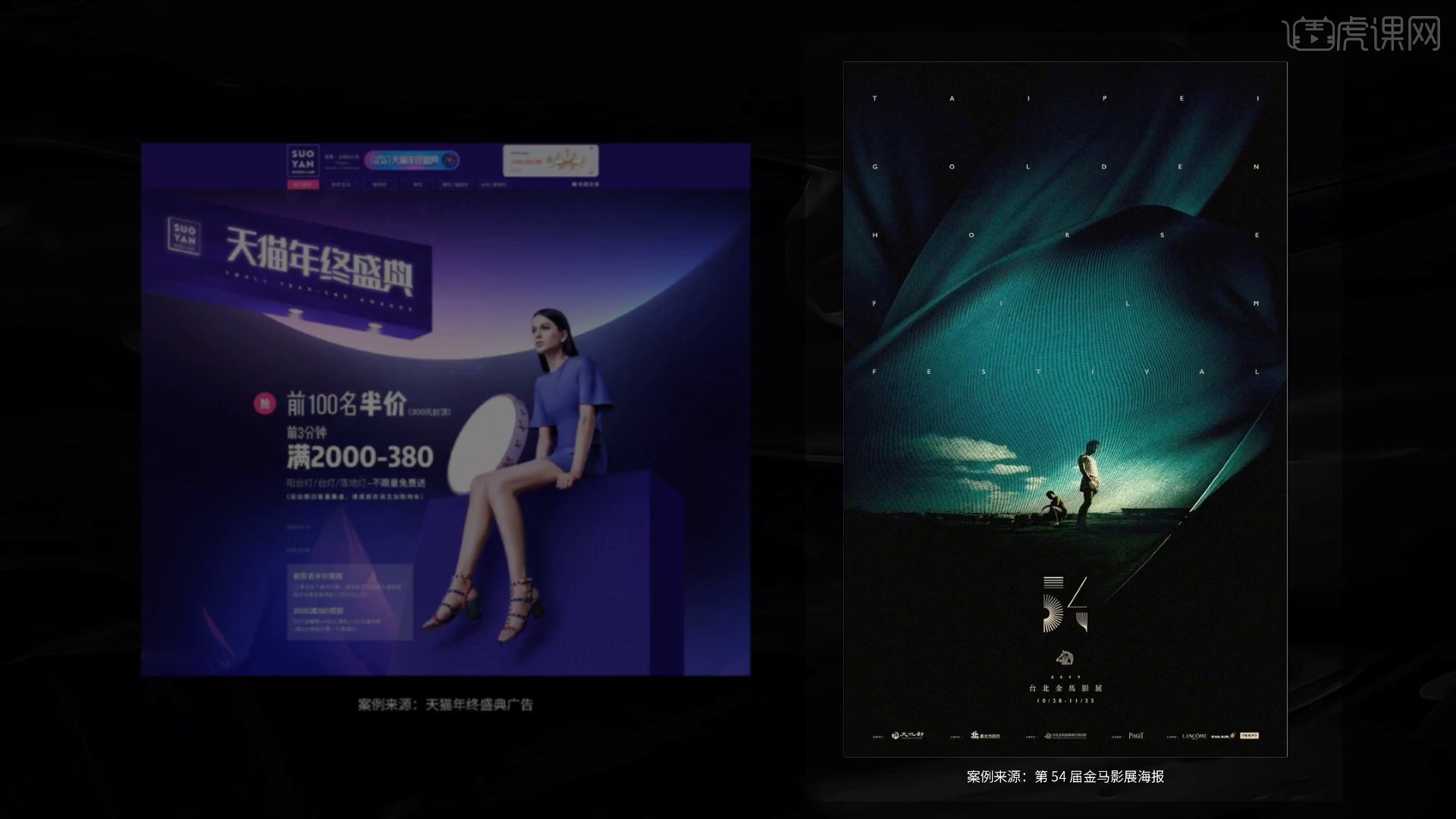
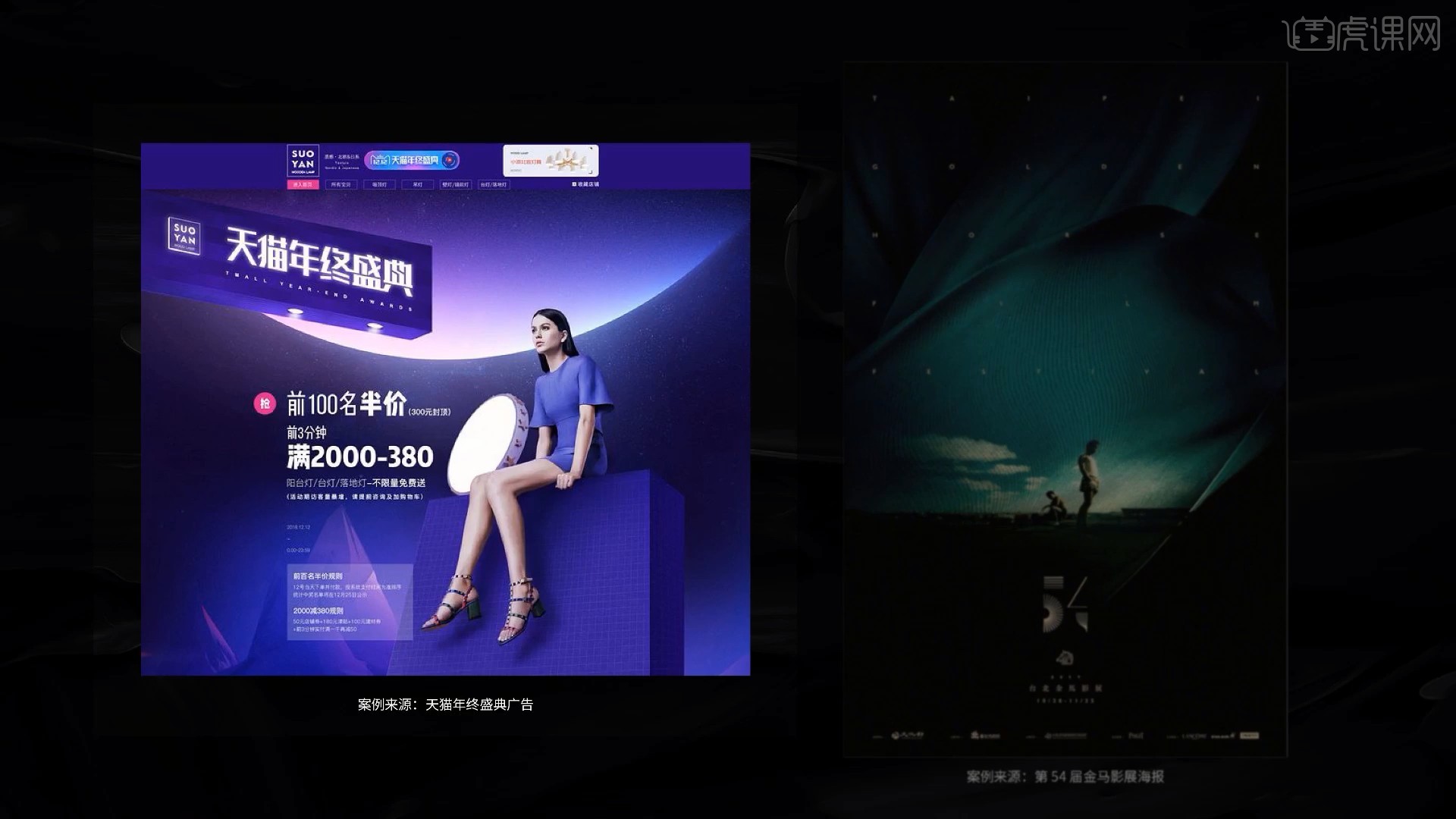
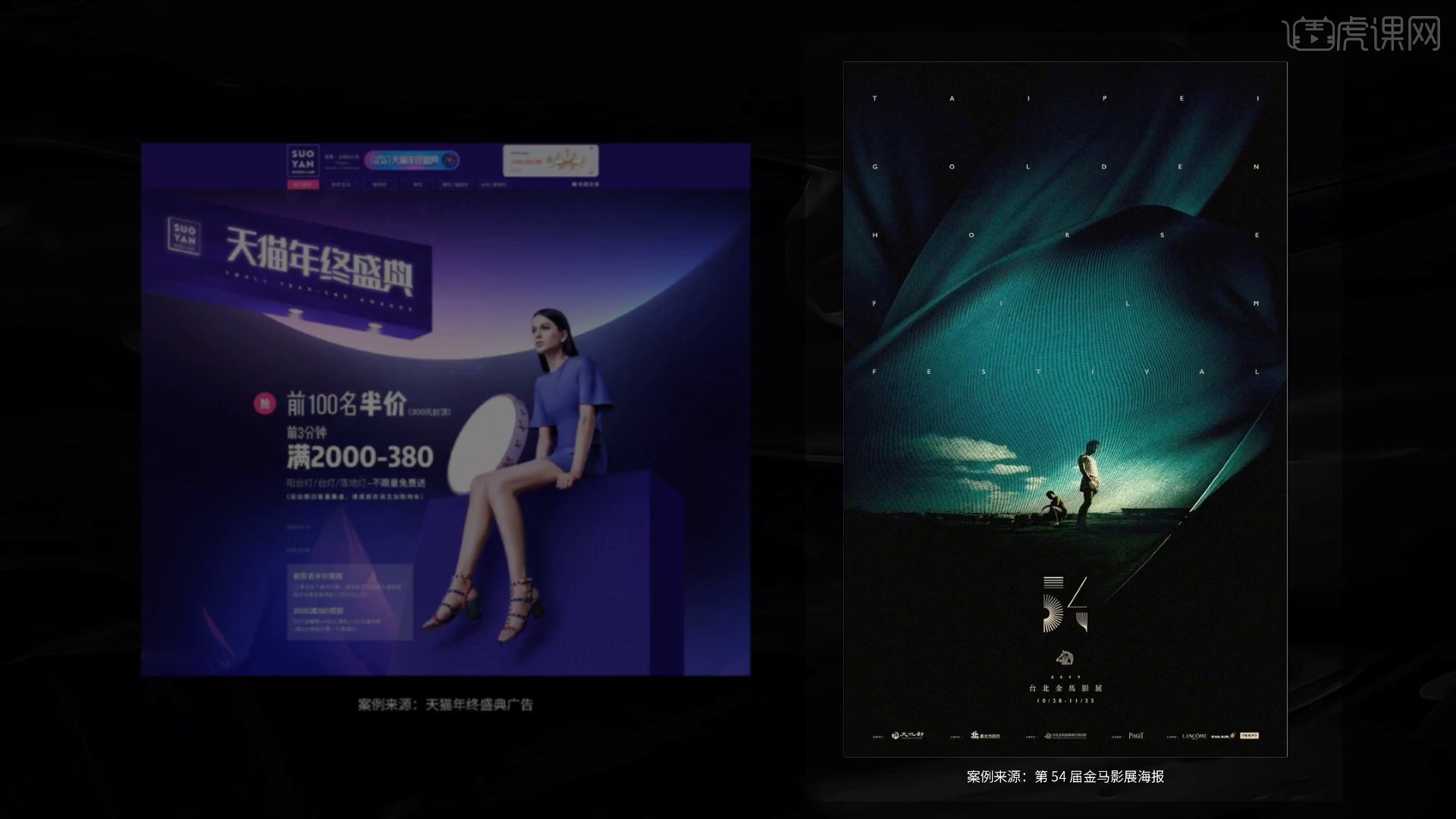
4.在单色配色中,经常会使用一些五彩色黑白灰用于文本、背景和装饰元素来丰富画