C4D如何制作科技感LOGO动画发布时间:暂无
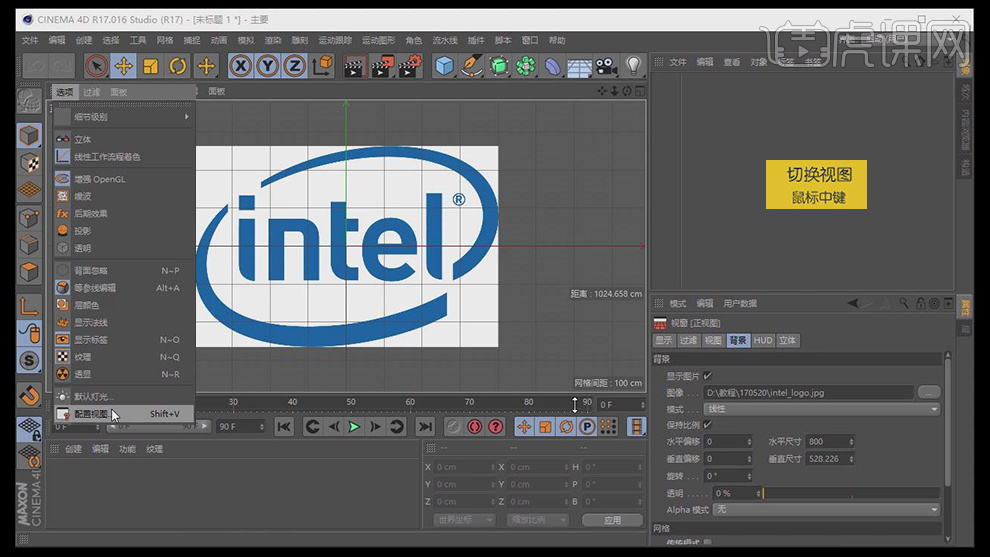
1、打开C4D,点击【选项】-【配置视图】,按鼠标中键切换到正视图,将logo素材图片拖入到【图像】中。

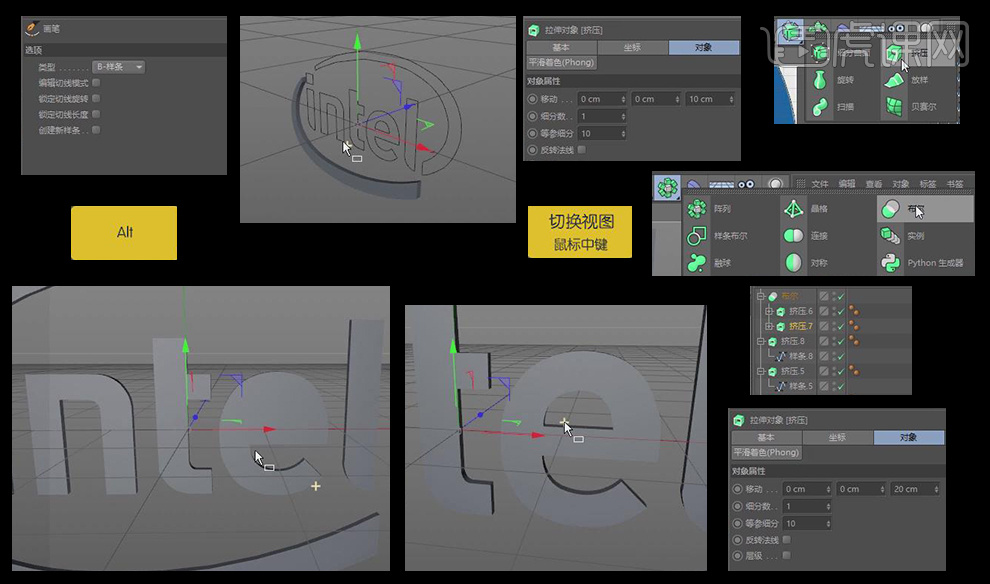
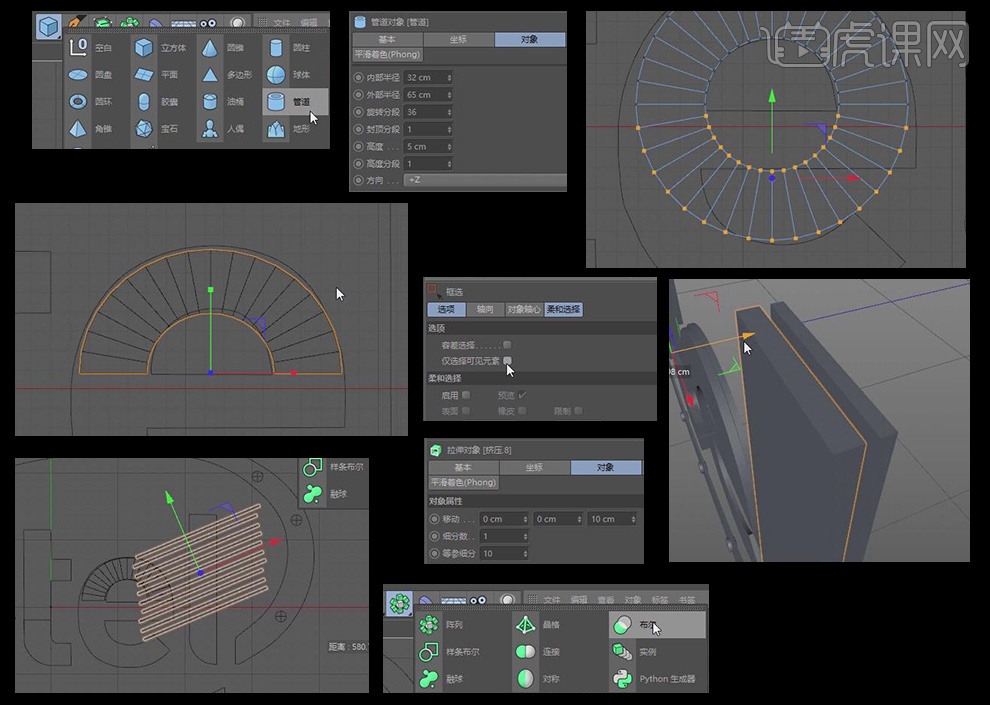
2、选择【画笔】,【类型】B-样条,也可以选择不同的画笔类型勾出素材的轮廓,勾选i方形时将锚点的相对位置清零,完成后按住alt键创建【挤压】,按鼠标中键切换到透视图,【移动】0*0*10,分别对每个样条添加【挤压】,新建【布尔】,将两个挤压对象e作为【布尔】的子级,第二个挤压对象【移动】0*0*20,调整位置形成如图所示效果。

