版面设计

ppt版面的设计直接关系到ppt内容的呈现,尤其是亲密与层级关系的版面设计,可以很好的彰显ppt的重点内容,使得关系清晰、重点突出。保险ppt尤其需要掌握和使用这个版面设计原则,下边,我们就看看这个原则如何来理解和使用。
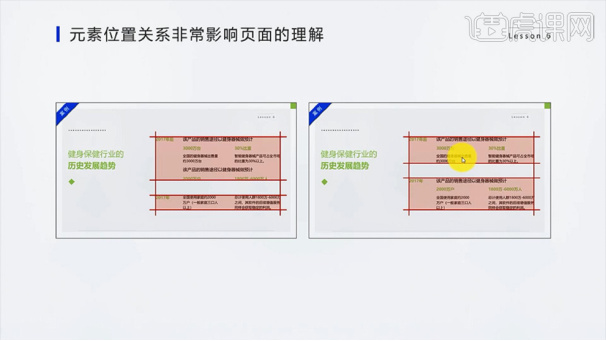
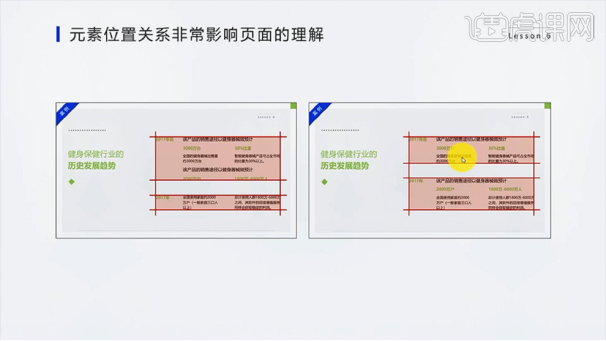
1、第一部分【亲密对文案理解的重要作用】然后对这个案例的ppt进行分析【存在的问题有:位置摆错、亲密关系不同产生偏差、】

2、第二部分【PPT中影响亲密关系的两种层级关系】通过对这个案例分析,常采用字体的大小,留白以及字体的颜色来突出层级关系。

3、PPT页面中的两种层级关系:【父子关系、兄弟关系】首先分析父子关系:体现在标题与正文,小标题、字、句以及小标题与正文等。

4、举例说明:父子关系体现在字号放大,弱化不重要的内容,使页面看起来美观。

5、然后分析兄弟关系:体现在并列的内容之上,注意标题与内容之间的距离关系,以及内容之间的间距与页边距的大小。还要遵循一个“版心”原则,使页面比较整体美观。

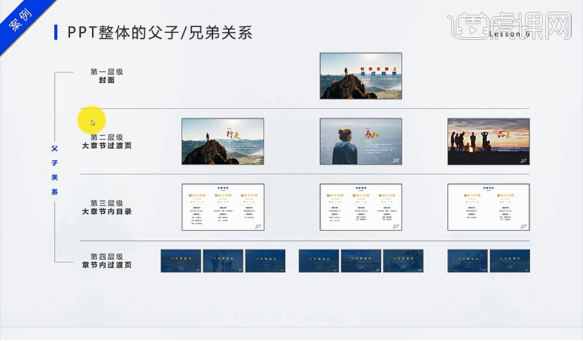
6、第三部分【PPT整体的两种层级关系】展开整个PPT进行层级上的分析-分级层次递进。

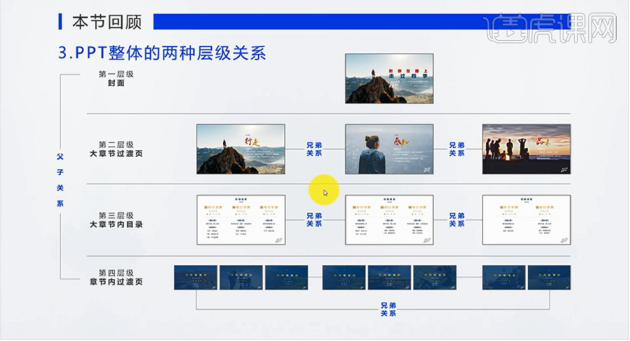
7、回顾本节课内容【1、元素位置位置关系影响页面的理解,2、PPT页面中的两种层级关系,3、PPT整体的两种层级关系】。

这里我们主要以图片形式分享,其实可能效果不是很多,我们可以点击课程链接:https://huke88.com/course/24712.html?pageType=1&key=ppt&identify=1626322030观看视频教程,更多软件教程都可以在网站查找和学习哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Microsoft Office 2016。

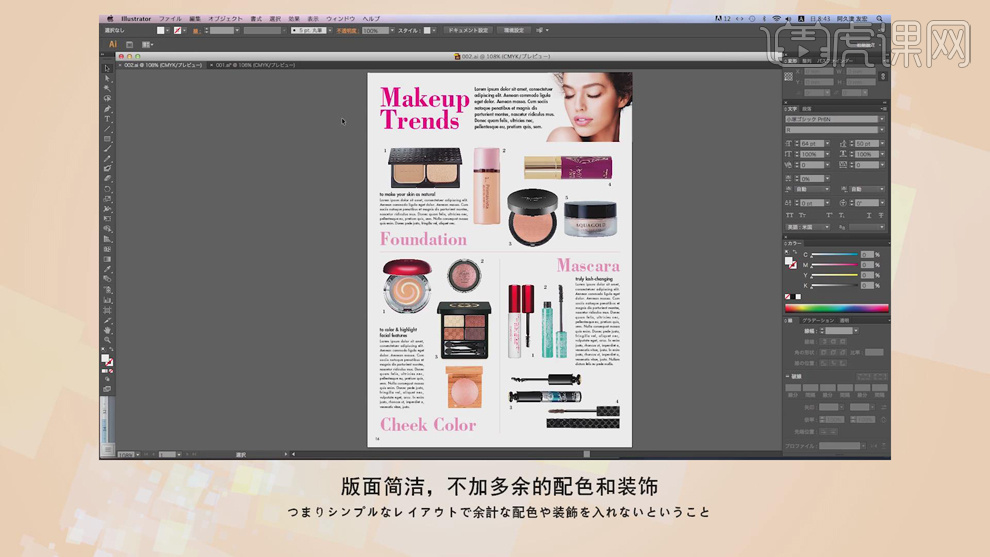
1、本课主要是讲如何设计不同风格的版面实操杂志排版。

2、女性杂志的定位主要是通过基本,高雅,休闲以及流行四个方面来确定。具体分析如图示。

3、提高一本杂志的精度主要是通过设计师的版式风格的设计来突出行业之间的差别化。

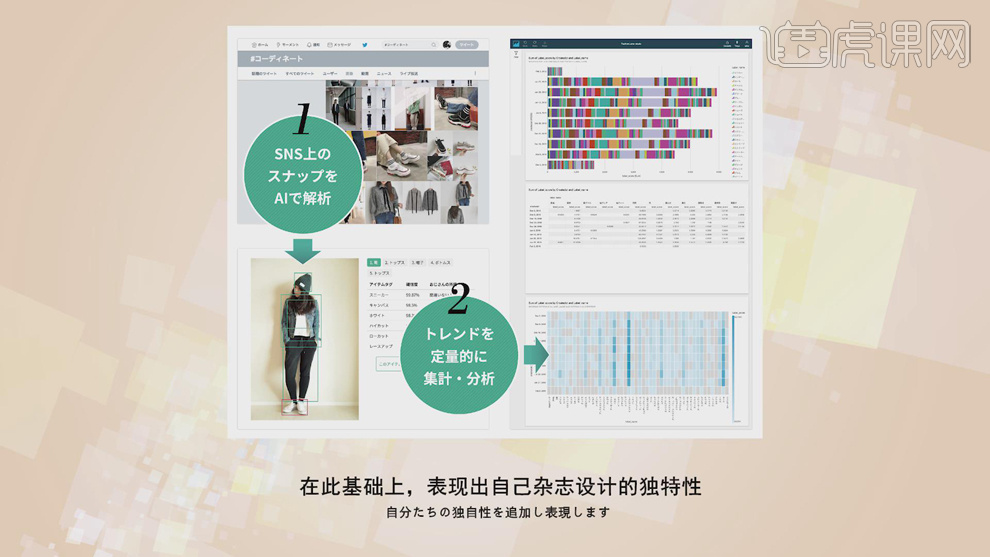
4、关于设计版面的差异化的分别,通过先对已有的设计进行细致的分析,通过与竞争对手的设计相对比的基础上来表现出自己杂志设计的独特性。具体分析如图示。

5、女性杂志的设计风格的区分可先按年代和刊载内容分析和了解女性杂志设计的方向性,根据杂志的封面设计风格来确定方向。

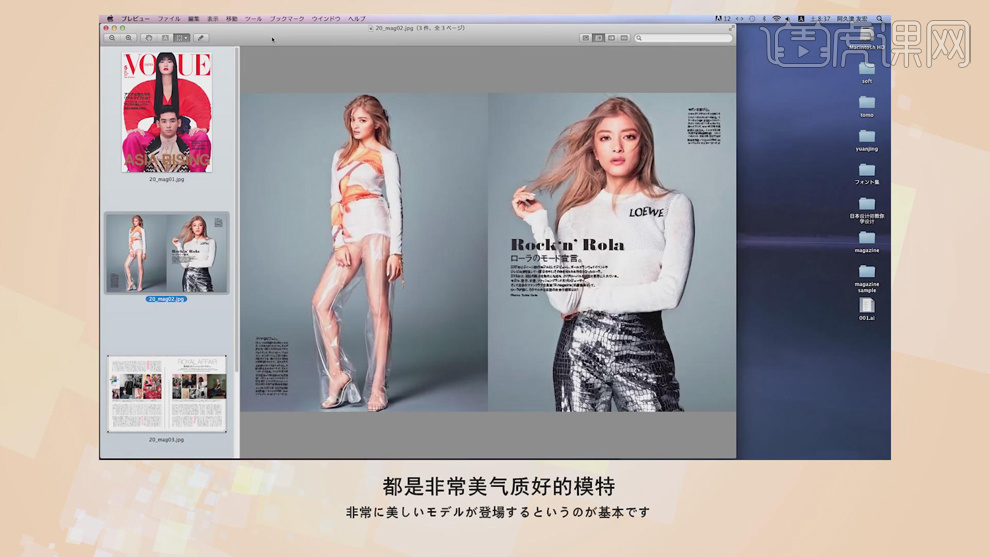
6、女性杂志的读者群基本上是以工作顺序,经济宽裕自由的女性为主,设计风格根据读者群的喜好进行考虑。例如案例中的杂志,应用了国际模特和演艺人作为公司的形象代言人。具体参考如图示。

