标志设计

标志从灵感到制作是如何实现的呢?Logo作为产品或是公司企业的“门面担当”起着不小的作用,具有一定辨识度的标志能让更多的人记住,有效地增加了曝光度。对于设计师来说,标志设计看似简单,却有着一定的难度。今天小编出一期比较偏理论的标志设计内容,来帮助大家整理标志设计的基本思路。
1,今天的主题是:标志从灵感到制作到底是如何实现的?那么什么又是标志设计呢?

2,相信大家都经常会看见一些普遍的这样一个标志设计,那这些标志设计都是怎么做出来的呢?首先我们的知道到底什么是标志呢?

3,标志就是一个具有识别性的这样一个图形。

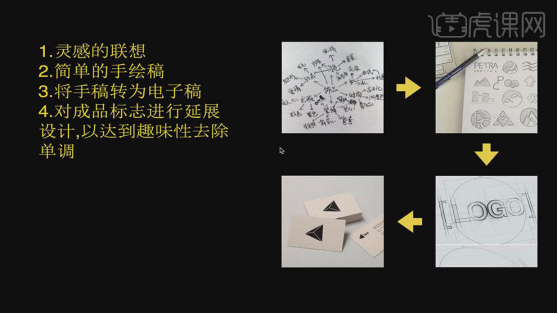
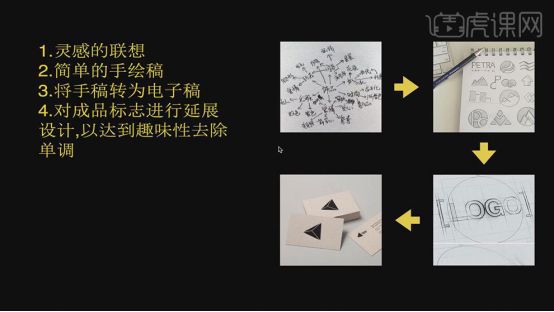
4,一共有四点去做准备工作,第一点灵感的联想,第二点简单的手绘稿,第三点将手绘稿转换为电子稿。第四点对成品标志进行延展设计,以达到趣味性去除单调。

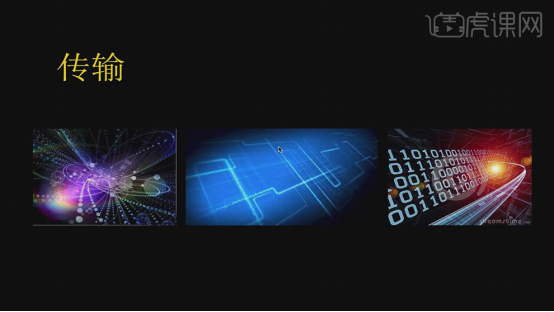
5,接到的单子名称叫【谷邦广告】,接下来讲一下怎么想?重点在于是做广告,那么广告是什么呢?如图示。

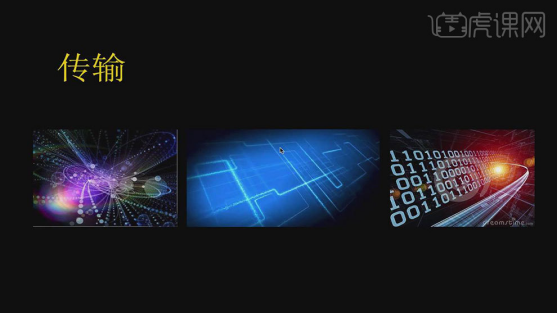
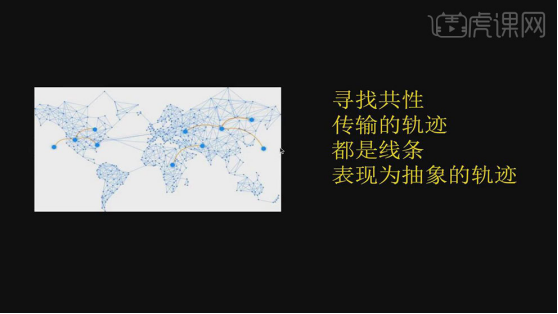
6,提取关键词-【广告是传输信息】,再进行深入提取-【传输】和【信息】,再提取一个信息-【传输】。去搜一下传输的图片,如图示。

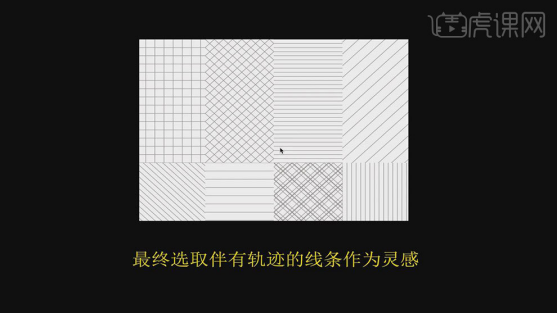
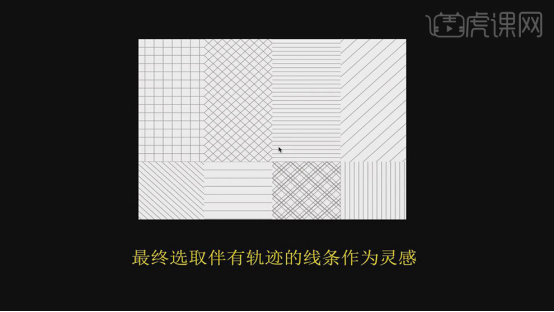
7,通过图片寻找共性,传输需要轨迹,而轨迹可以用线条去表现。

8,然后回到案例广告【谷邦广告】,提取拼音【GUBANG】,最终选取了有轨迹的线条作为灵感。

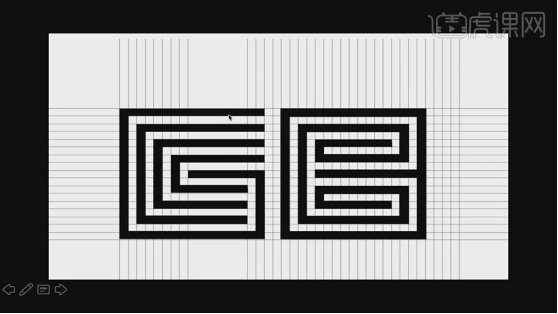
9,最后缩写为【GB】作为标志的呈现,那么怎么用【线条】去代替GB呢?

10,然后去简单的绘制手绘稿,大致的描述一下Logo的呈现方式。

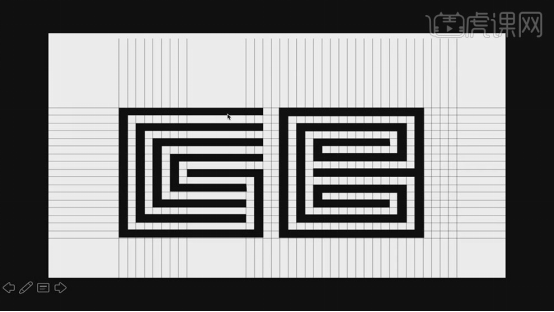
11,第三步将手绘稿转为电子稿,就得到了如图示图形。

12,用【延展】的方式去更好的呈现标志,标志的完成其实是需要【继续联想】?