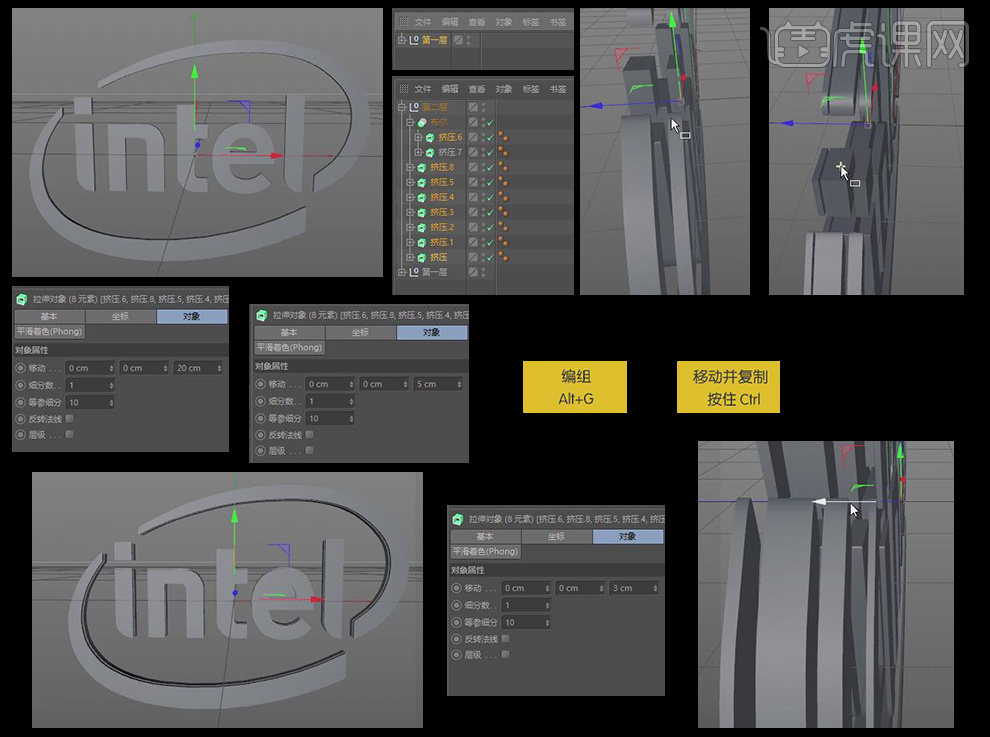
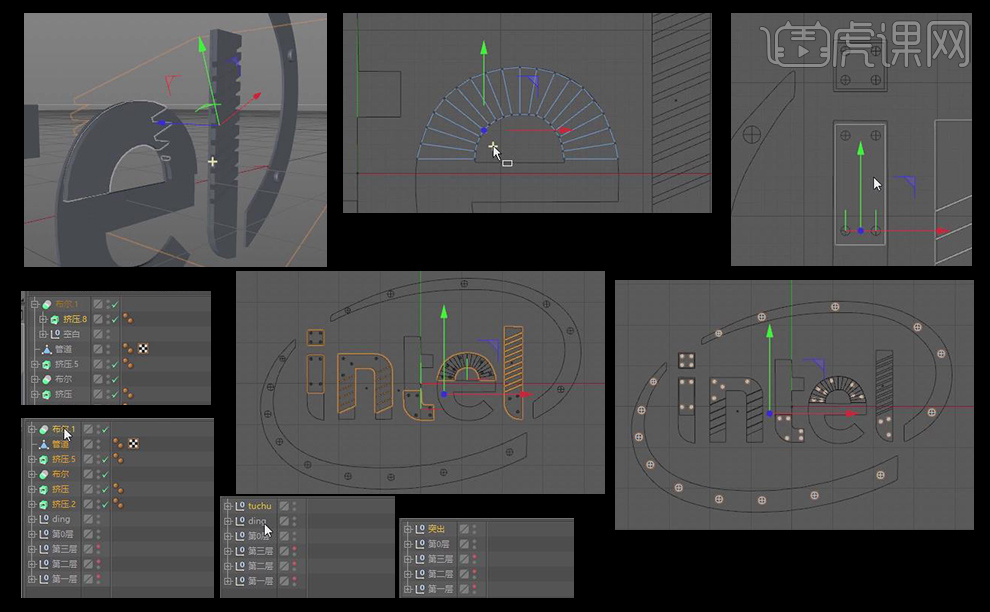
3、选中所有层级【alt+g】编组,命名为【第一层】,按住ctrl键移动复制一组,命名为【第二层】,选中如图所示【挤压】对象【移动】0*0*20,再复制一组,命名为【第三层】,同样的【挤压】对象【移动】0*0*5,选中第三层,用【缩放工具】T进行放大,复制第一层,命名为【第0层】,【挤压】对象【移动】0*0*3,进行缩放。

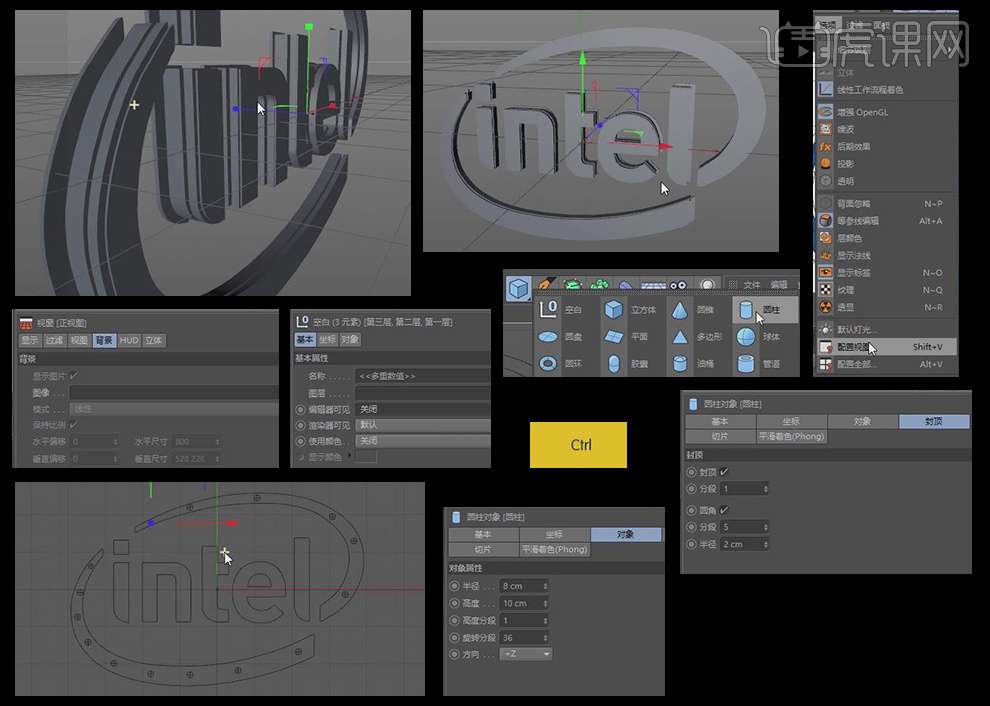
4、分别调整每一层的布尔对象,切换到正视图,点击【选项】-【配置视图】,将logo素材图片删除,按住shift键选中一到三层,【编辑器可见】关闭,新建【圆柱】,【半径】8,【高度】10,【方向】+Z,勾选【圆角】,【半径】2,按住ctrl键移动复制多个,边缘处的圆柱可以用【缩放工具】T缩小,位置如图。