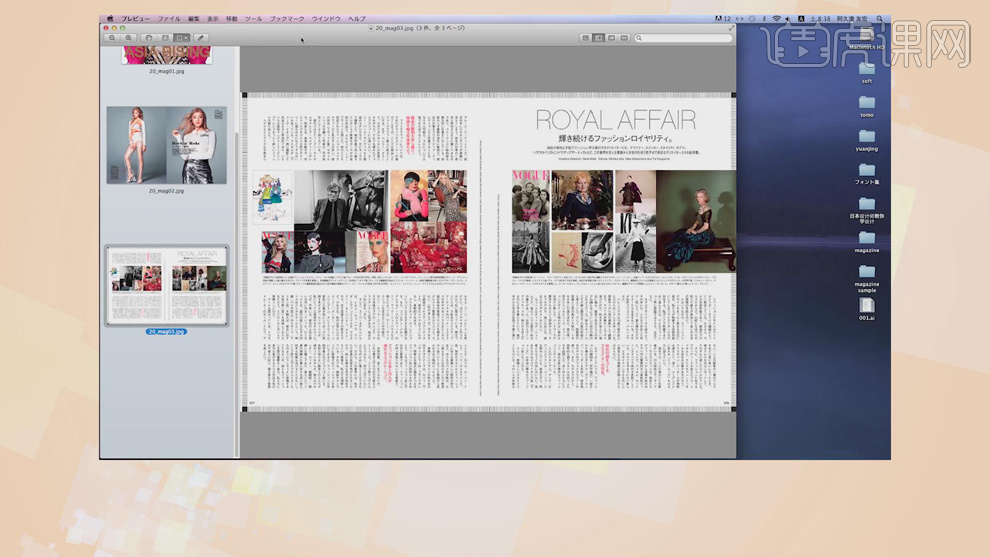
7、杂志的内页根据读者喜好穿插相符合的商品,根据杂志的风格以及定位对内页实施定位排版。具体参考如图示。

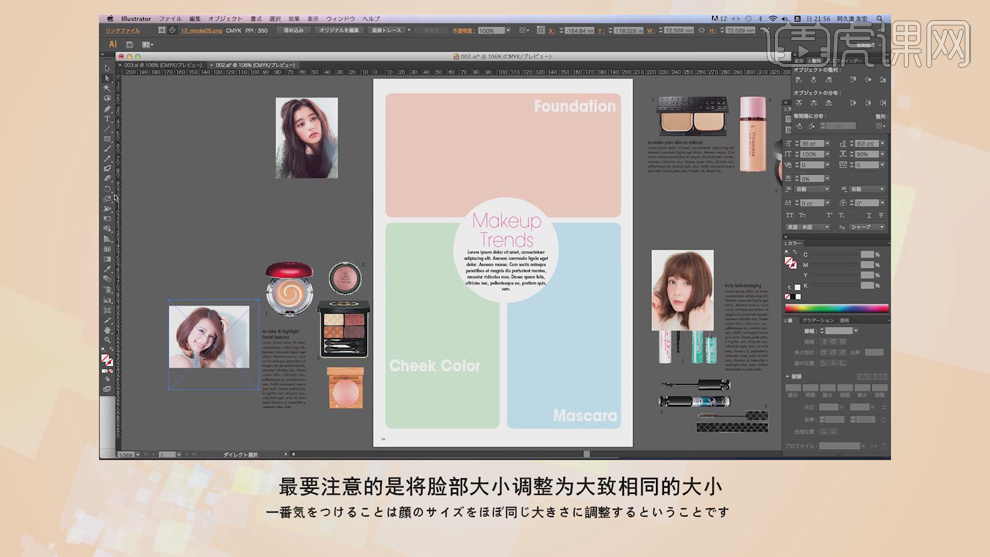
8、【打开】AI软件,【新建】杂志规格大小的画布,使用【矩形工具】绘制矩形,【填充】灰色,根据版式内容布局,调整矩形大小排列至合适的位置。具体显示如图示。

9、【拖入】主标题素材,调整大小排列至标题区域合适的位置。使用【文字工具】输入标题关联文字信息,调整大小和字体,排列至区域合适的位置。具体效果如图示。

10、根据版面的风格以及杂志的定位,给主标题添加合适的颜色。【选择】所有灰色矩形块,【填充】白色。使用【直接选择工具】分割线段路径,按【Ctrl+C】复制,按【Ctrl+Shift+V】原位粘贴,【描边】M100,其他CYK值0,【大小】0.5PX。具体显示如图示。

11、使用【文字工具】,选择与主标题相同的字体,【颜色】M50,其他CYK值0。根据版面排列思路,调整文字大小排列至版面合适的位置。具体效果如图示。

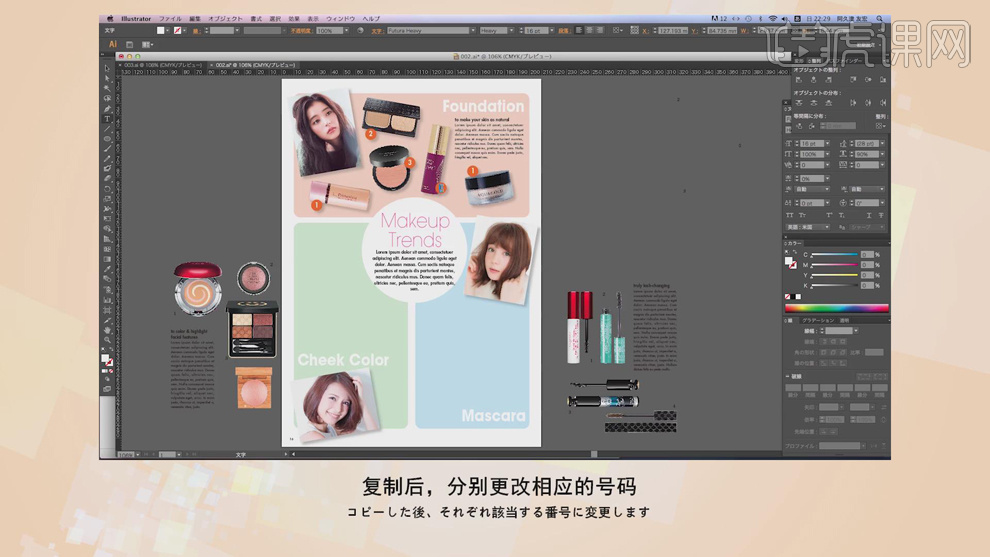
12、【拖入】准备好的页面产品图片素材,根据设计思路调整大小排列至对应区域合适的位置,使用【文字工具】输入关联文字信息,调整大小排列至对应位置。具体效果如图示。

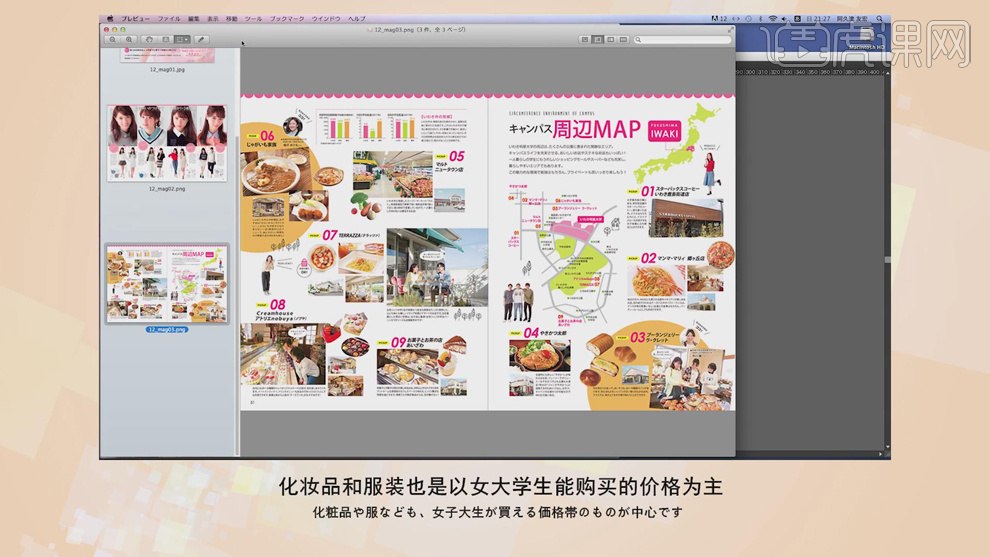
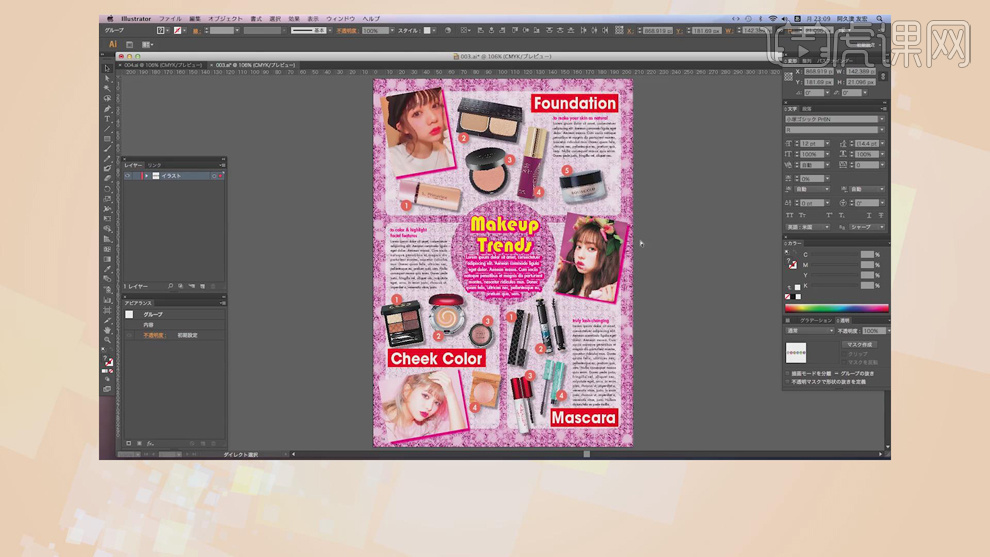
13、女大学生喜欢的杂块装饰比较多,代表的杂志有Nono,内页所使用的基本上都是一线模特,同时化妆品和服装也是以女大学生的购买能力为主要推荐。内页参考如图示。