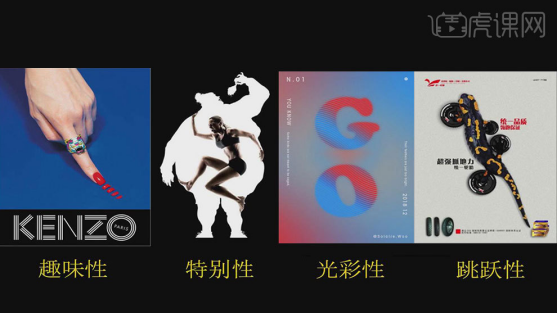
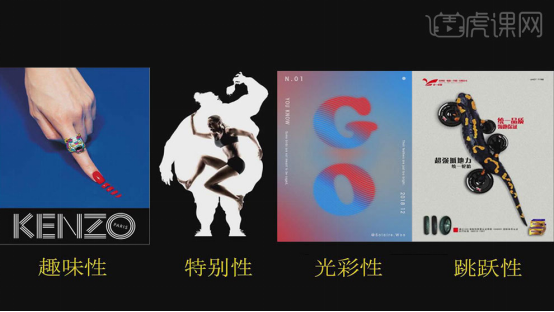
13,广告具有【趣味性】、【特别性】、【跳跃性】、【光彩性】。

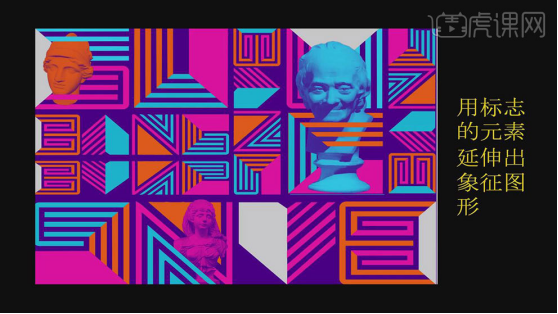
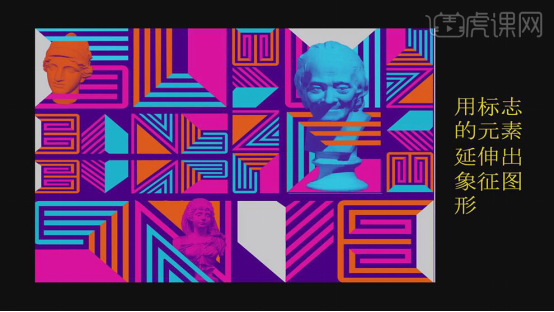
14,最后从颜色和排版两个方面,进一步对标志进行美化,用标志元素延伸出图形象征。

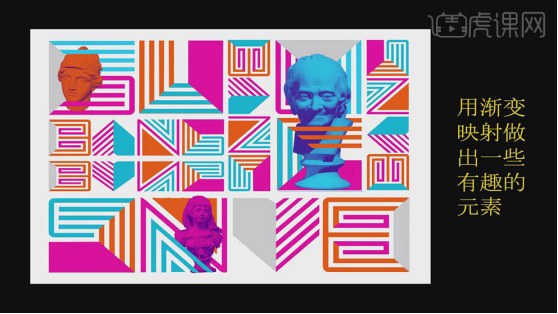
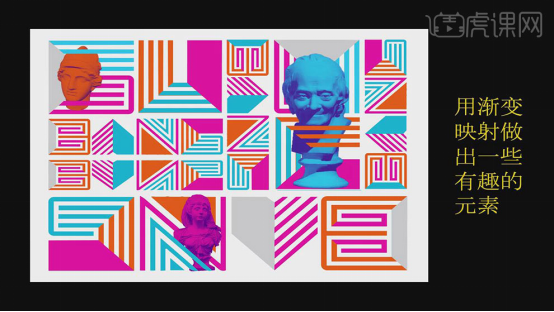
15,然后用【渐变映像】做出一些有趣的元素。

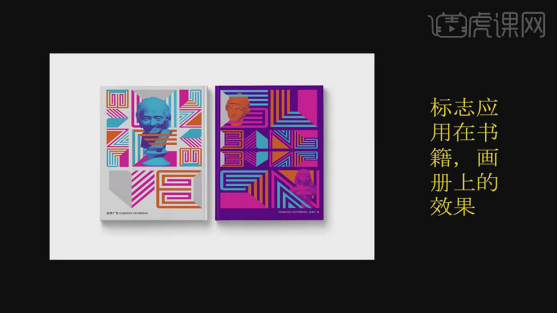
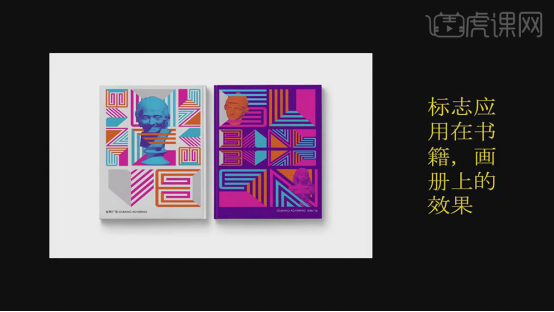
16,标志运用在画册和书籍上的效果。

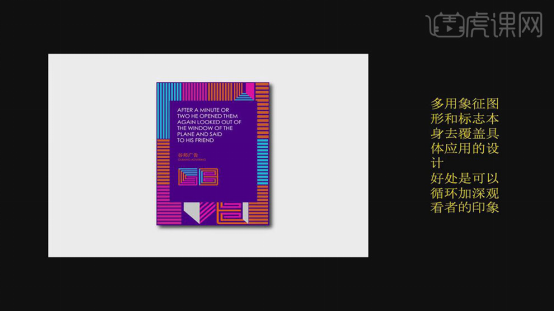
17,多用象征图形和标志本身覆盖具体应用的设计,好处是可以循环加深观看者的印象。

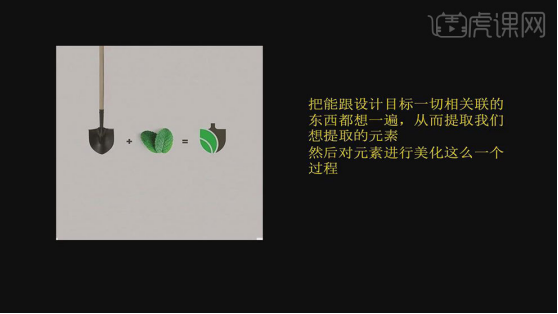
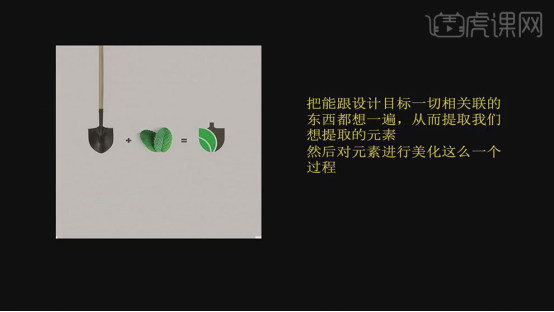
18,把能跟自己设计目标一切相关联的东西都想一遍,从而提取我们想要提取的元素,然后对元素进行美化的这样一个过程,这样才是一个标志真正实现的过程。