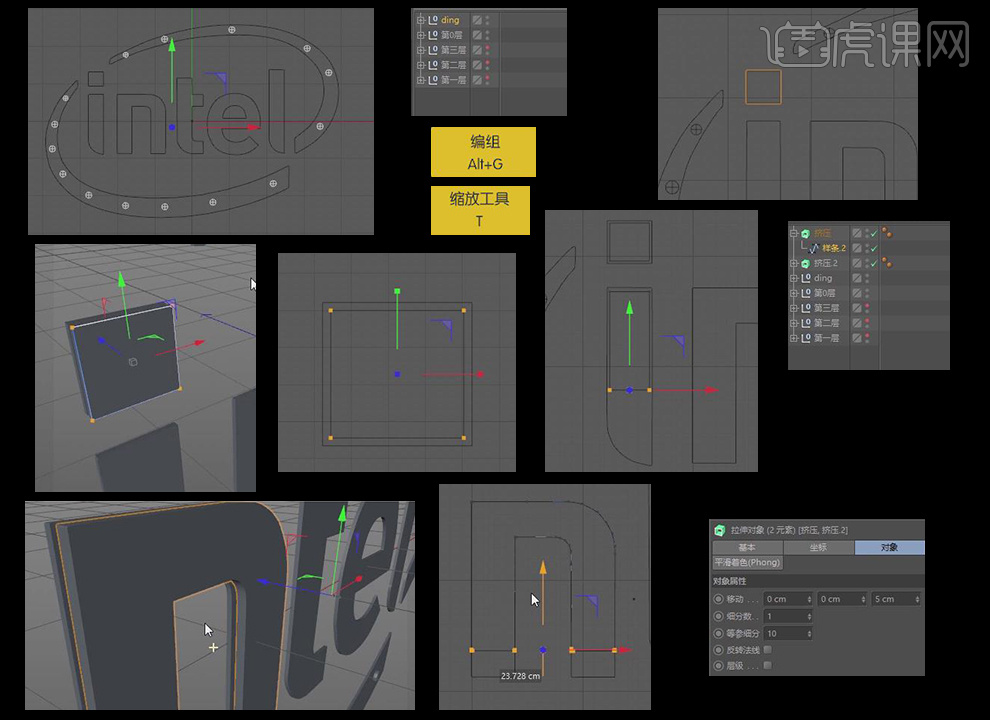
5、选中所有【圆柱】,【alt+g】编组,命名为【ding】,选择模型模式,选中如图所示图形,复制一个挤压对象移出,切换到透视图,选中样条,选择点模式,框选全部锚点,切换到正视图利用【缩放工具】T进行缩放,按住ctrl键向下移动复制一个,在点模式下框选底部锚点向下移动,选中挤压对象n复制一个移出,【移动】0*0*5,在点模式下框选底部锚点向上移动。

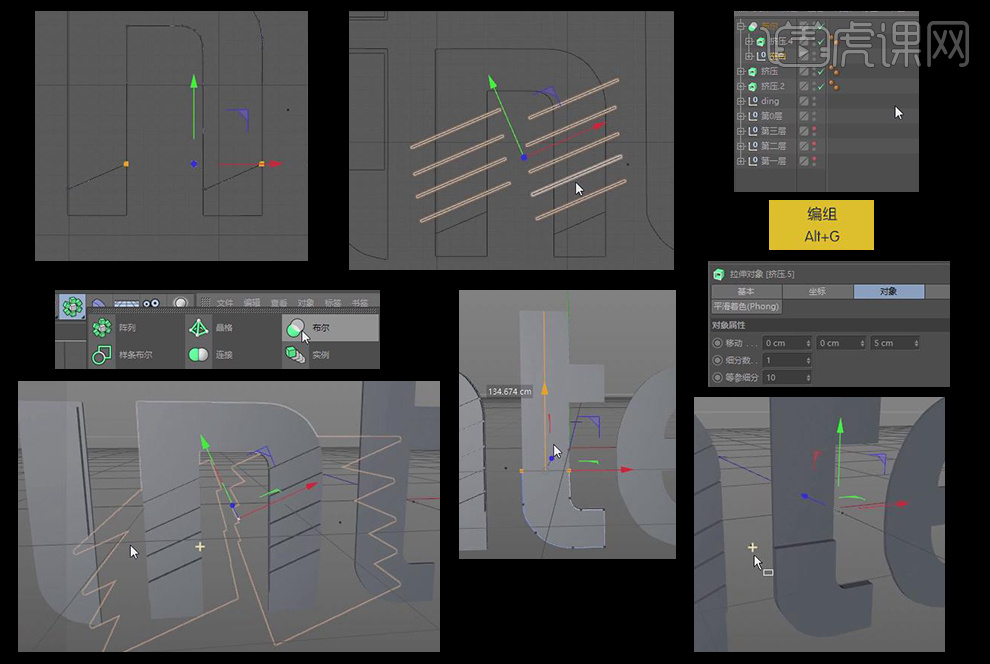
6、按住shift框选右侧锚点向上移动,新建【立方体】,调整大小旋转合适角度复制多个位置如图,选中所有立方体【alt+g】编组,新建【布尔】,将挤压对象和立方体作为【布尔】的子级,效果如图,切换到透视图,复制挤压对象t移出,在点模式下,框选多余的锚点删除,框选上方锚点向下移动形成如图所示形状,【移动】0*0*5,复制布尔对象e移出,【移动】0*0*5,将多余锚点删除。