14、【切换】AI文档,根据版面设计思路,调整版面元素位置,根据设计风格修改版面矩形的形状和颜色,调整位置细节。【拖入】模特素材,使用【矩形工具】框选合适大小的矩形对图形尺寸进行定位,并将素材进行等大裁剪。具体参考如图示。

15、根据版面的风格,【修改】标题字体和大小,根据所在位置修改文字的颜色。将处理后的模特图片移入版面,调整位置角度,排列至合适的位置,根据版面设计思路添加【投影效果】。拖入对应的元素,调整角度和大小排列至对应区域。使用【椭圆工具】绘制合适大小的椭圆,【填充】橙色,添加【投影效果】,排列至对应素材上方合适的位置。具体参考如图示。

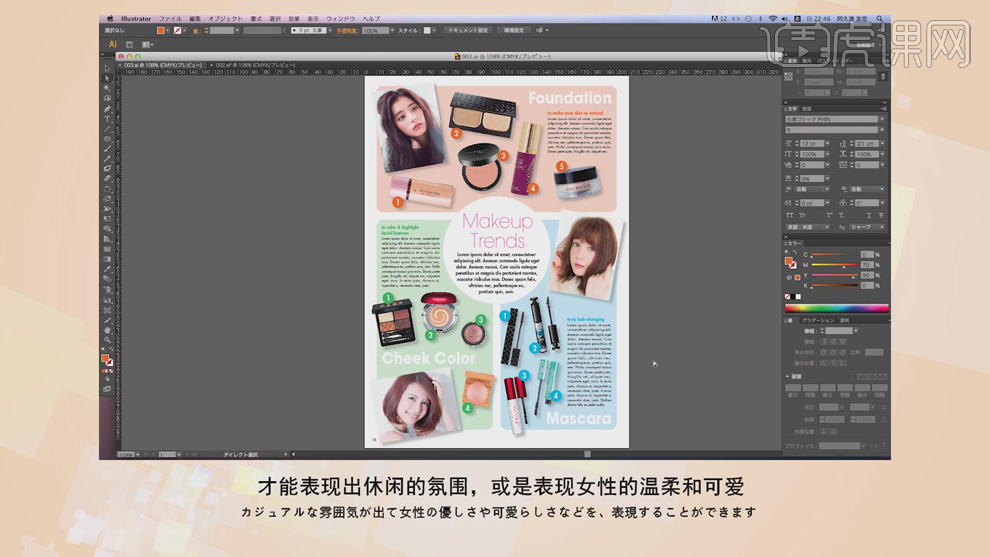
16、根据版面设计风格的思路,使用相同的方法将其他的元素调整大小排列至对应区域所在的位置,调整所在区域文字以及色彩细节使得版面的凸显休闲氛围和女性温柔可爱的一面。具体参考如图示。

17、高中生的杂志版面是信息量和装饰元素比较多的定位,版面中的色彩非常的艳丽,以此来突出高中生的生活氛围。

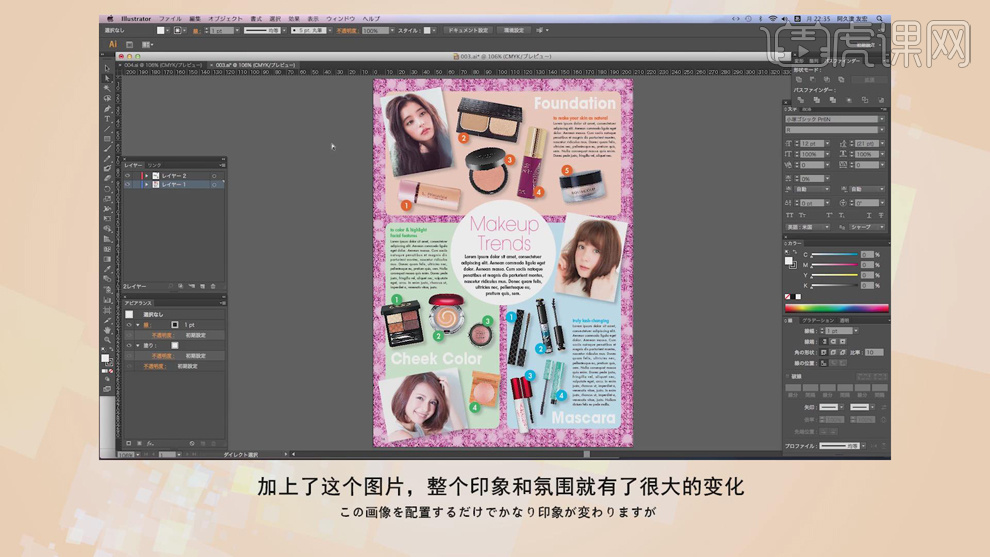
18、【切换】AI文档,【置入】准备好的素材图片,调整至画布大小,排列至底层以此来烘托页面的氛围。具体显示如图示。

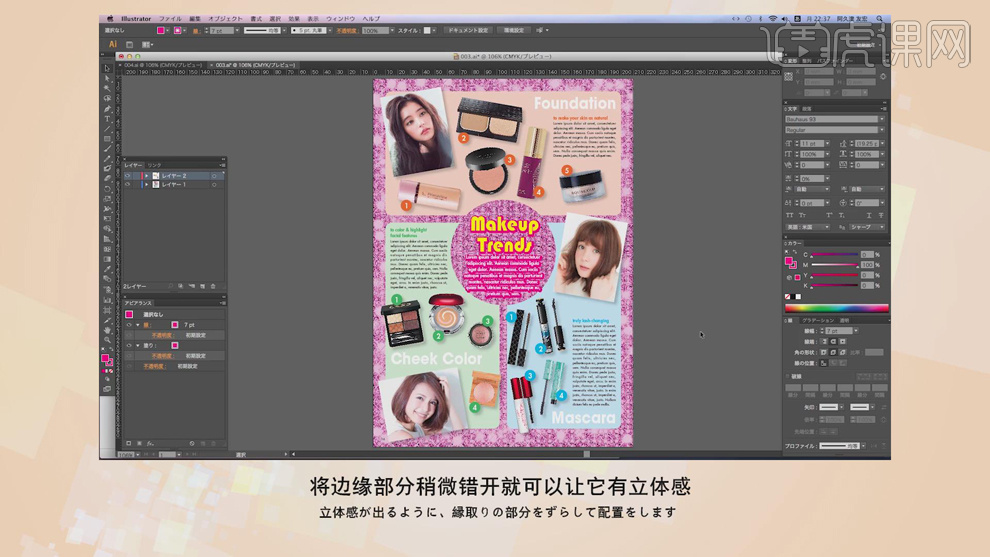
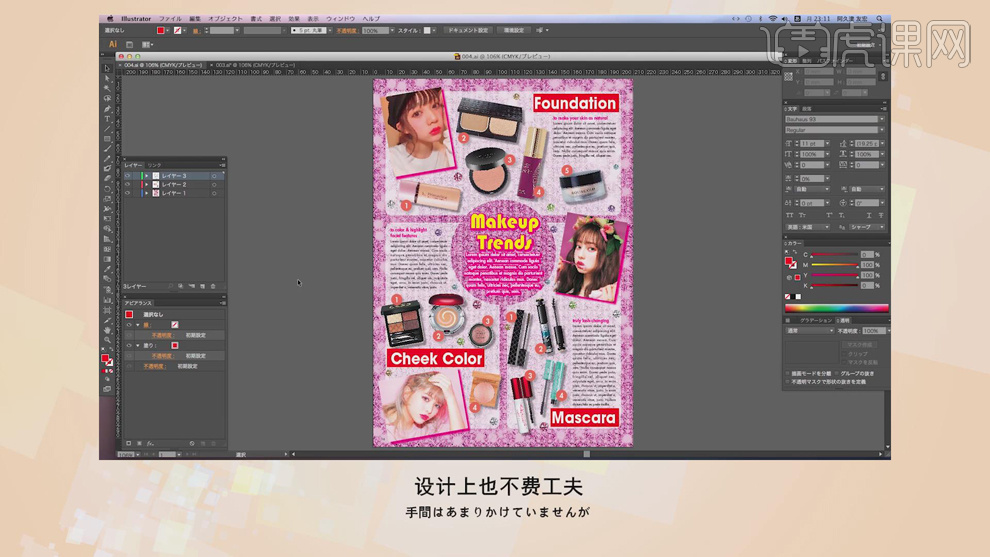
19、【选择】背景的矩形装饰元素,单击【路径查找器】-【分割】,【选择】中心的椭圆形状,按【Delete】删除。【选择】中心区域的文字信息,根据版面风格,调整字体和颜色,【复制】文字对象,置于文字下方,【添加】描边,【颜色】M100,其他CYK0,微移至合适的位置。具体显示如图示。

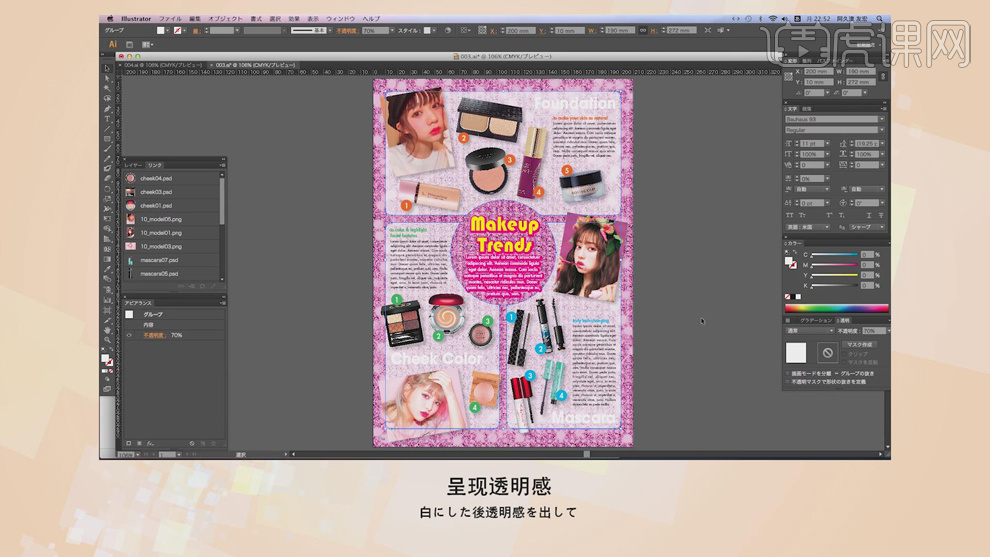
20、【拖入】准备好的与版面风格相符合的模特素材,调整大小替换现有的模特素材,【选择】背景装饰图形,【填充】白色,【不透明度】70%。具体显示如图示。