面层次,使用紫色细微的渐变对比,画面形成丰富的明暗层次,紫色的明度较低,可以很好地承载白色文字信息,如图所示。

5.使用黑色作为背景可以很好地衬托出绿色主体,给人一种深邃、神秘的时间感受,如图所示。

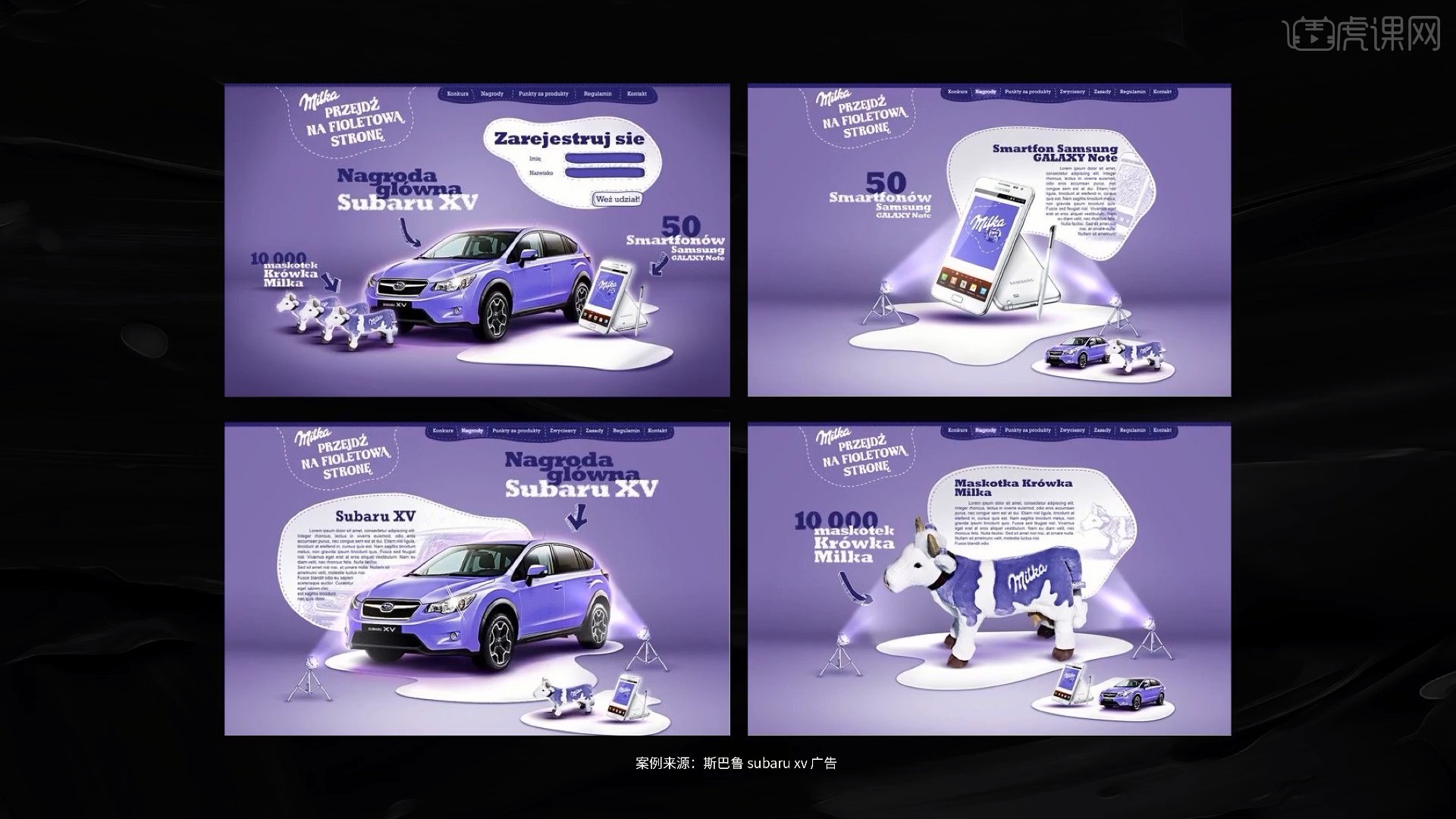