7、新建【管道】,【方向】+Z,【内部半径】32,【外部半径】65,【高度】5,转为可编辑模式,选择点模式,取消【仅选择可见元素】,框选底部锚点【delete】删除形成半弧,利用【缩放工具】T调整大小,复制挤压对象l移出,【移动】0*0*10,新建【立方体】,调整大小旋转合适角度,复制多个位置如图,将所有立方体【alt+g】编组,新建【布尔】。

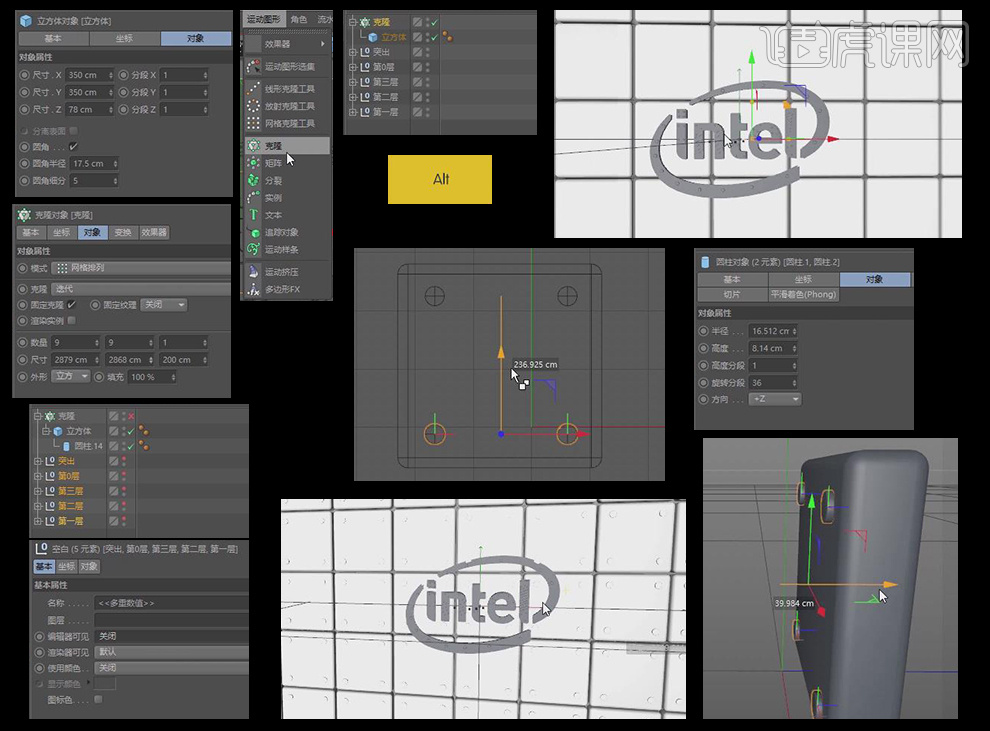
8、将挤压对象和立方体作为【布尔】的子级,选择管道切换到正视图,在点模式下框选锚点调整位置对齐,增加管道的厚度,复制圆柱移动到如图所示位置,缩小半径,继续复制多个分别调整位置,选中如图所示层集【alt+g】编组命名为【tuchu】,选中【ding、tuchu】编组命名为【突出】。

9、显示关闭的层级,新建【立方体】,切换到正视图,【尺寸】350*350*78,勾选【圆角】,【圆角半径】17.5,按住alt键点击【运动图形】-【克隆】,【模式】网格排列,【数量】9*9*1,【尺寸】2879*2868*200,复制一个圆柱移出作为【立方体】的子级,关闭【克隆】,选中其他层级【编辑器可见】关闭,选中圆柱切换到正视图,调整合适半径位置如图,回到透视图,调整位置显示关闭的层级。

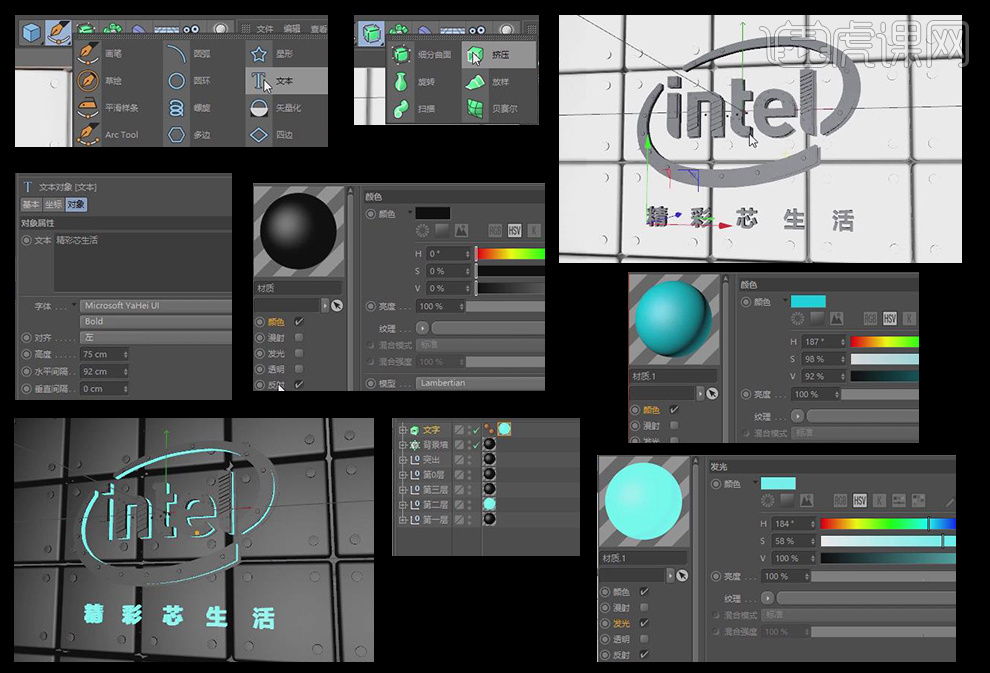
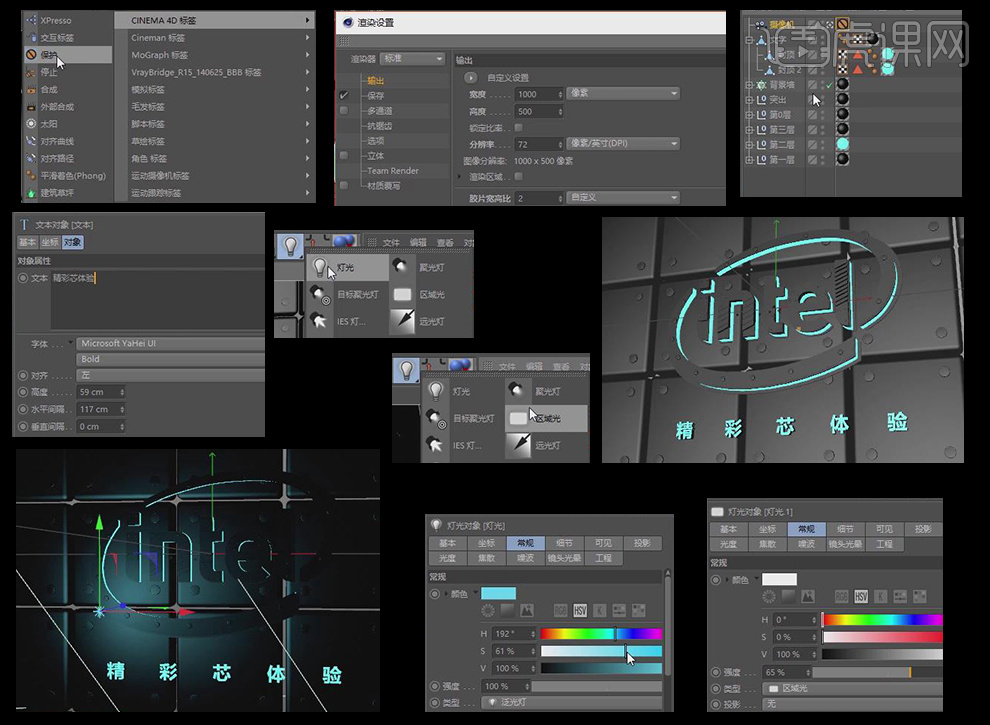
10、新建【文本】,文本【精彩芯生活】,按住alt键创建【挤压】,【高度】75,【水平间隔】92,双击新建材质球,颜色HSV【0*0*0】,新建材质球,颜色【187*98*92】,勾选【发光】,颜色【184*58*100】,将克隆命名为【背景墙】,挤压命名为【文字】,分别将材质球附到对应物体上。