21、根据版面的风格以及色彩搭配思路,调整文字以及标题区域的色彩细节,给素材添加合适颜色的【投影效果】。具体参考如图示。

22、根据版面风格设计思路,【拖入】准备好的闪钻素材,调整大小布局在版面合适的位置。具体效果如图示。

23、本课主要是讲了不同风格的杂志针对的人群不同,应用了不同的设计风格,给人不一样的视觉效果。针对不同的产品以及人群,设计的风格自然也会发生变化,设计前需要通过市场的分析以及消费者的喜好准确的确定设计的风格。

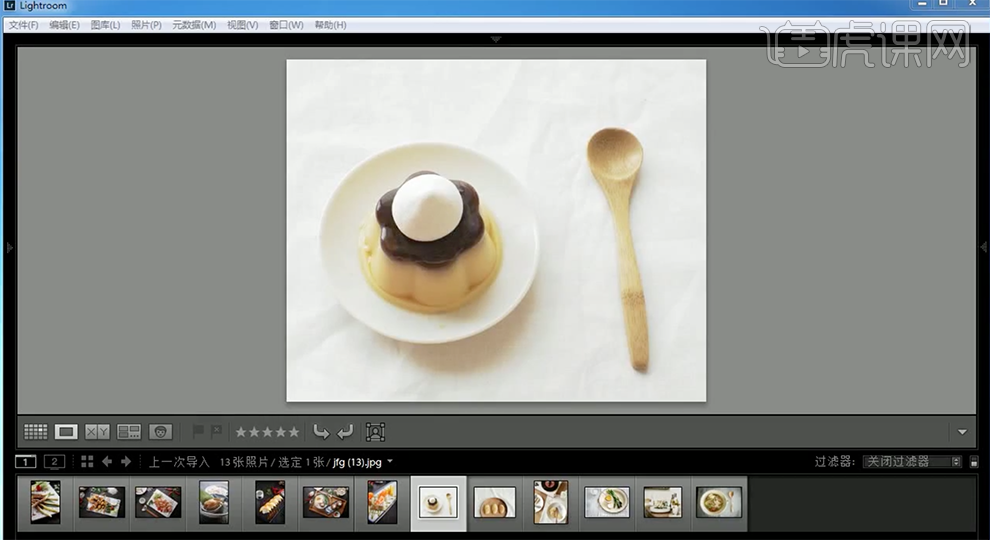
1、[打开]LR软件,[打开]日式美食照片。不同的食材颜色搭配的道具颜色以及餐具不一样,最终所呈现的美食意境不一样。具体参考如图示。

2、[打开]PS软件,[打开]美食照片。[复制]图层,单击[滤镜]-[镜头校正]。具体效果如图示。

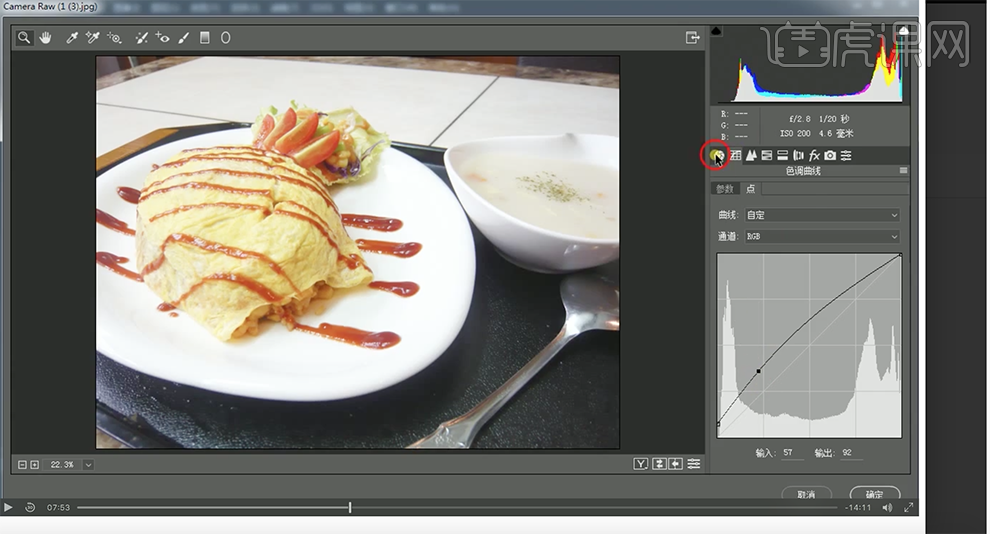
3、单击[滤镜]-[Camera Raw滤镜],单击[色调曲线],具体参数如图示。具体效果如图示。