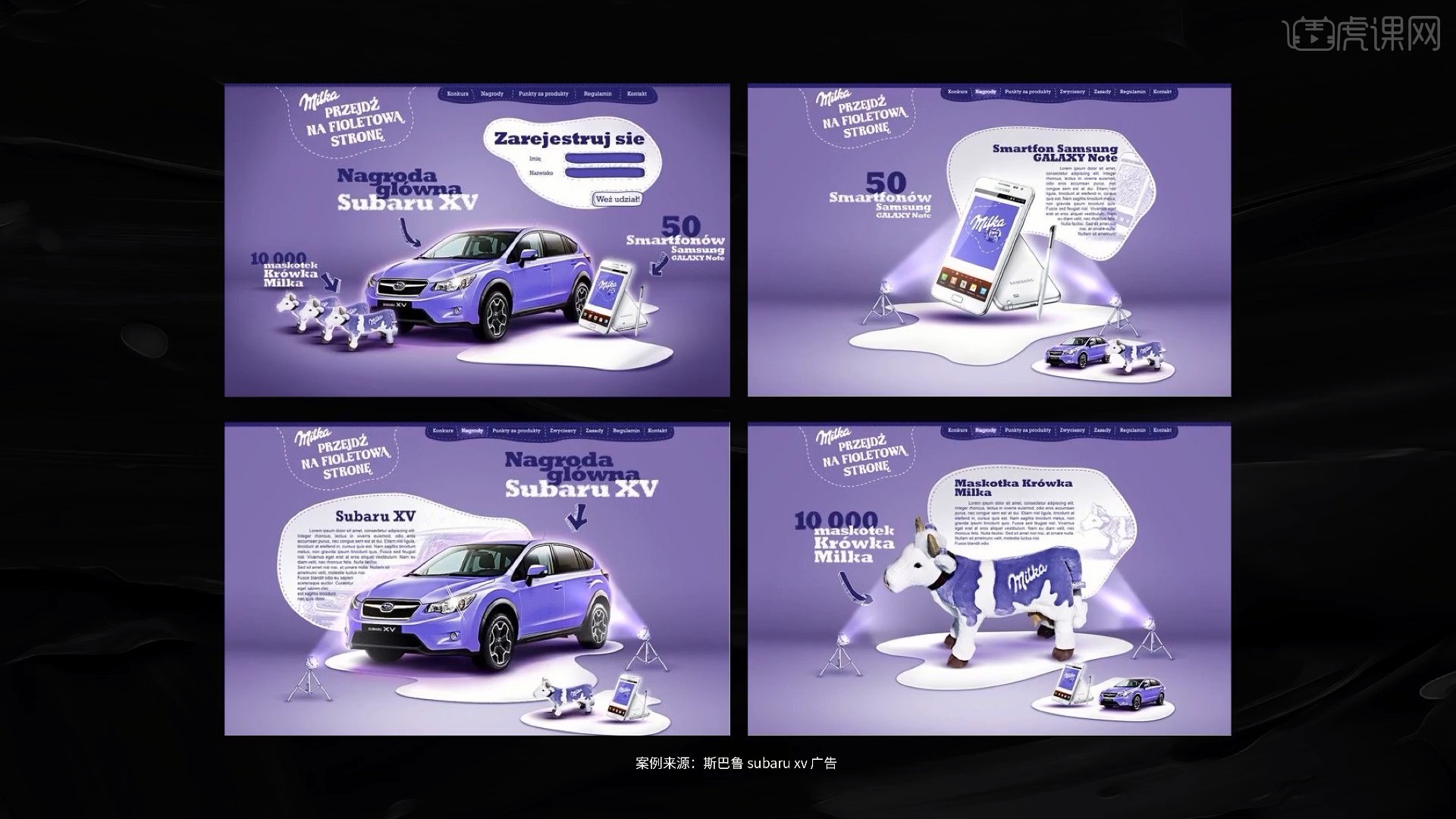
6.单色配色的优点:对于新手设计师来说,颜色越少,画面越容易把控,色彩层级越精简,就越容易达到整体色彩平衡,单色搭配可以产生低对比度的和谐美感,视觉上形成协调统一的感觉,如图所示。

7.不需要使用过多的颜色,通过蓝色明度的层次变化,画面也可以很丰富,画面也可以很丰富,以企业