11、调整合适的视图角度,添加【摄像机】,右击【CINEMA 4D标签】-【保护】,打开【渲染设置】,【宽度】1000,【高度】500,删除【保护】标签调整视图角度,修改文本【精彩芯体验】,【高度】59,【水平间隔】117,转为可编辑模式,将材质球附到如图所示位置,添加摄像机【保护】标签,新建【灯光】,颜色【192*61*100】,新建【区域光】,【强度】65。

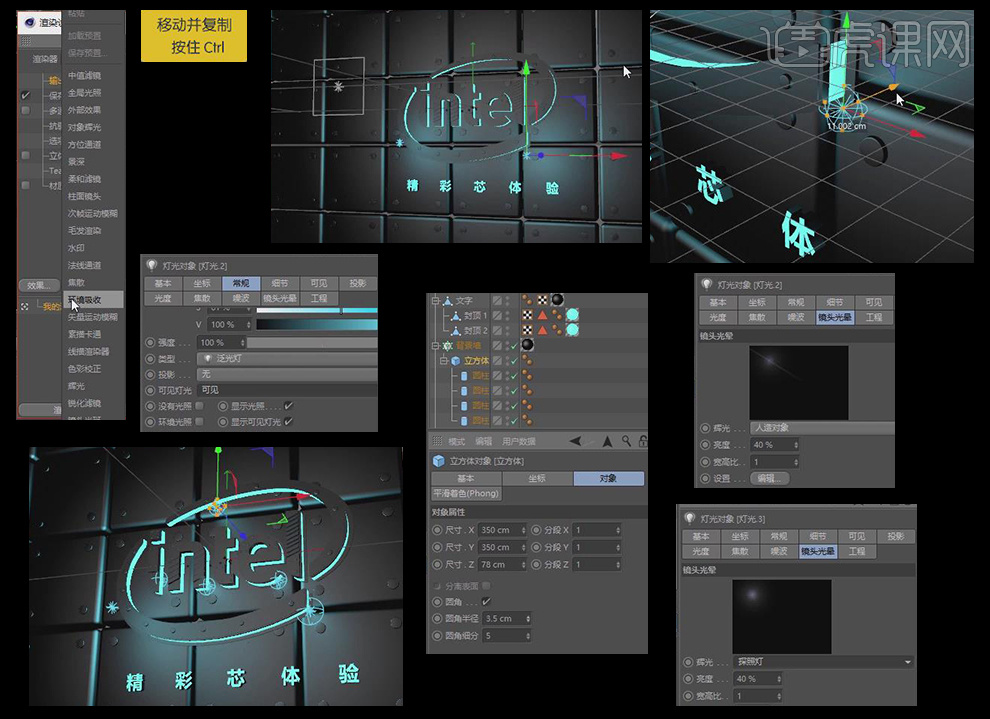
12、打开【渲染设置】,点击【效果】-【环境吸收】,按住ctrl键复制一个灯光移动到另一侧,【可见灯光】可见,通过黄色控制点将圆环缩小,【辉光】人造对象,【亮度】40,调整位置,复制一个灯光,【辉光】探照灯,复制多个位置如图,选择背景墙下的【立方体】,【圆角半径】3.5。