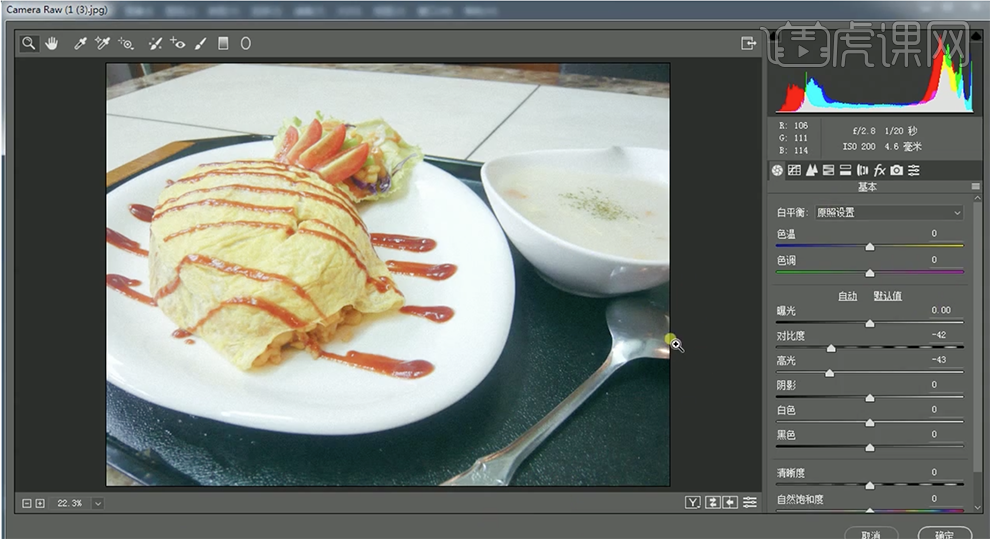
4、单击[基本],具体参数如图示。具体效果如图示。

5、单击[分离色调],具体参数如图示。具体效果如图示。

6、[打开]美食照片。[复制]图层,单击[滤镜]-[Camera Raw滤镜],单击[色调曲线],具体参数如图示。具体效果如图示。

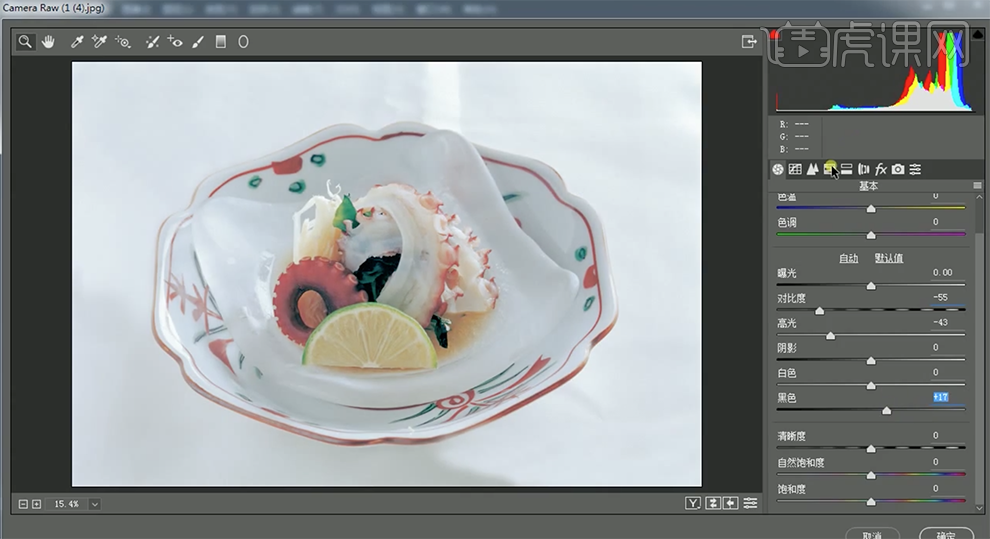
7、单击[基本],具体参数如图示。具体效果如图示。

8、单击[HSL]-[明亮度],具体参数如图示。具体效果如图示。

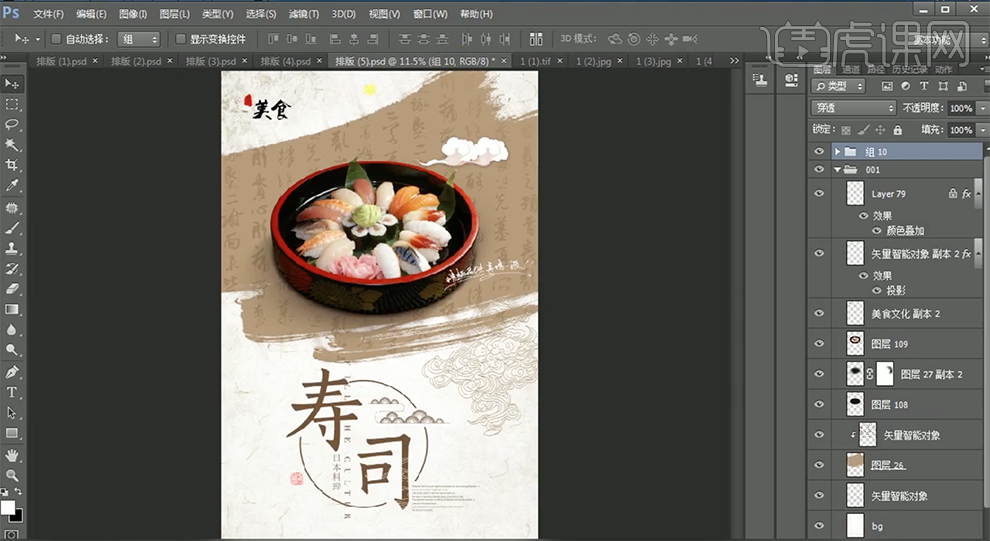
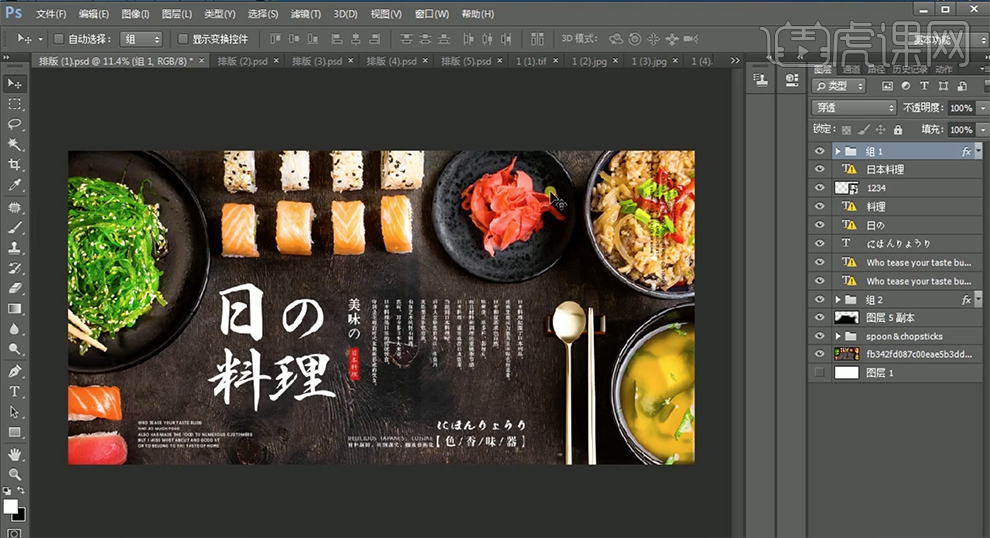
9、使用相同的方法调整其他的日式美食的照片,根据日式餐饮文化的设计思路,排列日式餐饮美食海报的版面以及画面色彩风格。具体参考如图示。

10、根据美食的餐具搭配的颜色以及美食的特色,决定美食搭配的背景以及文字排列的版式。具体参考如图示。

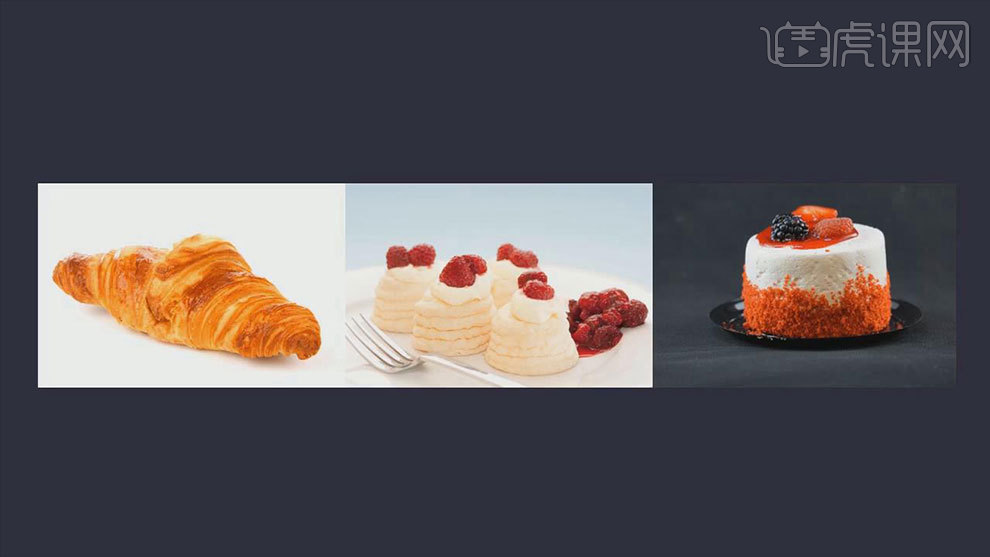
1. 上节课让大家找的面包、蛋糕是不如图示的素材。我们主体物的摆放方式是属于平铺的方式,所以这些素材都不适合。

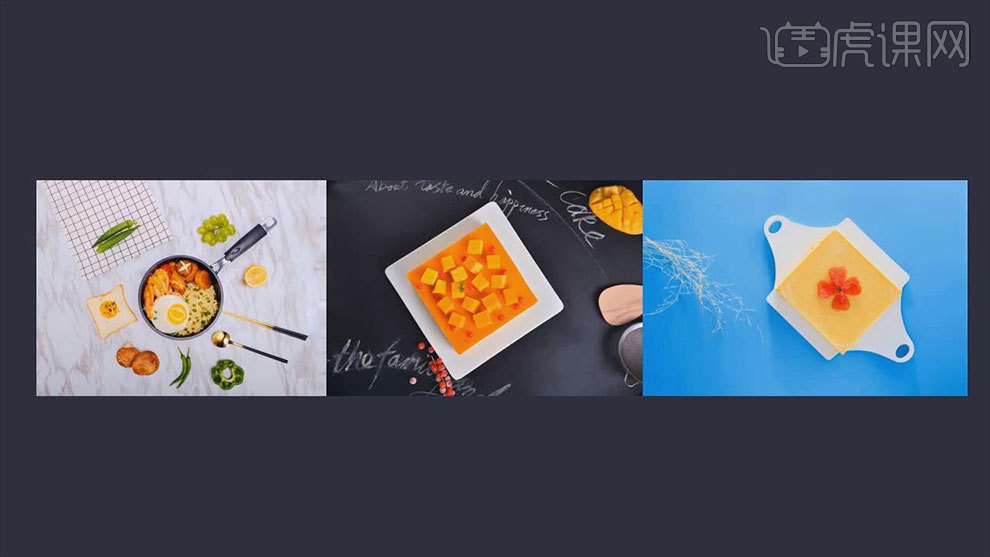
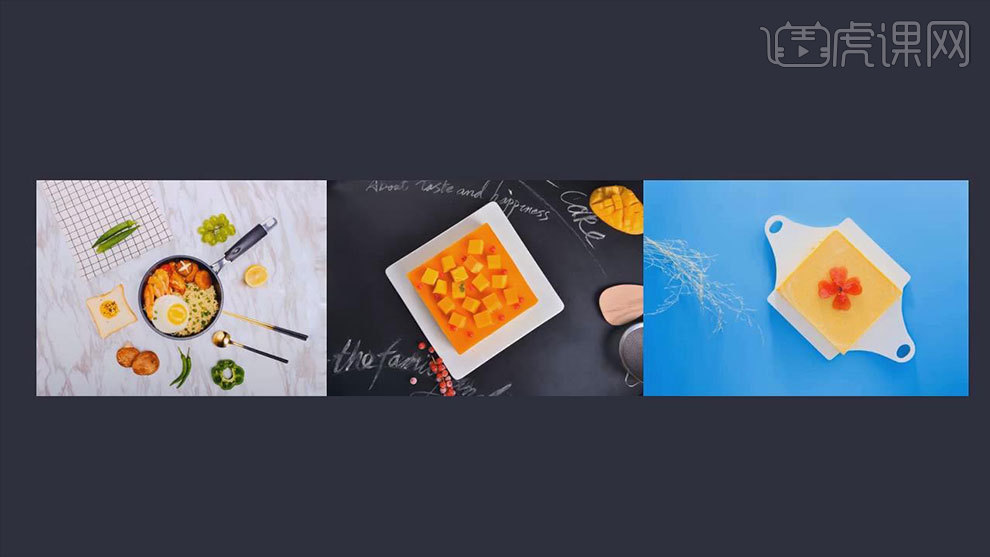
2. 接着再来看一组平铺的素材,第一张素材是吐司+面条,旁边也有很多装饰性的元素,这种图片也是特别好的展现形式,将食欲感凸显出来了。

3. 第二张图片是属于蛋糕,在它的上方有芒果的装饰,旁边还有树莓的红色。这样可以把食物显得非常漂亮。最后一张颜色比较淡,但是它的食欲感也是很强的。

4.那么这些适合作为配图使用吗?先来看下主体物,它的颜色我是属于偏浅色,而且属于奶黄色范围。所以这些产品也不适合作为这个主题的素材。

5. 选取的素材不能再色差范围过大的情况下调色。

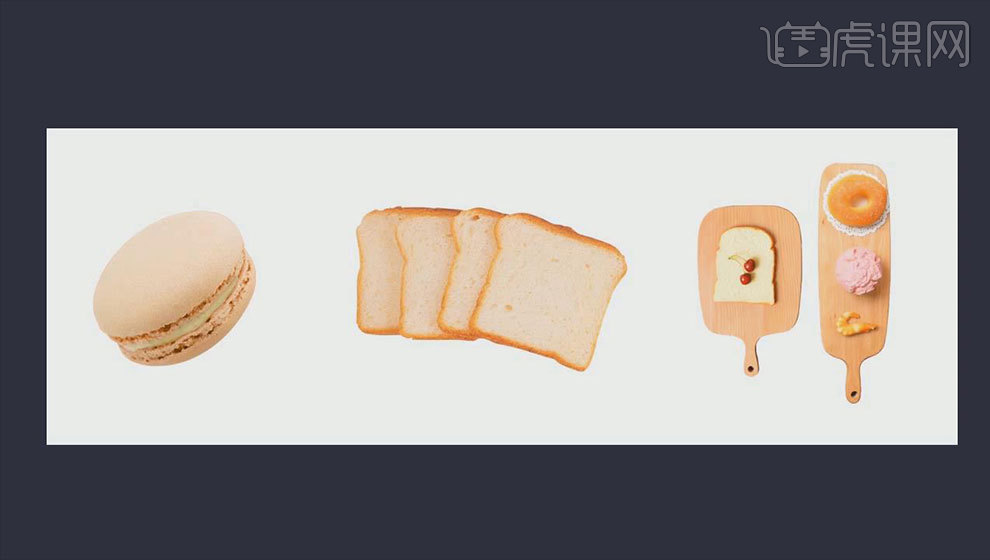
6. 如图示素材,它们的颜色都是相近的,相差不是很大。这个马卡龙视觉虽然不一致,但是它作为小号的物体存在,在边角可以起到很好的效果,而且可以适当的裁切一下需要的配图。