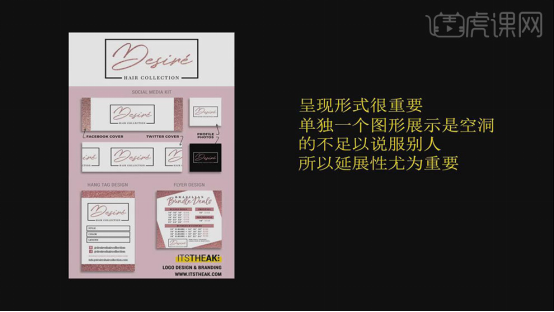
19,单独一个图形展示是很空洞的,我不足以说服别人,所以大家记住,设计的延展性很重要。本节课讲解结束。

那么到这里今天的标志设计课程就结束了,不知道看完本节教程的你有没有一些收获?对于设计师来说,最重要的不是设计出的东西有多么多么创意,有很多偶然的因素,而是脑袋里的设计思维。希望各位屏幕前的设计师们可以转变一下你们的观念,多注重思维的培养。
图标标志在我们生活中随处可见,一个个小的图标设计都融入了设计师的制作灵感,和设计思维。那么大家要问了,图标标志的制作复不复杂呢?下面就是图标设计过程,为大家分享一下,细心的人会觉得不是特别难。
1.今天的主题是:标志从灵感到制作到底是如何实现的?那么什么又是标志设计呢?

2.相信大家都经常会看见一些普遍的这样一个标志设计,那这些标志设计都是怎么做出来的呢?首先我们的知道到底什么是标志呢?

3.标志就是一个具有识别性的这样一个图形。

4.一共有四点去做准备工作,第一点灵感的联想,第二点简单的手绘稿,第三点将手绘稿转换为电子稿。第四点对成品标志进行延展设计,以达到趣味性去除单调。

5.接到的单子名称叫【谷邦广告】,接下来讲一下怎么想?重点在于是做广告,那么广告是什么呢?如图示。

6.提取关键词-【广告是传输信息】,再进行深入提取-【传输】和【信息】,再提取一个信息-【传输】。去搜一下传输的图片,如图示。

7.通过图片寻找共性,传输需要轨迹,而轨迹可以用线条去表现。

8.然后回到案例广告【谷邦广告】,提取拼音【GUBANG】,最终选取了有轨迹的线条作为灵感。

9.最后缩写为【GB】作为标志的呈现,那么怎么用【线条】去代替GB呢?

10.然后去简单的绘制手绘稿,大致的描述一下Logo的呈现方式。

11.第三步将手绘稿转为电子稿,就得到了如图示图形。

12.用【延展】的方式去更好的呈现标志,标志的完成其实是需要【继续联想】。

13.广告具有【趣味性】、【特别性】、【跳跃性】、【光彩性】。

14.最后从颜色和排版两个方面,进一步对标志进行美化,用标志元素延伸出图形象征。

15.然后用【渐变映像】做出一些有趣的元素。

16.标志运用在画册和书籍上的效果。

17.多用象征图形和标志本身覆盖具体应用的设计,好处是可以循环加深观看者的印象。

18.把能跟自己设计目标一切相关联的东西都想一遍,从而提取我们想要提取的元素,然后对元素进行美化的这样一个过程,这样才是一个标志真正实现的过程。

19.单独一个图形展示是很空洞的,我不足以说服别人,所以大家记住,设计的延展性很重要。本节课讲解结束。

图标设计思维就分享给大家了,图标可以说是标志的一种类型,是一种识别图形的标志,一个小小的图标后面都融入了制作人员的心血,他不仅能够代表公司的形式,而且还可以起到宣传的目的,让人们更容易记住。
ai软件的平面设计功能是非常强大的,它经常地应用于各种标志的设计制作中,我们身边的标志设计都是ai的杰作,说了这么多大家是不是也想了解一下,ai是如何设计标志的,下面我们就以奶茶店卡通标志ai流程设计为例,为大家详细介绍一下。
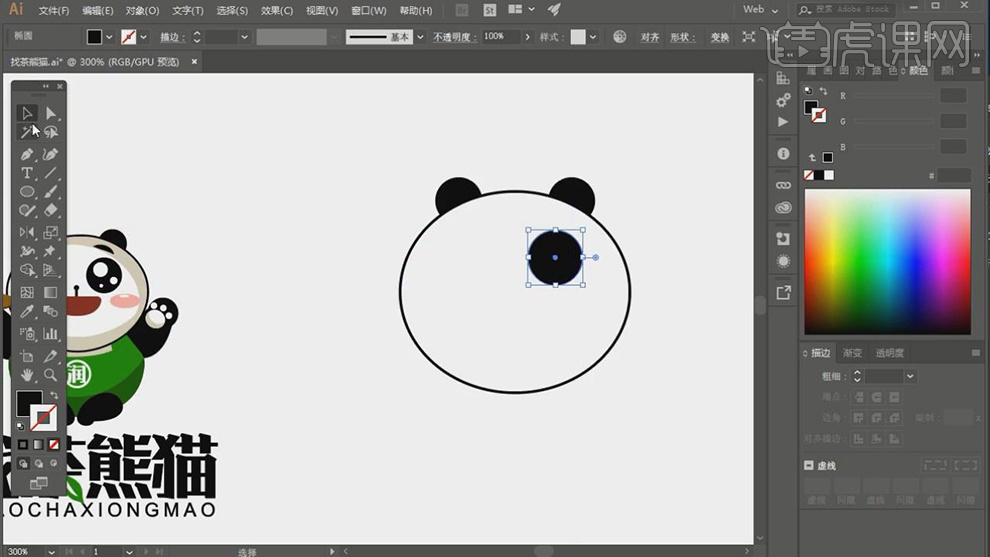
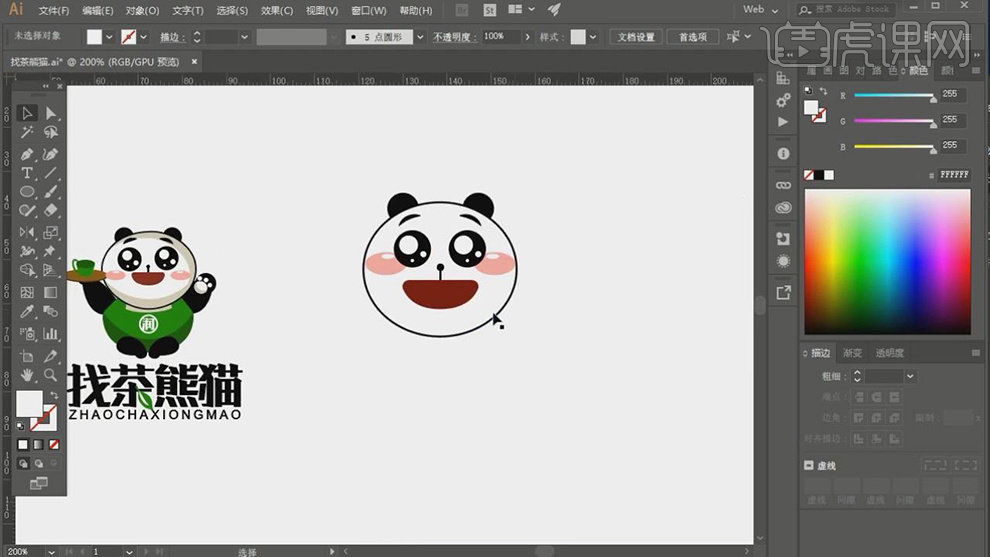
1.【打开】AI,使用【椭圆工具】,绘制椭圆,【填充】白色,【描边】黑色。使用【椭圆工具】,绘制【椭圆】,【填充】黑色,调整【位置】,具体如图示。