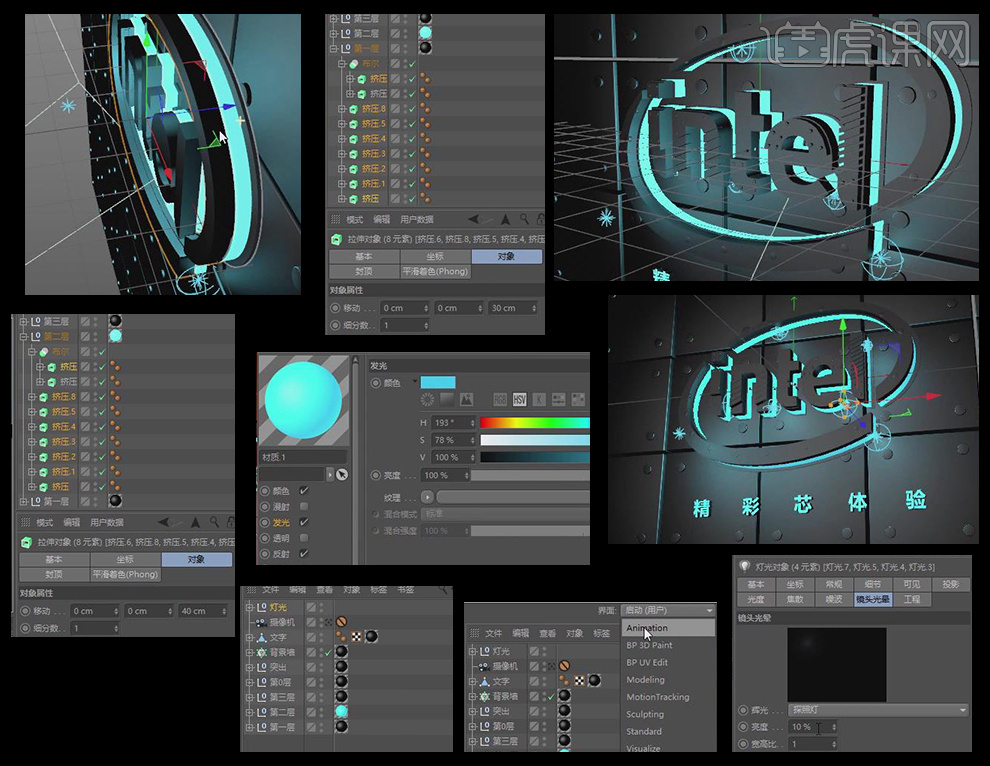
13、选中第一层下的挤压对象,【移动】0*0*30,调整【布尔】对象位置,选中第二层挤压对象,【移动】0*0*40,增加tuchu对象的厚度,分别调整灯光的亮度和位置,修改蓝色材质球,颜色【193*78*100】,点击【渲染到图片查看器】查看效果,选中所有灯光编组命名为【灯光】,点击【界面】-【Animation】。

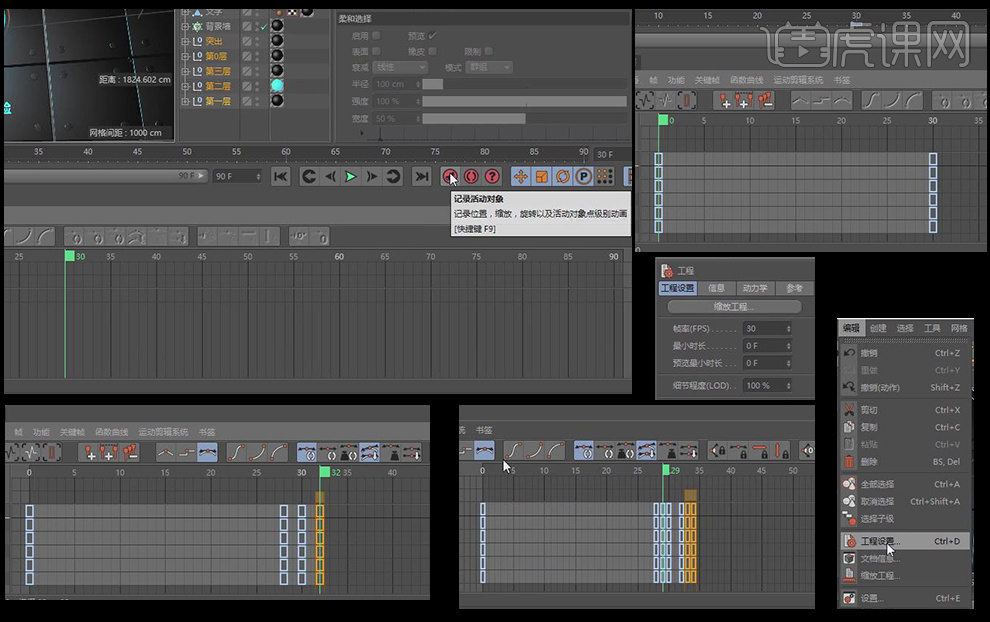
14、选中如图所示物体,移动到30帧创建关键帧,再移动到第0帧创建关键帧,将logo主体整体移动到视野外在0帧创建关键帧,移动到28帧创建关键帧,按住ctrl键复制一份移动到32帧,在29帧创建关键帧,复制29帧移动到33帧,将30帧复制移动到34帧,形成震动点击播放查看效果,点击【编辑】-【工程设置】查看帧数。

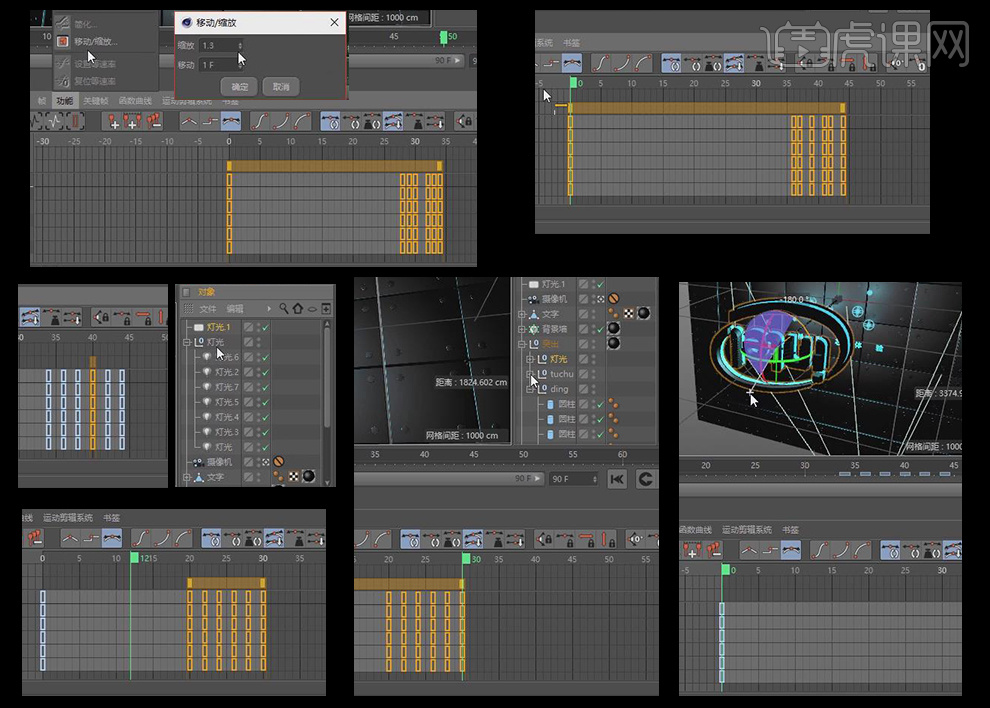
15、选中所有关键帧,点击【功能】-【移动/缩放】,【缩放】1.3,调整关键帧的位置,将关键帧均匀分开,在0帧处将logo模型做180°旋转设为关键帧,选中后面的六个关键帧移动到如图所示帧数,选择灯光将【区域光】移出,移动到30帧将【灯光】拖入到【突出】。