7. 课程总结:主题产品是唯一能够Carry的存在;配图角度需要随着主体的存在而进行筛选;颜色不能掩盖了主体的光辉。

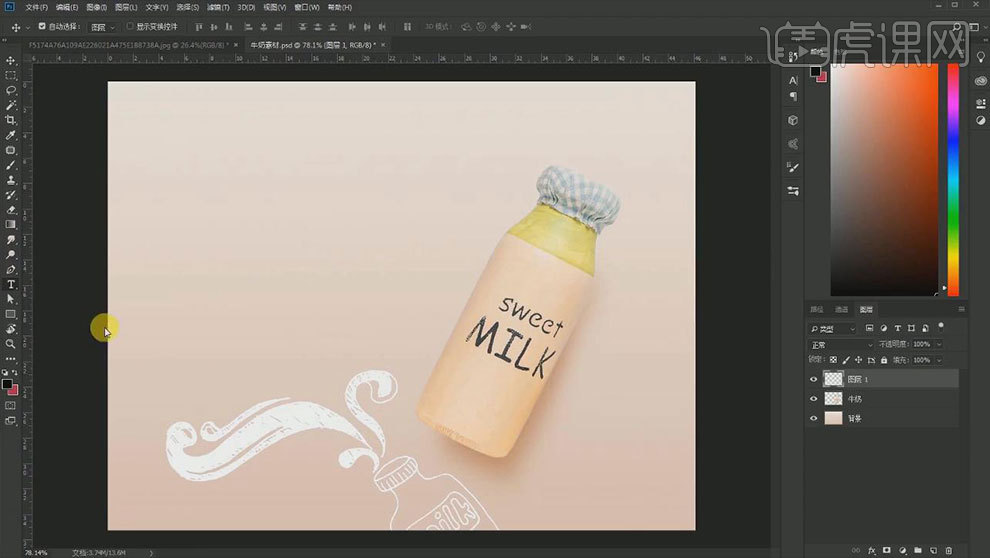
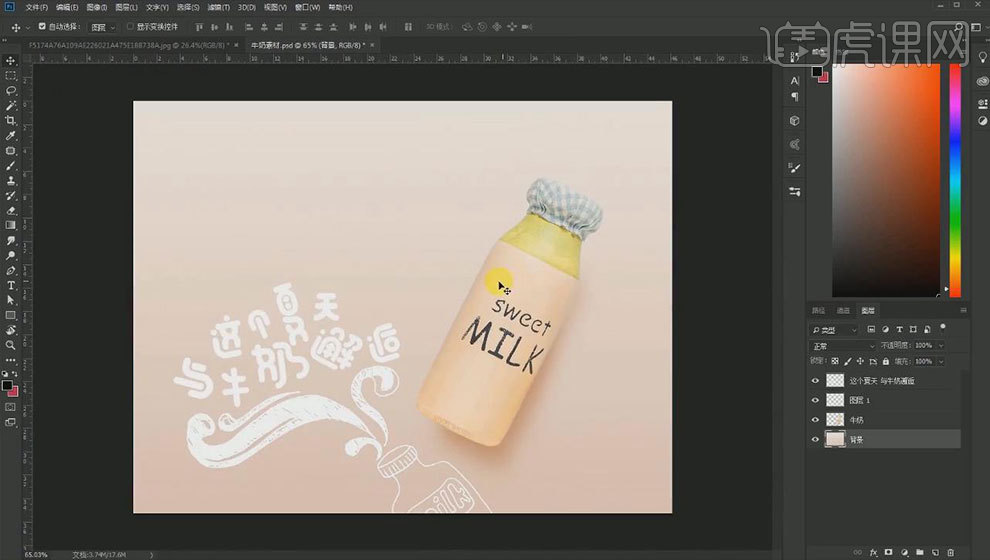
8. 打开【Ps】,拖入【产品素材】,再导入绘画素材,用【套索工具】选取插画素材,拖入产品素材画布中,调整大小和位置,【Ctrl+单击缩略图】调出产品选区,填充白色。

9. 【文字工具】输入【文案】,选择合适的字体。再右键选择【栅格化文字图层】,用【套索工具】选取文字,【Ctrl+T】调整大小、角度和位置。

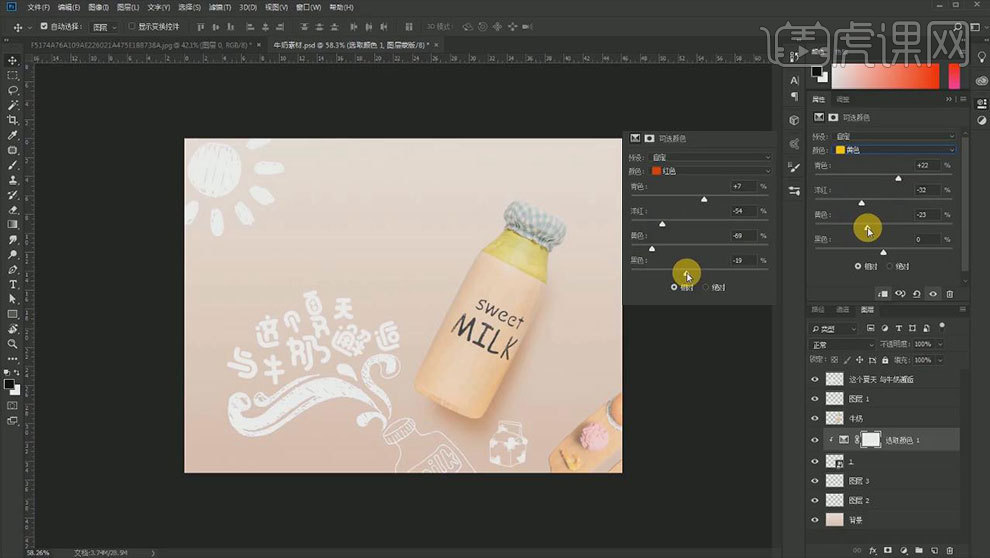
10. 再拖入其他的插画素材,调整大小和位置。再导入【食物素材】,调整大小和位置。添加【可选颜色】,创建剪切蒙版,调整色调。

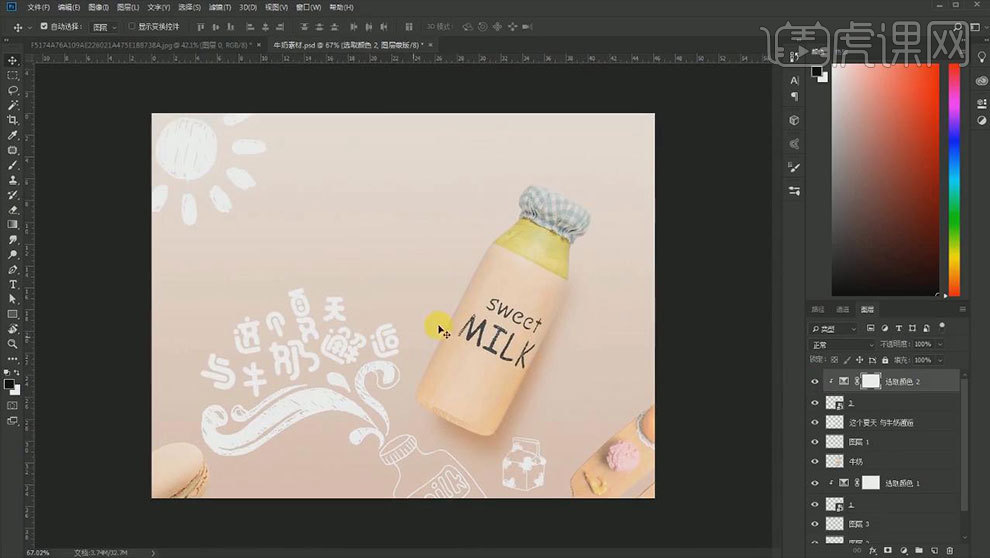
11.再拖入【马卡龙素材】,添加【可选颜色】,选择黄色通道,增加青色、降低洋红和黄色。

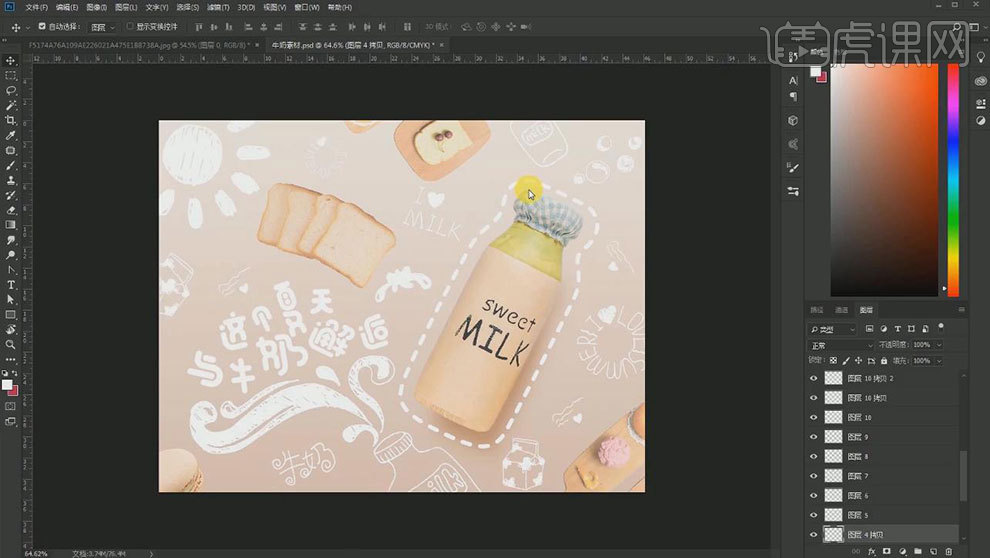
12. 接着继续放置插画和素材,调整如图示。用【钢笔工具】选择【形状】,描边为【白色】,描边类型为【虚线】。