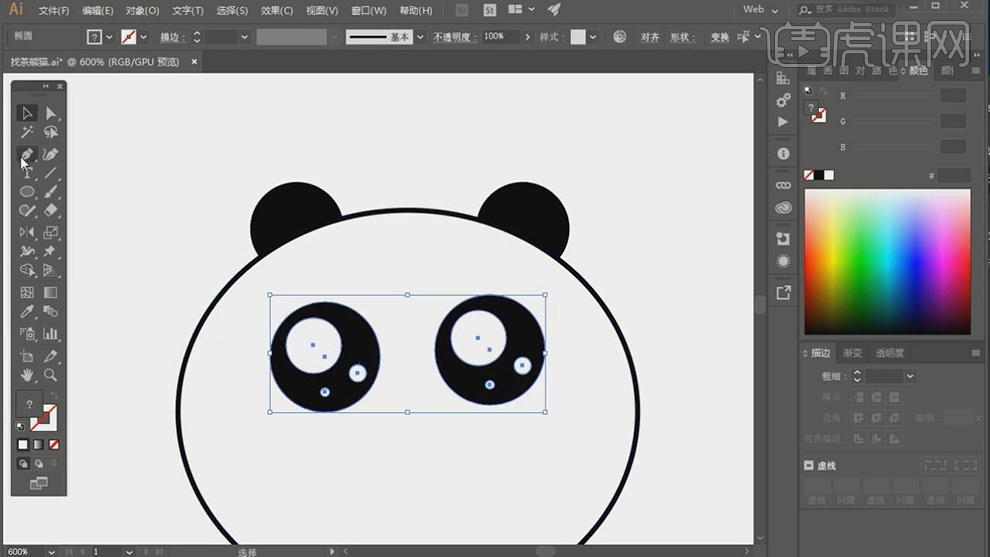
2.使用【椭圆工具】,绘制椭圆,【填充】白色,【Ctrl+T】调整【大小】与【位置】,【Ctrl+G】图层编组,按【Alt+移动复制】调整位置,具体如图示。

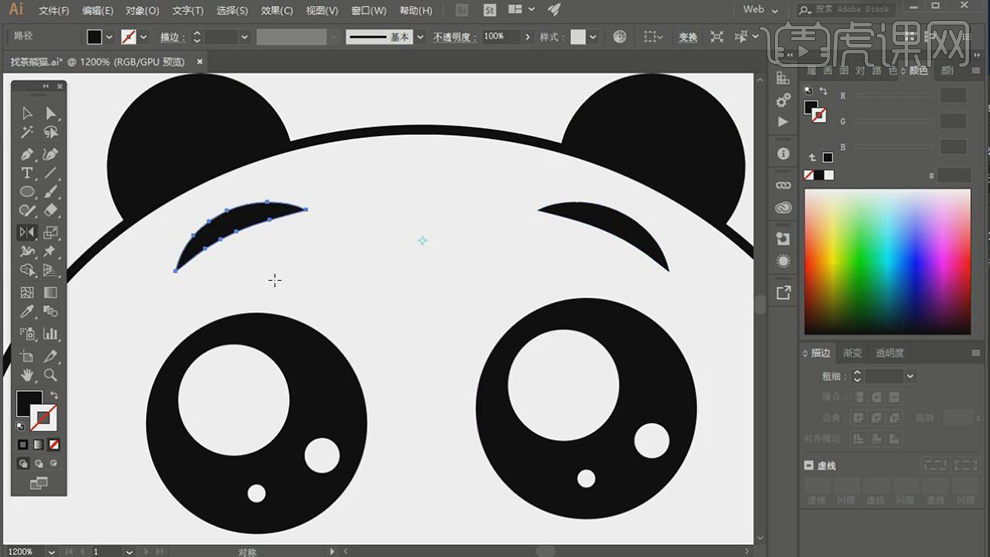
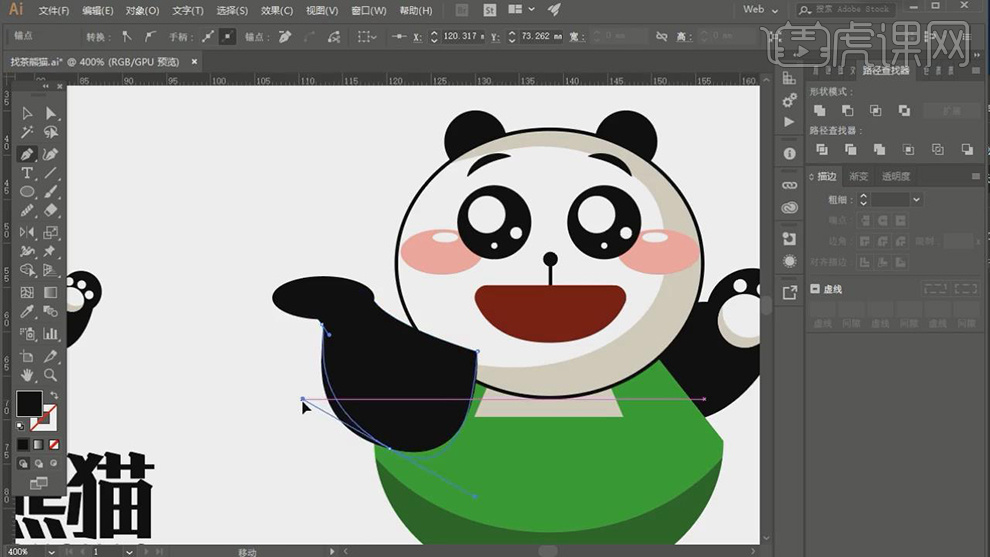
3.使用【钢笔工具】,进行绘制眉毛,【填充】黑色,调整【描边】3pt,按【Alt+移动复制】,调整位置,具体如图示。