形象色为主色调进行设计,使设计的画面具有统一的色彩,还可以向人们传达出强烈的品牌效应,如图所示。

8.单色配色简约大气、色调干净统一且稳定,容易营造出和谐与平衡的感觉,是较容易掌握的配色方法,如图所示。

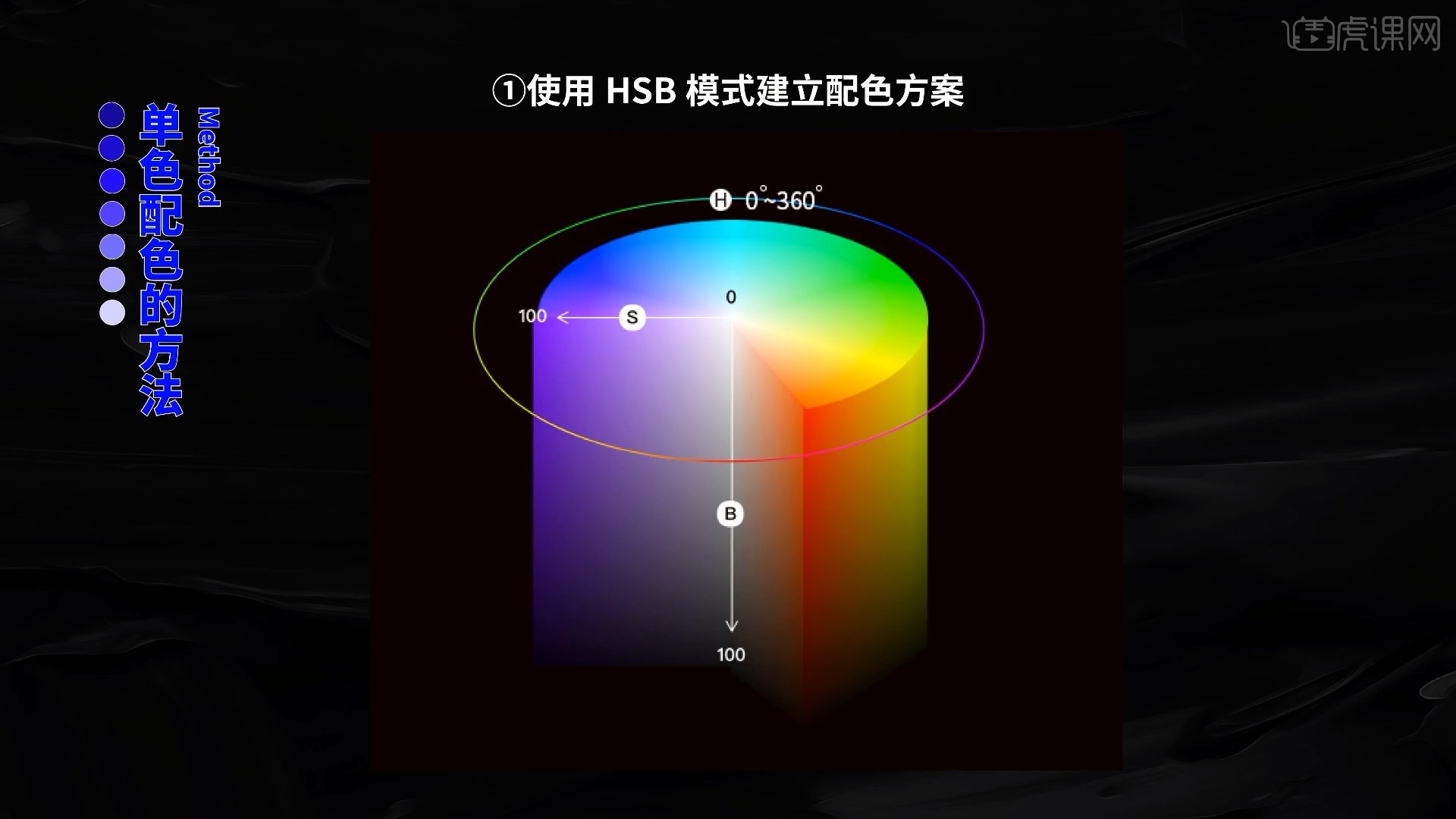