13.下节课再见。

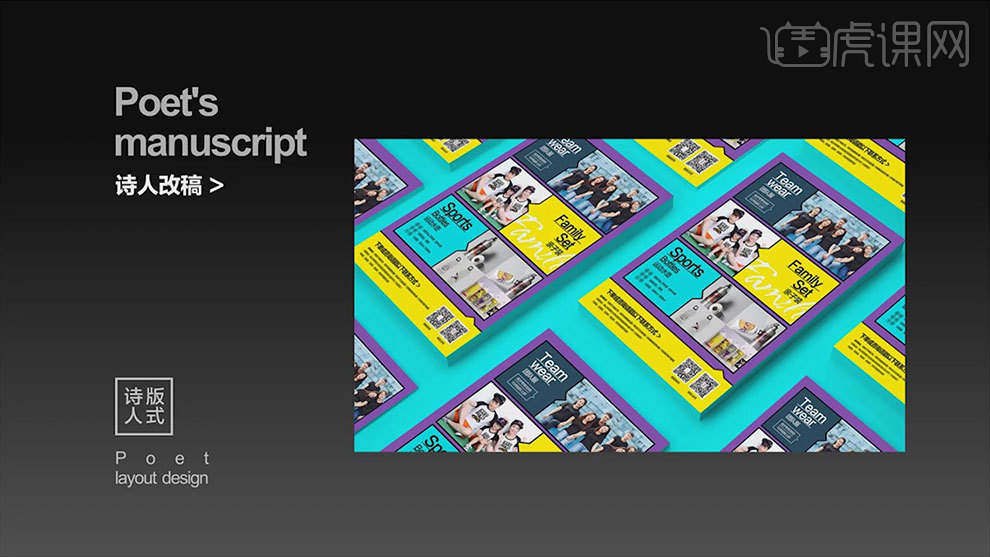
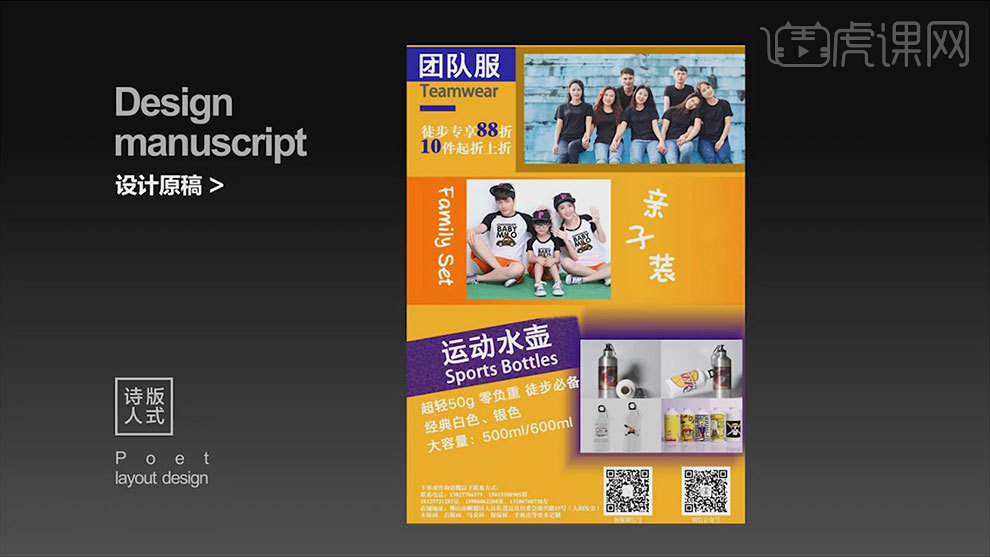
1. 这节课是关于如何运用空间分割的手法,让我们的设计变得更加的出彩。

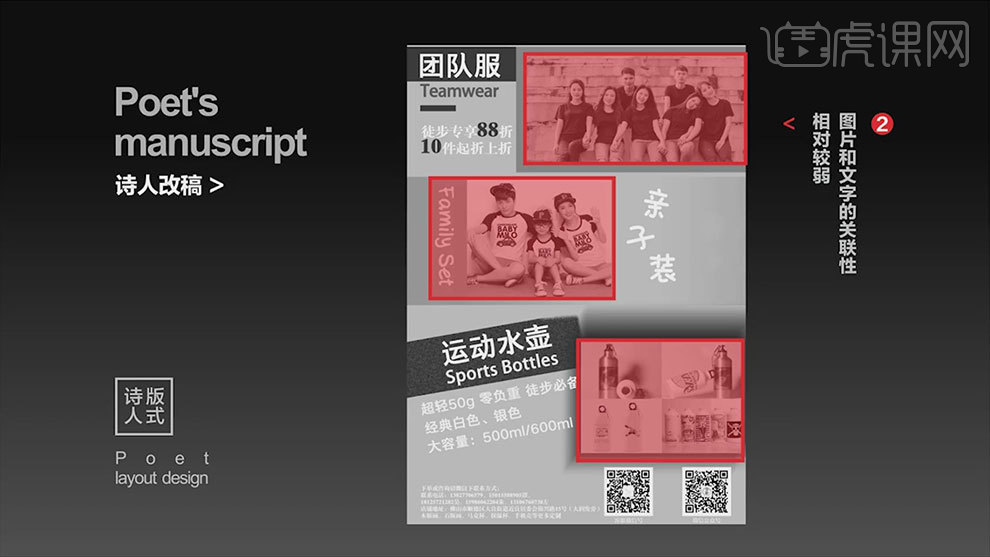
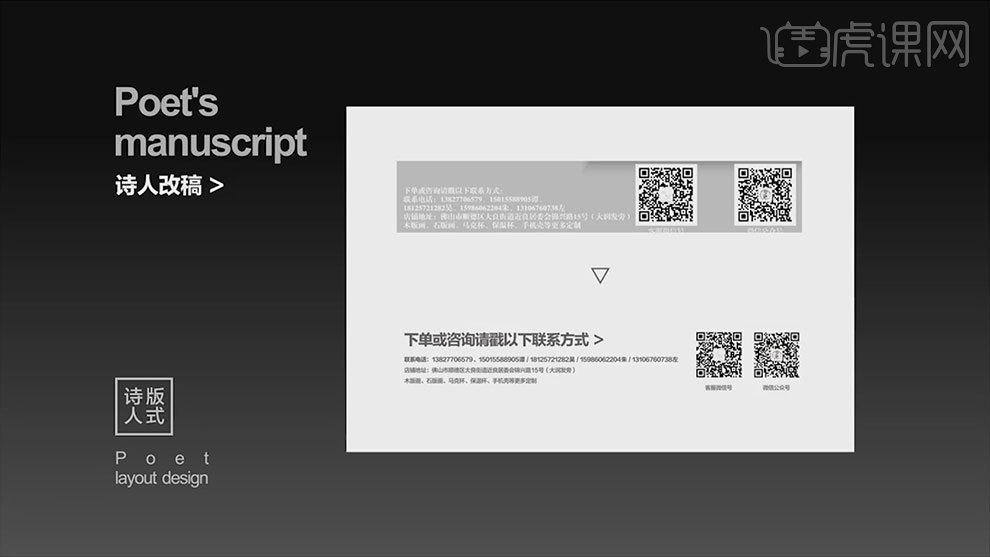
2. 首先看一下设计原稿,通过它的色彩、信息的编排形式和图片的分布状态,来分析一下这个设计。色彩比较乱、搭配方式比较碎片化、编排形式也不统一、视觉形式上也不统一、很多种不同类型的字体、下面的信息也不舒服。

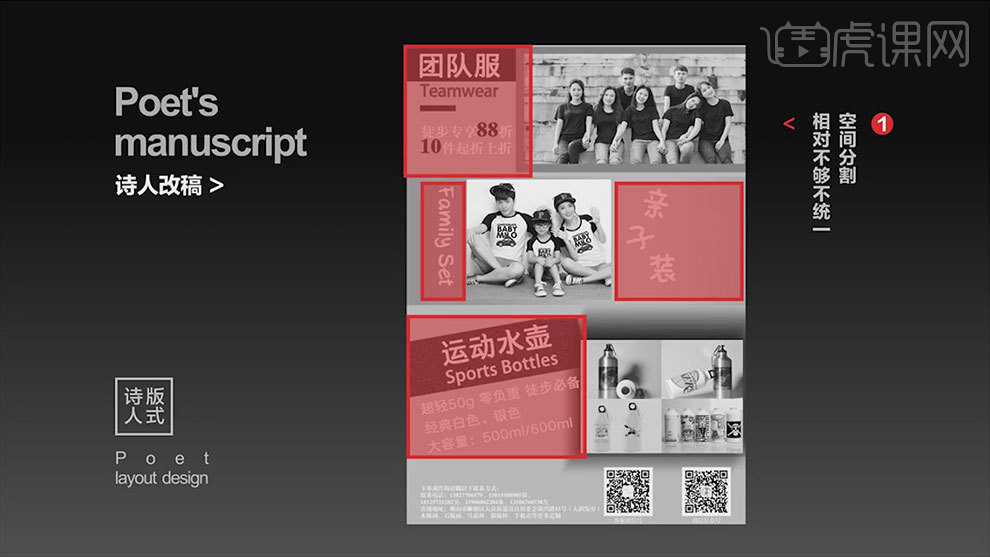
3. 画最大的问题是空间分割相对不够统一,是不论你的这个色彩也好,图片也好,还是说这个字体也好。它们整个视觉印象,会对我们最终的一个视觉形象会造成干扰。