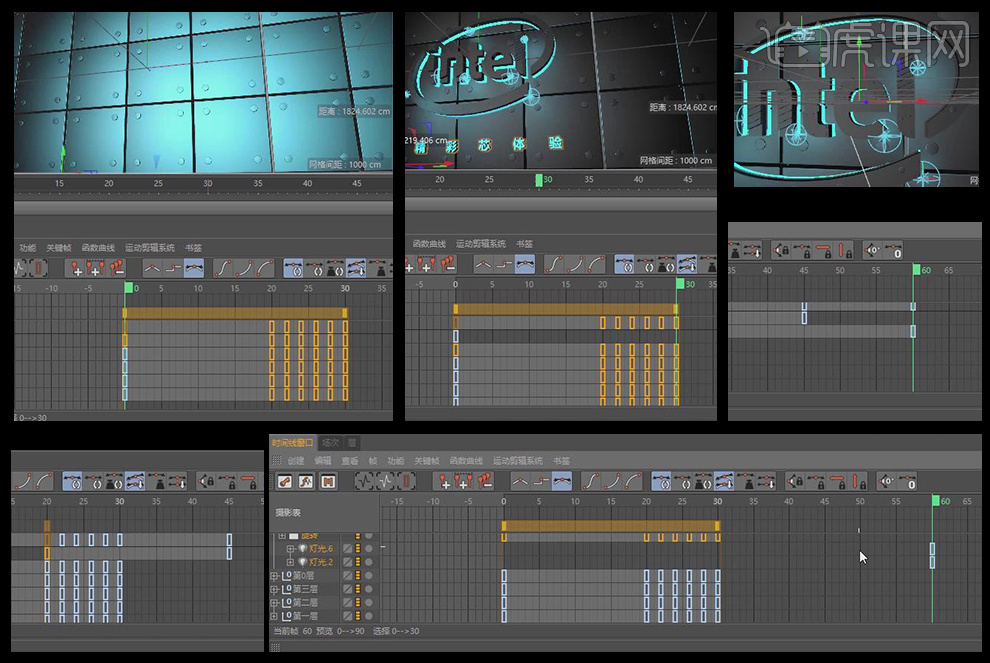
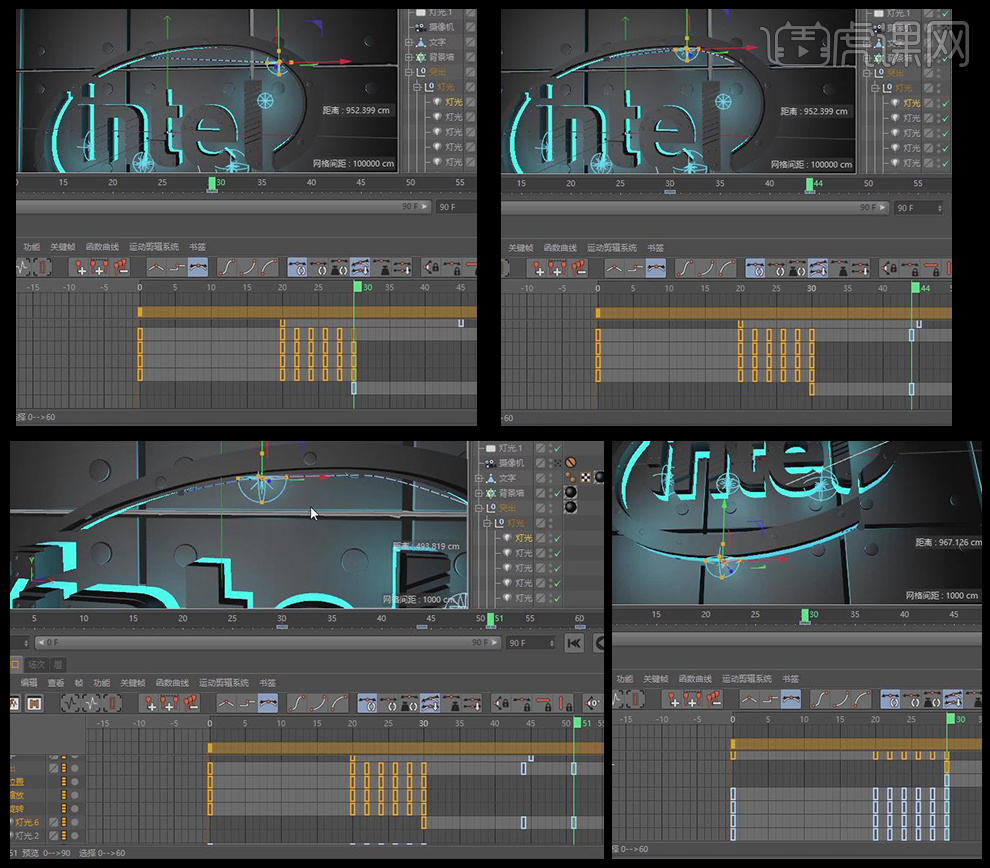
16、选择【文字】,在0帧将文字向下移动设为关键帧,在30帧将文字向上移动设为关键帧,将文字的首帧移动到20帧,第二帧移动到45,选中如图所示上下两个灯光在60帧创建关键帧,打开突出可以看到两个灯光的关键帧位置。

17、在30帧移动灯光的位置创建关键帧,移动到44帧将灯光向上移动合适的位置创建关键帧,让灯光沿着弧线移动,移动到51帧调整灯光的位置创建关键帧,同样的方法对底部灯光进行调整,在30帧移动灯光的位置如图创建关键帧。