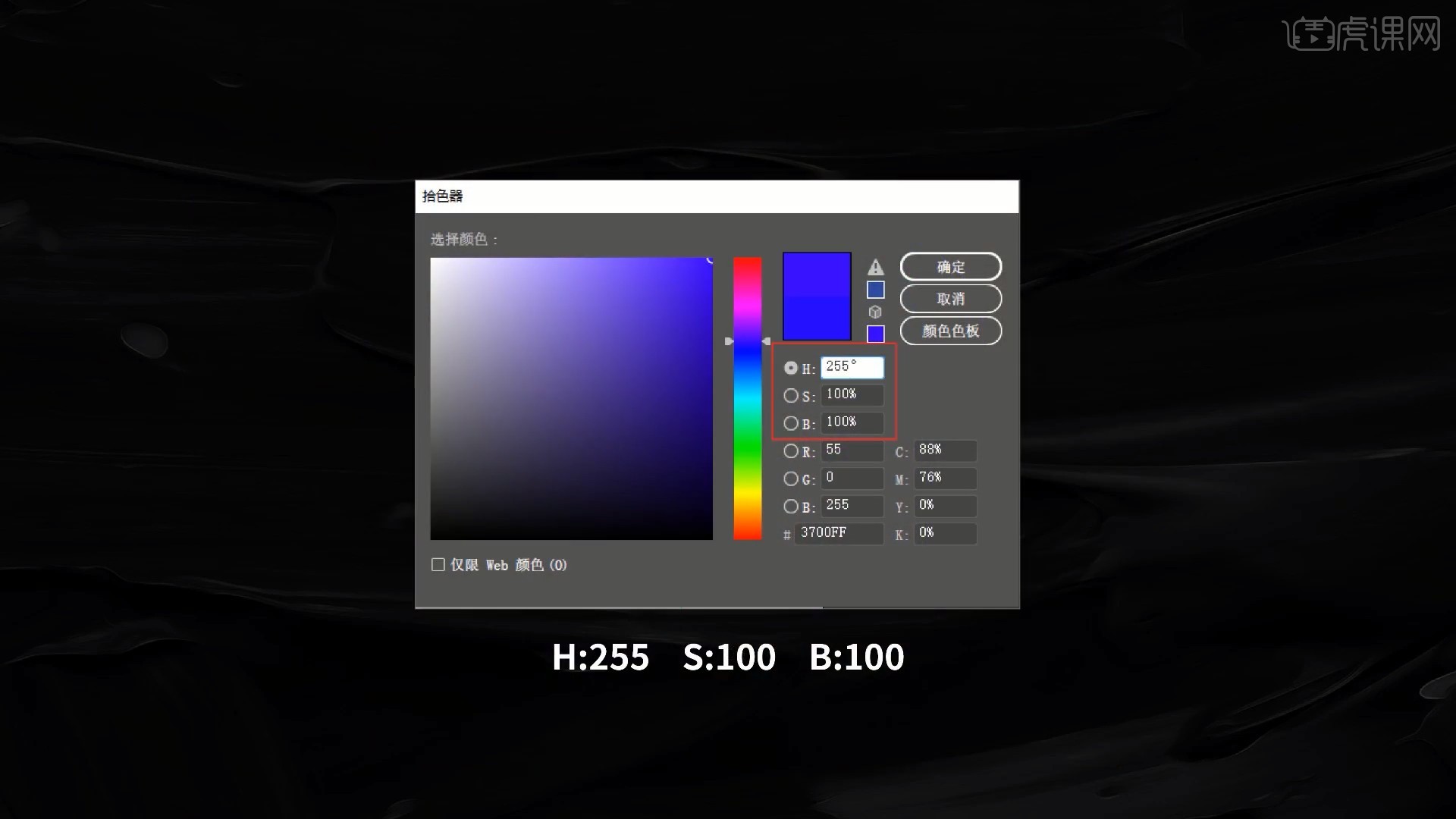
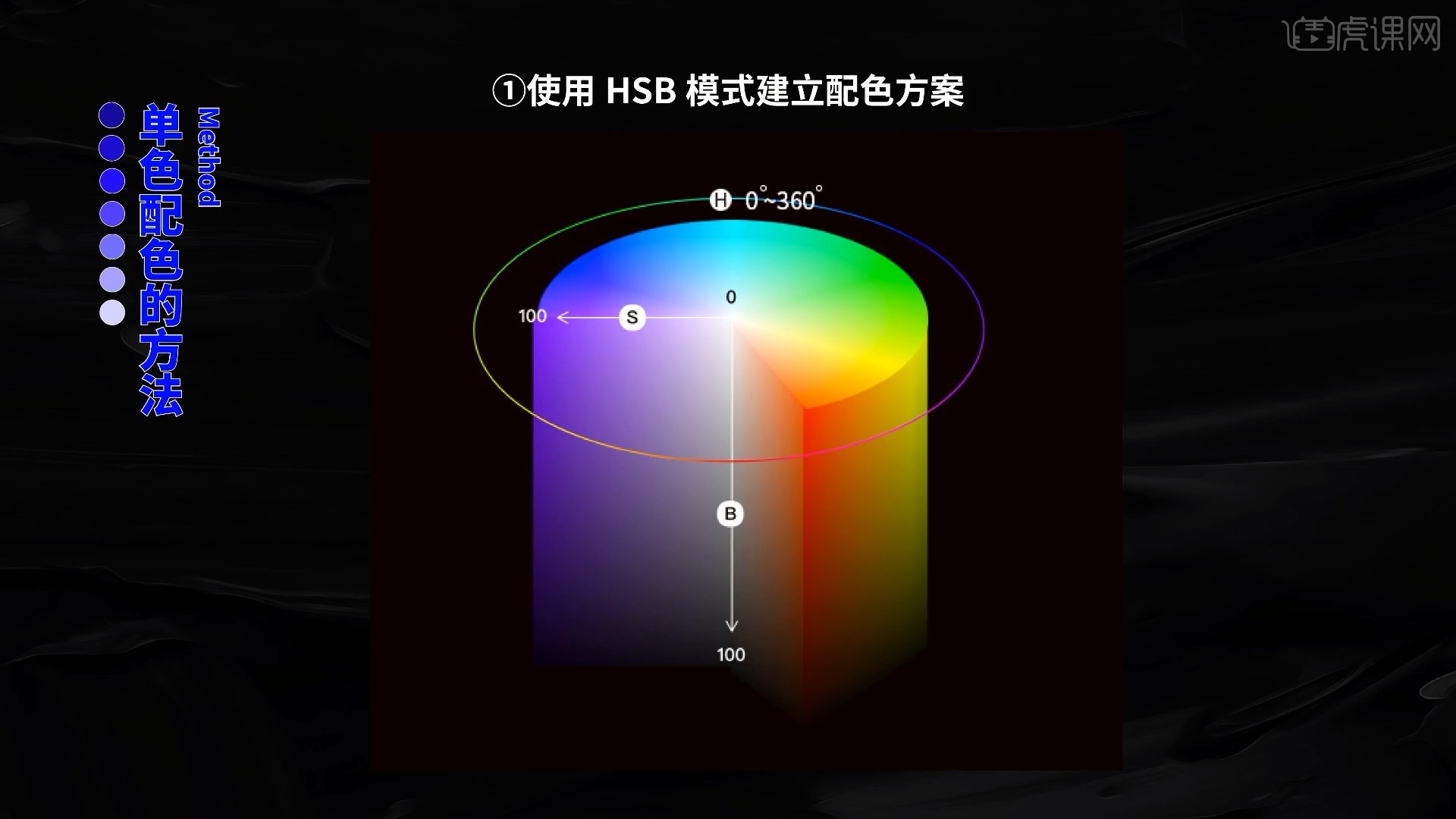
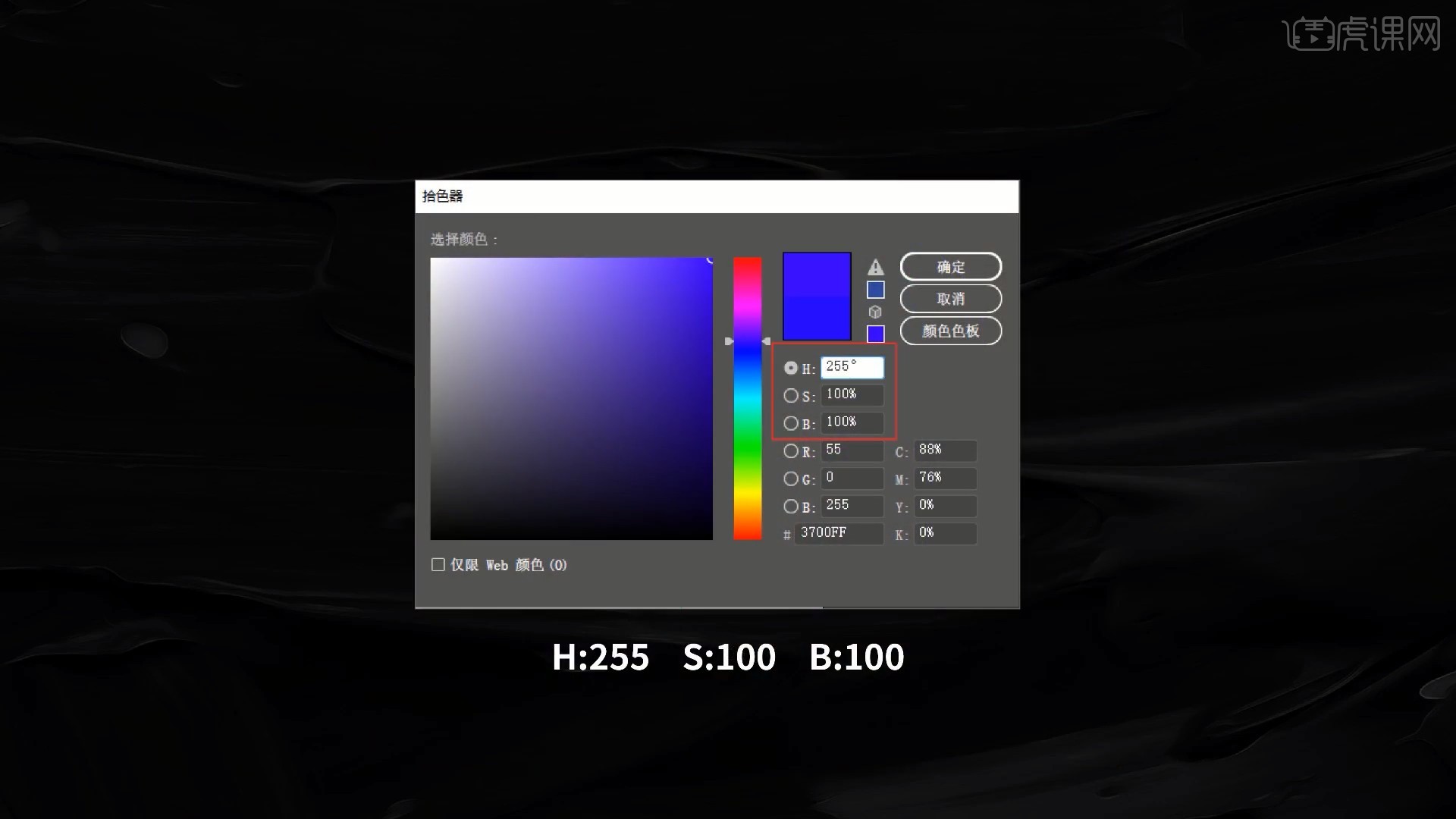
9.单色配色的方法:一、使用HSB模式建立配色方案,HSB色彩模式是将颜色三属性进行量化,色相H以角度,0°~