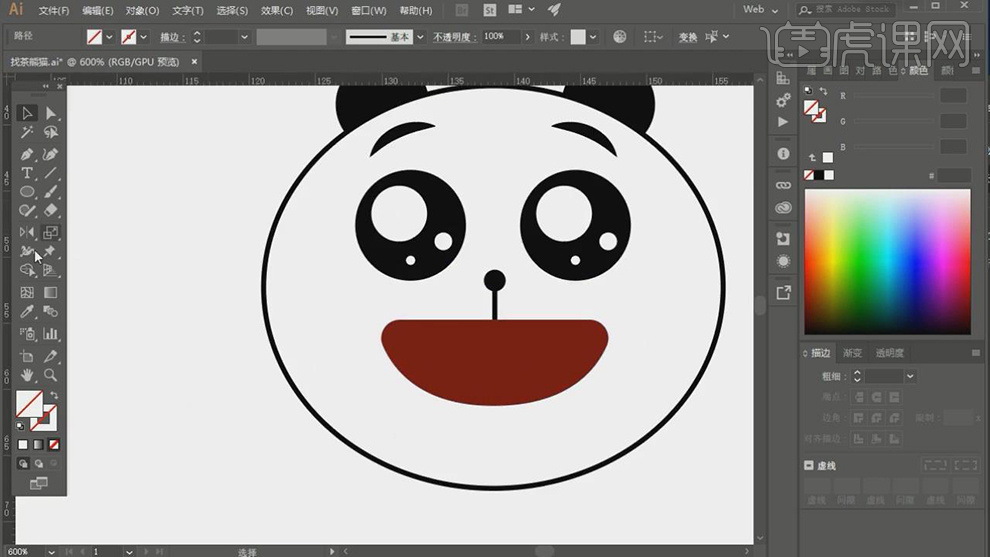
4.使用【钢笔工具】,进行绘制嘴巴,【填充】红色,调整【锚点】位置。使用【椭圆工具】,绘制圆形,【填充】黑色,使用【钢笔工具】,进行绘制【丨】,填充【描边】黑色,具体如图示。

5.使用【椭圆工具】,绘制椭圆,【填充】粉色与白色,【Ctrl+G】图层编组,点击【对称工具】,调整【位置】,具体如图示。

6.使用【椭圆工具】,画出两个椭圆,调整【位置】,【全选】椭圆,按【Ctrl+Shift+F9】路径查找器,点击【减去顶层】,调整锚点【位置】,具体如图示。

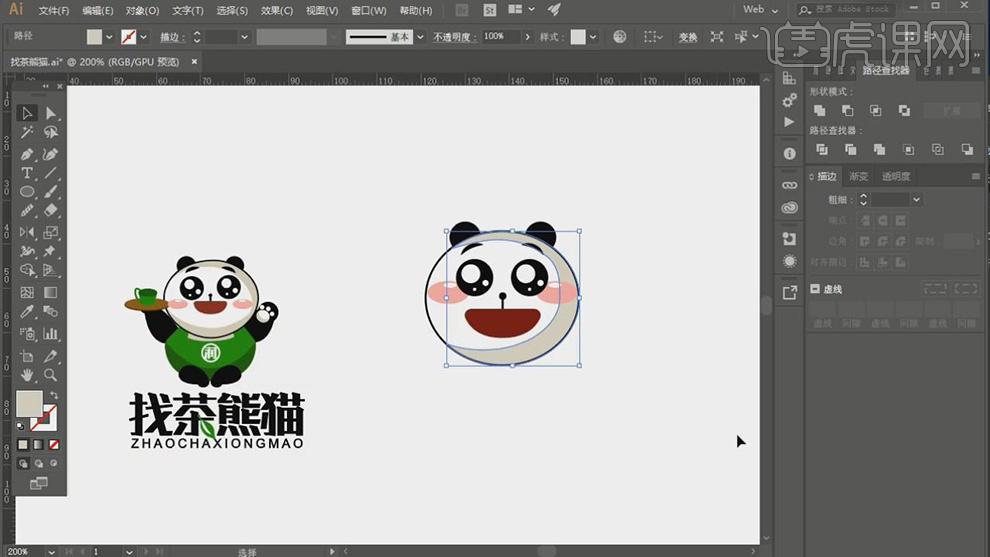
7.使用【椭圆工具】,画出椭圆,【Ctrl+Shift+[】置于底层。使用【椭圆工具】,再次绘制椭圆,【填充】绿色,使用【钢笔工具】,调整【锚点】位置,具体如图示。

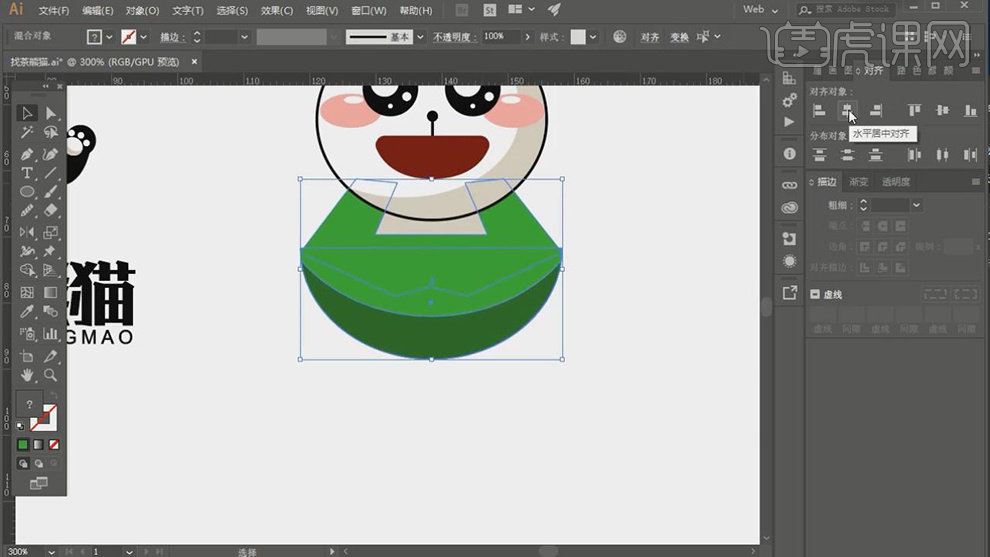
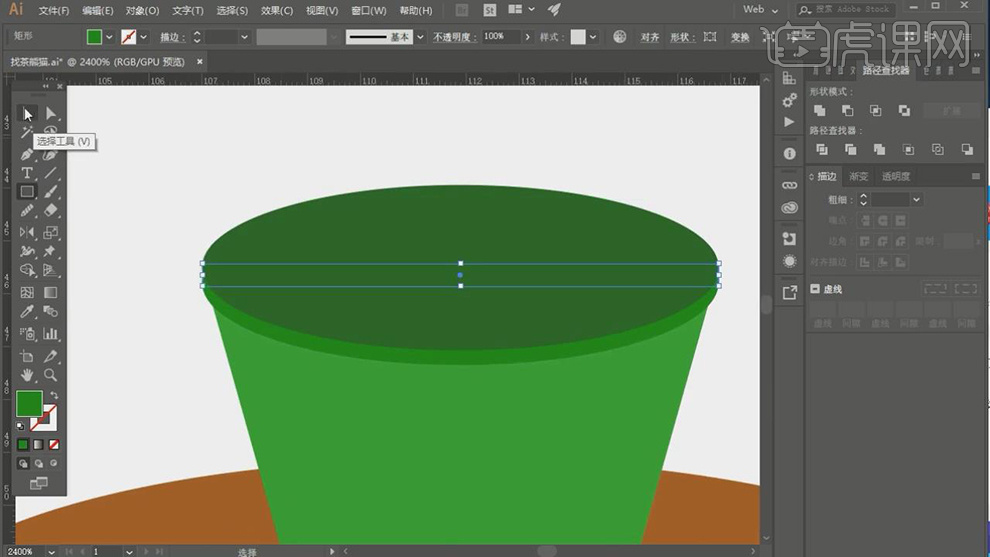
8.【Ctrl+J】复制图层,全选【半圆】,点击【路径查找器】,点击【减去顶层】,【填充】深绿色,调整【位置】,具体如图示。