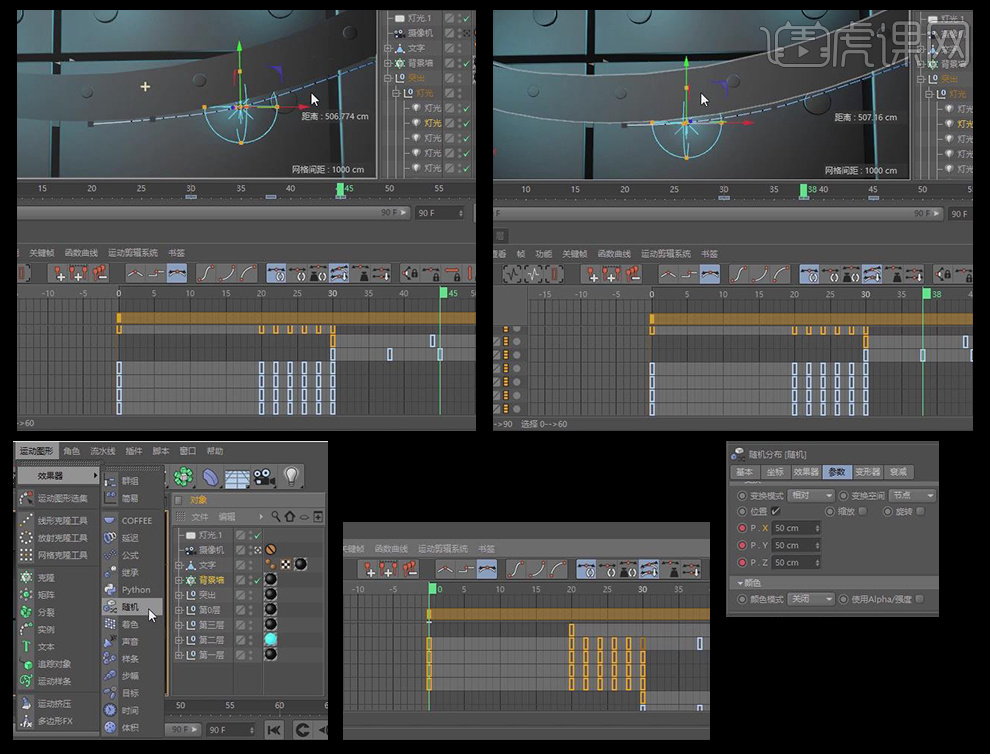
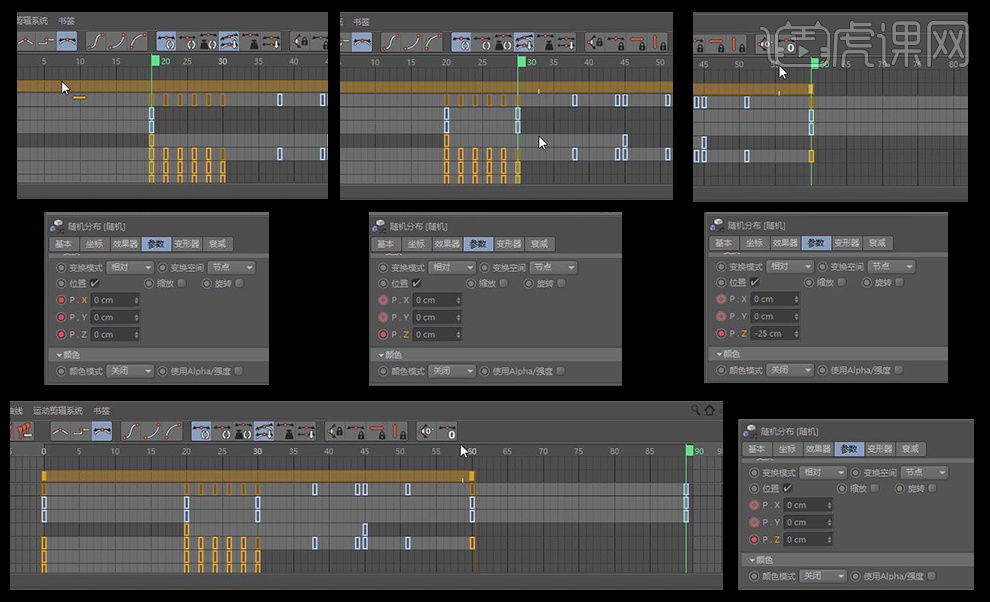
18、移动到45帧调整灯光位置创建关键帧,移动到38帧调整位置创建关键帧,点击播放查看效果,选择【背景墙】,点击【运动图形】-【效果器】-【随机】,在0帧将XYZ设为关键帧。

19、在20帧将XYX:0设为关键帧,在30帧Z:0设为关键帧,移动到60帧Z:-25设为关键帧,移动到90帧Z:0设为关键帧。

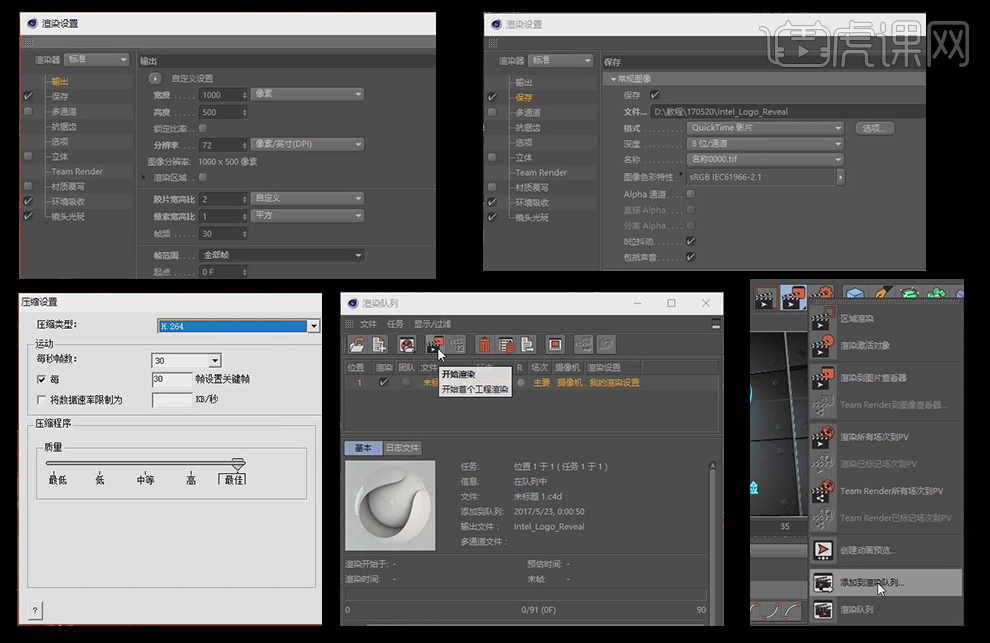
20、打开【渲染设置】,输出【帧范围】全部帧,保存【格式】QuickTime影片,点击【选项】,【压缩类型】H.264,设置保存路径,长按【渲染到图片查看器】-【添加到渲染队列】,点击【开始渲染】。

21、最终效果图。