360°表示,饱和度S和亮度B以0%~100%来表示,如图所示。

10.在确定基础色相H之后,可以通过调整饱和度S和亮度B来创造一套丰富有层次的配色方案,此案例以H255为基础色建立配色方案,如图所示。

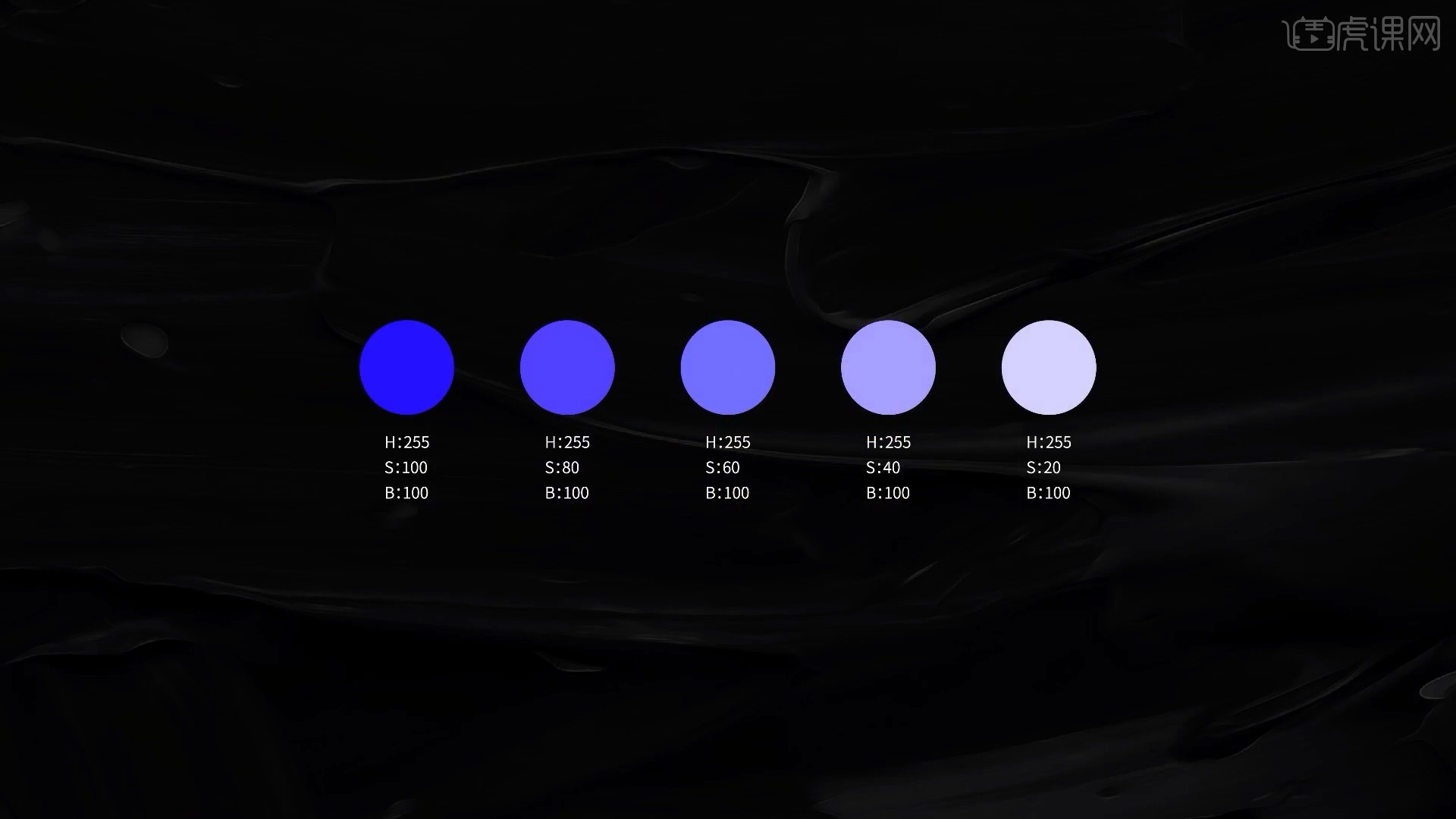