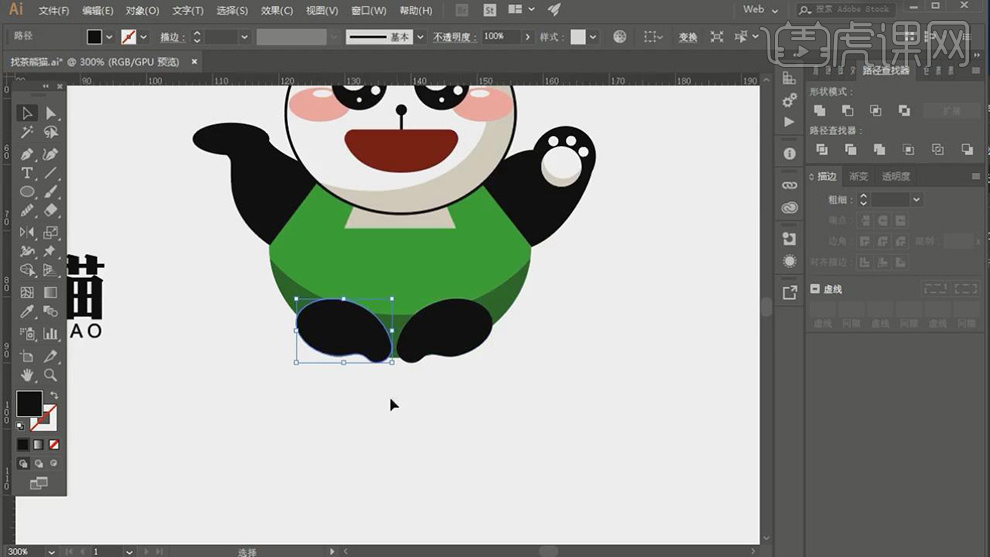
9.使用【椭圆工具】,绘制圆形。使用【钢笔工具】,进行绘制形状,【右键】-【排列】-【后移一层】,【Ctrl+G】图层编组。使用【椭圆工具】,绘制圆形,【填充】白色。【Ctrl+J】复制图层,点击【剪切底层】生成阴影,【Ctrl+J】复制圆形,调整【大小】,具体如图示。

10.使用【椭圆工具】,绘制圆形。使用【钢笔工具】,进行绘制形状,具体如图示。

11.使用【椭圆工具】,绘制椭圆,调整【锚点】位置,再次【绘制】椭圆,调整【位置】,【路径查找器】面板,点击【联集】,按【Alt+移动复制】调整位置,具体如图示。

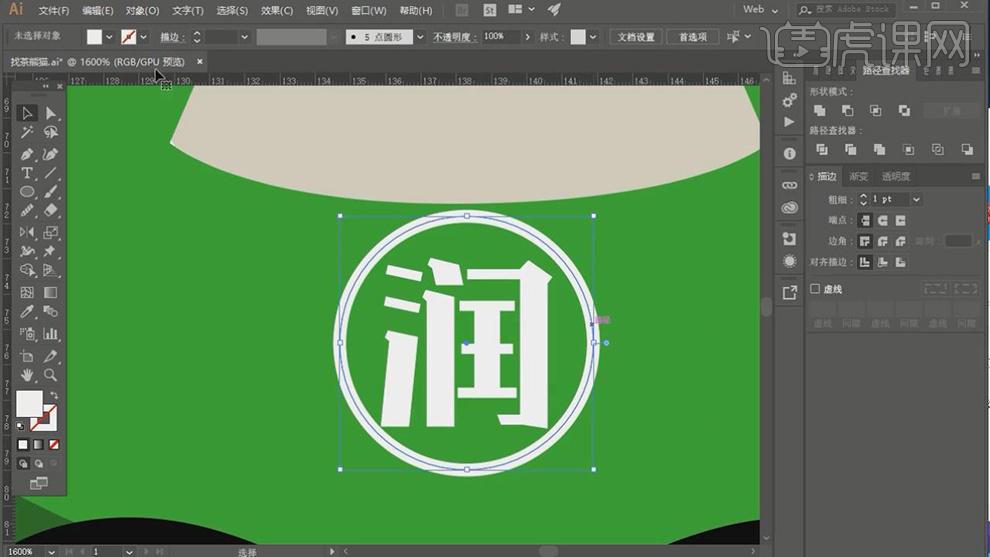
12.使用【字符工具】,输入【润】,调整【大小】与位置。使用【椭圆工具】,画出圆形,【填充】无,【描边】白色,对齐调整,具体如图示。