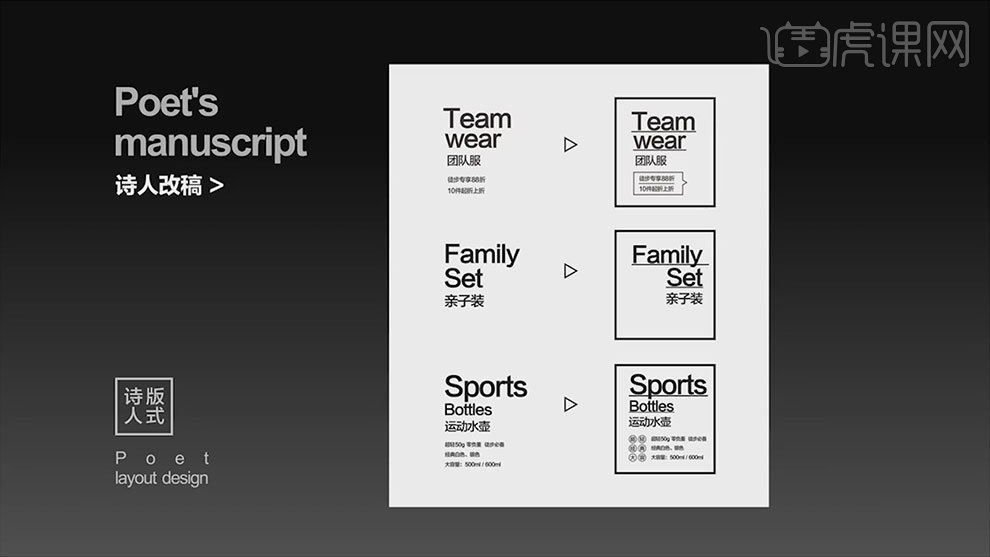
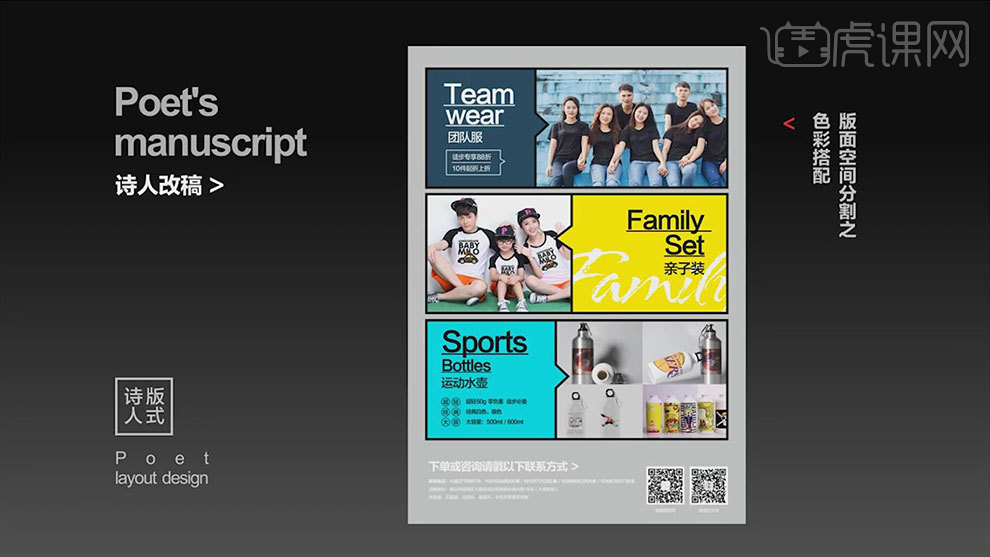
4. 接着将字体进行统一,还有一些形状进行统一,还需要进行层级对比,就把英文最大,因为英文它视觉性更好。

5. 第二点问题,图片和文字的关联性相对较弱。

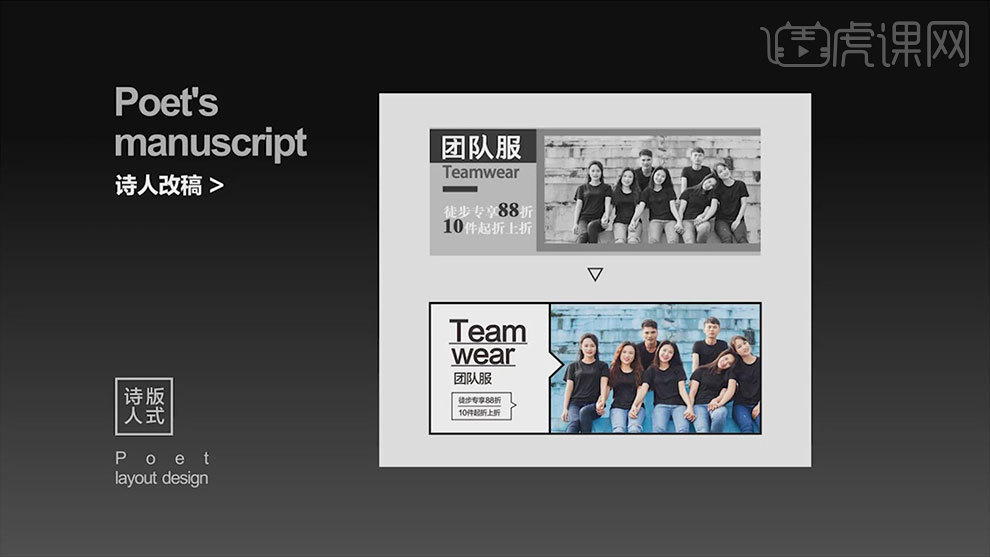
6. 图片1,用矩形将文字连接再一起,这样统一性、关联性和整体性就比较强了。文字加了箭头,箭头有指向性,这样跟图片的结合更加亲密。

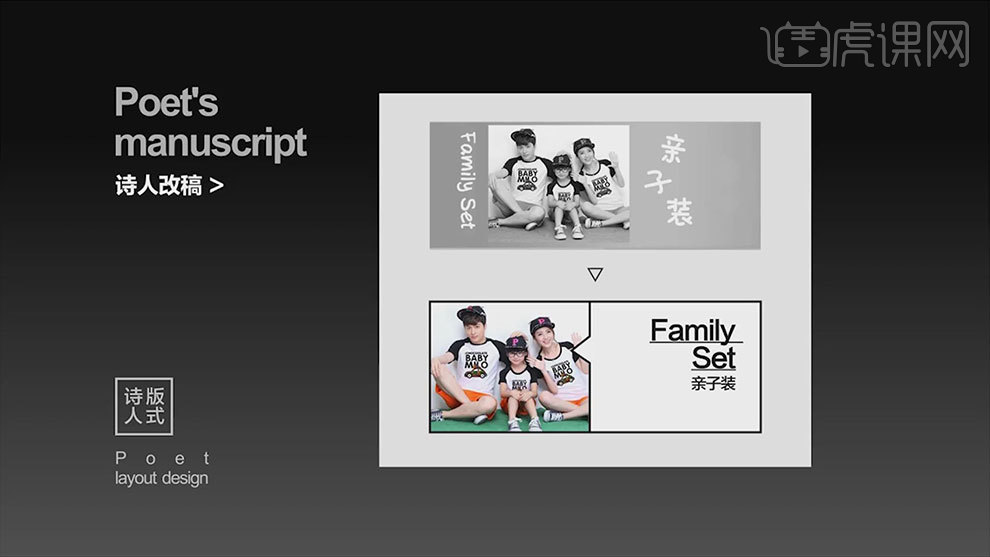
7. 同样的用这种方法将剩下两张照片与文字对应在一起。

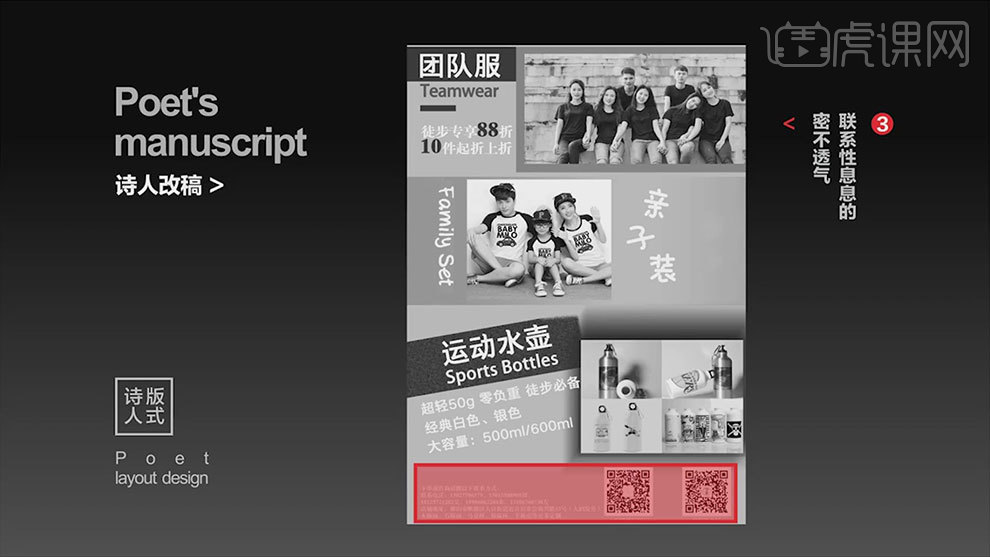
8. 第三点问题,联系信息密不透气。

9. 将主要的信息进行放大,去引导我们的视觉,去进行阅读。在调整一下二维码的距离,二维码与文字的距离要小于二维码之间的距离,这是亲密性原装。

10. 如图示,是画面调整之后的效果。然后再对素材进行色彩的处理,颜色要与素材匹配,同时显得画面更具有对比性。

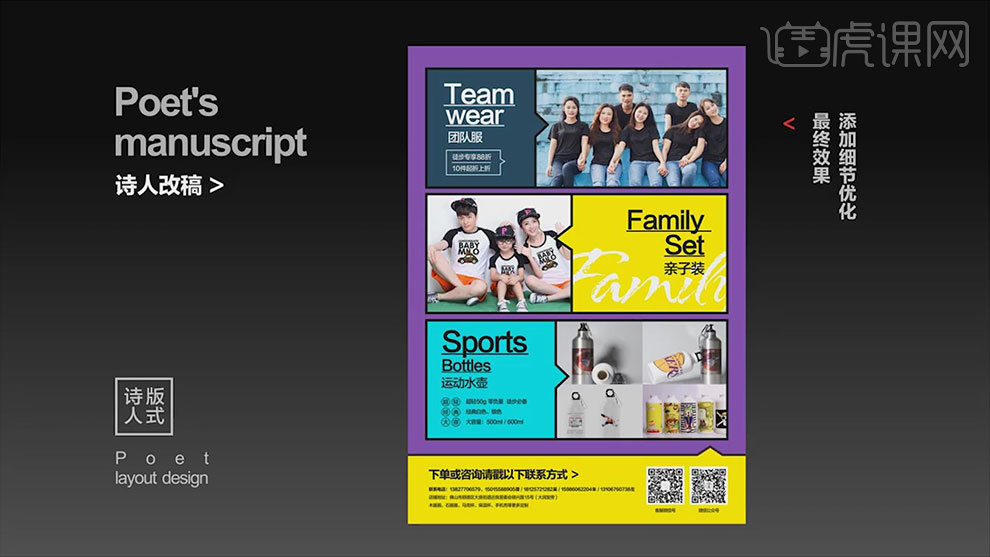
11. 信息栏同样用了矩形和箭头,使画面信息更加丰富和统一。文字信息用了黄色,背景用紫色,这是对比色的手法,使画面在统一中又有变化。

12.如图示是样机效果,本节课讲解结束。