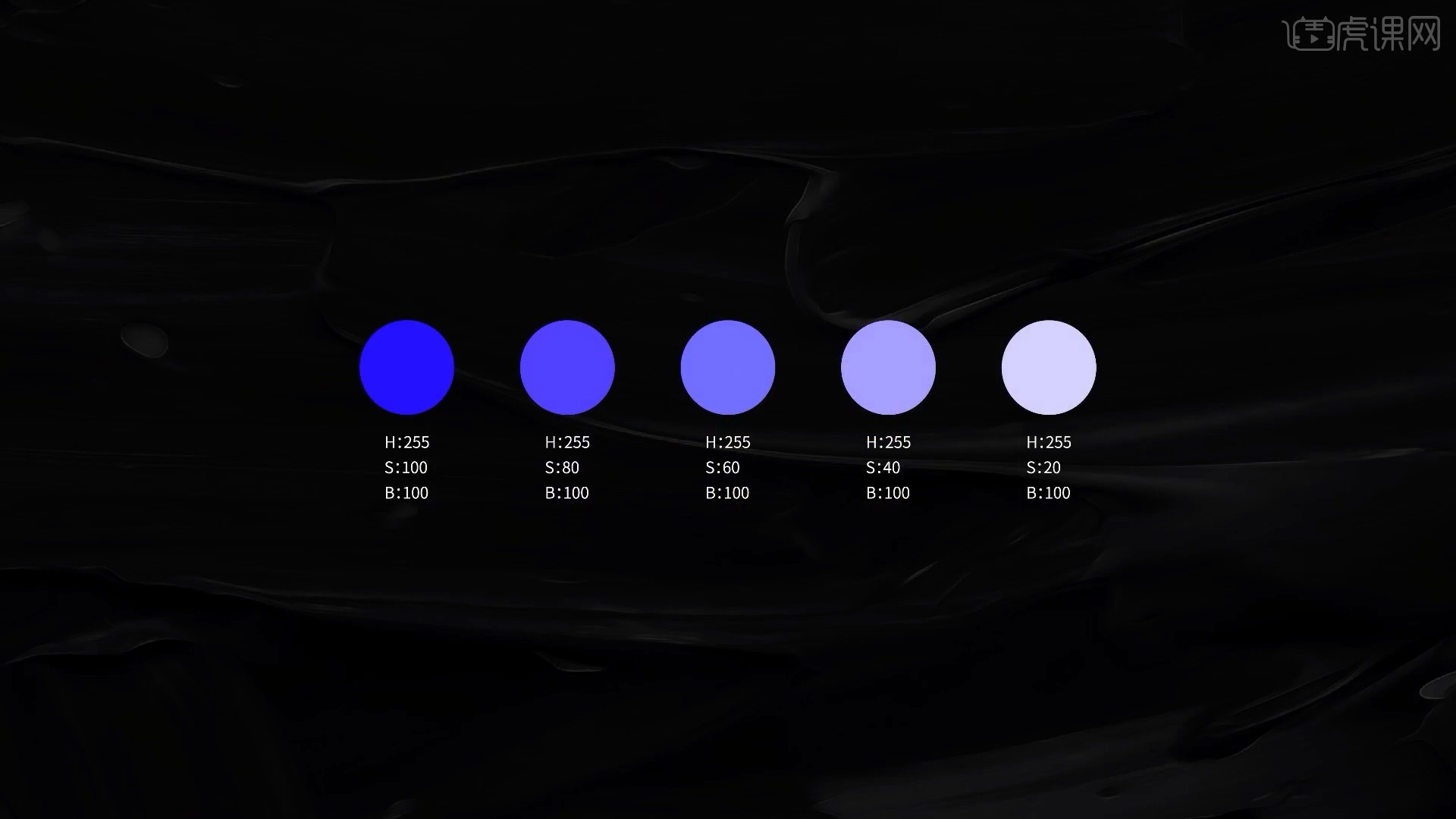
11.保持色相H和亮度B不变,饱和度S递减,可以得到逐渐变亮的颜色,如图所示。

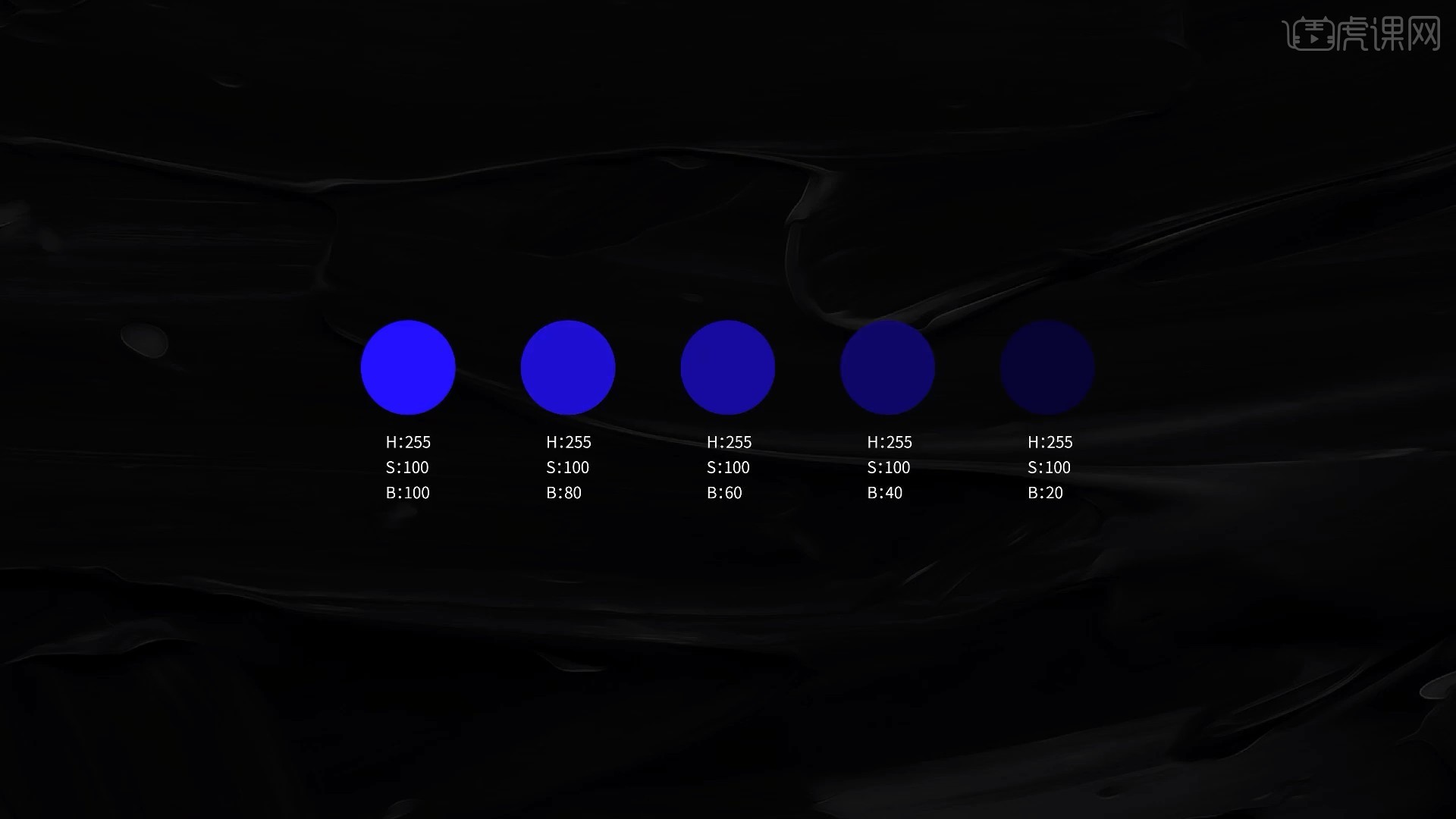
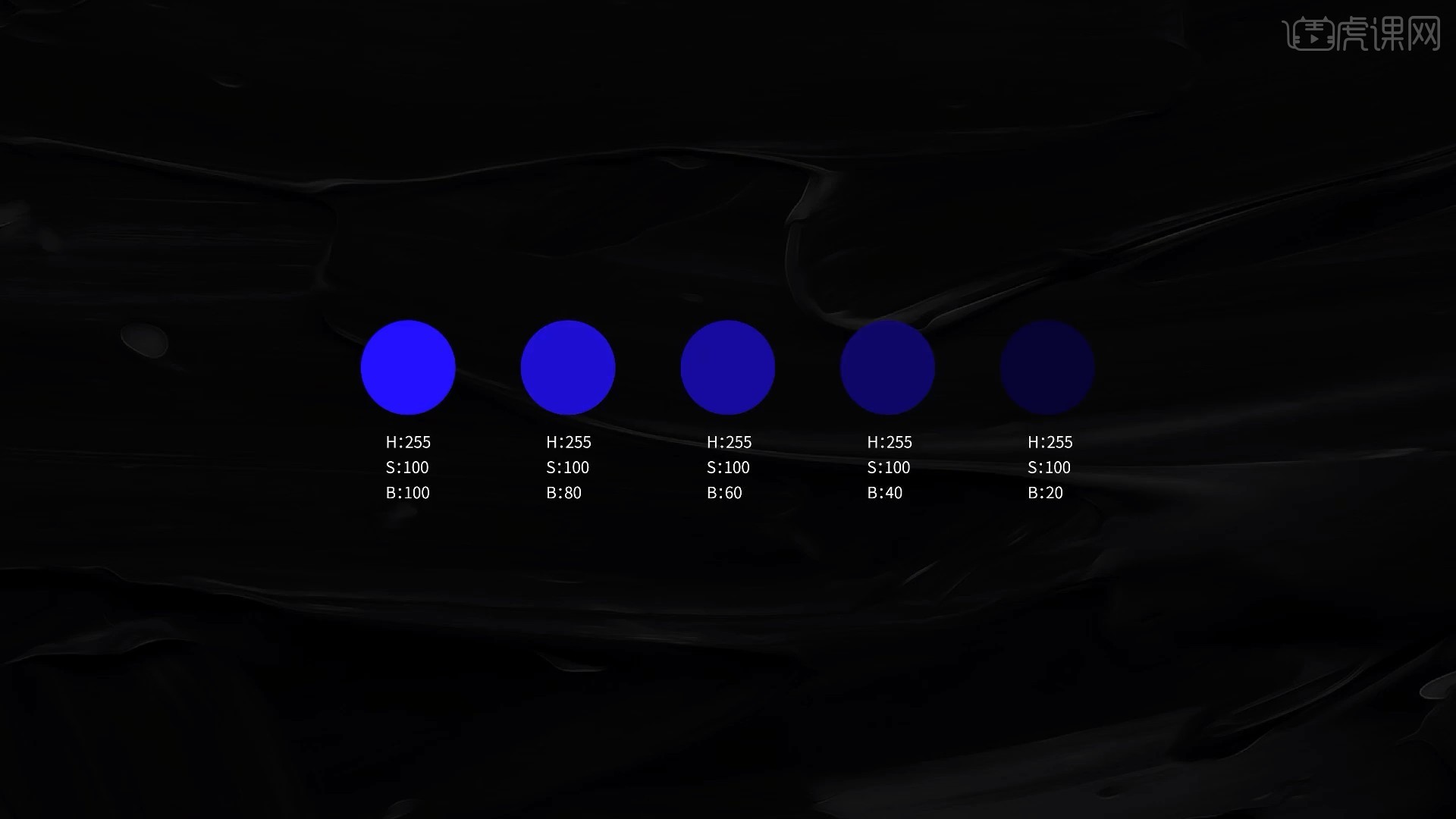