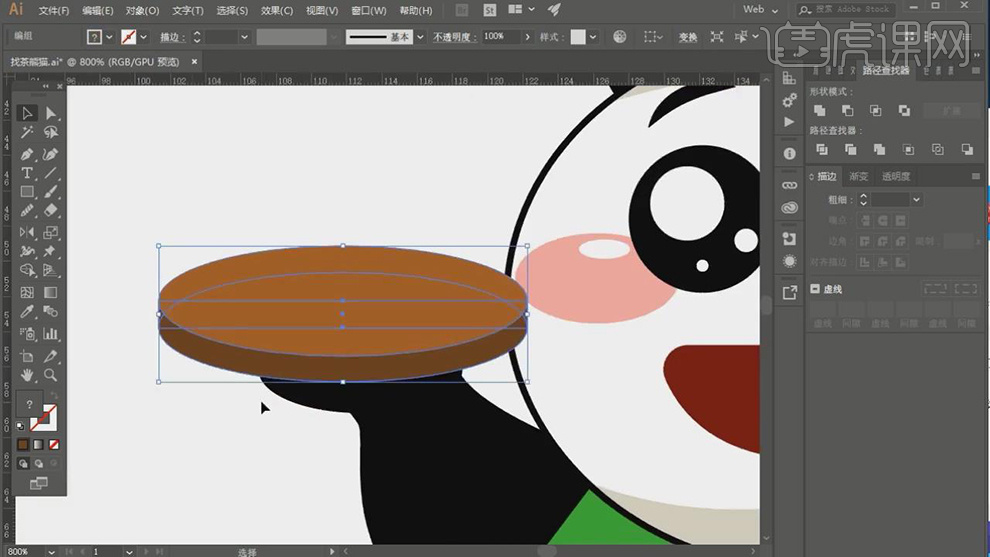
13.使用【椭圆工具】,绘制托盘,【Ctrl+J】复制椭圆,向下【移动】,【填充】深色。使用【矩形工具】,画出矩形,【填充】深色,具体如图示。

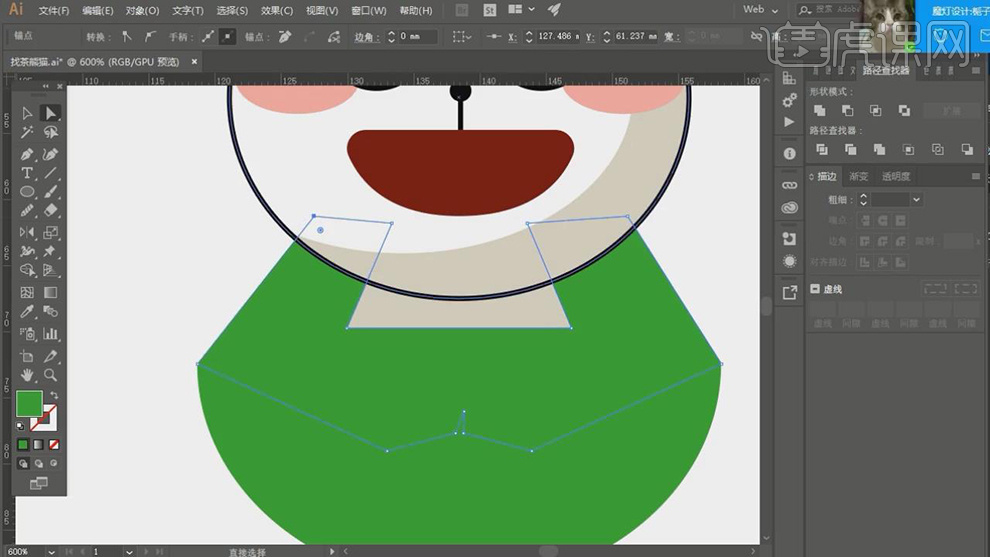
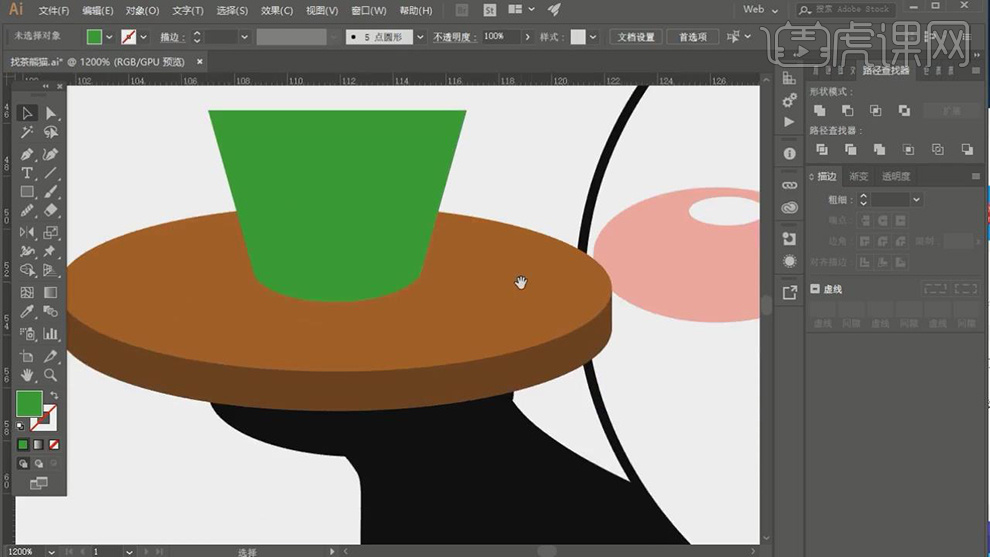
14.使用【矩形工具】,绘制矩形,【填充】绿色,使用【钢笔工具】,【添加】锚点,调整【锚点】位置,具体如图示。

15.使用【椭圆工具】,绘制托盘,【Ctrl+J】复制椭圆,向下【移动】,【填充】深色,使使用【矩形工具】,画出矩形,【填充】深色,具体如图示。

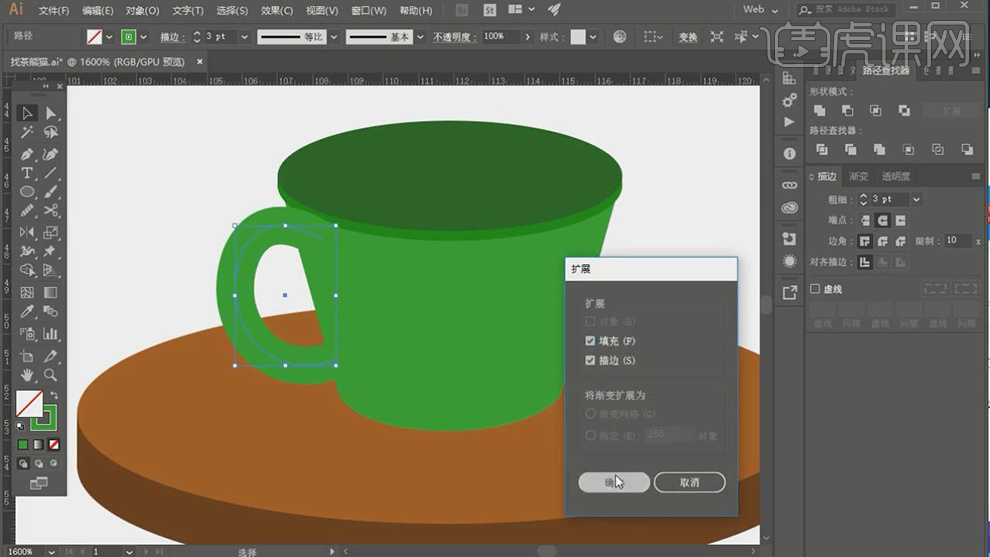
16.使用【椭圆工具】,绘制椭圆,【填充】无,【描边】绿色,调整【位置】与【大小】。使用【直接选择工具】,选择【锚点】Delete删除,调整【描边】3pt,【对象】-【扩展】,具体如图示。

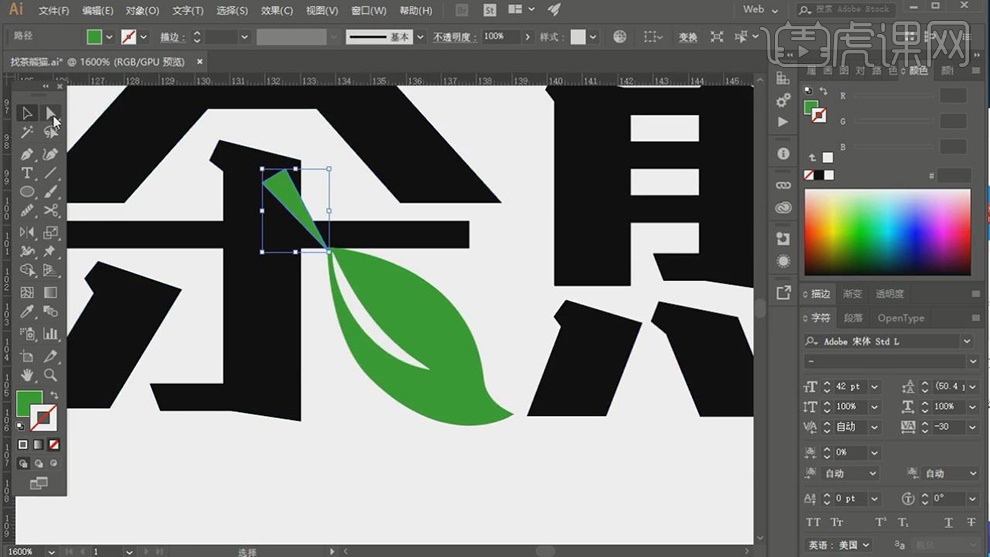
17.使用【字符工具】,输入【文本】,调整【字符】汉仪锐智。【右键】取消编组,选择【笔画】删除,使用【钢笔工具】,进行绘制树叶,【填充】绿色,调整【位置】,具体如图示。

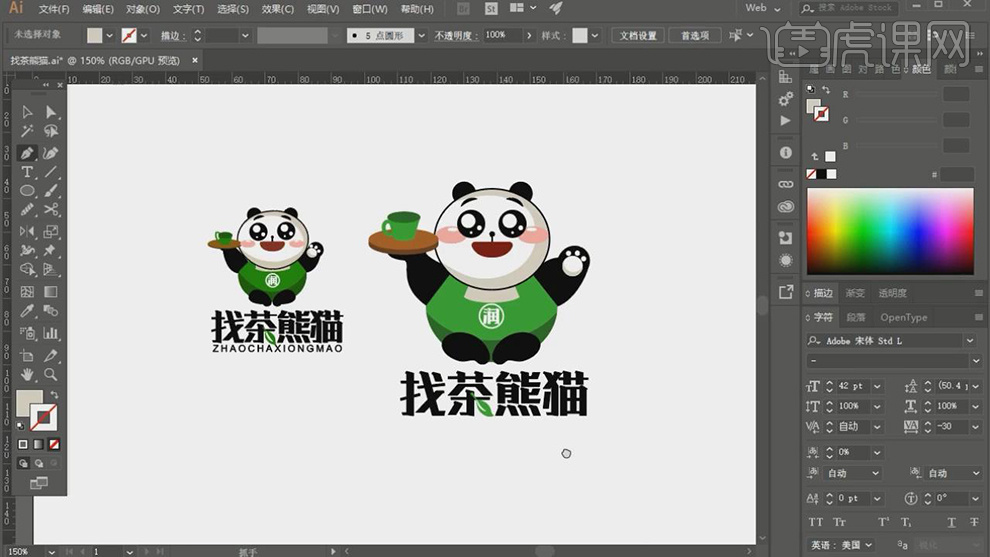
18.最终效果具体如图所示。

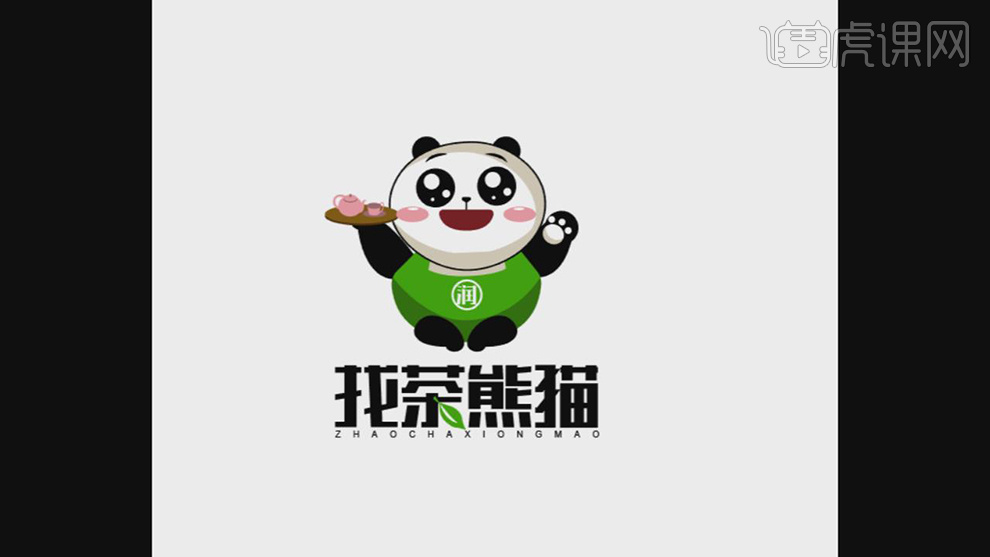
20.最终标志效果图具体如图所示。

以上就是奶茶店卡通标志ai流程设计的步骤,感兴趣的朋友可以参照以上步骤学习制作,大同小异,你可以根据以上思路设计一款自己的标志,虽然教程步骤有些繁琐,但实际操作起来就没那么难了。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2017)。
1.初到宜家,宜家家具IKEA的标志设计由黄色与蓝色相搭配。

2.进入宜家后,经过宜家长梯,宜家的推车也是黄色与蓝色相搭配。

3.进入宜家后,查看宜家的橱柜,独特的橱柜具有创造性、很特别。

4.落地灯有三个不同的采光点,可以调整灯的位置与旋转,很方便与特别。

5.客厅的布置为桌子与椅子,以及地毯和沙发进行摆放。