12.保持色相H和饱和度S不变,亮度B递减,可以得到逐渐变暗的颜色,如图所示。

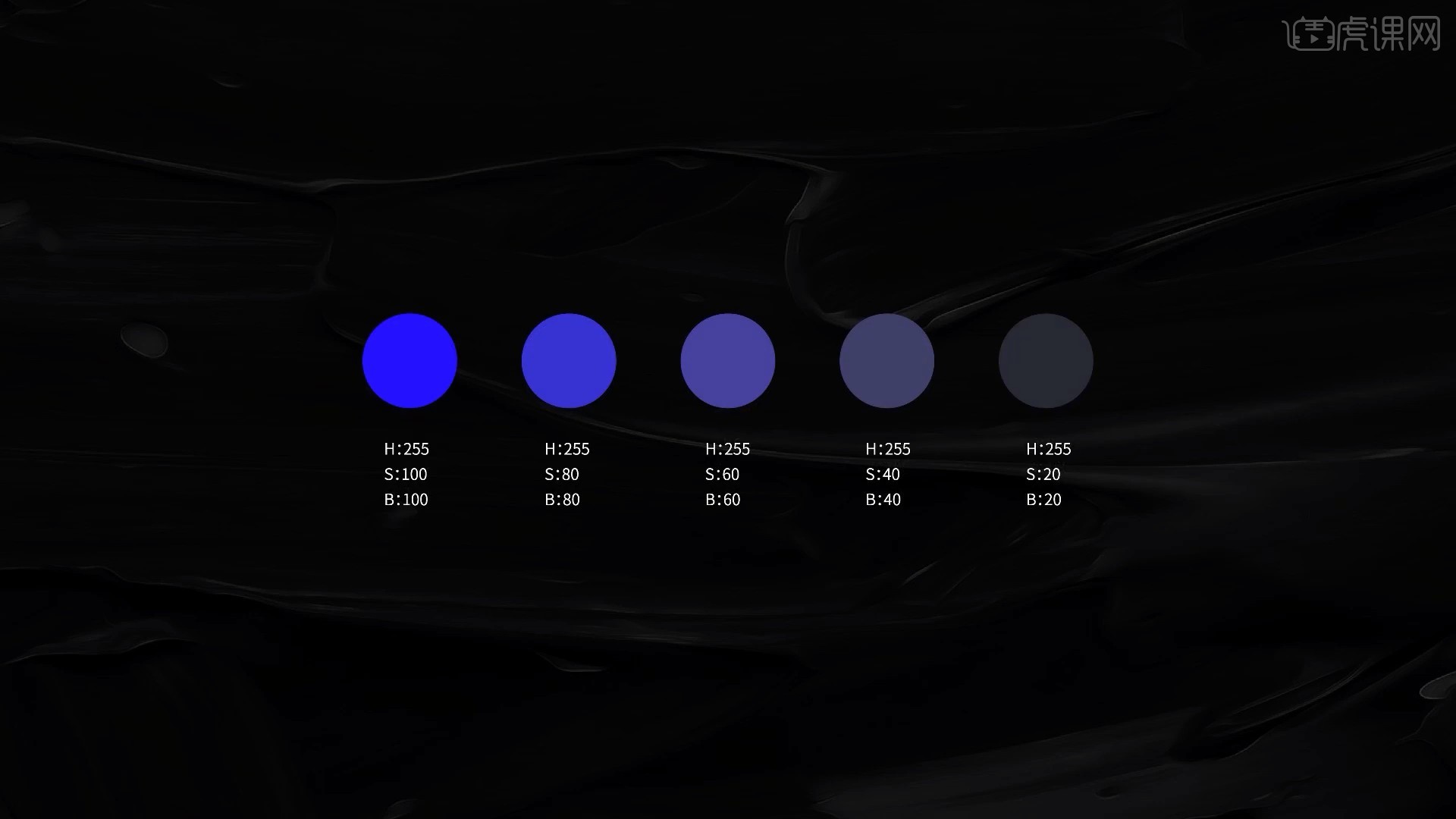
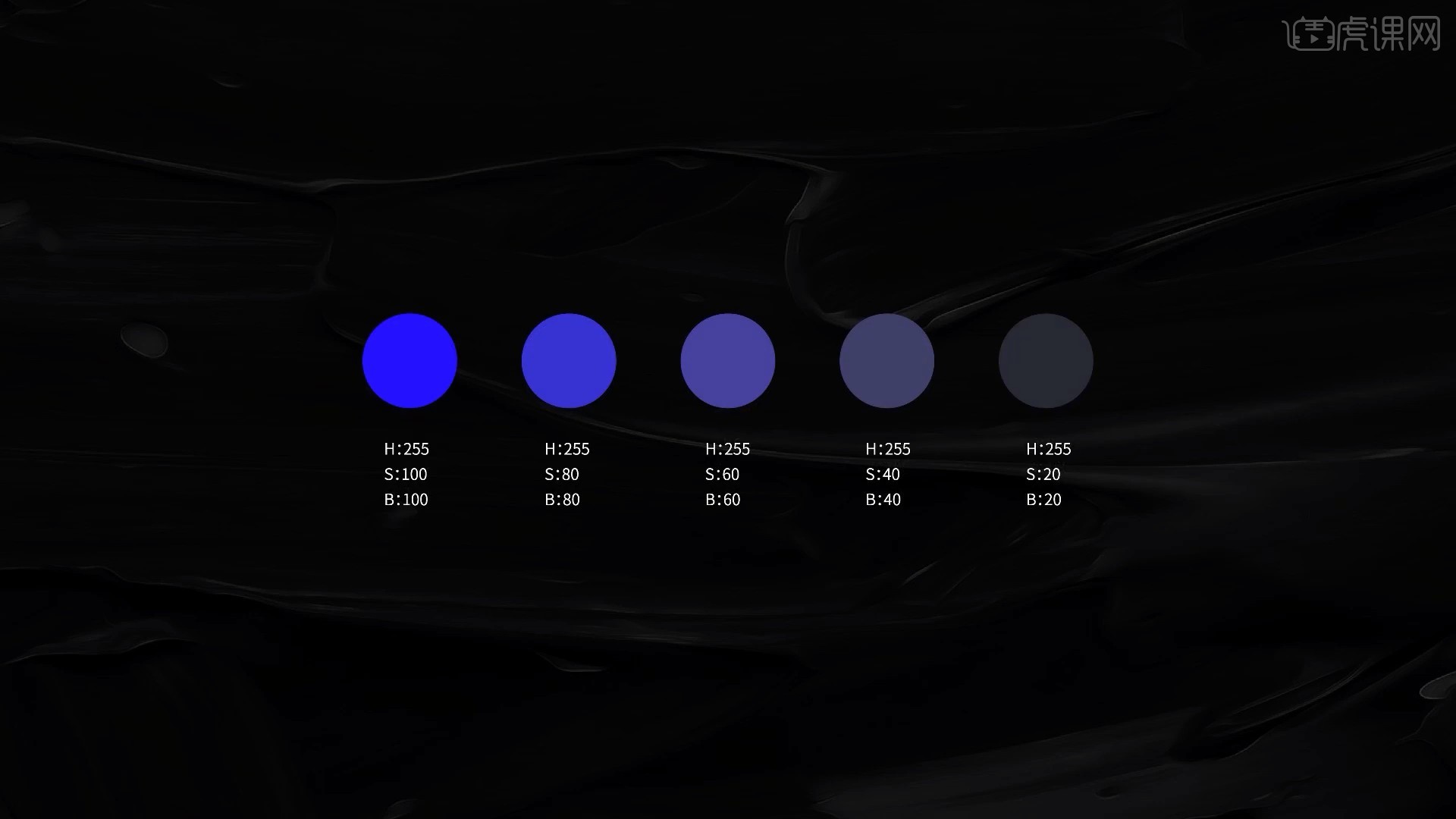
13.保持色相H不变,饱和度S和亮度B递减,可以得到逐渐变灰的颜色,如图所示。





 复制
复制